Salam, kawan-kawan yang dikasihi!  Saya sudah lama tidak menulis - musim panas, percutian, berkebun, persiapan. Akhir-akhir ini saya menerima banyak soalan, salah satunya ialah "Cara membuat menu produk." Ramai orang berminat dengan soalan: "program mana yang lebih mudah digunakan dan bagaimana untuk bekerja dengannya." Secara peribadi, saya telah lama menggunakan AutoPlay Media Studio. Terdapat banyak cara untuk mencipta menu, tetapi saya lebih suka cara yang mengambil masa paling singkat dan mudah digunakan. Masa sangat singkat dan anda perlu menjimatkan segala-galanya. Bukan rahsia lagi bahawa semua yang anda lakukan sendiri adalah lebih berkesan daripada apa-apa yang dibeli daripada pekerja bebas. Saya melabur sekeping jiwa saya dan mendapat hasil! Baru-baru ini saya telah berkongsi maklumat berguna tentang cara membuat sendiri penutup 3-D dengan cepat dan mudah. Jika anda terlepas, anda boleh membaca dan menonton penyelesaian Mudah + semua sumber, yang akan bertahan lama. Membuat sampul yang menarik adalah perkara yang bagus kerana... Mereka bertemu kamu dengan pakaian mereka.
Saya sudah lama tidak menulis - musim panas, percutian, berkebun, persiapan. Akhir-akhir ini saya menerima banyak soalan, salah satunya ialah "Cara membuat menu produk." Ramai orang berminat dengan soalan: "program mana yang lebih mudah digunakan dan bagaimana untuk bekerja dengannya." Secara peribadi, saya telah lama menggunakan AutoPlay Media Studio. Terdapat banyak cara untuk mencipta menu, tetapi saya lebih suka cara yang mengambil masa paling singkat dan mudah digunakan. Masa sangat singkat dan anda perlu menjimatkan segala-galanya. Bukan rahsia lagi bahawa semua yang anda lakukan sendiri adalah lebih berkesan daripada apa-apa yang dibeli daripada pekerja bebas. Saya melabur sekeping jiwa saya dan mendapat hasil! Baru-baru ini saya telah berkongsi maklumat berguna tentang cara membuat sendiri penutup 3-D dengan cepat dan mudah. Jika anda terlepas, anda boleh membaca dan menonton penyelesaian Mudah + semua sumber, yang akan bertahan lama. Membuat sampul yang menarik adalah perkara yang bagus kerana... Mereka bertemu kamu dengan pakaian mereka.
AutoPlay Media Studio
Ini adalah program unik untuk mencipta menu cakera. Ini boleh menjadi e-buku, kursus video, persembahan, album, dsb. Pada dasarnya, program mudah boleh memuaskan semua fantasi anda semasa bekerja dan merupakan alat yang hebat untuk menjalankan perniagaan di Internet. Jika anda ingin membuat koleksi pelajaran, resipi masakan, cerita dongeng untuk kanak-kanak, album foto, ulasan program - semuanya boleh diselesaikan dengan mudah.
Ia bukan tugas yang bermanfaat untuk dijelaskan dengan jari anda dan lebih baik mari kita menonton video
Seperti yang anda lihat, tidak ada yang rumit. AutoPlay Media Studio tersedia untuk semua orang dan untuk mana-mana niche tematik. Soalan "Bagaimana untuk mencipta menu produk" hilang selama-lamanya. Sekali lagi saya ingin ulang - AutoPlay Media Studio ialah salah satu program yang paling popular. Gunakan imaginasi anda dan cipta menu navigasi yang unik. Muat turun AutoPlay Media Studio anda boleh ikuti pautan di bawah. Tetapi program ini memerlukan wang, saya tidak meminta wang - hanya berkongsi dengan rakan anda, klik pada salah satu butang rangkaian sosial.
Tanpa pengetahuan teknikal, anda boleh melepaskan impian anda untuk menjana pendapatan di Internet. Bukan teori yang memberi makan kepada anda, tetapi keupayaan untuk bekerja dengan program. Anda boleh sentiasa duduk di webinar, mendengar tentang bagaimana anda benar-benar perlu mencipta sesuatu, tetapi ini tidak akan mencipta apa-apa dengan sendirinya. Prinsip terbaik: "Ambil dan lakukannya!" - tiada siapa yang akan melakukan apa-apa untuk anda, malah tidak mengangkat jari untuk "terima kasih"!
 Tugas: buat aplikasi untuk memaparkan foto dengan muzik. Aplikasi ini boleh dikeluarkan dengan menekan sebarang kekunci pada papan kekunci atau tetikus.
Tugas: buat aplikasi untuk memaparkan foto dengan muzik. Aplikasi ini boleh dikeluarkan dengan menekan sebarang kekunci pada papan kekunci atau tetikus.
Logik penciptaan adalah seperti berikut:
- Buat projek baharu
- Tetapkan warna latar belakang kawasan kerja
- Masukkan objek "Tayangan Slaid" khas pada halaman
- Kami menyambungkan foto dan audio yang diperlukan ke objek "Tayangan Slaid".
- Kami membolehkan untuk keluar dari aplikasi dengan mengklik tetikus atau menggunakan papan kekunci
- Kami membuat tetapan tambahan yang diperlukan
- Kami menerbitkan projek itu
Jadi, mari kita mulakan mengikut rancangan kita.
Lancarkan program AutoPlay Media Studio dan buat projek baharu yang bersih.
Mari kita panggil projek "tayangan slaid":

Mari pilih hitam sebagai warna latar belakang untuk halaman kerja projek. Untuk melakukan ini, klik kanan pada item "Halaman1", klik kiri pada "Properties":

Dalam tetingkap yang terbuka, tandai kotak semak "Gunakan tetapan tersuai" dalam kawasan "Latar Belakang" dan pilih "Warna pepejal" - "Hitam":

Langkah seterusnya ialah memasukkan objek "Tayangan Slaid" terbina dalam ke halaman kami dengan isian hitam. Untuk melakukan ini, dalam menu atas program, klik "Objek" - "Pertunjukan slaid" (ini boleh dilakukan menggunakan menu konteks dengan mengklik kanan di mana-mana kawasan halaman dan memilih "Pertunjukan slaid"):

Kami meregangkan bingkai yang muncul untuk mengisi keseluruhan skrin:

Sekarang untuk objek Tayangan Slaid kita perlu menambah foto dan bunyi. Fail bunyi boleh segera dialihkan ke folder projek yang dibuat. Dan anda boleh memilih dari mana-mana sahaja pada komputer anda atau media boleh tanggal. Selepas penerbitan, program itu sendiri secara automatik akan memindahkan fail projek ke lokasi yang dikehendaki. Saya telah mentakrifkan fail saya dalam folder projek. Bagi mereka yang belum biasa dengan program ini, kami perhatikan bahawa secara lalai, projek disimpan dalam folder "Dokumen Saya" - "Autoplay Media Studio 8" - "Projek" - "Nama Projek".
Jadi, bagaimana untuk menambah pek dengan imej?
Klik dua kali butang tetikus kiri pada objek "Slaid Show", dalam tetingkap "Slide Show Properties" yang muncul, klik "Add Folder", tandakan folder yang dikehendaki dengan imej dalam Explorer dan kemudian "Ok":


Akibatnya, kami kembali ke tetingkap "Slide Show Properties" dengan senarai foto yang disambungkan. Jangan lupa tinggalkan (atau semak jika tiada) kotak semak dalam kedudukan yang ditunjukkan dalam rajah. Nampaknya segala-galanya di sini jelas dari konteks: tempoh satu imej, automain, ulangan kitaran dan peralihan lancar antara foto. Pada dasarnya, setiap orang menentukan semua parameter ini untuk diri mereka sendiri dan mereka tidak wajib:

Nah, sekarang mari tambah bunyi pada tetapan tayangan slaid kami. Untuk melakukan ini, pergi ke tab "Skrip" dalam tetingkap "Slide Show Properties" terbuka (1). Dalam tab "Skrip", pergi ke tab "OnEnter" (2). Seterusnya, klik "Tindakan" (3). Dalam wizard tindakan, pilih kategori "Audio" (4) dan, akhirnya, "Muatan Audio" (5) dalam bahagian "Pilih tindakan". Klik “Seterusnya”(6):

Dalam tetingkap Explorer, kami mencari komposisi muzik yang diingini, dan juga ditetapkan kepada "benar" parameter yang bertanggungjawab untuk memulakan main semula secara automatik dan ulangan kitaran. Klik “Selesai”.

Dalam tetingkap "Slide Show Properties" kami dapat melihat kod yang dijana secara automatik berdasarkan tindakan kami. Klik "Ok":

Seterusnya, mengikut rancangan kami, kami mesti menetapkan aplikasi untuk keluar dengan menekan sebarang kekunci pada papan kekunci atau dengan mengklik tetikus. Untuk melakukan ini, buka sifat halaman di mana tayangan slaid kami terletak:

Dalam tetingkap "Halaman Halaman", pergi ke tab "Skrip" (1), dan kemudian ke tab "OnKey" (2). Klik "Tindakan" (3). Dalam wizard tindakan, pilih kumpulan "Aplikasi" (4) dan pilih tindakan "Keluar Aplikasi" (5). Oleh itu, kami menunjukkan kepada aplikasi bahawa tayangan slaid harus ditutup apabila kekunci ditekan. Klik “Seterusnya” (6).
 Dalam tetingkap yang muncul, klik "Selesai" dan lihat skrip kecil sebagai hasil daripada tindakan kami. Pergi ke tab "On Mause Button" dan lakukan tindakan yang sama seperti untuk tab "On Key", atau hanya salin skrip. Oleh itu, kami menunjukkan kepada aplikasi bahawa ia harus ditutup apabila butang tetikus ditekan. Selepas menyelesaikan semua tindakan, klik "Ok".
Dalam tetingkap yang muncul, klik "Selesai" dan lihat skrip kecil sebagai hasil daripada tindakan kami. Pergi ke tab "On Mause Button" dan lakukan tindakan yang sama seperti untuk tab "On Key", atau hanya salin skrip. Oleh itu, kami menunjukkan kepada aplikasi bahawa ia harus ditutup apabila butang tetikus ditekan. Selepas menyelesaikan semua tindakan, klik "Ok".

Akhir sekali, kami akan memastikan bahawa aplikasi dibuka dalam skrin penuh. Untuk melakukan ini, pergi ke menu "Projek", pilih "Parameter" dan buat tetapan mengikut rajah:


Dalam tetingkap seterusnya, tentukan folder di mana projek itu akan diletakkan dan klik "Bina":

Hasilnya, kami mendapat tayangan slaid muzikal dalam bentuk satu fail.
Bagi mereka yang tidak memahami apa-apa daripada arahan, kami menawarkan arahan video:
Muat turun video dan potong mp3 - kami memudahkannya!
Laman web kami ialah alat yang hebat untuk hiburan dan bersantai! Anda sentiasa boleh melihat dan memuat turun video dalam talian, video lucu, video kamera tersembunyi, filem cereka, dokumentari, video amatur dan rumah, video muzik, video tentang bola sepak, sukan, kemalangan dan bencana, jenaka, muzik, kartun, anime, siri TV dan banyak video lain adalah percuma dan tanpa pendaftaran. Tukar video ini kepada mp3 dan format lain: mp3, aac, m4a, ogg, wma, mp4, 3gp, avi, flv, mpg dan wmv. Radio Dalam Talian ialah pilihan stesen radio mengikut negara, gaya dan kualiti. Jenaka Dalam Talian ialah jenaka popular untuk dipilih mengikut gaya. Memotong mp3 menjadi nada dering dalam talian. Penukar video kepada mp3 dan format lain. Televisyen Dalam Talian - ini adalah saluran TV popular untuk dipilih. Saluran TV disiarkan secara percuma dalam masa nyata - disiarkan dalam talian.
Hello, kawan-kawan yang dikasihi. Hari ini kita akan bercakap tentang program AutoPlay Media Studio, yang membolehkan anda membuat menu yang cantik dan berfungsi untuk kursus video. Ini bukan satu-satunya tujuan program ini, tetapi kami akan melihat secara khusus untuk mencipta menu untuk kursus video.
Saya menggunakan AutoPlay Media Studio untuk mencipta menu untuk kursus saya.
Menggunakan program ini, anda boleh mencipta menu berfungsi yang akan kelihatan seperti program profesional.
Program ini adalah komersial dan berharga $295. Tetapi, anda boleh mencuba versi percuma atau memuat turun program di Internet.
Menu yang saya buat untuk kursus saya akhirnya menjadi dua muka surat:
Mencipta projek baharu dan menyediakannya.
Selepas memuat turun dan memasang program, jalankan ia. Langkah pertama akan meminta anda membuat, membuka dan memulihkan projek.
Klik pada tab "Buat projek baharu."


Selepas membuat projek, anda perlu membuat tetapan awal. Iaitu, tetapkan saiz tetingkap pop timbul, pilih ikon dan gaya. Untuk melakukan ini, klik kanan di sebelah ruang kerja projek dan pilih "Tetapan".

Dalam kotak dialog yang terbuka, pilih pilihan saiz dan gaya yang anda perlukan untuk menu anda. Ini boleh dilakukan menggunakan senarai atau dengan menetapkan nilai secara manual.

Penciptaan dan tetapan asas projek telah selesai. Mari kita teruskan untuk menyediakan tetingkap menu itu sendiri.
Menyediakan tetingkap menu pop timbul.
Sekarang anda perlu membuat tetapan untuk tetingkap menu. Dan pertama sekali, tambahkan imej latar belakang dan tetapkan tajuk pada halaman tersebut. Sediakan imej terlebih dahulu dalam Photoshop atau muat turunnya dari Internet. Anda boleh beralih kepada pekerja bebas, sudah tentu, bukan secara percuma.
Untuk melakukan ini, klik kanan pada kawasan tetingkap dan pilih item menu "Berwarna".

Anda boleh membuat tetapan tambahan jika perlu. Bergantung pada gaya tetingkap, jika anda mengubahnya, anda mungkin perlu menambah kawalan tetingkap. Iaitu, butang untuk menutup dan pergi ke halaman utama.

Menambah item menu dan menyesuaikan tindakan.
Setelah imej latar belakang ditambahkan, anda boleh mula mengisi item menu.
Anda boleh menggunakan butang, teks atau imej untuk melakukan ini. Dan di bawahnya lampirkan pautan ke fail tutorial video, bahan tambahan, dan sebagainya.
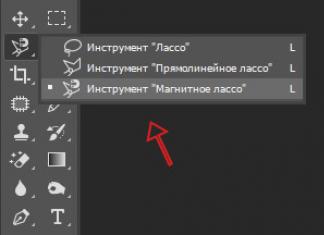
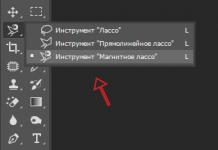
Jadi, pada bar alat, pilih alat « label" dan buat inskripsi dalam menu.

Apabila inskripsi ditambahkan, anda boleh meneruskan ke konfigurasinya. Untuk melakukan ini, klik dua kali dengan butang kiri tetikus pada inskripsi. Dalam tetingkap yang terbuka terdapat beberapa penanda halaman yang perlu diisi.
Tab pertama ialah "Tetapan". Di sini anda perlu memasukkan nama inskripsi dan pilih warna.

Tab kedua ialah "Properties". Di sini anda menetapkan nama objek, saiz (jika perlu), teks petua alat dan sifat kursor.

Tab ketiga ialah "Tindakan Pantas". Tab ini membolehkan anda mengkonfigurasi tindakan yang akan berlaku apabila anda mengklik pada pautan. Ini mungkin membuka dokumen, memulakan video, mengikuti pautan dan sebagainya.
Dalam kes kami, pilih mulakan video « MainMultimedia". Seterusnya, pilih fail video dan klik "OK".

Selebihnya item menu dicipta menggunakan prinsip yang sama. Hanya anda boleh menggunakan butang atau imej untuk mereka. Semuanya bergantung pada keperluan reka bentuk anda.
Alat program adalah besar dan, jika dikehendaki, anda boleh mencipta menu yang sangat berfungsi.
Penerbitan menu kursus video.
Selepas anda membuat dan mengkonfigurasi semua elemen menu, anda perlu menyimpannya dalam format siap sedia dengan fail autorun.
Untuk melakukan ini, klik pada butang cakera pada bar alat "Kumpul", dan ikut arahan wizard pemasangan.
Di mana anda perlu memilih pilihan binaan, tentukan lokasi storan, nama fail yang akan dilancarkan dan klik pada butang "Perhimpunan".

Apabila pemasangan selesai, anda akan menerima kursus siap sedia dengan menu interaktif. Kini anda boleh menjalankan kursus ini pada mana-mana komputer dan melengkapkan latihan. Tetapi, untuk mula menjual kursus, anda perlu melalui beberapa langkah lagi dari algoritma umum untuk membuat kursus video.
Kawan, itu sahaja untuk hari ini. Dan minggu depan kita akan bercakap tentang menyambung sebagai rakan kongsi. Selepas itu saya akan menerbitkan yang penuh.
Semoga anda berjaya! Jumpa anda dalam tutorial dan artikel video baharu.
Salam sejahtera, Maxim Zaitsev.
Kami melihat alat dan objek utama program, serta tetapannya. Artikel ini bertujuan sebagai pengajaran untuk Autoplay media studio 8.2 dan ditulis berdasarkan hasil pengalaman kerja saya sendiri. Ia membincangkan perkara paling menarik yang ditanya oleh pengguna tapak. Pelajaran adalah berdasarkan yang terkini, pada masa penulisan (03/10/2014), versi bahasa Inggeris studio media Autoplay 8.2.
Penerangan tentang persekitaran perisian:
- Sistem pengendalian – Windows 8.1 x64.
- Adobe Photoshop CS6 x64 (Rusia).
Saya ingin ambil perhatian bahawa sepanjang masa saya bekerja dengan studio media Autoplay (bermula dari versi 7.0 (November 2007)) beberapa kali saya menemui fakta bahawa versi program Russified berfungsi kurang stabil atau terdapat ralat dalam operasinya.
Juga ambil perhatian bahawa teknik yang diterangkan di bawah mungkin bukan yang paling optimum dan/atau universal untuk melaksanakan tugas tertentu.
Pokok dalam studio media Automain 8.2
Dalam artikel "Ulasan AutoPlay Media Studio (Bahagian 4). Program untuk mencipta kulit cakera DVD » kami melihat objek (Tre e). Sekarang mari kita pastikan bahawa apabila anda klik dua kali pada elemen objek adalah mungkin untuk pergi ke satu atau halaman lain program. Sebagai contoh, apabila anda mengklik dua kali pada elemen "Halaman X", anda perlu pergi ke halaman yang dikehendaki.
Pertama dalam objek, menggunakan alat di bawah kawasan pokokbarang, mari buat hierarki elemen (gambar di bawah).
Menu
Seksyen 1
Muka surat 1
Muka surat 2
Bahagian 2
muka surat 3
muka surat 4
Iaitu, pada umumnya, anda membuat hierarki tertentu bagi tajuk peringkat pertama, kedua dan peringkat ketiga. Dalam contoh di atas, tajuk tahap pertama ialah "Menu", yang kedua ialah "Bahagian 1", "Bahagian 2", yang ketiga ialah "Halaman 1", "Halaman 2", "Halaman 3", "Halaman 4". Dalam jadual kandungan buku ia akan kelihatan seperti ini:
Dalam sifat setiap elemen pokok di lapangan itemteks Masukkan teks yang akan dipaparkan dalam pokok untuk pengguna (gambar di bawah). Dalam contoh saya, ini ialah "Halaman 1".
Sekarang pergi ke tab Skrip, buka tab di sana hidupberganda- klik
SNodeIndex = Tree.GetSelectedNode("Tree1"); jika sNodeIndex == "1.1.1" kemudian Page.Jump("Page1"); elseif sNodeIndex == "1.1.2" kemudian Page.Jump("Page2"); elseif sNodeIndex == "1.2.1" kemudian Page.Jump("Page3"); elseif sNodeIndex == "1.2.2" kemudian Page.Jump("Page4"); tamat

Dalam baris "sNodeIndex = Tree.GetSelectedNode(" Pokok1");" "Tree1" ialah nama objek (Tre e Atribut di padang Objeknama objek (Tre e) (gambar di bawah). Jika milik anda berbeza, maka dalam baris “sNodeIndex = Tree.GetSelectedNode(" pokok1 ");" anda perlu menetapkan sesuatu yang lain.

Baris yang serupa dengan "sNodeIndex == "1.1.1" kemudian" menunjukkan kepada elemen pokok mana tindakan klik dua kali harus digunakan. Kenapa betul-betul "1.1.1", "1.1.2" dan seterusnya, kami membincangkan di atas. Ini adalah peringkat hierarki.
Perintah yang serupa dengan "Page.Jump(" Halaman1");" menunjukkan bahawa anda perlu pergi ke halaman bernama "Halaman1" jika anda mengklik dua kali pada elemen pepohon yang sepadan. Nama halaman boleh didapati dengan cara yang sama seperti nama pepohon, tetapi dalam sifat halaman pada tab tetapan(gambar di bawah).

Jika anda perlu mengklik pada satu atau satu lagi elemen pokok untuk membuka bukan halaman, tetapi untuk melakukan apa-apa tindakan lain yang berkaitan dengan mana-mana objek lain, maka bukannya baris "Page.Jump("Page1");" Anda boleh bertanya kepada orang lain. Contohnya, "Audio.Play(CHANNEL_USER1);" - mainkan bunyi yang ditetapkan untuk saluran “CHANNEL_USER1”. Atau "File.Open("AutoPlay\\Docs\\MyText.txt", "AutoPlay\\Docs", SW_MAXIMIZE);" - buka fail yang terdapat dalam folder “AutoPlay\\Docs\\MyText.txt” pada cakera anda dan kembangkannya ke skrin penuh. Dan sebagainya.
ListBox - senarai ringkas
Dalam artikel "Ulasan AutoPlay Media Studio (Bahagian 4). Program untuk mencipta kulit DVD ListBox (Senaraikan). Mari lihat cara menggunakan objek ini untuk mengatur sesuatu yang serupa dengan yang diterangkan di atas dalam bahagian tentang objek (Tre e), tugas. Iaitu, supaya apabila mengklik (sekali dengan butang tetikus kiri) pada salah satu elemen senarai, pengguna pergi ke halaman yang berbeza.
Mula-mula masukkan dalam lajur itemTeks(gambar di bawah) pada tab tetapan ListBox (Senaraikan).

Sekarang pergi ke tab Skrip, buka tab di sana hidupPilih dan tampal kod berikut (imej di bawah).
Sel1 = ListBox.IsItemSelected("ListBox1", 1); Sel2 = ListBox.IsItemSelected("ListBox1", 2); Sel3 = ListBox.IsItemSelected("ListBox1", 3); Sel4 = ListBox.IsItemSelected("ListBox1", 4); jika Sel1 == benar maka Page.Jump("Halaman1"); elseif Sel2 == true kemudian Page.Jump("Page2"); elseif Sel3 == true kemudian Page.Jump("Page3"); elseif Sel4 == true kemudian Page.Jump("Page4"); tamat

Kod ini sangat serupa dengan yang digunakan dalam contoh sebelumnya untuk objek (Tre e). Baris "jika Sel1 == benar maka" menunjukkan bahawa tindakan yang dimasukkan selanjutnya digunakan pada sel 1. Dalam contoh saya, ini ialah teks "Halaman 1". Daripada tindakan "Page.Jump("Page4");" (pergi ke halaman yang ditentukan) anda boleh menetapkan sebarang tindakan lain.
Pada akhir artikel ini anda boleh memuat turun projek Autoplay media studio 8.2 dengan pelaksanaan pelajaran ini.
ComboBox - senarai juntai bawah
Dalam artikel “AutoPlay Media Studio Review (Bahagian 3). Mencipta program » kami telah pun melihat objek tersebut (Senarai juntai bawah). Mari lihat cara menggunakan objek ini untuk mengatur peralihan ke halaman projek lain apabila memilih satu atau elemen lain senarai juntai bawah.
Mula-mula masukkan dalam lajur itemTeks(gambar di bawah) pada tab tetapan nama semua elemen yang anda ingin paparkan kepada pengguna dalam objek (Senarai juntai bawah).

Sekarang pergi ke tab Skrip, buka tab di sana hidupPilih dan tampal kod berikut (imej di bawah).
Selected_page = ComboBox.GetText("ComboBox1"); jika selected_page == "Halaman 1" kemudian Halaman.Lompat("Halaman1"); elseif selected_page == "Halaman 2" kemudian Halaman.Jump("Halaman2"); elseif selected_page == "Halaman 3" kemudian Halaman.Jump("Halaman3"); elseif selected_page == "Page 4" kemudian Page.Jump("Page4"); elseif selected_page == "Page 5" kemudian Page.Jump("Page5"); tamat

Dalam baris "selected_page = ComboBox.GetText("");" "ComboBox1" ialah nama objek (Jatuh turunsenarai). Ia boleh dilihat pada tab Atribut di padang Objeknama objek (Senarai juntai bawah). Jika anda mempunyai yang berbeza, maka dalam baris “selected_page = ComboBox.GetText(" 1 ");" anda mesti menentukan sesuatu yang lain. Ambil perhatian bahawa dalam baris seperti "elseif selected_page == " Muka surat 2" kemudian" anda mesti menentukan nilai yang sama seperti yang anda masukkan dalam lajur itemTeks pada tab tetapan. Selain itu, "Halaman 2" dan "Halaman 2" (dengan ruang selepas nombor dua) adalah makna yang berbeza.
Jika anda perlu mengklik pada satu atau satu lagi elemen pokok untuk membuka bukan halaman, tetapi untuk melakukan apa-apa tindakan lain yang berkaitan dengan mana-mana objek lain, maka bukannya baris "Page.Jump("Page1");" Anda boleh bertanya kepada orang lain.
Pada akhir artikel ini anda boleh memuat turun projek Autoplay media studio 8.2 dengan pelaksanaan pelajaran ini.
Studio media autoplay mempunyai keupayaan untuk mencipta carian program. Saya perhatikan bahawa fungsi ini sangat terhad dan tidak boleh dibandingkan dengan carian tapak. Anda juga harus mengambil kira bahawa carian dijalankan menggunakan kata kunci yang anda mesti masukkan terlebih dahulu. Jika, sebagai contoh, pada salah satu halaman program terdapat objek Perenggan (Perenggan), lebih lanjut tentang yang anda boleh baca dalam artikel “AutoPlay Media Studio Review (Bahagian 2). Mencipta cangkerang cakera”, dan ia mengandungi teks dengan perkataan carian, maka carian tidak akan menghasilkan apa-apa jika perkataan ini tiada dalam kata kunci halaman.
Untuk membuat carian program, ikuti langkah ini.
- Dalam tab sifat halaman tetapan masuk dalam padang Kata kunci semua kata kunci yang mana halaman ini harus dipaparkan dalam hasil carian (gambar di bawah). Dalam contoh saya, ini ialah "Laman Utama, Halaman 1, Halaman Pertama, Automainkan pelajaran studio media 8." Sila ambil perhatian bahawa perkataan “Automain studio media 8 pelajaran”, “Automain studio media 8 pelajaran”, “automain studio media 8 pelajaran” dan “8 Automain pelajaran studio media” ialah perkataan (frasa) yang berbeza. Asingkan kata kunci (dan/atau frasa) yang berbeza antara satu sama lain dengan koma dan ruang.
- Di padang Nama Masukkan cara anda mahu halaman dipaparkan sebagai hasil carian. Dalam contoh saya ini ialah "Halaman1". Sebaiknya gunakan nama yang lebih deskriptif yang sesuai dengan halaman dan kandungannya.

- Kemudian letakkan sebarang objek, klik pada yang akan membuka dialog carian. Dalam contoh saya ini adalah objek Butang (Butang). Anda boleh membaca lebih lanjut mengenai objek ini dalam artikel “Ikhtisar AutoPlay Media Studio (Bahagian 2). Mencipta cangkerang cakera."
- Sekarang pergi ke tab Skrip, buka tab di sana hidupklik dan tampal kod berikut (imej di bawah).

Sekarang, jika pengguna mengklik pada butang carian dan memasukkan perkataan atau frasa yang dicari, sebagai contoh, "Autoplay media studio 8 pelajaran", maka senarai halaman akan muncul di hadapannya, dalam kata kunci yang mana frasa yang dicari ( perkataan) muncul (gambar di bawah).

Pada akhir artikel ini anda boleh memuat turun projek Autoplay media studio 8.2 dengan pelaksanaan pelajaran ini.
Memasang pemalam
Studio media autoplay mempunyai keupayaan untuk mengembangkan fungsi program menggunakan pemalam. Dalam artikel "Ulasan AutoPlay Media Studio (Bahagian 4). Program untuk mencipta kulit DVD "kami menyemak beberapa pemalam yang tersedia secara lalai (sebagai sebahagian daripada studio media Autoplay 8). Jika anda mendapati, sebagai contoh, pembangun di forum rasmi atau pemalam telah ditulis kepada anda, kemudian ikuti langkah ini untuk memasangnya.
- Tutup AutoPlay Media Studio 8.2.
- Pergi ke folder "Pemalam" dengan program yang dipasang. Bagi saya ia adalah "C:\Program Files (x86)\AutoPlay Media Studio 8\Plugins". Folder ini mengandungi beberapa subfolder. Contohnya, "Objek", "Tindakan" dan sebagainya. Setiap folder boleh mempunyai beberapa subfolder.
- Letakkan fail atau folder dengan pemalam anda dalam folder yang sesuai. Dalam contoh saya, ini ialah pemalam objek. Nama pemalam "ListBoxEx". Folder "ListBoxEx" diletakkan dalam folder "Objek".
- Lancarkan AutoPlay Media Studio 8.2. Pada menu Objek pilih submenu Pemalam dan di dalamnya anda akan melihat pemalam anda. Dalam contoh, ini ialah "ListBoxEx" (gambar di bawah).

Sila ambil perhatian bahawa apabila anda memasang beberapa pemalam tambahan, menggunakannya dalam projek, dan kemudian ingin mengedit projek dalam AutoPlay Media Studio 8, yang tidak mempunyai pemalam ini, anda tidak akan dapat menyusun (eksport program yang telah siap) atau semak operasi program anda. Anda mesti sama ada memasang pemalam atau mengalih keluarnya daripada projek.
Sebaik sahaja anda mengeksport projek yang menggunakan pemalam tambahan, tidak perlu memasangnya pada komputer semua pengguna yang akan menggunakan program anda.
Mencipta Butang dalam Editor Butang
Dalam artikel "Ulasan AutoPlay Media Studio (Bahagian 2). Mencipta cangkerang cakera » kami melihat editor butang.
Mari lihat cara membuat butang redam/redam. Selain itu, butang mesti secara konsisten menukar keadaannya (secara visual) bergantung pada sama ada bunyi sedang dimainkan atau berhenti.
Pertama, anda perlu melukis 4 keadaan butang dalam mana-mana editor grafik (gambar di bawah).
- NaikBiasalah– bunyi sedang dimainkan, kursor tetikus tidak berlegar di atas butang.
- NaikSerlahkan– bunyi dimainkan, kursor tetikus melayang di atas butang.
- BawahBiasalah– bunyi tidak dimainkan, kursor tetikus tidak berlegar di atas butang.
- BawahSerlahkan– bunyi tidak dimainkan, kursor tetikus melayang di atas butang.

Untuk mengimport butang bukan segi empat sama ke dalam AutoPlay Media Studio 8.2, seperti dalam contoh, saya mengesyorkan menggunakan format PNG (PNG-24 dengan ketelusan). Setelah semua imej dilukis, pergi ke AutoPlay Media Studio dan dalam menu Alatan pilih barang ButangPenanda. Dalam tetingkap yang muncul, klik kanan di kawasan yang anda ingin letakkan imej butang. Contohnya di kawasan tersebut NaikBiasalah. Daripada menu konteks, pilih MuatkanGambar dan muatkan imej butang untuk keadaan NaikBiasalah. Lakukan ini untuk semua negeri lain (gambar di bawah).

Anda boleh menyemak keputusan di bahagian bawah tetingkap editor butang. Selepas itu, simpan butang dalam format BTN. Cuma klik pada ikon cakera liut dalam bar alat di bahagian atas tetingkap editor butang. Sila ambil perhatian bahawa jenis butang mestilah Togol. Ini boleh ditentukan dalam sifat butang dalam panel di sebelah kanan.
Selepas itu, tutup editor butang dan letakkan objek pada halaman Butang (Butang) sebagai butang, nyatakan fail BTN yang dibuat pada komputer anda.
Sekarang pergi ke tab Skrip, buka tab di sana hidupklik dan tampal kod berikut (imej di bawah).
Kn = Button.GetState("Button1"); jika kn == 1 maka Audio.SetVolume(CHANNEL_BACKGROUND, 0); elseif kn == 0 kemudian Audio.SetVolume(CHANNEL_BACKGROUND, 255); tamat

Dalam baris “kn = Button.GetState("Button1");" "Button1" ialah nama objek Butang(Butang). Ia boleh dilihat pada tab Atribut di padang Objeknama objek Butang(Butang). Jika milik anda berbeza, maka dalam baris “kn = Button.GetState("Button1");" " Butang1 » anda perlu menetapkan sesuatu yang lain. Daripada pengecam "kn" mungkin terdapat perkataan lain. Garisan" Audio. SetVolume(SALURAN_ LATAR BELAKANG, 0); "Dan" Audio. SetVolume(SALURAN_ LATAR BELAKANG, 255); » nyatakan perkara yang perlu dilakukan apabila anda menekan butang. Anda boleh menetapkan sebarang tindakan lain. “kn == 1” dan “kn == 0” menunjukkan keadaan butang dan menjejaskan paparannya. Saya perhatikan bahawa teknik ini, atas sebab yang tidak saya ketahui, tidak selalu berfungsi. Saya perhatikan bahawa butang tidak selalu berubah keadaannya dan, akibatnya, keadaannya tidak ditentukan.
Pada akhir artikel ini, anda akan dapat memuat turun projek Autoplay media studio 8.2 dengan pelaksanaan pelajaran ini dan fail sumber imej butang.
Dalam artikel seterusnya "Autoplay media studio 8 pelajaran (bahagian 2)" kita akan melihat membuat menu menggunakan alat MenuBar dan mari kita bercakap tentang cara membuat bentuk bukan standard untuk tetingkap program.