Dalam artikel ini kami akan cuba mengklasifikasikan jenis utama bar navigasi dan mempertimbangkan kriteria untuk memilih bar navigasi tertentu untuk tapak.
Mari kita mulakan dengan definisi.
Bar navigasi tapak web ialah kawasan halaman web di mana pautan ke bahagian dan (atau) halaman tapak terletak dalam beberapa cara yang teratur, dan satu-satunya fungsinya adalah untuk menyediakan pengguna dengan cara yang mudah untuk bergerak di sekitar laman web.
1. Senarai peringkat tunggal
Bar navigasi satu peringkat (atau bar navigasi dalam bentuk senarai pautan satu peringkat) ialah bar navigasi yang mengandungi pautan yang sama kepada bahagian sumber.
Jenis bar navigasi ini boleh dibahagikan secara kasar kepada tiga subjenis:
- senarai peringkat tunggal mendatar;
- senarai peringkat tunggal menegak;
- panel satu peringkat dengan bentuk luar biasa.
1.1. Senarai satu peringkat mendatar
Bar navigasi dalam bentuk senarai peringkat tunggal mendatar terletak di bahagian atas halaman. Pada sesetengah tapak, bar mendatar diletakkan di dua tempat: di bahagian atas dan bawah halaman.

Bilangan pautan yang disyorkan pada panel mendatar satu peringkat ialah 5-7 keping (ini ialah bilangan pautan yang mudah diingat oleh pelawat). Dengan bilangan pautan yang lebih besar pada tahap yang sama, lebih sukar bagi pengguna untuk menavigasi melaluinya. Di samping itu, bilangan pautan sedemikian biasanya perlu diletakkan dalam dua baris, yang menimbulkan masalah tambahan semasa mereka bentuk halaman.
Kelebihan:
Setelah halaman dimuatkan, semua item senarai diletakkan sepenuhnya di bahagian atas halaman. Apabila pengguna membaca teks utama, menu hilang daripada paparan dan tidak mengambil ruang yang tidak diperlukan.
Kelemahan:
- Anda tidak boleh meletakkan banyak elemen pada panel.
- Jika terdapat sejumlah besar elemen senarai, ia mesti diletakkan dalam beberapa baris.
Contoh:
Di laman web studio Artemy Lebedev, senarai peringkat tunggal mendatar digunakan sebagai bar navigasi.

1.2. Senarai peringkat tunggal menegak
Bar navigasi dalam bentuk senarai peringkat tunggal menegak paling kerap terletak di sebelah kiri halaman. Ini meninggalkan ruang kosong di bawah panel, yang sering digunakan untuk sepanduk, borang tinjauan, dsb.

Bilangan pautan yang disyorkan pada panel masih sama: 5-7 keping. Jika masih terdapat lebih banyak pautan, ini tidak menimbulkan masalah yang ketara dalam reka bentuk halaman. Walau bagaimanapun, jika terdapat terlalu banyak pautan, sebahagian daripadanya melangkaui kawasan yang boleh dilihat, memaksa pengguna menggunakan bar skrol.
Kelebihan:
- Dalam bar navigasi peringkat tunggal menegak, anda boleh meningkatkan bilangan pautan tanpa rasa sakit, manakala dengan susun atur mendatar ini membawa kepada masalah reka letak (mungkin tidak ada ruang yang cukup untuk elemen baharu).
Kelemahan:
- Selalunya terdapat banyak ruang yang tidak digunakan di bawah bar navigasi.
- Jika terdapat sejumlah besar item senarai, mereka tidak semua kelihatan pada halaman pada masa yang sama (untuk melihat beberapa item anda perlu menatal halaman secara menegak).
Contoh:
Pada tapak web Persatuan Penerbit Internet Profesional, anda boleh melihat contoh yang baik menggunakan bar navigasi dalam bentuk senarai menegak, satu peringkat. Dalam kes ini, penggunaan bingkai menghapuskan beberapa kemungkinan kelemahan bar navigasi jenis ini yang saya terangkan.

2. Senarai dua peringkat
Bar navigasi dua peringkat ialah panel di mana setiap pautan pada peringkat pertama (root) sepadan dengan beberapa pautan di peringkat kedua.
Semua pertimbangan mengenai lokasi mendatar atau menegak bar navigasi dengan senarai berbilang peringkat adalah serupa dengan yang sebelumnya.
2.1. Senarai dua peringkat dengan komit
Dalam panel navigasi jenis ini, pada bila-bila masa semua pautan tahap pertama dipaparkan (salah satu daripadanya aktif), serta pautan tahap kedua yang sepadan dengan pautan aktif (dipilih) dari tahap pertama.
Oleh itu, untuk mengakses mana-mana elemen peringkat kedua yang tidak sepadan dengan elemen peringkat pertama yang dipilih, pelawat mesti terlebih dahulu memilih elemen peringkat pertama yang sepadan (ini akan memuatkan semula halaman web), dan kemudian pilih elemen peringkat kedua yang dikehendaki. (segar semula halaman lain) .

Berdasarkan kaedah peletakan pada halaman, panel jenis ini juga dibahagikan kepada dua subjenis: menegak dan mendatar. Semua pertimbangan untuk kaedah penempatan adalah serupa dengan yang diberikan sebelum ini untuk senarai peringkat tunggal.
Kelebihan:
- Anda sentiasa boleh melihat bahagian tapak mana kami berada.
- Berbanding dengan panel satu peringkat, ia membolehkan anda meletakkan bilangan pautan yang jauh lebih besar.
Kelemahan:
- Apabila bergerak secara aktif melalui bahagian tapak, terlalu banyak muat semula halaman berlaku.
Contoh:
Anda boleh melihat satu contoh yang sangat baik bagi senarai dua peringkat, berstatus di tapak web Pengkomputeran Apple. Bar navigasi jenis ini tidak dipilih secara kebetulan. Apabila pengguna memilih elemen peringkat atas, halaman muncul yang mengandungi berita syarikat, maklumat tentang produk baharu, siaran akhbar, dsb., ringkasnya, sesuatu yang syarikat pasti mahu menarik perhatian pelawat. Apabila menavigasi melalui item menu peringkat kedua, pengguna dibawa ke halaman dengan panel navigasi tambahan, yang dengannya dia boleh mencari maklumat yang dia perlukan dengan mudah.

Salah satu jenis senarai dua peringkat dengan penetapan apabila pautan tahap pertama dan kedua terletak seperti paksi koordinat. Susunan pautan ini sangat visual, tetapi memakan banyak ruang pada halaman. Saya memanggil panel ini sebagai panel navigasi 2d.

Sebagai contoh, ia digunakan di laman web syarikat RusArt (kini Individ). Malangnya, tapak web syarikat lama tidak tersedia pada masa ini.
2.2. Senarai dua peringkat dinamik

Bar navigasi dalam bentuk senarai dua peringkat dinamik paling hampir menyerupai menu GUI standard. Apabila elemen peringkat atas diaktifkan, submenu yang terdiri daripada elemen peringkat kedua yang sepadan dibuka.

Reka letak yang paling biasa untuk bar navigasi ini adalah mendatar dan menegak (pertimbangan adalah serupa dengan yang dibincangkan sebelum ini untuk panel senarai peringkat tunggal), walaupun penyelesaian lain kadangkala ditemui.
Kelebihan:
- Membolehkan anda mengakses mana-mana elemen dengan cepat.
- Mengambil sedikit ruang pada halaman.
Kelemahan:
- Banyak pelaksanaan bar navigasi dinamik tidak disokong oleh penyemak imbas yang lebih lama (jarang).
Contoh:
Laman web Microsoft mempunyai struktur yang sangat bercabang, jadi ia menggunakan sebanyak dua panel dinamik. Bar navigasi atas kelihatan sama pada semua halaman tapak dan mengandungi pautan ke sumber utama Microsoft. Bar navigasi di bawah mengandungi pautan yang berkaitan secara langsung dengan bahagian semasa tapak. Semasa anda menavigasi melalui banyak bahagian tapak web Microsoft, kandungan panel ini berubah.

Pada halaman utama laman web Porshe anda boleh melihat bar navigasi dinamik dua peringkat, yang menarik dalam reka bentuknya. Imej dengan teks digunakan sebagai pautan peringkat atas; apabila anda menunjuk padanya, submenu peringkat kedua yang sepadan dibuka.

2.3. Senarai dua peringkat diperluas
 Idea untuk menggunakan senarai dua peringkat yang diperluaskan adalah untuk menunjukkan semua pautan peringkat kedua pada halaman. Dalam kes ini, pautan peringkat pertama boleh memainkan peranan tajuk (kadangkala ia bukan pautan).
Idea untuk menggunakan senarai dua peringkat yang diperluaskan adalah untuk menunjukkan semua pautan peringkat kedua pada halaman. Dalam kes ini, pautan peringkat pertama boleh memainkan peranan tajuk (kadangkala ia bukan pautan). Kelebihan:
- Pelawat segera melihat semua pautan dalam bar navigasi.
- Kerana pautan dikumpulkan, ini memudahkan pelawat mencari elemen yang dikehendaki.
- Bar navigasi jenis ini sama mudah digunakan sebagai panel senarai satu peringkat.
Kelemahan:
- Panel mengambil banyak ruang pada halaman.
Contoh:
Di laman web agensi Internet Promo.ru, pautan bar navigasi digabungkan menjadi satu daripada empat kumpulan. Setiap kumpulan mengandungi 4-5 pautan, yang sepadan dengan nilai yang disyorkan.

Pada pelayan Subscribe.ru, senarai yang diperluaskan dengan nama bahagian dan subseksyen untuk mel pelayan digunakan sebagai bar navigasi. Pautan peringkat pertama pergi ke struktur bahagian katalog yang dipilih, dan pautan peringkat kedua pergi ke senarai mel subseksyen yang dipilih.

2.4. Senarai dua peringkat separuh dikembangkan
Bar navigasi, dalam bentuk senarai dua peringkat separa dikembangkan, ialah senarai pautan peringkat pertama, di sebelahnya terdapat beberapa pautan peringkat kedua yang paling penting (atau popular). Panel navigasi jenis ini paling kerap digunakan pada tapak sumber maklumat yang besar yang mempunyai struktur bercabang, bahagian yang tidak sama dalam populariti (kegunaan) di kalangan pengguna.
Kelebihan:
- Penggunaan ruang tapak yang cekap. Semua pautan yang paling penting boleh diakses dari halaman utama.
Kelemahan:
- Sesetengah item sangat mudah dicari, manakala yang lain tidak sama sekali.
Jika tapak web anda lebih daripada satu halaman web, maka anda harus mempertimbangkan untuk menambah bar navigasi (menu). Menu ialah bahagian tapak web yang direka untuk membantu pelawat menavigasi tapak. Mana-mana menu ialah senarai pautan yang menuju ke halaman dalaman tapak. Cara paling mudah untuk menambah bar navigasi ke tapak anda ialah membuat menu menggunakan CSS dan HTML.
Menu menegak
Langkah pertama dalam mencipta menu menegak ialah membuat senarai bertitik tumpu. Kami juga perlu dapat mengenal pasti senarai itu, jadi kami akan menambah atribut id padanya dengan pengecam "navbar". Setiap elemen
Tugas kami seterusnya ialah menetapkan semula gaya senarai lalai. Kita perlu mengeluarkan padding luar dan dalam daripada senarai itu sendiri dan peluru daripada item senarai. Kemudian tetapkan lebar yang dikehendaki:
#navbar ( margin: 0; padding: 0; list-style-type: none; width: 100px; )
Kini tiba masanya untuk menggayakan pautan itu sendiri. Kami akan menambah warna latar belakang kepada mereka, menukar parameter teks: warna, saiz fon dan berat, mengalih keluar garis bawah, menambah inden kecil dan mentakrifkan semula paparan elemen dari sebaris ke blok. Selain itu, bingkai kiri dan bawah telah ditambahkan pada item senarai.
Bahagian paling penting dalam perubahan kami ialah pentakrifan semula elemen sebaris untuk menyekat elemen. Sekarang pautan kami menduduki semua ruang yang tersedia untuk item senarai, iaitu, untuk mengikuti pautan kami tidak lagi perlu menuding kursor tepat pada teks.
#navbar a (warna latar belakang: #949494; warna: #fff; padding: 5px; hiasan teks: tiada; berat fon: tebal; sempadan kiri: 5px pepejal #33ADFF; paparan: blok; ) #navbar li ( sempadan-kiri: 10px pepejal #666; sempadan-bawah: 1px pepejal #666; )
Kami telah menggabungkan semua kod yang diterangkan di atas menjadi satu contoh, kini dengan mengklik pada butang cuba anda boleh pergi ke halaman contoh dan melihat hasilnya:
Cuba »
Apabila anda menuding tetikus pada item menu, penampilannya mungkin berubah, menarik perhatian pengguna. Anda boleh mencipta kesan sedemikian menggunakan pseudo-class:hover.
Mari kembali ke contoh menu menegak yang dibincangkan sebelum ini dan tambah peraturan berikut pada helaian gaya:
#navbar a:hover (warna latar belakang: #666; sempadan-kiri: 5px pepejal #3333FF; ) Cuba »
Menu mendatar
Dalam contoh sebelumnya, kami melihat bar navigasi menegak, yang paling kerap ditemui pada tapak web di sebelah kiri atau kanan kawasan kandungan utama. Walau bagaimanapun, menu dengan pautan navigasi juga selalunya terletak secara mendatar di bahagian atas halaman web.
Menu mendatar boleh dibuat dengan menggayakan senarai biasa. Paparkan harta untuk elemen
Untuk meletakkan item menu secara mendatar, mula-mula buat senarai bertitik tumpu dengan pautan:
Mari tulis beberapa peraturan untuk senarai kami yang menetapkan semula gaya lalai yang digunakan untuk senarai dan mentakrifkan semula item senarai dari blok ke sebaris:
#navbar ( margin: 0; padding: 0; list-style-type: none; ) #navbar li ( display: inline; ) Cuba »
Sekarang apa yang perlu kita lakukan ialah menentukan gaya untuk menu mendatar kami:
#navbar ( margin: 0; padding: 0; list-style-type: none; border: 2px solid #0066FF; border-radius: 20px 5px; width: 550px; text-align: center; background-color: #33ADFF; ) #navbar a (warna: #fff; padding: 5px 10px; text-decoration: none; font-weight: bold; display: inline-block; width: 100px; ) #navbar a:hover ( border-radius: 20px 5px ; warna latar belakang: #0066FF; ) Cuba »
Menu lungsur
Menu yang akan kami cipta akan mempunyai pautan navigasi utama yang terletak dalam bar navigasi mendatar dan sub-item yang hanya akan muncul apabila kursor tetikus melayang di atas item menu yang berkaitan dengan sub-item ini.
Mula-mula kita perlu mencipta struktur HTML menu kita. Kami akan meletakkan pautan navigasi utama dalam senarai bertitik tumpu:
Kami akan meletakkan sub-item dalam senarai berasingan, bersarang dalam elemen
Cuba »
Sekarang mari kita mula menulis kod CSS. Pertama, anda perlu menyembunyikan senarai dengan sub-item menggunakan paparan: tiada; pengisytiharan supaya ia tidak dipaparkan pada halaman web sepanjang masa. Untuk memaparkan sub-item, kita memerlukannya apabila menuding pada elemen
#navbar ul ( paparan: tiada; ) #navbar li:hover ul ( paparan: blok; )
Kami mengalih keluar inden lalai dan penanda daripada kedua-dua senarai. Kami membuat elemen senarai dengan pautan navigasi terapung, membentuk menu mendatar, tetapi untuk elemen senarai yang mengandungi sub-item kami tetapkan apungan: tiada; supaya mereka kelihatan di bawah satu sama lain.
#navbar, #navbar ul ( margin: 0; padding: 0; list-style-type: none; ) #navbar li ( float: left; ) #navbar ul li ( float: none; )
Seterusnya, kami perlu memastikan submenu lungsur turun kami tidak menolak kandungan di bawah bar navigasi ke bawah. Untuk melakukan ini, kami akan menetapkan kedudukan item senarai: relatif; , dan senarai yang mengandungi sub-item kedudukan: mutlak; dan tambahkan harta teratas dengan nilai 100% supaya submenu yang diposisikan secara mutlak muncul betul-betul di bawah pautan.
#navbar ul ( paparan: tiada; kedudukan: mutlak; atas: 100%; ) #navbar li ( apungan: kiri; kedudukan: relatif; ) #navbar ( ketinggian: 30px; ) Cuba »
Ketinggian untuk senarai induk ditambahkan dengan sengaja, memandangkan penyemak imbas tidak menganggap kandungan terapung sebagai kandungan elemen, tanpa menambah ketinggian senarai kami akan diabaikan oleh penyemak imbas dan kandungan yang mengikuti senarai akan membungkus menu kami.
Kini kami hanya perlu menggayakan kedua-dua senarai kami dan menu lungsur akan sedia:
#navbar ul ( paparan: tiada; warna latar belakang: #f90; kedudukan: mutlak; atas: 100%; ) #navbar li: hover ul ( paparan: blok; ) #navbar, #navbar ul ( margin: 0; padding: 0; list-style-type: none; ) #navbar ( height: 30px; background-color: #666; padding-left: 25px; min-width: 470px; ) #navbar li ( float: left; position: relative; ketinggian: 100%; ) #navbar li a ( paparan: blok; padding: 6px; lebar: 100px; warna: #fff; hiasan teks: tiada; penjajaran teks: tengah; ) #navbar ul li ( float: tiada; ) #navbar li:hover (warna latar belakang: #f90; ) #navbar ul li:hover (warna latar belakang: #666; )
Navigasi utiliti yang dipanggil (dalam terjemahan dari bahasa Inggeris - bar alat navigasi), sebagai peraturan, memberikan pengguna sumber Internet peluang untuk melakukan tindakan kecil di tapak dan termasuk alat seperti borang hubungan, borang langganan, borang pendaftaran atau log masuk ke tapak web, keupayaan untuk mencetak halaman, dsb.
Semua perkara di atas adalah sangat penting untuk mencipta pengalaman interaksi yang memenuhi keperluan pengguna Internet dan penglibatan yang lebih mendalam dalam interaksi dengan tapak. Satu-satunya syarat ialah semua borang dan panel ini mesti diletakkan di tempat yang diharapkan oleh pelawat untuk melihatnya.
Senarai alatan
Alat yang tersedia untuk digunakan di tapak web anda menentukan bentuk dan kualiti interaksi antara pelawat dan sumber dalam talian anda. Senarai ini sangat besar, tetapi beberapa alat yang paling biasa adalah yang berikut:
Walaupun alat Troli Beli-belah ialah elemen asas yang menentukan tapak web komersil, adalah disyorkan agar ikon untuk alat ini juga terletak dalam bar alat navigasi. Perkara yang sama berlaku untuk fungsi lain yang sangat kerap digunakan, seperti "Cari".
Walaupun fakta bahawa kebanyakan alat dan ciri yang terdapat dalam panel ini, seperti yang dinyatakan di atas, adalah bersifat sekunder, dalam beberapa situasi kehadirannya sangat penting untuk pengguna. Oleh kerana mereka masih tidak menanggung beban utama, secara visual mereka mungkin tidak mengambil banyak ruang, tetapi kehadiran mereka adalah wajib.
Lokasi
Sebelum ini, ikon bar alat navigasi sama ada dibenamkan dalam medan kandungan, diletakkan dalam bar sisi atau dalam bar navigasi umum. Dalam beberapa tahun kebelakangan ini, bar alat ini telah berpindah ke penjuru kanan sebelah atas halaman. Terima kasih kepada inovasi ini, menu kini sentiasa kelihatan dan lebih mudah untuk diperhatikan. Perhatikan diri anda: sebaik sahaja kami mendapati diri kami berada di sumber web yang baharu kepada kami, kami secara naluriah mencari borang pendaftaran atau log masuk di penjuru kanan sebelah atas.

Bar alat pada halaman utama tapak web IBM terletak di penjuru kanan sebelah atas, di tengah halaman (ikon rangkaian sosial) dan di pengaki (pautan Hubungi Kami).

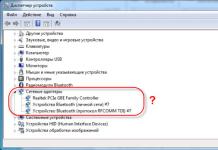
Sudut kanan atas secara terperinci.
Pada mulanya, susunan elemen ini mungkin kelihatan terlalu mengelirukan (semua alatan dibahagikan kepada 4 blok), tetapi perlu diingat bahawa hanya pakar komputer yang menganggapnya sebagai sebahagian daripada satu keseluruhan. Bagi pengguna biasa, semua alat ini berbeza antara satu sama lain dalam tujuan dan fungsi, dan oleh itu hakikat bahawa ia terletak di bahagian tapak yang berbeza bukanlah sesuatu yang luar biasa bagi mereka.

Kumpulan instrumen kecil diserlahkan dengan warna merah. Blok terletak pada jarak yang mengagumkan antara satu sama lain, tetapi susunan ini sudah biasa kepada kebanyakan pengguna Internet.
Sesetengah organisasi cuba menyembunyikan bar alat di belakang ikon hamburger (ikon yang terdiri daripada tiga garisan mendatar) atau beberapa elemen interaktif lain, seperti gear berputar.
Harus dikatakan bahawa pendekatan ini mesti diuji dan diuji pada pelbagai jenis paparan. Pengguna anda mungkin tidak menyedari bahawa alat yang mereka cari disenaraikan di bawah ikon hamburger yang sama. Adalah idea yang tidak baik untuk mengabaikan prinsip reka bentuk asas dan logik asas, walaupun syarikat besar mengabaikannya.
1. Tambah ikon (dan ilustrasi grafik lain) dengan teks penerangan. Orang suka gambar sedemikian, tetapi selalunya mereka tidak memahami maksudnya atau tidak mengingatnya dengan baik. Selain itu, juruweb menggunakan ikon ini secara tidak konsisten.
Jangan bergantung pada petua alat kerana ia tidak akan berfungsi pada peranti mudah alih. Gunakan perkataan sahaja, atau perkataan dan gambar, untuk memastikan pemahaman dan ingatan yang lebih baik tentang simbol tersebut. Para penyelidik menunjukkan bahawa menu hamburger, sebagai contoh, digunakan lebih kerap oleh pelawat apabila ia disertakan dengan kapsyen "Menu" dan digariskan dengan garis yang memberikan rupa butang interaktif.
2. Letakkan alatan di tempat yang diharapkan orang ramai untuk menemuinya. Tempat yang paling kerap dilihat: penjuru kanan sebelah atas halaman atau kawasan sebelum dan selepas artikel. Anda juga boleh membina alatan ini ke dalam menu umum, ke dalam bar navigasi umum, kerana orang ramai cenderung melihatnya dengan teliti jika mereka mencari sesuatu.
3. Kawalan harus kelihatan seperti kawalan, anda tidak seharusnya memberi mereka nama yang luar biasa.
5. Pastikan anda membina alatan langganan. Jadikan ia semudah mungkin untuk melanggan pengarang atau blog secara umum.
6. Untuk memaparkan bahasa yang digunakan, cukup untuk menunjukkan namanya dalam aksara abjad yang sepadan.
7. Borang untuk melanggan sumber dan log masuk ke tapak hendaklah terletak bersebelahan antara satu sama lain.
8. Bar alat harus kelihatan, jadi anda boleh menyerlahkan alat yang paling penting dengan warna yang terang.
Contoh susun atur bar alat navigasi:


Bar navigasi - ini adalah salah satu elemen antara muka arahan program. Ia adalah sejenis "jadual kandungan" bahagian atau tetingkap tambahan (Rajah 1.9). Menggunakannya, anda boleh melihat maklumat tertentu yang terkandung dalam bahagian atau dalam tetingkap tambahan.
Bar navigasi mengandungi arahan navigasi, iaitu arahan yang tidak mengubah data, tetapi hanya membenarkan anda menavigasi ke maklumat yang anda perlukan. Sebagai peraturan, ini adalah arahan untuk beralih ke beberapa senarai. Apabila arahan sedemikian dipanggil, senarai yang sepadan dipaparkan di kawasan kerja, menggantikan kandungan kawasan kerja sebelumnya.
Sebagai contoh, akibat memanggil arahan Gudang senarai gudang akan dibuka di kawasan kerja (Rajah 1.10).
Rajah 1.9 – Panel navigasi antara muka arahan Desktop aplikasi terurus 1C:Perusahaan 8 dalam mod Konfigurasi

Rajah 1.10 – Memanggil arahan navigasi antara muka arahan Desktop aplikasi terurus 1C:Perusahaan 8
Terdapat situasi apabila perlu untuk menganalisis atau membandingkan bahagian yang berlainan dalam senarai yang sama, atau senarai yang berbeza. Dalam kes ini, anda boleh membuka beberapa senarai pada masa yang sama (Gamb. 1.11). Satu berada di tingkap utama, dan selebihnya berada di tingkap tambahan.
Untuk membuka senarai dalam tetingkap tambahan, apabila memanggil arahan navigasi, anda perlu menahan kekunci Beralih.

Rajah 1.11 – Memanggil arahan navigasi dengan membuka beberapa senarai antara muka arahan Desktop aplikasi terurus 1C:Perusahaan 8
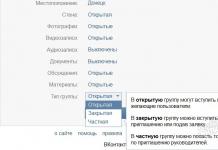
Arahan dalam panel navigasi biasanya terletak dalam tiga kumpulan standard (Rajah 1.12).
Kumpulan pertama - Penting. Namanya tidak dipaparkan, tetapi arahan untuk kumpulan ini dalam huruf tebal. Berikut ialah arahan untuk melompat ke maklumat yang paling kerap digunakan dalam bahagian ini.
Kumpulan kedua - Biasalah. Kumpulan ini juga tidak mempunyai tajuk; arahannya dipaparkan dalam fon biasa.
Kumpulan ketiga - Lihat juga. Perintah dalam kumpulan ini didahului dengan tajuk Lihat Juga dan tidak diperlukan untuk bekerja dalam bahagian ini. Tetapi mereka boleh berguna.

Rajah 1.12 – Memanggil arahan navigasi dengan membuka beberapa senarai antara muka arahan Desktop aplikasi terurus 1C:Perusahaan 8
Selain kumpulan standard, panel navigasi juga boleh mengandungi kumpulan yang dibuat oleh pembangun.
Dalam kumpulan pasukan Biasalah Kumpulan arahan tambahan mungkin wujud. Kumpulan sedemikian mempunyai tajuk dan arahan yang terkandung di dalamnya dipaparkan inden dari tepi kiri (Rajah 1.13). Dengan mengklik pada tajuk kumpulan ini, arahan boleh disembunyikan atau ditunjukkan.
Jika bahagian program dibentuk oleh subsistem tahap pertama, maka kumpulan arahan dalam bar navigasi dibentuk oleh subsistem tahap kedua dan lebih rendah (Rajah 1.14).
Lazimnya, bilangan pasukan yang disusun dalam kumpulan Penting Dan lihat juga- tidak banyak. Semasa dalam kumpulan Asas mungkin terdapat bilangan arahan yang agak banyak. Oleh itu, kumpulan tambahan pasukan ini digunakan, yang menjadikannya lebih mudah untuk menavigasi komposisi mereka.

Rajah 1.13 – Kumpulan arahan tambahan dalam antara muka arahan bagi aplikasi terurus Desktop 1C:Perusahaan 8

Rajah 1.14 – Surat-menyurat antara kumpulan arahan dan antara muka arahan Desktop aplikasi terurus 1C:Perusahaan 8
Pengguna mempunyai peluang untuk menyesuaikan komposisi bar navigasi: tambah atau alih keluar arahan, tukar pesanan mereka. Sebagai contoh, ia boleh mengalih keluar kumpulan arahan Ciri-ciri Dan harga, dan perintah Pelarasan baki berpindah ke kumpulan lihat juga(Gamb. 1.15). Program ini secara automatik mengingati tetapan yang dibuat oleh pengguna, dan kali seterusnya ia akan menunjukkan bar navigasi semasa pengguna mengkonfigurasinya

Rajah 1.14 – Konfigurasi semula tersuai antara muka arahan Desktop aplikasi terurus 1C:Perusahaan 8
Bab 7: Bar Navigasi
Pamela Roberts
Terjemahan ke dalam bahasa Rusia: Kernel PanikEditor terjemahan bahasa Rusia: Grigory Mokhin
Edisi 3.1 ( 2002-09-22 )
Bar navigasi berada di sebelah kiri tetingkap Konqueror. Anda boleh mendayakannya (atau melumpuhkannya jika ia sudah didayakan) menggunakan item menu Tingkap->Tunjukkan bar navigasi atau kunci F9 .
Panel ini mengandungi beberapa tab; Untuk pergi ke salah satu daripadanya, klik pada ikonnya. Untuk mematikan bar navigasi, hanya meninggalkan ikon tab, klik ikon tab semasa.
Penanda buku
Tab ini memaparkan senarai penanda halaman; Untuk membuka salah satu daripadanya dalam tetingkap utama, klik kiri padanya.
MajalahTab ini memaparkan log aktiviti Internet anda. Untuk membuka salah satu alamat yang dipaparkan dalam tetingkap utama, klik kiri padanya. Untuk membukanya dalam tetingkap baharu, klik kanan padanya dan pilih item daripada menu yang muncul Dalam tetingkap baharu.
Untuk memadamkan alamat, klik kanan padanya dan pilih item dalam menu yang muncul Alih keluar elemen. Untuk mengosongkan sejarah penyemakan imbas anda, pilih Kosongkan log.
Dalam menu yang sama, anda boleh menentukan dalam susunan alamat yang harus dipaparkan dalam jurnal: abjad atau mengikut tarikh.
Jika anda memilih item dalam menu yang sama Tetapan..., tetingkap akan muncul di mana anda boleh menentukan saiz log maksimum, serta berapa lama selepas lawatan terakhir alamat harus dipadamkan secara automatik. Ia juga mungkin untuk memaparkan alamat baharu dan lama dalam fon yang berbeza. Jika anda menghidupkan mod Petua Lanjutan, maka petua alat untuk alamat log akan memaparkan maklumat yang lebih terperinci.
Direktori rumahTab ini memaparkan direktori rumah anda. Ambil perhatian bahawa fail tersembunyi (bermula dengan titik) tidak ditunjukkan. Untuk membuka fail dalam tetingkap Konqueror utama, klik kiri padanya. Jika anda klik kanan pada direktori, anda boleh menggunakan menu yang muncul untuk membuka direktori dalam tetingkap baharu atau dalam tab baharu tetingkap utama.
bersihTab ini memaparkan senarai sambungan rangkaian (namun, ia juga boleh memaparkan direktori). Untuk membuka objek dalam tetingkap utama, klik kiri padanya. Dengan mengklik kanan padanya, anda akan memaparkan menu di mana anda akan ditawarkan pilihan tambahan.
Folder dipaparkan dalam tab bersih, disimpan dalam direktori ~/.kde/share/apps/konqsidebartng/virtual_folders/remote/. Dengan mencipta direktori baharu di dalamnya, anda akan menambah folder baharu pada tab. Fail yang menerangkan sambungan rangkaian mempunyai sambungan .desktop; untuk mencipta fail baharu, gunakan item menu Buat->Pautan ke alamat Internet....
Direktori akarDirektori akar ialah titik permulaan sistem fail; ia menyimpan semua fail dan direktori lain. Laluan ke direktori akar ditunjukkan oleh garis miring: /. Apabila anda mengembangkannya, anda akan melihat, khususnya, direktori akar, tempat fail pentadbir sistem disimpan, dan rumah, tempat anda boleh mencari direktori rumah anda.
AlatanTab ini menyediakan akses kepada alatan berikut:
Pelayar CD Audio.
Peranti. Ini memaparkan senarai pemacu keras (dan sekatannya), pemacu liut dan pemacu CD-ROM yang anda miliki. Untuk menyambungkan peranti dan memaparkan kandungannya dalam tetingkap utama, klik kiri padanya. Untuk melumpuhkan peranti, klik kanan padanya dan pilih item daripada menu yang muncul. Lumpuhkan.
Penjelajah Rangkaian membolehkan anda melihat cakera komputer lain pada rangkaian tempatan.
Pelayar Sistem Cetak menyediakan akses kepada pengurus cetakan KDE, Kprinter.
Anda boleh menyesuaikan penampilan bar navigasi seperti berikut: klik kanan pada ruang kosong di bawah tab paling rendah atau klik pada ikon Butang persediaan(dalam gambar di atas - butang paling atas; bergantung pada konfigurasi, butang ini mungkin hilang). Menu akan muncul menawarkan anda pilihan berikut:
Tambah
Item ini membolehkan anda menambah tab lain pada bar navigasi. boleh jadi Panel pemain(salah satu alat tambah Konqueror) atau mana-mana direktori.
Beberapa jenisItem ini membolehkan anda memisahkan bar navigasi supaya anda boleh melihat dua tab pada masa yang sama.
Tunjukkan tab di sebelah kiriItem ini membolehkan anda menentukan bahagian panel yang mana ikon tab dipaparkan.
Tunjukkan butang tetapanDengan item ini anda boleh menentukan sama ada untuk dipaparkan Butang tetapan.
Klik kanan pada ikon tab akan memaparkan menu yang menawarkan pilihan berikut.