От автора: console.log может много сказать о приложении, но с его помощью нельзя по-настоящему заниматься отладкой кода. Новый JS дебагер в Firefox поможет вам писать код быстрее и без багов. Статья про принцип работы этого отладчика.
В этом примере мы откроем очень простое приложение, с помощью которого легко делается отладка JavaScript. Само приложение работает на базовых open source JS фреймворках. Откройте его в последней версии Firefox Developer Edition и запустите debugger.html с помощью комбинации клавиш Option + Cmd + S на Mac или Shift + Ctrl + S на Windows. Отладчик разделен на 3 панели: панель со списком файлов, панель кода и панель инструментов.

Панель инструментов разделена на тулбар, выражения для отслеживания, точки останова, стек вызовов и области.

Прекратите использовать console.log
Нам хочется использовать console.log для отладки кода. Просто добавляем вызов в код, чтобы узнать значение переменной, и все, так ведь? Такой подход будет работать, но он громоздкий и долгий. В этом пример мы будем пошагово выполнять приложение с помощью debugger.html для поиска значения переменной.
С помощью debugger.html можно погружаться вглубь код, просто добавив точку останова на строке. Точки останова ставят отладчик на паузу, чтобы вы могли посмотреть код. В этом примере мы добавим точку останова на строку 13 файла app.js.

Теперь добавьте задачу в список. Код остановится на функции addTodo, и мы сможем посмотреть в коде значение поля. Наведите курсор на переменную, чтобы увидеть ее значение и т.д. Так можно посмотреть якоря, апплеты, дочерние элементы и т.д.:

Эту же информацию можно найти на панели Области.
Когда скрипт на паузе, можно пошагово выполнять его строки с помощью тулбара. Кнопки Возобновить/Пауза делают именно то, что написано. Кнопка Перешагнуть выполняет текущую строку кода, Зайти – заходит внутрь функции, Выйти – выполняет текущую функцию до выхода из ее вызова.

Следить за значением переменной моно также с помощью выражений для отслеживания. Просто введите выражение в поле Выражения для отслеживания, и отладчик будет следить за ним во время выполнения кода. В примере выше можно добавить выражения title и to-do, и отладчик разобьет значения, когда они будут доступны. Особенно полезно, когда:
Вы пошагово выполняете код и следите за изменением значения;
Вы отлаживаете один и тот же код много раз и хотите увидеть общие значения;
Вы пытаетесь понять, почему эта чертова кнопка не работает.
С помощью debugger.html также можно проводить отладку приложений React/Redux. Как это работает:
Перейдите к компоненту, который хотите отладить.
Смотрите схему компонента слева (функции в классе).
Добавьте точки останова в подходящие функции.
Нажмите паузу и следите за свойствами и состояниями компонента.
Стек вызова упрощен, поэтому вы видите код приложения в перемешку с фреймворком.
debugger.html позволяет смотреть запутанный или минифицированый код, который может вызывать ошибки. Особенно полезно при работе с общими фреймворками типа React/Redux. Дебагер знает о компоненте, на котором вы нажали паузу, и покажет упрощенный стек вызова, схему компонента и свойства. Ниже разработчик, Amit Zur объясняет, как он использует отладчик кода в Firefox на JS Kongress:
Если хотите подробно изучить новый debugger.html, зайдите на Mozilla Developer Playground . Мы создали серию уроков, чтобы помочь разработчикам научиться эффективно использовать инструмент для отладки кода.
Инструменты разработчика с открытым исходным кодом
Проект debugger.html был запущен примерно 2 года назад вместе с полным пересмотром Firefox DevTools. Мы хотели перевести DevTools на современные технологии, открыть их разработчикам по всему миру. А так как технология открыта, она может свободно вырасти в то, что маленькая группа в Mozilla и не могла себе представить.
JS – основа любого продвинутого веб-приложения, поэтому мощный отладчик был основной частью набора инструментов. Мы хотели создать что-то быстрое, легкое в использовании, адаптирующееся – способное отлаживать любой новый JS фреймворк. Мы решили использовать популярные веб-технологии, так как хотели работать ближе к сообществу. Этот подход улучшил бы сам отладчик – если бы мы приняли Webpack и начали внутренне использовать билд инструмент и карты исходников, мы бы захотели улучшить сопоставление исходников и горячую перезагрузку.
debugger.html написан на React, Redux и Babel. Компоненты React легкие, тестируемые и легко проектируемые. Для быстрого прототипирования UI и документации общих компонентов мы используем React Storybook. Это упрощает работу с разными JS фреймворкам (типа React). Babel front-end позволяет делать такие вещи, как показывать класс Component и его функции в левом сайдбаре. Мы также можем устанавливать точки останова на функции, и они не сдвинутся, если вы измените код.
Действия Redux – это чистый API для UI. Однако их также можно использовать для создания независимого CLI JS Debugger. В хранилище Redux есть селекторы для запроса текущего состояния отладки. Наши юнит тесты запускают действия Redux и имитируют ответы браузера. Интеграционные тесты приводят браузер в действие с Redux действиями отладчика. Сама функциональная архитектура спроектирована для тестирования.
Мы полагались на сообщество разработчиков Mozilla на каждом шаге. Проект был выложен на GitHub , и наша команда достучалась до разработчиков по всему миру, и они откликнулись. В самом начале для сообщества были критичны автоматические тесты. Тесты проводили регресс и документировали поведение, которое легко можно не доглядеть. Именно поэтому один из первых шагов был – написание юнит тестов для действий Redux и типов Flow для хранилища Redux. Фактически, сообщество обеспечило, что покрытие Flow и Jest помогло убедиться в том, что каждый файл был написан и протестирован.
Как разработчики, мы считаем, что инструменты тем сильнее, чем больше вовлечено разработчиков. Наша основная команда всегда была маленькая (2 человека), но в среднем за неделю было 15 помощников. Сообщество дало нам разные точки зрения, что помогло нам предвидеть сложности и написать функции, о которых мы и не могли мечтать. Сейчас мы форматируем стеки вызовов под 24 библиотеки. О многих мы даже не знали. Мы также показываем карты Webpack и Angular в дереве исходников.
Мы планируем перенести все Firefox DevTools на GitHub, чтобы их могли использовать и улучшать больше людей. Мы с радостью примем вашу помощь. Можете перейти на страницу нашего проекта debugger.html на GitHub. Мы написали целый список инструкций по запуску отладчика на своей машине, где вы можете менять все, что хотите. Используйте его для отладки JS кода для чего угодно – браузеров, терминалов, серверов, телефонов, роботов. Если видите, что можно улучшить, пишите нам на GitHub.
Опубликовано: 26 марта 2013Chrome Developer Tools — на мой взгляд, самый удобный инструмент веб-разработки. Он содержит в себе весь необходимый функционал для создания и отладки полноценных веб-приложений. Но с ним, как и с любым другим инструментом, нужно научиться работать. Начнем с основ.
Консоль играет роль интерактивного JavaScript-интерпретатора. В ней также отображаются ошибки, возникающие в процессе работы веб-приложения. Помимо отдельной вкладки, консоль доступна на всех других вкладках по нажатию на Esc либо на иконку консоли в левом нижнем углу экрана.
Консоль дает разработчику доступ к ряду удобных и полезных функций. Рассмотрим основные из них:
console.log() , console.error() , console.warn() и console.debug()
Базовые функции вывода в консоль, позволяют выводить в консоль произвольные сообщения. Отличаются классификацией выводимых сообщений: error() помечает сообщения как ошибки, warn() помечает сообщения как предупреждения, debug() помечает сообщения как отладочные.

Эти функции принимают неограниченное количество параметров, что позволяет выводить несколько переменных подряд и даже склеивать их в целые предложения:
Console.log("Время регистрации:", 1121102802);
Также есть поддержка форматирования:
Console.log("Время регистрации: %d", 1121102802);
Поддерживаемые указатели формата:
// %s — строка console.log("%s", "Привет"); // %d, %i — целое число console.log("%d", 1337 / 42); // %f — число с плавающей запятой console.log("%f", 1337 / 42); // %o — элемент DOM console.log("%o", document.body); // либо console.dirxml(document.body); // %O — элемент JavaScript console.log("%O", document.body); // либо console.dir(document.body); // %c — вывод с заданием CSS стилей console.log("%cпривет %cмир", "color: red", "color: blue");
console.trace()
Выводит стек вызовов из точки в коде, где был вызван метод. Стек вызовов включает имена файлов и номера строк плюс счетчик вызовов метода trace() из одной и той-же точки.

console.assert()
Функция assert проверяет выражение, переданное первым параметром, и если выражение ложно, записывает в консоль ошибку вместе со стеком вызовов:
Var two = 3; var three = 2; console.assert(two < three, "два меньше трех");
console.group() , console.groupCollapsed() и console.groupEnd()
Функции для группировки вывода. Функция group() открывает группу сообщений, в качестве параметра принимает название группы (поддерживается форматирование, как в console.log()), а функция groupEnd() закрывает последнюю открытую группу. Функция groupCollapsed() аналогична функции group() , но создаваемая группа сообщений свернута по умолчанию.
console.time() и console.timeEnd()
Функции для вычисления времени исполнения кода. Функция time() запускает таймер, а функция timeEnd() останавливает таймер и выводит его значение. Обе функции принимают название таймера в качестве обязательного параметра.

Фильтр сообщений
В правом нижнем углу на вкладке консоли расположен фильтр сообщений по типу. All соответствует всем сообщениям, Errors — ошибкам и выводу функции console.error() , Warnings — предупреждениям и выводу функции console.warn() , Logs — выводу функции console.log() , Debug — выводу функций console.debug() , console.timeEnd() и прочей информации.
Взаимодействие с другими вкладками
debugger;
Когда браузер достигает строчки debugger; в любом коде, он автоматически останавливает выполнение скрипта в этой точке и переходит на вкладку Скриптов (Sources).

$() , $$() и $x()
Функции, упрощающие выборку элементов, работают только в консоли. Функция $() возвращает первый элемент, соответствующий переданному селектору. Вторым параметром можно передать контекст поиска:
$("head") // возвращает элемент head $("head", document.body) // возвращает null, потому что body не содержит элементов head
Функция $$() аналогична $() , но возвращает все найденные элементы:
$$("script") // возвращает все элементы script $$("script", document.body) // возвращает все элементы script, содержащиеся в body
Функция $x() возвращает все элементы, соответствующие выражению XPath. Вторым параметром можно передать контекст:
$x("//script") // возвращает все элементы script $x("script", document.body); // возвращает все элементы script, содержащиеся непосредственно в body
Многие JavaScript фреймворки определяют свою функцию $() , в связи с чем значение функций в консоли также меняется.
$0 — $4
Консоль хранит в памяти ссылки на последние пять элементов, выделенных во вкладке Элементов (Elements). Для доступа к ним используются переменные $0 , $1 , $2 , $3 и $4 . $0 хранит ссылку на текущий выделенный элемент, $1 — на предыдущий и так далее.

$_
Переменная $_ хранит результат отработки последней команды в консоли. Это позволяет использовать результат выполнения одной команды в другой команде. Попробуйте выполнить эти команды по очереди:
1337 / 42; console.log("%d", $_);
inspect()
Функция inspect() открывает переданный объект или элемент на соответствующей ему вкладке:
Inspect($("head script")) // откроет вкладку Elements и выделит первый тег script найденный внутри head

Когда дело доходит до поиска причин ошибок, знание своего инструмента может сыграть ключевую роль. Несмотря на то, что JavaScript обладает репутацией языка, который трудно отлаживать, если Вы знаете парочку трюков, поиск причины ошибки займет меньше времени.
Мы составили список из 14 подсказок для отладки , о которых Вы могли не знать, но которые могут помочь Вам отладить JavaScript код.
Большинство из этих подсказок для Chrome и Firefox, хотя, большинство из них работает и в средствах разработки для других браузеров.
1. ‘debugger;’
После console.log , ‘debugger; ‘ мой любимый быстрый и «грязный» инструмент для отладки. Как только Вы добавляете его в свой код, Chrome автоматически останавливает выполнение кода в этой точке. Вы можете даже обернуть его в условие, чтобы он срабатывал только тогда, когда Вам это необходимо.
If (thisThing) { debugger; }
2. Отображение объектов в виде таблиц
Иногда у Вас есть сложный набор объектов, которые Вы хотите просмотреть. Вы можете использовать console.log для их отображения, а потом пролистывать огромный список, или использовать console.table . Так намного легче понять, с чем Вы имеете дело.
Var animals = [ { animal: "Horse", name: "Henry", age: 43 }, { animal: "Dog", name: "Fred", age: 13 }, { animal: "Cat", name: "Frodo", age: 18 } ]; console.table(animals);
3. Попробуйте посмотреть на разных разрешениях
Было бы потрясающе, если бы на Вашем столе было любое мобильное устройство, однако в реальном мире это невозможно. Как изменить размер окна просмотра? Chrome предоставляет Вам все необходимое. Перейдите в инструменты разработчика, а затем нажмите кнопку «Режим переключения устройства». Посмотрите, как ваши медиа-выражения оживают!

4. Быстрый поиск DOM-элементов
Выберите DOM-элемент на панели элементов, а затем обращайтесь к нему в консоли. Инструменты разработчика в Chrome запоминают последние пять элементов: последний выбранный элемент $0, предпоследний выбранный элемент $1, и т.д.
Если Вы выбирали следующие элементы в порядке ‘item-4’, ‘item-3’, ‘item-2’, ‘item-1’, ‘item-0’, то Вы можете получить доступ к DOM-элементам, как показано в консоли:

5. Замер времени выполнения кода с помощью console.time() и console.timeEnd()
Может быть очень полезно узнать, за какое время выполняется фрагмент кода, особенно при отладке медленных циклов. Вы можете установить несколько именованных таймеров. Посмотрим пример:
Console.time("Timer1"); var items = ; for(var i = 0; i < 100000; i++){ items.push({index: i}); } console.timeEnd("Timer1");
Этот код выдаст следующий результат:

6. Получение стек-трейса для функции
Вероятно Вы знаете, что в JavaScript-фреймворках очень много кода.
Этот код отрисовывает интерфейс, инициирует события, поэтому в конечном счете Вам захочется узнать, что привело к вызову функции.
Поскольку JavaScript не является сильно структурированным языком, иногда бывает полезно получить информацию о том, что и когда произошло. В этот момент на сцену выходит console.trace .
Представьте, что Вы хотите увидеть весь стек вызовов для функции funcZ в экземпляре car на 33 строке.
Var car; var func1 = function() { func2(); } var func2 = function() { func4(); } var func3 = function() { } var func4 = function() { car = new Car(); car.funcX(); } var Car = function() { this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } this.funcZ = function() { console.trace(‘trace car’) } } func1(); var car; var func1 = function() { func2(); } var func2 = function() { func4(); } var func3 = function() { } var func4 = function() { car = new Car(); car.funcX(); } var Car = function() { this.brand = ‘volvo’; this.color = ‘red’; this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } this.funcZ = function() { console.trace(‘trace car’); } } func1();

Теперь мы видим, что func1 вызывает func2 , которая вызывает func4 . Func4 создает экземпляр Car , а затем вызывает функцию car.funcX , и т.д.
Даже если Вы считаете, что хорошо знаете сценарий выполнения программы, это может быть очень удобно. Предположим, Вы хотите улучшить свой код. Получите стек-трейс и список всех связанных функций, каждая из которых доступна для просмотра.
7. Форматирование минифицированного кода
Иногда Вы можете столкнуться с проблемой прямо на продакшене, а ваших сурс-мапов нет на сервере. Ничего страшного . Chrome может отформатировать Ваши JavaScript-файлы, приведя их в более читаемый формат. Конечно, код будет не так информативен, как исходный код, но, по крайней мере, Вы можете понять что в нем происходит. Нажмите кнопку {} « Pretty Print «, расположенную под просмотрщиком кода в инспекторе.

8. Быстрая отладка функции
Предположим, Вы хотите добавить точку останова для функции.
Есть два самых распространенных способа это сделать:
- Найти нужную строку в инпекторе и добавить точку останова
- Добавить debugger в Ваш скрипт
Оба этих решения требуют поиска нужного файла и нужной строки, которую Вы хотите отладить.
Использование консоли для этой цели, вероятно, менее распространено. Используйте debug(funcName) в консоли, и скрипт приостановит свое выполнение, когда достигнет нужной функции.
Это очень быстрый способ, однако он не работает на закрытых и анонимных функциях. Но если у Вас другая ситуация, то это, вероятно, самый быстрый способ отладить функцию. (Прим. авт.: есть функция console.debug , которая нужна для другого.)
Var func1 = function() { func2(); }; var Car = function() { this.funcX = function() { this.funcY(); } this.funcY = function() { this.funcZ(); } } var car = new Car();
9. Скрипты, не требующие отладки
10. Найдите важные вещи с помощью более сложных способов отладки
При более сложных сценариях отладки может потребоваться вывести много строк. Одним из способов структурирования выводимых данных является использования различных функций console. Например, console.log, console.debug, console.warn, console.info, console.error, и т.д. Затем Вы можете отфильтровать их в инспекторе. Но иногда это не совсем то, что Вам нужно при отладке. Теперь Вы можете проявить творческий подход, и создавать собственные форматы вывода данных в консоли с помощью CSS.
Console.todo = function(msg) { console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘); } console.important = function(msg) { console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘); } console.todo(“This is something that’ s need to be fixed”); console.important(‘This is an important message’);
11. Отслеживайте вызовы функций и ее аргументы.
В консоли Chrome, Вы можете следить за определенными функциями. Каждый раз, когда функция вызывается, это будет залогировано вместе с параметрами, которые в нее переданы.
Var func1 = function(x, y, z) { //.... };
Это отличный способ увидеть, с какими аргументами вызывается функция. Но я должен сказать, что было бы неплохо, если бы консоль могла определить, сколько аргументов ожидать. В приведенном выше примере func1 ожидает три аргумента, но передается только два. Если это не обрабатывается в коде, то это может привести к ошибке.

12. Быстрый доступ к элементам в консоли
Более быстрый способ использовать querySelector в консоли — это использовать $. $(‘css-селектор’) — вернет первый подходящий элемент, а $$(‘css-селектор’) — вернет все подходящие элементы. Если Вы используете элемент больше одного раза, можно сохранить его в переменную.

13. Postman великолепен (но Firefox быстрее)
Многие разработчики, используют Postman для тестирования AJAX-запросов.
Иногда, для этих целей проще использовать браузер.
Когда Вы больше не беспокоитесь о куках для авторизации, если работаете со страницей, защищенной паролем. Вот как Вы можете редактировать и повторно отправлять запросы в Firefox.
Откройте инспектор и перейдите на вкладку «Сеть». Кликните правой кнопкой мыши по интересующему запросу, а затем выберите «Отредактировать» и «Отправить повторно». Теперь Вы можете менять все что угодно: исправить заголовок, отредактировать параметры и нажать «Отправить повторно».
Ниже я привел пример запроса, который был отправлен несколько раз с разными параметрами:
14. Точка останова в момент изменения DOM-элемента
DOM может быть забавным. Иногда, элементы в нем меняются по непонятной для Вас причине. Однако, когда Вам нужно отлаживать JavaScript, Chrome позволяет Вам приостановить выполнение кода, при изменении DOM-элемента. Щелкните правой кнопкой мыши по интересующему элементу в инспекторе, и выберите условие остановки выполнения.

Здравствуйте! В продолжении темы поговорим об отладке скриптов силами браузера. Для примера возьмем самый лучший браузер на Земле — Chrome.
В принципе такие инструменты есть в любом браузере, а если учесть, что большая часть браузеров работает на одном движке, что и Chrome, то тут в принципе не будет особых различий. Также еще очень хорош Firefox со своим инструментом Firebug.

Общий вид панели Sources
Запустите браузер Chrome.
Нажмите F12, при этом запустятся Инструменты разработчика.
Перейдите на вкладку Source

Здесь можно выделить 3 зоны:
- Область исходных файлов. В ней находятся все файлы проекта
- Область текста. В этой области находятся текст файла
- Область информации и контроля. О ней разговор пойдет позже
Как правило при отладке область исходных файлов не нужна, поэтому ее можно скрыть кнопкой.
Общие кнопки управления

3 наиболее часто используемые кнопки управления:
Формат Эта кнопка позволяет отформатировать код. Может вам понадобиться, если вы желаете отформатировать чужой код. Консоль Очень важная кнопка по нажатию на которой открывается консоль. В консоли можно вводить различные команды и операторы на JavaScript. Окно В случае с большим участком кода позволяет открыть код в отдельном окне.Точки останова
Рассмотрим на примере файла pow.js. Если клацнуть на любой строке этого файла, то на этой строке будет задана точка останова.
Выглядеть это примерно так:

Еще точку останова называют брейкпойнт это больше жаргонизм, который ассимилировался в нашем языке и дословно тоже означает точка прерывания.
В коде, где вы сделали точку останова можно смотреть значения переменных на каждом шаге, в общем всячески его отслеживать.
Информация о точке останова появляется на вкладке Breakpoints.
Вкладка Breakpoints очень полезна, когда код очень большой, она позволяет:
- Быстро перейти на то место кода, где поставлен брейкпойнт простым кликом на текст.
- Временно отключить точку останова кликом на чекбокс.
- Быстро удалить точку останова правым кликом на текст и выбором Remove.
Некоторые дополнительные возможности
- Точку останова можно инициировать и напрямую из а скрипта, командой debugger: function pow(x, n) { ... debugger; // <-- отладчик остановится тут... }
- Правый клик на номере строки pow.js позволит вам создать так называемую условную точку останова (conditional breakpoint), т.е. задать условие, при котором точка останова сработает.
Остановиться и осмотреться
Поскольку наша функция выполняется одновременно с загрузкой страницы, то самый простой способ активировать отладчик JavaScript – это перезагрузить её. Для этого нажмите F5. И при этом выполнения скрипта будет остановлено на 6-й строке.

Обратите внимание на информационные вкладки:
- Watch Expressions – здесь можно увидеть текущее значение переменных, которые вы отслеживаете в скрипте.
- Call Stack – показывает стек вызовов — это все вызовы приведшие к этой строке кода.
- Scope Variables – показывает переменные. Причем показывает как глобальные так и локальные переменные.
Управление выполнением
А теперь давайте «погоняем » скрипт и отследим его работу. Обратите внимание на панель сверху там находятся 6 кнопок работу которых мы и рассмотрим.
– продолжить выполнение, или можно нажать на клавишу F8. Эта кнопка продолжает выполнение скрипта. Таким образом мы можем пошагово проходить наш сценарий как будто он запускается в браузере. – сделать шаг, не заходя в функции, или клавиша F10.Выполнить один шаг скрипта не заходя при этом внутрь функции.
– сделать шаг внутрь функции, клавиша F11. Выполняет один шаг скрипта и при этом заходит внутрь функции. – выполнять до выхода из текущей функции, клавиша Shift+F11.выполняет полностью код, находящийся в функции.
– отключить/включить все точки останова. Эта кнопка просто отключает и при повторном нажатии включает все точки останова. – включить/отключить автоматическую остановку при ошибке. Данная кнопка весьма полезна при отладке и позволяет включать и отключать автоматическую остановку при ошибке.Сам процесс отладки заключается в пошаговом прохождении программы и в наблюдении за значениями переменных.
Консоль браузера
При отладке кода скрипта бывает полезным перейти на вкладку Console и посмотреть нет ли там ошибок также можно выводить информацию в консоль с помощью console.log().
Например:
// результат будет виден в консоли for (var i = 0; i < 6; i++) { console.log("значение", i); }
Консоль доступна в любом браузере
Ошибки в консоли
Ошибки JavaScript скриптов можно посмотреть в консоли.

В консоли вы можете увидеть:
Красная строка – это собственно сообщение об ошибке.
Итого
Отладчик вам позволяет:
- Останавливаться на отмеченном месте (точка останова) или по команде debugger.
- Выполнять код – отлаживать программу по одной строке или до определённого места.
- Отслеживать переменные, выполнять команды в консоли и т.п.
В инструментах разработчика есть и другие вкладки как Elements позволяет смотреть HTML-код страницы, Timeline показывает сколько файлов загружает браузер и сколько времени у него на это уходит. Но нам пока эт вкладки не очень интересны.
Время от времени разработчики совершают ошибки при кодировании. Ошибка в программе или скрипте называется ошибкой.
Процесс поиска и исправления ошибок называется отладкой и является нормальной частью процесса разработки. В этом разделе рассматриваются инструменты и методы, которые могут помочь вам в отладке задач.
Сообщения об ошибках в IE
Самый простой способ отслеживания ошибок - включить информацию об ошибках в вашем браузере. По умолчанию Internet Explorer показывает значок ошибки в строке состояния при возникновении ошибки на странице.
Двойной щелчок по этому значку приведет вас к диалоговому окну, отображающему информацию о конкретной ошибке.
Поскольку этот значок легко упускать из вида, Internet Explorer дает вам возможность автоматически отображать диалоговое окно «Ошибка» всякий раз, когда возникает ошибка.
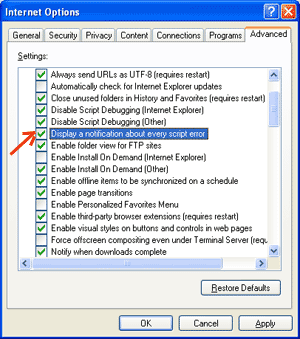
Чтобы включить эту опцию, выберите « Инструменты» → « Свойства обозревателя» → вкладка «Дополнительно». а затем, наконец, установите флажок «Показать уведомление о каждом скрипте», как показано ниже -

Сообщения об ошибках в Firefox или Mozilla
Другие браузеры, такие как Firefox, Netscape и Mozilla, отправляют сообщения об ошибках в специальное окно, называемое Консоль JavaScript или Консоль ошибок. Чтобы просмотреть консоль, выберите « Инструменты» → « Консоль ошибок» или «Веб-разработка».
К сожалению, поскольку эти браузеры не дают визуальной информации при возникновении ошибки, вы должны держать консоль открытой и следить за ошибками по мере выполнения вашего скрипта.

Уведомления об ошибках
Уведомления об ошибках, отображаемые в консоли или через диалоговые окна Internet Explorer, являются результатом как синтаксиса, так и ошибок времени выполнения. Эти уведомления об ошибках включают номер строки, в которой произошла ошибка.
Если вы используете Firefox, вы можете нажать на ошибку, доступную в консоли ошибок, чтобы перейти к точной строке в скрипте с ошибкой.
Как отлаживать скрипт
Существуют различные способы отладки вашего JavaScript - Использовать JavaScript Validator
Один из способов проверить код JavaScript для странных ошибок - запустить его через программу, которая проверяет ее, чтобы убедиться, что она действительна и что она соответствует официальным синтаксическим правилам языка. Эти программы называются синтаксическими анализаторами или просто валидаторами для краткости и часто идут с коммерческими редакторами HTML и JavaScript.
Наиболее удобным валидатором для JavaScript является JavaScript Lint Дугласа Крокфорда, который доступен бесплатно в JavaScript Lint Дугласа Крокфорда.
Просто зайдите на эту веб-страницу, вставьте код JavaScript (только JavaScript) в предоставленную текстовую область и нажмите кнопку jslint. Эта программа будет анализировать ваш код JavaScript, гарантируя, что все определения переменных и функций следуют правильному синтаксису. Он также будет проверять инструкции JavaScript, такие как if и while, чтобы они также соответствовали правильному формату
Добавить код отладки в ваши программы
Вы можете использовать методы alert() или document.write() в своей программе для отладки вашего кода. Например, вы можете написать что-то следующее:
var debugging = true; var whichImage = "widget"; if(debugging) alert("Calls swapImage() with argument: " + whichImage); var swapStatus = swapImage(whichImage); if(debugging) alert("Exits swapImage() with swapStatus=" + swapStatus);
Изучая содержимое и порядок alert() по мере их появления, вы можете легко проверить работоспособность своей программы.
Как использовать отладчик JavaScript
Отладчик - это приложение, в котором все аспекты выполнения скрипта находятся под контролем программиста. Отладчики обеспечивают мелкомасштабный контроль над состоянием скрипта через интерфейс, который позволяет вам проверять и устанавливать значения, а также контролировать поток выполнения.
Как только сценарий загружен в отладчик, его можно запустить по одной строке за раз или дать указание остановиться на определенных контрольных точках. Когда выполнение остановлено, программист может проверить состояние скрипта и его переменных, чтобы определить, что-то не так. Вы также можете просматривать переменные для изменения их значений.
- Используйте много комментариев. Комментарии позволяют вам объяснить, почему вы написали сценарий так, как вы это делали, и объяснить особенно сложные разделы кода.
- Всегда используйте отступы, чтобы ваш код был легко читаемым. Отступы также облегчают вам сопоставление начальных и конечных тегов, фигурных скобок и других элементов HTML и скрипта.
- Напишите модульный код. По возможности группируйте свои заявления в функции. Функции позволяют группировать связанные операторы, а также тестировать и повторно использовать части кода с минимальными усилиями.
- Будьте последовательны в том, как вы называете свои переменные и функции. Попробуйте использовать имена, которые достаточно длинны, чтобы быть значимыми и описывать содержимое переменной или назначение функции.
- Используйте согласованный синтаксис при именовании переменных и функций. Другими словами, держите их в нижнем регистре или в верхнем регистре; если вы предпочитаете нотацию Camel-Back, используйте ее последовательно.
- Проверять длинные скрипты модульным способом. Другими словами, не пытайтесь написать весь скрипт перед тестированием любой его части. Напишите часть и запустите ее, прежде чем добавлять следующую часть кода.
- Используйте описательные имена переменных и функций и избегайте использования односимвольных имен.
- Следите за кавычками. Помните, что кавычки используются парами вокруг строк и что оба кавычки должны быть одного и того же стиля (одного или двух).
- Следите за своими равными знаками. Вы не должны использовать один = для целей сравнения.
- Явным образом объявляю переменные с помощью ключевого слова var.




























