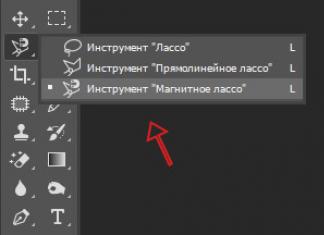
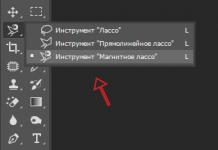
Dan sekali lagi, saya mengalu-alukan anda ke topik lain yang didedikasikan untuk bahasa JavaScript, di mana kami akan menganalisis kaedah amaran, segera, konfim. Kaedah ini dibina ke dalam bahasa Javascript dan membantu kami berinteraksi dengan pengguna.
Makluman memaparkan tetingkap pada skrin penyemak imbas dengan maklumat tertentu, yang menjeda skrip sehingga pengguna mengklik OK.
Prompt biasanya memaparkan tetingkap yang menanyakan soalan kepada pengguna yang mesti mereka jawab dalam medan teks tertentu sebelum mengklik OK. Pengguna juga tidak boleh memasukkan apa-apa dengan menekan kekunci Batal.
Sahkan juga memaparkan tetingkap di mana pengguna tidak lagi boleh memasukkan apa-apa ke dalam medan teks, tetapi hanya boleh mengklik OK atau membatalkan.
Dan sekarang, selepas pengenalan singkat, mari kita teruskan untuk mempertimbangkan semua perkara di atas dalam amalan.
maklum, gesa, sahkan
alert("Hello, pengguna yang dihormati!" );
var nameUser = prompt("Nama anda?" , "nama" );
var userAnswer = confirm("Adakah anda pasti mahu meninggalkan tapak ini?" );
Akibatnya, apabila kami memuat semula halaman penyemak imbas, kami akan melihat tetingkap yang mengalu-alukan pengguna. Selepas mengklik OK, tetingkap berikut akan muncul meminta nama anda. Kaedah ini mempunyai dua parameter, yang pertama diperlukan dan bertanggungjawab untuk tajuk yang akan dipaparkan, dalam kes kami ia adalah soalan nama pengguna. Dan parameter kedua bertanggungjawab untuk nilai yang akan dipaparkan secara lalai dalam medan teks. Jika anda memasukkan nama anda dan klik OK, nama anda akan diletakkan dalam pembolehubah nameUser. Jika anda mengklik butang batal, null akan ditulis kepada pembolehubah.
Dan akhirnya, tetingkap yang menanyakan pengguna sama ada dia mahu meninggalkan tapak kami atau tidak. Dalam kes persetujuan, nilai Boolean benar akan diletakkan dalam pembolehubah, dan dalam kes penolakan, palsu dengan sewajarnya. Itu sahaja yang anda perlu tahu tentang kaedah ini, jumpa anda dalam pelajaran seterusnya!
Pelajaran ini adalah sejenis kesinambungan daripada yang sebelumnya, yang kami lihat, kini tiba masanya untuk mendalami pengetahuan anda dan melihat sifat CSS imej.
Dimensi Imej dalam CSS
.img (
lebar: 200px;
ketinggian: 200px;
}

Mari kita fikirkan apa yang baharu di sini, saya mencipta kelas img di mana saya menyatakan dimensi imej, lebar ialah lebar, dan ketinggian ialah ketinggian, saya menyatakan dimensi yang lebih besar daripada yang asal supaya anda dapat melihat dengan jelas bagaimana imej akan berubah.
(Ini adalah tajuk) Contoh halaman HTML5
.img (
lebar: 50px;
ketinggian: 50px;
jidar: 20px;
}
.img1 (
lebar: 50px;
ketinggian: 50px;
}
 Untuk kejelasan, saya akan memberikan contoh di mana terdapat banyak teks, dan anda akan melihat apa inden daripada imej yang ada. Dalam contoh ini, kami akan menggunakan sifat margin yang akan memberi anda peluang untuk menilai keupayaannya.
Untuk kejelasan, saya akan memberikan contoh di mana terdapat banyak teks, dan anda akan melihat apa inden daripada imej yang ada. Dalam contoh ini, kami akan menggunakan sifat margin yang akan memberi anda peluang untuk menilai keupayaannya.
 Untuk kejelasan, saya akan memberikan contoh di mana terdapat banyak teks, dan anda akan melihat apakah inden daripada imej yang ada. Dalam contoh ini, kami akan menggunakan imej tanpa menyatakan inden supaya anda dapat melihat dengan jelas perbezaannya.
Untuk kejelasan, saya akan memberikan contoh di mana terdapat banyak teks, dan anda akan melihat apakah inden daripada imej yang ada. Dalam contoh ini, kami akan menggunakan imej tanpa menyatakan inden supaya anda dapat melihat dengan jelas perbezaannya.
Dalam penyemak imbas kita melihat perkara berikut:
Saya membuat inden daripada imej dalam contoh ini terima kasih kepada parameter margin, yang memberi kami inden 20 piksel dari keempat-empat tepi. Di sini anda boleh melakukan manipulasi yang lebih rumit; anda boleh menetapkan offset dari tepi tertentu, sebagai contoh:
- margin-top – margin dari bahagian atas
- margin-kanan – margin dari sebelah kanan
- margin-bottom – margin dari bahagian bawah
- jidar-kiri – jidar dari sebelah kiri
Sehubungan itu, di sini anda boleh melaraskan segala-galanya dengan lebih halus, atau menetapkan inden daripada hanya satu atau dua sisi tanpa menyentuh yang lain.
(Ini adalah tajuk) Contoh halaman HTML5
.img (
lebar: 150px;
ketinggian: 150px;
lebar sempadan: 10px;
gaya sempadan: bertitik;
warna sempadan: #ff0000;
}

Dalam penyemak imbas:

Kami menetapkan bingkai di sekeliling imej, terima kasih kepada parameter sempadan, mula-mula kami menetapkan lebar bingkai menggunakan lebar sempadan, kami menetapkannya dalam piksel, kemudian gaya bingkai, iaitu, penampilan gaya sempadan, di sini terdapat beberapa nilai yang anda boleh pilih:
Dan parameter terakhir yang akan kami laraskan ialah warna sempadan, yang ditetapkan oleh parameter warna sempadan.
(Ini adalah tajuk) Contoh halaman HTML5
badan (
latar belakang: url(proba.png);
}
Dalam penyemak imbas kita melihat:

Seperti yang anda fahami, kami memberikan latar belakang kepada teg badan terima kasih kepada pemilih teg, memandangkan ia menduduki keseluruhan dokumen, kami juga boleh menetapkannya kepada teg lain. Parameter latar belakang memberi kami latar belakang dengan gambar alamat yang kami tulis dalam kurungan. Anda juga boleh memanipulasi latar belakang, contohnya:
latar belakang: url(proba.png) ulang-x;
Latar belakang akan diulang hanya di sepanjang paksi X, iaitu, secara mendatar dalam satu baris.
latar belakang: url(proba.png) ulang-y;
Latar belakang akan diulang hanya di sepanjang paksi Y, iaitu secara menegak dalam satu baris.
latar belakang: url(proba.png) tiada ulangan;
Latar belakang tidak akan berulang dan hanya satu imej akan muncul.
saiz latar belakang: 500px 200px;
Ini ialah parameter tambahan yang menetapkan saiz imej untuk latar belakang, lebar dan ketinggian.
Membuat Imej Telus Menggunakan CSS
(Ini adalah tajuk) Contoh halaman HTML5
.img (
kelegapan: 0.5;
penapis: alpha(Opacity=50);
}


Dalam penyemak imbas kita melihat perkara berikut:

Harta ini datang dengan kemunculan CSS3 dan sebenarnya menerima penggunaan yang agak meluas. Dilaksanakan menggunakan parameter kelegapan, yang menetapkan ketelusan imej, nilai dari 0 hingga 1, dan penapis parameter kedua: alpha(Opacity=50); melakukan perkara yang sama hanya untuk pelayar Internet Explorer kerana versi lama tidak menyokong parameter kelegapan, nilai dari 0 hingga 100. Dalam contoh, saya membuat dua imej khas supaya perbezaannya dapat dilihat dengan jelas.
Ini mengakhiri pelajaran "Sifat Imej CSS". Saya harap pelajaran ini berguna kepada anda dan memberi inspirasi kepada anda untuk mempelajari lebih lanjut bahasa dan memperoleh pengetahuan baharu.
Tarikh penerbitan:2014-04-22
Foto akan diubah saiz kepada saiz yang ditentukan dalam sentimeter (milimeter, inci), serta saiz DPI yang ditentukan, mengikut piawaian percetakan kertas. Dimensi dalam cm, mm dan inci boleh ditentukan dengan ketepatan perseribu, sebagai contoh, bukannya format 15x10, anda boleh menetapkan 15.201x10.203 cm.
Jadual dengan saiz foto standard dalam kedudukan menegak (potret):
| Format foto dalam sentimeter (cm) | Saiz dalam milimeter (mm) | Saiz dalam piksel (untuk mencetak 300 dpi) |
Nisbah aspek (dalam orientasi landskap) |
| 3x4 (selepas pemangkasan manual) | 30x40 | 354x472 | 4:3 (1.33) |
| 3.5x4.5 (selepas pemangkasan manual) | 35x45 | 413x531 | 4:3 (1.33) |
| 9x13 | 89x127 | 1063x1535 | 10:7 (1.43) |
| 10x15 | 102x152 | 1181x1772 | 3:2 (1.5) |
| 13x18 | 127x178 | 1535x2126 | 7:5 (1.4) |
| 15x20 (≈A5) | 152x203 | 1772x2362 | 4:3 (1.33) |
| 15x21 | 152x216 | 1772x2480 | 4:3 (1.33) |
| 18x24 | 178x240 | 2126x2835 | 19:14 (1.36) |
| 20x25 | 203x254 | 2362x2953 | 5:4 (1.25) |
| 20x30 (≈A4) | 203x305 | 2362x3543 | 3:2 (1.5) |
| 30x40 | 305x406 | 3543x4724 | 4:3 (1.33) |
| 30x45 | 305x457 | 3543x5315 | 3:2 (1.5) |
Saiz standard helaian kertas A4 ialah 21x29.7 cm atau 2480x3508 piksel pada 300 dpi. Dimensi format helaian lain boleh dilihat pada halaman Wikipedia, tetapi ingat bahawa dimensi disenaraikan di sana dalam milimeter dan inci, i.e. Dalam tetapan pada halaman ini anda perlu memilih nilai yang sesuai.
Jika anda perlu mengubah saiz foto tanpa mengambil kira DPI (titik per inci), iaitu, hanya menghormati perkadaran format yang ditentukan, maka untuk melakukan ini anda perlu menetapkan parameter "Saiz dalam DPI" kepada "0" dalam tetapan.
Imej asal tidak diubah dalam apa-apa cara. Anda akan diberikan satu lagi imej yang diproses.
1) Tentukan imej dalam format BMP, GIF, JPEG, PNG, TIFF:
2) Masukkan format foto yang dikehendaki dalam sentimeter, milimeter atau inci
Format yang diperlukan: X dalam milimeter (mm) sentimeter (cm) inci (inci)
(Format lalai ialah 15x10, yang sesuai untuk fotografi landskap (mendatar); untuk fotografi potret (menegak), nilai ini mesti ditukar, iaitu, nyatakan 10x15, seperti yang ditunjukkan dalam jadual) Saiz dalam DPI: (0 = "abaikan DPI , buat mengikut perkadaran berdasarkan format yang ditentukan")
(Saiz imej jpg asal dalam DPI boleh didapati dengan membaca metadata) Jenis saiz semula tepat kepada dimensi yang ditentukan:
Mengekalkan perkadaran dan memangkas tepi berlebihan
Getah meregang atau mengecut, tiada pemangkasan
Tanpa pemangkasan, dengan tambahan merah merah jambu ungu biru turquoise langit limau hijau kuning jingga hitam kelabu latar belakang putih di sekeliling tepi Tangkap ke: kiri atas tengah kanan bawah imej