In dit bericht vertel ik het je zoals gewoonlijk stel de achtergrond van de site in gebruiken HTML code.
Ik zal je ook een uitstekende buitenlandse service laten zien voor het selecteren van naadloze achtergronden.
Tegenwoordig worden site-instellingen eenvoudiger en handiger gemaakt via CMS-consoles zoals WordPress.
Het kan nodig zijn om de templates van verkoopwebsites te wijzigen, dit artikel helpt hierbij.
Als je niet weet wat het is HTML, dan kan dit over het algemeen de taal van sites worden genoemd, of een reeks regels waarmee sites worden gegenereerd.
U ziet bijvoorbeeld een afbeelding op een website, maar in de HTML-code van de pagina kan deze er zo uitzien:
Stel een effen kleur in voor de pagina-achtergrond.
Om te installeren effen kleur achtergrond, moet taggen attribuut toevoegen bgkleur.
< html >
< head >
< title >Paginatitel.
< body bgcolor = "#ffcc00" >
U kunt deze code in een tekstbestand plakken en opslaan met de extensie .html. Open het vervolgens met een willekeurige browser en bekijk het resultaat.
Zoals u waarschijnlijk al geraden heeft, wordt de achtergrondkleur weergegeven vanwege de kleurcode in het attribuut bgcolor= "waarde", die u kunt vinden via deze link.
Een afbeelding instellen op de achtergrond van een HTML-pagina.
Om te afbeelding op achtergrond zetten, kunt u het attribuut gebruiken achtergrond in het etiket .
< html >
< head >
< title >Paginatitel.
< body background = "http://сайт/images/mlmsecret.jpg" >Hallo. Dit is mijn eerste pagina.
Het is u wellicht opgevallen dat het attribuut achtergrond is gelijk aan het pad van het bestand dat als achtergrond wordt gebruikt.
Om snel de achtergrond of een afbeelding op de pagina te wijzigen, geeft u eenvoudigweg het nieuwe pad naar uw bestand op met behulp van een teksteditor.
Om het vorige pad te achterhalen, moet u naar de pagina met de afbeelding gaan, met de rechtermuisknop op de afbeelding klikken en op 'Afbeeldings-URL kopiëren' klikken. Zo zie je de naam van de afbeelding/achtergrond. Vervolgens kunt u eenvoudig de oude afbeelding vervangen door uw eigen afbeelding, met dezelfde bestandsnaam.
Dit waren de eenvoudigste basisprincipes voor het opzetten achtergrond in html, nu komt het interessante deel. 🙂
26.11.2016 04.02.2018
In deze les leert u hoe u dat moet doen hoe u de achtergrond van een foto verwijdert en een nieuwe invoegt in Photoshop. Ik zal een vrij eenvoudige, correcte en snelle manier beschrijven om een afbeelding te vervangen.
Vaak zijn we op een foto niet tevreden met de achtergrond waarin we ons bevinden en bestaat de verleiding om iets interessants in te voegen. Dit kan eenvoudig worden gedaan met behulp van Photoshop. Voornaamst achtergrondvervanging moet efficiënt worden uitgevoerd en zorgvuldig zodat de nieuwe achtergrond harmonieus in de foto past. Daarom moet u de achtergrond die u wilt invoegen zorgvuldig selecteren, zodat deze zo goed mogelijk in de compositie past en qua kleur vergelijkbaar is, zodat u later niet veel kleurcorrectie hoeft uit te voeren.
Lesplan
- Open in Photoshop de foto waarop de achtergrond wordt vervangen en open de foto van de nieuwe achtergrond
- Knip de oude achtergrond uit de foto
- Kopieer de nieuwe achtergrond en plak deze in de foto
- Pas kleuren en niveaus aan
Bekijk het resultaat van het werk na het vervangen van de achtergrond. Voor en na foto.
Voorbereiding voor uitvoering
Als je op dezelfde foto's wilt oefenen, download ze dan:
U kunt ook uw eigen foto's gebruiken of andere op internet zoeken.
Stap 1
Open de foto's in Photoshop. Ga naar de foto waarop we de achtergrond gaan vervangen.
![]()
Stap 2
Maak een kopie van de laag.
Omdat de fotolaag standaard is vergrendeld tegen bewerken, moet u er een kopie van maken. Selecteer de laag en klik CTRL+J op het toetsenbord om een kopie te maken. U kunt de oude laag verbergen door op het oogpictogram te klikken.
Laat de oude laag een reserve zijn voor het geval dat, zodat u er in geval van een fout naar kunt terugkeren.
![]()
Stap 3
Nu moeten we mensen selecteren, namelijk het verliefde stel op de foto.
We zullen het hulpmiddel gebruiken Snelle selectie.
![]()
Het principe van de werking ervan is eenvoudig. Je gebruikt een penseel om aan te geven waar je moet selecteren en Photoshop maakt de selectie.
Begin met het benadrukken van mensen. Voor het gemak kunt u inzoomen (houd ALT op uw toetsenbord ingedrukt en scroll met uw muiswiel).
![]()
Als je een complexere foto hebt en deze niet kunt uitlichten, pas dan alle kennis toe.
Advies: Om de selectie van objecten gelijkmatiger te maken, moet u de penseelgrootte wijzigen terwijl u werkt.
Uiteindelijk moet je een paar volledig uitlichten.
![]()
Stap 4
Nu verwijderen we de oude achtergrond. Om dit te doen, keert u de gemaakte selectie om door te klikken SHIFT+CTRL+I(of menukaart Selecteer - Omkeren). Hierna wordt alles rondom mensen of de achtergrond geselecteerd. Klik Del (Verwijderen) op het toetsenbord om de achtergrond te verwijderen.
Nu verschijnen de mensen op een transparante achtergrond.
![]()
Stap 5
Voeg een nieuwe achtergrond in. Open een afbeelding met een nieuwe achtergrond. Selecteer het hele gebied van de afbeelding, u kunt erop klikken CTRL+A en kopieer door erop te klikken CTRL+C.
![]()
Ga naar de foto.
Maak een nieuwe laag onder de foto. SHIFT+CTRL+N of klik eenvoudig op het pictogram voor het maken van een laag.
![]()
Nu de nieuwe laag is gemaakt, klikt u op CTRL+V om een nieuwe achtergrondafbeelding in te voegen.
De achtergrondafbeelding is ingevoegd, maar is mogelijk te groot in verhouding tot de foto.
![]()
Dus klik CTRL+T om de schaal aan te passen en de afbeelding te verkleinen tot de gewenste grootte.
![]()
Het eindresultaat zal ongeveer zo zijn:
![]()
Stap 6
Alles is in orde, maar we moeten de kleurdiepte van de mensen, om zo te zeggen, een beetje aanpassen aan de nieuwe achtergrond.
Om dit te doen, selecteert u de laag met mensen en klikt u op CTRL+L om de functie aan te roepen Niveaus.
Maak de afbeelding een beetje donkerder.
![]()
Nu ziet de foto met de nieuwe achtergrond er realistischer uit:
![]()
Dit voltooit onze manipulaties van het invoegen van een nieuwe achtergrond. Zoals u kunt zien, is hier niets ingewikkelds aan en Photoshop helpt u dit binnen 5-10 minuten te doen met hard werken.
Als u problemen ondervindt, stel dan uw vragen in de opmerkingen, wij helpen u in elk afzonderlijk geval.
Vlad Merzjevitsj
Vanwege de eigenaardigheden van webpagina's spelen achtergrondafbeeldingen een belangrijke rol bij de lay-out van sitedocumenten. Tegelijkertijd zijn ze actief betrokken bij verschillende dingen, bijvoorbeeld het automatiseren van het proces van het koppelen van afbeeldingen aan tekst, het creëren van verloopovergangen en, uiteraard, het toevoegen van een achtergrond onder de inhoud. Hieronder vindt u enkele aspecten van het gebruik van achtergrondafbeeldingen.
Achtergrond op een webpagina
Het instellen van een achtergrondafbeelding op een webpagina gebeurt traditioneel via het achtergrondkenmerk van de tag.
.Dit patroon wordt horizontaal en verticaal herhaald, waardoor het hele browservenster wordt gevuld. Het is duidelijk dat er hier geen speciale opties voor creativiteit zijn, dus laten we naar stijlen kijken en kijken wat er met CSS kan worden gedaan.
CSS heeft vijf attributen die de achtergrondafbeelding bepalen: de toevoeging, positie en herhaling. Al deze parameters zijn echter vervangen door één universele eigenschap, background , die we in de toekomst zullen gebruiken.
Een achtergrond toevoegen
Het toevoegen van een afbeelding gebeurt door het adres van de afbeelding in te stellen met behulp van het url-trefwoord. Om de herhaling van een afbeelding te controleren, worden de argumenten no-repeat, repeat-x (horizontaal herhalen) en repeat-y (verticaal herhalen) gebruikt. Dankzij dit kunt u de webpagina krijgen die wordt weergegeven in Fig. 1.
Om een afbeelding op een webpagina in te stellen, moet u een achtergrondstijleigenschap toevoegen aan de BODY-selector, zoals weergegeven in voorbeeld 1.
In dit voorbeeld wordt de grafische target.gif gedefinieerd als de achtergrond van de webpagina zonder de afbeelding te herhalen. Om te voorkomen dat de afbeelding strak tegen de randen van de browser aansluit, wordt deze 30 pixels naar rechts en 20 pixels naar beneden verschoven ten opzichte van de oorspronkelijke positie.
Een patroon herhalen
Omdat u het achtergrondpatroon horizontaal of verticaal kunt herhalen, zijn er verschillende opties beschikbaar voor het ontwerp van webpagina's. Als u bijvoorbeeld een verticale streep langs de linkerrand wilt maken (Fig. 2), heeft u de afbeelding in Fig. 3.

Het ontwerp moet zodanig zijn dat het verticaal in elkaar past zonder opvallende naden, en bovendien één geheel vormt met de opgegeven achtergrondkleur van de webpagina.
Voorbeeld 2 laat zien hoe u zo'n achtergrondafbeelding kunt maken, wederom met behulp van de eigenschap background en de repeat-y-waarde ervan.
Voorbeeld 2. De achtergrond verticaal herhalen

Op dezelfde manier kunt u de achtergrond horizontaal herhalen, bijvoorbeeld door een verloop te maken en deze in te stellen als achtergrondafbeelding (Fig. 4).
Om de webpagina te krijgen die wordt weergegeven in Fig. 4, moet je eerst een afbeelding maken met een verloopovergang. De breedte is voldoende om 20-40 pixels te specificeren, en de hoogte van de afbeelding hangt af van het doel van het document en de verwachte hoogte van de inhoud van de webpagina. Vergeet ook niet dat een grote tekening de grootte van het grafische bestand vergroot. En dit zal de laadsnelheid negatief beïnvloeden en uiteindelijk leiden tot een langzamere achtergrondweergave. Voor dit geval was een afbeelding van 30x200 pixels redelijk geschikt (Fig. 5).
Voorbeeld 3 toont de HTML-code om een verloopachtergrond te maken.
Lorem ipsum...
Een verloopontwerp past goed bij een blok met één kleur, dus in dit voorbeeld voegen we een laag toe om de inhoud van de webpagina weer te geven.
Een afbeelding aan tekst toevoegen
Door een achtergrondafbeelding te gebruiken, kunt u het proces van het toevoegen van afbeeldingen aan specifieke tekst, zoals kopjes, automatiseren. Gebruik hiervoor de universele achtergrondeigenschap, die op de gewenste selector wordt toegepast. De waarde is het pad naar de afbeelding en, zodat deze niet wordt herhaald, het no-repeat-argument (voorbeeld 4).
Voorbeeld 4: Een afbeelding toevoegen
Rubriek
Zoals in dit voorbeeld te zien is, kan de tekening horizontaal en verticaal vanuit de oorspronkelijke positie worden verplaatst; standaard is dit de linkerbovenhoek van het blokelement. Met Achtergrondverschuiving kunt u de afbeelding op de gewenste manier ten opzichte van de tekst positioneren. Om te voorkomen dat de tekst de afbeelding overlapt, moet u de eigenschap padding-left toevoegen, waardoor de tekst over de opgegeven afstand naar rechts wordt verschoven. Het is in elk geval individueel en is meestal gelijk aan de breedte van de afbeelding plus de gewenste ruimte tussen de afbeelding en de tekst.
Hallo vrienden! Ik heb onlangs een analyse van mijn blog uitgevoerd om de zwakke punten in het ontwerp te vinden en kwam tot de conclusie dat de achtergrond er erg slecht uitziet en niet past in het hoofdkleurenschema van de site als geheel.
Dit komt doordat de achtergrond persoonlijk overeenkomt met de hoofdkleuren van het sjabloon, dit irriteert mij een beetje en mijn ogen zijn erg vermoeid.
In dit korte artikel zal ik je vertellen hoe je de achtergrond van de site kunt maken en wijzigen, lees aandachtig tot het einde en ontdek wat eruit komt.
Hoe maak je een achtergrond voor een online website?
Voordat we de achtergrond maken, moet u begrijpen dat u hiervoor geen grote afbeelding moet kiezen, wat het project alleen maar extra belast, waardoor het laden lang duurt.
Hoe je de laadsnelheid van een blog kunt verhogen, schreef ik in eerdere artikelen: “” en “”.
Daarom kunt u het beste PATTERN als achtergrondafbeelding gebruiken.
Patroon is een kleine afbeelding zonder naden, die bij herhaling een grote achtergrond vormt die de hele ruimte van de site vult.
Er zijn een groot aantal manieren om een achtergrond (patroon) te maken. U kunt bijvoorbeeld elke zoekmachine openen en de zoekopdracht in de zoekbalk invoeren “Download achtergrond voor de site”, en breng vervolgens een lange tijd door met het bekijken van verschillende sites in de hoop een geschikt patroon te vinden.
Maar hoe maak je met minimale inspanning een achtergrond? Ik stel voor dat u aandacht besteedt aan de selectie van online services die honderden kant-en-klare achtergronden in hun database hebben; het enige dat u hoeft te doen is ze naar wens te bewerken en aan te passen.
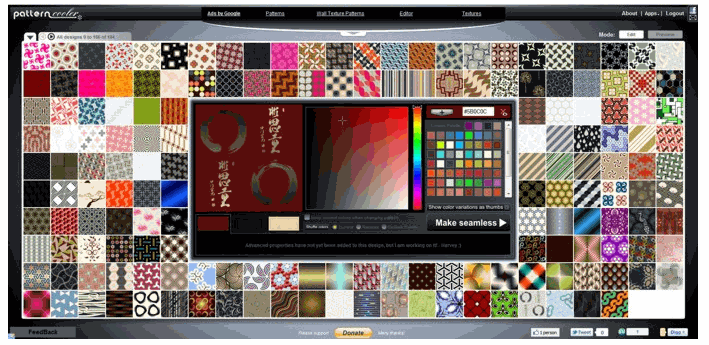
1) Patroonkoeler

Een van de grootste opslagplaatsen met een selectie achtergronden. Hier kunt u een patroon van verschillende texturen vinden, de kleurparameters zelf wijzigen en ook een populaire van bovenaf kiezen.
Kijk eens wat ik zelf heb kunnen kiezen:
2) Streepgenerator

Ook een goede online achtergrondgenerator. Er is een klein aantal instellingen en een vrij grote database met lege plekken.
Mijn resultaat:

3) BgPatronen

Een zeer interessante dienst voor het maken van online achtergronden. U kunt verschillende ontwerpen (harten, sterren, cirkels) en het kleurenschema van de gemaakte achtergrond kiezen.
Kijk eens wat ik voor mezelf heb uitgekozen:
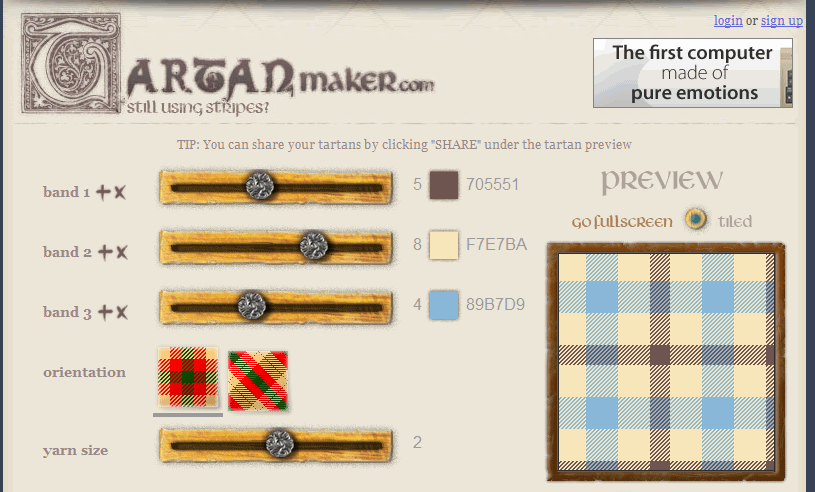
4) Schotse ruitmaker

Voor degenen die een geruite achtergrond voor zichzelf willen maken, moeten ze deze online achtergrondservice bezoeken.

Hoe u de achtergrond op HTML- en PHP-sites kunt wijzigen
Als u werkt met een site die uitsluitend in HTML is ontwikkeld, moet u een achtergrond in de openingstag invoegen
... Het zou er ongeveer zo uit moeten zien:Als het hoofdpatroon niet is geladen, wordt in plaats daarvan de kleur geladen die is opgegeven in bgcolor (FFFFFF).
Kortom, de meeste beginners en zelfs gevorderde webmasters gebruiken CMS WordPress als blog-engine, dus om een achtergrond op de site te installeren, moet u het hierboven gemaakte patroon uploaden naar uw map met thema-afbeeldingen.
Om dit te doen, upload ik een afbeelding (patroon) naar de hosting, de map bevindt zich op dit adres:
| / httpdocs/wp-content/themes/Prosumer/images |
/httpdocs/wp-content/themes/Prosumer/images
| achtergrond: #FFFFFF url(images/fon-1.png) herhalen; |
achtergrond: #FFFFFF url(images/fon-1.png) herhalen;
Basisinstellingen:
- — herhalen - de afbeelding wordt zowel verticaal als horizontaal herhaald;
- — herhaal-x - herhaal alleen horizontaal;
- — repeat-y - herhaling alleen verticaal;
- – no-repeat – verbod op herhaling.
Probeer en experimenteer, want dit is de enige manier waarop u de achtergrond kunt creëren of wijzigen die het beste aansluit bij het ontwerp van de site.
Bekijk de video “Hoe de achtergrond op een website veranderen” en je zou geen vragen moeten hebben.
Het instellen van een achtergrondkleur en/of afbeelding voor een pagina of het individuele element ervan is vrij eenvoudig. Het belangrijkste is dat u weet waar en hoe u dit moet doen, en dat u over een kleurcode en/of achtergrondafbeelding beschikt. Het is mogelijk dat je uit dit artikel veel nieuwe dingen leert, maar ik heb het speciaal voor beginners gemaakt. Daarom zal alles tegelijkertijd zo kort en gedetailleerd mogelijk zijn. Het belangrijkste is dat je niet alleen een algemeen idee en kant-en-klare voorbeelden krijgt, maar ook inzicht krijgt in hoe je een achtergrond in HTML kunt maken.
Om de achtergrond in HTML in te stellen, gebruikt u het tussenliggende DOCTYPE
En ik zal beginnen met het feit dat in HTML5 het is niet mogelijk om in te stellen. Er werd besloten om deze functie aan CSS toe te voegen. Als u van plan bent het volgende te gebruiken en geldige (juiste) code wilt verkrijgen, moet u daarom het overgangsdocumenttype kiezen. Om dit te doen, moet uw webpagina beginnen met de volgende regel:
Overgangssituatie//EN" "http://www.w3.org/TR/html4/loose.dtd">
Laten we, nu dat uit de weg is, verder gaan met het begrijpen hoe de achtergrond wordt gemaakt. En het eerste dat hier moet worden opgemerkt, is het verschil tussen achtergrondkleur En achtergrondafbeelding. In het begin gaat het achtergrondkleur, dat de volledige beschikbare ruimte van de pagina of het element ervan vult. Er bovenop ligt een herhaling achtergrondafbeelding. Visueel kan dit als volgt worden weergegeven:

Achtergrond van een HTML-document en zijn elementen
Het tweede dat u moet weten, is het verschil tussen hoofdtekst van het document En documentelement. Documenttekst wordt in de HTML-code van een webpagina aangegeven door de BODY-tag, die de volledige inhoud van de webpagina bevat. Het is duidelijk dat de achtergrond van de documenttekst niet transparant kan zijn. Als de achtergrond van de hoofdtekst van het document niet is opgegeven, wordt de standaardwaarde gebruikt die is opgegeven in de browserinstellingen.
Pagina-elementen bevinden zich in de BODY-tag. Opmerkelijk is dat het niet voor alle documentelementen mogelijk is om de kleur en/of achtergrondafbeelding via HTML in te stellen. Een achtergrondafbeelding kan bijvoorbeeld alleen voor tabellen worden opgegeven. Standaard hebben ze meestal een transparante achtergrond.
Het bgcolor attribuut om een achtergrondkleur te creëren
Om te vragen achtergrondkleur het document of de elementen ervan gebruiken het bgcolor-attribuut, bijvoorbeeld:
In dit geval stellen we de achtergrondkleur voor de pagina als geheel in. En hier is een voorbeeld van hoe u de achtergrondkleur voor een tabel in de TABLE-tag instelt:
| Tekst met achtergrond |
Het is opmerkelijk dat de achtergrondkleur in de tabel kan worden gespecificeerd voor zowel rijen in de TR-tag als voor hun cellen in de TD-tag.
Hoe de kleurcode achterhalen?
Je hebt waarschijnlijk al gemerkt dat de kleur in HTML op een speciale waarde is ingesteld code, bijvoorbeeld: #ec008c . Om de code van de kleur die u nodig heeft te achterhalen, kunt u een van de grafische editors gebruiken. In Photoshop kunt u bijvoorbeeld " Pipet gereedschap» (Pipet) om kleur te verkrijgen vanaf een punt in de afbeelding. Vervolgens moet u op de resulterende kleur op de werkbalk klikken en in het venster dat wordt geopend “ Kleurkiezer» (Kleurselectie) kopieer de kleurcode.

Houd er rekening mee dat deze code aan het begin geen hekje (#) heeft; dit teken moet handmatig worden toegevoegd.
Daarnaast kunt u gebruik maken van tal van onlinediensten, bijvoorbeeld:
- enz.
Hun werkingsprincipe is nog eenvoudiger: klik op de gewenste kleur en ontvang de code.
Het achtergrondkenmerk om een achtergrondafbeelding te maken
Hetzelfde als in het geval van de achtergrondkleur, en in het geval van achtergrondafbeelding Je moet een speciaal attribuut gebruiken, namelijk background , bijvoorbeeld:
In dit geval stellen we een achtergrondafbeelding in voor de pagina als geheel. Het is opmerkelijk dat vanwege de beperking van de grootte van de afbeelding, deze bijvoorbeeld wordt herhaald:

Zoals u kunt zien, is bij herhaling de overgang tussen de afbeeldingen merkbaar. Daarom worden vaak speciale foto's gebruikt waarbij met dit punt rekening wordt gehouden.
En hier is een voorbeeld van hoe u een achtergrondafbeelding instelt voor een tabel in de TABLE-tag:
| Tekst met achtergrond |
Het is opmerkelijk dat de achtergrondafbeelding alleen kan worden ingesteld voor de tabel als geheel en/of de afzonderlijke cel ervan. Dit werkt niet voor een string.
Absoluut en relatief pad naar de achtergrondafbeelding
Het is de moeite waard om speciale aandacht te besteden adres voor achtergrondafbeelding. In dit geval wordt een relatief pad naar de afbeelding gebruikt, d.w.z. Het adres wordt opgegeven ten opzichte van de locatie van het afbeeldingsbestand voor het webpaginabestand. Deze optie kan niet bijzonder succesvol worden genoemd. Het is het beste om een absoluut pad naar de afbeelding te gebruiken, d.w.z. de volledige URL, Bijvoorbeeld:
In dit geval zult u geen gerelateerde problemen ondervinden. Hier kunt u meer over lezen.
Laten we het samenvatten
Het gebruik van de kenmerken bgcolor en background is verouderd, dus voor de geldigheid van de HTML-code zult u het transitionele DOCTYPE moeten gebruiken. Om de achtergrondkleur in HTML in te stellen, worden speciale codes gebruikt, die u kunt achterhalen in een grafische editor of met behulp van speciale online services. De achtergrondafbeelding wordt gedupliceerd binnen het toegewezen gebied en ligt bovenop de achtergrondkleur. Om een achtergrondafbeelding op te geven, is het beter om de volledige URL ervan te gebruiken. Dat is alles wat ik heb. Bedankt voor uw aandacht. Succes!
| om 22:37 | Bericht bewerken |


























