selamat hari, wahai pembaca sekalian blog saya. Kadang-kadang anda menemui sesuatu di laman web cip cantik dan persoalan itu mula menyeksakan bagaimana pencipta mencapai kesan yang begitu menarik.
Ternyata jawapannya agak mudah. Dan jika anda mempunyai beberapa kemahiran, anda boleh mengumpul banyak ciri ini dan mencipta tapak web unik anda sendiri dalam masa yang singkat.
Hari ini kita akan bercakap tentang cara membuka kod halaman, elemen tertentu, dan belajar cara menggunakan kemahiran ini untuk faedah anda.
Pengetahuan asas kod
Tapak saya ditujukan untuk pemula dan pertama sekali saya ingin bercakap secara ringkas tentang tapak dan kod secara umum.

Untuk melukis gambar, kemudian potong kepada bahagian kecil, tulis kod supaya penyemak imbas akan memasang semula semua elemen menjadi satu keseluruhan. Adakah semuanya kelihatan sangat rumit? Tidak sama sekali, dan tidak ada gunanya bersedih mengenainya.
Beginilah cara laman web berkualiti tinggi dicipta. Jika anda mahu, terlibat dalam perkara ini dan mengkajinya; jika anda tidak mahu, tiada siapa yang boleh memaksa anda.
Saya hanya akan mengatakan satu perkara... tiada apa yang lebih menyenangkan daripada melihat bagaimana perkataan yang tidak dapat difahami yang anda tulis diubah menjadi satu keseluruhan dan menjadi hidup: pautan berfungsi, butang bergerak, gambar bergerak, merangkak teks. Saya rasa saya tahu perasaan Victor Frankenstein.
Apabila anda mula memahami bahasa rahsia dan melihat bahawa segala-galanya sebenarnya lebih mudah daripada yang kelihatan pada mulanya, anda tidak boleh tidak percaya kekuatan sendiri dan keupayaan otak. Ini sangat keren.
Bagaimanakah laman web dibuat? Sebaik-baiknya, pertama. Dia hanya melukis gambar. Sebagai contoh, seperti yang ditunjukkan dalam gambar di bawah. Buat masa ini ia hanya imej, gambar. Tiada pautan berfungsi, apabila anda mengklik anda tidak pergi ke mana-mana, tiada carian dijalankan.

Mengikut lukisan ini. Lihat tangkapan skrin di bawah. Anda mungkin berfikir bahawa ini adalah set simbol yang tidak masuk akal dan sangat kompleks. Malah, semuanya tidak begitu rumit, terdapat algoritma tertentu.
Terdapat hanya kira-kira 150 teg dan setiap daripadanya bertanggungjawab untuk tindakan tertentu: pautan, tanda sempang, tebal, warna, tajuk dan sebagainya. Memahami mereka tidak begitu sukar jika anda mempunyai keinginan dan tidak keberatan masa.

Terima kasih kepada pengetahuan tentang sifat-sifat ini, anda boleh menyelesaikan hampir semua masalah. Tetapi setiap pembangun mencari cara sendiri untuk mencapai matlamat.
Pencipta yang berpengalaman segera melihat cara mencapai hasil, sementara yang lain perlu berfikir, mencari jawapan dalam artikel atau dalam kod sumber pesaing. Mereka hanya mengambil bahagian yang diperlukan dari tapak pihak ketiga dan mengeditnya sendiri. Ini memendekkan proses kerja dengan ketara.
Tidak lama kemudian, saya akan menunjukkan kepada anda contoh khusus.
Lihat kod
Jadi, izinkan saya terlebih dahulu menunjukkan kepada anda cara bertindak jika anda perlu mengetahui html orang lain. Kemudian kita akan melihat semua soalan lain dengan lebih terperinci.
Cara yang paling baik
Kaedah yang akan saya terangkan dahulu adalah agak rumit untuk pemula, tetapi sebagai pengenalan, bacalah. Buka halaman dan klik pada butang kanan tetikus. Pilih “Simpan sebagai...”

Simpan seluruh halaman web. Seperti yang anda lihat dalam tangkapan skrin, saya telah memuat turun semuanya terlebih dahulu. Di sini kita mempunyai dua folder.

Semua yang anda perlukan ada di sini. Setiap elemen. Jika anda memahami perkara ini, anda boleh mendapatkan semua yang anda perlukan dengan cepat. Tetapi tugas sedemikian semakin menjadi mustahil. Tiada muat turun. Apa yang perlu dilakukan jika dilarang menyalin halaman?
Ini ialah Google Chrome
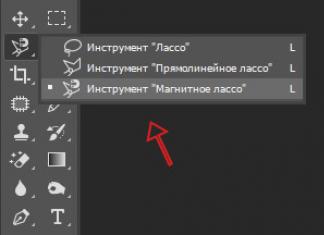
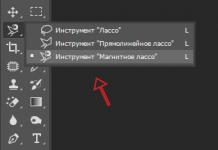
Seperti yang anda mungkin perasan, saya paling kerap menggunakan Google Chrome dan mempelajari kod orang lain dalam penyemak imbas ini semudah membedil pear. Seperti pada prinsipnya dengan yang lain. Skim ini bukan sahaja akan serupa, tetapi serupa. Buka halaman yang kodnya ingin kami ketahui dan klik kanan di mana-mana sahaja. Dalam tetingkap yang muncul, klik "Lihat kod halaman".

Helaian kod akan dibuka dalam tetingkap baharu, yang agak sukar untuk difahami oleh pemula. Tetapi jangan risau terlebih dahulu.

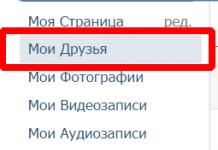
Jika anda perlu mengetahui kod hanya satu elemen, hanya tuding di atasnya dengan tetikus dan klik kanan. Pilih fungsi Chrome yang lain: "Lihat kod elemen".
Sebagai contoh, saya mungkin berminat dengan cara logo dibuat, menggunakan gambar atau bahasa pengaturcaraan? Lagipun, anda boleh melukis segi empat sama dengan bantuan css. Ramai pakar menasihati bagaimana untuk maklumat lanjut tulis dalam kod. Bagaimanakah ia berfungsi di tapak popular?

Jadi ia muncul maklumat yang diperlukan. html di atas, css di bawah. Ini adalah dua bahasa. Yang pertama bertanggungjawab untuk komponen teks, dan yang kedua untuk reka bentuk. Jika tiada CSS, maka anda perlu menentukan warna dan saiz fon setiap kali. Untuk setiap halaman, ini sangat panjang. Tetapi jika tiada html, maka kita tidak akan mempunyai teks. Saya menerangkannya secara kasar, tetapi secara umum, begitulah keadaannya.
By the way, jika anda berminat dengan cara ia berfungsi di sini, anda boleh lihat pautan gambar di bawah. Ini jawapan anda.

Mozilla Firefox
Jika anda suka bekerja dalam mastic, maka semuanya akan sama. Buka halaman dan klik pada butang kanan tetikus. " Sumber halaman" jika anda mahu melihat keseluruhan kod.

Apabila anda menuding pada elemen, anda boleh membuka kodnya.

Di sini data dipaparkan di bahagian bawah skrin, tetapi sebaliknya semuanya betul-betul sama.

pelayar Yandex
Dalam penyemak imbas Yandex, semuanya betul-betul sama seperti dalam dua pilihan sebelumnya, buka halaman, klik kanan, lihat kod halaman.

Kami tuding kursor pada elemen jika kami ingin mengetahui dengan tepat kodnya.

Semuanya dipaparkan di sini sama seperti dalam Chrome.

Opera
Dan akhirnya, Opera.

Ngomong-ngomong, anda mungkin perasan bahawa anda tidak perlu menggunakan tetikus. Untuk membuka kod ada kombinasi pantas kunci dan ia adalah sama untuk semua penyemak imbas: CTRL+U.

Untuk elemen: Ctrl+Shift+C.

Inilah hasilnya.

Ini akan menjadi menarik untuk pemula
Sekarang lihat bagaimana semuanya berfungsi. Anda menemui tapak dan sangat menyukai beberapa elemen. Sebagai contoh, yang ini. Anda sudah tahu cara membuka kod elemen.

Sekarang salinnya.

Saya menggunakannya, tampal kod ini ke dalam html baharu fail, dalam teg badan (badan dalam bahasa Inggeris).

Sekarang mari kita lihat bagaimana semuanya akan kelihatan dalam penyemak imbas.

sedia. Agar teks diselaraskan ke tepi dan memperoleh warna kehijauan, anda perlu menyambung ke ini dokumen css dan salin kod lain dari tapak yang kami curi kod ini.

Saya tidak akan melakukan ini sekarang. Ini memerlukan lebih banyak masa: saya dan anda. Saya fikir saya akan menerangkan semua butiran dalam penerbitan masa depan saya. Langgan surat berita dan jadilah orang pertama yang mengetahui apabila artikel muncul.
Jika anda tidak tahan, tetapi ingin mengetahui lebih lanjut tentang html dan css sekarang, maka secara tradisinya saya boleh mengesyorkan anda kursus latihan percuma.
Berikut adalah 33 pelajaran yang akan membolehkan anda menguasai html - « Kursus percuma oleh HTML" .

Dan di sini maklumat penuh tentang css - “Kursus percuma tentang CSS (45 pelajaran video!)” .

Sekarang anda tahu lebih sedikit. Saya doakan anda berjaya dalam usaha anda. Jumpa lagi!
Kemahiran tukar kod sumber halaman – kemahiran yang berguna untuk pengguna Internet maju. Dengan menggantikan kod HTML, anda boleh menukar buka laman web sesuka hati. Dalam artikel ini kami akan memberitahu anda cara menukar kod halaman dalam Google Chrome. Walau bagaimanapun, dalam pelayar lain semuanya dilakukan dengan cara yang sama, jadi tidak sepatutnya ada sebarang kesulitan.
Apakah kod HTML halaman?
Setiap halaman yang anda buka dalam penyemak imbas anda mempunyai kod bahasanya sendiri Penanda HTML. Kod ini mewakili tag dan teks. Teg ialah label unik yang memberitahu penyemak imbas cara memaparkan bahagian ini atau bahagian tapak tersebut. Teks ialah kandungan halaman, apa yang pengguna lihat. Juga halaman boleh disambungkan gaya CSS, yang ditetapkan penampilan elemen halaman. Kepada tukar kod sumber tapak anda tidak perlu mengetahui HTML dan CSS dengan teliti, dan anda akan melihat sendiri tidak lama lagi.
Mengapa menukar halaman web?
Anda boleh menukar data di tapak, menukar teks mesej atau mengambil tangkapan skrin palsu. Sila ambil perhatian bahawa semua perubahan hanya kelihatan kepada anda dan akan hilang apabila anda memuat semula halaman. Juga data yang diubah tidak akan menjadi nyata. Sebagai contoh, jika saya tidak mempunyai 10 dolar, dan saya menukarnya kepada 100, maka saya tidak akan mempunyai wang lagi. Ini hanyalah paparan halaman oleh penyemak imbas. Contoh:
Selepas:

Sebagai contoh, saya akan mengambil tapak yang sama dan menukar pengumuman sebelumnya tentang "" Pembukaan halaman rumah dalam Google Chrome. Saya klik kanan pada elemen yang ingin saya ubah, sebagai contoh, tajuk pengumuman dan pilih "Lihat kod".

Dalam tetingkap yang terbuka, pergi ke tab Elemen dan lihat kod HTML halaman. Di dalamnya kita perlu mencari teks yang kita minati. (digariskan dengan warna merah)

Sekarang saya akan memadamkan teks lama dan menulis dengan yang baharu.

Itu sahaja, tajuk pengumuman telah ditukar. Sekarang saya akan menukar pengumuman itu sendiri, tag dan kategori.

Anda boleh memasukkan imej lain dengan menukar atribut src dalam teg img.

Setiap pengguna Internet mempunyai tapak kegemarannya sendiri yang dibelanjakannya masa yang lama. Dan hanya orang malas yang tidak berfikir untuk melihat bagaimana ia dicipta dan apa yang terdiri daripadanya. Adalah mustahil untuk menjawab semua soalan ini, kerana terdapat banyak cara untuk membuat tapak web, tetapi untuk melihat arahan dan kod yang membentuknya adalah mungkin dan tersedia secara terbuka kepada semua orang.
Soalan lain ialah sama ada seseorang yang tidak terlibat dalam pengaturcaraan akan memahami mana-mana simbol yang membentuk kod tersebut. Tetapi daripada contoh yang akan diberikan di bawah, mana-mana pengguna Google Chrome akan dapat melihat elemen individu tapak.
Bagaimana untuk melihat kod sumber halaman html dalam pelayar Google
Supaya anda boleh melihat kod halaman dalam Chrome, anda perlu pergi ke tapak yang anda minati dan melakukan langkah berikut:

Kedua-dua item ini berbeza dalam fungsi dan maklumat untuk pengguna, pengaturcara atau penggodam. 
Apakah perbezaan antara kod halaman dan hanya arahan "Lihat Kod"?
Menganalisis setiap fungsi ini, anda boleh menulis artikel berasingan. Bagi pengaturcara, perbezaan ini adalah ketara dan mereka memahami dalam kes mana perlu menggunakan "Lihat Kod" dan dalam mana "Lihat Kod Halaman" dalam penyemak imbas Google Chrome.
Tetapi menjelaskan untuk pengguna biasa, fungsi ini boleh dibahagikan kepada tujuan berikut:
- "Lihat Kod Halaman" hanya perlu untuk melihat gabungan utama halaman. Pada asasnya, ini adalah struktur tapak (tanpa model tambahan sebagai Fail CSS dan tambahan lain yang kekal dalam folder pencipta tapak). Struktur ini tidak sesuai untuk dicipta halaman sendiri dengan "salin-tampal", tetapi ia akan membolehkan anda melihat apa sebenarnya yang dilakukan pengaturcara dan dalam urutan untuk memastikan tapak dalam penyemak imbas Google Chrome mempunyai reka bentuk luaran sedemikian.
- "Lihat Kod" memaparkan struktur terperinci, menyerlahkan semua kawasan yang terjejas pada halaman. Jika anda menuding pada kod senarai tertentu, ia akan menyerlahkan elemen pada tapak tempat ia berada.
- Melihat kod halaman dibuka dalam penyemak imbas yang berasingan tanpa keupayaan untuk mengeditnya. Iaitu, ia hanya sesuai untuk menyalin dan membaca kod tapak. Tetapi ini adalah fungsi yang tidak kurang berguna.
- "Lihat kod" boleh ditukar dan anda boleh mengedit mana-mana elemen dengan cara yang sesuai untuk anda. Sudah tentu, semua perubahan ini akan "hidup" sehingga halaman dimuat semula, tetapi kadangkala ia menyeronokkan untuk melalui tetapan tersebut dan hanya memahami mengapa nilai ini atau itu diperlukan, dan apa yang akan berlaku jika anda mengubahnya. Anda tidak seharusnya menganggap bahawa dengan tindakan sedemikian anda akan membahayakan diri anda atau tapak - perubahan ini hanya menjejaskan kod Google Chrome anda dan tidak pergi ke dalam talian.
Kami sedang mempertimbangkan persoalan bagaimana untuk melihat kod elemen
Jika kita menjawab soalan sedemikian, maka satu-satunya pilihan yang mencadangkan dirinya adalah contoh. Kerana dalam satu artikel sangat sukar untuk menjadi orang yang memahami topik ini (pembangun web), tetapi untuk menunjukkan dengan contoh supaya soalan diselesaikan adalah lebih mudah.
Fungsi kod elemen adalah sangat luas, jadi kami mengambil salah satu perkataan di tapak web penyemak imbas Google Chrome. Kami ingin mempertimbangkan apa kata kunci(dalam kod ia akan ditulis sebagai "kata kunci") telah digunakan untuk tapak kami. Untuk melakukan ini, kami melakukan algoritma berikut:
Cara lain untuk menggunakan ciri ini dalam penyemak imbas Google Chrome
Secara umum, terus menjawab soalan tentang cara melihat kod elemen dan mengapa ia diperlukan, anda harus menyenaraikan fungsinya. Iaitu, terima kasih kepada keupayaan untuk melihat kod elemen mana-mana tapak dalam penyemak imbas Google Chrome, kami boleh:
- Lihat struktur tapak bermula dari kepala ("pengepala tapak") dan berakhir dengan akhir (arahan akhir mana-mana program);
- Lihat semua fungsi tapak, iaitu: pautan ke tapak lain, modul tambahan dari tapak luaran dan kehadiran kaunter terbina dalam untuk mengumpul pelbagai maklumat;
- Ketahui sama ada menyalin dari laman web ini dilarang atau tidak;
- Kod tersebut akan merekodkan semua pautan ke halaman lain tapak, serta reka bentuk dan tindakan seterusnya selepas mengklik padanya.
Ini sama sekali bukan senarai terhingga. Tetapi harus diingat bahawa tanpa pengetahuan khusus anda boleh "membaca" kod itu halaman Google Chrome hampir mustahil dan data diperolehi kepada pengguna biasa praktikal tidak diperlukan.
Item "Lihat kod elemen" tidak berfungsi
Ia harus dikatakan dengan segera bahawa setiap tapak akan mempunyai akses terbuka kepada kod elemen. Iaitu, walaupun tapak yang paling popular dan mahal akan terbuka untuk melihat kod mereka. Oleh itu, jika item dalam penyemak imbas Google Chrome tidak aktif atau menghasilkan ralat, ia mempunyai sebab yang mungkin berikut:
- Profil pengguna rosak;
- Kehadiran perisian hasad pada komputer;
- Menyekat dengan sambungan tertentu untuk meningkatkan prestasi (malah ini boleh berlaku).
Membaiki profil pengguna yang rosak
Untuk mencipta profil baru, anda perlu mengalih keluar yang lama daripada komputer anda. Untuk melakukan ini kami melakukan perkara berikut:
- Tutup Google Chrome dan lancarkan terbina dalam pelayar Windows Penjelajah.
- Masuk bar alamat arahan berikut: %LOCALAPPDATA%\Google\Chrome\User Data\.
- Apabila direktori dibuka, cari folder "Lalai" dan tambahkan "Sandaran" pada namanya supaya kelihatan seperti ini: "Lalai Sandaran".
- Kini, selepas memulakan semula penyemak imbas Chrome, profil baharu akan dibuat.
Kami mengalih keluar perisian hasad atau saki-bakinya
Jika profil baharu tidak memberi kami akses kepada kod elemen halaman dan kami masih melihat ralat, kami harus melakukan perkara berikut:
- Pembukaan baris arahan Windows ("Run") dan masukkan arahan "cmd" di sana.
- Masukkan arahan berikut ke dalam baris: RD /S /Q “%WinDir%\System32\GroupPolicyUsers”.
- Selepas mengesahkan tindakan, masukkan ini: RD /S /Q “%WinDir%\System32\GroupPolicy”.
- Sekarang "gpupdate /force" (tanpa petikan).
Jika semuanya dilakukan dengan betul, maka selepas but semula komputer Google Chrome akan membuka kod elemen dan penyemak imbas akan berfungsi seperti biasa.
Untuk masa yang lama, pilihan "tunjukkan sumber halaman" tidak berguna dan tidak menarik untuk saya. Selamat tinggal belajar HTML pada Codecademy dan susun atur tapak web saya sendiri tidak berkembang menjadi hobi baharu saya. Di sinilah persoalan timbul: di mana untuk mencari kes sebenar dan meminjam penyelesaian yang menarik untuk "piggy bank" anda? Jawapannya adalah mudah tanpa diduga, seperti semua perkara yang bijak: lihat kod sumber halaman dalam Google Chrome! Saya berkongsi dengan anda penemuan sederhana saya.
Apakah kod sumber halaman
Jika anda, seperti saya, baru sahaja mengambil langkah pertama anda dalam pengaturcaraan HTML, adalah idea yang baik untuk mengetahui apakah kod sumber halaman.
Kod sumber, juga dikenali sebagai kod halaman HTML - teks dalam bahasa Hyper Penanda Teks Bahasa (HTML). Ia termasuk kandungan halaman sebenar (teks, jadual) dan teg. Yang terakhir bertindak sebagai arahan untuk penyemak imbas: cara memaparkan kandungan, jenis pemformatan yang hendak digunakan, tempat untuk memasukkan hiperpautan atau fail media. Bagi kami, pengaturcara pemula, kod sumber adalah tempat latihan terbaik: kami mencari tapak yang menarik dan mengintipnya, menyimpannya dan menggunakan serpihan yang berjaya. Bagaimana?
Bagaimana untuk melihat kod sumber dalam halaman penyemak imbas Google Chrome
Cari halaman yang anda suka. Sebagai contoh, saya berminat dengan reka bentuk menu tapak. Terdapat tiga cara untuk membuka kod sumber dalam penyemak imbas Google Chrome:
- Klik pada ikon menu di sebelah kanan bucu atas pelayar dan pilih " Alat tambahan" Antara lain, terdapat pilihan "Lihat kod sumber". Terus terang, saya jarang menggunakannya kaedah ini: banyak pergerakan yang tidak perlu. Ia boleh dibuat lebih mudah.
- Tekan kombinasi kekunci Ctrl+U– tetingkap baharu dengan kod sumber dibuka;
- Untuk peminat menu konteks: klik Klik kanan tetikus ke atas halaman dan pilih pilihan "Lihat kod halaman".
Kami mengatasi tugas melihat kod HTML halaman dalam penyemak imbas. Mari kita beralih ke peringkat yang paling menarik.
Bagaimana untuk mengedit dan menyimpan kod sumber
Untuk mengetahui cara membuat tapak web, membaca kod HTML orang lain tidak mencukupi. Anda perlu bermain dengannya, mencuba, membuat perubahan dan menyemak hasilnya. Anda juga boleh mulakan dengan menyusun beberapa sampel yang berjaya. Bagaimana untuk mengedit dan menyimpan kod sumber?
Pilihan 1. “Secara manual”
Selepas kami membuka kod sumber halaman, hubungi menu konteks dan pilih pilihan "Simpan sebagai" dan simpan fail ke HDD. Kami mengedit fail dalam Notepad atau Notepad, menyimpan perubahan dan membukanya melalui penyemak imbas. Keputusan perubahan kami (berjaya dan tidak begitu berjaya) akan ditunjukkan dalam tetingkap penyemak imbas.
Pilihan 2. Untuk kebaikan
Apabila anda "bermain" dengan kod sumber setiap hari, proses "simpan - buka - tukar - simpan - semak" menjadi memenatkan. Untuk diri saya sendiri, saya menemui penyelesaian dalam bentuk memasang pemalam untuk Google Chrome - Firebug Lite. Ia membolehkan anda mengedit dan menyimpan kod sumber tanpa meninggalkan tetingkap penyemak imbas.
" Titik yang sama adalah dalam menu konteks, yang jika anda klik kanan teks muka surat. Anda juga boleh menggunakan pintasan papan kekunci CTRL + U. Mozilla Firefox tidak menggunakan program luaran - asal kod muka surat dengan penonjolan sintaks akan dibuka dalam tetingkap penyemak imbas yang berasingan.
Dalam pelayar internet Explorer Klik bahagian "Fail" dalam menu dan pilih "Edit dalam Notepad." Daripada nama Notepad, nama lain mungkin ditulis, anda telah menetapkannya dalam tetapan penyemak imbas untuk melihat yang asal kod A. Pada klik muka surat dengan butang tetikus kanan, menu konteks muncul, yang juga mempunyai item yang membolehkan anda membuka sumber kod muka surat dalam program luar- "Lihat HTML- kod A".

DALAM penyemak imbas Opera buka menu, pergi ke bahagian "Halaman" dan anda akan berpeluang memilih item "Sumber" dalam subseksyen "Alat Pembangunan" kod"atau item "Asal kod bingkai." Pilihan ini ditetapkan panas Kekunci CTRL+ U dan CTRL + SHIFT + U masing-masing. Dalam menu konteks terikat pada satu klik muka surat klik kanan, terdapat juga item “Initial kod" Sumber opera muka surat dalam program luaran yang ditetapkan dalam OS atau dalam tetapan penyemak imbas untuk mengedit fail HTML.

Pelayar Google Chrome tidak ragu-ragu organisasi terbaik melihat yang asal kod A. Dengan mengklik kanan tetikus anda, anda boleh memilih Lihat kod A muka surat"dan kemudian kod sumber dengan penonjolan sintaks akan dibuka dalam tab berasingan. Atau anda boleh memilih baris "Lihat" dalam menu yang sama kod elemen" dan dalam tab yang sama akan membuka dua bingkai tambahan di mana anda boleh memeriksa HTML dan CSS kod unsur muka surat. Penyemak imbas akan bertindak balas kepada kursor yang bergerak merentasi baris kod dan, menyerlahkan elemen pada halaman yang sepadan dengan bahagian HTML ini kod A.