Evgenia Kryukova
![]()
* Mengemas kini artikel.
Reka bentuk yang cantik bagi komuniti VKontakte bukanlah sesuka hati, tetapi elemen penting yang membina kepercayaan pengguna kepada anda dan syarikat anda. Jika halaman atau kumpulan awam direka secara tidak profesional, bakal pelanggan anda mungkin secara logik membuat kesimpulan bahawa anda sama-sama cuai dalam kerja anda. Untuk mengelakkan perkara ini berlaku, pastikan halaman VKontakte anda cantik, kemas dan mudah digunakan. Bagaimana hendak melakukannya? Baca dibawah.
Saiz semasa imej VKontakte
Beberapa waktu lalu, pemaju rangkaian sosial VKontakte melancarkan reka bentuk baharu. Ini membawa kepada perubahan dalam saiz dan prinsip paparan imej. Memo, yang akan diberikan di bawah, sepadan dengan semua inovasi dan mengandungi saiz yang relevan pada masa ini.
Sekarang mari kita pergi ke lebih terperinci pada setiap titik.
Saiz avatar VK
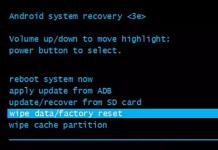
Saiz avatar minimum ialah 200 kali 200 piksel. Jika anda cuba memuat naik imej yang berukuran kurang daripada 200 piksel lebar atau panjang, anda akan melihat ralat seperti ini:

Saiz avatar maksimum ialah 200 kali 500 piksel. Tetapi, pada dasarnya, anda boleh memuat naik imej yang lebih besar - sehingga 7000 piksel pada setiap sisi. Perkara utama ialah nisbah aspek tidak melebihi 2 hingga 5.
Saya akan tunjukkan kepada anda dengan contoh.
Saya mempunyai imej. Saiznya: 200 kali 800 piksel (nisbah 2 hingga 8). Tiada ralat semasa memuatkan. Walau bagaimanapun, saya masih tidak boleh menggunakan imej ini, kerana "Kenalan" tidak membenarkan saya memilihnya sepenuhnya.

Penutup
Saiz penutup untuk versi penuh tapak ialah 1590 kali 400 piksel.

Sila ambil perhatian: dalam versi mudah alih dan aplikasi, bukan versi penuh penutup dipaparkan, tetapi hanya sebahagian daripadanya berukuran 1196 kali 400 piksel. Lihat cara ia dipangkas dalam apl mudah alih:

Untuk mengelakkan perkara ini berlaku, letakkan elemen utama penutup anda dalam 1196 kali 400 piksel.

Imej yang dilampirkan
Dalam reka bentuk Kenalan yang dikemas kini, lebar suapan berita telah ditetapkan. Ini bermakna imej yang dilampirkan pada siaran tidak lagi diregangkan, tetapi kekal seperti sedia ada. Oleh itu, jika anda mahu imej anda memenuhi keseluruhan ruangnya dalam suapan berita, lebarnya mestilah sekurang-kurangnya 510 piksel. Lebih baik jika ia adalah segi empat sama atau segi empat tepat dalam orientasi landskap.
Bunyinya agak mengelirukan :) Jadi saya akan tunjukkan kepada anda dengan contoh.
Katakan kita mempunyai imej berbentuk segi empat sama dengan sisi 510 piksel. Jika kami melampirkannya pada siaran kami, ia akan kelihatan sangat bagus dalam suapan berita pada semua peranti:

Dan inilah rupa imej mendatar dalam orientasi landskap (lebar 510 piksel):

Seperti yang anda lihat, semakin sempit imej (ketinggian), semakin kecil ia kelihatan dalam suapan telefon pintar. Untuk melihatnya, lihat gambar di bawah:

Jelas bahawa perbezaan di sini tidak begitu kritikal, dan pengguna telefon pintar masih akan melihat imej anda, cuma dalam kes kedua mereka akan menjadi lebih selesa.
Imej untuk siaran dengan pautan

Semua data ini datang daripada kod penanda Graf Terbuka:

Jika Graf Terbuka tidak dinyatakan, tajuk diambil daripada tag meta Tajuk dan imej daripada artikel. Pada masa yang sama, anda boleh menukarnya dengan mudah - atau pilih imej lain daripada artikel menggunakan anak panah khas:

Atau muat naik milik anda:

Saiz minimum imej yang boleh anda gunakan sebagai pengumuman untuk artikel anda ialah 537 x 240 piksel. Walau bagaimanapun, anda boleh memuat naik imej yang lebih besar asalkan perkadarannya dikekalkan.

Imej untuk artikel yang dibuat dalam editor
Saiz imej untuk kulit artikel yang dibuat dalam editor ialah 510 kali 286 piksel. Adalah lebih baik jika ia berwarna gelap dan lebih kurang monokromatik, kerana nama artikel dan komuniti hilang pada latar belakang yang terang.
Contoh yang baik:

Bukan contoh yang sangat baik:

Saiz foto dan video untuk cerita
Saiz untuk foto ialah 1080 x 1920 piksel. Saiz untuk video ialah 720 x 1280 piksel.
Spesifikasi teknikal untuk rakaman video:
- sehingga 15 saat;
- tidak lebih daripada 5 MB;
- h.264 codec;
- Bunyi AAC.
Cerita mesti menggunakan foto dan video format menegak.
Sila ambil perhatian: cerita bagi pihak komuniti pada masa ini hanya boleh ditambah oleh komuniti besar yang mana pembangun VKontakte telah membuka fungsi ini. Dan ini dilakukan menggunakan aplikasi rasmi. Ini tidak boleh dilakukan dari komputer.
Contoh liputan dinamik:




Muka depan + penerangan komuniti + pautan tapak web
Sesetengah syarikat secara khusus tidak menyematkan sebarang siaran dalam pengepala supaya pengguna berpeluang membaca maklumat asas tentang halaman dan segera pergi ke tapak.


Penerangan dengan hashtags
Sesetengah syarikat menambah hashtag pada perihalan halaman standard yang mencirikannya. Ini dilakukan supaya halaman mempunyai perkaitan yang lebih jelas, dan disebabkan ini, ia lebih tinggi dalam carian untuk pertanyaan yang berkaitan. Secara jujur, saya tidak tahu sama ada kaedah ini berkesan atau tidak. Saya tidak melihat sebarang kes mengenai topik ini, jadi jika sesiapa tahu, saya akan berterima kasih jika anda boleh berkongsi pautan itu.

Siaran disemat memberitahu tentang halaman itu
Jika anda ingin memberitahu tentang halaman anda dengan lebih terperinci (dengan foto, pautan dan susun atur yang cantik), maka anda boleh melampirkan siaran wiki atau artikel yang dibuat dalam editor pada pengepala, dengan gambar terang pada pengumuman yang akan menggalakkan pengguna untuk mengklik padanya. Contoh jawatan sedemikian:

Dan inilah yang pengguna lihat selepas dia mengklik pada pautan:

Menu pautan baharu
Tidak lama dahulu, pembangun VKontakte akhirnya menggembirakan pemilik komuniti dengan alat baharu yang membolehkan anda membuat menu - dengan cepat dan tanpa sebarang kerumitan dengan halaman wiki. Ia kelihatan agak primitif, jadi saya juga akan memberitahu anda cara membuat menu yang cantik.

Menu muncul secara automatik jika anda menggunakan apl komuniti atau mempunyai kedai yang disambungkan. Sebagai contoh, dalam gambar sebelumnya, ketiga-tiga item menu adalah pautan kepada aplikasi. Anda boleh menambah milik anda di sini - untuk siaran penting, album, perbincangan, dsb., sehingga 7 keping (tidak termasuk aplikasi). Tetapi anda hanya boleh memaut ke sumber dalam rangkaian sosial, kecuali halaman wiki.
Untuk mengedit menu, klik pada "Sesuaikan" di penjuru kanan sebelah atas widget:

Untuk menambah item menu, klik Pautan Baharu.

Dalam tetingkap yang terbuka, pilih imej muka depan (saiz minimum – 376x256 px), masukkan nama item menu (penting untuk menyimpannya dalam 20 aksara dengan ruang), tambah pautan dan klik "Simpan".

Jika anda ingin menyembunyikan aplikasi daripada menu, tukar tajuk atau kulitnya, klik "Edit" di sebelah item yang sepadan. Perkara yang sama boleh dilakukan dengan pautan lain yang ditambahkan secara manual dan memerlukan pelarasan.

Output sepatutnya seperti ini:

Menu kumpulan dibuka
Saya memanggil menu terbuka sebagai menu yang segera menunjukkan item yang terdiri daripadanya. Iaitu, gambar pengumuman siaran wiki menduplikasi sepenuhnya kandungannya. Oleh itu, pengguna segera melihat apa yang menanti mereka di dalam. Saya akan tunjukkan kepada anda dengan contoh.
Beginilah rupa siaran yang disematkan dalam pengepala halaman Flatro:


Menu kumpulan ditutup
Menu tertutup adalah siaran wiki yang sama seperti dalam perenggan sebelumnya, hanya pengumuman yang mengandungi gambar tanpa item menu. Biasanya mereka menulis di atasnya: "Menu", "Menu navigasi" atau "Navigasi melalui bahan awam".

Dan inilah yang kita lihat apabila kita mengklik padanya:

Dengan cara ini, perlu diperhatikan bahawa ini jauh dari satu-satunya pilihan. Pada asasnya, anda boleh menulis apa sahaja yang anda mahu pada gambar ini. Perkara utama ialah pengguna mahu mengklik padanya, dan dia memahami apa yang menantinya selepas itu. Contoh:

Menu gabungan untuk kumpulan
Menu yang digabungkan ialah apabila gambar pada pengumuman menu anda membentuk satu imej dengan avatar. Di bawah ini saya akan memberitahu anda secara terperinci cara membuat menu sedemikian, tetapi buat masa ini lihat sahaja betapa cantiknya ia.

Adakah anda ingin mereka bentuk komuniti VKontakte anda dengan cantik, tetapi tidak mempunyai kemahiran yang diperlukan? Pendaftaran pesanan daripada syarikat kami. Kami akan menyediakan untuk anda avatar, muka depan, templat untuk tajuk, menu dan pratonton produk.
GIF dan avatar dalam satu imej
Tetapi pilihan reka bentuk untuk topi ini sangat menggembirakan saya. GIF yang dimainkan secara automatik bergabung dengan avatar menjadi satu gubahan dan menarik perhatian pengguna, walaupun tiada maklumat mengenainya langsung.

Ngomong-ngomong, saya melihat contoh ini dalam kumpulan pemasar SMM Sergei Shmakov. Jadi, saya mengucapkan terima kasih kepada beliau atas penemuan itu :)
Menu tersembunyi
Menu tersembunyi hanya tersedia untuk kumpulan (halaman tidak mempunyai fungsi ini). Untuk melihatnya, anda perlu klik pada pautan yang sesuai. Kelebihan kaedah reka bentuk ini ialah pengguna boleh melihat maklumat utama komuniti, dan jika mereka ingin menggunakan menu, mereka hanya perlu membuat satu klik. Walau bagaimanapun, terdapat kelemahan kecil di sini - tidak semua pengguna tahu tentang kewujudan fungsi ini, jadi menu anda mungkin kurang mendapat perhatian berbanding jika ia disematkan di bahagian atas halaman.

Automain video
Pada akhir November 2015, satu inovasi menarik muncul di rangkaian sosial VKontakte - sebaik sahaja pengguna melawat halaman anda, video yang dilampirkan pada pengepala mula dimainkan secara automatik. Dengan teknik ini, anda boleh menarik lebih banyak perhatian daripada pengguna (terutamanya mereka yang melawat halaman anda buat kali pertama), dan pada masa yang sama, jangan marah mereka yang tidak suka kandungan mereka dikenakan ke atas mereka, kerana video dimainkan tanpa bunyi dan boleh dikatakan tidak mengganggu .
Bagaimana untuk menambah video sedemikian pada pengepala halaman anda?
Untuk melakukan ini, tiga syarat mesti dipenuhi:
- Lampirkan video pada siaran dan sematkan siaran ini ke bahagian atas komuniti.
- Selain daripada video, tiada perkara lain yang perlu dilampirkan pada rakaman itu. Hanya video dan teks pilihan.
- Video mesti dimuat naik ke VKontakte - pemain pihak ketiga tidak disokong.

Posting yang mendapat banyak perkongsian
Satu lagi cara untuk menggunakan ruang secara produktif dalam pengepala halaman anda ialah dengan menyematkan salah satu siaran anda yang paling berjaya di dalamnya - yang telah menerima dan terus menerima jumlah suka dan perkongsian yang banyak. Mengapa melakukan ini, saya rasa semua orang faham - lebih banyak siaran semula, lebih luas jangkauan, lebih banyak langganan halaman diterima.


Pengumuman video, album, acara baharu


Persembahan produk/perkhidmatan baharu

Diskaun dan promosi

Kes, ulasan pelanggan


Pengiklanan aplikasi

Lawak praktikal

Peraturan Komuniti

Pautan ke rangkaian sosial lain

Saya belum menyenaraikan semua pilihan reka bentuk pengepala. Pada asasnya, anda boleh meletakkan apa-apa jenis maklumat pada halaman muka depan dan siaran yang disematkan: lowongan pekerjaan, pengumuman, pautan ke produk paling laris, dsb. Jadi jangan hadkan diri anda kepada contoh di atas. Gunakan imaginasi anda dan gunakan reka bentuk komuniti anda untuk mencapai matlamat anda.
Apakah yang sepatutnya menjadi avatar?
Avatar bukan sahaja imej yang indah dengan logo syarikat anda, tetapi alat kerja pemasar yang dengannya dia mencapai matlamatnya. Mari kita lihat secara terperinci bagaimana ia sepatutnya untuk menarik perhatian pengguna dan menggalakkan mereka melakukan tindakan sasaran. Mari kita mulakan dengan miniatur.
Lakaran kecil avatar
- Teks pada lakaran kecil avatar anda hendaklah cukup besar untuk dibaca.
- Teks tidak boleh melebihi lakaran kecil.
- Pengguna harus memahami apa yang ditunjukkan pada avatar.
- Jika boleh, adalah lebih baik untuk tidak menggunakan imej saham, kerana ia sering mengurangkan kredibiliti syarikat.
- Adalah tidak diingini untuk imej kecil avatar menjadi terlalu pudar dan membosankan, jika tidak, ia akan hilang dengan latar belakang avatar pesaing yang lebih cerah.
- Jika anda mahu avatar anda kelihatan moden, jadikan ia dalam gaya minimalis: kurangkan teks, bayang-bayang, kecerunan dan elemen yang tidak membawa sebarang beban semantik. Avatar anda hendaklah semudah dan serap mungkin. Gaya ini sedang menjadi sohor kini.
- Jika matlamat anda adalah untuk menarik perhatian pengguna dan menonjol daripada avatar lain dalam suapan, anda perlu menggunakan imaginasi anda. Fikirkan tentang perkara yang anda sendiri beri perhatian apabila anda mencari komuniti yang menarik? Sebagai contoh, saya telah tertarik lebih daripada sekali oleh avatar dengan lampu menyala, yang biasanya menunjukkan bahawa mesej baharu telah tiba. Ini adalah teknik yang sangat lama, tetapi atas sebab tertentu ia masih memberi kesan kepada saya - apabila saya melihat cahaya sedemikian, saya pasti akan mengekalkan pandangan saya padanya.











Saya tidak mengatakan bahawa teknik ini akan berfungsi pada halaman anda. Perkara yang saya ingin nyatakan ialah terdapat banyak, banyak cara untuk menonjol, anda hanya perlu bertanya pada diri sendiri dan menjadi kreatif sedikit. Di sini, sebagai contoh, adalah satu lagi idea menarik yang saya tidak akan fikirkan sendiri:

Avatar adalah bulatan hitam: besar dan kecil. Nampaknya, mengapa melakukan ini sama sekali? Tetapi apabila anda menatal senarai komuniti, avatar sedemikian menarik perhatian kerana ia sangat berbeza daripada yang lain.
Apakah maklumat yang boleh diletakkan pada lakaran kecil avatar?
Walaupun lakaran kecil avatar sangat kecil, ia boleh (dan harus) digunakan untuk menarik pengikut ke komuniti anda. Bagaimana hendak melakukannya? Mari lihat beberapa pilihan:
Pengumuman produk/perkhidmatan/acara baharu

Kelebihan syarikat/perkhidmatan/halaman

Nombor telefon syarikat

Harga yang menguntungkan

Penghantaran percuma

Ngomong-ngomong, selalunya maklumat yang syarikat menyediakan penghantaran percuma ditambahkan pada nama kumpulan itu sendiri supaya pengguna pasti akan memperhatikannya.

Stok

Pertandingan

Jawatan kosong

Apakah yang sepatutnya menjadi avatar itu sendiri?
Saya melihat imej kecil avatar yang sepatutnya dan teks yang boleh diletakkan padanya. Sekarang mari kita beralih kepada avatar itu sendiri. Versi penuh avatar hanya akan dipaparkan dalam komuniti di mana penutup tidak dipasang. Untuk kes sebegini saya menulis bahagian ini. Jadi, bagaimanakah bentuk avatar komuniti anda supaya pengguna segera memahami bahawa syarikat anda menghampiri penciptaan halaman secara bertanggungjawab dan profesional.
- Avatar mestilah berkualiti tinggi. Saya menulis tentang bagaimana untuk mencapai ini lebih tinggi sedikit. Bagi mereka yang terlepas bahagian ini, saya akan memberitahu anda secara ringkas - saiz avatar sepatutnya 2-3 kali lebih besar daripada yang anda rancang.
- Adalah dinasihatkan supaya avatar digabungkan dengan menu: menjadi skema warna yang sama, mempunyai fon, elemen, dll yang sama. Terima kasih kepada ini, pengepala halaman anda akan kelihatan lebih kemas dan profesional. Contoh:
- Avatar itu sendiri dan lakaran kecil avatar mungkin berbeza. Sebagai contoh, anda boleh melukis bulatan pada avatar anda, mereka bentuknya mengikut cara yang anda suka, pilih kawasan itu sebagai lakaran kecil dan reka bentuk avatar yang lain dalam gaya yang berbeza.
- Untuk menggalakkan pengguna melanggan halaman anda atau menulis mesej kepada wakil syarikat, anda boleh membuat seruan tindak yang sepadan di bahagian paling bawah avatar dan mengiringinya dengan anak panah yang menunjuk ke butang.
- Cuba untuk tidak meletakkan terlalu banyak maklumat pada avatar anda, jika tidak ia akan kelihatan terlebih muatan dan tidak kemas. Tambahkan hanya mata yang paling penting padanya dan pastikan anda memastikan bahawa terdapat "udara" di antara mereka.


Pilihan lain ialah membahagikan avatar kepada dua bahagian. Satu adalah untuk miniatur, dan yang kedua adalah untuk avatar yang lain.




Apakah maklumat yang boleh diletakkan pada avatar?
Pada asasnya, anda boleh meletakkan apa sahaja yang anda mahu pada avatar anda. Tidak seperti miniatur, ada ruang untuk berkeliaran di sini. Perkara utama adalah jangan menyalahgunakannya :)
Domain tapak

Telefon/alamat/waktu buka

Pertandingan/promosi

Produk yang paling banyak dibeli/barangan baharu

maklumat tentang penghantaran

Pengiklanan aplikasi mudah alih

Kelebihan utama syarikat/halaman/produk, dsb.

Kemas kini pelbagai/kreativiti baharu, dsb.

Maklumat bahawa komuniti anda adalah rasmi

Maklumat tentang acara yang akan datang

Alamat akaun dalam rangkaian sosial lain

Penerangan halaman lanjutan

Berbangga

Secara umum, anda boleh meletakkan sebarang maklumat pada avatar anda. Saya baru sahaja memasukkan beberapa idea supaya anda boleh melihat apa yang orang lain lakukan dan mendapat inspirasi. Nah, ingatlah cadangan asas: avatar harus berkualiti tinggi, fon harus besar, dan harus ada lebih banyak "udara" antara elemen.
Bagaimana untuk mencipta avatar dan menu yang lancar
Untuk membuat avatar dan menu yang digabungkan, anda memerlukan Adobe Photoshop atau yang setaraf dengannya. Saya akan menerangkan keseluruhan proses menggunakan Photoshop sebagai contoh. Jadi, mari pergi.
- Muat turun templat Photoshop yang saya sediakan khas untuk artikel ini. Dalam saiz biasa (menu – 510 piksel lebar, avatar – 200) atau diperbesarkan (menu – 1020 piksel lebar, avatar – 400).
- Buka imej yang anda ingin gunakan sebagai asas.
- Salin, tampalkannya ke dalam templat dan letakkannya seperti yang anda ingin potong.

- Tambah kesan, teks, grafik, dsb.

- Jika anda tidak mahu kehilangan sebahagian daripada imej (dalam jurang 50px itu), alihkannya ke kanan seperti yang ditunjukkan dalam GIF berikut:

- Pilih alat "Memotong" dan klik pada butang "Fragmen sepanjang Panduan".

- Padamkan serpihan yang tidak diperlukan (klik kanan tetikus - "Padam serpihan") dan edit yang sedia ada (klik kanan tetikus - klik di ruang kosong - ambil kawasan yang dikehendaki dan rentangkannya ke saiz yang dikehendaki).

- Pergi ke bahagian "Fail" dan pilih arahan "Simpan untuk Web".

- Pergi ke lokasi di mana anda menyimpan gambar (desktop atau beberapa direktori tertentu) dan cari folder yang dipanggil "Imej". Di sinilah imej anda akan pergi. Sekarang yang tinggal hanyalah mengisinya di halaman.

P.S. Ketinggian avatar boleh diubah mengikut budi bicara anda. Saya mengambil saiz maksimum - 500 piksel, tetapi nilai anda mungkin kurang. Contohnya, seperti pada halaman “Wiki Markup”:
Cara menggunakan widget
Widget juga merupakan sebahagian daripada reka bentuk komuniti VK. Menggunakannya, pengguna boleh: membuat pesanan, melanggan surat berita anda, mengambil bahagian dalam pertandingan, membaca dan meninggalkan ulasan, membuka carian dalam komuniti, menerima hadiah, kupon diskaun, dsb.
Berikut ialah beberapa contoh bagaimana widget kelihatan pada halaman VKontakte:



class="incut">
Bagaimana untuk mereka bentuk imej untuk siaran
Jika anda seorang pereka web atau mempunyai cita rasa artistik dan rasa kecantikan, maka tidak sukar bagi anda untuk menghasilkan gaya korporat untuk imej anda. Walau bagaimanapun, nampaknya saya orang seperti itu akan menjadi minoriti dalam artikel ini (saya juga bukan salah seorang daripada mereka). Oleh itu, mari kita lihat lebih dekat bagaimana ini dilakukan, berdasarkan contoh syarikat yang berjaya.
Dengan cara ini, sila ambil perhatian bahawa hampir semua syarikat VKontakte terkenal menjenamakan imej mereka, iaitu, mereka menambah logo kecil, alamat halaman mereka atau tera air. Ini meningkatkan kesedaran jenama dan melindungi imej anda daripada disalin. Sama ada berbaloi melakukan ini terpulang kepada semua orang untuk membuat keputusan sendiri. Satu-satunya perkara yang saya ingin nasihatkan ialah: jika anda memutuskan untuk melakukan ini, cuba pastikan logo anda tidak terlalu terang dan tidak mengambil terlalu banyak ruang, jika tidak, semua penekanan akan diberikan padanya, dan imej akan hilang daya tarikannya.
Di manakah saya boleh mendapatkan imej yang baik?
Kami mempunyai artikel yang bagus mengenai topik ini di blog kami - "". Semuanya percuma, tetapi ada yang memerlukan pendaftaran. Jika anda tidak menemui apa-apa yang sesuai untuk diri sendiri, cuba cari menggunakan kata kunci + kertas dinding (atau, jika dalam bahasa Inggeris, kertas dinding). Biasanya, jenis permintaan ini menghasilkan imej berkualiti tinggi. Tetapi di sini anda perlu berhati-hati dan menyemak jenis lesen, jika tidak, jika anda mempunyai perniagaan yang serius, anda boleh menghadapi masalah.
Apakah yang perlu dilakukan oleh mereka yang tidak tahu cara bekerja dalam Photoshop?
Jika anda tidak pernah bekerja dalam Photoshop (atau mana-mana editor grafik lain) dan belum bersedia untuk menumpukan masa untuk menguasainya, anda boleh menggunakan perkhidmatan yang sudah mempunyai templat imej siap sedia untuk rangkaian sosial yang berbeza:
1. Fotor.com


Selepas itu, di sebelah kiri skrin, pilih templat yang menarik minat kami. Sila ambil perhatian bahawa hanya templat yang tidak mempunyai ikon berlian disediakan secara percuma.


Kami memasukkannya ke dalam templat, pilih dengan butang kiri tetikus, pilih arahan Lapisan (ikon sandwic) dan klik Pindah ke bawah. Dengan cara ini gambar kita akan berada di latar belakang, dan semua inskripsi akan ditumpangkan di atasnya.

Selepas itu, kami menukar teks, fon, saiz fon, kedudukan inskripsi, dll.

Kemudian klik pada ikon cakera liut, pilih nama, format imej, kualiti dan klik pada butang Log masuk untuk memuat turun.

Cara menggunakan markup wiki
Nah, di sini kita datang ke bahagian yang paling menarik dan pada masa yang sama sukar. Mungkin ada di kalangan pembaca yang tidak tahu apa itu markup wiki dan baru pertama kali mendengar istilah ini. Oleh itu, khas untuk anda, saya akan memberikan definisi yang diberikan oleh "Kenalan" itu sendiri.
Penanda Wiki ialah bahasa penanda yang digunakan untuk memformat teks pada tapak web (biasanya diklasifikasikan sebagai projek wiki) dan membolehkan akses yang lebih mudah kepada keupayaan bahasa HTML. Di tapak kami, halaman wiki adalah alternatif yang baik untuk siaran biasa dan navigasi teks. Jika anda perlu mencipta artikel besar dengan pemformatan teks yang berbeza (tebal, garis bawah, tajuk, dsb.) atau menambah grafik padanya, atau hanya mencipta menu navigasi berwarna-warni untuk komuniti anda, wiki amat diperlukan.
Sama seperti Wordpress (atau mana-mana CMS lain) yang mempunyai editor HTML yang anda gunakan untuk membuat artikel, Contact mempunyai editor sendiri untuk mencipta dan menyunting halaman wiki. Ia kelihatan seperti ini:

Menggunakan editor ini, menu navigasi dicipta, serta artikel dengan gambar, video dan rakaman audio. Di bawah ini saya akan membincangkan secara terperinci cara bekerja dalam editor ini, tetapi pertama-tama saya meminta anda untuk menanda buku dua pautan. Mereka akan banyak membantu anda dalam mempelajari markup wiki.
Reka bentuk kumpulan VKontakte yang berjaya bukan sahaja harus cantik, tetapi juga berfungsi dan mudah. Jadikan reka bentuk menyelesaikan masalah pemasaran anda supaya kumpulan itu menarik khalayak yang membayar dan membeli kepada jenama dan kekal bersamanya selama-lamanya.
5 langkah tentang cara membuat kumpulan di VKontakte
Penutup
Liputan komuniti hari ini ialah alat penting untuk mereka bentuk kumpulan jenama dalam Kenalan dan mempromosikannya. Anda boleh memuat turunnya dalam bahagian "Pengurusan Komuniti" dengan pergi ke tab "Tetapan". Imej mendatar berkualiti tinggi dalam pengepala komuniti itu sendiri memainkan peranan sebagai sepanduk promosi utama syarikat di rangkaian sosial. Ia menetapkan mood, memaklumkan, meningkatkan imej, menyeru tindakan yang disasarkan dan menjual pada masa yang sama.
1. Gunakan ilustrasi berkualiti tinggi
Kulit komuniti VKontakte hendaklah bersaiz 1590x400 piksel, tetapi lebih baik memuat naik foto 2-3 kali lebih besar dalam format .png. Dengan cara ini anda boleh mengelakkan paparan berkualiti rendah.
2. Sesuaikan imej untuk peranti yang berbeza
Perlu diingat bahawa imej ini mungkin kelihatan berbeza pada peranti yang berbeza - tepi akan dipotong pada mudah alih, jadi sebaiknya letakkan semua maklumat yang paling penting lebih dekat ke tengah.
3. Letakkan slogan dan USP
Biarkan pelanggan melihat falsafah dan faedah anda daripada skrin pertama.
4. Paparkan produk/perkhidmatan, proses atau hasil penggunaannya
Dengan cara ini, bakal pelanggan akan segera mengetahui apa yang anda pakar dan akan terlibat dalam produk tersebut.

5. Bantu pelanggan menghubungi anda dengan segera
Tulis nombor telefon anda, e-mel dan kenalan syarikat lain pada sepanduk. Jika lokasi geografi penting untuk perniagaan anda, contohnya, anda berada dalam industri katering atau horeca, alamat tersebut juga berguna.
6. Mengumumkan acara
Adakah anda mempromosikan konsert, menjangkakan koleksi baharu atau pelancaran produk, atau mengadakan festival/persidangan/hari pelanggan? Beritahu semua orang yang datang ke komuniti tentang perkara ini.
7. Bentangkan promosi dan diskaun
Di mana lagi di platform utama anda boleh memberitahu penonton bahawa sekarang mereka boleh membuat pesanan daripada anda pada 2 kali lebih murah? Paling penting, jangan lupa untuk menukar ilustrasi selepas tawaran tamat tempoh.
8. Tawarkan untuk mengambil tindakan yang disasarkan

Semasa memuatkan penutup komuniti, dua butang diletakkan secara mendatar di sudut kanan bawah - Tulis mesej dan Sertai kumpulan. Halakan anak panah ke arah mereka untuk menarik perhatian penonton. Jadi, jika produk ditunjukkan pada sepanduk, anda boleh menawarkan untuk memesannya dengan segera dalam mesej. Dan jika ia mengandungi ringkasan berita terkini, langgan untuk sentiasa menerima maklumat terkini.
Muat naik avatar dan pilih lakaran kecil
Sesetengah jenama masih tidak menggunakan kulit muka, lebih mengutamakan rupa lama skrin pertama kumpulan, menggunakan gabungan avatar dan siaran yang disematkan sebagai apa yang dipanggil "pengepala". Dalam kes ini, satu gambar adalah kesinambungan daripada yang lain. Ia kelihatan paling mengagumkan apabila foto berakhir pada tahap yang sama dengan avatar.
Apabila menggunakan saiz avatar maksimum 200x500 piksel, saiz imej dalam siaran yang disematkan mesti dibuat 510x308 piksel. Teknik menarik yang sangat baik adalah dengan melampirkan video yang dimuat naik melalui pemain rangkaian sosial, yang meneruskan avatar secara gaya.
Jika anda menggunakan penutup sebagai pengepala, avatar itu kemudiannya akan sentiasa dipaparkan sebagai lakaran kecil.
Peraturan untuk mereka bentuk lakaran kecil avatar komuniti VK
Lakaran kenit ialah imej bulat kecil yang dipangkas daripada avatar besar, dan dipaparkan dalam carian kumpulan, dalam senarai komuniti untuk setiap pengguna dan di sebelah kiri di bawah kulit, jika ada. Berikut adalah beberapa petua reka bentuk.
1. Lakaran kenit hendaklah difahami oleh penonton

Anda tidak sepatutnya menyiarkan sekeping ilustrasi pelik. Visualisasikan sesuatu yang khalayak sasaran kemudiannya akan kaitkan dengan jenama, contohnya, logo, ikon produk/perkhidmatan, atau mungkin watak pemasaran utama jenama.
2. Gunakan hanya gambar yang berkualiti tinggi
Adalah lebih baik untuk memuat naik sumber 2-3 kali lebih besar daripada saiz yang diperlukan, supaya anda boleh melupakan "petak" piksel yang mengerikan yang tidak menunjukkan kepada anda dalam cahaya terbaik.
3. Reka ilustrasi anda sendiri
Imej stok standard akan kelihatan murah dan tidak profesional, dan akan menjadi sinonim dengan ketidakpercayaan pengguna terhadap jenama. Buat reka bentuk unik dalam konsep dan warna yang sama seperti reka bentuk yang lain.
4. Gambar yang berbeza dengan latar belakang halaman adalah apa yang anda perlukan
Apabila mereka bentuk lakaran kecil VK dengan begitu menarik, "kepingan bulat" akan menonjol dalam suapan antara kumpulan lain dan tidak akan bergabung dengan latar belakang halaman.

5. Letakkan kenalan atau USP syarikat
Bergantung pada tujuan yang ditetapkan untuk lakaran kecil, letakkan padanya nombor telefon kenalan atau alamat tapak web, maklumat tentang penghantaran percuma, petunjuk harga terendah dalam segmen atau promosi.
6. Jadikan teks besar dan boleh dibaca
Adalah lebih baik untuk tidak menggunakan fon serif atau italik - ia terlalu bising apabila dilihat pada skrin PC, peranti mudah alih dan telefon pintar, mengotori pandangan. Pastikan teks tidak melepasi sempadan lakaran kecil yang dipangkas. Ini akan membolehkan anda menyampaikan mesej kepada pengguna dengan betul dan berkesan.
7. Gunakan bentuk tersuai
Contohnya, dalam templat bulat yang dikehendaki, masukkan poligon atau bentuk geometri lain pada latar belakang putih. Buat kesan pemberitahuan yang belum dibaca atau ikon grafik "dalam talian".
Membangunkan menu

Menu ialah elemen penting dalam reka bentuk kumpulan dalam Kenalan, yang memudahkan pengguna menavigasi kumpulan - ia akan menjadi lebih mudah bagi orang ramai untuk mencari maklumat yang mereka perlukan. Setiap elemen dan halaman dicipta dalam bahasa pengaturcaraan khas - Penanda Wiki. Menggunakannya, anda boleh membuat imej boleh diklik dan mencipta halaman yang mudah dalam rangkaian sosial seolah-olah ia adalah halaman laman web.
Anda boleh menggunakan kedua-dua menu terbuka dan tertutup. Dalam kes pertama, pengguna segera melihat bahagian yang disertakan di dalamnya, pada yang kedua, mereka didahului oleh gambar pratonton dengan tulisan "Menu". Menu ini juga boleh menjadi kesinambungan avatar secara visual jika anda menggunakan pilihan reka bentuk komuniti lama.
Membangunkan pameran produk
Apabila meletakkan produk dalam pameran komuniti anda, ingat bahawa pengguna sentiasa melihat 3 item pertama. Letakkan yang paling popular dan paling teratur di dalamnya, memuat naik imej pembentangan dalam gaya yang sama. Terbitkan di sini ikon seragam atau foto produk itu sendiri. Perkhidmatan boleh diletakkan dalam produk. Dalam reka bentuk, tunjukkan proses menyediakan perkhidmatan atau hasilnya. Saiz gambar sedemikian adalah segi empat sama - 400x400 piksel.

Reka bentuk pos
1. Gunakan sepenuhnya saiz imej yang tersedia
Lebar maksimum imej dalam suapan ialah 510 piksel. Imej segi empat sama 510x510 piksel dan imej segi empat tepat 510x300 piksel kelihatan paling mengagumkan.
2. Kembangkan gaya siaran tersuai
Untuk menjadikan siaran anda kelihatan individu, tampilkan gaya, fon dan skema warna yang bersatu.

3. Letakkan teks pendek pada gambar
Sebagai contoh, anda boleh membahagikan imej kepada 2 bahagian - teks dan grafik, atau menulis teks sambil menggelapkan latar belakang. Untuk menjadikan teks kelihatan tanpa latar belakang yang gelap, tuliskannya pada latar belakang (blok grafik yang berbeza dengan warna seragam) atau tambahkan bayang-bayang pada inskripsi. Foto dengan bingkai kelihatan bagus.
4. Buat beberapa templat untuk tujuan yang berbeza
Sebagai contoh, untuk petikan gunakan satu templat untuk pembentangan maklumat visual, untuk pengumuman bahan dari tapak - yang lain, dan untuk pertandingan yang ketiga.
Gunakan teknik mutlak ini, dan syarikat anda akan dibentangkan di VKontakte dengan cara yang terbaik, dan ia akan memudahkan pelanggan untuk berinteraksi dengannya. Tetapi jangan lupa bahawa segala-galanya memerlukan kesederhanaan! Lihat lebih banyak idea segar untuk mereka bentuk komuniti VK pada halaman perkhidmatan agensi Tesla Target.
Dalam artikel ini, saya ingin mensistemkan semua pengetahuan saya tentang mereka bentuk kumpulan VKontakte berdasarkan pengalaman saya berinteraksi dengan pelanggan dan pilihan mereka. Lebih-lebih lagi, sejak enam bulan yang lalu, VKontakte telah membuat banyak perubahan yang ramai tidak menyedarinya. Saya ingin membincangkan beberapa inovasi dengan lebih terperinci, kerana di antara mereka terdapat perkara yang sangat berfaedah dan berguna. Kita semua nampaknya telah pulih daripada beberapa kejutan selepas reka bentuk semula VKontakte, dan di sebalik perubahan yang boleh dilihat, kami menemui fungsi dan kandungan multivariate kumpulan itu. Jadi kini reka bentuk kumpulan melibatkan prosedur kompleks yang tidak terhad semata-mata kepada komponen grafik dalam bentuk gambar yang cantik. Kini pemilik perlu mengambil kira banyak nuansa membina struktur kumpulan, bergantung pada topik perniagaan dan kemudahan pengguna.
Ini terutamanya melibatkan memilih reka bentuk grafik daripada dua pilihan yang saling eksklusif, membangunkan menu dalaman, memilih titik masuk ke menu dalaman, memahami perbezaan antara katalog dan paparan produk, menyediakan bahan promosi untuk mempromosikan kumpulan dan menggunakan aplikasi yang berguna. . Tetapi perkara pertama dahulu. Pertama, kita akan melihat elemen reka bentuk asas kumpulan, kemudian kita akan beralih kepada interaksi mereka dalam bentuk pelbagai kombinasi dan kemudian kita akan bercakap tentang beberapa ciri dan kehalusan yang berguna.
1. Penutup mendatar (pengepala)
Mari kita mulakan dengan penutup mendatar atau pengepala. Pembangun VKontakte memberi jaminan kepada kami bahawa penutup, kerana saiznya, memberikan kebolehgerakan yang lebih besar dalam menyediakan dan menggambarkan maklumat. Biasanya, sebagai tambahan kepada gambar yang cantik, pengepala mengandungi logo, maklumat yang disertakan, kenalan, panggilan untuk menyertai kumpulan dan alamat tapak web. Saya mempunyai syak bahawa suatu hari nanti penutup akan menjadi satu-satunya pilihan reka bentuk yang mungkin untuk kumpulan itu, jadi saya akan mengesyorkan beralih kepada mereka dengan segera untuk mengelakkan reka bentuk semula force majeure kemudian.




Cara memuat naik muka depan
Untuk memuat turun muka depan, anda perlu pergi ke Pengurusan Komuniti >> Blok Maklumat Asas >> Kulit Komuniti >> Muat naik. Saiz penutup yang disyorkan ialah 1590x400 piksel. Tidak boleh ada sebarang butang yang berfungsi dalam pengepala yang boleh diklik - pada asasnya ia adalah gambar dan itu sahaja. Hari ini, penutup kelihatan pada peranti mudah alih dan nampaknya sudah kelihatan dalam aplikasi dan pelanggan.

Tab Wiki Berita terkini
Di blok atas di bawah pengepala kini boleh terdapat tiga tab: siaran yang disematkan, maklumat tentang komuniti dan menu wiki (hanya dalam kumpulan, tiada tab sedemikian pada halaman awam). Penekanan masih diberikan pada siaran yang disematkan, tetapi walaupun dengan kehadirannya, pengguna kini akan sentiasa mempunyai akses kepada maklumat tentang komuniti dengan bertukar antara tab. Untuk tab menu wiki muncul (ia pada mulanya dipanggil Berita Terkini), anda perlu pergi ke Pengurusan Komuniti » Bahagian » Bahan » Terhad (atau Terbuka) » Simpan.

2. Avatar menegak
Sekarang mari kita beralih perhatian kepada avatar lama yang baik untuk kumpulan berukuran 200x500 piksel. Buat masa ini, ia juga merupakan satu cara untuk mereka bentuk kumpulan. Biasanya, avatar mengandungi maklumat berikut: logo, teks atau slogan yang disertakan, kenalan, panggilan untuk menyertai kumpulan. Pada peranti mudah alih, keseluruhan avatar tidak kelihatan, hanya sebahagian daripadanya kelihatan—lakaran kecil. Untuk mereka bentuk kumpulan, anda boleh menggunakan sama ada pengepala mendatar (penutup) atau sepanduk menegak. Jika terdapat pengepala, avatar menegak tidak kelihatan. Tidak boleh ada sebarang butang berfungsi pada avatar yang boleh ditekan - pada asasnya ia adalah gambar dan itu sahaja.


3. Miniatur
Pada masa ini, avatar menegak digunakan untuk membuat lakaran kecil, saiz minimumnya ialah 200x200 piksel. Lakaran kecil digunakan dalam siaran dan entri dalam bentuk bulatan kecil berhampiran tajuk dan dalam bentuk bulatan yang lebih besar dalam beberapa pilihan dan sebutan komuniti. Sehubungan dengan peralihan kepada bentuk bulat, keperluan untuk miniatur telah menjadi lebih ketat. Agar teks pada miniatur boleh dibaca sepenuhnya, ia mestilah secara visual tidak melangkaui sempadan bulatan.

Bagaimana untuk memuat naik imej kecil
Miniatur telah menjadi elemen bebas sepenuhnya, dan apabila menggunakan penutup (header) dalam reka bentuk kumpulan, anda kini perlu membuat miniatur yang berasingan, perlu diingat. Jika kumpulan itu tidak mempunyai pengepala (kulit), maka untuk memuat naik imej kecil anda perlu mengklik "Muat naik foto" dalam blok avatar (kanan atas). Jika reka bentuk mengandungi pengepala (kulit), maka untuk memuat naik imej kecil anda perlu mengklik bulatan dengan segera di bawah pengepala dan pilih "Muat naik foto" di sana.

4. Sepanduk
Sepanduk (sepanduk Inggeris - bendera, sepanduk) ialah imej grafik yang bersifat maklumat, pengiklanan atau insentif. Sepanduk dilampirkan sebagai gambar pada siaran dan hanya boleh mempunyai satu pautan dalaman. Ramai yang masih yakin bahawa beberapa pautan boleh dibuat dari sepanduk di halaman utama. Ini tidak benar, hanya satu pautan dan itu sahaja. Saya akan menyerlahkan jenis sepanduk berikut.
4.1 Sepanduk bermaklumat
Jenis sepanduk biasa yang mengandungi maklumat umum tentang syarikat, kumpulan, perkhidmatan atau acara dengan senarai terperinci faedah dan bahan lain yang disertakan. Selalunya digunakan sebagai siaran yang disematkan dalam kumpulan. Saiz sepanduk ini ialah 510x307 piksel. Pada saiz ini, bahagian bawah sepanduk bertepatan dengan avatar. Jika tiada sambungan dengan avatar, maka anda boleh menggunakan sebarang saiz. Sebagai contoh, saya menggunakan saiz 600x350 piksel. Format segi empat sama 510x510 piksel juga mudah dan semakin popular sekarang - dengan saiz ini, sepanduk menduduki kawasan terbesar yang mungkin dalam suapan berita.

4.2 Sepanduk untuk memasuki menu dalaman
Jika kami menambah tulisan menarik "Menu buka" ke sepanduk dari perenggan sebelumnya, maka kami akan mendapat sepanduk yang tugas utamanya adalah untuk berfungsi sebagai titik masuk ke menu dalaman. Kadang-kadang mereka membuat umpan dalam bentuk beberapa butang pada sepanduk, tetapi ini adalah ilusi; apabila diklik, pengguna masih sampai ke halaman dalaman, dan di sana setiap butang mempunyai pautan sendiri. Saiz sepanduk ini ialah 510x307 piksel. Dengan saiz ini, bahagian bawah sepanduk bertepatan dengan avatar. Jika pintu masuk ke menu tidak terikat pada avatar, maka anda boleh membuat sepanduk dengan saiz apa pun, walaupun butang sempit dengan tulisan "Buka menu". Perkara utama ialah lebar sepanduk sekurang-kurangnya 510 piksel.

4.3 Kad untuk siaran semula, promosi
Baru-baru ini, kad untuk siaran semula atau promosi telah menjadi sangat relevan. Tugasnya ialah seruan kepada tindakan tertentu. Pada asasnya ia adalah "Sertai kumpulan, siarkan semula atau suka dan menangi hadiah." Sepanduk sedemikian digunakan sebagai sebahagian daripada kempen pengiklanan atau promosi dalam kumpulan mereka sendiri dan untuk promosi dalam kumpulan lain. Saya biasanya menggunakan 600x350 piksel.

4.4 Sepanduk dengan animasi gif
Selepas pembangun VK membuat saiz yang lebih besar untuk imej gif pada awal tahun, gif serta-merta berdiri setanding dengan sepanduk maklumat. Sebagai contoh, pada sepanduk GIF anda boleh menunjukkan imej beberapa produk atau teks yang berubah - pergerakan serta-merta menarik perhatian. Dan apabila fungsi itu ditambah pada bulan Jun animasi gif autorun dalam suapan berita, GIF telah menjadi objek perhatian rapi pengiklan dan pemasar.

5. Avatar+reka bentuk sepanduk tetap
Sehingga baru-baru ini, reka bentuk modular ini, yang terdiri daripada avatar dan sepanduk yang disematkan, merupakan cara paling popular untuk mereka bentuk kumpulan. Butiran lanjut tentang cara membuat reka bentuk ini diterangkan dalam pelajaran. Dengan kemunculan tajuk (kulit), populariti reka bentuk ini mungkin berkurangan sedikit.
Selain itu, terdapat kemungkinan bahawa VKontakte sekali lagi akan menukar beberapa parameter blok dan kemudian keseluruhan reka bentuk akan jatuh, seperti yang telah berlaku dua kali dalam tempoh enam bulan yang lalu. Jadi, pemilik kumpulan yang dihormati, apabila memilih reka bentuk untuk kumpulan anda, ambil kira fakta ini. Ya, dan satu lagi, dalam peranti mudah alih semua keindahan satu gambar tidak dapat dilihat, kerana avatar tidak dipaparkan, tetapi hanya lakaran kecil, dan siaran yang disematkan terletak betul-betul di bawah.


6. Menu navigasi dalaman
Menu dalam bentuk pautan aktif terletak pada halaman VKontakte dalaman dan ditulis menggunakan arahan markup wiki. Cara membuat halaman dalam itu sendiri diterangkan dalam pelajaran. Menggunakan menu, pengguna menavigasi melalui kumpulan. Di bawah ini anda akan melihat jenis menu dalaman, tetapi buat masa ini kami akan memberi tumpuan kepada beberapa perkara penting.
Mata masuk ke menu dalaman
Saya ingin menunjukkan satu perkara halus yang sering tidak diberi kepentingan. Kadangkala pelanggan memesan menu dalaman daripada saya, tetapi mereka langsung tidak tahu bagaimana pengguna akan sampai ke menu dalaman ini. Dan anda boleh mendapatkannya dalam dua cara: sama ada melalui sepanduk yang disematkan (lihat perenggan 4.2), atau melalui pautan teks dalam tab atas di bawah baris status (lihat rajah di bawah). Kadangkala pautan teks juga diletakkan dalam blok "Pautan" di lajur kanan antara muka.

Pautan menu dalaman
Biasanya, apabila membuat pesanan, pelanggan menunjukkan item menu berikut: Mengenai kami, Produk kami (katalog), Kaedah penghantaran, Pembayaran, Jaminan, Ulasan, Kenalan, Promosi, Diskaun, Jadual, Cara memesan, Portfolio, Soal jawab, Maklumat, Membuat pesanan. Pautan daripada item menu boleh pergi ke bahagian yang sepadan pada tapak luaran. Kemudian pautan dibuka secara automatik dalam tetingkap baharu. Kebanyakan mata membawa kepada halaman dalaman VKontakte. Dalam kes ini, halaman dibuka dalam tetingkap yang sama dan anda perlu membuat pautan atau butang "Kembali ke menu utama".
Pautan ke album dengan foto dan video dibuka dalam tetingkap baharu. Pautan ke topik dengan perbincangan (contohnya Ulasan), ke kotak dialog untuk menulis mesej, ke aplikasi (lihat titik 10), kepada pemilihan melalui hashtag (lihat titik 12) dibuka dalam tetingkap yang sama dan dalam kes ini anda boleh kembali ke menu hanya melalui halaman utama tapak, atau melalui butang "Kembali" dalam penyemak imbas. Ini mungkin saat yang paling menyusahkan dengan pautan sedemikian.
Mengedit menu
Pelanggan sering bertanya kepada saya sama ada boleh mengedit menu dalaman. Jawapan saya ialah, jika anda seorang pengguna yang yakin dan biasa dengan penanda wiki dan mod penyuntingan, maka anda boleh mengedit. Tetapi jika anda tidak biasa dengan semua ini, maka sama sekali tidak. Dalam kes ini, anda hanya akan merosakkan semua tetapan.
Saya akan memetik kata-kata pemaju VKontakte sendiri. "Satu nasihat mudah akan menjimatkan banyak usaha dan saraf: bekerja dalam satu mod sahaja. Sama ada mod visual atau mod penanda wiki. Ia bertukar antara dua mod ini semasa bekerja pada markup yang membawa kebanyakan masalah: gambar mungkin menjadi lebih kecil, pelbagai parameter mungkin hilang. Ini adalah salah satu perkara yang pasti akan diperbetulkan pada masa hadapan, tetapi buat masa ini kita perlu mengingati fakta ini.”
Responsif mudah alih
Dan satu lagi perkara tentang kebolehsuaian. Untuk menjadikan menu dalaman kelihatan sama pada peranti mudah alih, anda perlu susun aturnya pada jadual. Kemudian imej akan dibetulkan dengan tegar. Jika tidak, apabila saiz skrin dikecilkan, gambar cenderung untuk bergerak satu di bawah yang lain, melanggar perintah asal yang dimaksudkan.
Di sini, sekali lagi, adalah kata-kata pembangun tentang kebolehsuaian. “Menu wiki muncul dalam pelayar mudah alih, tetapi tidak menyesuaikan diri dengan saiz skrin, yang bermaksud imej mungkin tidak kelihatan sama seperti pada komputer. Anda boleh mendapatkan panduan dalam talian tentang cara menyesuaikan penanda wiki untuk peranti mudah alih, tetapi ia tidak menjamin prestasi 100% pada semua peranti.”
7. Jenis menu navigasi dalaman
Di bawah ialah jenis menu dalaman yang paling biasa. Terdapat penyelesaian yang lebih mudah dan lebih murah yang mempunyai tahap kebolehpercayaan yang tinggi. Dan terdapat reka bentuk yang lebih kompleks dan intensif buruh dari segi grafik dan susun atur. Tetapi mereka kelihatan lebih mengagumkan.

7.2 Menu grafik yang besar
Dalam kes ini, barisan pautan menegak terletak pada imej latar belakang yang besar dan mempunyai struktur tetap yang tegar. Inilah pengajarannya.

7.3 Menu dalam bentuk ikon, jubin
Reka bentuk ini melibatkan beberapa baris dan lajur dalam bentuk ikon grafik dan inskripsi untuknya, atau jubin grafik berbilang warna atau monokrom.

7.4 Menu dinamik dengan kesan navigasi
Reka bentuk yang sangat mengagumkan yang menyerupai navigasi tapak dengan kesan klik butang atau tanda lain pautan yang dilawati. Menu sedemikian agak sukar untuk diurus dan memerlukan kemahiran dalam berkomunikasi dengan penanda wiki, kerana anda juga perlu mengedit maklumat pada halaman dalam penanda wiki. Berikut adalah pengajaran mengenai topik ini.

Kebanyakan pentadbir berpendapat bahawa dengan menaikkan kumpulan ke tempat pertama untuk permintaan utama dalam kenalan teratas, mereka akan menghilangkan kebanyakan trafik carian dan pelanggan yang berminat. Kadang-kadang ini benar-benar berlaku, tetapi dalam 90% kes, pemilik kumpulan melupakan reka bentuk kumpulan yang berkualiti tinggi dan walaupun mereka mendapati diri mereka berada di tempat pertama, mereka membiarkan pelanggan panas melewati mereka.
Kenapa ini terjadi?
Sebabnya sangat mudah - reka bentuk penggoda carian komuniti yang lemah. Ringkasnya, kumpulan carian anda harus menonjol daripada pesaing anda dan serelevan mungkin dengan pertanyaan carian yang dimasukkan. Hanya jika syarat ini dipenuhi dengan baik, anda boleh mendapatkan komuniti dengan CTR yang tinggi dan kebarangkalian tinggi untuk jualan berikutnya.
Bagaimana untuk mempengaruhi prestasi carian komuniti?
Tuas yang paling berkesan untuk mempengaruhi kadar klikan kumpulan ialah lakaran kecil avatar.
Lakaran kecil memainkan peranan yang sangat penting dalam kumpulan, kerana ia dipaparkan di semua tempat di mana kumpulan itu disebut:
- dalam suapan berita kumpulan
- dalam enjin carian kenalan
- pada carian Google dan Yandex
- dalam pautan daripada komuniti lain
- dalam suapan berita pengguna VK
Butiran dengan liputan yang begitu luas tidak boleh dilayan dengan hina. Dan bila pendaftaran kumpulan miniatur memerlukan perhatian khusus.
Prinsip mencipta lakaran kecil boleh klik.
1) Barisan bersekutu pelanggan semasa menaip permintaan anda.
Fikirkan tentang perkara yang diharapkan oleh bakal pelanggan anda untuk melihat apabila menaip pertanyaan yang anda muncul dalam carian. Sebagai contoh, jika seorang ibu muda memilih jumpsuit bayi, kemungkinan besar dia mengharapkan untuk melihat dalam gambar imej jumpsuit atau bayi gembira dalam jumpsuit yang cantik.
2) Julat warna dan kontras berbanding pesaing.
Apabila memilih gambar untuk lakaran kecil kumpulan anda, lihat lakaran kecil pesaing anda. Apakah skema warna yang digunakan, ketumpatan unsur dalam gambar, logo mereka. Tugas utama adalah untuk mencipta miniatur yang menonjol daripada yang lain. Contohnya, jika sebahagian besar lakaran kecil berwarna hijau, jadikan milik anda merah, jika semuanya kusam, jadikan milik anda terang, jika semuanya berwarna-warni, jadikan imej anda monokromatik. Ingat, matlamat utama adalah untuk menonjol dan mengekalkan kaitan pertanyaan !
3) Kata kunci dalam imej.
Mengikut pengalaman kami, meletakkan kata kunci pada imej juga mempunyai kesan positif pada kadar klikan lakaran kecil, trafik komuniti dan keberkesanan keseluruhan promosi kumpulan.
4) Logo syarikat.
Anda juga boleh meletakkan logo anda pada lakaran kecil. Keadaan yang ideal ialah logo mematuhi prinsip di atas.
Apabila bekerja dengan pelanggan kami, kami sentiasa mengambil kira semua nuansa, termasuk lakaran kecil kumpulan yang berkualiti tinggi dan boleh diklik, serta perkara lain yang mempunyai kesan utama pada penjualan barangan melalui kumpulan VK.