Borang maklum balas adalah salah satu elemen terpenting pada laman web atau blog WordPress.
Dengan bantuannya, hubungan berterusan dikekalkan dengan pelanggan, pembaca dan rakan kongsi. Lebih-lebih lagi, jika tiada maklum balas, banyak peluang untuk menarik pelanggan baru hilang. Ini jauh lebih berkesan daripada maklumat hubungan biasa di tapak web.
Apa yang diperlukan untuk membuat maklum balas di WordPress?
Maklum balas boleh dibuat dalam pelbagai cara. Penyelesaian terbaik ialah menggunakan pemalam. Yang paling popular ialah:
- Borang Perhubungan 7;
- bunyi pengguna;
- Borang Perhubungan SimpleModal;
- Borang Perhubungan Tersuai;
- Borang Kenalan Slick.
Mengapa anda perlu memilih pemalam WordPress? Kerana mereka mempunyai banyak kelebihan, contohnya, mereka sentiasa dikemas kini, yang seterusnya menjamin kebolehpercayaan. Di samping itu, pemalam yang sesuai untuk WordPress ialah pembantu terbaik yang akan membantu anda membangunkan tapak web dengan mudah, dan menambah maklumat hubungan di tapak tanpa sebarang usaha. Dan ini belum lagi pelbagai tapak korporat dan jualan, di mana borang hubungan yang agak khusus sering diperlukan. 
Borang Hubungan 7 – komunikasi hubungan pantas dan tetapan mudah
Pemalam CF 7 memudahkan untuk mencipta dan menyesuaikan maklum balas. Ia sangat ringan, tidak memuatkan tapak sama sekali, dan juga dianggap paling mudah untuk disediakan. Ramai orang pilih dia. Borang Perhubungan sepenuhnya di Rusia, yang sangat mudah, dan mempunyai tetapan intuitif yang sangat mudah difahami. Pada masa yang sama, ia benar-benar bebas dan fleksibel. Terdapat persediaan mudah untuk sesiapa sahaja yang menyukainya dengan mudah, dan banyak kedalaman dan kerumitan untuk semua orang yang suka pergi lebih dalam. Menyokong pelbagai bentuk tetingkap, penyerahan AJAX, penyepaduan Akismet, memuat naik fail, dan dilengkapi dengan perlindungan spam menggunakan captcha dan soalan teks. Ia telah diiktiraf oleh ramai orang sebagai salah satu pemalam sistem pengurusan kandungan terbaik. CF 7 membolehkan pelbagai jenis bentuk kompleks. Senarai segera memaparkan kod pendek yang diperlukan untuk dimasukkan ke dalam halaman.
Kebisingan pengguna – pop timbul dan borang maklum balas yang cantik
Usernoise mempunyai fungsi yang sangat luas, membolehkan anda mencipta borang pop timbul yang cantik dan mudah difahami dalam tetingkap. Tetapi terdapat beberapa kelemahan - bahagian penuh keupayaannya dibentangkan dalam versi berbayar. Walau bagaimanapun, ramai orang berpuas hati dengan fungsi yang dibentangkan dalam versi percuma. Secara lalai, Usernoise untuk WordPress sudah dikonfigurasikan mengikut keperluan, yang perlu anda lakukan hanyalah mendayakannya. Tetapan lanjut, atas permintaan pemilik tapak, juga mudah. Anda boleh menukar lokasi butang, menukar warna dan latar belakang teks, menambah ikon pada butang, menukar fon dan menukar label standard. Semua ini boleh dikonfigurasikan dengan mudah dari panel pentadbir. Dengan bantuannya, butang itu akan menjadi unik. Pemalam ini benar-benar Russified, yang menjadikan kerja dengannya semudah mungkin. Sesuai untuk blog. Usernoise disokong oleh hampir semua pelayar terkenal - Opera, Firefox, Safari, IE7 (dari versi 7). Kelebihan utama pemalam ini ialah prestasinya yang tinggi; ia tidak menjejaskan kelajuan pemuatan.
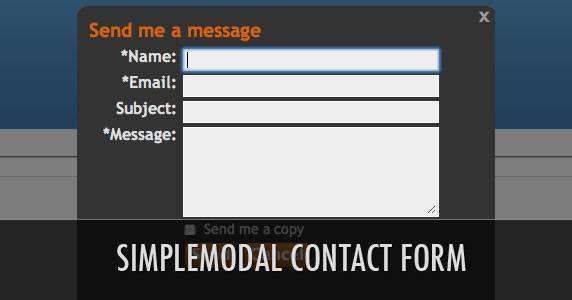
Borang Perhubungan SimpleModal – borang pop timbul pantas dalam tetingkap modal
Borang Hubungan SimpleModal (SMCF) ialah borang maklum balas yang disepadukan ke dalam pop timbul modal. Dikuasakan oleh WordPress menggunakan jQuery. Pemalam ini adalah bahasa Rusia, terima kasih kepada Nikolai Myasnikov dan "tukang" lain yang mengambil bahagian dalam Russifikasinya. Terjemahan ke dalam bahasa Rusia dilakukan dengan cekap yang mungkin, semua butiran terkecil diambil kira. Tetingkap pop timbul yang SMCF paparkan kelihatan serupa dengan tetingkap pemalam Lightbox. Ini adalah perkara yang sangat mudah untuk sesiapa sahaja yang ingin memberi pengguna peluang untuk menulis surat, hanya dalam tetingkap pop timbul di mana-mana sahaja - pada penghujung siaran, pada halaman berasingan atau dalam Bar Sisi. Semuanya berfungsi dengan cepat dan mudah. Pemasangan dilakukan dengan cara yang paling tradisional. Borang pengembalian juga menyemak sama ada medan input diisi dengan betul. Dalam pilihan, adalah mungkin untuk menggantikan tajuk halaman secara automatik dalam baris subjek surat, yang merupakan kelebihan yang agak ketara apabila ia digunakan untuk pesanan dalam perihalan barang. Baris subjek e-mel akan membolehkan anda melihat produk yang telah dipesan dengan segera. 
Borang Perhubungan Tersuai – kembalikan borang sebarang kerumitan
Pemalam Borang Hubungan Tersuai (CCF) sangat popular hari ini. Dengan bantuannya, anda boleh mencipta sebarang bentuk kerumitan di WordPress. Tetapi perlu diperhatikan bahawa CCF tidak mempunyai penyetempatan Rusia. Walaupun ini tidak memainkan peranan yang istimewa, kerana ia mudah difahami, walaupun bagi mereka yang tidak tahu bahasa Inggeris. Borang yang dibuat dimasukkan ke dalam mana-mana halaman, bahan dan siaran individu. Untuk membuat borang mudah, anda tidak perlu menyelidiki tetapan; anda hanya perlu memasukkan kod ke dalam mana-mana artikel, dan kemudian semuanya dilakukan secara automatik. Terdapat juga widget khas yang boleh dimasukkan ke dalam bar sisi, atau ke mana-mana tempat lain di tapak yang dikhaskan untuk widget. Tiada pengetahuan khusus tentang CSS diperlukan untuk penyesuaian, dan hampir semua aspek boleh disesuaikan: warna, saiz, sempadan, inden. Gaya diuruskan terus di tempat yang sama di mana semua medan masukan nilai dikonfigurasikan. Dikuasakan oleh teknologi Ajax dan jQuery moden.
Borang Kenalan Slick - Tambah berbilang kenalan dengan mudah
Slick Contact Forms mencipta widget yang boleh digunakan untuk menambah berbilang borang kenalan pada halaman. Dengan itu, pulangan boleh dibuat terapung, tercicir dan boleh ditarik balik. Muncul apabila anda mengklik pada pautan dalam bentuk panel lungsur. Pemandangan sangat kemas dan cantik. Memasukkannya ke dalam blog agak mudah, terutamanya jika anda menggunakan widget. Widget sudah mengandungi semua parameter dan tetapan yang diperlukan - kelajuan berkembang dan runtuh, lebar, nama umum dan nama medan, bilangan medan, kedudukan pada skrin, alamat e-mel pulangan, lokasi medan teks. Terdapat juga beberapa pilihan reka bentuk. Anda boleh melakukannya menggunakan kod pendek, tetapi ia lebih rumit. Ia adalah salah satu alat WordPress yang paling mesra pengguna dan boleh dipercayai.
Semua pemalam yang disenaraikan di atas patut diberi perhatian dan mempunyai kelebihan tersendiri. Walau bagaimanapun, pilihan akan bergantung pada keutamaan peribadi. Sebagai contoh, jika anda perlu membenamkan maklum balas ke dalam halaman, maka lebih baik memilih pemalam pertama, khususnya Borang Perhubungan 7. Jika anda lebih suka tetingkap pop timbul, lebih baik memilih SMCF dan Usernoise.

Selamat hari, pembaca blog saya. Andrey Zenkov bersama anda. Borang maklum balas WordPress adalah bahagian penting dalam mana-mana tapak web, dan kami akan membincangkannya hari ini. Mari lihat contoh khusus menggunakan CMS paling popular - WordPress. Jadikan diri anda selesa, tuangkan teh, kerana artikel yang panjang, menarik dan bermaklumat menanti anda.

Saya ingin memulakan cerita saya hari ini dengan kata-kata Richard Bach: "Sepatutnya tiada had untuk kita." Saya menyeru kepada semua pembaca saya untuk tidak berhenti di situ. Setiap kali anda melihat genangan dalam perkembangan anda, lakukan segala usaha untuk menembusi siling seterusnya. Di luar itu, kejayaan yang lebih besar menanti anda.
Apakah borang maklum balas dan untuk apa ia?
Borang maklum balas ialah modul di tapak yang diperlukan untuk hubungan segera antara pemilik sumber dan pelawat. Untuk apa itu? Saya telah mengenal pasti tiga sebab utama untuk anda:
- Perlindungan daripada bot spam. Penghurai alamat e-mel akan menambahkan anda ke pangkalan data mereka jika anda hanya menyiarkannya di tapak web anda. Ini akan membawa kepada penerimaan berterusan mesej yang tidak memberikan sebarang nilai. Apabila membuat borang, saya syorkan untuk menyembunyikan alamat anda;
- Mendapat semua maklumat. Untuk membolehkan pengguna menyampaikan kepada anda semua yang dia mahukan pada kali pertama, tambahkan medan yang diperlukan pada borang (nombor telefon, ulasan, subjek mesej, dll.);
- Menjimatkan masa pelawat. Mereka tidak perlu lagi mencari alamat anda, pergi ke klien e-mel mereka dan taip mesej. Ini boleh dilakukan terus daripada sumber anda.
Terdapat lebih banyak kelebihan, saya telah menyerlahkan yang utama untuk anda. Saya mengesyorkan memasang pemalam dengan captcha. Langkah ini akan melindungi anda daripada bot spam; anda akan menerima surat hanya daripada tetamu sebenar projek anda yang berminat.
Jika anda ingin belajar bagaimana untuk melindungi diri anda bukan sahaja daripada bot spam, tetapi juga daripada ancaman lain yang lebih serius, saya cadangkan mengambil kursus " Jumlah perlindungan WordPress ”, yang disediakan oleh juruweb berpengalaman.

Penyelesaian sedia untuk projek anda
Jika anda tidak tahu cara membangunkan borang maklum balas yang mudah untuk tapak web anda sendiri, saya telah menyediakan beberapa pemalam menarik yang mudah dipasang sendiri. Anda tidak memerlukan pengetahuan khusus dalam .
Borang Perhubungan 7

Selepas menentukan semua tetapan, anda akan menerima kod untuk borang hubungan siap sedia dengan e-mel dihantar apabila anda mengklik butang. Anda boleh meletakkannya di mana-mana sahaja di tapak web anda.
Apa yang boleh disimpulkan?
Borang maklum balas yang dihantar melalui e-mel ialah penyelesaian terbaik untuk berkomunikasi dengan pelanggan anda. Jangan lepaskan peluang jika orang ingin berkomunikasi dengan anda. Seseorang akan mengajar anda sesuatu yang baru, seseorang akan memberi nasihat yang berguna. Hari ini saya memberitahu anda tentang pilihan yang saya gunakan sendiri semasa membuat projek. Pilih yang terbaik untuk diri sendiri dan mula bertindak! Dan artikel ini akan berakhir.
Ikuti kemas kini blog untuk sentiasa mempelajari sesuatu yang baharu dan menarik.
Halo pembaca yang dihormati, dalam artikel ini saya akan menunjukkan kepada anda cara membuat borang hubungan pop timbul di laman WordPress anda. Selalunya, apabila membangunkan laman web atau blog anda sendiri, adalah perlu untuk mewujudkan keupayaan untuk berkomunikasi dengan cepat dengan pelawat ke sumber Internet. Dalam kes ini, borang maklum balas pop timbul untuk WordPress akan berguna, kerana ia akan membantu anda menjalin hubungan pantas dengan pengguna.
Mengapa anda memerlukan borang maklum balas pop timbul untuk WordPress?
Sebab penggunaan
Mari lihat mengapa borang ini diperlukan
- Menjimatkan ruang kosong di tapak. Borang hubungan boleh diletakkan di mana-mana: dalam pengaki atau pengepala, dalam kandungan utama halaman, sebagai butang terapung, dsb.
- Penampilan yang berkesan. Animasi kemunculan tetingkap baharu kelihatan menarik dan luar biasa
- Ketersediaan. Anda boleh meninggalkan entri dalam borang ini dari mana-mana sahaja di tapak; pengguna tidak perlu kembali ke halaman utama.
Bonus tambahan: borang mudah diubah suai dan disesuaikan untuk memenuhi keperluan tapak anda. Borang maklum balas pop timbul untuk WordPress boleh dibentangkan dalam bentuk tetingkap pembukaan untuk memesan panggilan, perkhidmatan atau produk, atau membuat langganan. Jika mahu, anda boleh menambah kesan visual, pelbagai imej, dsb.
Pemalam untuk memasang borang pop timbul
Mari lihat alat yang diperlukan untuk membangunkan tetingkap timbul dalam Wordpress, aplikasi khas untuk membangun dan mencipta tapak web.
Borang Perhubungan 7
Pemalam ini digunakan secara langsung untuk mereka bentuk borang. Untuk memasangnya, ikuti langkah berikut:

FancyBox Mudah
Pemalam ini sesuai untuk membangunkan kesan tetingkap pop timbul. Urutan pemasangan Easy FancyBox adalah serupa dengan pemasangan pemalam sebelumnya.

Menyediakan pemalam
Anda boleh mengkonfigurasi tetapan alat tambah Easy FancyBox melalui fail media. Gunakan pilihan menu "Tetapan" -> "Fail media".

Dalam blok yang terbuka, tepat di bawah tetapan standard, parameter pemalam itu sendiri akan ditemui. Biasanya terdapat tanda semak di sebelah item "Imej", yang menunjukkan bahawa tetingkap pop timbul akan diaktifkan apabila anda mengklik pada imej. Adalah dinasihatkan untuk mengalih keluarnya, kerana jika anda mempunyai alat tambahan lain untuk mencipta animasi pop timbul, imej akan dibuka dua kali.

Tetapi bukan itu sahaja. Tandai kotak di sebelah "Kandungan dalam talian"


Sesiapa sahaja boleh mendalami tetapan pemalam dan menetapkannya mengikut budi bicara mereka sendiri.
Petua: jika anda mahu borang sentiasa terbuka, kemudian nyahtanda pilihan "Tutup FancyBox apabila tindanan diklik" dalam tetapan Easy FancyBox, yang menutup tetingkap apabila anda mengklik di luarnya.
Arahan langkah demi langkah
Nah, persiapan awal yang "membosankan" telah berakhir, sekarang mari kita beralih ke bahagian "sedap" - bagaimana sebenarnya, borang maklum balas pop timbul WordPress dibangunkan.
Mengendalikan Tetingkap Borang
Di mana kita bermula? Sudah tentu, dengan konfigurasi awal borang itu sendiri. Pilih "Hubungi Borang 7" dalam menu kanan, dan kemudian pilihan "Tambah baharu".

Dapatkan nama baharu untuk borang, contohnya, "Eksperimen," masukkannya ke dalam medan input tetingkap yang terbuka, di mana teks "Tajuk" terletak, dan klik pada butang "Simpan". Anda boleh menukar parameter lain, termasuk templat borang itu sendiri, tetapi kami tidak akan menyentuhnya. Kini matlamat utama kami adalah untuk mempelajari cara membuat borang pop timbul.

Tengoklah hasilnya. Seperti yang anda lihat, pemalam itu menghasilkan kod pendek khas yang digunakan untuk memaparkan borang kemudiannya. Anda perlu menyalinnya.

Keluaran bentuk
Sekarang mari kita turun ke pengaturcaraan. Kod program baharu boleh disisipkan di mana-mana sahaja di tapak, contohnya, dalam "Kenalan", dan lain-lain. Dalam contoh kami, borang baharu akan dipaparkan dalam widget. Pilih "Penampilan" dalam menu, kemudian klik pada "Widget", kemudian dalam tetingkap yang terbuka, klik pada pilihan "Teks".

Sekarang klik pada butang "Tambah Widget".

Tampalkan kod berikut ke dalam medan input Kandungan:

Ini adalah hasil yang akan kelihatan seperti:


Sila ambil perhatian bahawa bukannya kod pendek yang dinyatakan dalam contoh, anda perlu menentukan yang anda buat hasil daripada membuat borang baharu.
Selain itu, borang boleh diedit: tambah atau alih keluar medan input, masukkan teks awal dan/atau akhir sebelum dan selepas borang, tukar teks kepada tajuk atau paparkannya sebagai blok berasingan, gunakan gaya, ruang letak yang berbeza, dsb. Sekiranya ada masa dan keinginan!
Penggayaan pautan
Mari kita lihat juga dua cara untuk menukar pautan kepada butang untuk meningkatkan penampilan visualnya.
Kaedah 1: Menggunakan gaya tema tambahan.
Kod berikut boleh dimasukkan seperti berikut:

Kod program itu sendiri kelihatan seperti ini:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /***Memaparkan pautan dalam bentuk butang****/ .contact-us a( margin:auto; /*menjajarkan blok di tengah*/ paparan:blok; lebar:199px; /*saiz butang*/ padding:11px 22px ; /*padding*/ border:1px solid black; /*border shade*/ background:#3399ff; /*background pattern*/ text-decoration:none; /*menukar teks kepada tidak bergaris*/ text- align:center; /*center the label*/ color:#ffffff; /* shade of the label*/ -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease; peralihan: semua 0.6s ease ; ) /**Menukar pautan warna apabila menuding kursor**/ .contact-us a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box -bayang:0 0 7px #111 ; -moz-transition: semua kemudahan 0.6s; -webkit-transition: semua kemudahan 0.6s; peralihan: semua kemudahan 0.6s; ) |
/***Memaparkan pautan dalam bentuk butang****/ .contact-us a( margin:auto; /*menjajarkan blok di tengah*/ paparan:blok; lebar:199px; /*saiz butang*/ padding:11px 22px ; /*padding*/ border:1px solid black; /*border shade*/ background:#3399ff; /*background pattern*/ text-decoration:none; /*menukar teks kepada tidak bergaris*/ text- align:center; /*center the label*/ color:#ffffff; /* shade of the label*/ -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease; peralihan: semua 0.6s ease ; ) /**Menukar pautan warna apabila menuding kursor**/ .contact-us a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box -bayang:0 0 7px #111 ; -moz-transition: semua kemudahan 0.6s; -webkit-transition: semua kemudahan 0.6s; peralihan: semua kemudahan 0.6s; )
Hasilnya ialah butang seperti ini:

Kod itu sudah menyatakan parameter mana yang bertanggungjawab untuk apa. Kini semua orang boleh mengedit kod mengikut keinginan mereka, bereksperimen dengan gaya dan warna yang berbeza dan mencipta pautan yang paling sesuai untuk pop timbul.
Kaedah 2 – gunakan imej sebagai butang. Mula-mula, muat naik imej yang diperlukan ke tapak (sebarang imej yang anda suka, tidak semestinya dalam bentuk butang - ia tidak begitu penting). Untuk melakukan ini, klik pada "Media" -> "Tambah Baharu" dan pilih gambar yang dikehendaki. Pautan kekal ke fail akan muncul di sebelah kanan imej (dalam contoh ini http://www.sait.ru/wp-content/uploads/2017/04/depositphotos_2169498-E-mail-internet-icon.jpg) , salin dan tambahkannya pada kod (jangan keluarkan petikan):
Tambahkan kod yang terhasil pada kod output utama borang dan bukannya teks "Tulis surat".
| 1 | |
![]()
Laman web saya memaparkan butang yang ditunjukkan dalam tangkapan skrin di bawah:

Dan ini adalah rupa butang jika anda meninggalkan gaya tambahan yang diterangkan dalam kaedah pertama:

Tambahkan pada menu
Supaya borang maklum balas pop timbul untuk WordPress boleh dipanggil terus dari menu, anda mesti menggunakan kod berikut
| 1 2 3 | Menulis surat |
Mula-mula anda perlu memikirkan di mana sebenarnya anda perlu memasukkan kod ini. Pergi ke "Editor" melalui "Penampilan" dan antara templat pilih "Header (header.php)"

Sekarang cari tempat di mana kod menu terletak. Cari maklumat berikut:
| 1 2 |
Perkara yang paling penting di sini ialah untuk menunjukkan laluan yang betul ke fail php yang anda buat (dalam kes kami, ini adalah contact.php). Dalam kod ini, anda boleh menukar nama medan dan lebarnya mengikut keinginan dan citarasa anda.
Jika anda ingin memberikan bentuk anda rupa istimewa tanpa pemalam, anda boleh menggunakan gaya yang berbeza menggunakan fail style.css.
Borang maklum balas WordPress yang cantik
Artikel di mana saya memberitahu anda cara mereka bentuk elemen blog menggunakan kod CSS sangat popular di blog saya:
Sekarang saya akan menunjukkan kepada anda cara mereka bentuk borang maklum balas yang indah untuk WordPress.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | Input borang .wpcf7[ type= "submit" ] ( latar belakang : #63c6ae ; /* warna latar belakang butang Hantar*/ sempadan: 0; lebar: 120px; /* lebar butang Hantar*/ warna : #fff ; /* warna teks butang Hantar*/ ketinggian: 30px; /* ketinggian butang Hantar*/) .wpcf7-form textarea ( paparan : blok ; margin-atas : 5px ; /* inden atas daripada medan teks Mesej */ latar belakang : #fff ; sempadan : 1px pepejal #63c6ae ; /* sempadan medan teks Mesej */ lebar: 400px; warna : #222 ; padding: 10px 10px; ) .input borang-wpcf7[ type= "e-mel" ] , input borang-wpcf7[ type= "teks" ] ( latar belakang : #fff ; sempadan : 1px pepejal #63c6ae ; /* sempadan medan teks */ lebar: 400px; warna : #222 ; ketinggian: 30px; /* ketinggian medan teks */ padding: 0 10px; /* sempadan dalaman medan teks */ } |
Input bentuk Wpcf7 ( latar belakang: #63c6ae; /* warna latar belakang butang Serah*/ sempadan: 0; lebar: 120px; /* lebar butang Serah*/ warna: #fff; /* warna teks butang Serah */ height:30px; /* ketinggian butang Hantar*/ ) .wpcf7-form textarea ( paparan: blok; margin-atas: 5px; /* inden atas daripada medan Teks Mesej */ latar belakang: #fff; sempadan: 1px pepejal #63c6ae; /* sempadan medan Teks mesej*/ lebar: 400px; warna: #222; padding: 10px 10px; ) .wpcf7-bentuk input, .wpcf7-bentuk input (latar belakang:#fff ; sempadan: 1px pepejal # 63c6ae; /* sempadan medan teks */ lebar: 400px; warna: #222; tinggi:30px; /* ketinggian medan teks*/ padding: 0 10px; /* sempadan dalaman medan teks*/ )
Akibatnya, saya mendapat sesuatu seperti ini: 
Mari pertimbangkan untuk menggunakan pemalam Borang Perhubungan 7. Setelah pemalam dipasang dan dikonfigurasikan, anda perlu membuka fail style.css tema aktif anda dan tampal kod berikut pada penghujungnya:
Seperti yang anda lihat, tiada apa yang sukar untuk mencipta maklum balas di WordPress, dengan dan tanpa pemalam.
Jika anda memerlukan fungsi yang lebih maju dan tidak mahu menyelidiki selok-belok kod, gunakan pemalam borang maklum balas untuk WordPress. Pilih pilihan yang paling sesuai dengan keperluan anda untuk menjangkau pengguna anda.































