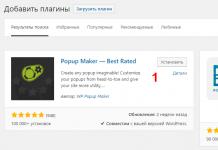
En het internet staat vol met gifs, deze levende afbeeldingen trekken op de een of andere manier op magische wijze mensen aan. Dergelijke animaties nemen steeds meer ruimte in beslag op virtuele muren, forums, in het geheugen van computers, gadgets en in harten. De mode voor het maken van GIF-animatie zal nooit verdwijnen.
Zelf een GIF-animatie maken? Het is niet zo moeilijk als je dat hebt grafische editor en op zijn minst een basiskennis van de principes van de werking ervan. Op dit moment leert u hoe u een GIF kunt maken van een video in Photoshop CS5.
Stap 1: een video selecteren en voorbereiden
Als je een goed resultaat wilt krijgen, is video beter om te kiezen goede kwaliteit. Om te beginnen is het raadzaam om een korte video te maken, het zal gemakkelijker zijn om te werken. Hoewel dit geen noodzakelijke voorwaarde is. Om bijvoorbeeld een GIF-animatie te maken van een frame uit een film of tekenfilm, is het raadzaam eerst te knippen vereist fragment door het gebruiken van speciale programma's. Bijvoorbeeld, Windows MoveMaker. Maar dit is niet nodig, je kunt alleen Photoshop gebruiken.
Stap 2: upload de video en selecteer frames
1. Open Photoshop.
2. In het menu " Bestand" selecteren "Importeren" En .

3. Upload de video.
4. Er wordt een venster geopend waarin u de parameters voor import moet configureren. Als je eerder een fragment voor de GIF hebt uitgeknipt, vink dan het vakje naast aan "Van het begin tot het eind", en als je frames gaat selecteren in Photoshop, dan is het tegenovergestelde het geval. Om het te selecteren, markeert u eerst het startpunt op de schaal onder het videovoorbeeld en markeert u vervolgens, terwijl u SHIFT ingedrukt houdt, het einde van het fragment.

Zodra een gemarkeerd donkergrijs gebied op de schaal verschijnt, kunt u klikken Toneelstuk en controleer welke frames in de animatie worden opgenomen. Selecteer een niet te groot bereik, anders krijg je veel lagen en wordt de GIF dat wel "zwaar". Het is het beste om een set van 5-20 lagen te maken.
Volgende belangrijke instelling— het aantal resterende frames. Het cijfer hangt af van de bewegingssnelheid van objecten in de video: hoe kleiner het is, hoe kleiner het is grote hoeveelheid frames kunnen worden overgeslagen. We zullen een video van een maki gebruiken, hij beweegt langzaam, dus we zullen hem plaatsen “Verlaat elk derde frame”, anders kunnen er veel identieke frames zijn.
Zorg ervoor dat het het tegenovergestelde is "Frame-voor-frame animatie maken" er zit een teek. Nu kunt u op drukken "OK".
5. Uit het raam kijken

6. Als er toch veel frames zijn, kunnen sommige ervan worden verwijderd. Om meerdere lagen tegelijk te vernietigen, drukt u op SHIFT en klikt u met de muis op de onnodige lagen. Verplaats ze vervolgens naar de prullenbak in de rechter benedenhoek van het venster. Als er enkele tientallen lagen zijn, is het gemakkelijker om het bestand te sluiten en helemaal opnieuw te beginnen, waarbij u een kleiner gedeelte van de video selecteert. Op deze manier zal het sneller gaan.
Stap 3: animatie maken
1. Zorg ervoor dat alle lagen behalve de eerste (onderste) onzichtbaar zijn - het oog naast het laagvoorbeeld is inactief.
2. Open het menu "Raam" en selecteer

3. Daarna werkgebied Er verschijnt een schaal met kaders.

4. Klik op Toneelstuk en kijk wat er gebeurde. Het kan al binnen voltooide animatie verwijder frames (selecteer met de muis en ga naar het prullenbakpictogram) of verwissel ze met de muis.
5. Als u de afspeeltijd van een frame wilt wijzigen, klikt u op de pijl naast het nummer onder het voorbeeld en geeft u het gewenste tijdsinterval in seconden op. Om hetzelfde interval voor alle frames in te stellen, klikt u op het instellingenpictogram aan de rechterkant bovenste hoek animatievenster en selecteer "Selecteer alle kaders" en wijzig vervolgens de tijd op een van de frames. Deze instelling wordt op alle frames toegepast.
6. Als u niet tevreden bent met het resultaat, gaat u naar instellingen en klikt u op "Animatie verwijderen". Om een nieuwe aan te maken, moet u daar klikken "Maak frames uit lagen". Nu weet je hoe je GIF's van video's kunt maken, maar dat is nog niet alles. Het is belangrijk om het correct op te slaan, zodat het in browsers wordt geopend.
Stap 4: Sla de GIF-animatie op
Dit moet niet via het tabblad worden gedaan "Opslaan als" en door een keuze te maken uit het menu "Bestand"— er wordt een venster met instellingen geopend. Het is beter om te vertrekken standaard instellingen, waarbij alleen de grootte van de afbeelding wordt gewijzigd en kleiner wordt gemaakt, zoals gebruikelijk is voor GIF's. De breedte stellen we in op 350, de hoogte wordt automatisch berekend.

De animatie wordt opgeslagen in GIF-formaat. Om het te openen en te zien hoe het er in de browser uitziet, klikt u met de rechtermuisknop "Om mee te openen" en selecteer uw browser.
Vanaf versie CS3 Extended is het werken met animatie beschikbaar. GIF's worden gemaakt op basis van een reeks frames of rechtstreeks uit video's. Dus, ga je zelf een dynamisch beeld maken voor een website, avatar of presentatie? wenskaart. Soortgelijke afbeeldingen kunnen in andere projecten of tijdens het bewerken worden gebruikt. Leer hoe u animaties maakt in Photoshop, zodat u vrij met dit type afbeelding kunt werken.
Adobe Photoshop heeft veel functies, waaronder het maken van animaties
Je hoeft hiervoor geen kunstenaar of ontwerper te zijn. Alle functies zijn zelfs voor een beginner duidelijk. Het enige dat u nodig hebt, is een eerste set frames waaruit een GIF-bestand wordt gemaakt.
Animatie uit video
De eenvoudigste manier is om video om te zetten in animatie. U hoeft niets te configureren. Je hoeft alleen maar de video in Photoshop te openen. Het nutsbedrijf neemt waar avi-formaten, mov, mp4, mpg, mpeg, m4v. Om ze correct uit te voeren, moet QuickTime geïnstalleerd zijn. Het op deze manier toegevoegde mediabestand kan niet worden bewerkt of bijgesneden. Converteer het gewoon naar afbeeldingen.

Maar er is een andere methode. Zo maak je een GIF van een film in Photoshop:
- Ga naar Bestand - Importeren.
- Klik op Videostills naar lagen.
- Er wordt een menu geopend met enkele instellingen. Aan de rechterkant is er een minispeler als voorbeeld.
- Selecteer in het vak Bereik een van de opties: Begin tot eind of Alleen geselecteerd. In het tweede geval wordt het door u geselecteerde deel van de video ingevoegd. Om het gewenste fragment te knippen, verplaatst u de zwarte markeringen onder de speler. Het stuk dat zich ertussen bevindt, wordt aan het project toegevoegd.
- Er kunnen maximaal 500 frames in Photoshop worden geladen. Als het werkmateriaal groter is dan deze waarde, zal het in delen aan verschillende documenten moeten worden geknipt of toegevoegd.
- Vink het selectievakje 'Frame-voor-frame-animatie maken' aan. Dit zal automatisch alles toepassen noodzakelijke instellingen. Zonder dit zal de dynamiek handmatig moeten worden ingesteld.
- Met de optie “Behoud elk [nummer]” kunt u niet alle dia’s importeren, maar bijvoorbeeld elke derde. De resulterende GIF zal schokkerig zijn.
- Bevestig de actie en wacht tot het hulpprogramma de video verwerkt.
- Ga naar "Venster - Werkomgeving" en selecteer "Beweging". Deze set instellingen is het meest geschikt voor het maken van geanimeerde afbeeldingen.
- Hieronder zal er een soort mediaspeler zijn. Het geeft de framesnelheid aan. Er is een knop "Afspelen", terugspoelen en zoomen op videotracks. Alle afbeeldingen worden één voor één weergegeven.
- Ze worden ook in lagen verdeeld, waarvan de lijst zich rechtsonder in het Photoshop-venster bevindt. Klik op één ervan om met een aparte dia te werken.
- U kunt enkele frames verwijderen of bewerken.
- Alle foto's bevinden zich in één gebied. Dit is niet erg handig. Om de zichtbaarheid van een laag uit te schakelen, klikt u op het oogpictogram ernaast. De dia blijft in het document en verschijnt indien nodig in GIF-animatie. Om het weer te laten verschijnen, klikt u op de plaats waar het “oog” was.
- Als je een ander type visualisatie wilt proberen (aquarellen, potloden, neonlichten), klik dan op “Filters” in de menubalk.
- Voor het toevoegen Photoshop-effecten(gloed, schaduw, verloop, patroon), klik klik met de rechtermuisknop muis over de laag en selecteer Overvloeiopties.
- Om dia's te wisselen, sleept u ze met uw cursor.
- Om de weergavetijd (of vertraging) van een frame te selecteren, klikt u op het kleine zwarte driehoekje eronder.
Animatie van foto's
U kunt als volgt een animatie maken in Photoshop met behulp van afbeeldingen:
- Plakken benodigde afbeeldingen. Voeg ze allemaal toe aan een eigen laag (verwijder de laag met de naam “Achtergrond”).
- Meestal worden tekeningen geopend in vensters of tabbladen (afhankelijk van de interface-instellingen van Photoshop). Om ze in één werkgebied te combineren, kopieert u ze daarheen of verplaatst u ze. Ze worden automatisch naar nieuwe lagen gestuurd.
- Ga naar Venster - Werkruimten - Beweging. Het animatiepaneel met de speler is geactiveerd.
- Selecteer de laag waarvan u het eerste frame in uw GIF wilt maken.
- Maak de overige vellen onzichtbaar door op het oogpictogram ernaast te klikken.
- Klik in het spelerpaneel rechtsonder op de knop "Converteren naar animatie". Het ziet eruit als een rechthoek die in drie delen is verdeeld.
- Er zal één frame zijn met de laag die u hebt geselecteerd. Dupliceer het. Om dit te doen, klikt u op de kleine knop "Een kopie maken".
- Maak het aantal dia's dat u nodig hebt.
- Het resultaat was een GIF-animatie van één foto. Om dit op te lossen, klikt u op het tweede frame en doet u dit zichtbare tweede laag, waarbij het "oog" van de eerste wordt verwijderd. Het gewenste object wordt weergegeven.
- Vul daarom de slides één voor één in.

Als u een grote lay-out maakt, zal deze methode veel tijd in beslag nemen. In dit geval kunt u het volgende doen:
- Het animatiegereedschap heeft een knop in de rechterbovenhoek (in het paneel zelf, niet in het Photoshop-venster) die eruitziet als een lijst met een pijl. Klik erop.
- In het menu dat verschijnt, selecteer je ‘Frames maken van lagen’.
Bij afbeeldingen zijn dezelfde acties beschikbaar als bij videodia's.
GIF-animatie opslaan
Het is ook belangrijk om erachter te komen hoe u animaties in Photoshop kunt opslaan. Als je het ontwerpt als een psd-bestand of een “statische” afbeelding met jpg-extensie, bmp, png, het zal geen enkel goed doen. In plaats van beweging, transformatie of flikkering krijg je één bevroren frame. Om een reeks wisselende afbeeldingen te maken, moet u het document naar GIF-formaat converteren.
- Als u klaar bent met werken in Photoshop, sluit het dan niet te snel en verander het in een PSD-project.
- Ga naar Bestand - Opslaan als. Of druk op Shift+Ctrl+S.
- Geef uw creatie een naam en geef de map op waarin u deze wilt plaatsen.
- Selecteer CompuServe GIF in de vervolgkeuzelijst Type.
- Bevestig de actie.
Het is gemakkelijk genoeg om te begrijpen Photoshop-applicatie hoe je animatie maakt. Zelfs als u geen professionele webontwerper bent, kunt u een afbeelding als deze maken. Je krijgt een uniek kunstwerk, met je eigen handen samengesteld.
Als u veel tijd op internet doorbrengt, heeft u wel eens geanimeerde GIF-afbeeldingen (gifs) gezien. Het zit ergens tussen een stilstaand beeld en een video in. Ze worden goed ontvangen door mensen en kunnen ook een sterke emotionele impact hebben.
In deze tutorial voor het maken van geanimeerde GIF's gebruik ik de Photoshop-versie Creatieve wolk 2015 .
Hoe GIF-animatie maken en opslaan in Photoshop?
Hieronder ziet u een voorbeeld van een geanimeerde GIF die u kunt maken met behulp van deze zelfstudie:
Stap 1: Laad de afbeeldingen in Photoshop
Als je al afbeeldingen hebt...
Sla de gewenste afbeeldingen op aparte map. Om ze in Photoshop te laden, klikt u op Bestand > Scripts > Bestanden in stapel laden.

Klik vervolgens op de knop "Bladeren" en selecteer de bestanden die u wilt gebruiken in de GIF-afbeelding die u maakt. Klik OK".

Photoshop maakt vervolgens een aparte laag voor elke afbeelding die u hebt toegevoegd. Ga vervolgens naar stap 2.
Als je nog geen set afbeeldingen hebt...
Maak elk frame van uw geanimeerde GIF als een afzonderlijke laag. Toevoegen nieuwe laag, selecteer Laag > Nieuw > Laag.

Om een laag een naam te geven, gaat u naar het Lagenpalet, dubbelklikt u op de standaardlaagnaam en voert u de naam in die u wilt instellen. Druk op Enter om het op te slaan.

Nadat u alle benodigde lagen heeft gemaakt en deze een duidelijke naam heeft gegeven, kunt u doorgaan naar stap 2.
Professioneel advies: Als u lagen wilt combineren zodat ze in één frame in een GIF-afbeelding verschijnen, schakelt u de zichtbaarheid van de lagen in door op het “oog” links van de naam van elke gewenste laag te klikken. Dan klikken Shift + Command + Option + E (Mac) of Shift + Ctrl + Alt + E (Windows). Photoshop maakt een nieuwe laag met de samengevoegde inhoud, die ook moet worden hernoemd.
Stap 2: Open het tijdlijnvenster
Om het tijdlijnvenster te openen, gaat u naar het hoofdmenu en selecteert u Venster > Tijdlijn. Hiermee kunt u verschillende lagen in verschillende tijdsperioden gebruiken, waardoor een statische afbeelding in een GIF-animatie wordt omgezet.
Het tijdlijnvenster verschijnt onderaan het scherm. Hier is hoe het eruit ziet:

Stap 3: Klik in het tijdlijnvenster op de knop Frame-animatie maken
Als deze optie niet automatisch wordt geselecteerd, selecteert u deze in het vervolgkeuzemenu.

Het tijdlijnvenster zou er nu ongeveer zo uit moeten zien:

Stap 4: Maak een nieuwe laag voor elk frame
Selecteer eerst alle lagen door naar het hoofdmenu te gaan en vervolgens naar Selecteer > Alle lagen. Klik vervolgens op het menupictogram rechts van de tijdlijn.

Selecteer in het vervolgkeuzemenu " Maak een nieuwe laag voor elk nieuw frame».

Stap 5: Klik op hetzelfde menupictogram en selecteer “Frames maken van lagen”
Als gevolg hiervan wordt elke laag gebruikt als een frame van een GIF-afbeelding.

Stap 6: Stel onder elk frame in hoe lang u wilt dat het wordt weergegeven voordat u doorgaat naar het volgende
Om dit te doen, klikt u op de tijdindicator onder het frame en stelt u in hoe lang deze moet worden weergegeven. In ons geval kozen we voor 0,5 seconde per frame.

Stap 7: Selecteer onderaan de werkbalk hoe vaak u de animatie wilt afspelen
De standaardwaarde is “Eenmalig”. Klik op “Overig” als u een willekeurig aantal herhalingen wilt opgeven.

Stap 8: Bekijk de gemaakte GIF-afbeelding door op het afspeelpictogram te klikken

Stap 9: Bewaar en exporteer de GIF-afbeelding

Selecteer vervolgens het GIF-bestandstype dat u wilt opslaan. Het getal naast de GIF-aanduiding bepaalt hoe nauw de kleuren van de GIF-afbeelding overeenkomen met de originele JPEG- of PNG-afbeeldingen. Volgens Adobe-documentatie resulteert een hoger percentage anti-aliasing in meer kleuren en meer details. Maar dit vergroot de grootte van het resulterende bestand.

Upload de GIF naar elke locatie waar deze kan worden afgespeeld. Zo ziet het eindresultaat eruit:

Hoe GIF's te gebruiken in marketing
Op sociale netwerken
Pinterest was de eerste die het gebruik van geanimeerde GIF's toestond, gevolgd door Twitter. En tegen de zomer van 2015 sloot Facebook zich bij hen aan. Instagram veranderde vervolgens zijn formaat met Boomerang, waarmee gebruikers nu hun foto's kunnen vastleggen en delen GIF-afbeeldingen. Op een van deze sociale hulpbronnen Geanimeerde GIF's kunnen worden op een geweldige manier opvallen.
In e-mails
Geanimeerde GIF's verschijnen net als gewone afbeeldingen in e-mails. Dit helpt niet alleen de aandacht van ontvangers te trekken, maar kan ook rechtstreeks van invloed zijn op de verkoop.
Gebruik GIF's bij het presenteren van producten en het aankondigen van evenementen. Hieronder is een GIF van reclamecampagne Ann Taylor LOFT dameskledingwinkel. Zij creëerden prachtig effect, vergelijkbaar met een shake om ontvangers te intrigeren e-mails en laat ze hun geschenk ‘uitpakken’.

In blogposts
Hier is bijvoorbeeld een eenvoudige, geanimeerde GIF gemaakt door marketeer Jeannie Mineo die uitlegt wat een call-to-action is wanneer deze in blogposts wordt geplaatst:

En tot slot een van onze favoriete GIF's: een geanimeerde GIF uit een post met recepten voor thuis koken.
Heel vaak zijn er grappige of verdrietige knipsels uit video's op internet. Ze circuleren van commentaar tot commentaar en vullen elkaar aan interessant bericht of een korte karakterisering van de situatie. Elk moment dat je interesseert in een film, tv-serie of YouTube-video kan worden omgezet in een GIF-animatie. Hiervoor heeft u alleen Photoshop-versie CS3 of hoger nodig. Oudere versies ondersteunen geen animatie. Voor het meest comfortabel werk Het wordt aanbevolen om Photoshop CS5, CS6, CC 2014 of later te gebruiken.
Allereerst moet je de video downloaden, een fragment waarvan je een animatie wilt maken. Het is beter als u eerst de benodigde paar seconden uit de hele opname knipt. Dit kan echter ook met Photoshop zelf. Het is belangrijk om te onthouden dat het programma alleen bepaalde videoformaten ondersteunt: *.mov, *.mpeg, *.mpg, *.avi en *.mp4.
Om dus een animatie te maken van het gewenste segment van een video, moet u deze uploaden naar Photoshop. Hoe je dat doet:
- IN topmenu zoek het gedeelte 'Bestand'.
- Klik erop en beweeg in het vervolgkeuzemenu over de regel 'Importeren'.
- In het menugedeelte dat aan de rechterkant verschijnt, klikt u op "Videoframes naar lagen...".
- Misschien loopt het programma een beetje vast. Het is niet nodig om haar te haasten. Er zou een nieuw venster moeten openen waarin u het bestand met het videofragment moet zoeken en selecteren.
Hierna wordt de video geladen en verschijnt er een nieuw venster waarin u moet selecteren welk deel van de opname u wilt verwerken. Als het fragment al voorgesneden is, kunt u de optie "Van begin tot eind" selecteren en als de volledige video is geladen, moet u zelfstandig het gewenste bereik selecteren. Gebruik hiervoor de schuifregelaars direct onder het geladen item. Nadat u de selectie hebt voltooid, klikt u op "OK" en wacht u even - het programma verwerkt het fragment en plaatst elk frame in een aparte laag.
Het programma kan slechts 500 frames tegelijk importeren. Als uw fragment langer is dan dit aantal, moet u het in meerdere bestanden opsplitsen en deze één voor één uploaden.
Het selectievakje in het venster “keep every * frames” verwijdert elk frame uit de opname, serienummer die zal worden aangegeven. Dit maakt de animatie ‘lichter’, maar gaat ten koste van de onderbrekingen. 
Wanneer Photoshop de video verwerkt, verschijnen frames ervan in het deelvenster Lagen. Standaard wordt er slechts één getoond, de allereerste. Hij zal de laagste van allemaal zijn.
Nu kan elke laag afzonderlijk worden verwerkt - voeg tekst toe, een soort toevoeging of effect. Als u een effect op de bovenste laag toepast, wordt dit gedurende de hele video weergegeven. Alle lagen die niet bij frames horen, worden op dezelfde manier weergegeven. Als je een object nodig hebt om in te verdwijnen juiste moment– plaats de laag ermee boven het frame, waarna deze moet verdwijnen. En als u het alleen op enkele afzonderlijke frames wilt laten verschijnen, dupliceert u dit object eenvoudig meerdere keren en combineert u de laag ermee en elke noodzakelijke videolaag afzonderlijk (één kopie - één laag). 
Om lagen te dupliceren, moet u er met de rechtermuisknop op klikken en de regel 'Een dubbele laag maken' vinden. 
En nu een beetje over het bewerken van animaties. Op de tijdlijn, die onderaan het werkveld verschijnt, bevindt zich rechtsboven een vervolgkeuzemenu. Het is raadzaam om daar te kijken en enkele instellingen te controleren. In het bijzonder kunnen wij bijzonder geïnteresseerd zijn in:

Nadat je de geladen frames hebt bewerkt en desgewenst iets van jezelf hebt toegevoegd, kun je het aantal herhalingen instellen. Als je wilt dat het fragment volledig wordt herhaald, zoek dan onder de tijdschaal het vervolgkeuzemenu met het aantal herhalingen en selecteer 'Constant'.
Met de volgende vier knoppen na het vervolgkeuzemenu kunt u de animatie bekijken met alle aangebrachte wijzigingen. Dan is er de knop “Tussenlagen toevoegen” (dezelfde functie als het vergelijkbare gedeelte in het menu) en de knop “Een kopie maken van geselecteerde lagen”. Dit kan het veel gemakkelijker maken om repetitieve acties te maken. Het volstaat om meerdere frames op de tijdlijn te selecteren (ingedrukt houden). Ctrl-toets en klik met de muis op elk frame) en klik vervolgens op deze knop.
Afzonderlijk onder elk frame staan cijfers en een pijl. Als u op de pijl klikt, verschijnt er een vervolgkeuzemenu waarin u de vertraging voor een specifiek frame kunt instellen. Op deze manier kun je individuele fragmenten van de resulterende GIF vertragen of iets versnellen. En om de hele animatie in één keer te selecteren, selecteert u het allereerste frame, gaat u naar het laatste en houdt u ingedrukt Shift toets Klik erop. Wijzig de snelheid van het laatste frame zonder Shift los te laten. Hierna zal deze parameter veranderen voor alle voorgaande. 
Na definitieve instellingen Alle animatieparameters moeten worden opgeslagen. Selecteer het menugedeelte "Bestand" en zoek daarin "Opslaan voor web...". 
Er wordt een nieuw venster geopend waarin u de instellingen moet configureren voor het opslaan van de GIF die u hebt gemaakt. Je moet zeker het opslagformaat instellen op “Gif”, anders is het geen animatie. 
Hier kunt u ook de uiteindelijke afmetingen van de animatie (breedte en hoogte) configureren, het aantal kleuren dat erin wordt gebruikt en het eindresultaat bekijken. Als alles bij u past, klikt u op de knop "Opslaan...". Hierna hoeft u alleen nog maar te kiezen waar en onder welke naam u het voltooide bestand wilt opslaan.
02.08.2016 27.01.2018
In deze les leren we hoe we animaties kunnen maken. Animatie is een beeld dat beweging krijgt, in tegenstelling tot statische beelden(bijvoorbeeld foto's) het kan kaders of delen van het kader veranderen.
Anima wordt vanuit het Latijn vertaald als ‘ziel’. We kunnen zeggen dat we door het maken van animatie de afbeelding ‘animeren’, waardoor deze tot leven komt.
Animatiepaneel verscheen in Adobe Photoshop CS3, daarvoor werd in de CS-versie de mogelijkheid om animaties te maken uitgevoerd apart programma, Image Ready CS2, meegeleverd met Adobe Photoshop. Nu, in nieuwstaat Adobe-versies Photoshop-tool voor het maken van animatie is opgenomen in het programma en heeft de naam Tijdschaal. Les voltooid V Adobe Photoshop 2015.5 als je meer hebt vroege versie programma's kunnen sommige instellingen verschillen, maar de basisconcepten zijn identiek.
Laten we beginnen met het leren maken van animaties. Open de foto die u wilt “herleven” Bestand-openen (Bestand-open). Ik heb deze schattige foto met een meisje en een kat die de sterrenhemel bewonderen.
Maak drie nieuwe lege lagen, Lagen-Nieuwe laag (Laag-Nieuw-Laag) of klik op de miniatuur om een nieuwe laag aan te maken lagen paneel.
![]()
Noem ze respectievelijk "1", "2", "3". Dit zal u helpen verwarring in de toekomst te voorkomen.
![]()
Kiezen Gereedschap Penseel (Borstel):
Klik eerst op het driehoekje naast de penseelgrootte en vervolgens op het tandwiel aan de linkerkant:
![]()
Het menu voor het laden van penselen wordt geopend:
![]()
Download de sterborstels (https://cloud.mail.ru/public/G2co/RTne1N3f9):
![]()
Selecteer enkele penselen en verander de grootte en schilder op de drie lagen die we eerder hebben gemaakt. De kleur van het penseel is wit of bijna wit. Het belangrijkste is om ze niet op alle lagen in hetzelfde gebied te plaatsen; probeer de sterren willekeurig door de lucht te verspreiden.
Nou, nu het allerbelangrijkste: laten we verder gaan met de magie van het tot leven brengen van de foto. Laten we naar het menu gaan Venster-tijdlijn), verschijnt het volgende venster:
![]()
Animatiepaneel heeft twee soorten: tijdlijn En stop-motion animatie. Het eerste type wordt zelden gebruikt omdat het vooral bedoeld is voor het werken met video, laten we overschakelen naar frame voor frame Om dit te doen, klikt u op de knop “ Maak een tijdlijn voor video", en dan naar dit pictogram:
![]()
Het volgende venster wordt geopend:
Om een nieuw frame te maken, klikt u op dit pictogram:
Onze animatie is eenvoudig, drie frames is voldoende. We voegen standaard nog twee frames toe aan de bestaande, gaan dan naar de laag met het meisje en de kat en maken deze en de eerste laag met sterren zichtbaar (klik hiervoor gewoon op het oog van de laag op lagen paneel):
![]()
We doen hetzelfde voor het tweede en derde frame, waarbij we alleen de zichtbaarheid van respectievelijk de tweede en derde laag met sterren meenemen. De laag met het meisje en de kat is altijd zichtbaar. Voor de duidelijkheid, screenshots voor het tweede en derde frame:
![]()
![]()
Met een klem sleutelVerschuiving selecteer alle lagen in het animatiepaneel, klik met de rechtermuisknop en wijzig de frameduur met 5 seconden, standaard ingesteld tot bijvoorbeeld 0,2 seconden. Klik op de knop "Cyclusparameters selecteren" en wijzig de waarde in "Constant":
![]()
Als de parameter is ingesteld "Een keer", waarna de animatie één keer wordt afgespeeld en stopt, met de parameter "Constant" het zal continu “knipperen”.
Om te zien hoe de animatie eruit ziet, klikt u op deze knop:
Voor meer soepele overgang U kunt tussenframes tussen frames toevoegen - maak het actieve frame erin animatie panelen en klik op dit pictogram:
Er verschijnt een venster waarin u het aantal, de locatie en de stijl van tussenliggende frames kunt selecteren. Aan de eerste twee frames heb ik 3 tussenframes toegevoegd met de volgende instellingen:
![]()
En het laatste, derde frame is ook 3, maar met verschillende instellingen om de animatie te herhalen en zodat de sterren soepel verschijnen en verdwijnen, zonder schokken en scherpe overgangen:
![]()
Nou, we hebben de animatie in Photoshop gemaakt, het enige dat overblijft is om hem op te slaan. Laten we gaan naar Bestand-exporteren-opslaan voor internet ( oude versie) (Bestand— Exporteren— Redden voor Web (oud versie)):
![]()
Een formaat kiezen Gif, kunt u ook het aantal kleuren selecteren (hoe meer kleuren, hoe zwaarder het bestand, maar hoe meer minder bloemen, die slechtere kwaliteit), maat. De overige parameters kunnen als standaard blijven staan.
Dat is alles! We hebben geleerd hoe we animaties kunnen maken in Photoshop!
![]()