Fon adalah bahagian penting dan sangat penting dalam reka bentuk tapak web, menekankan keperibadiannya. Artikel itu akan bercakap tentang menyambungkan fon standard ke halaman web, ia juga dipanggil fon sistem, dan dalam artikel seterusnya kita akan melihat secara terperinci tentang memilih dan menyambungkan fon dari Google Font ke tapak WordPress.
Sistem, standard, fon selamat
Mana-mana pelayar hanya memaparkan fon yang terdapat dalam sistem pengendalian komputer. Itulah sebabnya ia dipanggil sistem dan dipasang secara lalai bersama-sama dengan sistem pengendalian.
Dan ia dipanggil fon selamat kerana ia mungkin dipaparkan dalam penyemak imbas majoriti pelawat tapak.
Tetapi masalahnya ialah sistem pengendalian yang berbeza mempunyai set fon yang berbeza dipasang. Anda boleh melihat set fon yang dibekalkan bersama-sama dengan sistem pengendalian pada halaman rasmi Windows dan Mac OS. Dan dalam Unix/Linux tidak ada set standard sama sekali.
Untuk membolehkan halaman Internet dipaparkan mengikut idea pereka bentuk, sifat fon yang dipanggil font-family telah dipasang dalam CSS
harta fon-keluarga
Sifat fon-keluarga ialah keluarga fon yang dikumpulkan mengikut ciri-ciri tertentu.
Keluarga generik:
- serif - fon dengan serif di hujung;
- sans-serif - fon sans-serif;
- kursif - fon condong;
- fantasi - fon hiasan;
- monospace - font monospace (dengan huruf yang sama lebar).
Dengan cara ini, fon serupa daripada sistem pengendalian berbeza hanya dipilih dan disambungkan ke halaman Internet dipisahkan dengan koma.
Berikut ialah contoh, hanya untuk persepsi visual. Kami akan kembali kepada contoh ini kemudian apabila kami mempertimbangkan untuk menyambungkan fon secara terus.
Hanya ikut logik dan semuanya akan menjadi jelas.
Badan (font-keluarga: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; )
Mari kita lihat apa yang ditulis:
- OS Windows - Arial;
- OC Mac OS - Helvetica CY;
- OC Unix/Linux - Nimbus Sans L;
- Keluarga generik - sans-serif.
Apa yang dipanggil fon selamat
Berdasarkan OS Windows, senarai beberapa fon selamat telah disusun.
- Arial
- Arial Black
- Komik Sans MS
- Kurier Baru
- Georgia
- Kesan
- Times New Roman
- Trebuchet MS
- Verdana
Semua fon ini dipasang pada Mac OS X, Windows dan banyak pengguna Unix/Linux yang memasang fon Teras untuk pakej Web.
Untuk pengguna lain, jadual surat menyurat disediakan. Ia mengandungi fon serupa kepunyaan keluarga tertentu.
Jadual surat-menyurat dan kepunyaan fon kepada keluarga tertentu:
| Windows | MacOS | Unix/Linux | keluarga nenek moyang |
|---|---|---|---|
| Arial Black | Helvetica C.Y. | Nimbus Sans L | Sans-serif |
| Arial | Helvetica C.Y. | Nimbus Sans L | Sans-serif |
| Komik Sans MS | Monaco CY | * (lihat di bawah) | kursif |
| Kurier Baru | * (lihat di bawah) | Nimbus Mono L | Monospace |
| Georgia | * (lihat di bawah) | Buku Sekolah Abad L | Serif |
| Kesan | Arang C.Y. | * (lihat di bawah) | Sans-serif |
| Times New Roman | Times C.Y. | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica C.Y. | * (lihat di bawah) | Sans-serif |
| Verdana | Geneva C.Y. | DejaVu Sans | Sans-serif |
* Apabila menyambungkan fon, anda boleh bergantung padanya dengan selamat. Jadual menyokong aksara Cyrillic dan abjad Rusia.
Saya mengambil jadual itu sendiri dalam artikel ini.
Menyambungkan fon sistem ke tapak
Terdapat beberapa cara untuk menyambungkan fon sistem ke tapak anda. Di samping itu, anda boleh menyambungkan fon yang berbeza ke perenggan yang berbeza. Gunakan fon yang berbeza pada perkataan dan frasa individu. Saya sekarang akan cuba mempertimbangkan semua ini.
Jadi, mari kita lakukan semuanya dengan teratur.
Menyambungkan fon dalam fail CSS
Jika anda perlu menyambung fon utama untuk keseluruhan dokumen, anda hanya perlu menambah kod berikut pada helaian gaya:
Body ( font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* sambungkan fon ke keseluruhan dokumen */ font-size: 16px; /* selain itu tetapkan saiz fon */ font -berat: 400; /* tetapkan berat fon, atau bukannya 400, tetapkan nilai kepada normal */ )
Menetapkan fon untuk tajuk H1, H2, H3, H4, H5, H6, (di sini adalah sama, kami hanya menetapkan nilai tebal untuk menyerlahkan tajuk):
H1,h2,h3,h4,h5,h6( font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* sambungkan fon ke tajuk */ font-weight: 600; / * tetapkan berat fon, atau bukannya 600, tetapkan nilai kepada tebal */ )
Kami menetapkan fon hanya kepada perenggan:
P( font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* sambungkan fon ke perenggan, boleh digunakan pada senarai li, blok div, borang dan elemen lain */ font-weight : normal; /* tetapkan berat fon, atau bukannya 600, tetapkan nilai kepada tebal */ font-size: 16px; /* selain itu tetapkan saiz fon untuk perenggan */ )
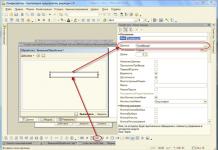
Kepada tetapkan fon hanya pada perenggan tertentu, atau blok, anda mesti menetapkan kelas terlebih dahulu kepada blok ini dalam dokumen HTML
Berikut ialah perenggan dengan fon tersuai
Dan dalam jadual CSS tulis kod berikut:
Font( font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* kami menyambungkan fon ke perenggan tertentu, boleh digunakan pada senarai li individu, blok div, borang dan elemen lain */ font-weight: normal; /* tetapkan berat fon, atau bukannya 600, tetapkan nilai kepada bold */ font-size: 16px; /* selain itu tetapkan saiz fon untuk perenggan */ )
Kini, setiap teg - elemen html dengan kelas .font (sebut apa sahaja yang anda suka) akan diberikan fon Arial, dengan normal (400), keberanian dan saiz 16 piksel.
Begitu juga, anda boleh menetapkan fon yang berbeza kepada senarai li, jadual, keseluruhan blok div, perkataan individu atau frasa.
Menyambung fon dalam dokumen HTML
Fon dimasukkan terus ke dalam dokumen HTML dengan cara yang sama seperti fail CSS, satu-satunya perbezaan adalah dalam sintaks. Anda boleh memasukkan fon dalam pengepala dokumen - antara tag
(serupa dengan fail CSS), atau sebaris - memberikan sifat terus kepada teg html.Termasuk fon dalam pengepala, antara tag
. Untuk melakukan ini, tambahkan kod berikut pada dokumen html:
Saya tidak akan mengulangi diri saya di sini. Semuanya serupa dengan sambungan dalam fail CSS.
Menyambung fon sebaris, terus ke elemen tapak. Biar saya berikan beberapa contoh:
Menyambung fon ke perenggan
Berikut adalah perenggan dengan teks
Kami menyerlahkan perkataan berasingan dalam huruf tebal dan menetapkan fon berasingan daripada yang utama
Berikut adalah perenggan dengan teks, dan ini perkataan, yang harus diserlahkan dalam huruf tebal
Ini pautannya
Begitu juga, kami menetapkan fon kepada mana-mana teg html.
Tetapi tetap terbaik dan disyorkan untuk menetapkan gaya kepada elemen melalui fail CSS. Pertama, anda perlu menulis gaya dalam CSS sekali sahaja dan kemudian menetapkan hanya kelas yang diperlukan dalam HTML. Kedua, dengan menulis gaya sebaris, kandungan pendua dibuat. Sifat dan kelas ini nampaknya diindeks oleh enjin carian, dan saya mendengar bahawa W3C mahu memansuhkan sebaris sama sekali. Walaupun kadangkala lebih mudah untuk menulis gaya dengan cara ini.
Semua. Ikuti kemas kini tapak, saya sedang menyediakan artikel tentang menyambungkan fon bukan standard dan asli ke tapak supaya ia dipaparkan dengan betul dalam semua penyemak imbas. Saya juga akan memperkenalkan anda kepada beberapa perkhidmatan yang baik di mana anda boleh memilih fon tersuai.
Apabila mula membuat reka letak, anda perlu menentukan secara khusus dalam CSS fon yang digunakan pada halaman. Selalunya, dalam fon yang berbeza, pereka menaip bukan sahaja teks utama halaman, tetapi juga pelbagai tajuk, logo dan monogram.
Pereka bentuk yang baik, seperti pereka reka letak yang baik, tahu bahawa penyemak imbas hanya boleh menggunakan fon yang dipasang pada komputer pengguna untuk memaparkan halaman. Iaitu, fon boleh dibahagikan kepada dua kategori:
- Fon yang akan dipaparkan tanpa masalah oleh sebahagian besar pengguna.
- Fon yang tidak dimiliki oleh kumpulan pengguna yang agak besar.
Jika pereka bentuk menggunakan fon kategori kedua untuk mencipta, sebagai contoh, logo atau tajuk statik yang besar, anda tidak boleh teragak-agak untuk menggunakan teknik menggantikan teks dengan imej. Kelemahan menggunakan teknik ini adalah tidak fleksibel. Jika terdapat perubahan dalam teks, anda perlu membuat semula imej dan menukar CSS (contohnya, jika dimensi imej baharu tidak sepadan dengan yang lama).
Kita boleh mengatakan bahawa bahaya menggunakan teknik secara langsung bergantung pada kemungkinan menukar teks. Oleh itu, sebagai contoh, teks umum halaman tidak boleh ditulis dalam fon bukan standard! Pereka yang cekap tidak akan melakukan ini. Dan jika pereka bentuk menemui yang hijau, pereka susun atur yang baik hanya diwajibkan untuk membetulkan kesilapannya - dalam susun atur, gantikan fon ini dengan standard yang paling serupa.
Tetapi bagaimana seseorang boleh membezakan fon kumpulan pertama dari yang kedua? Adalah jelas bahawa anda tidak boleh bergantung pada set fon yang dipasang terus pada komputer anda! Mari kita fikirkan.
Fon standard
Fon standard ialah satu set fon yang dipasang dengan sistem pengendalian. Oleh kerana sistem pengendalian berbeza, set fon mereka berbeza. Senarai fon standard untuk versi Windows yang berbeza boleh didapati, contohnya, dalam artikel fon Standard Windows dan senarai fon standard Mac OS pada halaman Fon disertakan dengan Mac OS. Bagi sistem pengendalian Unix/Linux, mereka tidak mempunyai satu set fon. Ramai pengguna Linux menggunakan set fon DejaVu, terutamanya pada Ubuntu ia dipasang secara lalai. Menurut statistik daripada http://www.codestyle.org, ramai pengguna Unix/Linux juga telah memasang set fon URW, Percuma dan lain-lain. Menurut statistik yang sama, lebih daripada 60% pengguna Unix/Linux mempunyai fon daripada fon Teras untuk set Web pada komputer mereka, yang sehingga 2002 secara rasmi tersedia untuk muat turun percuma di tapak web Microsoft.
Untuk membolehkan halaman dipaparkan sebagai pereka bentuk yang dimaksudkan pada mana-mana sistem pengendalian, adalah mungkin untuk menentukan beberapa fon dalam sifat keluarga font CSS, disenaraikan dipisahkan dengan koma.
Sifat ini menentukan senarai keutamaan nama keluarga fon dan/atau nama keluarga generik. Menurut spesifikasi CSS2, terdapat dua jenis nama keluarga fon:
- Nama keluarga fon pilihan anda. Contohnya, "Times new Roman", "Arial" dan lain-lain. Nama keluarga fon yang mengandungi ruang mesti disertakan dalam tanda petikan. Jika petikan tiada, sebarang aksara ruang sebelum dan selepas nama fon diabaikan, dan sebarang jujukan ruang dalam nama fon ditukar kepada satu ruang.
- Keluarga generik (biasa). Spesifikasi mentakrifkan keluarga generik berikut:
- serif - fon dengan serif di hujung;
- sans-serif - fon sans-serif;
- kursif - fon condong;
- fantasi - fon hiasan;
- monospace - font monospace (dengan huruf yang sama lebar).
Nama keluarga puak adalah kata kunci dan tidak perlu disertakan dalam tanda petikan.
Oleh itu, untuk reka bentuk, fon standard daripada OS Windows diambil, yang serupa untuk Mac OS dan Unix/Linux dipilih, keluarga fon biasa ditentukan dan anda sudah selesai.
Tetapi ia tidak semudah itu. Mari kita gali dengan lebih terperinci.
Mencari Fon Selamat Web
Di Internet, konsep fon Web "selamat" telah berkembang secara sejarah. Fon selamat ialah fon yang standard untuk semua sistem pengendalian. Oleh kerana kita hanya boleh mengimpikan keadaan seperti itu, tidak ada fon yang benar-benar selamat!
Sesetengah fon boleh dipanggil selamat dengan beberapa tempahan.
Asas untuk menentukan fon "selamat" ialah fon sistem pengendalian Windows yang paling biasa, yang juga digunakan dalam sistem pengendalian lain. Contoh penggunaan sedemikian ialah fon Teras yang telah disebutkan untuk pakej fon Web, yang, menurut statistik, telah dimuat turun oleh ramai pengguna Unix/Linux.
Pakej ini termasuk fon berikut: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Kesemua mereka menyokong abjad Cyrillic, yang penting untuk Runet.
Set fon yang menjadi standard dengan Mac OS X (OS ini adalah yang paling banyak digunakan dalam kalangan pengguna Mac OS) termasuk semua fon daripada fon Teras untuk set Web.
Oleh itu, berdasarkan fon Windows yang digunakan dalam sistem pengendalian lain, senarai fon Web yang dipanggil "selamat" berikut telah dibentuk:
- Arial
- Arial Black
- Komik Sans MS
- Kurier Baru
- Georgia
- Kesan
- Times New Roman
- Trebuchet MS
- Verdana
Fon Webdings mengandungi ikon dan tidak boleh digunakan untuk kandungan. Andale Mono tidak digunakan secara meluas kerana ia tidak sesuai untuk membaca skrin setiap hari dan tidak semua pengguna Windows memilikinya.
Setiap pengguna Windows, Mac OS X, dan sebahagian besar pengguna Unix/Linux (iaitu, mereka yang telah memasang fon Teras untuk pakej Web) mempunyai semua fon ini.
Tetapi bagaimana dengan yang lain? Lagipun, anda mahu rancangan pereka bentuk dilihat oleh seberapa ramai pengguna yang mungkin!
Fon yang menyokong Cyrillic
Ciri khusus RuNet ialah masalah dengan pengekodan halaman dan sokongan untuk Cyrillic dalam fon. Untuk mengelakkan masalah dengan pelbagai pengekodan aksara, orang pintar datang dengan Unicode, yang membolehkan anda menggabungkan aksara daripada beberapa bahasa dalam satu fon. Oleh itu, untuk halaman bahasa Rusia anda perlu menggunakan hanya fon Unicode yang menyokong Cyrillic.
Di bawah ialah jadual surat-menyurat fon.
| Windows | MacOS | Unix/Linux | keluarga nenek moyang |
|---|---|---|---|
| Arial Black | Helvetica C.Y. | Nimbus Sans L | Sans-serif |
| Arial | Helvetica C.Y. | Nimbus Sans L | Sans-serif |
| Komik Sans MS | Monaco CY | * (lihat di bawah) | kursif |
| Kurier Baru | * (lihat di bawah) | Nimbus Mono L | Monospace |
| Georgia | * (lihat di bawah) | Buku Sekolah Abad L | Serif |
| Kesan | Arang C.Y. | * (lihat di bawah) | Sans-serif |
| Times New Roman | Times C.Y. | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica C.Y. | * (lihat di bawah) | Sans-serif |
| Verdana | Geneva C.Y. | DejaVu Sans | Sans-serif |
* dalam lajur bertentangan dengan fon bermakna sistem pengendalian tidak mempunyai persamaan Cyrillic asli bagi fon Windows. Tetapi pada masa yang sama, terdapat kebarangkalian tinggi bahawa fon ini sendiri dipasang terus dalam sistem pengendalian.
Sebagai contoh, jika teks utama reka letak ialah Arial, kami mencari fon ini dalam jadual dan menulis baris yang sepadan dalam CSS:
badan ( font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; )
badan ( fon - keluarga: Arial, "Helvetica CY", "Nimbus Sans L", sans - serif; |
Entri ini bermakna jika pengguna mempunyai fon Arial (dan semua pengguna Windows dan semua pengguna Mac OS X memilikinya), maka halaman tersebut akan dipaparkan dalam fon ini. Jika pengguna tidak mempunyai fon ini, maka halaman pengguna Mac OS 9 berbahasa Rusia akan dipaparkan dengan tepat dalam fon sistem standard Helvetica CY, dan untuk pengguna Unix/Linux ia akan dipaparkan dalam fon Nimbus Sans L , yang dipasang pada 90% pengguna Unix/Linux. Jika pengguna Unix/Linux berada dalam 10% yang tidak mempunyai fon ini, maka halaman tersebut akan dipaparkan dalam fon serif yang ditetapkan secara lalai untuk melihat halaman Web.
Sebagai tambahan kepada fakta bahawa jadual mengambil kira fon Unix/Linux, terdapat juga beberapa ikon CY yang pelik selepas Helvetica biasa. Mari kita fikirkan apa itu!
Sebelum keluaran Mac OS X, baris ini mempunyai makna berikut: untuk pengguna Windows, kami memaparkan halaman dalam Arial, untuk pengguna Mac OS 9, dalam fon Helvetica standard, dan untuk selebihnya, kami melihat halaman dalam sistem fon sans-serif, yang dikonfigurasikan secara lalai dalam penyemak imbas. Tetapi sekali lagi, nuansa penting! Fon standard Mac OS 9 Helvetica tidak mempunyai Cyrillic! Untuk halaman bahasa Rusia, ini bermaksud yang berikut: untuk pengguna Windows kami memaparkan halaman Arial, untuk pengguna Mac OS 9 - dalam fon Helvetica standard, yang memaparkan maklumat yang tidak boleh dibaca, dan selebihnya melihat halaman dengan sistem sans-serif fon dikonfigurasikan secara lalai dalam penyemak imbas.
Untuk memaparkan set ini dengan betul untuk pengguna Mac OS 9, bukannya Helvetica bukan Cyrillized, adalah wajar untuk menentukan font Mac OS 9 standard yang sama Helvetica CY, yang mengandungi Cyrillic.
Bacaan pembaris telah berubah sejak keluaran Mac OS X. Kini terdapat satu fon standard biasa yang ditentukan untuk Windows/Mac OS X. Dan jika kami mahu pengguna Mac OS 9 dapat melihat niat pereka bentuk, kami perlu memasukkan fon yang mengandungi Cyrillic dalam baris fon.
Jadi walaupun tiada fon selamat, terdapat keluarga fon yang selamat. Mereka juga dipanggil timbunan CSS fon. Selain fon standard Windows/Mac OS X, baris ini juga boleh termasuk fon yang setara daripada set standard Mac OS 9 (yang tidak mengandungi fon "selamat" secara lalai) dan fon Unix/Linux biasa.
Mana-mana pereka reka letak lambat laun akan menemui saat apabila pereka menggunakan fon dalam reka letak yang tidak termasuk dalam senarai fon "selamat"; Tetapi ini belum lagi menjadi alasan untuk membunyikan penggera! Sebagai contoh, pereka sering menggunakan fon Tahoma pada susun atur, yang tidak termasuk dalam senarai ini. Barisan fon yang dibina dengan betul membuka kemungkinan untuk menggunakan bukan sahaja Tahoma, tetapi juga fon lain. Semakin ramai pereka bentuk mengambil kesempatan daripada peluang ini, dan pereka reka letak yang cekap harus mengetahui tentang perkara ini.
Di bawah ialah jadual tambahan fon yang tidak termasuk dalam senarai fon "selamat", tetapi boleh digunakan dalam reka letak.
| Windows | MacOS | keluarga nenek moyang |
|---|---|---|
| Konsol Lucida | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva C.Y. | Sans-serif |
Bagaimana jika tiada abjad Cyrillic?
Untuk teks bahasa Inggeris, jadual di atas mempunyai penampilan yang sedikit berbeza.
| Windows | MacOS | Unix/Linux | keluarga nenek moyang |
|---|---|---|---|
| Arial Black | Alat | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Komik Sans MS | Monaco | TSCu_Comic | kursif |
| Kurier Baru | kurier | Nimbus Mono L | Monospace |
| Georgia | * (lihat di bawah) | Buku Sekolah Abad L | Serif |
| Kesan | arang | Rekha | Sans-serif |
| Times New Roman | Masa | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Untuk fon Arial, Courier New dan Times New Roman, apabila membuat pembaris, adalah lebih baik untuk menentukan fon Unix/Linux dahulu, dan kemudian fon Mac OS. Ini disebabkan oleh beberapa kebengkokan set fon teras Linux X11.
Fon yang tidak termasuk dalam senarai "selamat", tetapi boleh digunakan dalam reka letak, lebih baik ditakrifkan oleh tindanan fon CSS berdasarkan jadual ini.
| Windows | MacOS | Unix/Linux | keluarga nenek moyang |
|---|---|---|---|
| Konsol Lucida | Monaco | - | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Sempang dalam lajur Unix/Linux menunjukkan bahawa pengguna sistem pengendalian ini kemungkinan besar akan melihat fon lalai pada halaman.
** Dalam baris ini, adalah wajar untuk meletakkan fon Garuda sebelum Palatino (lihat penjelasan di atas).
Kesimpulan:
- Tiada fon yang benar-benar selamat. Fon berikut boleh dianggap selamat bersyarat:
- Arial
- Arial Black
- Komik Sans MS
- Kurier Baru
- Georgia
- Kesan
- Times New Roman
- Trebuchet MS
- Verdana
- Tindanan CSS selamat yang mengambil kira sokongan untuk abjad Cyrillic dalam fon boleh didapati dalam artikel.
- Jika sokongan untuk abjad Cyrillic tidak penting pada halaman, kami menggunakan susunan CSS daripada artikel.
Jika anda baru dalam reka bentuk web, anda mungkin berfikir seperti: "Mengapa saya harus dihadkan kepada set fon yang begitu kecil? Saya mempunyai banyak koleksi fon yang cantik!” Hakikatnya ialah pelayar pelawat hanya boleh memaparkan fon yang dipasang dalam dia sistem operasi ( lebih kurang penterjemah: Pada masa ini, hampir semua fon boleh digunakan semasa mereka bentuk halaman dan sifat baharunya @font-face; walau bagaimanapun, tidak semua penyemak imbas masih menyokong fungsi ini), yang bermaksud itu setiap pelawat ke halaman anda mestilah pemilik fon yang telah anda pilih. Oleh itu, anda hanya perlu menggunakan fon yang tersedia pada setiap sistem pengendalian. Nasib baik, CSS mempunyai harta @font-keluarga, yang menjadikan tugasan ini lebih mudah.
Senaraikan
| @font-makna keluarga | Windows | Mac | Keluarga |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| "Arial Black", Alat, sans-serif | Arial Black | Arial Black, Alat | sans-serif |
| "Komik Sans MS", kursif | Komik Sans MS | Komik Sans MS 5 | kursif |
| "Courier New", Courier, monospace | Kurier Baru | Kurier Baharu, Kurier 6 | monospace |
| Georgia, Serif | Georgia 1 | Georgia | serif |
| Kesan, Arang, sans-serif | Kesan | Kesan 5, Arang 6 | sans-serif |
| "Lucida Console", Monaco, monospace | Konsol Lucida | Monaco 5 | monospace |
| "Lucida Sans Unicode", "Lucida Grande", sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| "Palatino Linotype", "Book Antiqua", Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| "Times New Roman", Times, serif | Times New Roman | Masa | serif |
| "Trebuchet MS", Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Simbol | Simbol 2 | Simbol 2 | - |
| Webdings | Webdings 2 | Webdings 2 | - |
| Wingdings, "Zapf Dingbats" | Sayap 2 | Zapf Dingbats 2 | - |
| "MS Sans Serif", Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| "MS Serif", "New York", serif | MS Serif 4 | New York 6 | serif |
1 Fon Georgia dan Trebuchet MS dihantar dengan Windows 2000/XP dan disertakan dalam pakej fon IE (dan sememangnya disertakan dengan banyak aplikasi Microsoft), jadi ia dipasang pada banyak komputer Windows 98.
2 Fon simbol dipaparkan hanya dalam Internet Explorer; dalam pelayar lain ia biasanya digantikan dengan fon standard (walaupun, sebagai contoh, fon Simbol dipaparkan dalam Opera dan Webdings dalam Safari).
3 Fon Book Antiqua hampir sama dengan Palatino Linotype; Palatino Linotype disertakan dengan Windows 2000/XP, dan Book Antiqua disertakan dengan Windows 98.
4 Sila ambil perhatian bahawa fon ini bukan TrueType, tetapi bitmap, jadi ia mungkin kelihatan buruk pada beberapa saiz (ia direka untuk dipaparkan pada 8, 10, 12, 14, 18 dan 24 pt pada 96 DPI).
5 Fon ini hanya berfungsi dalam Safari dalam gaya standard, tetapi tidak berfungsi dalam huruf tebal atau condong. Comic Sans MS juga berfungsi dalam huruf tebal, tetapi tidak dalam huruf condong. Pelayar Mac yang lain nampaknya baik untuk meniru sifat fon yang hilang sendiri (terima kasih kepada Christian Fecteau atas petuanya).
6 Fon ini dipasang pada Mac sahaja dengan pemasangan Klasik
Tangkapan skrin
- Mac OS X 10.4.8, Firefox 2.0, ClearType didayakan (terima kasih kepada Juris Vecvanags untuk tangkapan skrin)
- Mac OS X 10.4.4, Firefox 1.5, ClearType didayakan
- Mac OS X 10.4.11, Safari 3.0.4, ClearType didayakan (terima kasih kepada Nolan Gladius untuk tangkapan skrin)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType didayakan (terima kasih kepada Eric Zavesky untuk tangkapan skrin)
- Windows Vista, Internet Explorer 7, ClearType didayakan
- Windows Vista, Firefox 2.0, ClearType didayakan (terima kasih kepada Michiel Bijl untuk tangkapan skrin)
Apabila mula membuat reka letak, anda perlu menentukan secara khusus dalam CSS fon yang digunakan pada halaman. Selalunya, dalam fon yang berbeza, pereka menaip bukan sahaja teks utama halaman, tetapi juga pelbagai tajuk, logo dan monogram:
Pereka bentuk yang baik, seperti pereka reka letak yang baik, tahu bahawa penyemak imbas hanya boleh menggunakan fon yang dipasang pada komputer pengguna untuk memaparkan halaman. Iaitu, fon boleh dibahagikan kepada dua kategori:
- Fon yang akan dipaparkan tanpa masalah oleh sebahagian besar pengguna.
- Fon yang tidak dimiliki oleh kumpulan pengguna yang agak besar.
Jika pereka bentuk menggunakan fon kategori kedua untuk mencipta, sebagai contoh, logo atau tajuk statik yang besar, anda tidak boleh teragak-agak untuk menggunakan teknik tersebut. Kelemahan menggunakan teknik ini adalah tidak fleksibel. Jika terdapat perubahan dalam teks, anda perlu membuat semula imej dan menukar CSS (contohnya, jika dimensi imej baharu tidak sepadan dengan yang lama).
Kita boleh mengatakan bahawa bahaya menggunakan teknik secara langsung bergantung pada kemungkinan menukar teks. Oleh itu, sebagai contoh, teks umum halaman tidak boleh ditulis dalam fon bukan standard! Pereka yang cekap tidak akan melakukan ini. Dan jika pereka bentuk menemui yang hijau, pereka susun atur yang baik hanya diwajibkan untuk membetulkan kesilapannya - dalam susun atur, gantikan fon ini dengan standard yang paling serupa.
Tetapi bagaimana seseorang boleh membezakan fon kumpulan pertama dari yang kedua? Adalah jelas bahawa anda tidak boleh bergantung pada set fon yang dipasang terus pada komputer anda! Mari kita fikirkan.
Fon standard
Fon standard ialah satu set fon yang dipasang dengan sistem pengendalian. Oleh kerana sistem pengendalian berbeza, set fon mereka berbeza. Senarai fon standard untuk versi Windows yang berbeza boleh didapati, contohnya, dalam artikel fon Standard Windows dan senarai fon standard Mac OS pada halaman Fon disertakan dengan Mac OS. Bagi sistem pengendalian Unix/Linux, mereka tidak mempunyai satu set fon. Ramai pengguna Linux menggunakan set fon DejaVu, terutamanya pada Ubuntu ia dipasang secara lalai. Menurut statistik daripada http://www.codestyle.org, ramai pengguna Unix/Linux juga telah memasang set fon URW, Percuma dan lain-lain. Menurut statistik yang sama, lebih daripada 60% pengguna Unix/Linux mempunyai fon daripada fon Teras untuk set Web pada komputer mereka, yang sehingga 2002 secara rasmi tersedia untuk muat turun percuma di tapak web Microsoft.
Untuk membolehkan halaman dipaparkan seperti yang dimaksudkan oleh pereka bentuk, pada mana-mana sistem pengendalian, adalah mungkin untuk menentukan beberapa fon dalam sifat CSS, dipisahkan dengan koma.
Sifat ini menentukan senarai keutamaan nama keluarga fon dan/atau nama keluarga generik. Menurut spesifikasi CSS2, terdapat dua jenis nama keluarga fon:
- Nama keluarga fon pilihan anda. Contohnya, "Times new Roman", "Arial" dan lain-lain. Nama keluarga fon yang mengandungi ruang mesti disertakan dalam tanda petikan. Jika petikan tiada, sebarang aksara ruang sebelum dan selepas nama fon diabaikan, dan sebarang jujukan ruang dalam nama fon ditukar kepada satu ruang.
- Keluarga generik (biasa). Spesifikasi mentakrifkan keluarga generik berikut:
- serif - fon dengan serif di hujung;
- sans-serif - fon sans-serif;
- kursif - fon condong;
- fantasi - fon hiasan;
- monospace - font monospace (dengan huruf yang sama lebar).
Oleh itu, untuk reka bentuk, fon standard daripada OS Windows diambil, yang serupa untuk Mac OS dan Unix/Linux dipilih, keluarga fon biasa ditentukan dan anda sudah selesai.
Tetapi ia tidak semudah itu. Mari kita gali dengan lebih terperinci.
Mencari Fon Selamat Web
Di Internet, konsep fon Web "selamat" telah berkembang secara sejarah. Fon selamat ialah fon yang standard untuk semua sistem pengendalian. Oleh kerana seseorang hanya boleh bermimpi tentang keadaan seperti itu, maka Tiada fon yang benar-benar selamat!
Sesetengah fon boleh dipanggil selamat dengan beberapa tempahan.
Asas untuk menentukan fon "selamat" ialah fon sistem pengendalian Windows yang paling biasa, yang juga digunakan dalam sistem pengendalian lain. Contoh penggunaan sedemikian ialah fon Teras yang telah disebutkan untuk pakej fon Web, yang, menurut statistik, telah dimuat turun oleh ramai pengguna Unix/Linux.
Pakej ini termasuk fon berikut: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Kesemua mereka menyokong abjad Cyrillic, yang penting untuk Runet.
Set fon yang menjadi standard dengan Mac OS X (OS ini adalah yang paling banyak digunakan dalam kalangan pengguna Mac OS) termasuk semua fon daripada fon Teras untuk set Web.
Oleh itu, berdasarkan fon Windows yang digunakan dalam sistem pengendalian lain, senarai fon Web yang dipanggil "selamat" berikut telah dibentuk:
- Arial
- Arial Black
- Komik Sans MS
- Kurier Baru
- Georgia
- Kesan
- Times New Roman
- Trebuchet MS
- Verdana
Fon Webdings mengandungi ikon dan tidak boleh digunakan untuk kandungan. Andale Mono tidak digunakan secara meluas kerana ia tidak sesuai untuk membaca skrin setiap hari dan tidak semua pengguna Windows memilikinya.
Setiap pengguna Windows, Mac OS X, dan sebahagian besar pengguna Unix/Linux (iaitu, mereka yang telah memasang fon Teras untuk pakej Web) mempunyai semua fon ini.
Tetapi bagaimana dengan yang lain? Lagipun, anda mahu rancangan pereka bentuk dilihat oleh seberapa ramai pengguna yang mungkin!
Baca tentang ini di bahagian kedua penerbitan.