Kit perisian editor HTML dalam talian masa nyata terbaik dengan pratonton visual langsung dinamik dan editor WYSIWYG sebaris menggunakan CKEditor dan ciri pembersihan markup. Termasuk pemapar HTML, editor, pemampat, kecantikan dan pemformat mudah. Tidak mustahil untuk membuat kod tidak sah dengan alat ini.
Bagaimana Menggunakan Editor HTML?
Aktifkan tatal automatik. Kedua-dua editor akan menatal bersama apabila pilihan ini didayakan.
Laraskan saiz fon mengikut keutamaan anda.
Laksanakan semua pilihan yang ditandakan dalam tetapan (lihat ikon gear di atas).
Ciri penyuntingan penting lain
Anda boleh mencuba ciri editor HTML ini untuk berlatih dan memaksimumkan kecekapan pengekodan anda.
- Penukar dokumen- Untuk menukar mana-mana dokumen visual seperti Excel, PDF, Word kepada HTML hanya tampalkan dokumen dalam editor visual dan penanda akan muncul serta-merta di sebelah kanan.
- Penyunting teks dalam talian- Karang dokumen, sama seperti dalam editor teks kaya. Gunakan panel kawalan untuk memasukkan imej, jadual, tajuk, senarai dan item lain pada kertas anda.
- Salin tampal- Editor tidak akan membenarkan anda menyimpan dokumen. Untuk ini anda perlu menyalin kod yang anda hasilkan ke dalam fail teks kosong, tukar sambungannya kepada .html dan buka dalam a pelayar web.
- Bekerja dengan meja- Menggunakan panel editor WYSIWYG anda boleh membuat jadual dengan sebarang dimensi dalam hanya 2 klik. Terdapat pilihan pembersihan untuk menukarnya kepada teg DIV yang digayakan.
- Buat asal- Kedua-dua editor mempunyai fungsi ini yang membolehkan untuk mengembalikan semula dokumen ke keadaan sebelumnya, iaitu. sebelum pembersihan dilakukan.
- Demo interaktif- Lakukan lawatan 4 langkah melalui ciri dengan mengklik Lawatan Pantas item menu. Ketahui cara menggunakan editor dan bereksperimen dengan teks tunjuk cara.
Tidak pernah lupa:
- Mempunyai sandaran sebelum menggunakan alat ini untuk memastikan anda sentiasa boleh kembali ke dokumen asal anda.
- Sentiasa semak kod anda sebelum menerbitkan di tapak web langsung.
- Editor ini tidak pernah menyimpan atau menghantar dokumen anda, semua operasi dilakukan pada komputer tempatan anda.
- Seperti kebanyakan tapak web, laman web ini menggunakan kuki.
Penggayaan Jadual Div
Pastikan anda menggunakan kod CSS di bawah apabila anda menerbitkan jadual yang ditukar kepada elemen div. Cuba penggaya jadual dalam talian interaktif yang boleh menjana grid daripada kedua-dua elemen div dan jadual. Kedua-duanya disokong oleh editor ini.
Sila ambil perhatian bahawa nama kelas yang digunakan oleh kami berbeza sedikit daripada yang digunakan oleh DivTable.com.
.rJadual ( paparan : jadual; lebar : 100 % ;) .rTableRow ( paparan : table-row ; ) .rTableHeading ( background-color : #ddd ; paparan : table-header-group ; ) .rTableCell , .rTableHead ( display : table-cell ; padding : 3 px 10px; sempadan: 1 px padu #999999 ; ) .rTableHeading ( paparan : table-header-group ; background-color : #ddd ; font-weight : bold ; ) .rTableFoot ( paparan : table-footer-group ; font-weight : bold ; background-color : #ddd ; ) .rTableBody ( paparan : table-row-group ; )Klik dan salin kod dari medan di bawah: .rTable ( paparan: jadual; lebar: 100%;) .rTableRow ( paparan: table-row; ) .rTableHeading ( background-color: #ddd; display: table-header-group ; ) .rTableCell, .rTableHead ( paparan: table-cell; padding: 3px 10px; border: 1px solid #999999; ) .rTableHeading ( display: table-header-group; background-color: #ddd; font-weight: bold ; ) .rTableFoot ( paparan: table-footer-group; font-weight: bold; background-color: #ddd; ) .rTableBody ( display: table-row-group; )
Editor HTML ialah perkara pertama yang anda perlukan untuk mula membuat halaman web menggunakan HTML dan CSS. Terdapat banyak editor HTML percuma di luar sana, dan memilih satu boleh menjadi tugas yang sukar.
HTML adalah agak mudah dan oleh itu anda boleh mula bekerja pada halaman web anda menggunakan editor teks mudah seperti Notepad, WordPad atau mana-mana yang lain. Anda juga boleh pergi lebih jauh dan menggunakan salah satu editor yang lebih kaya dengan ciri, seperti Coffecup, Notepad++, Brackets, Notetab atau BlueGriffon. Kelebihan menggunakan editor yang lebih maju dan berfungsi ialah anda mendapat lebih banyak alatan yang boleh mempercepatkan proses menanda dan mencipta kandungan dengan ketara.
Sama ada anda ingin membuat blog dan artikel yang diformatkan dengan baik untuk dibaca oleh penyemak imbas, atau anda merancang untuk membina tapak web berfungsi sepenuhnya menggunakan HTML dan CSS, memilih editor yang betul akan meningkatkan produktiviti anda. Pembangun web profesional menghabiskan banyak masa memilih editor dan alatan yang paling sesuai dengan keperluan mereka dan meningkatkan produktiviti mereka.
Editor HTML percuma manakah yang sesuai untuk anda?
Jawapan kepada soalan ini bergantung sepenuhnya pada keperluan anda, pada produk yang anda ingin cipta menggunakan HTML, pada tahap pengetahuan semasa anda tentang bahasa penanda ini, jika anda berhasrat untuk belajar sahaja. Memandangkan kebanyakan editor ini adalah percuma, anda boleh mengecilkan senarai kepada 2-3, mencuba fungsi asas mereka, dan kemudian memutuskan yang mana satu yang anda paling suka.
Selain itu, hampir setiap editor yang disenaraikan dalam artikel ini disokong pada berbilang sistem pengendalian, termasuk Windows, Linux dan Mac, jadi anda tidak perlu terlalu risau tentang keserasian.
Ambil perhatian bahawa kebanyakan keperluan pengeditan anda boleh dipenuhi dengan mudah oleh Notepad++ untuk Windows, Brackets untuk Mac (editor ini juga disokong untuk Linux dan Windows), atau Coffecup dan Notetab. Walau bagaimanapun, jika anda merancang untuk mencipta tapak web yang kompleks, anda harus memilih persekitaran pembangunan berciri penuh seperti Eclipse.
Sebaliknya, jika anda hanya mahu bermain-main dengan HTML dan CSS, terdapat banyak editor dalam talian di mana anda boleh menulis kod HTML dan melihat hasilnya dengan segera.
Mari kita lihat sepuluh editor HTML terbaik yang mudah digunakan, kaya dengan fungsi dan popular dalam kalangan pembangun web.
1. Notepad++ (editor HTML percuma terbaik untuk Windows)
 notepad-plus-plus.org
notepad-plus-plus.org Editor ini hanya tersedia untuk pengguna Windows, jadi jika anda mempunyai Mac atau Linux, tatal ke atas. Notepad++ ialah editor HTML percuma terbaik yang boleh anda pasang pada komputer Windows anda. Pada pandangan pertama ia sangat asas, tetapi ia adalah salah satu editor yang paling kompleks dan pada masa yang sama mudah digunakan.
Kebanyakan kuasa besar Notepad++ datang daripada pemalam pihak ketiga, termasuk PreviewHTML, pemalam teg HTML untuk penyerlahan teg, Tidy2 untuk lekukan dan banyak lagi.
Ciri utama Notepad++ ialah antara muka jadual untuk bekerja dengan berbilang fail secara serentak, penonjolan sintaks yang sangat mudah diruntuhkan, GUI yang boleh disesuaikan (dengan pilihan minimalis), jadual dengan butang tutup, jadual menegak, berbilang bahasa (iaitu, anda boleh mengkonfigurasi antara muka dalam bahasa Inggeris, Perancis, Sepanyol dan Cina, serta 80 bahasa lain).
Notepad++ dibangunkan oleh Dong Ho dan dikeluarkan pada tahun 2003. Ia adalah percuma untuk kegunaan peribadi dan komersial dan dilesenkan di bawah Lesen Awam Am GNU.
Untuk pengguna Mac, alternatif yang bagus untuk Notepad++ ialah Brackets, yang akan kami bincangkan seterusnya.
2. Kurungan (percuma untuk Mac, Windows dan Linux)

Brackets ialah satu lagi alat yang popular dan boleh dipercayai untuk pembangunan web dan penyuntingan kod HTML. Tidak seperti Notepad++, editor ini disokong untuk Mac, Ubuntu, Debian dan Windows. Ia juga percuma untuk kegunaan peribadi dan komersial (lesen MIT).
Kurungan mudah digunakan dan mempunyai banyak sambungan yang meningkatkan fungsinya. Sambungan popular:
- Emmet – mempercepatkan menulis kod CSS dan HTML;
- Beutify – memformat fail HTML, CSS dan JavaScript;
- Pengesahan W3C – menyemak kod HTML anda untuk kesahihan.
Brackets ialah editor yang cantik dengan reka bentuk moden dan minimalis. Perubahan yang dibuat dalam kod akan dipaparkan dengan serta-merta dalam penyemak imbas. Anda boleh membuat pengeditan pada kod CSS atau HTML dan melihat cara mereka mengubah rupa tapak anda dalam masa nyata.
Baca tentang Brackets di sini – Editor untuk HTML: Brackets
3. Cawan kopi (terdapat versi percuma dan berbayar)

Coffecup mungkin editor HTML terbaik yang tersedia dalam versi percuma dan komersial. Yang percuma tidak mempunyai beberapa ciri, tetapi ia cukup rumit untuk berada dalam senarai kami.
Ciri utama versi percuma termasuk:
- bar alat yang boleh disesuaikan,
- penyiapan kod untuk elemen, atribut dan pemilih,
- tema dan templat sedia untuk digunakan,
- sokongan untuk format markdown untuk HTML,
- Sokongan FTP/SFTP,
- fungsi seret dan letak untuk imej,
- pilihan pratonton,
- penonjolan sintaks,
- tesaurus untuk mencari alternatif bagi perkataan dan banyak lagi.
Versi berbayar tidak terlalu mahal. Ia termasuk beberapa ciri tambahan seperti pengesahan kod HTML dan CSS, perpustakaan teg, pembersih kod, penyemak ejaan dinamik.
Coffecup juga menawarkan beberapa modul lanjutan untuk berfungsi dalam gaya mesra mudah alih, tanpa perlu menulis sebarang kod, hanya menggunakan fungsi seret dan lepas. Modul ini termasuk penggubal Yayasan, pembina Bootstrap dan pereka tapak Responsif.
Coffecup telah berada di pasaran sejak tahun 1996 dan digunakan oleh pekerja bebas, pemula, perniagaan kecil, serta pembangun web daripada syarikat besar. Ini ialah alat yang hebat untuk mencipta tapak web, halaman web, surat berita, nota yang diformatkan dalam HTML dan kandungan untuk media sosial.
4. NoteTab (dua versi, berbayar dan percuma)

NoteTab ialah editor HTML dan CSS lain yang menawarkan ciri untuk pembangunan pantas. Ini adalah produk perisian Fookes, yang telah mengusahakan alatan untuk mempercepatkan proses pembangunan selama 20 tahun yang lalu.
Populariti NoteTab disahkan oleh fakta bahawa ia digunakan oleh NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab mempunyai tiga versi, Light, Standard dan Pro. Versi Light diedarkan secara percuma untuk kegunaan individu. Ia tidak mempunyai semua ciri versi Pro, tetapi ia menyokong perpustakaan HTML5 dan CSS3, bootstrap, autolengkap HTML, menggabungkan fail ke dalam projek, sokongan HTML Tidy, HTML kepada teks, dan juga mempunyai banyak tema.
NoteTab boleh dilancarkan terus dari pemacu kilat dan tidak memerlukan pemasangan pada mesin anda. Untuk blogger dan orang yang terlibat dalam kandungan laman web, editor ini menyokong kiraan perkataan dan statistik SEO.
Anda boleh mengenali NoteTab dengan lebih baik di laman web rasmi.
5. Eclipse (editor HTML percuma)

Eclipse adalah kelas berat dan mungkin berlebihan untuk pembangunan HTML dan CSS, tetapi ia boleh digunakan untuk kelebihan yang besar jika anda tidak keberatan memasang dan mengkonfigurasi binatang itu. Ini adalah alat yang hebat jika anda bercadang untuk membuat tapak yang kompleks dengan pangkalan data digabungkan dengan sumber data lain, dsb. Persediaan mungkin mengambil sedikit masa dan memerlukan pemasangan pemalam tambahan.
Eclipse ialah persekitaran pembangunan bersepadu sumber terbuka yang paling popular. Editor ini sering digunakan untuk Java, JavaScript, PHP, Ruby, Android dan banyak bahasa pengaturcaraan lain.
Anda boleh mengetahui lebih lanjut di sini -
6. HTML-Dalam Talian

Apabila ia datang untuk mengedit kod HTML dalam talian, dalam penyemak imbas anda, tiada apa yang mengalahkan HTML-online.com. Anda boleh memulakan proses pengekodan serta-merta, tanpa memuat turun atau memasang sebarang perisian, dan ia adalah percuma.
Salah satu kelebihan editor ini ialah penukaran Word kepada HTML, jadi anda boleh menyalin kandungan anda daripada fail Microsoft Word dan menggunakan penanda HTML secara automatik padanya. Terdapat juga sokongan untuk dokumen Google, PDF, Excel, PowerPoint dan banyak jenis dokumen lain.
Ini ialah editor visual yang boleh dipercayai yang akan membantu anda membuat halaman web anda dan pada masa yang sama memantau perubahan kod dalam tetingkap bersebelahan. Ciri lain yang patut disebut termasuk pembersihan kod HTML, menghantar elemen jadual ke div dan pilihan cari dan ganti.
7. BlueGriffon (lesen percuma, asas dan EPUB)

BlueGriffon berasal dari rumah "Disruptive Innovations SAS". Ia dibina pada Gecko, enjin rendering web Mozilla. BlueGriffon ialah editor berkuasa yang mewarisi kebanyakan cirinya daripada Netscape, Composer, Nvu dan Mozilla.
BlueGriffon mempunyai tiga variasi, yang pertama adalah percuma, yang kedua diedarkan di bawah lesen asas dan yang paling berkuasa adalah di bawah lesen EPUB.
Versi percuma juga boleh melakukan banyak perkara. Ia mempunyai tema hitam dan terang, sokongan untuk audio, video dan borang HTML5, ciri penyuntingan CSS3 termasuk peralihan, transformasi 3D dan 2D, penciptaan SVG, teknologi WYSIWYG, pengurus fon google, pengurus fon tupai fon, sokongan format markdown, antara muka pengguna dalam banyak lagi daripada 20 bahasa.
Anda boleh memuat turun dan memasang BlueGriffon pada Windows, Linux Ubuntu dan OS X pada Mac anda. Anda boleh mengetahui lebih lanjut di laman web -
8. Emacs dengan pemalam
 www.gnu.org
www.gnu.org Emacs ialah salah satu editor yang paling disayangi sepanjang zaman. Ia percuma untuk digunakan (lesen GNU). Emacs ialah editor kod tujuan umum yang boleh anda sesuaikan untuk memenuhi keperluan anda. Menyambung pemalam yang diedarkan secara bebas mengubahnya menjadi editor kod yang berkuasa dengan fungsi yang kaya.
Apabila bercakap tentang penyuntingan HTML, Emacs menawarkan mod HTML yang menjadikan kod penyuntingan sangat mudah. Baca lebih lanjut di sini – Emacs
9. Atom
 atom.io
atom.io Atom ialah editor teks boleh dikonfigurasikan daripada pembangun GitHub. Popularitinya berkembang dengan cepat. Editor ini percuma untuk kegunaan peribadi dan komersial (lesen MIT). Komuniti pembangun sentiasa mencari untuk memperkayakan editor dengan ciri baharu.
Bagaimana untuk menukar Atom menjadi editor HTML percuma?
Atom datang dengan semua ciri asas yang anda perlukan untuk mengedit kod anda, tetapi untuk menjadikannya editor HTML berfungsi sepenuhnya, anda perlu memasang pakej tambahan. Ini termasuk Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml dan jed.
Atom disokong untuk Windows, Ubuntu (Debian Linux), Fedora (dari versi 22), Mac dan Red Hat Linux. Ia lebih sesuai untuk pembangunan web daripada penulisan kandungan kerana ia lebih berorientasikan kod dan memerlukan sedikit penyesuaian.
10. Komuniti Visual Studio

Komuniti Visual Studio ialah persekitaran pembangunan berfungsi sepenuhnya daripada Microsoft, dan ia percuma untuk semua orang. Studio visual menawarkan ciri penyuntingan HTML dan CSS pra-konfigurasi yang boleh dipertingkatkan lagi dengan sambungan.
Sambungan popular yang patut disebut ialah Coretan HTML, HTMLHint, sokongan HTML CSS, Intellisense untuk nama kelas CSS.
Seperti Eclipse, komuniti Visual Studio ialah pilihan yang sangat baik untuk tapak yang kompleks dan sangat berskala yang memerlukan banyak teknologi.
Kesimpulan
Bahasa penanda HTML digunakan di mana-mana. Terdapat banyak penyunting HTML yang telah dicipta sejak dahulu lagi, tetapi tetap mengikuti perkembangan zaman dan agak sesuai untuk pembangunan web. Tetapi ada yang lain yang tidak lagi kekurangan fungsi dan produktiviti. Editor baharu muncul, seperti Brackets dan Atom, yang menyediakan penyuntingan kod yang cekap.
Kebanyakan editor yang disenaraikan dalam artikel ini mempunyai ciri mereka sendiri, tetapi mempunyai satu tujuan - mencipta halaman web. Mereka meningkatkan kelajuan pembangunan dan membantu mengatur kod, sambil mengambil kira kemungkinan menskalakannya.
Lihat pilihan yang disebutkan dalam artikel ini, tuliskan keperluan utama anda, sempitkan senarai kepada beberapa editor, cuba setiap satu dan lihat mana yang paling anda sukai. Anda mungkin akan menemui sekurang-kurangnya satu editor HTML yang bagus untuk Linux, Mac dan Windows.
Jika anda ingin membangunkan laman web, anda perlu mendapatkan editor HTML. Sudah tentu, anda boleh menggunakan pad nota biasa, tetapi ia tidak mungkin mudah. Adalah penting untuk ambil perhatian bahawa editor HTML mesti melaksanakan dua tugas penting: penonjolan kod dan autolengkap. Sememangnya, fungsi tambahan juga dialu-alukan, pelbagai tema reka bentuk, sebagai contoh. Terdapat banyak fungsi tambahan seperti itu. Nah, sekarang mari kita lihat beberapa editor HTML percuma yang melakukan kerja yang sangat baik dengan tugasan yang disenaraikan di atas.
Editor kod percuma - Notepad Pengaturcara

Editor ini menawarkan antara muka moden yang terdapat dalam dua jenis, terang dan gelap. Di samping itu, penonjolan sintaks sangat baik, dan skema warna dipilih dengan baik. Saya fikir editor ini akan memenuhi semua keperluan anda.
Editor HTML - SynWrite

SynWrite ialah editor yang hebat dengan pelbagai ciri. Idea editor ini adalah untuk menggabungkan semua kelebihan editor HTML lain dalam satu produk berkualiti tinggi. Fungsinya boleh dikembangkan dengan ketara dengan bantuan pemalam tambahan yang ditulis dalam Python. Sebagai tambahan kepada fungsi standard, SynWrite membenarkan anda untuk segera mengedit beberapa keping kod pada masa yang sama:

Ciri ini akan menjimatkan banyak masa anda.
Editor HTML percuma - PlainEdit.NET

Editor ini boleh membuka beberapa fail sekaligus, dan pemalam boleh ditambah yang akan mengembangkan fungsi editor dengan ketara, termasuk tema reka bentuk. Selain itu, anda boleh menambah dan menukar teks menggunakan ungkapan biasa, walaupun dalam dokumen yang tidak dibuka pada masa ini. Perlu diingat bahawa PlainEdit juga boleh berfungsi dari pemacu USB.
Notepad++

Editor ini adalah klasik. Ia sangat popular di seluruh dunia. Notepad++ mempunyai semua yang perlu ada pada editor teks. Antara muka boleh disesuaikan mengikut kehendak anda, dan pemalam percuma akan membantu mengembangkan fungsi editor.
Editor percuma - jEdit

Dengan editor ini anda boleh membuka dan mengedit hampir mana-mana fail. Ia sangat memudahkan tugas membuka beberapa fail pada masa yang sama. Sebarang ciri yang hilang boleh ditambah menggunakan pelbagai pemalam.
Di luar kotak, jEdit dilengkapi dengan fungsi terbina dalam yang diperlukan, contohnya, lipatan kod, tanda tag dan elemen, pengurus fail dan banyak fungsi lain.
Teks Agung 2

Ini adalah editor paling popular di kalangan pengaturcara dan pembangun web. Tiada editor serupa yang mempunyai kejayaan seperti Sublime Text 2. Ia dipuji oleh ramai pengaturcara. Editor sangat disesuaikan melalui resolusi dan fail JSON yang berbeza.
Untuk editor popular ini, anda boleh menemui perpustakaan dokumentasi yang luas, kedua-dua rasmi dan tidak rasmi. Tutorial Sublime Text 2 boleh didapati di mana-mana sahaja.
Teks Sublime 2 adalah sebahagiannya percuma, lesen berharga $70.
Editor baharu - Kurungan

Brackets ialah editor sumber terbuka moden dengan beberapa ciri menarik. Ia berfungsi dengan Adobe Creative Cloud untuk menarik warna, fon dan banyak lagi daripada fail JPA. Ia juga boleh mengekstrak lapisan sebagai imej. Sangat selesa
Malangnya, Adobe Creative Cloud ialah perkhidmatan berbayar.
Editor ini mempunyai semua fungsi yang diperlukan untuk editor kod moden. Terdapat banyak sambungan berbeza yang dikeluarkan setiap 2 - 3 minggu.
Studio Aptana 3

Kekuatan terbesar editor ialah kebolehubahsuaiannya, integrasi Git dan terminal terbina dalam. Aptana Studio 3 menyokong piawaian web terkini seperti HTML5 dan CSS3.
Kesimpulan
Terdapat banyak editor HTML di luar sana, tetapi hanya beberapa daripada mereka yang sebenarnya boleh digunakan. Untuk kegunaan bukan harian terdapat Notepad++, tetapi untuk kegunaan harian ia jelas tidak mencukupi. Terdapat pilihan yang lebih baik untuk ini seperti Teks Sublime 2 yang boleh disesuaikan mengikut keperluan pengguna. Ingin tahu editor mana yang anda pilih?
Artikel ini membentangkan beberapa yang paling berfungsi Penyunting kod CSS untuk pembangun bahagian hadapan. Dengan ciri seperti penyerlahan sintaks, tontonan masa nyata, penyahpepijatan dan pengeditan kolaboratif, perkhidmatan ini boleh menjadi pilihan terbaik untuk pembangunan web terus dalam tetingkap penyemak imbas anda.
Penyunting kod dalam talian
1. CodePen
Ia menawarkan sokongan untuk HTML, CSS dan JavaScript dan sejumlah besar prapemproses. Haml, Markdown, Slim dan Jade disokong, sebagai prapemproses HTML. Untuk CSS, Less, SCSS, Sass dan Stylus disokong. Untuk JavaScript, CoffeeScript, TypeScript, LiveScript dan Babel disokong.
Selain itu, terdapat komuniti besar pembangun yang menggunakan CodePen. Ini memudahkan untuk mencari demo dan contoh yang dibuat oleh pembangun berpengalaman.
CodePen Pro menyokong mod kerjasama yang membolehkan anda melengkapkan kod dalam masa nyata. Terdapat juga Mod Profesor, yang membenarkan sekumpulan pelajar mengikuti anda semasa anda menerangkan kod, dan anda boleh bersembang dengan mereka.
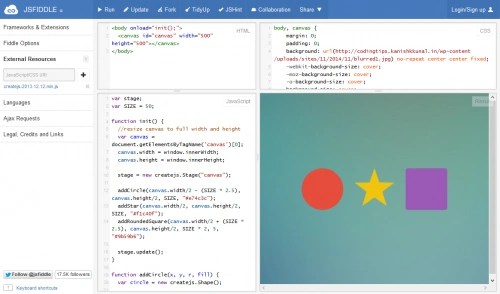
2. JSFiddle

Satu lagi yang popular editor CSS dalam talian. Ia telah berjaya digunakan oleh pembangun untuk sekian lama, dan merupakan yang pertama sebelum CodePen hadir. JSFiddle ialah editor kod dalam talian yang mudah digunakan dengan penyuntingan kolaboratif, teks dan sembang suara percuma. Anda tidak perlu mendaftar untuk menggunakan ciri kerjasama.
JSFiddle juga menyokong SCSS dan CoffeeScript. JSFiddle menjadikannya agak mudah untuk bekerjasama pada demo kod atau hos.
3. Jalinan Langsung

Ini ialah editor CSS dalam talian dengan fungsi pratonton masa nyata. Liveweave mengandungi pembayang sensitif konteks terbina dalam untuk kod HTML5, CSS3, JavaScript dan JQuery. Ia juga membolehkan anda memuat turun projek anda sebagai arkib, yang sangat mudah.
Liveweave menjadikannya agak mudah untuk menyambungkan perpustakaan luaran seperti JQuery, AndgularJS, Bootstrap, dll. kepada projek anda. Ia juga mempunyai alat pembaris yang membantu dalam membangunkan reka bentuk web responsif. Liveweave menawarkan " Berpasukan", yang menyediakan fungsi yang sama seperti mod penyuntingan bersama dalam JSFiddle.
4. Plunker

Ini ialah komuniti dalam talian (serta CodePen) untuk mengekod, bekerjasama dan berkongsi idea pembangunan web. Perkhidmatan ini ialah editor dalam talian sumber terbuka yang dilesenkan di bawah lesen MIT. Kod Sumber Plunker boleh didapati di GitHub.
Editor gaya CSS dalam talian membolehkan anda menambah berbilang fail pada ruang kerja anda dan juga menyediakan templat ciptaan komuniti yang boleh anda gunakan untuk memulakan projek anda dengan cepat.
5. Tong sampah JS

Persekitaran awan untuk kerjasama dengan kod JavaScript. Ia termasuk sokongan untuk pelbagai prapemproses seperti SCSS, Less, CoffeeScript, Jade dan lain-lain. Konsol juga tersedia untuk penyahpepijatan dan semakan kod, yang berfungsi seperti konsol dalam Google Chrome atau Firefox.
JS Bin juga menyokong rakaman interaktif dan penyiaran penciptaan kod kepada mana-mana bilangan peserta. Mod ini tersedia secara percuma untuk pengguna berdaftar dan tanpa nama.
6. Dek CSS

Editor CSS ini sedikit lebih mudah berbanding alat lain. Sebagai tambahan kepada fungsi asas, ia termasuk fungsi komen. Perkongsian dan membenamkan demo juga disokong dalam Dek CSS.
7. ujian kod

kodtest berguna apabila anda perlu menguji kod anda pada saiz skrin yang berbeza. Alat dalam talian ini membolehkan anda bertukar dengan cepat antara beberapa saiz skrin pratetap.
Demonstrasi penyunting kod dalam talian
Di bawah ialah demo yang saya buat pada CodePen. Anda boleh menukar tab untuk melihat kod HTML, CSS dan JS. Atau percubaan dengan mengalihkan bentuk pada tab "Hasil".
Lihat demo
Kesimpulan
Penyunting CSS dalam talian boleh digunakan untuk pelbagai tujuan. Contohnya, jika anda perlu bekerjasama dalam projek atau menunjukkan versi demo kepada pelanggan.
Penyunting kod berasaskan web juga bagus untuk tujuan pendidikan, kerana ia tidak memerlukan pemasangan dan boleh diakses daripada semua jenis peranti.
Jika anda seorang pembangun, tulis dalam ulasan tentang editor kod dalam talian kegemaran anda.
Terjemahan artikel " 7 Editor Kod Dalam Talian Percuma untuk Pembangunan Web Hadapan» telah disediakan oleh pasukan mesra Pembinaan Laman Web dari projek A hingga Z.
Halo, pelanggan dan tetamu blog saya yang dihormati. Dalam beberapa artikel sebelum ini, saya membawa anda melalui asas-asas bahasa CSS dan CSS, tetapi hanya secara tidak langsung menyebut program pembantu. Itulah sebabnya hari ini saya menganggap perlu untuk bercakap tentang editor html visual terbaik. Saya akan memberitahu anda tentang beberapa alatan membina tapak web yang popular, dan kemudian anda boleh memuat turun dan mencuba alat yang anda suka.
Pukul sepuluh teratas
Pada masa ini, syarikat telah mengeluarkan banyak produk perisian khusus, matlamat utamanya adalah untuk mengoptimumkan aliran kerja pembangun. Terdapat kedua-dua editor berbayar dan percuma.
Memandangkan blog saya bertujuan untuk mengajar pemula dalam perkara ini, saya memutuskan untuk menerangkan alat percuma teratas untuk membuat halaman tapak web. Kemungkinan besar, anda sudah meneka bahawa kami akan bercakap tentang sepuluh program visual yang paling mudah. Mari kita mulakan dengan yang paling mudah.
(https://notepad-plus-plus.org/)
Ini adalah alat yang hebat untuk melatih pembangun masa depan. Program ini mempunyai antara muka yang mudah dan mesra pengguna tanpa loceng dan wisel yang tidak perlu, dan menyokong multibahasa, iaitu anda boleh menterjemah menu editor ke dalam bahasa Rusia. Faedah lain termasuk penonjolan sintaks kod dan pelaksanaan pengesahan dan pengesahan.
PSPad(http://www.pspad.com/)
Sama seperti program sebelumnya, PSPad ialah alat tujuan umum yang menyerlahkan teks css dan html, secara automatik menyimpan perubahan selepas program selesai, menyemak ketepatan kod bertulis dan membolehkan anda mendayakan mod pratonton halaman yang dibangunkan dalam . Editor visual ini mengandungi lebih banyak ciri berguna daripada Notepad++, tetapi ia masih merupakan alat pembangunan yang mudah.
KompoZer(http://www.kompozer.net/)
Produk perisian ialah editor WYSIWYG, yang bermaksud "apa yang anda lihat ialah apa yang anda dapat." KompoZer termasuk dalam senarai pemimpin dalam kalangan editor visual dan untuk alasan yang baik. Ia membolehkan pembangun dan pereka bentuk bekerjasama, kerana ia mempunyai 3 mod pengendalian. Mari kita mulakan dengan kegemaran saya - mod kod.
Walaupun kekurangan autolengkap unsur berpasangan bahasa penanda, mod membolehkan anda mengedit kod seperti dalam editor teks. Dalam mod WYSIWYG, adalah mudah bagi pereka bentuk untuk mereka bentuk rupa sumber web. Mod bersama memberi peluang untuk membiasakan diri dengan penandaan objek tertentu secara terperinci.
Suntingan Komodo(http://www.activestate.com/komodo_edit/)

Alat berkuasa dengan kod sumber yang tersedia. Ia berdasarkan persekitaran pembangunan komersial Komodo IDE, jadi produk ini dilengkapi dengan banyak barang tambahan: penyiapan automatik kontekstual dan penutupan tag, penjanaan teks rawak untuk mengisi medan, pratonton penanda gaya, ungkapan biasa terbina dalam dan banyak lagi. .
Untuk semua ini saya ingin menambah bahawa keupayaan program boleh diperluaskan dengan ketara dengan bantuan utiliti khas!
jEdit(http://www.jedit.org/)
jEdit ialah produk perisian merentas platform. Ia menyediakan penonjolan sintaks untuk teks bertulis, pemasangan tambahan pemalam untuk mengembangkan keupayaan, selepas itu penutupan automatik tag, pengesahan kod dan banyak fungsi lain tersedia.
Walau bagaimanapun, bagi saya secara peribadi, batu penghalang dalam perjalanan ke editor ini adalah antara muka yang ceroboh dan menyusahkan.
Studio Aptana(http://www.aptana.com/)
Jika anda ingin belajar memprogram dalam persekitaran pembangunan sepenuhnya, maka gunakan produk ini. Persekitaran menyokong banyak bahasa pengaturcaraan dan sesuai bukan sahaja untuk laman web, tetapi juga untuk menulis jenis aplikasi lain. Tetapi bersedia untuk memperuntukkan sedikit masa untuk menguasai ciri teknikalnya.
Fraise(https://www.assembla.com/home)
Ini ialah penyunting teks yang sesuai untuk mencipta sumber web, malangnya, hanya untuk platform Mac OS X 10.6. Program ini menyokong penonjolan warna teks dalam pelbagai bahasa, menyediakan pratonton halaman yang dibuat, dilengkapi dengan arahan khas untuk mempercepatkan menaip kod dan semakan sintaks, membolehkan anda menggunakan ungkapan biasa, dan secara automatik menambah sifat yang dimasukkan.
Gedit(http://projects.gnome.org/gedit/)

Editor teks ringkas yang, selepas memasang alat tambah, secara ajaib bertukar menjadi editor web. Menggunakan utiliti, sifat berikut ditambah:
- Autolengkap elemen berpasangan;
- Penjanaan teks sementara;
- semakan sintaks kod;
- Pratonton dalam mana-mana pelayar.
Vim(http://www.vim.org/)
Editor konsol yang sukar dipelajari yang mempunyai banyak kelebihan untuk pengaturcara. Dilengkapi dengan 3 mod operasi.
ICEcoder(https://icecoder.net/downloads)
Ini ialah editor teks yang editor teksnya menyediakan keupayaan untuk menulis dan mengedit kod terus dalam penyemak imbas. Alat moden yang sangat baik untuk bekerja secara tempatan dan dalam talian, dilengkapi dengan ciri-ciri editor standard, tetapi menyokong bekerja dengan pangkalan data dan fungsi pada semua platform.
Bagi saya, saya sering menukar program WYSIWYG, mencuba versi dan produk baharu daripada syarikat yang berbeza.
Itu sahaja, semoga berjaya dalam mencari editor yang sesuai untuk anda! Kongsi pautan dengan rakan anda dan pastikan anda melanggan blog saya sebelum pergi. Terdapat banyak lagi artikel berguna dalam projek itu. Selamat tinggal!
Salam sejahtera, Roman Chueshov
Baca: 905 kali