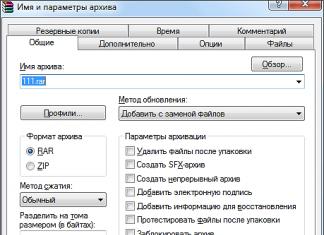
Semua orang telah lama bosan dengan sudut segi empat tepat tradisional dalam reka bentuk laman web. Sudut bulat adalah dalam fesyen, yang dibuat bukan menggunakan imej, tetapi melalui gaya, yang mana sifat jejari sempadan digunakan. Harta ini boleh mempunyai satu, dua, tiga atau empat nilai yang dipisahkan oleh ruang, yang menentukan jejari semua sudut atau setiap satu secara individu.
Dalam jadual 1 diberi kuantiti yang berbeza nilai dan jenis blok yang diperolehi dalam kes ini.
| Kod | Penerangan | Lihat |
|---|---|---|
| div ( jejari sempadan: 10px; ) | Jejari pembulatan untuk semua sudut sekaligus. | |
| div ( jejari sempadan: 0 10px; ) | Nilai pertama menetapkan jejari penjuru kiri atas dan kanan bawah, nilai kedua menetapkan jejari untuk bahagian atas kanan dan kiri bawah. |  |
| div ( jejari sempadan: 20px 10px 0; ) | Nilai pertama menetapkan jejari sudut kiri atas, yang kedua - kedua-dua kanan atas dan kiri bawah, dan nilai ketiga - kanan bawah. |  |
| div ( jejari sempadan: 20px 10px 5px 0; ) | Menetapkan jejari sudut kiri atas, kanan atas, kanan bawah dan sudut kiri bawah secara berurutan. |  |
Contoh 1 menunjukkan cara membuat blok dengan bucu bulat.
Contoh 1. Sudut bongkah
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Hasil daripada contoh ini ditunjukkan dalam Rajah. 1.

nasi. 1. Sekat dengan bucu bulat
Kesan yang menarik boleh diperoleh jika anda menetapkan jejari pembundaran menjadi lebih besar daripada separuh ketinggian dan lebar elemen. Dalam kes ini, anda akan mendapat bulatan. Contoh 2 menunjukkan cara membuat butang bulat dengan gambar.
Contoh 2: Butang bulat
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Hasil daripada contoh ini ditunjukkan dalam Rajah. 2.
nasi. 2. Butang bulat
DALAM penyemak imbas Opera membulatkan ke
Sifat jejari sempadan boleh digabungkan dengan sifat lain, contohnya, menambah bayang pada elemen. Dalam contoh 3, satu set bulatan dibuat, salah satu daripadanya diserlahkan menggunakan box-shadow . Set ini boleh digunakan untuk menavigasi halaman atau foto.
Contoh 3. Bercahaya
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Hasil daripada contoh ini ditunjukkan dalam Rajah. 3.

nasi. 3. Bercahaya di sekeliling bulatan
DENGAN menggunakan jejari sempadan Anda boleh membuat bukan sahaja bulatan, tetapi juga elips, serta pembulatan elips pada blok. Untuk melakukan ini, anda perlu menulis bukan satu nilai, tetapi dua, dipisahkan dengan garis miring. Menulis 20px/10px bermakna jejari mendatar fillet ialah 20 piksel dan jejari menegak ialah 10 piksel. Contoh 4 menunjukkan cara membuat sudut elips untuk menambah kapsyen gaya buku komik pada foto.
Contoh 4: Elips
HTML5 CSS3 IE 9+ Cr Op Sa Fx

Hasil daripada contoh ini ditunjukkan dalam Rajah. 4.

nasi. 4. Menggunakan bucu elips
Anda juga boleh menukar rupa sudut pada imej dengan menambahkan sifat jejari sempadan pada pemilih img, seperti ditunjukkan dalam Contoh 5.
Contoh 5: Imej
HTML5 CSS3 IE 9+ Cr Op Sa Fx


Bingkai CSS3 melengkapkan keupayaan untuk memformat sempadan elemen dengan sifat yang membenarkan mengelilingi sudut elemen, dan juga menggunakan Imej untuk mereka bentuk sempadan unsur.
Sudut bulat dan bingkai gambar
1. Bucu bulat dengan jejari sempadan
Sokongan penyemak imbas
IE: 9.0
Firefox: 4.0
Chrome: 4.0
Safari: 5.0, 3.1 -webkit-
Opera: 10.5
iOS Safari: 7.1
Opera Mini: —
Pelayar Android: 4.1
Chrome untuk Android: 44

Harta ini membolehkan anda membundarkan penjuru huruf kecil dan elemen blok. Lengkung bagi setiap sudut ditakrifkan menggunakan satu atau dua jejari yang menentukan bentuknya − bulatan atau elips. Jejari digunakan pada keseluruhan latar belakang, walaupun elemen tidak mempunyai sempadan, kedudukan tepat sekan ditentukan menggunakan sifat klip latar belakang.
Sifat jejari sempadan membolehkan anda membundarkan semua penjuru sekali gus dan menggunakan sifat jejari sempadan-atas-kiri-jejari , jejari-jejari sempadan-atas-kanan , jejari sempadan-bawah-kanan , jejari sempadan-bawah-kiri anda boleh bulat setiap sudut secara berasingan .
Jika anda menetapkan dua nilai untuk sifat jejari sempadan, nilai pertama akan membundarkan kiri atas Dan sudut kanan bawah, dan yang kedua - atas kanan Dan dibahagian bawah kiri.
Nilai yang ditentukan melalui / tentukan mendatar Dan jejari menegak. Harta tersebut tidak diwarisi.
Pilihan
Div (lebar: 100px; tinggi: 100px; jidar: 5px pepejal;).r1 (jejari sempadan: 0 0 20px 20px;).r2 (jejari sempadan: 0 10px 20px;).r3 (jejari sempadan: 10px 20px). ; ;) .r4 (jejari sempadan: 10px/20px;) .r5 (jejari sempadan: 5px 10px 15px 30px/30px 15px 10px 5px;).r6 (jejari sempadan: 10px 20px 30px 40px/30px) ( jejari sempadan: 50%;).r8 (jejari sempadan-bawah: tiada; jejari sempadan-bawah: tiada; jejari sempadan: 30px/90px;).r9 (jejari-kiri-bawah-sempadan: 100px;).r10 ( sempadan -jejari: 0 100%;).r11 (sempadan-jejari: 0 50% 50% 50%;).r12 (sempadan-atas-kiri-jejari: 100% 20px; sempadan-bawah-kanan-jejari: 100% 20px ;)  nasi. 1. Contoh pelbagai pilihan membulatkan sudut blok
nasi. 1. Contoh pelbagai pilihan membulatkan sudut blok
2. Imej sempadan
Sokongan penyemak imbas
IE: 11.0
Firefox: 15.0, 3.5 -moz-
Chrome: 16.0, 7.0 -kit web-
Safari: 6.0, 3.0 -webkit-
Opera: 15.0, 11.0 -o-
iOS Safari: 7.1
Opera Mini: 8 -o-
Pelayar Android: 4.4, 4.1 -kit web-
Chrome untuk Android: 42
Harta ini membolehkan anda menetapkan imej sebagai bingkai elemen. Keperluan utama untuk imej ialah ia mestilah simetri. Harta tanah termasuk nilai berikut: (imej sempadan: hirisan sumber lebar pada permulaan ulangan;) .
Dengan bantuan ini imej ringkas Anda boleh mendapatkan bingkai ini untuk elemen.
/* Contoh 1 */ div ( width: 260px; height: 100px; border-style: solid; border-image-width: 15px; border-image-source: url(border_round.png); border-image-slice: 30 ; border-image-repeat: stretch; ) /* Contoh 2 */ div ( width: 260px; height: 100px; border-style: solid; border-image-width: 15px; border-image-source: url(border_round. png); keping-imej sempadan: 30; ulang-imej sempadan: bulat; ) 


 nasi. 2. Contoh reka bentuk sempadan blok menggunakan imej
nasi. 2. Contoh reka bentuk sempadan blok menggunakan imej
Potongan A - B - C - D membentuk sudut bingkai, dan bahagian reka bentuk yang terletak di antara mereka mengisi ruang yang tinggal bingkai mengikut nilai yang diberi sifat-sifat berulang-imej sempadan. Saiz sudut (dalam dalam contoh ini ini ialah nombor 30) ditentukan menggunakan nilai harta sempadan-imej-slice.
2.1. lebar-imej sempadan
Harta ini menentukan lebar imej untuk sempadan elemen. Jika lebar tidak ditentukan, ia lalai kepada 1.
| lebar-imej sempadan | |
|---|---|
| Nilai: | |
| panjang | Menetapkan lebar sempadan dalam unit panjang - px / em . Anda boleh menetapkan dari satu hingga empat nilai pada satu masa. Jika satu nilai ditentukan, maka lebar semua sisi bingkai adalah sama, dua nilai menentukan lebar bahagian atas-bawah dan kanan-kiri, dsb. |
| nombor | Nilai berangka yang mana nilai lebar sempadan didarabkan. |
| % | Lebar bingkai elemen dikira secara relatif kepada saiz imej. Mendatar relatif kepada lebar, menegak - relatif kepada ketinggian. |
| auto | Sepadan dengan nilai sempadan-imej-slice. |
| permulaan | |
| mewarisi | |
Sintaks
Div (lebar-imej sempadan: 30px;) Rajah. 3. Contoh penetapan lebar bingkai imej menggunakan pelbagai jenis nilai
2.2. sumber-imej sempadan
Harta ini menentukan laluan ke imej yang akan digunakan untuk menghiasi sempadan blok.
Sintaks
Div (sumber-imej-sempadan: url(border.png);)
2.3. unsur-unsur kepingan-imej sempadan
Harta ini menentukan saiz bahagian imej yang digunakan untuk mentakrifkan sempadan elemen dan membahagikan imej kepada sembilan bahagian: empat penjuru, empat tepi antara bucu dan bahagian tengah.
| Nilai: | |
| nombor | Saiz bahagian bingkai boleh ditetapkan menggunakan satu, dua, tiga atau empat nilai. Satu nilai menetapkan sempadan menjadi saiz yang sama pada setiap sisi elemen. Dua nilai: yang pertama menentukan saiz bahagian atas dan had bawah, kedua - kanan dan kiri. Tiga nilai: yang pertama menentukan saiz sempadan atas, yang kedua - kanan dan kiri, dan yang ketiga - sempadan bawah. Empat nilai: Mentakrifkan saiz sempadan atas, kanan, bawah dan kiri. Nilai angka mewakili bilangan px. |
| % | Saiz sempadan dikira secara relatif kepada saiz imej. Mendatar relatif kepada lebar, menegak - relatif kepada ketinggian. |
| isi | Nilai ditunjukkan bersama dengan nombor atau peratusan. Jika dinyatakan, imej tidak terputus oleh pinggir dalam bingkai, tetapi juga memenuhi kawasan di dalam bingkai. |
| permulaan | Tetapkan sifat ini kepada nilai lalainya. |
| mewarisi | Mewarisi nilai sifat ini daripada elemen induk. |
Sintaks
Div (kepingan-imej-sempadan: 50 20;)  nasi. 4. Contoh menentukan kepingan bingkai imej
nasi. 4. Contoh menentukan kepingan bingkai imej
2.4. ulang-imej sempadan
Sifat ini mengawal cara imej latar belakang memenuhi ruang antara penjuru bingkai. Boleh ditentukan menggunakan sama ada nilai tunggal atau sepasang nilai.
Sintaks
Div (ulang-imej sempadan: ulang;) Rajah. 5. Contoh mengulang bahagian tengah bingkai imej menggunakan pelbagai jenis nilai
2.5. permulaan-imej sempadan
Harta ini membolehkan anda mengalihkan bingkai imej melepasi sempadan elemen dengan panjang yang ditentukan. Boleh ditentukan menggunakan sama ada satu atau empat nilai.
Sintaks
Div (permulaan-imej sempadan: 10px;)  nasi. 6. Contoh menganjakkan bingkai imej menggunakan pelbagai jenis nilai
nasi. 6. Contoh menganjakkan bingkai imej menggunakan pelbagai jenis nilai
3. rangka luar mengimbangi garis luar mengimbangi
Harta ini menentukan jarak antara sempadan unsur sempadan dan sempadan luar dibuat menggunakan sifat garis besar.
/*Rajah 1:*/ img ( sempadan: 1px merah jambu pepejal; garis besar: 1px kelabu putus-putus; outline-offset: 3px; ) /*Rajah 2:*/ img ( lebar sempadan: 1px 10px; gaya sempadan: pepejal; warna sempadan: merah jambu; garis besar: kelabu putus-putus 1px; mengimbangi garis besar: 3px; ) /*Rajah 3:*/ img ( sempadan: 3px sisipan merah jambu; garis besar: kelabu putus-putus 1px; mengimbangi garis besar: 1px; ) nasi. 7. Contoh menghias imej dengan bingkai luar
nasi. 7. Contoh menghias imej dengan bingkai luar 4. Bingkai kecerunan
Nilai imej sempadan boleh bukan sahaja imej, tetapi juga isian kecerunan.
Bingkai lut sinar
Salah satu warna adalah lutsinar. Dengan cara ini, anda boleh menetapkan sempadan untuk semua sisi elemen sekaligus atau secara berasingan untuk setiap sisi. Ketebalan sempadan dikawal oleh sifat lebar sempadan.
Sampul surat pos
Sudut bulat dalam CSS boleh dilakukan dalam banyak cara, sangat banyak, dan sebahagian daripadanya boleh dianggap ketinggalan zaman, kerana CSS 3 memperkenalkan sifat baharu yang membolehkan anda mengelilingi sudut elemen HTML. Walau bagaimanapun, pertama, pelayar lama tidak menyokong sifat ini, dan kedua, idea sedemikian kadang-kadang dilahirkan dalam otak kreatif seorang pereka yang hanya boleh disimpan oleh kaedah lama. Oleh itu, di sini kita akan melihat beberapa pilihan berbeza untuk mencipta sudut bulat dalam CSS: daripada yang paling mudah kepada yang agak kompleks.
Dalam contoh ini, sudut elemen blok pada mulanya dibulatkan, dan dalam beberapa contoh blok ini digunakan sebagai elemen tambahan. Tetapi ingat bahawa anda boleh melakukan perkara yang sama dengan mudah dengan elemen peringkat baris, pratetapkannya dengan blok atau blok sebaris jika perlu.
Sudut bulat dalam CSS 3 tanpa imej
Contoh ini menggunakan sifat daripada CSS 3 yang membolehkan anda membuat pusingan dengan mudah tanpa bantuan imej.
Contoh HTML dan CSS: Sudut Pembundaran dengan menggunakan CSS 3 tiada imej
Penerangan tentang contoh
- Untuk pusingan sudut, kami menggunakan sifat CSS 3, yang difahami oleh semua pelayar moden.
- Untuk pelayar lama Firefox, Chrome dan Safari, kami menggunakan sifat khas dengan awalan -moz- dan -webkit-, yang muncul sebelum sifat utama disokong. Malangnya, tiada analog yang serupa untuk Opera dan IE lama. Sila ambil perhatian bahawa apabila membuat lengkung kompleks, sifat dengan awalan mungkin tidak berfungsi dengan betul. Itulah sebabnya dalam kod CSS mereka disenaraikan lebih tinggi daripada harta utama, supaya mengikut keutamaan gaya, pelayar yang sudah memahami "tulen" menggunakannya.
Sifat dengan awalan tiada dalam spesifikasi CSS, jadi penggunaannya akan menyebabkan kod tidak sah.
Sudut bulat dalam CSS tanpa imej
Contoh ini juga tidak mempunyai imej, tetapi menggunakan blok tambahan. Intipati kaedah ialah sebelum dan selepas kandungan utama, beberapa blok ditunjukkan, yang, apabila mereka bergerak darinya, secara beransur-ansur berkurangan lebar menggunakan margin luaran sisi. Terima kasih kepada ini, tiruan sudut pembulatan berlaku.
Kaedah ini tidak baik kerana kod "bersampah" blok tambahan, tetapi, malangnya, dalam banyak contoh blok tersebut akan hadir. Satu lagi tolak ialah apabila jejari yang besar pembundaran, anda perlu menambah lebih banyak blok daripada yang digunakan dalam contoh.
Contoh HTML dan CSS: Membulat Sudut Tanpa Menggunakan Imej
Penerangan tentang contoh
- Di dalam blok dengan kelas = "blok" kami menunjukkan elemen untuk kandungan utama ("content_block") di hadapannya kami meletakkan blok untuk mensimulasikan pembundaran sudut ("b1" , "b2" , "b3" ). Selepas itu kami meletakkannya sama, tetapi dalam susunan terbalik.
- Kami menetapkan blok simulasi kepada ketinggian dan margin sisi (CSS) yang diperlukan untuk mencipta rupa sudut. Kami juga menetapkan semula saiz fon (CSS) mereka dan menetapkannya kepada :hidden - ini bertujuan untuk pelayar lama yang boleh meningkatkan ketinggian dan menjadikannya lebih besar daripada yang ditentukan.
- Dalam contoh ini, selain membundarkan sudut, tiruan bingkai turut ditambahkan. Jika anda tidak memerlukannya, maka alih keluar semua "sempadan" daripada unsur dan alih keluar dari blok "b3" warna latar belakang.
 Cara paling mudah untuk membuat sudut bulat muncul dalam CSS ialah menggunakan imej sebagai latar belakang untuk elemen. Dalam kes ini, dimensi elemen biasanya ditentukan sama dengan saiz imej latar belakang. Kelemahan kaedah ini ialah kandungan elemen tidak boleh melampaui skopnya, iaitu, ia harus mempunyai saiz terhad tertentu.
Cara paling mudah untuk membuat sudut bulat muncul dalam CSS ialah menggunakan imej sebagai latar belakang untuk elemen. Dalam kes ini, dimensi elemen biasanya ditentukan sama dengan saiz imej latar belakang. Kelemahan kaedah ini ialah kandungan elemen tidak boleh melampaui skopnya, iaitu, ia harus mempunyai saiz terhad tertentu.
Contoh HTML dan CSS: Membundarkan sudut menggunakan satu imej
Penerangan tentang contoh
- Menggunakan sifat CSS, kami menetapkan imej latar belakang untuk blok, yang kami larang daripada mereplikasi secara menegak dan mendatar (tiada ulangan), kerana dalam kes ini ini tidak diperlukan.
- Untuk mengelakkan teks di dalam blok daripada menyentuh tepinya, kami menetapkan pelapiknya (CSS) kepada 5px pada setiap sisi.
- Seterusnya, anda perlu menetapkan blok kepada dimensi yang sama seperti latar belakang. Imej latar belakang kami mempunyai dimensi 140x32 piksel, tetapi kami menentukan lebar (CSS) dan ketinggian (CSS) blok itu sendiri, dikurangkan sebanyak 10px. Saya terpaksa mengurangkannya kerana pelapik dalaman yang sama, yang juga mengembangkan elemen sebanyak 5px dalam setiap arah.
 Dalam contoh sebelumnya, saiz blok telah ditetapkan dan bergantung pada saiz imej latar belakang, dan ini sangat menyusahkan. Sekarang kita akan membuat lebar blok kita boleh diubah saiz. Untuk melakukan ini, potong tiga bahagian imej - sisi dan sekeping tengah. Kemudian kami meletakkan dua elemen di dalam blok utama dengan saiz tetap, yang, terima kasih kepada kedudukan mutlak, akan diletakkan di sisinya. Mari beri mereka bahagian sisi yang sama seperti latar belakang, dan bahagian tengah untuk blok utama. Ini akan memberi kita blok dengan sudut bulat dan lebar berubah-ubah.
Dalam contoh sebelumnya, saiz blok telah ditetapkan dan bergantung pada saiz imej latar belakang, dan ini sangat menyusahkan. Sekarang kita akan membuat lebar blok kita boleh diubah saiz. Untuk melakukan ini, potong tiga bahagian imej - sisi dan sekeping tengah. Kemudian kami meletakkan dua elemen di dalam blok utama dengan saiz tetap, yang, terima kasih kepada kedudukan mutlak, akan diletakkan di sisinya. Mari beri mereka bahagian sisi yang sama seperti latar belakang, dan bahagian tengah untuk blok utama. Ini akan memberi kita blok dengan sudut bulat dan lebar berubah-ubah.
Teknik ini sangat kerap digunakan untuk melengkapkan elemen satu baris, seperti pautan atau tajuk bahagian/menu.
Contoh HTML dan CSS: Membulat Sudut Menggunakan Sekatan Sisi
Penerangan tentang contoh
- Di dalam kelas blok = "blok" kami meletakkan dua elemen - "left_bok" dan "right_bok", yang mana kami menetapkan imej bahagian sisi sebagai latar belakang (CSS) dan melarang pembiakannya (tiada ulangan). Untuk blok utama itu sendiri, kami menetapkan latar belakang dari bahagian tengah dan membenarkan ia diduplikasi secara mendatar sahaja (ulang-x).
- Kami menentukan lebar untuk blok sisi yang sepadan dengan saiz latar belakang; bagi kami ia adalah 14x32 piksel. Tetapi untuk blok utama, seperti dalam contoh sebelumnya, kami menetapkan ketinggian kepada 22px untuk mengimbangi padding menegak.
- Kami akan meletakkan dinding sisi kami berbanding dengan "sekat", jadi kami menentukan :relatif untuknya, dan mutlak untuk dinding sisi itu sendiri. Nah, kemudian kami menekannya ke sisi yang sepadan dengan induk menggunakan sifat CSS , dan .
- Untuk mengelakkan kandungan blok daripada disembunyikan di bawah imej sisi, kami menetapkan "blok" untuk mempunyai padding sisi (CSS), yang boleh sama atau lebih besar sedikit daripada sisi itu sendiri. Kami juga menetapkan margin kecil di bahagian atas dan bawah supaya teks tidak "melekat" pada tepi.
Dalam IE6 terdapat pepijat kecil dengan kaedah ini:
Jika lebar atau ketinggian "blok" adalah ganjil, maka lekukan 1px yang tidak menyenangkan akan muncul di antara pinggir dalam blok dan bar sisi yang diposisikan betul, yang akan merosakkan keseluruhan gambar. Pepijat ini boleh diperbaiki dengan menggunakan godam CSS dengan ungkapan tertentu, tetapi saya tidak akan memberikan contoh sedemikian di sini, kerana ia sering membekukan penyemak imbas dan lebih baik tidak menggunakannya.
Mari lakukan secara berbeza. Mari tetapkan jidar kiri (CSS) "right_bok" kepada 100% supaya ia bergerak melepasi sempadan kanan blok utama, dan kemudian kembalikannya, gerakkannya ke kiri dengan bilangan piksel yang sama dengan lebarnya. IE6 berfungsi dengan betul dengan nilai sifat ini, jadi ia tidak mempunyai pilihan selain meletakkan blok di tempat yang kita perlukan.
 Kaedah membulatkan sudut ini serupa dengan yang sebelumnya, tetapi tidak seperti itu, di sini bukan elemen HTML yang diletakkan di sisi, tetapi yang ditambahkan pada blok utama unsur pseudo. Terima kasih kepada pendekatan ini, adalah mungkin untuk menyingkirkan kod HTML halaman yang tidak diperlukan.
Kaedah membulatkan sudut ini serupa dengan yang sebelumnya, tetapi tidak seperti itu, di sini bukan elemen HTML yang diletakkan di sisi, tetapi yang ditambahkan pada blok utama unsur pseudo. Terima kasih kepada pendekatan ini, adalah mungkin untuk menyingkirkan kod HTML halaman yang tidak diperlukan.
Contoh HTML dan CSS: Sudut Pembundaran Menggunakan Elemen Pseudo Sampingan
Penerangan tentang contoh
- Menggunakan elemen pseudo CSS kami menunjukkan bahawa kami ingin menambah sesuatu pada permulaan dan akhir blok utama. Dan, menggunakan sifat CSS, kami hanya menambah imej sudut bulat yang diperlukan, atau lebih tepatnya sisi. Jadi kami mencipta dua unsur pseudo dengan imej.
- Nah, kemudian kita melakukan perkara yang sama seperti dalam contoh sebelumnya, hanya kita bekerja dengan unsur pseudo yang dicipta.
Untuk IE6 dan IE7, "tongkat" berikut digunakan dalam contoh ini:
- Seperti yang anda ketahui, IE6 dan IE7 tidak memahami elemen pseudo yang digunakan di sini, jadi kami melakukan perkara berikut. Kami menggunakan ungkapan, yang menyepadukan dua teg di dalam elemen utama, dan kami memberi mereka gaya yang sama seperti dalam contoh sebelumnya. Ambil perhatian bahawa kod yang disuntik yang datang selepas innerHTML pertama ditambah sejurus selepas teg "blok" pembukaan dan selepas innerHTML kedua ia ditambahkan sebelum teg penutup. Ya, dalam kes kami ini tidak penting, kerana kedudukan mutlak digunakan, tetapi kadang-kadang ia berguna untuk mengetahui tentangnya.
- Untuk mengelakkan kod ini dilihat oleh penyemak imbas lain, kami sertakan ia komen bersyarat. Adalah lebih baik jika anda meletakkannya dalam fail CSS yang berasingan, yang disambungkan dengan tag yang ditutup dengan ulasan yang sama.
Sudut bulat dalam CSS menggunakan pembalut blok
 Intipati kaedah ini ialah pertama sudut imej dipotong. Kemudian beberapa blok lagi (mengikut bilangan sudut) diletakkan di dalam blok utama, yang bersarang di dalam satu sama lain. Setiap daripada mereka diberikan satu sudut imej sebagai latar belakang. Imej dilarang menghasilkan semula dan koordinat diberikan supaya ia mengambil tempat di sudut blok. Ini adalah bagaimana kesan sudut bulat diperolehi.
Intipati kaedah ini ialah pertama sudut imej dipotong. Kemudian beberapa blok lagi (mengikut bilangan sudut) diletakkan di dalam blok utama, yang bersarang di dalam satu sama lain. Setiap daripada mereka diberikan satu sudut imej sebagai latar belakang. Imej dilarang menghasilkan semula dan koordinat diberikan supaya ia mengambil tempat di sudut blok. Ini adalah bagaimana kesan sudut bulat diperolehi.
Contoh HTML dan CSS: Membulat Sudut Menggunakan Balutan Blok
Penerangan tentang contoh
- Kami meletakkan empat lagi di dalam blok utama. Oleh kerana tiada satu pun daripada bongkah ini mempunyai jidar atau sempadan, dan hanya yang paling dalam yang mempunyai lekukan, semuanya sama tinggi dan lebar.
- Menggunakan sifat CSS, kami menetapkan setiap blok dalam ke sudut sebagai latar belakang, melarangnya daripada menghasilkan semula dan meletakkannya di sudut blok. Dan oleh kerana warna latar belakang elemen adalah telus, keempat-empat sudut latar belakang boleh dilihat pada halaman.
- Tambah sendiri unit luaran dengan sudut warna latar belakang yang dikehendaki. Semua dah siap.
Anda boleh menetapkan lebar blok secara eksplisit dengan menyatakan sifat yang dikehendaki dalam class="block" , tetapi untuk menukar ketinggian anda mesti menggunakan elemen paling dalam (bagi kami ia adalah "rb").
Sudut bulat dalam CSS menggunakan kedudukan
 Di sini juga, sudut dipotong untuk latar belakang, yang akan ditunjukkan pada blok kecil. Menggunakan kedudukan mutlak CSS, blok ini diletakkan di penjuru elemen utama yang diberikan warna yang dikehendaki latar belakang.
Di sini juga, sudut dipotong untuk latar belakang, yang akan ditunjukkan pada blok kecil. Menggunakan kedudukan mutlak CSS, blok ini diletakkan di penjuru elemen utama yang diberikan warna yang dikehendaki latar belakang.
Contoh HTML dan CSS: Membulat Sudut Menggunakan Kedudukan
Penerangan tentang contoh
- Di dalam elemen utama (class= "blok") kami meletakkan empat tag dengan kelas "corn_lt" , "corn_rt" , "corn_lb" , "corn_rb" , yang akan bertindak sebagai blok penjuru.
- Menggunakan sifat CSS, kami menyambungkan imej latar belakang kami sendiri ke setiap blok sudut dan memberi mereka lebar dan ketinggian yang sama dengan saiz ini gambar latar belakang. Untuk berjaga-jaga, kami menetapkan semula saiz fon (CSS) dan memangkas lebihan (CSS).
- Kami menentukan kedudukan relatif untuk elemen utama (CSS:relative), kerana kami akan meletakkan blok sudut berbanding dengannya, dan untuk sudut itu sendiri - mutlak (mutlak).
- Menggunakan sifat CSS , dan , kami menentukan jarak mengimbangi menegak dan mendatar untuk blok penjuru supaya ia terletak di penjuru blok utama.
Terdapat beberapa masalah dengan kaedah ini dalam IE6:
- Jika lebar "blok" tidak dinyatakan dengan jelas, maka sudut di sebelah kiri tidak akan sesuai. Sebabnya ialah kehadiran padding dalaman di dalam blok. Cara paling mudah untuk menyelesaikan masalah adalah dengan mengalih keluar lekukan dan melampirkan kandungan utama "blok" (tanpa penjuru) dalam pembungkus blok tambahan, dan kemudian nyatakan lekukan yang diperlukan pada pembungkus. Tetapi saya melakukannya secara berbeza di sini dengan mendayakan susun atur menggunakan sifat zum:1, yang memberitahu IE6 untuk memaparkan elemen pada saiz semula jadinya. Harta ini tidak sah, jadi jika anda memutuskan untuk menggunakannya, saya syorkan anda membuat sambungan melalui komen bersyarat.
- Pepijat satu piksel yang sama yang dibincangkan di atas. Tetapi di sini jurang boleh terbentuk bukan sahaja di antara sudut kanan dan sebelah kanan blok, tetapi juga di bawah. Dan jika kita menyingkirkan jurang di sebelah kanan, maka ini tidak akan berfungsi dengan yang bawah. Penyelesaiannya adalah dengan menyatakan secara eksplisit lebar dan ketinggian genap elemen utama. Anda juga boleh menetapkan nilai ganjil, tetapi kemudian anda perlu menetapkan jarak mengimbangi ke bawah dan kanan kepada bukan sifar, tetapi -1px.
 Pada asasnya, teknologi untuk kaedah membulatkan sudut dalam CSS ini adalah sama seperti yang sebelumnya, jadi ulasan terperinci akan ditinggalkan di sini. Satu-satunya perbezaan ialah bukannya imej sudut latar belakang yang berasingan, satu imej sprite biasa digunakan di sini. Terima kasih kepada ini, laman web ini dimuatkan lebih cepat, kerana satu imej "berberat" kurang daripada empat dan hosting terdapat satu rayuan dan bukannya empat.
Pada asasnya, teknologi untuk kaedah membulatkan sudut dalam CSS ini adalah sama seperti yang sebelumnya, jadi ulasan terperinci akan ditinggalkan di sini. Satu-satunya perbezaan ialah bukannya imej sudut latar belakang yang berasingan, satu imej sprite biasa digunakan di sini. Terima kasih kepada ini, laman web ini dimuatkan lebih cepat, kerana satu imej "berberat" kurang daripada empat dan hosting terdapat satu rayuan dan bukannya empat.
Sprite ialah imej yang menggabungkan beberapa imej yang digunakan sebagai latar belakang untuk elemen tapak web. Bahagian sprite mana yang akan menjadi latar belakang elemen HTML tertentu bergantung pada koordinat yang dinyatakan dalam sifat CSS khas.
Contoh HTML dan CSS: Sudut Pembundaran Menggunakan Kedudukan dan Sprite
Penerangan tentang contoh
- Menggunakan sifat CSS, kami menyambungkan imej sprite latar belakang ke blok penjuru, yang mempunyai bentuk bulat dengan dimensi 22x22 piksel (11x11 piksel untuk setiap suku penjuru).
- Menggunakan sifat CSS, kami menentukan koordinat mengimbangi latar belakang. Sebagai contoh, nilai -11px 0 bermakna latar belakang akan diimbangi ke kiri sebanyak 11px pada paksi X, tetapi tidak diimbangi pada paksi Y. Oleh itu, separuh kiri sprite melangkaui sempadan elemen dan hanya tinggal sebelah kanan. Tetapi ia hanya separuh kelihatan, kerana ketinggiannya ialah 22px, dan ketinggian blok penjuru itu sendiri ialah 11px sahaja. Jadi ternyata apabila nilai yang diberi Latar belakang elemen akan menjadi suku kanan atas sprite.
Dengan IE6 terdapat masalah yang sama seperti dalam contoh sebelumnya.
 Dalam contoh ini, kami akan membulatkan penjuru elemen yang mempunyai sempadan, tetapi ini bukan ciri khusus kaedah khusus ini - anda boleh menggunakan pembundaran dengan sempadan dalam contoh sebelumnya dengan mudah.
Dalam contoh ini, kami akan membulatkan penjuru elemen yang mempunyai sempadan, tetapi ini bukan ciri khusus kaedah khusus ini - anda boleh menggunakan pembundaran dengan sempadan dalam contoh sebelumnya dengan mudah.
Kami akan membuat pembulatan sendiri menggunakan elemen pseudo yang dibuat dari blok utama, tetapi tanpa menggunakan kedudukan padanya.
Dan seketika. Dalam contoh sebelumnya, sudut telah dipotong bersama dengan latar belakang di dalam, dan ini tidak selalu diperlukan, terutamanya jika dijangka latar belakang blok dengan sudut bulat akan menjadi tidak seragam. Oleh itu, latar belakang di dalam bingkai di sini dibuat telus (ini membolehkan format PNG) dan apabila sudut-sudutnya dipotong, bahagian dalamnya juga menjadi telus. Jika perlu, anda juga boleh menggunakan pendekatan yang serupa dalam contoh sebelumnya.
Contoh HTML dan CSS: Sudut Pembundaran Menggunakan Elemen Pseudo
background , dan dengan bantuannya kami meletakkan mereka di dalamnya sebelah kanan dan kami melarang "pembiakan". Itu sahaja, sudut sudah siap.
Untuk IE6 dan IE7, kami menggunakan "tongkat" yang sudah biasa dengan suntikan kod HTML di sini, kerana pelayar ini tidak memahami elemen pseudo yang digunakan di sini:
- Menggunakan ungkapan, kami menyepadukan dua teg di dalam elemen utama, yang juga kami tukar menjadi blok. Kemudian kami meletakkan satu tag di dalamnya. Dan kemudian tag ini mempunyai sifat yang sama seperti unsur pseudo. Satu-satunya perkara ialah kami menambah sifat CSS :relative, tanpa bingkai itu bertindih dengan sudut.
Kelemahan kaedah ini ialah anda tidak boleh secara eksplisit menetapkan ketinggian blok dengan sudut bulat, kerana jika ia melebihi saiz kandungan, maka sudut bawah tidak akan ditekan pada tepi. Ini boleh dielakkan jika anda masih menyertakan kandungan utama dalam blok lain dan menetapkan ketinggiannya.
Satu lagi contoh sudut pembulatan dengan unsur pseudo dan tanpa blok tambahan
 Contoh ini serupa dengan yang sebelumnya, tetapi di sini kita menggunakan penentududukan untuk mengatur elemen pseudo. Terima kasih kepada pendekatan ini, adalah mungkin untuk menentukan ketinggian blok dengan sudut bulat secara eksplisit.
Contoh ini serupa dengan yang sebelumnya, tetapi di sini kita menggunakan penentududukan untuk mengatur elemen pseudo. Terima kasih kepada pendekatan ini, adalah mungkin untuk menentukan ketinggian blok dengan sudut bulat secara eksplisit.
Contoh HTML dan CSS: Membundarkan sudut tempat anda boleh menukar ketinggian blok
Dan sekali lagi untuk IE6 dan IE7 kami menambah beberapa elemen tambahan menggunakan ungkapan, dan menutup kod dalam komen bersyarat. Cuma kali ini kami tidak akan cuba meniru unsur pseudo, tetapi akan melakukannya dengan lebih mudah.
- Kami menambah empat teg di dalam "blok" dan menggunakan kedudukan padanya. Dan kemudian kami hanya menunjukkan kepada mereka sudut imej sebagai latar belakang dan meletakkannya di sudut elemen utama. Iaitu, kita bertindak tepat seperti dalam salah satu kaedah yang dibincangkan di atas.
- Untuk menyingkirkan pepijat satu piksel (yang disebut lebih daripada sekali di atas), tambahkan jidar kiri (CSS) dengan nilai 100% dan pengimbangan negatif bersamaan dengan -9px ke elemen penjuru kanan. Secara umum, jika anda masih ingat, ofset ini harus sama dengan lebar blok sudut (bagi kami ialah 11px), tetapi jangan lupa tentang sempadan 2px yang kami ada di sini - kami perlu meletakkan sudut di atasnya (11px-2px=9px).
Sebenarnya, lebih mudah untuk meniru elemen pseudo, seperti yang kita lakukan dalam contoh sebelumnya - dengan cara ini, kod tambahan akan berkurangan. Tetapi tidak dalam IE6, penyemak imbas ini memerlukan beberapa lagi "tongkat" dan, akibatnya, perlu menulis dua berasingan komen bersyarat- untuk IE6 dan IE7, dan ini hanya akan membebankan kod...
Di Firefox, kaedah ini berfungsi dengan betul dari versi 3.6, dan dalam Opera - dari versi 10.0, saya tidak menghasilkan tongkat untuk mereka, kerana ini tidak relevan.
Dalam pelajaran sebelumnya, kami belajar cara menetapkan sempadan untuk elemen. Kami juga melihat sifat seperti warna sempadan dan gaya sempadan , yang anda boleh menyesuaikan warna dan gaya sempadan. Walau bagaimanapun, semua bingkai kami keluar dengan sudut tepat. Sekarang kami akan menunjukkan kepada anda cara membuat sudut bulat dalam CSS untuk sempadan.
Cara Membulat Sudut: Harta jejari sempadan CSS3
Pembundaran sudut dalam CSS boleh dilakukan untuk mana-mana elemen pada halaman HTML. Untuk melakukan ini, anda perlu menggunakan sifat jejari sempadan padanya dengan nilai yang sesuai. Selalunya nilai dinyatakan dalam piksel, tetapi unit lain juga boleh digunakan, seperti em atau peratusan (dalam kes kedua, pengiraan adalah relatif kepada lebar blok).
Kesan daripada harta ini hanya akan ketara jika elemen yang digayakan mempunyai latar belakang dan/atau jidar berwarna. Sebagai contoh:
BorderElement (warna latar belakang: #EEDDFF; sempadan: 6px pepejal #7922CC; jejari sempadan: 25px; )
Gaya yang diterangkan di atas akan memberikan hasil berikut pada elemen
Anda juga boleh membuat tepi bulat hanya untuk sudut atas atau bawah elemen, atau berikan setiap sudut jejari pembulatan yang berbeza - banyak ruang untuk imaginasi! Contoh:
BorderElement (warna latar belakang: #EEDDFF; sempadan: 6px pepejal #7922CC; jejari sempadan: 25px; ) .borderElement1 (warna latar belakang: #FFE8DB; sempadan: 6px pepejal #FF5A00; jejari sempadan: 15px 100px 15px 100px; ) 
Tetapi bukan itu sahaja: bukannya sudut bulat yang ringkas, anda boleh menentukan pembundaran elips. Untuk melakukan ini, anda perlu menentukan dua nilai yang dipisahkan oleh garis miring (untuk separuh paksi mendatar dan menegak elips). Mari kita berikan contoh pada blok 150x450 piksel:
BorderElement (warna latar belakang: #EEDDFF; sempadan: 6px pepejal #7922CC; jejari sempadan: 280px/100px; ) 
Anda boleh mencampurkan nilai (iaitu menggunakan kedua-dua bulat biasa dan elips dalam gaya yang sama), dan anda juga boleh menambah gaya peribadi untuk setiap sudut menggunakan sifat yang sesuai:
- sempadan-atas-kiri-radius - untuk sudut kiri atas;
- jejari sempadan-atas-kanan - untuk sudut kanan atas;
- sempadan-bawah-kiri-radius - untuk sudut kiri bawah;
- jejari sempadan-bawah-kanan - untuk sudut kanan bawah.
Prinsip membulatkan sudut
Imej di bawah menunjukkan cara pembundaran sudut dikira dalam CSS. Jadi, jika nilai tunggal ditentukan untuk sudut - contohnya, 20px - ini bermakna pembundaran akan berlaku di sepanjang bulatan dengan jejari 20 piksel. Dalam kes di mana dua nilai ditentukan dipisahkan dengan garis miring, contohnya, 30px/20px , sudut akan dibundarkan di sepanjang elips. Nilai pertama dalam kes ini ialah panjang separuh paksi mendatar elips - 30px, dan nilai kedua ialah panjang separuh paksi menegak - 20px:

Harta benda jejari sempadan CSS disokong oleh semua orang versi moden pelayar.