- Boek uit de 19e en 20e eeuw. - pagina 2
- Boek uit de 19e en 20e eeuw. - pagina 3
- Samenstelling
- Basis lineaire compositieschema's en hun visuele impact
- Basis lineaire compositieschema's en hun visuele impact - pagina 2
- Tonale compositie
- Fysiologische factoren in grafische compositie
- Gulden snede
- Gulden snede - pagina 2
- Stripformaat en de installatie ervan op de pagina
- Stripformaat en de installatie ervan op de pagina - pagina 2
- Stripformaat en de installatie ervan op de pagina - pagina 3
- Samenstelling binnen de strip
- Grafische tekstontwerpen
- Tekstnadruk
- Begin- en eindstrepen
- Titelelementen
- Fijne dekking
- Gezette omslag
- Gecombineerde dekking
- Stofomslag
- Voorpagina
- Shmuttitul
- Verbindend
- Schutblad
- Lay-out met illustraties
- Diverse soorten indelingen
- Enkele kenmerken van de illustratie-indeling
- Afbeeldingen op spreads installeren
- Proporties behouden
- Bijschriften voor tekeningen
- Correct gebruik van papier
- Kleur als fysiek fenomeen
- Spectrumkleuren
- Lichaamskleur
- Kleur kenmerken
- Kleuren mengen
- Kleur in kunst en industrie
- Sequentieel contrast
- Gelijktijdig contrast
- Kleurharmonieën
- Geïsoleerde kleuresthetiek
- Kleurharmonieën volgens de Ostwald-cirkel
- Gelijke cirkel
- Monochromatische harmonieën
- Conventie van kleurharmonieën
- Kleur in boekontwerp
- Decoratief ontwerp
- Ruimtelijke relatie van kleuren
- Figuur en grond
- Achtergrond en overzicht
- Kleurverandering onder kunstlicht
- Drukinkten
- Dekkende kracht van verf
- Lichtechtheid van verf
- Andere eigenschappen van verven
- Tweekleurige verven
- Originelen in kleur
- Lijn originelen
- Toon originelen
- Gravure originelen
- Originelen voor lithografisch drukwerk
- Originelen voor offsetdruk
- Gecombineerde meerkleurendruk
- Kwaliteit van kleurreproductie
- Ontwikkeling van lettertypen
- Handgeschreven lettertypen
- Typografische lettertypen vóór de 19e eeuw.
- Ontwikkeling van lettertypen in de 19e en 20e eeuw.
- Ontwikkeling van Russisch typografisch lettertype
- Lettertype ontwerp
- Antiquair en grotesk
- Kenmerken van lettertypen
- Lettertype breedte
- Lettertype als constructief geheel
- Lettertypen tekenen
- Lettertypen tekenen - pagina 2
- Letterafstand
- Over de breedte van letters
- Handgeschreven lettertypen
- Relatie tussen lettertype en illustratie
- Basisillustratieprincipes
- Originele tekening
- Lijn- en toontekening
- Specifieke eisen voor het ontwerp van schoolboeken en kinderboeken
- Reproductie van originelen in één kleur met behulp van boekdruk
- Reproductie van originelen in één kleur met behulp van vlakke en diepdrukmethoden
- Technische tekening
- Opnieuw tekenen
Letterafstand
Het aanhouden van de juiste afstand tussen de letters is erg belangrijk. Vaak zie je aan de ene kant letters die te dicht bij elkaar zijn geplaatst, en aan de andere kant grote, ongerechtvaardigde intervallen ertussen.

In het woord “WHEN” worden de letters KOG visueel gezien als verschoven, terwijl er een kloof bestaat tussen G en D, benadrukt door de convergentie van de letters D en L.
Bij het samenstellen van een woord uit afzonderlijke letters moet rekening worden gehouden met het optische gebied dat door de letter wordt ingenomen. In overeenstemming hiermee verandert de verdeling tussen letters. Bij het bepalen van de afbraak kunt u uitgaan van de grootte van het lumen. Volgens Millet is het lumen verdeeld in vier delen. Bij twee rechte letters is de ruimte ertussen gelijk aan alle vier de delen, en bij andere letters wordt een kwart, de helft of driekwart ruimte gebruikt, zoals nodig is om optisch gelijke ruimtes tussen de letters te creëren. De afstand tussen de woorden moet gelijk zijn aan de normale breedte van de letter.
Bij sommige lettercombinaties kunnen de spaties ertussen een negatieve waarde hebben, dat wil zeggen dat één letter het gebied van de aangrenzende letter kan overlappen.
Bij het beslissen over de uitlijning van intervallen tussen letters moet rekening worden gehouden met een karakteristiek kenmerk van het Russische alfabet, waardoor het een ander grafisch karakter krijgt dan dat van het Latijnse: de aanwezigheid van een aantal letters die ‘open’ zijn voor links.

Er zijn slechts twee van dergelijke letters in het Latijnse alfabet: J, Z. Dit creëert een aantal grafisch moeilijke lettercombinaties in de Russische tekst wanneer ze worden gecombineerd met een letter die “open” is naar rechts en “open” naar links, bijvoorbeeld voorbeeld GL.
Het gelijk maken van de afstanden tussen letters moet in typografische lettertypen gebeuren (vanaf kg. 16 en hoger). Typografische lettertypen worden, op enkele uitzonderingen na, gegoten zonder rekening te houden met de letterafstand.
Als het bij een zetwerk gemakkelijk is om de spaties gelijk te maken door de lay-out tussen afzonderlijke letters te variëren (met behulp van de spatiëring), dan moet u bij een handgetekend lettertype, in geval van een mislukking, het hele woord opnieuw doen, en soms de hele lijn.
Daarom is bij het tekenen van een lettertype een zorgvuldige voorafgaande markering van intervallen noodzakelijk, rekening houdend met de aard van aangrenzende letters.
Het zou echter absoluut verkeerd zijn om bij het samenstellen van een letterregel te gaan werken met een digitale berekening van de intervallen. Het is allereerst noodzakelijk om het met het oog te bouwen, om het op te lossen zoals gesuggereerd door het directe instinct van de kunstenaar. En pas dan wiskundig de grootte van de intervallen (half, kwart, enz.) specificeren.
Het kan blijken dat het in sommige gevallen nodig zal zijn om niet een volledig interval te geven, maar driekwart van het interval, of niet een kwart, maar een derde van het interval. Het wordt aanbevolen om de markering niet onmiddellijk op het origineel aan te brengen, maar eerst op een ander vel papier.
Uitlijnen op gespecificeerde afstand
Overweeg verticale uitlijning op een bepaalde afstand. De verticale uitlijningseigenschap is heel eenvoudig: het verplaatst een element over een bepaalde afstand omhoog of omlaag. De uitdrukking verticaal uitlijnen: 5px; verplaatst het element vijf pixels omhoog ten opzichte van de oorspronkelijke positie. Negatieve lengtewaarden verplaatsen het element naar beneden. Deze eenvoudige vorm van uitlijning was niet aanwezig in CSS1, maar werd toegevoegd in CSS2.
Het is belangrijk om te begrijpen dat verticaal uitgelijnde tekst geen onderdeel wordt van een andere regel of tekst op andere regels overlapt. Kijk eens naar afb. 6.18, waarbij een deel van de verticaal uitgelijnde tekst zich in het midden van de alinea bevindt.
Zoals u kunt zien, kan elk verticaal uitgelijnd element de lijnhoogte beïnvloeden. Denk aan de beschrijving van een lijncontainer waarvan de hoogte net genoeg is om de bovenkant van het hoogste lijnblok en de onderkant van het kortste lijnblok te huisvesten. Dit geldt ook voor inline-blokken die tijdens het verticaal uitlijnen omhoog of omlaag zijn verplaatst.
Rijst. 6.18. Verticale uitlijning kan de rijhoogte vergroten
Afstand tussen letters en woorden
Nu we klaar zijn met het uitlijnen, gaan we kijken naar het beheren van de afstand tussen woorden en letters. Deze eigenschappen hebben ook hun eigen specifieke kenmerken.
Afstand tussen woorden
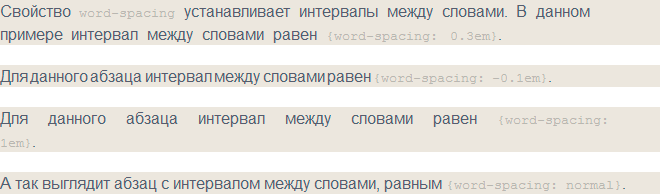
De eigenschap woordafstand maakt positieve of negatieve lengtewaarden mogelijk. Deze waarde wordt opgeteld bij de standaardafstand tussen woorden. In wezen wordt de woordafstand gebruikt om de afstand tussen woorden te wijzigen. Daarom is de standaardwaarde normaal hetzelfde als de waarde nul (0).
Als u een positieve lengtewaarde opgeeft, wordt de afstand tussen de woorden groter. En als u een negatieve waarde instelt voor de woordafstand, komen de woorden dichter bij elkaar:

174 Hoofdstuk 6. Teksteigenschappen
p.spread (woordafstand: 0,5em;) p.tight (woordafstand: 0,5em;) p.base (woordafstand: normaal;) p.norm (woordafstand: 0;)
De spaties tussen woorden in deze paragraaf worden vergroot met 0,5em.
De spaties tussen woorden in deze paragraaf worden met 0,5em verkleind.
De spaties tussen woorden in deze paragraaf zijn normaal.
Het effect van deze instellingen wordt getoond in Fig. 6.19.
Rijst. 6.19. De afstand tussen woorden veranderen
Tot nu toe heb ik geen precieze definitie gegeven van de term ‘woord’. In CSS-terminologie is een “woord” elke tekenreeks die geen scheidingstekens bevat en aan beide zijden wordt begrensd door scheidingstekens. Deze definitie is geen semantiek; er wordt eenvoudigweg van uitgegaan dat het document woorden bevat die zijn omgeven door een of meer scheidingstekens. Van een user-agent met CSS-ondersteuning kan niet worden verwacht dat hij in een bepaalde taal in alle gevallen een woord van een niet-woord kan onderscheiden. Deze definitie, wat deze ook is, betekent dat het onwaarschijnlijk is dat de woordafstand werkt in talen die gebaseerd zijn op pictografie of niet-Romeinse schrijfstijlen. Met deze eigenschap kunt u volledig onleesbare documenten maken, zoals duidelijk te zien is in Fig. 6.20. De woordafstand moet met voorzichtigheid worden gebruikt.

Rijst. 6.20. Echt lange afstanden tussen woorden
Letterafstand
Veel van de problemen die zich voordoen bij het werken met woordafstand doen zich voor bij het gebruik van letterafstand. Het enige verschil tussen de twee is dat de eigenschap letterafstand de afstand tussen tekens of letters verandert.
Net als bij de eigenschap woordafstand is een geldige waarde voor de letterafstand elke lengte. De standaardwaarde is het normale trefwoord (dat hetzelfde is als de letterafstand: 0). Elke lengtewaarde die u invoert, vergroot of verkleint de afstand tussen de letters met die hoeveelheid. In afb. Figuur 6.21 toont de resultaten van het toepassen van de volgende opmaak:
p (letterafstand: 0;) /* identiek aan "normaal" */
p.spacious (letterafstand: 0,25em;) p.tight (letterafstand: 0,25em;)
De letters in deze paragraaf zijn op de normale wijze van elkaar gescheiden.
De letters in deze paragraaf zijn een beetje verspreid.
De letters in deze paragraaf zijn een beetje in elkaar geslagen.
Rijst. 6.21. Verschillende afstanden tussen letters

Rijst. 6.22. Gebruik de eigenschap letter%spacing om geselecteerde tekst expressiever te maken
Het gebruik van letterafstanden om de nadruk te versterken is een aloude techniek. Men zou de volgende advertentie kunnen schrijven en het effect krijgen dat wordt getoond in Fig. 6.22:
sterk (letterafstand: 0,2em;)
Deze paragraaf bevat sterk benadrukte tekst dat is verspreid voor extra nadruk.
Woord- en letterafstand en uitlijning
De waarde van de woordafstand kan worden beïnvloed door de waarde van de tekstuitlijningseigenschap. Als het element is uitgevuld, worden de spaties tussen letters en woorden aangepast zodat de tekst de hele regel beslaat. Dit kan op zijn beurt de parameters veranderen die de afstand tussen woorden en letters bepalen, zoals aangegeven door de auteur in de eigenschappen van de woordafstand. Als de letterafstand is ingesteld, kan deze niet worden gewijzigd door tekst uit te lijnen, maar als de letterafstand op normaal is ingesteld, kan de afstand tussen de tekens worden gewijzigd om ervoor te zorgen dat de tekst uitgevuld is. De CSS specificeert niet hoe witruimte moet worden berekend, dus de user-agent maakt deze eenvoudigweg.
Het onderliggende element erft zoals gebruikelijk de berekende waarde van het bovenliggende element. Je kunt er niet voor zorgen dat in plaats van de berekende waarde van de eigenschappen van de woord- of letterafstand, de schaalfactor wordt overgenomen (zoals het geval is bij regelhoogte). Als gevolg hiervan kunt u het probleem tegenkomen dat wordt weergegeven in Fig. 6.23:
p (letterafstand: 0,25em; lettergrootte: 20px;) klein (lettergrootte: 50%;)
Deze ruime paragraaf kleine tekst die net zo ruim is, ook al wilde de auteur waarschijnlijk dat de spatiëring in verhouding stond tot de grootte van de tekst.
Rijst. 6.23. Overgeërfde ruimte tussen letters
Omgaan met spaties tussen letters en woorden
1. Afstand tussen woorden, woordafstand
Stelt de afstand tussen woorden in. Er kunnen positieve en negatieve waarden worden gebruikt. Bij een negatieve betekenis kunnen woorden elkaar overlappen.
De waarde van de woordafstand wordt beïnvloed door de waarde van de eigenschap text-align in het geval van uitgevulde tekst. Geërfd.
Syntaxis
P (woordafstand: normaal;) p (woordafstand: 2px;)  Rijst. 1. Afstand tussen woorden
Rijst. 1. Afstand tussen woorden
2. Letterafstand
De eigenschap stelt de afstand tussen letters (trackingbedrag) en symbolen in. Kan positieve en negatieve waarden aannemen. Het is raadzaam om dit te gebruiken om de expressiviteit en leesbaarheid van koppen, definities, enz. te vergroten. Overgeërfd.
Syntaxis
P (letterafstand: normaal;) p (letterafstand: 2px;)  Rijst. 2. De afstand tussen letters wijzigen met behulp van de letter-spacing-eigenschap
Rijst. 2. De afstand tussen letters wijzigen met behulp van de letter-spacing-eigenschap
3. Omgaan met witruimtes
De eigenschap verwerkt spaties tussen woorden en regeleinden binnen een element. Niet geërfd.
| witruimte | |
|---|---|
| Waarden: | |
| normaal | Standaardwaarde. Er wordt slechts één spatie tussen woorden ingevoegd; extra spaties worden weggegooid. Tekst wordt alleen ingesloten als dat nodig is. |
| nurap | Verbiedt regeleinden, tenzij deze worden gebruikt . |
| pre | Spaties in de tekst worden niet genegeerd; de browser geeft extra spaties en regeleinden weer. |
| voorverpakken | Behoudt de witruimte in de tekst door waar nodig regeleinden toe te voegen. |
| voorlijn | Verwijdert extra spaties tenzij . |
| voorletter | Stelt de eigenschapswaarde in op de standaardwaarde. |
| erven | Erft de eigenschapswaarde van het bovenliggende element. |
Syntaxis
P (witruimte: normaal;) p (witruimte: norap;) p (witruimte: pre;) p (witruimte: pre-wrap;) p (witruimte: pre-line;)
4. Tabgrootte instellen
Als u de hoeveelheid inspringing wilt wijzigen die wordt verkregen met de TAB-toets, gebruikt u de eigenschap Tab-size. Eigenschapswaarden worden genegeerd wanneer de witruimte-eigenschap is ingesteld op een van de drie waarden pre-line , normal of nowrap .
Werkt alleen voor elementen

