Terdapat beberapa jenis animasi. Anda boleh menghidupkan kedudukan atau bentuk bentuk dengan menggerakkan titik, dengan itu mengubahnya menjadi bentuk lain. Anda juga boleh menghidupkan sifat bentuk ini, seperti warna, ketelusan, lokasi dan tetapan kecerunan, warna, ketebalan dan jenis lejang. Ini semua terpakai kepada bentuk yang dilukis di kawasan kerja atau di dalam simbol dan dipanggil Bentuk Tween. Semasa proses animasi, anda boleh menggunakan sama ada bingkai utama atau animasi bingkai demi bingkai. Animasi utama, tentu saja, lebih mudah, kerana tidak semua bingkai perlu ditukar; sesetengah daripada mereka, antara yang utama, ditukar secara automatik. Tetapi kadangkala terdapat keperluan untuk animasi bingkai demi bingkai. Bila nak guna yang mana pilihan anda.
Motion Tween- kaedah kedua animasi. Digunakan untuk menghidupkan watak seperti Grafik, Klip wayang Dan Butang. Hartanah lain boleh didapati di sini. Menggunakan Motion Tween anda boleh menghidupkan kedudukan simbol, penskalaan, putaran, serta parameter dalam pemilih Warna panel Hartanah. Ini termasuk: kecerahan, warna aksara, ketelusan dan set parameter Lanjutan, yang menggabungkan tiga sebelumnya. Dengan animasi utama disokong Pelonggaran, iaitu animasi dengan pecutan dan nyahpecutan, yang sangat berguna untuk animasi watak yang realistik, dan sebarang objek lain yang perlu bergerak secara realistik.
Bentuk Tween
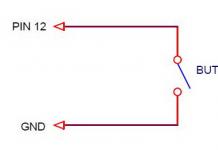
Lukiskan segi empat tepat di kawasan kerja, dengan lejang hitam dan ketebalan garisan 2-3 piksel. Jika ia dilukis dengan isian, pilih dengan satu klik dan padamkannya. Sekarang kita hanya memerlukan strok.
Dalam garis masa, klik kanan pada bingkai yang baru dibuat dan pilih Buat Shape Tween. Bingkai kunci akan bertukar hijau. Seterusnya, klik pada bingkai 10 pada lapisan yang sama dan tekan "F6" untuk mencipta bingkai kunci kedua.
Jika anda melakukan semuanya dengan betul, garis masa akan kelihatan seperti ini:
 Ini adalah animasi pertama anda, tahniah! Tetapi dua bingkai utama belum lagi animasi. Klik pada garis masa pada bingkai 10, memilihnya. Bersama-sama dengannya, semua yang ada di kawasan kerja pada bingkai ini akan dipilih. Nyahpilih bentuk dan gerakkan kursor tetikus ke garisan mendatar atas segi empat tepat kami supaya ikon arka muncul di sebelah kursor. Ini akan membolehkan anda membengkokkan segmen angka itu. Pegang segmen di bahagian tengah dan seret ke bawah sedikit supaya ia bengkok. Sekarang anda boleh melihat apa yang berlaku. Seret Kepala Main melalui 10 bingkai animasi anda dan lihat bentuk berubah.
Ini adalah animasi pertama anda, tahniah! Tetapi dua bingkai utama belum lagi animasi. Klik pada garis masa pada bingkai 10, memilihnya. Bersama-sama dengannya, semua yang ada di kawasan kerja pada bingkai ini akan dipilih. Nyahpilih bentuk dan gerakkan kursor tetikus ke garisan mendatar atas segi empat tepat kami supaya ikon arka muncul di sebelah kursor. Ini akan membolehkan anda membengkokkan segmen angka itu. Pegang segmen di bahagian tengah dan seret ke bawah sedikit supaya ia bengkok. Sekarang anda boleh melihat apa yang berlaku. Seret Kepala Main melalui 10 bingkai animasi anda dan lihat bentuk berubah.
Inilah yang berlaku kepada saya. Jika saya menerangkan sesuatu yang tidak jelas, . Anda boleh merumitkan animasi dengan menambah isian. Tetapi anda perlu melakukan ini pada lapisan yang berbeza. Hakikatnya ialah apabila membina kunci dalam geometri kompleks (dan dua bentuk yang sama terletak di atas satu sama lain adalah geometri yang sangat kompleks, tanya mana-mana pakar tiga dimensi), program mencari laluan terpendek untuk transformasi, oleh itu, herotan tidak dapat dielakkan .
Pelonggaran
Bandingkan animasi yang kelihatan serupa ini. Adakah anda melihat perbezaannya?
Ya, berhampiran sudut, objek itu perlahan. Ini mungkin kerana fungsinya kemudahan, yang boleh digunakan pada bingkai utama tanpa mengira jenis animasi, Bentuk Tween atau Motion Tween. Ini dilakukan seperti ini: pilih bingkai utama dalam panel Hartanah ini muncul:

Parameter pertama kemudahan- ini adalah kelancaran pergerakan kami. Jika anda menetapkan nilai di sana kepada 100, animasi akan bermula secara linear dan berakhir dengan kelembapan, jika -100, sebaliknya, ia akan bermula secara linear dan berakhir dengan pecutan. Nilai perantaraan juga mungkin. Semuanya bergantung pada seberapa kuat kesannya.
terdapat butang di sebelahnya Sunting. Jika anda mengkliknya, graf berikut akan dipaparkan:

Dengan bantuannya, anda boleh menyesuaikan tingkah laku animasi dengan lebih tepat. Jika anda telah menggunakan pemasangan yang serupa, anda tahu cara ia berfungsi. Nilai peratusan animasi ditunjukkan secara menegak, dan bingkai di mana ia berlaku ditunjukkan secara mendatar. Dengan cara ini anda boleh menetapkan berbilang titik perubahan kelajuan animasi dan melaraskannya mengikut keperluan anda. Jika anda menyahtanda item Gunakan satu tetapan untuk semua sifat, pelarasan berasingan pelbagai parameter tersedia. Seperti kedudukan, putaran, penskalaan, warna dan penapis.
Animasi sepanjang perjalanan
Jenis ini Kembar gerak animasi ialah pergerakan objek di sepanjang laluan yang anda bina sebelum ini pada lapisan berasingan menggunakan alat Pen, Sebagai contoh. Jadi, buat lapisan baharu dan lukis beberapa jenis lengkung dengan pen. Saya mendapatnya seperti ini:

Sekarang kita memerlukan lapisan lain dengan objek grafik di atasnya dan Motion Tween- animasi untuk melampirkan laluan ini kepadanya. Objek boleh diambil dari contoh sebelumnya. Kemudian, pada lapisan dengan laluan, anda perlu klik kanan dan pilih item dari menu Panduan. Ikon lapisan akan berubah dan ia akan menjadi lapisan laluan. Seterusnya, anda perlu menyeret lapisan kami dengan objek grafik di bawah lapisan laluan. Supaya dia berdiri di bawahnya dan sedikit ke kanan. Kira-kira seperti ini:

Terdapat cara alternatif untuk mencipta lapisan Panduan. Anda perlu klik kanan pada lapisan dengan objek grafik dan pilih daripada menu Tambah Panduan Gerakan. Dalam kes ini, lapisan Panduan akan dibuat secara automatik.
Sekarang kita perlu menyediakan animasi dalam dua bingkai utama. Hakikatnya kerana objek kita dilampirkan pada laluan, animasi hanya boleh dilakukan dalam laluan ini. Tidak kira di mana anda mengalihkan objek, ia akan kekal di sana. Jadi, tugas kami adalah untuk menetapkan titik permulaan dan akhir animasi. Pilih bingkai kunci pertama animasi dan gerakkan objek ke titik permulaan, kemudian bingkai kunci kedua dan gerakkan objek ke titik akhir animasi.
Cipta matahari berputar dengan sinaran dalam Flash.
Program Flash direka untuk mencipta imej vektor, animasi, tapak web dan aplikasi. Seperti mana-mana perisian yang serius, ia memerlukan usaha dan masa untuk belajar. Tetapi anda boleh belajar membuat gambar animasi ringkas, sepanduk atau kartun mini dengan mudah.
Jadi mari kita cuba mencipta matahari berputar untuk pelajaran pertama.
Walaupun anda tidak pernah bekerja dengan Flash? Anda boleh mengendalikan tugas ini.
Langkah 1.
Buka Flash dan lukis matahari dengan sinaran. Alat Oval dan Brush adalah sama seperti yang terdapat dalam PhotoShop atau bahkan Paint.

Langkah 2.
Di bahagian atas lembaran kerja dalam Flash terdapat panel Garis Masa. Kami akan terus bekerjasama dengannya.
Panel dibahagikan kepada segi empat tepat kecil, seperti jalur filem ke dalam bingkai. Flash mempunyai 12 bingkai sesaat. Beberapa saat sudah cukup untuk matahari berputar, yang bermaksud animasi kami akan mengambil masa 24-25 bingkai.
Klik kiri terus pada bingkai ke-25 pada Garis Masa (bukan pada nombor 25, tetapi dalam segi empat tepat di bawahnya), dan kemudian tekan butang pada papan kekunci F5(anda boleh memberi arahan Sisipan - Garis Masa - Bingkai, tetapi ini untuk Flash CS3, dan dalam versi lain ia mungkin berbeza, tetapi F5 berfungsi dalam semua versi.)
Bingkai 1 hingga 25 akan dikelabukan.

Langkah 3.
Klik mana-mana sahaja pada bingkai yang dipilih dengan butang tetikus KANAN dan pilih item paling atas dalam menu yang membuka " Cipta animasi antara"atau" Buat Motoin Tween".

Langkah 4.
Latar belakang kelabu akan bertukar kepada ungu muda dan garis putus-putus akan muncul di atasnya.

Langkah 5.
Pilih bingkai terakhir (25) dan klik kiri di dalamnya, kemudian tekan butang pada papan kekunci F6. Garis putus-putus digantikan dengan anak panah. Dan bingkai biru muncul di sekeliling gambar.

Langkah 6.
Pada bingkai terakhir kita perlu memutarkan matahari ke beberapa sudut. 90 darjah adalah yang terbaik, walaupun ini tidak penting. Eksperimen untuk diri sendiri. Untuk memutar matahari, anda perlu memilih alat "transformasi".

Kemudian letakkan kursor tetikus di sebelah mana-mana sudut bingkai, anak panah separuh bulatan akan muncul.

Langkah 7
Untuk melihat apa yang berlaku pada akhirnya, anda perlu menekan kombinasi kekunci Ctrl + Enter. Simpan seperti biasa" Fail - Simpan"atau" Fail - Simpan", tetapi animasi kami disimpan dengan sambungan .fla, dan ini bukan yang kita perlukan. Oleh itu kami memberi perintah " Fail - Eksport - Eksport Filem", semak sama ada jenis fail ialah Gif, pilih nama dan lokasi dan simpan.
Itu sahaja! Matahari bersinar dengan sekuat tenaga!
- http://photoshop.demiart.ru). Ia juga agak mudah dalam editor, jika anda mempunyai kemahiran, untuk melukis imej anda sendiri (bingkai).
Sebelum mencipta Flash animasi, anda boleh berlatih menggunakan animasi GIF untuk memahami dalam bentuk mudah prinsip mencipta animasi. Ini disyorkan untuk . Anda perlu memasang program Easy GIF Animator Pro dan buka imej anda yang dibuat menggunakan editor grafik atau dilukis di dalamnya, dan kemudian cuba buat animasi. Walaupun anda hanya mempunyai satu imej, anda boleh membuat yang mudah animasi(program ini menyediakan beberapa pilihan animasi "standard"). Dan apabila terdapat beberapa bingkai dengan saiz yang sama, maka anda boleh membuat gif daripadanya animasi. Untuk melakukan ini, mereka perlu ditambah dengan . Fungsi program juga termasuk menetapkan masa yang dikehendaki.
Apabila prinsip mencipta animasi jelas, anda boleh mula membuat animasi Flash. Untuk bekerja dengannya dengan betul, adalah disyorkan untuk memasang versi terkini Adobe Flash Player (klik di sini http://get.adobe.com/ru/flashplayer). Selepas itu anda perlu memasang program Macromedia Flash Professional. Program ini juga termasuk bingkai secara individu dan menunjukkan tetapan yang diperlukan. Fungsinya jauh lebih luas daripada Easy GIF Animator Pro, animasi boleh diusahakan dengan lebih profesional, dipasang, dsb. Untuk meningkatkan kemahiran anda, anda juga dinasihatkan untuk mempelajari beberapa pelajaran (ikuti pautan http://flash.demiart.ru).
Nota
Jawapan: Intinya ialah untuk mencipta animasi, anda memerlukan program penterjemah tambahan yang berfungsi dengan gambar dalam sambungan "gif". Terdapat banyak program sedemikian, tetapi kami akan membawa anda ke program UnFREEz, utiliti yang melaksanakan hanya satu fungsi.
Nasihat yang berguna
Mencipta, memaparkan dan menyimpan animasi dalam jenis ini agak mudah, yang telah membenarkan animasi gif kekal sebagai salah satu format animasi yang paling biasa di Internet. Anda boleh mencipta animasi dalam format ini menggunakan program animasi khusus atau membuat animasi terus dalam talian dengan memuat naik foto anda sebagai bingkai untuk mencipta avatar animasi.
Jika anda perlu menggunakan mana-mana templat kilat yang dimuat turun dari Internet, tetapi anda tidak berpuas hati dengan beberapa butirannya, maka anda boleh mengeditnya. Terdapat alatan tertentu untuk tugasan ini, iaitu: aplikasi Flash yang mengedit fail SWF yang dibuat dalam aplikasi Dreamweaver.
Anda perlu
- Komputer, Aplikasi Flash, aplikasi Dreamweaver, akses Internet
Arahan
Jika anda telah memasang Flash dan Dreamweaver, anda boleh mencipta fail SWF dalam dokumen Dreamweaver, dan kemudian menggunakan Flash untuk . Anda tidak boleh mengedit fail SWF secara langsung menggunakan Flash. Fail FLA diedit, iaitu, dokumen sumber, dan kemudian ia sekali lagi ditukar kepada fail SWF.
Dalam Dreamweaver, anda memerlukan pemeriksa Harta (Window > Properties). Anda mesti melakukan salah satu daripada yang berikut dalam dokumen Dreamweaver anda. Klik pada tab fail SWF untuk memilihnya. Kemudian klik butang Edit yang terletak di Pemeriksa Harta.
Klik kanan pada tab fail SWF, dan kemudian pilih arahan "Edit dalam Flash" daripada menu konteks. Dreamweaver kemudiannya akan memberikan tumpuan kepada aplikasi Flash dan ia akan mencuba fail FLA sumber di lokasi SWF yang dipilih. Jika fail Flash asal tidak ditemui, pengguna boleh menentukan lokasinya secara manual. Jika ia adalah fail SWF atau fail FLA, anda boleh membebaskannya dalam Dreamweaver.
Dalam aplikasi Flash, edit fail FLA. Apabila pengeditan selesai, anda boleh mengklik "Selesai." Flash kemudiannya akan menghasilkan fail FLA dan kemudian mengeksportnya semula sebagai fail SWF. Tumpuan kemudiannya akan beralih kepada aplikasi Dreamweaver. Anda boleh mengemas kini fail SWF tanpa meninggalkan Flash dengan memilih Fail > Kemas Kini untuk Dreamweaver.
Untuk melihat fail yang dikemas kini dalam dokumen anda, anda mesti mengklik Main dalam Dreamweaver, atau anda boleh menggunakan kekunci F12 untuk melihat halaman dalam tetingkap penyemak imbas.
Video mengenai topik
Sumber:
- bagaimana untuk mengedit swf
Ia berlaku bahawa templat kilat yang dimuat turun dari Internet tidak memenuhi semua keperluan anda. Anda boleh membetulkannya menggunakan aplikasi khas seperti Dreamweaver. Baca terus untuk mengetahui cara melakukan ini.

Arahan
Muat turun aplikasi Dreamweaver dari Internet untuk dapat mengedit templat kilat. Selain itu, anda mesti memasang aplikasi Flash pada komputer peribadi anda. Jika tiada, pasangkannya. Anda kemudian boleh memilih fail SWF dalam Dreamweaver untuk mengubah suai templat Flash.
Buka Pemeriksa Harta dalam Dreamweaver. Di dalamnya, cari item "Tetingkap", kemudian "Properties". Pilih fail yang anda akan edit. Klik kiri padanya sekali dan kemudian klik butang "Edit", yang anda akan dapati pada bar alat dalam Pemeriksa Harta.
Klik kanan pada tab fail SWF. Selepas itu, pilih arahan "Edit dalam Flash" dari menu konteks. Selepas menjalankan arahan ini, Dreamweaver akan memberikan fokus fail kepada Flash, yang akan menentukan lokasi fail FLA asal.
Jika fail kilat tidak ditemui secara automatik, nyatakan lokasinya secara manual. Ia berlaku bahawa atas sebab tertentu fail SWF atau FLA disekat semasa penyuntingan sebelumnya oleh pengguna lain. Ia tidak menakutkan. Menggunakan fungsi khas dalam Dreamweaver, ia boleh dikeluarkan.
Edit fail kilat dalam aplikasi Flash mengikut kehendak anda. Selepas itu, klik butang "Selesai". Perubahan akan berlaku seperti berikut. Aplikasi akan membuat perubahan pada fail FLA dahulu, kemudian mengeksportnya semula ke fail SWF. Tumpuan kemudiannya akan kembali kepada aplikasi Dreamweaver.
Untuk bekerja dengan versi baharu fail, dalam bar alat, cari item menu Fail, kemudian Kemas kini untuk Dreamweaver. Kemudian, untuk melihat fail yang diubah suai dalam dokumen, klik butang Main atau tekan butang F12 untuk melihat fail dalam tetingkap penyemak imbas.
Video mengenai topik

Anda perlu
- - program pengkompil;
- - penyahkod;
- - decompiler.
Arahan
Untuk mengedit permainan kilat atau jenis aplikasi lain, gunakan utiliti khas yang tersedia untuk dimuat turun di Internet. Dengan bantuan mereka, perubahan dibuat pada perjalanan permainan flash, dan ia juga mungkin untuk menambah atau menukar kodnya. Anda perlu mempunyai sumbernya untuk ini. Jika ia tiada, anda perlu menggunakan utiliti pemecahan kata laluan tambahan.
Muat turun perisian, yang termasuk pengkompil, editor dan, jika perlu, emulator. Selepas ini, edit kod, kemudian, selaras dengan perubahan yang dibuat, paparkannya secara grafik, lukis objek secara beransur-ansur dan tambah sifat baharu padanya.
Selepas ini, uji permainan atau program secara berkala untuk mengesan pepijat. Apabila anda akhirnya menulis permainan terakhir tanpa ralat, simpan kod dan lakukan ujian. Adalah lebih baik untuk tidak menghadkan diri anda kepada satu program untuk ujian; pilih juga penyemak imbas yang berbeza.
Jika anda mempunyai permainan atau program kilat tanpa sumbernya, import fail tersebut. Ini tidak menjamin anda melihat gambaran yang lengkap, kerana fail swf selalunya dilindungi kata laluan atau disulitkan. Di sini anda perlu memilih program pemecahan kata laluan mengikut budi bicara anda. Apabila memilih decompiler, bergantung juga pada ulasan daripada pengguna yang pernah menggunakannya untuk Flash sebelum ini.
Sila ambil perhatian bahawa dalam beberapa kes adalah mungkin untuk mendapatkan kod sumber untuk memintas penyahkompilasi. Untuk melakukan ini, hanya cari forum tematik menggunakan topik yang berkaitan. Ada kemungkinan bahawa anda akan menemui maklumat yang anda perlukan mengenai topik yang menarik minat anda. Jika anda sedang membangunkan Flash untuk platform pihak ketiga, gunakan program emulator khas.
Video mengenai topik
Nasihat yang berguna
Jangan edit denyar tanpa penyahsulitan.
Pada masa kini, membuat laman web anda sendiri tidak sukar walaupun untuk pemula yang tidak mempunyai pengetahuan khusus tentang pengaturcaraan atau reka bentuk web. Anda boleh menggunakan pelbagai templat laman web di Internet dan, berdasarkannya, cipta, edit dan terbitkan tapak web anda di Internet.

Arahan
Muat turun templat tapak. Cari fail style.css (biasanya terletak dalam folder html awam). Buka fail ini dan cari sekeping kod yang bertanggungjawab untuk penampilan bahagian atas tapak. Ia kelihatan seperti ini: #logotype (background:url (images/logotype.png) no-repeat left center #fff; width:230px; height:60px; margin:10px 25px; position:relative;.
Di sini, dalam baris background:url, nyatakan laluan ke imej latar belakang tapak yang sedang dibuat. Garis berikut menunjukkan dimensi imej (panjang, tinggi). Item jidar menentukan selang inden mendatar dan menegak gambar. Cari fail logotype.png yang digunakan sebagai logo, gantikan dengan logo anda sendiri dalam folder yang sama dan dengan nama yang sama.