- Buku abad ke-19 dan ke-20. - muka surat 2
- Buku abad ke-19 dan ke-20. - muka surat 3
- Komposisi
- Skim komposisi linear asas dan kesan visualnya
- Skim gubahan linear asas dan kesan visualnya - halaman 2
- Komposisi tonal
- Faktor fisiologi dalam komposisi grafik
- nisbah emas
- Nisbah emas - muka surat 2
- Format jalur dan pemasangannya pada halaman
- Format jalur dan pemasangannya pada halaman - halaman 2
- Format jalur dan pemasangannya pada halaman - halaman 3
- Komposisi di dalam jalur
- Reka bentuk teks grafik
- Penekanan teks
- Mula dan tamatkan jalur
- Elemen tajuk
- Penutup halus
- Penutup set taip
- Penutup gabungan
- Jaket habuk
- Tajuk muka surat
- Shmuttitul
- Mengikat
- Daun lalat
- Susun atur dengan ilustrasi
- Pelbagai jenis susun atur
- Beberapa ciri susun atur ilustrasi
- Memasang gambar pada spread
- Mengekalkan perkadaran
- Kapsyen untuk lukisan
- Penggunaan kertas yang betul
- Warna sebagai fenomena fizikal
- Warna spektrum
- Warna badan
- Ciri warna
- Mencampur warna
- Warna dalam seni dan industri
- Kontras Berjujukan
- Kontras Serentak
- Harmoni warna
- Estetika warna terpencil
- Harmoni warna mengikut bulatan Ostwald
- Bulatan yang sama
- Harmoni monokromatik
- Konvensyen harmoni warna
- Warna dalam reka bentuk buku
- Reka bentuk hiasan
- Hubungan ruang warna
- Rajah dan tanah
- Latar belakang dan garis besar
- Perubahan warna di bawah cahaya buatan
- Dakwat percetakan
- Meliputi kuasa cat
- Kelajuan cahaya cat
- Ciri-ciri lain cat
- Cat dua warna
- Warna asal
- Garis asal
- Nada asli
- Gravure asal
- Asli untuk percetakan litografi
- Asli untuk percetakan offset
- Percetakan berbilang warna gabungan
- Kualiti pembiakan warna
- Pembangunan fon
- Fon tulisan tangan
- Fon tipografi sebelum abad ke-19.
- Perkembangan fon pada abad ke-19 dan ke-20.
- Pembangunan fon tipografi Rusia
- Reka bentuk fon
- Antiqua dan aneh
- Ciri-ciri fon
- Lebar fon
- Fon secara keseluruhan yang membina
- Melukis fon
- Melukis fon - muka surat 2
- Jarak huruf
- Mengenai lebar huruf
- Fon tulisan tangan
- Hubungan antara fon dan ilustrasi
- Prinsip Ilustrasi Asas
- Lukisan asal
- Lukisan garisan dan ton
- Keperluan khusus untuk reka bentuk buku teks dan buku kanak-kanak
- Pengeluaran semula asal satu warna menggunakan percetakan letterpress
- Pengeluaran semula asal satu warna menggunakan kaedah cetakan rata dan intaglio
- Lukisan teknikal
- Melukis semula
Jarak huruf
Mengekalkan jarak yang betul antara huruf adalah sangat penting. Anda sering dapat melihat, di satu pihak, huruf diletakkan terlalu rapat, dan di sisi lain, jarak yang besar dan tidak wajar di antara mereka.

Dalam perkataan "WHEN", huruf KOG secara visual dilihat sebagai beralih, manakala terdapat jurang antara G dan D, ditekankan oleh penumpuan huruf D dan L.
Apabila mengarang perkataan dari huruf individu, perlu mengambil kira kawasan optik yang diduduki oleh huruf itu. Selaras dengan ini, pecahan antara huruf berubah. Apabila menentukan pecahan, anda boleh meneruskan dari saiz lumen. Menurut Millet, lumen dibahagikan kepada empat bahagian. Dengan dua huruf lurus, ruang di antara mereka adalah sama dengan keempat-empat bahagian, dan dengan huruf lain, satu perempat, separuh atau tiga perempat ruang digunakan - seperti yang diperlukan untuk mencipta ruang optik yang sama antara huruf. Jarak antara perkataan hendaklah sama dengan lebar biasa huruf.
Dengan beberapa kombinasi huruf, ruang di antara mereka mungkin mempunyai nilai negatif, iaitu, satu huruf mungkin bertindih dengan kawasan huruf bersebelahan.
Apabila membuat keputusan mengenai penjajaran jarak antara huruf, perlu mengambil kira ciri ciri abjad Rusia, yang memberikannya watak grafik yang berbeza daripada huruf Latin: kehadiran beberapa huruf "terbuka" kepada dibiarkan.

Terdapat hanya dua huruf sedemikian dalam abjad Latin - J, Z. Ini menghasilkan beberapa kombinasi huruf yang sukar secara grafik dalam teks Rusia apabila disandingkan dengan huruf yang "terbuka" ke kanan dan "terbuka" ke kiri, untuk contoh GL.
Petang jarak antara huruf perlu dilakukan dalam fon tipografi (dari kg. 16 dan ke atas). Fon tipografi dibuang, dengan beberapa pengecualian, tanpa mengambil kira jarak huruf.
Jika dalam penetapan taip adalah mudah untuk meratakan ruang dengan mengubah jarak antara huruf individu (dengan bantuan jarak), maka dalam fon yang dilukis tangan, sekiranya berlaku kegagalan, anda perlu membuat semula keseluruhan perkataan, dan kadang-kadang keseluruhan baris.
Oleh itu, apabila melukis fon, penandaan awal yang teliti bagi selang adalah perlu, dengan mengambil kira sifat huruf bersebelahan.
Walau bagaimanapun, adalah salah sama sekali, apabila mengarang baris fon, untuk mula bekerja dengan pengiraan digital bagi selang. Ia adalah perlu, pertama sekali, untuk membinanya dengan mata, untuk menyelesaikannya seperti yang dicadangkan oleh naluri langsung artis. Dan hanya kemudian secara matematik menentukan saiz selang (separuh, suku, dll.).
Ia mungkin ternyata bahawa dalam beberapa kes adalah perlu untuk memberikan bukan selang penuh, tetapi tiga perempat daripada selang, atau bukan satu perempat, tetapi satu pertiga daripada selang. Adalah disyorkan untuk melakukan penandaan bukan serta-merta pada asal, tetapi pertama pada helaian kertas lain.
Jajar mengikut jarak yang ditentukan
Pertimbangkan penjajaran menegak pada jarak tertentu. Sifat penjajaran menegak adalah sangat mudah: ia menggerakkan elemen ke atas atau ke bawah pada jarak tertentu. Oleh itu, ungkapan penjajaran menegak: 5px; akan menggerakkan elemen ke atas lima piksel berbanding kedudukan asalnya. Nilai panjang negatif menggerakkan elemen ke bawah. Bentuk penjajaran ringkas ini tidak terdapat dalam CSS1, tetapi telah ditambah dalam CSS2.
Adalah penting untuk memahami bahawa teks yang dijajarkan secara menegak tidak menjadi sebahagian daripada baris lain atau teks bertindih pada baris lain. Lihatlah ara. 6.18, di mana sebahagian daripada teks yang dijajarkan secara menegak berada di tengah-tengah perenggan.
Seperti yang anda lihat, sebarang elemen yang dijajarkan secara menegak boleh menjejaskan ketinggian garisan. Ingat perihalan bekas garisan yang ketinggiannya hanya cukup untuk memuatkan bahagian atas blok garisan tertinggi dan bahagian bawah blok garisan terpendek. Ini juga digunakan pada blok sebaris yang telah dialihkan ke atas atau ke bawah semasa penjajaran menegak.
nasi. 6.18. Penjajaran menegak boleh menyebabkan ketinggian baris meningkat
Jarak antara huruf dan perkataan
Sekarang setelah kita selesai dengan penjajaran, mari kita beralih kepada mengurus jarak antara perkataan dan huruf. Ciri-ciri ini juga mempunyai spesifiknya sendiri.
Jarak antara perkataan
Harta jarak perkataan membenarkan nilai panjang positif atau negatif. Nilai ini ditambahkan pada jarak perkataan standard. Pada asasnya, jarak perkataan digunakan untuk menukar jarak antara perkataan. Oleh itu, nilai lalai normal adalah sama dengan nilai sifar (0).
Jika anda menentukan nilai panjang positif, jarak antara perkataan akan meningkat. Dan jika anda menetapkan nilai negatif untuk jarak perkataan, perkataan akan bergerak lebih dekat antara satu sama lain:

174 Bab 6. Sifat Teks
p.hamparan (jarak perkataan: 0.5em;) p.ketat (jarak perkataan: 0.5em;) p.dasar (jarak perkataan: biasa;) p.norma (jarak perkataan: 0;)
Ruang antara perkataan dalam perenggan ini akan ditambah sebanyak 0.5em.
Ruang antara perkataan dalam perenggan ini akan dikurangkan sebanyak 0.5em.
Ruang antara perkataan dalam perenggan ini adalah normal.
Kesan tetapan ini ditunjukkan dalam Rajah. 6.19.
nasi. 6.19. Mengubah jarak antara perkataan
Sehingga kini saya tidak memberikan definisi yang tepat tentang istilah "perkataan". Dalam terminologi CSS, "perkataan" ialah sebarang rentetan yang tidak mengandungi aksara pembatas dan dibatasi oleh aksara pembatas pada kedua-dua belah pihak. Takrifan ini bukan semantik; ia hanya menganggap bahawa dokumen mengandungi perkataan yang dikelilingi oleh satu atau lebih aksara pembatas. Ejen pengguna yang didayakan CSS tidak boleh dijangka dapat membezakan perkataan daripada bukan perkataan dalam semua kes dalam bahasa tertentu. Takrifan ini, walau apa pun, bermakna jarak perkataan tidak mungkin berfungsi dalam bahasa berdasarkan piktografi atau gaya penulisan bukan Rom. Sifat ini membolehkan anda membuat dokumen yang tidak boleh dibaca sepenuhnya, seperti yang boleh dilihat dengan jelas dalam Rajah. 6.20. Jarak perkataan hendaklah digunakan dengan berhati-hati.

nasi. 6.20. Jarak yang sangat jauh antara perkataan
Jarak huruf
Banyak masalah yang dihadapi semasa bekerja dengan jarak perkataan berlaku apabila menggunakan jarak huruf. Satu-satunya perbezaan antara keduanya ialah sifat jarak huruf mengubah jarak antara aksara atau huruf.
Seperti sifat jarak perkataan, nilai yang sah untuk jarak huruf ialah sebarang panjang. Lalai ialah kata kunci biasa (yang sama dengan jarak huruf: 0). Sebarang nilai panjang yang anda masukkan akan menambah atau mengurangkan jarak antara huruf dengan jumlah tersebut. Dalam Rajah. Rajah 6.21 menunjukkan keputusan penggunaan markup berikut:
p (jarak huruf: 0;) /* sama dengan "biasa" */
p.luas (jarak huruf: 0.25em;) p.ketat (jarak huruf: 0.25em;)
Huruf dalam perenggan ini dijarakkan seperti biasa.
Huruf dalam perenggan ini tersebar sedikit.
Huruf dalam perenggan ini agak hancur bersama.
nasi. 6.21. Jarak yang berbeza antara huruf

nasi. 6.22. Menggunakan sifat letter%spacing untuk menjadikan teks yang dipilih lebih ekspresif
Menggunakan jarak huruf untuk meningkatkan penekanan adalah teknik yang dihormati masa. Seseorang boleh menulis iklan berikut dan mendapatkan kesan yang ditunjukkan dalam Rajah. 6.22:
kuat (jarak huruf: 0.2em;)
Perenggan ini mengandungi teks yang sangat ditekankan yang disebarkan untuk penekanan tambahan.
Jarak dan penjajaran perkataan dan huruf
Nilai jarak perkataan boleh dipengaruhi oleh nilai sifat penjajaran teks. Jika elemen itu wajar, ruang antara huruf dan perkataan dilaraskan supaya teks menjangkau seluruh baris. Ini mungkin seterusnya mengubah parameter yang menentukan jarak antara perkataan dan huruf, yang diisytiharkan oleh pengarang dalam sifat jarak perkataan. Jika jarak huruf ditetapkan, ia tidak boleh ditukar dengan penjajaran teks, tetapi jika jarak huruf ditetapkan kepada normal, jarak antara aksara boleh ditukar untuk memastikan teks itu wajar. CSS tidak menyatakan cara ruang putih harus dikira, jadi ejen pengguna hanya menciptanya.
Elemen anak mewarisi nilai terkira induknya seperti biasa. Anda tidak boleh menjadikannya sebagai ganti nilai terkira bagi jarak perkataan atau sifat jarak huruf, faktor penskalaan diwarisi (seperti halnya dengan ketinggian baris). Akibatnya, anda mungkin menghadapi masalah yang ditunjukkan dalam Rajah. 6.23:
p (jarak huruf: 0.25em; saiz fon: 20px;) kecil (saiz fon: 50%;)
Perenggan yang luas ini teks kecil yang sama luasnya, walaupun pengarang mungkin mahukan jarak berkadaran dengan saiz teks.
nasi. 6.23. Ruang yang diwarisi antara huruf
Mengendalikan ruang antara huruf dan perkataan
1. Jarak antara perkataan jarak perkataan
Menetapkan jarak antara perkataan. Nilai positif dan negatif boleh digunakan. Dengan makna negatif, perkataan boleh bertindih antara satu sama lain.
Nilai jarak perkataan dipengaruhi oleh nilai sifat penjajaran teks dalam kes teks yang dibenarkan. diwarisi.
Sintaks
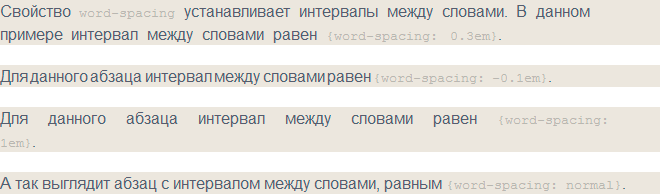
P (jarak perkataan: biasa;) p (jarak perkataan: 2px;)  nasi. 1. Jarak antara perkataan
nasi. 1. Jarak antara perkataan
2. Jarak huruf
Harta ini menetapkan jarak antara huruf (jumlah penjejakan) dan simbol. Boleh mengambil nilai positif dan negatif. Adalah dinasihatkan untuk digunakan untuk meningkatkan ekspresif dan kebolehbacaan tajuk, definisi, dsb. Diwarisi.
Sintaks
P (jarak huruf: biasa;) p (jarak huruf: 2px;)  nasi. 2. Menukar jarak antara huruf menggunakan sifat jarak huruf
nasi. 2. Menukar jarak antara huruf menggunakan sifat jarak huruf
3. Mengendalikan ruang ruang putih
Harta ini mengendalikan ruang antara perkataan dan pemisah baris dalam elemen. Tidak diwarisi.
| ruang putih | |
|---|---|
| Nilai: | |
| biasa | Nilai asal. Hanya satu ruang disisipkan antara perkataan; ruang tambahan dibuang. Teks hanya dibalut apabila perlu. |
| nowrap | Melarang talian putus kecuali apabila digunakan . |
| pra | Ruang dalam teks tidak diabaikan; penyemak imbas memaparkan ruang tambahan dan pemisah baris. |
| pra-bungkus | Mengekalkan ruang putih dalam teks dengan menambah pemisah baris jika perlu. |
| pra-baris | Mengalih keluar ruang tambahan melainkan . |
| permulaan | Menetapkan nilai harta kepada nilai lalai. |
| mewarisi | Mewarisi nilai harta daripada elemen induk. |
Sintaks
P (ruang putih: biasa;) p (ruang putih: nowrap;) p (ruang putih: pra;) p (ruang putih: pra-bungkus;) p (ruang putih: pra-garis;)
4. Menetapkan saiz tab
Untuk menukar jumlah lekukan yang diperoleh menggunakan kekunci TAB, gunakan sifat saiz tab. Nilai sifat diabaikan apabila sifat ruang putih ditetapkan kepada salah satu daripada tiga nilai pra-baris , normal atau nowrap .
Hanya berfungsi untuk elemen

