Goedemiddag, beste bezoekers.
Vandaag zal er een artikel verschijnen over het onderwerp H1-H6-headers voor de site.
Natuurlijk weet iedereen al wat voor soort kopjes dit zijn, maar ik ben er zeker van dat niet iedereen de subtiele punten in het gebruik ervan kent en zich niet realiseert dat het gebruik ervan op bronpagina's slechts twee doelen dient.
Doelen en gebruiksscenario's
De twee belangrijkste doelen van de koppen in tags H1-H6 zijn het ontwerpen en structureren van inhoud op bronpagina's om deze leesbaarder en gemakkelijker te maken voor bezoekers van de site. We mogen met deze tags geen andere doelen nastreven.
Bezoekers gebruiken deze tags niet alleen als elementen voor het structureren en ontwerpen van inhoud, maar gebruiken deze tags ook vaak om individuele zinsdelen of zelfs hele zinnen de nodige vormgeving te geven. Dit resulteert in een situatie waarin de H6-tag (bijvoorbeeld) een ontwerp heeft van alleen een vetgedrukt lettertype en in plaats van een regel in de tekst te markeren met de tag , ze verpakken het in een H6-tag. Dit is fundamenteel verkeerd.
Koppen in deze tags mogen alleen worden gebruikt om de tekst in logische delen op te delen. Geen markering van hele zinnen of afzonderlijke zinnen.
Bovendien hebben de koppen H1-H6 een hiërarchie, waardoor ze qua ontwerp, althans qua lettergrootte, verschillend zijn. Elk lager niveau moet minder opvallend zijn dan het niveau erboven.
De afbeelding toont het juiste ontwerp van de koppen in deze tags, wanneer de lettergrootte in aflopende volgorde loopt van het hoogste niveau naar het onderste niveau. Als u een andere situatie heeft, moet u zich wenden tot de ontwerpstijlen van uw site en deze op de juiste manier bewerken.
Maar hier is één ding: zorg ervoor dat de koppen op een lager niveau (dichter bij H6) vergelijkbaar zijn met koppen en niet samenvloeien met gewone tekst. Ze moeten er uitzien als koppen, en niet alleen als vet lettertype.
Op basis van dit ontwerp kunnen we begrijpen dat kopteksten hun hiërarchie moeten behouden wanneer ze worden gebruikt als onderdeel van tekststructurering. Het kan niet zo zijn dat de eerste kop H1 eerst komt, en dan meteen H5 of H6. Na het eerste niveau is het logisch en correct om alleen de titel in de H2-tag te gebruiken. Dit is belangrijk, zowel vanuit het oogpunt van het ontwerp van het materiaal zelf, als vanuit het oogpunt van het behouden van de juiste structuur.
Zoekmachines letten nu op deze tags. Maar niet als SEO-elementen, maar als structurerende elementen. Daarom zal het vreemd zijn als er H1 is, en dan onmiddellijk H6.
Bij het gebruik van deze tags zorgen wij ervoor dat de structuur behouden blijft. Als we een niveau naar beneden gaan, springen we niet over dat niveau heen. De structuur moet als volgt zijn: H1-H2-H3-H4-H5-H6.
Het is de moeite waard om te zeggen dat het gebruik van een kop op H1-niveau in deze gevallen niet gepast is, omdat deze slechts één keer op de pagina mag worden gebruikt en de naam van het materiaal moet bevatten. Daarom is het niet nodig om het in de tekst te gebruiken.
Nu zal ik je de belangrijkste punten vertellen over het gebruik van de H1-header, maar daarvoor zal ik een paar algemene tips geven die geldig zijn voor koppen van alle niveaus.
- Eindig niet met een punt;
- We hanteren een hiërarchie bij het gebruik;
- Het heeft geen zin om trefwoorden te plaatsen;
- Ze komen zelfs in zeer korte artikelen voor, omdat elke tekst in logische delen kan worden verdeeld;
- De titel bevat een korte essentie van de daaropvolgende tekst, en niet iets ‘als het maar zo was’.
H1-basisprincipes
De bovenstaande regels zijn ook relevant, maar daarnaast zijn er verplichte regels voor dit specifieke rubriekniveau.
- H1 staat altijd één keer op elke pagina;
- We moedigen de gebruiker aan om het materiaal te lezen, dus het is logisch om pakkende woorden te gebruiken (bijvoorbeeld geheimen, beste trucs, enzovoort);
- We maken deze anders dan de title-tag, die de titel van de pagina in de zoekresultaten weergeeft en een overgang naar de sitepagina vanuit de zoekopdracht aanmoedigt. Het zou iets anders moeten zijn, maar het zou zeker duidelijk moeten maken dat de context van het materiaal op de pagina niet is veranderd;
- We gebruiken het trefwoord van het artikel, maar in een verdunde vorm, en niet in een exacte gebeurtenis;
- Het wordt afgeraden om leestekens te gebruiken.
Gebruik in de praktijk
Ik schreef hierboven dat H1 slechts één keer op de pagina wordt gebruikt en dat het automatisch in de lay-out van de sitesjabloon moet worden ingebouwd en ook automatisch in de koptekst wordt ingevoegd. Controleer dit moment. Analyseer uw artikeltitels en zorg ervoor dat ze zijn ingesloten in een H1. Als dit niet het geval is, bewerk dan uw sjabloon.
Een veel voorkomende situatie is wanneer er in plaats van H1 H2 is. Dit is geen ernstige fout, maar het is beter om dit niet toe te staan.
Als we het hebben over het gebruik van de resterende koersniveaus H2-H6, dan zouden deze al in de handmatige modus moeten worden gebruikt.
Met behulp van een CMS om een website te maken, worden deze kopjes heel eenvoudig aan artikelen toegevoegd. In WordPress is er bijvoorbeeld in het opmaakpaneel van de pagina-editor altijd een kopjesitem waar u het gewenste niveau kunt selecteren, nadat u eerder de gewenste tekst hebt geselecteerd die in de kop moet worden ingesloten.

Hetzelfde bij elke motor. Als u de HTML-indeling van de site gebruikt en tags handmatig moet toevoegen, zijn er geen problemen. U hoeft alleen maar de benodigde delen van de tekst op het vereiste niveau tussen de openings- en sluitingstags te plaatsen. Zie voorbeelden hieronder.
Koptekst op het tweede niveau
Koptekst op het 3e niveau
Koptekst van het 4e niveau
Kop van het 5e niveau
Kop van het 6e niveau
Wat de ontwerpstijlen voor elk niveau betreft, is het de moeite waard om regels voor elk niveau in het stijlenbestand toe te voegen.
Merk op dat er geen punten of hekjes vóór de naam van het titelniveau in de stijlen staan. Binnen de haakjes geven we de stijlen zelf aan: lettertype, grootte, kleur, achtergrond, enzovoort.
Kopontwerp H1-H6
Als je van je headers een uniek, opvallend ontwerp maakt, zullen je bezoekers je er alleen maar dankbaar voor zijn en is het contentontwerp van het hoogste niveau. Tegenwoordig behoren eenvoudige koppen met een groot lettertype en vetgedrukte accenten tot het verleden.
Eenvoudig, maar tegelijkertijd komt het ontwerp van koppen met behulp van verschillende markeerlijnen, onderstrepen met een achtergrond, enzovoort in de mode.
Ik heb ooit enkele voorbeelden gegeven van dergelijke ontwerpen. Zelfs als je mijn blog bekijkt, staat de hoofdkop in H1 niet alleen in een groot lettertype op een witte achtergrond bij de rest van de tekst. Het wordt gescheiden door een grijs kader tegen de algemene achtergrond van de site, waardoor het beter opvalt en de aandacht erop wordt gevestigd.
Ik zal je nog 2 voorbeelden geven van ontworpen kopjes in H1.
Zoals je kunt zien is dit niet alleen een vet lettertype, maar een prachtige achtergrond met een golvend ondervlak en een benadrukt bovenvlak.
Je kunt het interessante ontwerp ook zelf bekijken op deze pagina.
Wat de koppen H2-H6 betreft, u kunt ze niet alleen ontwerpen met een soort achtergrond, maar ze ook nummeren (als u inhoud aan het begin van de pagina gebruikt) in de vorm van prachtige afbeeldingen. Nogmaals, dit hoeven geen eenvoudige getallen te zijn. Hier is een goed voorbeeld van zo’n idee.
Als u iets weet dat de meeste mensen niet weten, laat staan weten, kunt u verder gaan en kijken naar de belangrijkste fouten bij het gebruik van koppen op alle niveaus op uw site.
Fouten in gebruik
Je had alle fouten zelf al kunnen achterhalen door al het bovenstaande materiaal te bestuderen, maar er zijn enkele nuances. Ik zet alles op een rij wat specifiek voor jou van toepassing kan zijn en wat direct gecorrigeerd moet worden.
- Meer dan één H1 per pagina. Dit is niet correct. Slechts één keer per document;
- Gebruik H1-H6-tags om extra website-elementen te ontwerpen. Helemaal aan het begin schreef ik dat het doel van deze documenten het ontwerpen en structureren van de inhoud is. Daarom mogen ze alleen in de inhoud worden gebruikt. De meeste websitesjablonen bevatten deze tags in de zijkolommen om de titels enzovoort vorm te geven. Dit komt duidelijk tot uiting in WordPress-sjablonen, wanneer de naam van elke widget in de zijbalk is omsloten door H3 of andere tags. Als deze situatie zich voordoet, vervang dan de header-tags in de service-elementen van de site door andere, bijvoorbeeld door de “span”-tag;
- Wij voeren specifiek trefwoorden in. Vroeger was er de mening dat door trefwoorden rechtstreeks in de kopjes van alle niveaus in te voeren, je hun dichtheid zou kunnen vergroten en dat de positie van zo'n pagina hoger zou zijn. Maar nu is dit al “strafbaar door de wet” van zoekmachines en worden er sancties opgelegd voor spam in de krantenkoppen. Bovendien worden deze tags gerangschikt volgens andere algoritmen. Conclusie: er is geen doel om trefwoorden in te voeren;
- Veelvuldig gebruik van punten en leestekens. U mag helemaal geen punten in kopjes gebruiken, omdat dit onjuist is vanuit het oogpunt van zowel copywriting als algemene regels voor tekstopmaak. We proberen ook het aantal leestekens te minimaliseren om de leesbaarheid van kopjes te vergroten. Hierbij hoort ook een groot aantal woorden – maak geen te lange kopjes;
- De structuur wordt niet gehandhaafd in termen van hiërarchie. Probeer een logische keten te volgen bij het opbouwen van de hiërarchie van H2-H6-tags op elke pagina;
- Gebruik H1-H6-tags om andere tekstelementen op te maken in plaats van de kop. Dit is waar ik het hierboven over had, wanneer de ontwerpstijlen van elke tag onjuist zijn geconfigureerd en in plaats van het gebruikelijke vetgedrukte, een kop van een bepaald niveau kunt gebruiken.
- De titel is niet passend of geeft niet de context weer van de tekst die erop volgt. Als u wilt leren hoe u logische koppen kunt maken, kunt u een paar goed ontworpen boeken aanschaffen die u gemakkelijk leest. Focus ook op het structureren van inhoud op de Wikipedia-website;
- Helemaal geen gebruik van H1-H6-koppen of afwezigheid in kleine teksten. Er is eenvoudigweg een volledige afwezigheid en er is niets om over te praten, maar de afwezigheid op kleine pagina's is een twijfelachtig punt, aangezien elke tekst (zelfs de minimale 1000 tekens) een logische structuur heeft. Overgang van het ene onderwerp naar het andere. Waarom zou u het niet opsplitsen in logische delen met tussenkopjes op verschillende niveaus?
Dat is alles, beste webmasters. Er is een einde gekomen aan het materiaal over de krantenkoppen op de site. Het kwam er nogal uitgesponnen uit. Ik heb mezelf ergens herhaald, maar dit is alleen bedoeld om uw aandacht te vestigen op de belangrijkste ideeën van het artikel. Ik hoop dat dit materiaal nuttig voor je was.
Kun je trouwens een klein foutje vinden in mijn headers op de site? Zo ja, schrijf dan in de reacties. Dit moment is niet erg merkbaar, maar het is er wel.
Tot ziens in de volgende materialen. Er komt nog meer.
Met vriendelijke groet, Konstantin Khmelev!
We hebben een nieuw boek uitgebracht, Social Media Content Marketing: hoe u in de hoofden van uw volgers kunt kruipen en ze verliefd kunt maken op uw merk.

In het licht van de recente gebeurtenissen in de SEO-wereld zijn tekstfactoren een aanzienlijk gewicht gaan innemen in de rankings. En als u een paar jaar geleden het tekstontwerp kon opgeven, betaalt u er nu voor.
Dus laten we beginnen met de basis -.
Metatag H1: ontwerpvoorbeeld en basisinformatie
Biedt 6 kopjes met meerdere niveaus die aangeven hoe belangrijk het tekstblok dat volgt op de kop is.
Het etiketje dus
is de belangrijkste kop van het eerste niveau, en de tag geeft kopjes op het zesde niveau aan, de minst significante. Standaard is de title-tag h1 wordt weergegeven in het grootste lettertype en valt op: “vetgedrukte” koppen die lager in rang zijn, moeten dienovereenkomstig kleiner zijn;
Koptags worden geclassificeerd als blokelementen: tag
begint altijd op een nieuwe regel en wordt gevolgd door andere elementen op de volgende regel. Om uw tekst er esthetisch aantrekkelijk uit te laten zien, raad ik u bovendien aan deze voor en na de kopjes te laten inspringen.
Hoe plaats ik een H1-koptag in tekst op een website?
Koptekst van het eerste niveau
Een sleutel in een tag gebruiken: H1-tagoptimalisatie
Meta h1-tags -h6 moet worden gebruikt voor het beoogde doel, waarbij de hiërarchie strikt in acht wordt genomen.
Feit is dat zoekrobots erg gevoelig zijn voor koppen en wat deze bevatten. Het belang en de mate van aandacht van de zoekmachine wordt bepaald door het niveau van de kop (daalt van h1 naar h6). Daarom raden wij het ten zeerste aan
gebruik de sleutel in de h1-tagen zinnen in de tekst van kopjes.
Titeltag
(de kop van het eerste niveau) heeft uiteraard het grootste gewicht. Daarom moet de tekstuele inhoud ervan met bijzondere ernst worden genomen.
- Label invoegen
Dit is alleen mogelijk bovenaan de sitepagina, boven de kopjes van andere niveaus. Bovendien hebben veel beheerderspanelen een speciaal veld voor de h1-kop.
- Je moet het chaotische gebruik van kopjes van verschillende niveaus vermijden en ze plaatsen ‘als je geluk hebt’. Het is onwaarschijnlijk dat de zoekmachine (en gebruikers) dit leuk zullen vinden.
- Onder geen bedinggebruik een metatag
meer dan één keer op een pagina.
- Standaard zien kopteksten er in verschillende browsers anders uit: ze verschillen in lettergroottes en inspringingen. Daarom raden wij u aan deze parameters aan te passen met behulp van stijlen. MAAR! Ga niet overboord met het verkleinen van het lettertype, want... zoekrobots letten hierop. We raden ook niet aan om de lettergrootte van de titel kleiner te maken dan de hoofdtekst.
- We raden ook niet aan om een groter lettertype te gebruiken voor een titel op laag niveau. Als uw
zal meer zijn dan , dan zal de zoekrobot hier negatief op reageren.
- En stop alstublieft met het gebruik van nadruktags (strong, em, b, i) in uw kopjes. De inhoud van title-tags heeft een grotere impact op de relevantie van een pagina vergeleken met highlight-tags.
Volgens de meerderheid van de SEO-experts (en wij sluiten ons bij hen aan) komt de inhoud van de tekst binnen de sterke tags (vetgedrukte tekst) qua betekenis ongeveer overeen met de inhoud van de kop op h5-niveau. En dit is een matig niveau.
- Gebruik de sleutel in de h1-tagNoodzakelijk! Het is het beste als dit de belangrijkste sleutelzin is (trefwoorden die zijn opgenomen in volledig andere semantische trefwoorden op deze pagina).
- De tekstinhoud van de titel moet verschillen van de title-tag.
Hoe u de h1-tag op een pagina kunt controleren
Om te controleren hoeveel hoofdkoppen u daar heeft en een situatie te corrigeren waarin er meer dan één is, opent u gewoon de paginacode.
Controleer het aantal h1-tags
U kunt dit doen via uw browser of via het beheerdersdashboard. In dit geval zijn geen extra uitbreidingen nodig.
Ctrl+Shift+C of F12
Sneltoetsen waarmee u de paginacode kunt openen.
Is het mogelijk om de h1-tag en andere subkoppen weg te laten?
Ik ben deze vraag meerdere keren op internet tegengekomen en ik wil er een gedetailleerd antwoord op geven. En een coole SEO-specialist uit onze studio, Oleg Vasiliev, gaat mij hierbij helpen.
Op het gebied van zoekmachineoptimalisatie is het erg lastig om duidelijke antwoorden te geven op vragen. Dit heeft niets te maken met de competentie van de specialist, al zit daar wel een kern van waarheid in. Elke vraag moet een bepaald doel bereiken. Op basis hiervan kunnen de antwoorden op de vragen al variëren en krijgt u mogelijk een heel ander resultaat.
Het globale doel van zoekmachines zoals Google en Yandex is vrij eenvoudig: het is noodzakelijk om de gebruiker de meest bruikbare informatie te bieden over de ingevoerde zoekopdracht. Zoekmachines bereiken dit door een site te onderzoeken op basis van een aantal factoren. Om ervoor te zorgen dat uw site aan de gebruiker wordt getoond, moet u zo goed mogelijk aan deze factoren voldoen, zodat de zoekmachine besluit dat deze zijn algemene doel heeft bereikt.
Een van de criteria voor een succesvolle ranking is informatie die voldoet aan de behoeften van de gebruiker, actueel is en correct gestructureerd is.
Wat de structuur betreft, het is precies deze die de gebruiker helpt snel de informatie te vinden waarnaar hij op zoek is. Voor deze doeleinden moet de informatie worden opgedeeld in kleine paragrafen, moeten lijsten (waar nodig) en kopjes en subkopjes worden gebruikt.
De h1-kop helpt de gebruiker de algemene betekenis van de inhoud van de pagina te begrijpen. In de regel heeft de tekst op de pagina een zeer specifieke semantische eenheid, het is er één, daarom moet er één hoofdkop zijn. Verder kan de inhoud, als de structuur dat suggereert, worden onderverdeeld in kleine semantische blokken, en elk blok zal zijn eigen ondertitel hebben. Het is erg belangrijk om nesten te observeren, dat wil zeggen: na H1 moet je H2 gebruiken, en na H2 moet je H3 gebruiken. Alles is heel logisch.
Koppen en subkoppen moeten betekenisvol zijn en mogen niet voor andere doeleinden worden gebruikt.
Laten we nu teruggaan naar de vraag:
Is het mogelijk om de h1-tag en andere subkoppen weg te laten?
Het antwoord ligt voor de hand: dat kan, als het promoten van uw website op internet niet bijzonder belangrijk voor u is.
» Gebruik van de rubrieken H1-H6
Kopteksten H1-H6 gebruiken
In dit artikel zullen we proberen uit te leggen wat h1-h6-tags zijn en hoe u ze correct kunt gebruiken, rekening houdend met websitepromotie. Omdat het juiste gebruik van kopjes u helpt snel en moeiteloos hogere posities in zoekmachines te bereiken. Headings H1-H6 zijn de belangrijkste nadruk-tags en zijn, samen met meta title-tags, van groot belang voor een goede SEO-optimalisatie van een website. Zonder deze belangrijke link is het simpelweg onmogelijk om een pagina naar de top te brengen in een competitief onderwerp.
Laten we beginnen met enkele regels voor het samenstellen van koppen in volgorde van belangrijkheid:
- Gebruik trefwoorden in kopjes
- Spam is verboden in headers van elk niveau
- De H1-tag mag slechts één keer worden gebruikt
- Sleutels uit de header moeten daadwerkelijk op de pagina aanwezig zijn
- De kop van het eerste niveau moet zo hoog mogelijk in de paginacode staan
- Neem belangrijke trefwoordzinnen zo dicht mogelijk bij het begin van de titel op.
- Koppen moeten informatief zijn en niet erg lang
- Probeer sleutelzinnen in ondertitels samen te stellen, rekening houdend met morfologie en synoniemen
- De eerste zin na de titel moet de sleutel ervan gebruiken
Laten we eens nader bekijken hoe u deze tags kunt gebruiken en u enkele tips geven over hoe u ze kunt samenstellen. Koppen op een pagina gebruiken
H1-H6-tags zijn ontworpen om de titels van webpagina's te markeren en kunnen worden vergeleken met de titels van boeken. Alle header-tags zijn gekoppeld, zoals in principe bijna alle andere die in HTML worden gebruikt, en als je een zin ermee wilt markeren, dan moet deze tussen deze tags worden geplaatst. Bijvoorbeeld als volgt:
uw trefwoordzin tussen tags
, dit ontwerp is bedoeld om de hoofdkop op de pagina te markeren; alle daaropvolgende kopteksten moeten op dezelfde manier worden gebruikt, rekening houdend met aflopend.
De belangrijkste tag voor SEO is de H1-tag en deze dient als hoofdtitel van de pagina. Dit kan de titel van een artikel, nieuws of de naam van een product zijn; met andere woorden, de tekst in H1 speelt de belangrijkste rol en tussen deze tag moet een sleutelzin staan die het grootste gewicht moet hebben op de pagina. . Het is vermeldenswaard dat de H1-header slechts één keer mag worden gebruikt en de belangrijkste en belangrijkste trefwoorden moet bevatten waarmee u deze pagina wilt promoten. De regels voor het schrijven van koppen zijn vrijwel identiek aan de aanbevelingen voor het schrijven van een metatitel Titel; we raden u aan er vertrouwd mee te raken als u dat nog niet heeft gedaan.
Een andere belangrijke aanbeveling is dat de titel-metatag en de kop op het eerste niveau niet identiek mogen zijn en dat u de lijst met sleutels die u nodig hebt niet te lang moet vermelden; 3-5 woorden zijn voldoende. Anders zullen de trefwoorden in de titel vaag zijn en niet het maximale gewicht hebben, of erger nog, door de zoekmachine als spam worden beschouwd. Als de zoekmachine vermoedt dat u hem wilt misleiden, dan zal deze pagina hoogstwaarschijnlijk lager in de zoekresultaten verschijnen. Wees uiterst voorzichtig en neem de tijd bij het schrijven van koppen, zoals hierboven vermeld, ze zijn een van de belangrijke rankingfactoren.
In tegenstelling tot de kopteksten op het eerste niveau kunnen andere (H2-H6) meerdere keren op de pagina worden gebruikt, maar zoals u wellicht al geraden heeft, is hun gewicht in aflopende volgorde. Deze tags worden gebruikt voor subkoppen en het wordt ook aanbevolen om er belangrijke sleutelzinnen in op te nemen, om zo te zeggen, in een verdunde of verduidelijkende vorm. Gebruik er synoniemen in, voer uw sleutel in, rekening houdend met de morfologie, maar zorg ervoor dat ze niet te veel op de H1-header lijken. De gebruikte woorden en zinnen moeten naast de kopjes op de pagina voorkomen en in een logische volgorde staan, waarbij de eerste zin na de kop er bij voorkeur zo goed mogelijk bij aansluit.
Je mag nooit koppen maken als: “Welkom op de pagina...” en dergelijke. Dit zal niets goeds voor de pagina opleveren en zal het leeuwendeel van zijn gewicht wegnemen. Elke titel op uw pagina moet niet alleen bedoeld zijn voor bezoekers van de site, maar ook voor zoekmachines. Koppen op de pagina moeten niet alleen informatief zijn, maar ook niet te lang. Bij het samenstellen van koppen moet u een middenweg vinden. Yandex en Google moeten begrijpen wat er op de pagina wordt gezegd, trefwoorden in de H1-H6-tags invoegen, maar zonder fanatisme, anders kun je de zaken alleen maar erger maken.
Het is de moeite waard om op te merken dat de header-tags H1-H6 strikt in aflopende volgorde op de pagina moeten staan. Het staat op de pagina en niet in de tekst, omdat er vaak gevallen zijn waarin dit bijvoorbeeld bij gratis sjablonen verre van het geval is en dit ook het gewicht van de gewenste trefwoorden vermindert. Er is een mening dat kopjes onder H3 geen enkele betekenis hebben voor zoekmachines en dit kan natuurlijk waar zijn, maar we raden toch aan om ze te gebruiken om tekstinhoud te markeren, in plaats van kopjes en blokken van andere site-elementen. Er zijn hiervoor een groot aantal andere html-tags.
Veel voorkomende fouten bij het gebruik van koptags
Sommige CMS, of beter gezegd gratis sjablonen daarvoor, zondigen vaak door H1-tags op de verkeerde plaats te schrijven, rekening houdend met de juiste interne optimalisatie. Of ze gebruiken H3-tags om de headers van blokken en andere site-elementen te markeren; dit is fundamenteel onjuist; er zijn alternatieve tags in HTML.
Een andere veel voorkomende fout die in sommige sjablonen voorkomt, zijn lay-outfouten met betrekking tot SEO en het niet volgen van de W3C-standaard. Vaak zie je dat op sommige sites H-tags links, afbeeldingen, logo's in de koptekst van de site, enz. bevatten. Wat een slechte weerspiegeling is van de hele site als geheel.
De laatste meest voorkomende fout is dat site-eigenaren bij het gebruik van visuele editors in het beheerderspaneel vaak lege koppen in de tekst achterlaten zonder dat ze dat willen. Sluit deze tags niet, wat zoekmachine-bots in verwarring kan brengen en dergelijke pagina's zullen zeker worden verwijderd. verlaagd in de resultaten.
We hebben de 3 meest voorkomende fouten bij het gebruik van kopjes op een rij gezet. Natuurlijk zijn er nog meer, maar deze komen niet zo vaak voor en zijn daarom over het hoofd gezien. Zorg ervoor dat u uw pagina's op de site controleert op deze fouten en zorg ervoor dat u deze verwijdert, waardoor uw site aantrekkelijker wordt voor zoekmachines.
De vraag rijst: hoe kunnen sommige sites een voordeel behalen ten opzichte van andere en deze omzeilen in de zoekresultaten? Er worden immers dezelfde optimalisatietools gebruikt. Het antwoord lijkt voor de hand te liggen: dankzij externe optimalisatie en de onbeperkte middelen. Maar dat is niet alleen het geval.
Er zijn ook complexere stadia van optimalisatie op de pagina die veel webmasters negeren. Ik heb het vooral over de rangschikking van de rubrieken h1-h6. Voor het grootste deel zijn ze verkeerd gerangschikt, of volgens één patroon, zonder rekening te houden met de specifieke kenmerken van de site. Alleen zelfschikking van deze rubrieken zal een maximaal effect helpen bereiken. In dit artikel zal ik bespreken wat de kopjes h1-h6 zijn, waarom ze nodig zijn en hoe je ze het beste kunt rangschikken.
H1-h6-tags worden gebruikt om de belangrijkste delen van de tekst te markeren. Ze worden ook accenttags genoemd. Ze zijn voornamelijk gericht op zoekmachines, waardoor ze kunnen begrijpen welke delen van de tekst nauwkeurigere informatie bevatten over het onderwerp van het artikel en de trefwoorden ervan. Het gebruik van h1-h6-tags maakt het mogelijk een voordeel te behalen bij het rangschikken van sites door een zoekmachine. Hiervoor moet u ze echter verstandig gebruiken.
In theorie is alles vrij eenvoudig: de kop van het eerste niveau (h1) wordt gebruikt om de naam van de site te markeren. De kop op het tweede niveau (h2) vestigt de aandacht van de zoekmachine op de titel van het artikel. Kopjes op het derde niveau (h3) benadrukken de subparagrafen van het artikel; de kopjes h4, h5 en h6 kunnen naar eigen inzicht worden gebruikt, waarbij zowel belangrijke woorden in de tekst als de kopteksten van de sitebalk en andere belangrijke elementen worden benadrukt. In werkelijkheid is alles iets ingewikkelder: het heeft niet altijd zin om de kopjes te rangschikken zoals hierboven beschreven. Als u bijvoorbeeld alleen individuele pagina's van de site promoot (zoals wordt gedaan in het geval van blogs), heeft het geen zin om de sitenaam in de h1-tag op te nemen; het is beter om deze tag op te slaan als titel het artikel, omdat dit de belangrijkste thematische lading draagt. H2-tags kunnen worden gebruikt om subparagrafen te markeren. De rest is naar analogie. Met andere woorden, er zijn veel schema's voor het plaatsen van h-tags die u nodig heeft om uw site, de specifieke kenmerken van de promotie ervan, te analyseren en de kopjes te rangschikken in overeenstemming met uw conclusies.
Waarom is wat ik zeg zo belangrijk? Tegenwoordig gebruiken veel mensen gratis platforms voor het runnen van websites, of gebruiken ze standaardsjablonen. Daarin zijn de kopjes vaak erg slecht geplaatst, dit beperkt de mogelijkheden van interne optimalisatie enorm. Als je alles zelf uitzoekt en alles correct doet, krijg je een groot voordeel voor de toekomst.
Er zijn dus verschillende regels voor het rangschikken van de kopjes h1-h6. Ik zal ze hieronder presenteren.
De afbeelding is klikbaar
1.
Kopstructuur. Dit is de belangrijkste van de regels. Koppen van een hoger niveau (hoe lager het getal, hoe hoger het niveau) moeten hoger op de pagina worden geplaatst. Dat wil zeggen dat de kop h1 zich altijd boven de kop h2 moet bevinden, en op zijn beurt boven de kop h3. En zo verder.
2.
Lettergrootte van de kop. Dit is ook een verplichte voorwaarde. Hoe hoger het kopniveau, hoe groter het lettertype moet zijn. De kop h1 heeft het grootste lettertype. Koplettertypen kunnen in stijlen worden bewerkt. Meestal hebben ze echter standaard de juiste maten.
3.
H-tags mogen niets anders dan tekst bevatten. Dat wil zeggen, het wordt ten strengste afgeraden om afbeeldingen, links en andere inhoudselementen erin op te nemen.
4.
h-tags mogen niet worden gebruikt in combinatie met andere accenttags.
5.
Omdat h1-h6-tags de aandacht van de zoekmachine richten op belangrijke elementen van de pagina, moet een dergelijke nadruk gerechtvaardigd zijn. Het geselecteerde tekstgedeelte moet trefwoorden of zinsdelen bevatten, anders kunt u de zoekmachine in verwarring brengen en daardoor alleen maar schade aanrichten.
6.
De h1-tag wordt slechts één keer op één pagina gebruikt. Er zijn geen andere opties toegestaan.
Zoals je kunt zien, niets ingewikkelds. Veel belangrijker zijn de hierboven beschreven aanbevelingen voor de juiste plaatsing van accenten. Het is niet nodig om alle nadruktags op elke pagina te gebruiken; Het is de moeite waard om op te merken dat u voor het correct plaatsen van koppen mogelijk enige kennis van HTML nodig heeft. Het eerste gebod van een webmaster is om geen kwaad te doen. Daarom, als u niet over dergelijke kennis beschikt, is het beter om deze kwestie aan iemand anders toe te vertrouwen.
Ik zei het belangrijkste. Helaas kan ik niet alle mogelijke situaties beschrijven. Om uw concurrenten te verslaan, moet u niet alleen elke optimalisatiefase efficiënt uitvoeren, maar ook geen enkele fase overslaan. Alleen dan zullen jij en jouw website succes boeken. Hiermee wordt het artikel afgesloten. Succes!

Wat betekent h1-h6?
In ieder geval moet je beginnen met theorie, want zonder dat is het onmogelijk om verder te komen. Dit zijn dus html-tags die de tekst bevatten die de titel zou moeten worden. H1 is de hoofdtitel van de pagina, dit zou de enige moeten zijn, h2 is de ondertitel van het artikel of de sectie van het hoofdstuk (als we het over een boek hebben), h3 is de titel van de sectie, enz.
Bij het bouwen van websites worden h1-h3 in de regel het vaakst gebruikt, de laatste drie tags worden uiterst zelden gebruikt, omdat het niet nodig is de tekst in zulke kleine delen op te splitsen, tenzij we het hebben over een enorme tekstpublicatie.
Standaard hebben kopteksten al een bepaalde stijl. Letters in kopjes zijn bijvoorbeeld vetgedrukt en hun formaat is 1,5 tot 3 keer groter dan gewone tekst op de pagina.
Basisregels voor het werken met kopjes
Hoeveel h1 kan er op een site staan? Zoveel als u wilt, want een internetbron kan uit meerdere pagina's bestaan. Hier is het veel belangrijker om je aan een andere regel te houden: er moet EEN h1 op elke afzonderlijke pagina van je site staan. Dit komt omdat dit de hoofdkop is en er altijd één hoofdkop moet zijn.
Maar wat gebeurt er als je deze regel negeert? Zoals de praktijk laat zien, is het niet waarschijnlijk dat er catastrofaal zal gebeuren. Ik zou hier niet over schrijven, maar ik ken verschillende gevallen waarin webmasters verschillende h1's op de pagina hadden staan, terwijl al hun artikelen hun positie in zoekmachines behielden.
Dit kan waar zijn, maar u hoeft niet specifiek meerdere h1's op de pagina te maken. Toch is dit niet correct en kan het nog steeds schade veroorzaken. In de bovenstaande situaties hadden de webmasters bijvoorbeeld al oudere sites gepromoot, dus verschillende h1's op de pagina verergerden de situatie niet.
Bij het promoten van een jonge site is het echter erg belangrijk om verschillende subtiliteiten in acht te nemen, zodat de bron snel de goedkeuring van zoekmachines krijgt en verkeer begint te genereren.
Het is duidelijk dat h1 helemaal aan het begin van het artikel moet staan. Dit is niet hetzelfde als een metatiteltag. De titel is zichtbaar in de zoekresultaten en in de titel van het browsertabblad, en h1 is direct zichtbaar op de pagina. De resterende rubrieken (h2-h6) kunnen zoveel zijn als u wilt, in elke gewenste hoeveelheid.
Hoe controleer ik de aanwezigheid van h1 op een pagina?
Nu komen we bij het belangrijkste. Hoe kun je bepalen of alles op je website met een titel normaal is? Er zijn op zijn minst verschillende opties hoe u dit kunt doen.
Open eerst de broncode en doorzoek deze. De broncode wordt geopend met de toetsencombinatie Ctrl + U. Vervolgens heeft u de combinatie Ctrl + F nodig om de zoekopdracht te openen. Voer de naam van de gewenste tag in, namelijk h1.
Het zal correct zijn als er twee resultaten worden gevonden: respectievelijk een openings- en een sluitingstag. Als er meer resultaten zijn, moet u wijzigingen aanbrengen in de sitesjablooncode. Als h1 überhaupt ontbreekt, moet u ook maatregelen nemen om deze te laten verschijnen.
Ten tweede kunt u een dienst gebruiken die de site analyseert op indicatoren voor zoekmachineoptimalisatie en een rapport uitbrengt. Er zijn veel van dergelijke diensten, ik zal er een paar geven: pr-cy.ru, audit.megaindex.ru/
Met de Megaindex-service kunt u de relevantie van een pagina controleren, dat wil zeggen hoe geoptimaliseerd deze is voor een specifieke sleutelzin. Voer het adres van een van de pagina's op uw site en de belangrijkste zoekwoordzin in. Als alleen h1 is aangevinkt, kan deze sleutelzin van alles zijn.

Zoals u kunt zien, bleek uit de controle dat er slechts 1 h1 op de pagina staat - dit is goed. Als er meer waren, zou de controle dit zeker uitwijzen. Zoals u kunt zien, is dit een belangrijke factor, hoewel niet cruciaal. Het niet naleven ervan zal niet tot catastrofale gevolgen leiden, maar met zoekmachineoptimalisatie moeten dergelijke problemen eerst worden geëlimineerd.
Als er een probleem wordt gevonden, hoe kan dit dan worden opgelost?
De oplossing is heel eenvoudig: u hoeft alleen maar de code van uw sjabloon iets aan te passen. Allereerst moet u weten op welke engine uw site draait. De structuur van de sjablonen voor alle motoren kan enigszins verschillen, maar er is nog steeds veel gemeen.
In WordPress moet u bijvoorbeeld de bestanden page.php (paginasjabloon) en single.php (postsjabloon) bewerken. Het zal ook handig zijn om naar de bestanden index.php (hoofdpagina) en archive.php (archieven op datum en auteur) te kijken, en soms hebben onderwerpen ook categorie.php (items voor een aparte categorie).
Laten we zeggen dat je het benodigde bestand hebt gevonden en geopend. Wat moet je nu doen? Gebruik dan dezelfde zoekopdracht (Ctrl + F). Voer daar opnieuw de tagnaam in. Als het bestand niet veel code bevat, kunt u er zelf doorheen bladeren en de regels vinden die u nodig heeft. Hier zijn uw acties afhankelijk van wat er precies moet worden opgelost.
In één sjabloon werd de titel van het bericht bijvoorbeeld weergegeven in h2. Misschien begrijpt de ontwikkelaar SEO niet, en daarom heeft hij zo'n fout gemaakt. Maar dit is eenvoudig te verhelpen. We bewerken single.php en veranderen daarin h2 in h1. Dit kan handmatig worden gedaan of met behulp van de automatische vervangingsfunctie.
Mogelijk moet u ook de zijbalk bewerken (sidebar.php). Eigenlijk kan extra h1 overal voorkomen: in widgetheaders, in menu's en zelfs in de voettekst (footer.php). Dit alles moet worden gevonden en verwijderd.
Welnu, wat moet je doen als er meerdere h1's in het artikel zelf staan? Dan kan het probleem nog eenvoudiger worden opgelost - door het artikel zelf te bewerken. Verwijder alle extra h1's, zodat er slechts één hoofdkop overblijft.
Zoals u ziet, kunt u dit probleem zonder problemen zelf oplossen. Om dit te doen, heb je niet eens kennis nodig op het gebied van het bouwen van websites, maar gewoon de basisvaardigheid om bestanden te vinden en te openen, de zoekfunctie te gebruiken en een beetje noodzakelijke regels te wijzigen. En het is nu niet nodig om contact op te nemen met een SEO-specialist, tenminste niet met betrekking tot het probleem dat we vandaag hebben besproken.
Nu weet u hoe u de h1-kop op een pagina kunt controleren en de sjabloon correct kunt instellen. Dit is uiteraard slechts een van de vele instellingen waarmee u uw site kunt promoten en er inkomsten mee kunt genereren. Je kunt veel meer informatie vinden als je het bestudeert en het in de kortst mogelijke tijd opneemt tot een inkomen van 20.000 roebel per maand. Veel succes met alles en goede posities in je zoektocht!
Koptags worden geclassificeerd als blokelementen: tag
begint altijd op een nieuwe regel en wordt gevolgd door andere elementen op de volgende regel. Om uw tekst er esthetisch aantrekkelijk uit te laten zien, raad ik u bovendien aan deze voor en na de kopjes te laten inspringen.
Hoe plaats ik een H1-koptag in tekst op een website?
Koptekst van het eerste niveau
Een sleutel in een tag gebruiken: H1-tagoptimalisatie
Meta h1-tags -h6 moet worden gebruikt voor het beoogde doel, waarbij de hiërarchie strikt in acht wordt genomen.
Feit is dat zoekrobots erg gevoelig zijn voor koppen en wat deze bevatten. Het belang en de mate van aandacht van de zoekmachine wordt bepaald door het niveau van de kop (daalt van h1 naar h6). Daarom raden wij het ten zeerste aan
gebruik de sleutel in de h1-tagen zinnen in de tekst van kopjes.Titeltag
(de kop van het eerste niveau) heeft uiteraard het grootste gewicht. Daarom moet de tekstuele inhoud ervan met bijzondere ernst worden genomen.
- Label invoegen
Dit is alleen mogelijk bovenaan de sitepagina, boven de kopjes van andere niveaus. Bovendien hebben veel beheerderspanelen een speciaal veld voor de h1-kop.
- Je moet het chaotische gebruik van kopjes van verschillende niveaus vermijden en ze plaatsen ‘als je geluk hebt’. Het is onwaarschijnlijk dat de zoekmachine (en gebruikers) dit leuk zullen vinden.
- Onder geen bedinggebruik een metatag
meer dan één keer op een pagina. - Standaard zien kopteksten er in verschillende browsers anders uit: ze verschillen in lettergroottes en inspringingen. Daarom raden wij u aan deze parameters aan te passen met behulp van stijlen. MAAR! Ga niet overboord met het verkleinen van het lettertype, want... zoekrobots letten hierop. We raden ook niet aan om de lettergrootte van de titel kleiner te maken dan de hoofdtekst.
- We raden ook niet aan om een groter lettertype te gebruiken voor een titel op laag niveau. Als uw
zal meer zijn dan
, dan zal de zoekrobot hier negatief op reageren.
- En stop alstublieft met het gebruik van nadruktags (strong, em, b, i) in uw kopjes. De inhoud van title-tags heeft een grotere impact op de relevantie van een pagina vergeleken met highlight-tags.
Volgens de meerderheid van de SEO-experts (en wij sluiten ons bij hen aan) komt de inhoud van de tekst binnen de sterke tags (vetgedrukte tekst) qua betekenis ongeveer overeen met de inhoud van de kop op h5-niveau. En dit is een matig niveau.
- Gebruik de sleutel in de h1-tagNoodzakelijk! Het is het beste als dit de belangrijkste sleutelzin is (trefwoorden die zijn opgenomen in volledig andere semantische trefwoorden op deze pagina).
- De tekstinhoud van de titel moet verschillen van de title-tag.
Hoe u de h1-tag op een pagina kunt controleren
Om te controleren hoeveel hoofdkoppen u daar heeft en een situatie te corrigeren waarin er meer dan één is, opent u gewoon de paginacode.
Controleer het aantal h1-tags
U kunt dit doen via uw browser of via het beheerdersdashboard. In dit geval zijn geen extra uitbreidingen nodig.
Ctrl+Shift+C of F12
Sneltoetsen waarmee u de paginacode kunt openen.
Is het mogelijk om de h1-tag en andere subkoppen weg te laten?
Ik ben deze vraag meerdere keren op internet tegengekomen en ik wil er een gedetailleerd antwoord op geven. En een coole SEO-specialist uit onze studio, Oleg Vasiliev, gaat mij hierbij helpen.
Op het gebied van zoekmachineoptimalisatie is het erg lastig om duidelijke antwoorden te geven op vragen. Dit heeft niets te maken met de competentie van de specialist, al zit daar wel een kern van waarheid in. Elke vraag moet een bepaald doel bereiken. Op basis hiervan kunnen de antwoorden op de vragen al variëren en krijgt u mogelijk een heel ander resultaat.
Het globale doel van zoekmachines zoals Google en Yandex is vrij eenvoudig: het is noodzakelijk om de gebruiker de meest bruikbare informatie te bieden over de ingevoerde zoekopdracht. Zoekmachines bereiken dit door een site te onderzoeken op basis van een aantal factoren. Om ervoor te zorgen dat uw site aan de gebruiker wordt getoond, moet u zo goed mogelijk aan deze factoren voldoen, zodat de zoekmachine besluit dat deze zijn algemene doel heeft bereikt.
Een van de criteria voor een succesvolle ranking is informatie die voldoet aan de behoeften van de gebruiker, actueel is en correct gestructureerd is.
Wat de structuur betreft, het is precies deze die de gebruiker helpt snel de informatie te vinden waarnaar hij op zoek is. Voor deze doeleinden moet de informatie worden opgedeeld in kleine paragrafen, moeten lijsten (waar nodig) en kopjes en subkopjes worden gebruikt.
De h1-kop helpt de gebruiker de algemene betekenis van de inhoud van de pagina te begrijpen. In de regel heeft de tekst op de pagina een zeer specifieke semantische eenheid, het is er één, daarom moet er één hoofdkop zijn. Verder kan de inhoud, als de structuur dat suggereert, worden onderverdeeld in kleine semantische blokken, en elk blok zal zijn eigen ondertitel hebben. Het is erg belangrijk om nesten te observeren, dat wil zeggen: na H1 moet je H2 gebruiken, en na H2 moet je H3 gebruiken. Alles is heel logisch.
Koppen en subkoppen moeten betekenisvol zijn en mogen niet voor andere doeleinden worden gebruikt.
Laten we nu teruggaan naar de vraag:
Is het mogelijk om de h1-tag en andere subkoppen weg te laten?
Het antwoord ligt voor de hand: dat kan, als het promoten van uw website op internet niet bijzonder belangrijk voor u is.
» Gebruik van de rubrieken H1-H6
Kopteksten H1-H6 gebruiken
In dit artikel zullen we proberen uit te leggen wat h1-h6-tags zijn en hoe u ze correct kunt gebruiken, rekening houdend met websitepromotie. Omdat het juiste gebruik van kopjes u helpt snel en moeiteloos hogere posities in zoekmachines te bereiken. Headings H1-H6 zijn de belangrijkste nadruk-tags en zijn, samen met meta title-tags, van groot belang voor een goede SEO-optimalisatie van een website. Zonder deze belangrijke link is het simpelweg onmogelijk om een pagina naar de top te brengen in een competitief onderwerp.
Laten we beginnen met enkele regels voor het samenstellen van koppen in volgorde van belangrijkheid:
- Gebruik trefwoorden in kopjes
- Spam is verboden in headers van elk niveau
- De H1-tag mag slechts één keer worden gebruikt
- Sleutels uit de header moeten daadwerkelijk op de pagina aanwezig zijn
- De kop van het eerste niveau moet zo hoog mogelijk in de paginacode staan
- Neem belangrijke trefwoordzinnen zo dicht mogelijk bij het begin van de titel op.
- Koppen moeten informatief zijn en niet erg lang
- Probeer sleutelzinnen in ondertitels samen te stellen, rekening houdend met morfologie en synoniemen
- De eerste zin na de titel moet de sleutel ervan gebruiken
Koppen op een pagina gebruiken
H1-H6-tags zijn ontworpen om de titels van webpagina's te markeren en kunnen worden vergeleken met de titels van boeken. Alle header-tags zijn gekoppeld, zoals in principe bijna alle andere die in HTML worden gebruikt, en als je een zin ermee wilt markeren, dan moet deze tussen deze tags worden geplaatst. Bijvoorbeeld als volgt:
uw trefwoordzin tussen tags
, dit ontwerp is bedoeld om de hoofdkop op de pagina te markeren; alle daaropvolgende kopteksten moeten op dezelfde manier worden gebruikt, rekening houdend met aflopend.De belangrijkste tag voor SEO is de H1-tag en deze dient als hoofdtitel van de pagina. Dit kan de titel van een artikel, nieuws of de naam van een product zijn; met andere woorden, de tekst in H1 speelt de belangrijkste rol en tussen deze tag moet een sleutelzin staan die het grootste gewicht moet hebben op de pagina. . Het is vermeldenswaard dat de H1-header slechts één keer mag worden gebruikt en de belangrijkste en belangrijkste trefwoorden moet bevatten waarmee u deze pagina wilt promoten. De regels voor het schrijven van koppen zijn vrijwel identiek aan de aanbevelingen voor het schrijven van een metatitel Titel; we raden u aan er vertrouwd mee te raken als u dat nog niet heeft gedaan.
Een andere belangrijke aanbeveling is dat de titel-metatag en de kop op het eerste niveau niet identiek mogen zijn en dat u de lijst met sleutels die u nodig hebt niet te lang moet vermelden; 3-5 woorden zijn voldoende. Anders zullen de trefwoorden in de titel vaag zijn en niet het maximale gewicht hebben, of erger nog, door de zoekmachine als spam worden beschouwd. Als de zoekmachine vermoedt dat u hem wilt misleiden, dan zal deze pagina hoogstwaarschijnlijk lager in de zoekresultaten verschijnen. Wees uiterst voorzichtig en neem de tijd bij het schrijven van koppen, zoals hierboven vermeld, ze zijn een van de belangrijke rankingfactoren.
In tegenstelling tot de kopteksten op het eerste niveau kunnen andere (H2-H6) meerdere keren op de pagina worden gebruikt, maar zoals u wellicht al geraden heeft, is hun gewicht in aflopende volgorde. Deze tags worden gebruikt voor subkoppen en het wordt ook aanbevolen om er belangrijke sleutelzinnen in op te nemen, om zo te zeggen, in een verdunde of verduidelijkende vorm. Gebruik er synoniemen in, voer uw sleutel in, rekening houdend met de morfologie, maar zorg ervoor dat ze niet te veel op de H1-header lijken. De gebruikte woorden en zinnen moeten naast de kopjes op de pagina voorkomen en in een logische volgorde staan, waarbij de eerste zin na de kop er bij voorkeur zo goed mogelijk bij aansluit.
Je mag nooit koppen maken als: “Welkom op de pagina...” en dergelijke. Dit zal niets goeds voor de pagina opleveren en zal het leeuwendeel van zijn gewicht wegnemen. Elke titel op uw pagina moet niet alleen bedoeld zijn voor bezoekers van de site, maar ook voor zoekmachines. Koppen op de pagina moeten niet alleen informatief zijn, maar ook niet te lang. Bij het samenstellen van koppen moet u een middenweg vinden. Yandex en Google moeten begrijpen wat er op de pagina wordt gezegd, trefwoorden in de H1-H6-tags invoegen, maar zonder fanatisme, anders kun je de zaken alleen maar erger maken.
Het is de moeite waard om op te merken dat de header-tags H1-H6 strikt in aflopende volgorde op de pagina moeten staan. Het staat op de pagina en niet in de tekst, omdat er vaak gevallen zijn waarin dit bijvoorbeeld bij gratis sjablonen verre van het geval is en dit ook het gewicht van de gewenste trefwoorden vermindert. Er is een mening dat kopjes onder H3 geen enkele betekenis hebben voor zoekmachines en dit kan natuurlijk waar zijn, maar we raden toch aan om ze te gebruiken om tekstinhoud te markeren, in plaats van kopjes en blokken van andere site-elementen. Er zijn hiervoor een groot aantal andere html-tags.
Veel voorkomende fouten bij het gebruik van koptags
Sommige CMS, of beter gezegd gratis sjablonen daarvoor, zondigen vaak door H1-tags op de verkeerde plaats te schrijven, rekening houdend met de juiste interne optimalisatie. Of ze gebruiken H3-tags om de headers van blokken en andere site-elementen te markeren; dit is fundamenteel onjuist; er zijn alternatieve tags in HTML.
Een andere veel voorkomende fout die in sommige sjablonen voorkomt, zijn lay-outfouten met betrekking tot SEO en het niet volgen van de W3C-standaard. Vaak zie je dat op sommige sites H-tags links, afbeeldingen, logo's in de koptekst van de site, enz. bevatten. Wat een slechte weerspiegeling is van de hele site als geheel.
De laatste meest voorkomende fout is dat site-eigenaren bij het gebruik van visuele editors in het beheerderspaneel vaak lege koppen in de tekst achterlaten zonder dat ze dat willen. Sluit deze tags niet, wat zoekmachine-bots in verwarring kan brengen en dergelijke pagina's zullen zeker worden verwijderd. verlaagd in de resultaten.
We hebben de 3 meest voorkomende fouten bij het gebruik van kopjes op een rij gezet. Natuurlijk zijn er nog meer, maar deze komen niet zo vaak voor en zijn daarom over het hoofd gezien. Zorg ervoor dat u uw pagina's op de site controleert op deze fouten en zorg ervoor dat u deze verwijdert, waardoor uw site aantrekkelijker wordt voor zoekmachines.
De vraag rijst: hoe kunnen sommige sites een voordeel behalen ten opzichte van andere en deze omzeilen in de zoekresultaten? Er worden immers dezelfde optimalisatietools gebruikt. Het antwoord lijkt voor de hand te liggen: dankzij externe optimalisatie en de onbeperkte middelen. Maar dat is niet alleen het geval.
Er zijn ook complexere stadia van optimalisatie op de pagina die veel webmasters negeren. Ik heb het vooral over de rangschikking van de rubrieken h1-h6. Voor het grootste deel zijn ze verkeerd gerangschikt, of volgens één patroon, zonder rekening te houden met de specifieke kenmerken van de site. Alleen zelfschikking van deze rubrieken zal een maximaal effect helpen bereiken. In dit artikel zal ik bespreken wat de kopjes h1-h6 zijn, waarom ze nodig zijn en hoe je ze het beste kunt rangschikken.
H1-h6-tags worden gebruikt om de belangrijkste delen van de tekst te markeren. Ze worden ook accenttags genoemd. Ze zijn voornamelijk gericht op zoekmachines, waardoor ze kunnen begrijpen welke delen van de tekst nauwkeurigere informatie bevatten over het onderwerp van het artikel en de trefwoorden ervan. Het gebruik van h1-h6-tags maakt het mogelijk een voordeel te behalen bij het rangschikken van sites door een zoekmachine. Hiervoor moet u ze echter verstandig gebruiken.
In theorie is alles vrij eenvoudig: de kop van het eerste niveau (h1) wordt gebruikt om de naam van de site te markeren. De kop op het tweede niveau (h2) vestigt de aandacht van de zoekmachine op de titel van het artikel. Kopjes op het derde niveau (h3) benadrukken de subparagrafen van het artikel; de kopjes h4, h5 en h6 kunnen naar eigen inzicht worden gebruikt, waarbij zowel belangrijke woorden in de tekst als de kopteksten van de sitebalk en andere belangrijke elementen worden benadrukt. In werkelijkheid is alles iets ingewikkelder: het heeft niet altijd zin om de kopjes te rangschikken zoals hierboven beschreven. Als u bijvoorbeeld alleen individuele pagina's van de site promoot (zoals wordt gedaan in het geval van blogs), heeft het geen zin om de sitenaam in de h1-tag op te nemen; het is beter om deze tag op te slaan als titel het artikel, omdat dit de belangrijkste thematische lading draagt. H2-tags kunnen worden gebruikt om subparagrafen te markeren. De rest is naar analogie. Met andere woorden, er zijn veel schema's voor het plaatsen van h-tags die u nodig heeft om uw site, de specifieke kenmerken van de promotie ervan, te analyseren en de kopjes te rangschikken in overeenstemming met uw conclusies.
Waarom is wat ik zeg zo belangrijk? Tegenwoordig gebruiken veel mensen gratis platforms voor het runnen van websites, of gebruiken ze standaardsjablonen. Daarin zijn de kopjes vaak erg slecht geplaatst, dit beperkt de mogelijkheden van interne optimalisatie enorm. Als je alles zelf uitzoekt en alles correct doet, krijg je een groot voordeel voor de toekomst.
Er zijn dus verschillende regels voor het rangschikken van de kopjes h1-h6. Ik zal ze hieronder presenteren.
De afbeelding is klikbaar
1.
Kopstructuur. Dit is de belangrijkste van de regels. Koppen van een hoger niveau (hoe lager het getal, hoe hoger het niveau) moeten hoger op de pagina worden geplaatst. Dat wil zeggen dat de kop h1 zich altijd boven de kop h2 moet bevinden, en op zijn beurt boven de kop h3. En zo verder.
2.
Lettergrootte van de kop. Dit is ook een verplichte voorwaarde. Hoe hoger het kopniveau, hoe groter het lettertype moet zijn. De kop h1 heeft het grootste lettertype. Koplettertypen kunnen in stijlen worden bewerkt. Meestal hebben ze echter standaard de juiste maten.
3.
H-tags mogen niets anders dan tekst bevatten. Dat wil zeggen, het wordt ten strengste afgeraden om afbeeldingen, links en andere inhoudselementen erin op te nemen.
4.
h-tags mogen niet worden gebruikt in combinatie met andere accenttags.
5.
Omdat h1-h6-tags de aandacht van de zoekmachine richten op belangrijke elementen van de pagina, moet een dergelijke nadruk gerechtvaardigd zijn. Het geselecteerde tekstgedeelte moet trefwoorden of zinsdelen bevatten, anders kunt u de zoekmachine in verwarring brengen en daardoor alleen maar schade aanrichten.
6.
De h1-tag wordt slechts één keer op één pagina gebruikt. Er zijn geen andere opties toegestaan.
Zoals je kunt zien, niets ingewikkelds. Veel belangrijker zijn de hierboven beschreven aanbevelingen voor de juiste plaatsing van accenten. Het is niet nodig om alle nadruktags op elke pagina te gebruiken; Het is de moeite waard om op te merken dat u voor het correct plaatsen van koppen mogelijk enige kennis van HTML nodig heeft. Het eerste gebod van een webmaster is om geen kwaad te doen. Daarom, als u niet over dergelijke kennis beschikt, is het beter om deze kwestie aan iemand anders toe te vertrouwen.
Ik zei het belangrijkste. Helaas kan ik niet alle mogelijke situaties beschrijven. Om uw concurrenten te verslaan, moet u niet alleen elke optimalisatiefase efficiënt uitvoeren, maar ook geen enkele fase overslaan. Alleen dan zullen jij en jouw website succes boeken. Hiermee wordt het artikel afgesloten. Succes!

Wat betekent h1-h6?
In ieder geval moet je beginnen met theorie, want zonder dat is het onmogelijk om verder te komen. Dit zijn dus html-tags die de tekst bevatten die de titel zou moeten worden. H1 is de hoofdtitel van de pagina, dit zou de enige moeten zijn, h2 is de ondertitel van het artikel of de sectie van het hoofdstuk (als we het over een boek hebben), h3 is de titel van de sectie, enz.
Bij het bouwen van websites worden h1-h3 in de regel het vaakst gebruikt, de laatste drie tags worden uiterst zelden gebruikt, omdat het niet nodig is de tekst in zulke kleine delen op te splitsen, tenzij we het hebben over een enorme tekstpublicatie.
Standaard hebben kopteksten al een bepaalde stijl. Letters in kopjes zijn bijvoorbeeld vetgedrukt en hun formaat is 1,5 tot 3 keer groter dan gewone tekst op de pagina.
Basisregels voor het werken met kopjes
Hoeveel h1 kan er op een site staan? Zoveel als u wilt, want een internetbron kan uit meerdere pagina's bestaan. Hier is het veel belangrijker om je aan een andere regel te houden: er moet EEN h1 op elke afzonderlijke pagina van je site staan. Dit komt omdat dit de hoofdkop is en er altijd één hoofdkop moet zijn.
Maar wat gebeurt er als je deze regel negeert? Zoals de praktijk laat zien, is het niet waarschijnlijk dat er catastrofaal zal gebeuren. Ik zou hier niet over schrijven, maar ik ken verschillende gevallen waarin webmasters verschillende h1's op de pagina hadden staan, terwijl al hun artikelen hun positie in zoekmachines behielden.
Dit kan waar zijn, maar u hoeft niet specifiek meerdere h1's op de pagina te maken. Toch is dit niet correct en kan het nog steeds schade veroorzaken. In de bovenstaande situaties hadden de webmasters bijvoorbeeld al oudere sites gepromoot, dus verschillende h1's op de pagina verergerden de situatie niet.
Bij het promoten van een jonge site is het echter erg belangrijk om verschillende subtiliteiten in acht te nemen, zodat de bron snel de goedkeuring van zoekmachines krijgt en verkeer begint te genereren.
Het is duidelijk dat h1 helemaal aan het begin van het artikel moet staan. Dit is niet hetzelfde als een metatiteltag. De titel is zichtbaar in de zoekresultaten en in de titel van het browsertabblad, en h1 is direct zichtbaar op de pagina. De resterende rubrieken (h2-h6) kunnen zoveel zijn als u wilt, in elke gewenste hoeveelheid.
Hoe controleer ik de aanwezigheid van h1 op een pagina?
Nu komen we bij het belangrijkste. Hoe kun je bepalen of alles op je website met een titel normaal is? Er zijn op zijn minst verschillende opties hoe u dit kunt doen.
Open eerst de broncode en doorzoek deze. De broncode wordt geopend met de toetsencombinatie Ctrl + U. Vervolgens heeft u de combinatie Ctrl + F nodig om de zoekopdracht te openen. Voer de naam van de gewenste tag in, namelijk h1.
Het zal correct zijn als er twee resultaten worden gevonden: respectievelijk een openings- en een sluitingstag. Als er meer resultaten zijn, moet u wijzigingen aanbrengen in de sitesjablooncode. Als h1 überhaupt ontbreekt, moet u ook maatregelen nemen om deze te laten verschijnen.
Ten tweede kunt u een dienst gebruiken die de site analyseert op indicatoren voor zoekmachineoptimalisatie en een rapport uitbrengt. Er zijn veel van dergelijke diensten, ik zal er een paar geven: pr-cy.ru, audit.megaindex.ru/
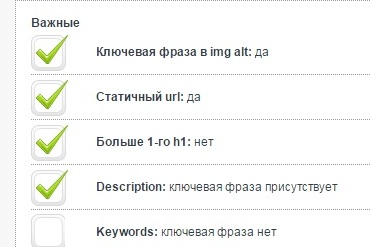
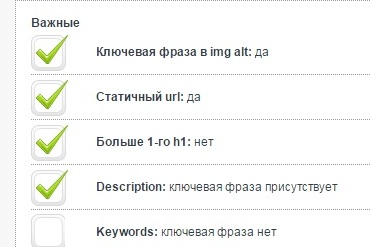
Met de Megaindex-service kunt u de relevantie van een pagina controleren, dat wil zeggen hoe geoptimaliseerd deze is voor een specifieke sleutelzin. Voer het adres van een van de pagina's op uw site en de belangrijkste zoekwoordzin in. Als alleen h1 is aangevinkt, kan deze sleutelzin van alles zijn.

Zoals u kunt zien, bleek uit de controle dat er slechts 1 h1 op de pagina staat - dit is goed. Als er meer waren, zou de controle dit zeker uitwijzen. Zoals u kunt zien, is dit een belangrijke factor, hoewel niet cruciaal. Het niet naleven ervan zal niet tot catastrofale gevolgen leiden, maar met zoekmachineoptimalisatie moeten dergelijke problemen eerst worden geëlimineerd.
Als er een probleem wordt gevonden, hoe kan dit dan worden opgelost?
De oplossing is heel eenvoudig: u hoeft alleen maar de code van uw sjabloon iets aan te passen. Allereerst moet u weten op welke engine uw site draait. De structuur van de sjablonen voor alle motoren kan enigszins verschillen, maar er is nog steeds veel gemeen.
In WordPress moet u bijvoorbeeld de bestanden page.php (paginasjabloon) en single.php (postsjabloon) bewerken. Het zal ook handig zijn om naar de bestanden index.php (hoofdpagina) en archive.php (archieven op datum en auteur) te kijken, en soms hebben onderwerpen ook categorie.php (items voor een aparte categorie).
Laten we zeggen dat je het benodigde bestand hebt gevonden en geopend. Wat moet je nu doen? Gebruik dan dezelfde zoekopdracht (Ctrl + F). Voer daar opnieuw de tagnaam in. Als het bestand niet veel code bevat, kunt u er zelf doorheen bladeren en de regels vinden die u nodig heeft. Hier zijn uw acties afhankelijk van wat er precies moet worden opgelost.
In één sjabloon werd de titel van het bericht bijvoorbeeld weergegeven in h2. Misschien begrijpt de ontwikkelaar SEO niet, en daarom heeft hij zo'n fout gemaakt. Maar dit is eenvoudig te verhelpen. We bewerken single.php en veranderen daarin h2 in h1. Dit kan handmatig worden gedaan of met behulp van de automatische vervangingsfunctie.
Mogelijk moet u ook de zijbalk bewerken (sidebar.php). Eigenlijk kan extra h1 overal voorkomen: in widgetheaders, in menu's en zelfs in de voettekst (footer.php). Dit alles moet worden gevonden en verwijderd.
Welnu, wat moet je doen als er meerdere h1's in het artikel zelf staan? Dan kan het probleem nog eenvoudiger worden opgelost - door het artikel zelf te bewerken. Verwijder alle extra h1's, zodat er slechts één hoofdkop overblijft.
Zoals u ziet, kunt u dit probleem zonder problemen zelf oplossen. Om dit te doen, heb je niet eens kennis nodig op het gebied van het bouwen van websites, maar gewoon de basisvaardigheid om bestanden te vinden en te openen, de zoekfunctie te gebruiken en een beetje noodzakelijke regels te wijzigen. En het is nu niet nodig om contact op te nemen met een SEO-specialist, tenminste niet met betrekking tot het probleem dat we vandaag hebben besproken.
Nu weet u hoe u de h1-kop op een pagina kunt controleren en de sjabloon correct kunt instellen. Dit is uiteraard slechts een van de vele instellingen waarmee u uw site kunt promoten en er inkomsten mee kunt genereren. Je kunt veel meer informatie vinden als je het bestudeert en het in de kortst mogelijke tijd opneemt tot een inkomen van 20.000 roebel per maand. Veel succes met alles en goede posities in je zoektocht!


























