നെസ്റ്റഡ് മൂലകങ്ങളുമായി പ്രവർത്തിക്കുന്നത് എളുപ്പമല്ല, കാരണം പറയുക, നിങ്ങൾ ഒരു പാരന്റ് എലമെന്റ് അതിനൊപ്പം നീക്കുമ്പോൾ, അതിന്റെ എല്ലാ കുട്ടികളും നീങ്ങുന്നു. അതിനാൽ, ഉപമെനുകളുടെയും അവരുടെ കുട്ടികളുടെയും ആവശ്യമുള്ള 3D വിവർത്തനങ്ങളെ പിന്തുണയ്ക്കുന്ന നിരവധി സാങ്കേതിക വിദ്യകൾ ഞങ്ങൾ ഉപയോഗിക്കും. പാരന്റ് എലമെന്റുകളുടെ അരികുകൾ കാണിക്കാൻ ഞങ്ങൾ എല്ലാം അൽപ്പം നീക്കുമ്പോൾ ഉപ-ലെയറുകൾ കാണിക്കുന്നില്ലെന്ന് ഉറപ്പാക്കാൻ വിവർത്തന മൂല്യം വർദ്ധിപ്പിക്കുക എന്നതാണ് പ്രധാന ആശയം. തീർച്ചയായും, ഉപമെനു പാരന്റ് എലമെന്റിനെ ഉൾക്കൊള്ളുന്ന സാഹചര്യത്തിൽ ഇത് ആവശ്യമില്ല.
ആധുനിക ബ്രൗസറുകളിൽ മാത്രം പ്രവർത്തിക്കുന്ന CSS പ്രോപ്പർട്ടികൾ (രൂപാന്തരം, പരിവർത്തനം) ഞങ്ങൾ ഉപയോഗിക്കുന്നുവെന്നത് ശ്രദ്ധിക്കുക. പിന്തുണയ്ക്കാത്ത ബ്രൗസറുകൾക്കുള്ള ഒരു ബദലിന്റെ ഒരു ഉദാഹരണം Component.css ഫയലിന്റെ അവസാനം കാണാം, അത് ആദ്യ ലെവൽ മെനു കാണിക്കുന്നു. JS ഇല്ലെങ്കിൽ ഞങ്ങളും അങ്ങനെ തന്നെ ചെയ്യും.
മെനുവിന് നമുക്ക് ഇനിപ്പറയുന്ന നെസ്റ്റഡ് ഘടന ആവശ്യമാണ്:
എല്ലാ വിഭാഗങ്ങളും
- ഉപകരണങ്ങൾ ഉപകരണങ്ങൾ
- മൊബൈൽ ഫോണുകൾ മൊബൈൽ ഫോണുകൾ
- മൊബൈൽ ഫോണുകൾ മൊബൈൽ ഫോണുകൾ
ഇവിടെ, ഓരോ ലെവലും mp-ലെവലിന്റെ ഒരു ക്ലാസ് ഉള്ള ഒരു div ടാഗിൽ പൊതിഞ്ഞിരിക്കുന്നു. മെനുവിൽ ഇത്തരത്തിലുള്ള സ്ഥിരമായ പൊസിഷനിംഗ് പ്രയോഗിക്കാൻ ഞങ്ങൾക്ക് കഴിയില്ല, കാരണം രൂപാന്തരങ്ങൾ അതിനെ ഒരു കേവല സ്ഥാനമുള്ള ഘടകമായി പ്രവർത്തിക്കും, അതിനാൽ ഞങ്ങൾ കേവല സ്ഥാനനിർണ്ണയം ഉപയോഗിക്കേണ്ടിവരും, ഇത് അനാവശ്യമായ സൈറ്റ് പെരുമാറ്റത്തിന്റെ (മെനു) പ്രശ്നത്തിലേക്ക് നയിക്കും. സ്ക്രോളിംഗ്, പ്രമാണത്തിന്റെ ഉയരം അനുസരിച്ച്).
സൈറ്റിന്റെ ഉള്ളടക്കം വളരെ ചെറുതാണെങ്കിൽ മെനു സ്ക്രോളിംഗ് ഒഴിവാക്കാനും മുറിക്കപ്പെടാതിരിക്കാനും, ഇനിപ്പറയുന്ന പേജ് ഘടന സ്വീകരിച്ചുകൊണ്ട് ഞങ്ങൾ ഒരു ചെറിയ ട്രിക്ക് ഉപയോഗിക്കും:
ഇപ്പോൾ ഞങ്ങൾ ഇനിപ്പറയുന്ന CSS ശൈലികൾ ഘടകങ്ങളിലേക്ക് അസൈൻ ചെയ്യുന്നു:
Html, ബോഡി, .കണ്ടെയ്നർ, .സ്ക്രോളർ (ഉയരം: 100%; ) .സ്ക്രോളർ (ഓവർഫ്ലോ-വൈ: സ്ക്രോൾ; ) .സ്ക്രോളർ, .സ്ക്രോളർ-ഇന്നർ (സ്ഥാനം: ബന്ധു; പശ്ചാത്തലം: #34495e; )
സൈറ്റിന്റെ മൊബൈൽ പതിപ്പിന്റെ മെനു അടയ്ക്കുമ്പോൾ ഉള്ളടക്കം സ്ക്രോൾ ചെയ്യാൻ ഇത് നിങ്ങളെ അനുവദിക്കും, മാത്രമല്ല ഇത് ബ്രൗസർ വിൻഡോയുടെ ഉയരത്തിന് തുല്യമാകും. അങ്ങനെ, സ്ഥിരമായ സ്ഥാനനിർണ്ണയത്തിലൂടെ നമ്മൾ നേടുന്ന കാര്യങ്ങൾ ഞങ്ങൾ അനുകരിക്കുന്നു. പ്ലഗിൻ തന്നെ ഇങ്ങനെ വിളിക്കാം:
പുതിയ mlPushMenu(document.getElementById("mp-menu"), document.getElementById("trigger"));
അല്ലെങ്കിൽ, ഉപമെനുകൾ മുമ്പത്തെ ലെവലുകൾ അടയ്ക്കുകയാണെങ്കിൽ:
പുതിയ mlPushMenu(document.getElementById("mp-menu"), document.getElementById("ട്രിഗ്ഗർ"), (തരം: "കവർ"));
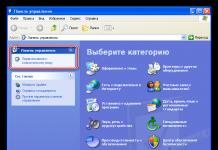
മൊബൈൽ ഫോണുകൾക്കായി അടിസ്ഥാന വെബ്സൈറ്റ് ഡിസൈനുകൾ സൃഷ്ടിക്കുമ്പോൾ ഉണ്ടാകുന്ന ഒരു സാധാരണ പ്രശ്നമാണ് നാവിഗേഷൻ മെനു. സൈറ്റിന് നിരവധി വിഭാഗങ്ങളും പേജുകളും ഉണ്ടെങ്കിൽ, ഇത് മെനു ഒതുക്കമുള്ളതും ഏറ്റവും സംക്ഷിപ്തവും എന്നാൽ അതേ സമയം പ്രവർത്തനപരവും ഫലപ്രദവുമാക്കുന്നതിനെക്കുറിച്ച് ചിന്തിക്കാൻ നിങ്ങളെ പ്രേരിപ്പിക്കും. മിക്കവാറും, നിങ്ങളുടെ മെനുവിൽ ഒന്നുകിൽ നിരവധി വരികൾ ഉണ്ടായിരിക്കും, അല്ലെങ്കിൽ ബട്ടണുകൾ പരസ്പരം മുകളിൽ സ്ഥിതിചെയ്യാം. ഇത് വളരെ സൗന്ദര്യാത്മകമായി തോന്നുന്നില്ല. ഈ ട്യൂട്ടോറിയലിൽ, മെനു ഇനങ്ങൾ കാര്യക്ഷമമായി ഓർഗനൈസുചെയ്യാനും വേഗത്തിലുള്ള നാവിഗേഷൻ നൽകാനും jQuery എങ്ങനെ ഉപയോഗിക്കാമെന്ന് നോക്കാം.
പ്രശ്നം.താഴെയുള്ള സ്ക്രീൻഷോട്ടുകൾ മെനുകൾ നിർമ്മിക്കുമ്പോൾ സാധാരണ പ്രശ്നങ്ങൾ കാണിക്കുന്നു. മെനുവിൽ നാല് ഇനങ്ങൾ മാത്രമേ ഉള്ളൂവെങ്കിൽ, അവ ഒരേ നിലയിലായിരിക്കും, എന്നാൽ അഞ്ചോ ആറോ ബട്ടണുകൾ ഉണ്ടെങ്കിൽ, മെനു നിരവധി വരികളായി മാറും, അത് പ്രായോഗികമല്ല.
 http://bitfoundry.ca/
http://bitfoundry.ca/
ഇത് ഏറ്റവും സാധാരണമായ പരിഹാരങ്ങളിൽ ഒന്നാണ്. എന്നാൽ ഇവിടെയും അപകടങ്ങളുണ്ട്. അത്തരം മെനു ഇനങ്ങൾ CSS-ൽ സ്റ്റൈൽ ചെയ്യാൻ കഴിയില്ല. എന്നാൽ തിരഞ്ഞെടുത്ത പ്ലഗിൻ ഉപയോഗിച്ച് നിങ്ങൾക്ക് മെനു സ്റ്റൈൽ ചെയ്യാൻ കഴിയും, അല്ലാത്തപക്ഷം ഡ്രോപ്പ്ഡൗൺ ശൈലി സ്ഥിരസ്ഥിതിയായി തുടരും. കൂടാതെ, ഡ്രോപ്പ്ഡൗൺ ലിസ്റ്റ് പ്രൊഫഷണലല്ലെന്ന് തോന്നുന്നു. എന്നിരുന്നാലും, ഈ ഓപ്ഷനിൽ നിങ്ങൾ സംതൃപ്തനാണെങ്കിൽ, CSS ടെക്നിക്കുകൾ ഉപയോഗിച്ച് നിങ്ങളുടെ വെബ്സൈറ്റിൽ അത്തരമൊരു മെനു എങ്ങനെ നടപ്പിലാക്കാമെന്ന് നിങ്ങൾക്ക് പഠിക്കാം.

http://www.smashingmagazine.com/  http://informationarchitects.net/
http://informationarchitects.net/
ഓരോ വ്യക്തിഗത മെനു ഇനങ്ങളും ലംബമായി ക്രമീകരിച്ചിരിക്കുന്ന ബ്ലോക്കുകളുടെ രൂപത്തിൽ സജ്ജീകരിക്കുക എന്നതാണ് മറ്റൊരു ദ്രുത പരിഹാരം. എന്നാൽ ഈ രീതി ശീർഷകത്തിൽ നിന്ന് സ്ഥലം എടുക്കുന്നു. മെനുവിൽ നിരവധി ഇനങ്ങൾ ഉണ്ടെങ്കിൽ, ഈ ഓപ്ഷൻ തീർച്ചയായും നിങ്ങൾക്ക് അനുയോജ്യമല്ല. വായനക്കാർക്ക് ആവശ്യമായ സൈറ്റ് ഉള്ളടക്കം കണ്ടെത്തുന്നതുവരെ ഇനങ്ങളുടെ ഒരു നീണ്ട പട്ടികയിലൂടെ സ്ക്രോൾ ചെയ്യുന്നത് ആസ്വദിക്കാൻ സാധ്യതയില്ല.
 http://forefathersgroup.com/
http://forefathersgroup.com/
 http://loveandluxesf.com/
http://loveandluxesf.com/
 http://www.londonandpartners.com/
http://www.londonandpartners.com/
നാവിഗേഷൻ ടോഗിൾ ചെയ്യുന്നതിന് ഒരു ഐക്കൺ/ബട്ടൺ ഉപയോഗിക്കുക എന്നതാണ് ഈ ഏറ്റവും പുതിയ പരിഹാരം. സൈറ്റ് ഉപയോക്താക്കൾക്ക് ഇത് ഏറ്റവും അനുയോജ്യമാണ്. ഈ രീതിയും നല്ലതാണ്, കാരണം ഇത് സ്ഥലം ലാഭിക്കുന്നു (ഇത് മൊബൈൽ ഫോണുകൾക്ക് വളരെ പ്രധാനമാണ്), കൂടാതെ CSS-ൽ മോഡലിംഗിന് പൂർണ്ണ സ്വാതന്ത്ര്യവും നൽകുന്നു. കൂടാതെ, സൈറ്റിന്റെ മൊത്തത്തിലുള്ള തീമുമായി പൊരുത്തപ്പെടുന്ന തരത്തിൽ മെനു ചിഹ്നം രൂപകൽപ്പന ചെയ്യാവുന്നതാണ്.
 http://www.sony.com
http://www.sony.com
 http://twitter.github.com/bootstrap/
http://twitter.github.com/bootstrap/
 http://zync.ca/
http://zync.ca/
 http://www.paulrobertlloyd.com/
http://www.paulrobertlloyd.com/
jQuery ഉപയോഗിച്ച് മുകളിൽ വിവരിച്ച മൊബൈൽ സൈറ്റ് നാവിഗേഷൻ മെനു എങ്ങനെ സൃഷ്ടിക്കാമെന്ന് ഈ ട്യൂട്ടോറിയൽ നിങ്ങളെ കാണിക്കും. മെനു ചിഹ്നങ്ങളും നാവിഗേഷൻ സ്വിച്ചും ചേർക്കാൻ jQuery ഉപയോഗിക്കും. ഈ സാങ്കേതികതയ്ക്ക് അധിക HTML ടാഗുകളൊന്നും ആവശ്യമില്ല.
ഈ ട്യൂട്ടോറിയലിൽ ഉപയോഗിച്ചിരിക്കുന്ന മെനുവിനുള്ള ലളിതമായ HTML കോഡ് ചുവടെയുണ്ട്:
< nav id = "nav-wrap" > < ul id = "nav" > < li > < a href = "#" >ബട്ടൺ< / a > < / li > < li > < a href = "#" >ബട്ടൺ< / a > < / li > < / ul > < / nav > |
jQuery കോഡ്
ടാഗുകൾക്കിടയിൽ jQuery യുടെ ഒരു പകർപ്പും താഴെയുള്ള ഫംഗ്ഷനും സ്ഥാപിക്കുക< head >. ഫംഗ്ഷൻ ഒരു ടാഗ് ചേർക്കും< div id = "menu-icon" в тег < nav id = "#nav-wrap" >. നിങ്ങൾ “മെനു” എലമെന്റ്/ഐക്കണിൽ ക്ലിക്ക് ചെയ്യുമ്പോൾ, ഒരു അധിക ഘടകത്തോടൊപ്പം മെനു തുറക്കും.
jQuery(document).ready(function($)( /* prepend menu icon */ $("#nav-wrap").prepend("Menu"); /* toggle nav */ $("#menu-icon" ).on("click", function())( $("#nav").slideToggle(); $(this).toggleClass("active"); ));));
jQuery(പ്രമാണം). തയ്യാറാണ്(ഫംഗ്ഷൻ($)( /* പ്രീപെൻഡ് മെനു ഐക്കൺ */ $("#nav-wrap") . പ്രീപെൻഡ് ("മെനു"); /* നാവ് ടോഗിൾ ചെയ്യുക */ $("#മെനു-ഐക്കൺ"). ഓൺ ("ക്ലിക്ക്" , ഫംഗ്ഷൻ () ( $("#nav" ) . സ്ലൈഡ് ടോഗിൾ(); $(ഇത്). ടോഗിൾക്ലാസ് ("സജീവ"); } ) ; } ) ;
|
HTML കോഡ് താഴെ കാണുന്നതുപോലെ കാണപ്പെടും (ഇത് ചെയ്യുന്നതിന്, "എലമെന്റ് കാണുക" ക്ലിക്ക് ചെയ്യുക അല്ലെങ്കിൽ ജനറേറ്റ് ചെയ്ത കോഡ് കാണുക)
മെനു
< nav id = "nav-wrap" > < div id = "menu-icon" >മെനു< / div > < ul id = "nav" > |
ജാവാസ്ക്രിപ്റ്റ് കണക്റ്റുചെയ്യാതെ, ശുദ്ധമായ സെമാന്റിക് മാർക്ക്അപ്പ് ഉപയോഗിച്ച് ലളിതവും വളരെ വഴക്കമുള്ളതും തികച്ചും ഫലപ്രദവുമായ അഡാപ്റ്റീവ് മെനു സൃഷ്ടിക്കുന്നതിനുള്ള ഒരു സാങ്കേതികത പരിഗണിക്കാൻ ഞാൻ നിർദ്ദേശിക്കുന്നു. തൽഫലമായി, CSS ഉപയോഗിച്ച്, സജീവമായ/നിലവിലെ ഇനങ്ങൾ ഹൈലൈറ്റ് ചെയ്ത് ഇടത്തോട്ടോ വലത്തോട്ടോ അല്ലെങ്കിൽ കൃത്യമായി മധ്യഭാഗത്ത് വിന്യസിക്കാനോ കഴിയുന്ന ഒരു മെനു ഞങ്ങൾക്ക് ലഭിക്കും, ബ്രൗസർ വിൻഡോയുടെ വലുപ്പം മാറ്റുമ്പോൾ സ്വയം പുനഃക്രമീകരിക്കാൻ കഴിയുന്ന ഒരു മെനു വിവിധ മൊബൈൽ ഉപയോക്തൃ ഉപകരണങ്ങളിൽ (ടാബ്ലെറ്റുകൾ, സ്മാർട്ട്ഫോണുകൾ, ലാപ്ടോപ്പുകൾ, മൊബൈൽ ഫോണുകൾ) സ്ക്രീനുകളിൽ മനോഹരമായി കാണപ്പെടുന്ന ഒരു ഡ്രോപ്പ്-ഡൗൺ, ലംബമായ നാവിഗേഷൻ ബാറിലേക്ക്.

ഞങ്ങൾ ഉദാഹരണം നോക്കുകയും ഞങ്ങളുടെ മെനു പ്രവർത്തിക്കുന്നുവെന്ന് ഉറപ്പാക്കുകയും ചെയ്തു. ഒരു മെനു ധാരാളം ലിങ്കുകൾ ഉപയോഗിക്കുമ്പോൾ ഈ രീതി സാധാരണയായി വളരെ ഉപയോഗപ്രദമാണ്. ഹോവറിൽ തുറക്കുന്ന ആകർഷകമായ ഒരു പാനലിലേക്ക് നിങ്ങൾക്ക് എല്ലാ ബട്ടണുകളും എളുപ്പത്തിൽ ഗ്രൂപ്പുചെയ്യാനാകും.

ഒന്നാമതായി, ഞങ്ങളുടെ മെനുവിന്റെ മുഴുവൻ പ്രധാന ഘടനയും അടയാളപ്പെടുത്തേണ്ടതുണ്ട്. ഞങ്ങൾ ഒരു നാവിഗേഷൻ ഘടകം സൃഷ്ടിക്കുന്നു, അതിനർത്ഥം ഒരു HTML5 ഘടകം ഉപയോഗിക്കുന്നത് യുക്തിസഹവും പ്രായോഗികവുമാണ്, അതിനർത്ഥം CSS ശൈലികളുടെ തുടർന്നുള്ള ഫോർമാറ്റിംഗിനും അതിന്റെ സൃഷ്ടിക്കും സമ്പൂർണ്ണ സ്ഥാനനിർണ്ണയത്തിനും അതേ പേരിൽ ഒരു ക്ലാസ് ഉള്ള ഒരു ടാഗ് ഒരു ഡ്രോപ്പ്-ഡൗൺ നാവിഗേഷൻ ബാർ. നിലവിലെ ക്ലാസ് സജീവമായ / നിലവിലെ മെനു ലിങ്കിലേക്ക് പോയിന്റ് ചെയ്യുന്നു, അതിന്റെ രൂപം css ഉപയോഗിച്ച് സൃഷ്ടിക്കപ്പെടും.
- വീട്
- ഞങ്ങളേക്കുറിച്ച്
- പോർട്ട്ഫോളിയോ
- ഞങ്ങളുടെ സേവനങ്ങൾ
- ബന്ധങ്ങൾ
നിങ്ങൾക്ക് കാണാനാകുന്നതുപോലെ, മെനു എന്നത് ഒരു നിശ്ചിത എണ്ണം ലിങ്കുകളുള്ള ലളിതമായ ക്രമപ്പെടുത്താത്ത പട്ടികയാണ്. പോയിന്റുകളുടെ എണ്ണം വ്യത്യസ്തമായിരിക്കാം, പക്ഷേ ഇപ്പോഴും കലഹിക്കേണ്ട ആവശ്യമില്ല, എല്ലാം ന്യായമായ പരിധിക്കുള്ളിലാണ്.
കൂടാതെ, ഞങ്ങൾ വളരെയധികം മുന്നോട്ട് പോകുന്നതിനുമുമ്പ്, HTML5-ഉം മീഡിയ അന്വേഷണങ്ങളും 9-നേക്കാൾ പഴയ IE പതിപ്പുകൾ പിന്തുണയ്ക്കുന്നില്ലെന്ന് അറിയാത്തവരെ ഓർമ്മിപ്പിക്കാനും വിശദീകരിക്കാനും ഞാൻ ആഗ്രഹിക്കുന്നു (ഒട്ടും അതിശയിക്കാനില്ല). ഭാവിയിൽ തലവേദന ഒഴിവാക്കാനും എല്ലാം ശരിയായി ചെയ്യാനും, പ്രത്യേക സ്ക്രിപ്റ്റുകൾ ഉണ്ട് കൂടാതെ, വിഭാഗത്തിലെ പ്രമാണവുമായി വിവേകപൂർവ്വം ബന്ധിപ്പിച്ചുകൊണ്ട് അനുയോജ്യതയുടെ പ്രശ്നം പരിഹരിക്കാൻ കഴിയും.
എല്ലാം. ഞങ്ങൾ അടിസ്ഥാന മാർക്ക്അപ്പ് ക്രമീകരിച്ചു, ക്ലാസുകൾ രജിസ്റ്റർ ചെയ്തു, ക്രച്ചുകൾ ചേർത്തു. ഇപ്പോൾ നമുക്ക് മെനു ഇനങ്ങളുടെ ശൈലികൾ നിർവചിക്കുന്നതിലേക്ക് പോകാം, രൂപം രൂപപ്പെടുത്തുകയും ഞങ്ങളുടെ മെനു യഥാർത്ഥത്തിൽ അഡാപ്റ്റീവ് ആക്കുകയും ചെയ്യാം.
ഡെസ്ക്ടോപ്പ് മോണിറ്റർ സ്ക്രീനുകൾക്കായുള്ള CSS മെനു ശൈലികളുടെ കൂട്ടം തികച്ചും സ്റ്റാൻഡേർഡ് ആണ്; വിശദാംശങ്ങളിലേക്ക് പോകുന്നതിൽ ഞാൻ ഒരു പോയിന്റും കാണുന്നില്ല. ഫ്ലോട്ട്:ലെഫ്റ്റ് എലമെന്റിന് പകരം ഡിസ്പ്ലേ:ഇൻലൈൻ-ബ്ലോക്ക് എന്ന് ഞാൻ വ്യക്തമാക്കിയിട്ടുണ്ട് എന്ന വസ്തുതയിലേക്ക് നിങ്ങളുടെ ശ്രദ്ധ ക്ഷണിക്കാൻ ഞാൻ ആഗ്രഹിക്കുന്നു.
- .
- പോയിന്റുകൾ */ മാർജിൻ : 0 ; ) .nav .current (ഡിസ്പ്ലേ: ബ്ലോക്ക് ; /* ഷോ നിലവിൽ സജീവമാണ്
- ഇനങ്ങൾ */) .nav a (ഡിസ്പ്ലേ: ബ്ലോക്ക്; പാഡിംഗ്: 5px 5px 5px 32px; ടെക്സ്റ്റ്-അലൈൻ: ഇടത്;) .nav .നിലവിലെ a (പശ്ചാത്തലം: ഒന്നുമില്ല; നിറം: #666;) /* മെനു ഇനങ്ങളിൽ ഹോവർ ചെയ്യുമ്പോൾ * / .nav ul: ഹോവർ (പശ്ചാത്തലം-ചിത്രം: ഒന്നുമില്ല;) .nav ul: ഹോവർ ലി (ഡിസ്പ്ലേ: ബ്ലോക്ക്; മാർജിൻ: 0 0 5px; ) .nav ul: ഹോവർ. നിലവിലെ (പശ്ചാത്തലം: url (ചിത്രങ്ങൾ/ഐക്കൺ-ചെക്ക്. png ) നോ-ആവർത്തനം 10px 7px ;) /* വലത് പ്രതികരണ മെനു */ .nav .വലത് ul (ഇടത്: ഓട്ടോ; വലത്: 0; ) /* മധ്യഭാഗത്ത് പ്രതികരിക്കുന്ന മെനു */ .nav .center ul (ഇടത്: 50%;) മാർജിൻ-ഇടത്: -90px;))
- പോയിന്റുകൾ */ മാർജിൻ: 0; ) .nav .current (ഡിസ്പ്ലേ: ബ്ലോക്ക്; /* ഷോ നിലവിൽ സജീവമാണ്
- ഇനങ്ങൾ */ ) .nav a ( ഡിസ്പ്ലേ: ബ്ലോക്ക്; പാഡിംഗ്: 5px 5px 5px 32px; ടെക്സ്റ്റ്-അലൈൻ: ഇടത്; ) .nav .നിലവിലെ a (പശ്ചാത്തലം: ഒന്നുമില്ല; നിറം: #666; ) /* മെനു ഇനങ്ങളിൽ ഹോവർ ചെയ്യുമ്പോൾ * / .nav ul:hover (background-image: none; ) .nav ul:hover li ( display: block; margin: 0 0 5px; ) .nav ul:hover .current (പശ്ചാത്തലം: url(images/icon-check. png) നോ-ആവർത്തനം 10px 7px; ) /* വലത് പ്രതികരണ മെനു */ .nav.right ul (ഇടത്: ഓട്ടോ; വലത്: 0; ) /* മധ്യഭാഗത്ത് പ്രതികരിക്കുന്ന മെനു */ .nav.center ul (ഇടത്: 50%;) മാർജിൻ-ഇടത്: -90px;))
ഒരുപക്ഷേ അത്രയേയുള്ളൂ! ഞങ്ങളുടെ അത്ഭുതകരമായ, 100% അഡാപ്റ്റീവ് മെനു തയ്യാറാണ്, ഉദാഹരണം വീണ്ടും നോക്കുന്നതിലൂടെ നിങ്ങൾക്ക് കാണാൻ കഴിയും. മെറ്റീരിയലിനെക്കുറിച്ചുള്ള കൂടുതൽ വിശദമായ പഠനത്തിനായി, നിങ്ങൾക്ക് ഉറവിടങ്ങൾ ഡൗൺലോഡ് ചെയ്യാനും അനാവശ്യമായ കലഹങ്ങളില്ലാതെ ശാന്തമായി വിഷയം പരിശോധിക്കാനും കഴിയും.
മെറ്റീരിയലുകൾ ഉപയോഗിച്ചാണ് പാഠം തയ്യാറാക്കിയത്
പുതിയ പ്ലെയർ ജനുവരി 16, 2017 01:28-ന് സൈറ്റിനായുള്ള മൊബൈൽ മെനു. JQuery mmenu പ്ലഗിൻ
സ്വതന്ത്ര വിവർത്തനവും അനുരൂപീകരണവും: Andrey /driver/- jQuery
ഈ ലേഖനത്തിൽ ഞങ്ങൾ സൈറ്റിന്റെ മൊബൈൽ പതിപ്പിനായി ഒരു മെനു എങ്ങനെ സൃഷ്ടിക്കാം എന്നതിനെക്കുറിച്ച് സംസാരിക്കും, അത് അഡാപ്റ്റീവ് ഡിസൈനിലേക്ക് യോജിക്കും. Mmenu എന്ന് വിളിക്കപ്പെടുന്ന JQuery-നുള്ള ഒരു പ്ലഗിനിനെക്കുറിച്ച് ഞാൻ നിങ്ങളോട് പറയാൻ ആഗ്രഹിക്കുന്നു (പ്ലഗിൻ ഡൗൺലോഡ് ചെയ്യാൻ നിങ്ങൾക്ക് ലിങ്ക് പിന്തുടരാം, ഞങ്ങൾ സൃഷ്ടിക്കുന്ന മെനു എങ്ങനെയായിരിക്കുമെന്ന് ഉടൻ നോക്കാം). ഓരോ തവണയും നിങ്ങളുടെ സ്വന്തം ബൈക്ക് നിർമ്മിക്കുന്നത് മികച്ച രീതിയല്ലാത്തതിനാൽ ഞങ്ങൾ പ്ലഗിൻ ഉപയോഗിക്കും. മികച്ച രീതികൾ ഉപയോഗിക്കുക എന്നതാണ് നമ്മുടെ വഴി. നമുക്ക് തുടങ്ങാം.
കണക്ഷൻ. html 5 ഡോക്ടൈപ്പ് ഉപയോഗിക്കാൻ രചയിതാവ് ഉപദേശിക്കുന്നു, ഇവിടെ ഞങ്ങൾക്ക് ഇതരമാർഗങ്ങൾ ആവശ്യമില്ലെന്ന് ഞാൻ കരുതുന്നു, ഞങ്ങൾ അത് ഉപയോഗിക്കുന്നു. ഞങ്ങളുടെ ഡോക്യുമെന്റിന്റെ ഹെഡ് ഏരിയയിൽ, ഞങ്ങൾക്ക് JQuery തന്നെയും രണ്ട് പ്ലഗിൻ ഫയലുകളും ബന്ധിപ്പിക്കേണ്ടതുണ്ട്, ഞങ്ങൾ ബന്ധിപ്പിക്കുന്നു:
ഒരു മെനു സൃഷ്ടിക്കുന്നു മെനു വളരെ ലളിതമായി സൃഷ്ടിച്ചതാണ് - ക്രമരഹിതമായ ഒരു html ലിസ്റ്റ് പോലെ, പ്ലഗിൻ ലിസ്റ്റുകളുടെ നെസ്റ്റിംഗ് പിന്തുണയ്ക്കുന്നു. ഇതെല്ലാം ഒരു ഐഡി ഉള്ള ഒരു nav ടാഗിൽ പൊതിഞ്ഞിരിക്കണം.
ഞങ്ങൾക്ക് ഒരു ഓൺ-കാൻവാസ് മെനു വേണമെങ്കിൽ, jquery.mmenu.oncanvas.min.js, jquery.mmenu.oncanvas.css ഫയലുകൾ എന്നിവ ഉൾപ്പെടുത്തേണ്ടതുണ്ട്. സ്ഥാനമുള്ള മെനുവിന്റെ ഒരു പതിപ്പാണ് ഓൺ-കാൻവാസ്; വീതി: 100%; ഉയരം: 100%, ഇത് മുഴുവൻ സ്ക്രീനും നിറയ്ക്കാൻ അത് നീട്ടുന്നു.- വീട്
- ഞങ്ങളേക്കുറിച്ച്
- ചരിത്രം
- സംഘം
- ഞങ്ങളുടെ വിലാസം
- ബന്ധപ്പെടുക
- വീട്
- ഞങ്ങളേക്കുറിച്ച്
- ചരിത്രം
- സംഘം
- ഞങ്ങളുടെ വിലാസം
- ബന്ധപ്പെടുക
2. ഉപമെനു എല്ലായ്പ്പോഴും ദൃശ്യമാക്കുന്നതിന്, നിങ്ങൾ അതിലേക്ക് "ഇൻസെറ്റ്" ക്ലാസ് ചേർക്കേണ്ടതുണ്ട്.
3. ഹൈലൈറ്റ് ചെയ്യുന്നതിനായി മെനു ഇനത്തിലേക്ക് "തിരഞ്ഞെടുത്ത" ക്ലാസ് ചേർക്കുക.
4. നിങ്ങൾക്ക് ഇനിപ്പറയുന്ന രീതിയിൽ സെപ്പറേറ്ററുകൾ സൃഷ്ടിക്കാൻ കഴിയും- വെബ്സൈറ്റ്
- വീട്
- ഞങ്ങളേക്കുറിച്ച്
- ബന്ധപ്പെടുക
പൊസിഷൻ: ഫിക്സഡ് സജ്ജീകരിക്കാൻ ഞാൻ ഫിക്സഡ് ക്ലാസ് ഉപയോഗിച്ചുഞങ്ങളുടെ മൊബൈൽ മെനു പ്രവർത്തിക്കുന്നതിന്, ഇനിപ്പറയുന്ന ജാവാസ്ക്രിപ്റ്റ് കോഡ് പേജിലേക്ക് കണക്റ്റുചെയ്യുക മാത്രമാണ് അവശേഷിക്കുന്നത്:
$(document).ready(function() (var $menu = $("#my-menu").mmenu(); var $icon = $("#mmenu-icon"); var API = $menu.data ("mmenu"); $icon.on("ക്ലിക്ക്", ഫംഗ്ഷൻ() (API.open(); ("ആക്റ്റീവ്"); ), 100); $icon.on("ക്ലിക്ക്", ഫംഗ്ഷൻ() (API.close(); ));)); API.bind("ക്ലോസ്ഡ്", ഫംഗ്ഷൻ() ( setTimeout(function() ($icon.removeClass("is-active"); ), 100); $icon.on("click", function() (API.open(); ));));)) ;
mmmenu ഉപയോഗിക്കുന്നതിലെ പ്രശ്നങ്ങൾ എനിക്ക് രണ്ട് പ്രശ്നങ്ങൾ നേരിട്ടു. ആദ്യം ഞാൻ ശരീരത്തിലെ എല്ലാ ഉള്ളടക്കങ്ങളും ഒരു ഡിവി ടാഗിൽ പൊതിയാൻ ശ്രമിച്ചു, കാരണം പ്ലഗിൻ പ്രവർത്തിക്കാൻ ഇത് ആവശ്യമാണ്. എന്നാൽ ഈ സാഹചര്യത്തിൽ, ചില കാരണങ്ങളാൽ ഞാൻ പൊതിഞ്ഞ എല്ലാ ഉള്ളടക്കങ്ങളും അത് മറച്ചു. അതുകൊണ്ട് ഞാൻ അത് ഉപേക്ഷിച്ചു. നിങ്ങളുടെ ശരീരത്തിലെ എല്ലാം ഒരു ഡിവിയിൽ പൊതിഞ്ഞില്ലെങ്കിൽ, പ്ലഗിൻ നിങ്ങൾക്കായി അത് ചെയ്യും. എന്നാൽ js സ്ക്രിപ്റ്റുകളും മറ്റും ഇരട്ടി പ്രവർത്തിപ്പിക്കുന്നതിൽ പ്രശ്നങ്ങൾ ഉണ്ടാകും. അതിനുശേഷം, ഞാൻ ഉടൻ തന്നെ രണ്ടാമത്തെ പ്രശ്നത്തിലേക്ക് കടന്നു: പ്ലഗിൻ ഒരു ഡിവിയല്ലാതെ മറ്റൊന്നും പൊതിയുന്നില്ല. അതായത്, നിങ്ങൾക്ക് ശരീരത്തിനുള്ളിൽ നേരിട്ട് h1 ഉണ്ടെങ്കിൽ (ശരീരം > h1), ഉദാഹരണത്തിന്, എനിക്ക് ഉണ്ടായിരുന്നത് പോലെ, mmenu അവ ഒഴിവാക്കുകയും അതിനു പിന്നിലുള്ള divs പൊതിയുകയും ചെയ്യും. മറ്റെല്ലാ ടാഗുകളും divs-ൽ പൊതിഞ്ഞ് ഞാൻ ഇത് പരിഹരിച്ചു, അങ്ങനെ നേരിട്ട് ശരീരത്തിനുള്ളിൽ ഡൈവുകൾ മാത്രമേ അവശേഷിക്കുന്നുള്ളൂ.ഇത് എനിക്ക് വേണ്ടി എല്ലാം പ്രവർത്തിച്ചു. ഈ ലേഖനം നിങ്ങൾക്ക് ഉപയോഗപ്രദമായിരുന്നുവെന്ന് ഞാൻ പ്രതീക്ഷിക്കുന്നു.
ടാഗുകൾ: പ്രതികരിക്കുന്ന ഡിസൈൻ, ലേഔട്ട്, jquery പ്ലഗിനുകൾ
- വെബ്സൈറ്റ് വികസനം
| /* മെനു */ .nav (മാർജിൻ: 20px 0;) .നാവ് ഉൽ (മാർജിൻ: 0; പാഡിംഗ്: 0;) inline-block; * display: inline; /* ie7 */) .nav a (padding: 3px 12px; text-decoration: none; color: #999; line-height: 100%;) .nav a: ഹോവർ (നിറം : #000 |
/* മെനു */ .nav (മാർജിൻ: 20px 0; ) .nav ul (മാർജിൻ: 0; പാഡിംഗ്: 0; ) .nav li (മാർജിൻ: 0 5px 10px 0; പാഡിംഗ്: 0; ലിസ്റ്റ്-സ്റ്റൈൽ: ഒന്നുമില്ല; പ്രദർശനം: inline-block; *display:inline; /* ie7 */ ) .nav a (padding: 3px 12px; text-decoration: none; color: #999; line-height: 100%; ) .nav a:hover (നിറം : #000; ) .nav .നിലവിലെ a (പശ്ചാത്തലം: #999; നിറം: #fff; ബോർഡർ-റേഡിയസ്: 3px; )
.nav a:hover, .nav .current a എന്നീ വിഭാഗങ്ങൾ യഥാക്രമം ലിങ്കുകളുടെ നിറവും സജീവ/നിലവിലെ മെനു ഇനങ്ങളുടെ പശ്ചാത്തലവും മാറ്റുന്നതിന് ഉത്തരവാദികളാണ്. ഈ ഉദാഹരണത്തിൽ ഞാൻ വളരെ ബുദ്ധിമാനായിരിക്കാൻ ശ്രമിച്ചില്ല, മിനിമലിസത്തിന്റെ സ്പിരിറ്റിലാണ് ഞാൻ എല്ലാം ചെയ്തത്, നിങ്ങൾ ലിങ്കിൽ ഹോവർ ചെയ്യുമ്പോൾ നിറം മാറുന്നു, വാചകം കറുപ്പ് നിറമാകും: #000; , സജീവ ഇനങ്ങൾക്ക് ഞാൻ പശ്ചാത്തലം ചേർത്തു: #999; , ഫോണ്ട് കളറിന് പകരം വെള്ള നിറം നൽകി: #fff; അരികുകൾ വൃത്താകൃതിയിലുള്ള ഒരു ചെറിയ ബോർഡർ-റേഡിയസ്: 3px; തത്ഫലമായുണ്ടാകുന്ന ബട്ടണിൽ. നിങ്ങളുടെ ഹൃദയത്തിന്റെ ഉള്ളടക്കത്തിൽ നിങ്ങൾക്ക് ഈ വിഷയത്തിൽ ഭാവനയും പരീക്ഷണവും നടത്താം.
മധ്യഭാഗത്തും വലത്തോട്ടും വിന്യസിക്കുകഞാൻ മുകളിൽ സൂചിപ്പിച്ചതുപോലെ, CSS കോഡിന്റെ കുറച്ച് വരികൾ ചേർത്ത് ടെക്സ്റ്റ്-അലൈൻ പ്രോപ്പർട്ടി ഉപയോഗിച്ച് നാവിഗേഷൻ ഇനങ്ങളുടെ വിന്യാസം മാറ്റാം:
| /* മെനു വലത് */ .nav .വലത് ul (ടെക്സ്റ്റ്-അലൈൻ: വലത്;) /* മധ്യഭാഗത്തുള്ള മെനു */ .nav .center ul (ടെക്സ്റ്റ്-അലൈൻ: സെന്റർ ; ) |
/* വലതുവശത്തുള്ള മെനു */ .nav.right ul (ടെക്സ്റ്റ്-അലൈൻ: വലത്; ) /* മധ്യഭാഗത്തുള്ള മെനു */ .nav.center ul (ടെക്സ്റ്റ്-അലൈൻ: സെന്റർ; )
മെനു അഡാപ്റ്റുചെയ്യുന്നുവിനോദം ആരംഭിക്കുന്നു. ഈ ഘട്ടത്തിലെ ഞങ്ങളുടെ മെനുവിന് ഒരു റബ്ബർ ഫോർമാറ്റ് ഉണ്ട് (വീതി ഒരു ശതമാനമായി നിർണ്ണയിക്കപ്പെടുന്നു) അത് ഇതുവരെ അഡാപ്റ്റീവ് അല്ല. സ്ക്രീൻ വലുപ്പം മാറ്റാൻ ആരംഭിക്കുക, മെനു ബട്ടണുകളുടെ ക്രമരഹിതമായ ഒരു കൂട്ടത്തിൽ നിർമ്മിച്ചിരിക്കുന്നത് നിങ്ങൾ കാണും.

മാധ്യമ ചോദ്യങ്ങൾ ഉപയോഗിച്ച് ഞങ്ങൾ സാഹചര്യം ശരിയാക്കും. 600px-ൽ മീഡിയ ക്വറി ആപ്ലിക്കേഷൻ പോയിന്റിൽ, ഞാൻ ആപേക്ഷിക പൊസിഷനിംഗ് സ്ഥാനത്തേക്ക് സജ്ജമാക്കി: ആപേക്ഷിക; nav എലമെന്റിനായി നമുക്ക് പിന്നീട് മെനു ലിസ്റ്റ് സ്ഥാപിക്കാൻ കഴിയും
- കേവല സ്ഥാന സ്ഥാനത്ത് മുകളിൽ: കേവലം; . ഡിസ്പ്ലേ ഉപയോഗിച്ച്: പ്രോപ്പർട്ടി ഒന്നുമില്ല, ഞങ്ങൾ എല്ലാ ലി മെനു ഇനങ്ങളും മറയ്ക്കും, നിലവിലുള്ള ക്ലാസുമായി നിലവിൽ സജീവമായ ലിങ്കുകൾ മാത്രം അവശേഷിപ്പിക്കും, അവയ്ക്ക് ഡിസ്പ്ലേ: ബ്ലോക്ക് പ്രോപ്പർട്ടി നൽകുകയും ചെയ്യും
നിങ്ങൾ ഒരു ഗ്രൂപ്പുചെയ്ത നാവിഗേഷൻ ബാറിൽ ഹോവർ ചെയ്യുമ്പോൾ, എല്ലാ മെനു ഇനങ്ങളും ഒരു ഡ്രോപ്പ്-ഡൗൺ ലിസ്റ്റായി കാണിക്കണം; ഇതിനായി ഞങ്ങൾ ഒരു rule.nav ul:hover li എന്നത് കോഡ്> ഡിസ്പ്ലേ: ബ്ലോക്ക് ഫംഗ്ഷൻ ഉപയോഗിച്ച് നിർവ്വചിക്കുന്നു. സജീവമായ/നിലവിലെ ഇനങ്ങൾക്ക് ബാക്കിയുള്ളവയിൽ നിന്ന് അവയെ ഹൈലൈറ്റ് ചെയ്യാൻ ഞങ്ങൾ ഒരു ഐക്കൺ ചേർക്കുന്നു.
നിങ്ങൾക്ക് മെനു വലത്തോട്ടോ മധ്യത്തിലോ നീക്കണമെങ്കിൽ, ഞങ്ങളുടെ മെനുവിന്റെ ഉൽ ലിസ്റ്റിനായി ഇടത്തും വലത്തും പൊസിഷനിംഗ് പ്രോപ്പർട്ടികൾ ഉപയോഗിക്കുക.
| @മീഡിയ സ്ക്രീനും (പരമാവധി വീതി: 600px) (.nav (സ്ഥാനം: ബന്ധു; കുറഞ്ഞ ഉയരം: 40px;).nav ul (വീതി: 180px; പാഡിംഗ്: 5px 0; സ്ഥാനം: കേവലം; മുകളിൽ: 0; ഇടത്: 0 ; ബോർഡർ: സോളിഡ് 1px #aaa ; പശ്ചാത്തലം: #FAFAFA url (images/icon-menu.png) നോ-ആവർത്തനം 10px 11px; ബോർഡർ-റേഡിയസ്: 5px; ബോക്സ്-ഷാഡോ: 0 1px 2px rgba (0 , 0 , 0 . 3) ;) .നവ് ലി (പ്രദർശനം: ഒന്നുമില്ല; /* എല്ലാം മറയ്ക്കുക |
@മീഡിയ സ്ക്രീനും (പരമാവധി വീതി: 600px) (.nav (സ്ഥാനം: ബന്ധു; കുറഞ്ഞ ഉയരം: 40px; ) .nav ul (വീതി: 180px; പാഡിംഗ്: 5px 0; സ്ഥാനം: കേവലം; മുകളിൽ: 0; ഇടത്: 0 ; ബോർഡർ: സോളിഡ് 1px #aaa; പശ്ചാത്തലം: #FAFAFA url (images/icon-menu.png) നോ-ആവർത്തനം 10px 11px; ബോർഡർ-റേഡിയസ്: 5px; ബോക്സ്-ഷാഡോ: 0 1px 2px rgba(0,0,0,. 3); .നവ് ലി (പ്രദർശനം: ഒന്നുമില്ല; /* എല്ലാം മറയ്ക്കുക
നിരവധി ആളുകൾ ഇതിനകം തന്നെ മൊബൈൽ ഉപകരണങ്ങൾക്കായി അവരുടെ വെബ്സൈറ്റ് പൊരുത്തപ്പെടുത്താൻ ശ്രമിക്കുന്നു. അവർ ലളിതമായ സൈറ്റുകളിലും കൂടുതൽ സങ്കീർണ്ണമായ സൈറ്റുകളിലും CSS3 യുടെ പുതിയ സവിശേഷതകൾ ഉപയോഗിക്കുന്നു. ഈ പ്രക്രിയയിൽ ചില ബുദ്ധിമുട്ടുകൾ ഉണ്ടാകുന്നു, ചെറിയ സ്ക്രീനുകളിൽ കാണുമ്പോൾ സൈറ്റ് മെനുവിന്റെ സ്വഭാവമാണ് ഏറ്റവും പ്രധാനപ്പെട്ട ഒന്ന്. ഈ പ്രശ്നം, അത് മാറിയതുപോലെ, പല തരത്തിൽ പരിഹരിച്ചിരിക്കുന്നു. എന്നെ സംബന്ധിച്ചിടത്തോളം, ഈ ടാസ്ക് അടുത്തിടെ പ്രത്യേകിച്ചും പ്രസക്തമാണ്, അതിനാൽ അഡാപ്റ്റീവ് ഡിസൈൻ സംബന്ധിച്ച് നെറ്റ്വർക്കിലെ മെറ്റീരിയലുകൾ ഞാൻ പിന്തുടരുന്നു. നിലവിലുള്ള റെസ്പോൺസീവ് നാവിഗേഷൻ പാറ്റേണുകളുടെ ഒരു നല്ല വിശകലനം അടുത്തിടെ ഞാൻ കണ്ടു.
ഞാൻ ഓപ്പൺ സോഴ്സ് അഡാപ്റ്റീവ് HTML5 ടെംപ്ലേറ്റുമായി ബന്ധപ്പെട്ടിരിക്കുന്നതിനാൽ, ഞാൻ തീരുമാനിച്ചു നിലവിലുള്ള എല്ലാ നാവിഗേഷൻ ഓപ്ഷനുകളുംഅത് പ്രായോഗികമായി പരീക്ഷിക്കുക. എന്നാൽ എന്റെ സ്വന്തം അനുഭവം നേടുന്നതിനു പുറമേ, ആർക്കും ഉപയോഗിക്കാൻ കഴിയുന്ന നിരവധി വിഷ്വൽ ഉദാഹരണങ്ങൾ സൃഷ്ടിക്കാനും അതുപോലെ തന്നെ പ്രക്രിയയുടെ ഒരു വിവരണം തയ്യാറാക്കാനും എനിക്ക് കഴിഞ്ഞു, അത് സ്വയം പരിചയപ്പെടാൻ ഞാൻ നിങ്ങളെ ക്ഷണിക്കുന്നു.
എനിക്ക് താൽപ്പര്യമുണ്ടാക്കുകയും എന്നെ പ്രവർത്തനത്തിലേക്ക് തള്ളിവിടുകയും ചെയ്ത ലേഖനത്തിന്റെ പേര് റെസ്പോൺസീവ് നാവിഗേഷൻ പാറ്റേൺസ് എന്നാണ്. ഞാൻ അതിൽ ആശ്രയിക്കും, ഉദാഹരണങ്ങൾ പാറ്റേണുകൾ നടപ്പിലാക്കുന്നതും അതേ ഫലം എങ്ങനെ നേടാം എന്നതിന്റെ പൂർണ്ണമായ വിവരണവും ഉള്ള Simpliste ടെംപ്ലേറ്റിന്റെ പേജുകളായിരിക്കും.
പ്രതികരിക്കുന്ന നാവിഗേഷന് നിരവധി സമീപനങ്ങളുണ്ട്. നമുക്ക് അവയെ ക്രമത്തിൽ നോക്കാം.

ലളിതമായ തീമുകളിൽ ഈ സമീപനം ഉപയോഗിക്കുന്നു.
നേട്ടങ്ങൾ നേടാൻ ഏറ്റവും എളുപ്പം. Javascript ഉപയോഗിക്കേണ്ടതില്ല (അല്ലെങ്കിൽ അതിനെ ആശ്രയിക്കുക), ഫാൻസി CSS തന്ത്രങ്ങൾ ആവശ്യമില്ല, പോരായ്മകൾ മെനു ഇനങ്ങളുടെ എണ്ണം വളരെ വലുതായിരിക്കുമ്പോൾ പ്രശ്നം ആരംഭിക്കാം. ഒന്നാമതായി, നാവിഗേഷൻ ബ്ലോക്കിന്റെ ഉയരം ആദ്യ പേജിലെ സൈറ്റിന്റെ ഉള്ളടക്കത്തെ പൂർണ്ണമായും ഉൾക്കൊള്ളുന്ന തരത്തിൽ മാറിയേക്കാം, കൂടാതെ ഉപയോക്താവിന് ആവശ്യമായ വിവരങ്ങൾ ലഭിക്കുന്നതിന് സൈറ്റിന്റെ താഴേക്ക് "സ്ക്രോൾ" ചെയ്യേണ്ടിവരും. അങ്ങനെ സൈറ്റിന്റെ എല്ലാ പേജിലും. രണ്ടാമതായി, മൾട്ടി ലെവൽ മെനുകളുടെ പ്രശ്നം ഉയർന്നുവരുന്നു. അവ ഒന്നിനു താഴെ മറ്റൊന്നായി നിരത്തിയിട്ടുണ്ടെങ്കിൽ, നാവിഗേഷൻ ബ്ലോക്കിന്റെ ഉയരത്തിന്റെ പ്രശ്നത്തിലേക്ക് ഞങ്ങൾ മടങ്ങുന്നു. മൂന്നാമതായി, എല്ലാം മുൻകൂട്ടി കണ്ടിട്ടില്ലെങ്കിൽ, പുതിയ മെനു ഇനങ്ങൾ ചേർക്കുന്നത് അസുഖകരമായ "പുറത്തേക്ക് നീങ്ങുന്നതിനും" കൈമാറ്റങ്ങൾക്കും കാരണമാകും.
ഈ രീതി അത്ര സാധാരണമല്ല. ഹെഡ്ഡറിൽ ഒരു ലിങ്ക് സൃഷ്ടിക്കപ്പെടുന്നു എന്നതാണ് ഇതിന്റെ സാരാംശം, അത് വിശാലമായ മോണിറ്ററുകളിൽ മറയ്ക്കുകയും ആവശ്യമെങ്കിൽ മൊബൈൽ ഉപകരണങ്ങളിൽ പ്രദർശിപ്പിക്കുകയും ചെയ്യുന്നു. ഈ ആങ്കർ ലിങ്ക് സൈറ്റിന്റെ അടിക്കുറിപ്പിൽ സ്ഥിതിചെയ്യുന്ന മെനുവിലേക്ക് നയിക്കുന്നു. ഈ സാഹചര്യത്തിൽ, മെനു തന്നെ ഒന്നുകിൽ CSS ഉപയോഗിച്ച് സ്ഥാനം പിടിച്ചിരിക്കുന്നു, അല്ലെങ്കിൽ തലക്കെട്ടിലും അടിക്കുറിപ്പിലും ഡ്യൂപ്ലിക്കേറ്റ് ചെയ്തിരിക്കുന്നു, തുടർന്ന് തലക്കെട്ടിലെ മെനു കുറഞ്ഞ റെസല്യൂഷനിൽ മറച്ചിരിക്കുന്നു. നിങ്ങൾക്ക് ഒരു ലിങ്കായി ടെക്സ്റ്റോ വ്യക്തമായ ഐക്കണോ ഉപയോഗിക്കാം.
പ്രയോജനങ്ങൾ ഹെഡറിൽ ഒരു ലിങ്ക് മാത്രമേ അവശേഷിക്കുന്നുള്ളൂ, അത് വളരെ കുറച്ച് സ്ഥലം മാത്രമേ എടുക്കൂ. സ്ക്രിപ്റ്റുകളെ ആശ്രയിക്കുന്നില്ല, പോരായ്മകൾ ഡെസ്ക്ടോപ്പ് കമ്പ്യൂട്ടറുകളിൽ മെനു ഫൂട്ടറിൽ നിന്ന് മുകളിലേക്ക് നീക്കുന്നതിന് (സ്ഥാനം: സമ്പൂർണ്ണ അല്ലെങ്കിൽ സ്ഥാനം: ഫിക്സഡ് ഉപയോഗിച്ച്) അല്ലെങ്കിൽ മൊബൈലിലെ ഹെഡറിൽ മെനു മറയ്ക്കുന്നതിന് നിങ്ങൾ അധിക CSS കോഡ് ചേർക്കേണ്ടതുണ്ട്. ഫൂട്ടർ മെനു ഡ്യൂപ്ലിക്കേറ്റ് ചെയ്താൽ ഉപകരണങ്ങൾ. കൂടാതെ, അത്തരമൊരു ലിങ്കിലൂടെ നാവിഗേറ്റ് ചെയ്യുമ്പോൾ മൂർച്ചയുള്ള "ജമ്പ്" എന്ന സംവേദനം ഉപയോക്താവിനെ അത്ഭുതപ്പെടുത്തും.
ഈ സമീപനം കൂടുതൽ സാധാരണമായിക്കൊണ്ടിരിക്കുകയാണ്. ഇത് ജാവാസ്ക്രിപ്റ്റ് ഉപയോഗിക്കുന്നു, അത് എല്ലാ മെനു ഇനങ്ങളിലൂടെയും "പ്രവർത്തിക്കുന്നു", അവയിൽ നിന്ന് ഒരു ലിസ്റ്റ് സൃഷ്ടിക്കുന്നു. അതായത്, നാവിഗേഷൻ സന്ദർശകന്റെ ഓപ്പറേറ്റിംഗ് സിസ്റ്റം പിന്തുണയ്ക്കുന്ന ഒരു ഇന്റർഫേസ് ഘടകമായിരിക്കും.
അത്തരമൊരു മെനുവിന് വേണ്ടി ഒരു സ്ക്രിപ്റ്റ് എഴുതുന്ന പ്രക്രിയ സ്മാഷിംഗ് മാഗസിനിലെ ഒരു ലേഖനത്തിൽ വിശദമായി വിവരിച്ചിട്ടുണ്ട്. എന്നാൽ എന്റെ സ്വന്തം സൊല്യൂഷനിൽ ഞാൻ ചെയ്തതുപോലെ നിങ്ങൾക്ക് ഒരു റെഡിമെയ്ഡ് jQuery പ്ലഗിൻ ഉപയോഗിക്കാം.
ഇരുമ്പ് ഒതുക്കമുള്ള ഗുണങ്ങൾ. ഒരു നാവിഗേഷൻ ഘടകമായി തിരിച്ചറിയാവുന്നതും ഉപയോക്താവിന് പരിചിതവുമാണ്. സങ്കീർണ്ണമായ നാവിഗേഷനും നെസ്റ്റഡ് മെനുകളുമുള്ള സൈറ്റുകൾക്ക്, ഇത് ഒരു മികച്ച പരിഹാരമായിരിക്കും.. പോരായ്മകൾ ഒരു മൊബൈൽ OS ഇന്റർഫേസ് ഘടകം നിങ്ങൾ ആഗ്രഹിക്കുന്ന രീതിയിൽ രൂപപ്പെടുത്തുന്നത് ബുദ്ധിമുട്ടാണ്. വ്യത്യസ്ത ഉപകരണങ്ങളിൽ രൂപവും പെരുമാറ്റവും അല്പം വ്യത്യസ്തമായിരിക്കും. ജാവാസ്ക്രിപ്റ്റ് ഡിപൻഡൻസി. ലെവലുകളുടെ നെസ്റ്റിംഗ് സംരക്ഷിക്കപ്പെട്ടിട്ടുണ്ടെങ്കിലും, എല്ലാ ഇനങ്ങളും ഒരു നീണ്ട, ഏകതാനമായ വരിയിൽ നിരത്തുമ്പോൾ, ശരിക്കും വലിയ വലുപ്പങ്ങൾ നാവിഗേറ്റ് ചെയ്യുമ്പോൾ ഇത് അസൗകര്യമാണ്.
ഈ സമീപനവും വളരെ ജനപ്രിയമാണ്. പ്രത്യേകിച്ച് ഡിസൈൻ ഉപയോഗിച്ച് പരീക്ഷിക്കാനുള്ള അവസരം കണക്കിലെടുക്കുന്നു. അതിന്റെ സാരാംശം മൊബൈൽ പതിപ്പിൽ മെനു മറച്ചിരിക്കുന്നു, എന്നാൽ ഒരു ലിങ്കോ ബട്ടണോ അവശേഷിക്കുന്നു, അതിൽ ക്ലിക്കുചെയ്യുന്നതിലൂടെ നിങ്ങൾക്ക് നാവിഗേഷൻ തുറക്കാൻ കഴിയും. എല്ലാം ജാവാസ്ക്രിപ്റ്റ് ഉപയോഗിച്ച് പ്രവർത്തിക്കുന്നു. ഫൂട്ടറിലേക്കുള്ള ഒരു ലിങ്ക് ഉപയോഗിച്ച് നിങ്ങൾക്ക് സമീപനം താരതമ്യം ചെയ്യാം, എന്നാൽ ഈ സാഹചര്യത്തിൽ ഉപയോക്താവ് ബട്ടണിൽ ക്ലിക്ക് ചെയ്ത അതേ സ്ഥലത്ത് മെനു ദൃശ്യമാകും, അതായത് പേജിന്റെ മുകളിൽ. പകരമായി, നിങ്ങൾക്ക് ഏറ്റവും പ്രധാനപ്പെട്ട രണ്ട് ലിങ്കുകൾ ഉപേക്ഷിക്കാം, നിങ്ങൾ ബട്ടണിൽ ക്ലിക്കുചെയ്യുമ്പോൾ, ബാക്കിയുള്ളവ വികസിപ്പിക്കുക.
പ്രയോജനങ്ങൾ നിങ്ങൾ ആഗ്രഹിക്കുന്ന രീതിയിൽ നോക്കാം. ഉപയോക്താവിനെ എവിടെയും കൈമാറില്ല. നെസ്റ്റഡ് മെനുകൾക്കായി, ക്ലിക്കുചെയ്യുമ്പോൾ വിപുലീകരിക്കുന്ന ശ്രേണികൾ സൃഷ്ടിക്കാൻ സാധിക്കും. നിങ്ങൾക്ക് മെനു ആനിമേറ്റ് ചെയ്യണമെങ്കിൽ സാധ്യമായ പ്രകടന പ്രശ്നങ്ങൾ.
ഈ ഓപ്ഷൻ ഒരു പ്രത്യേക സമീപനമായി വിവരിച്ചിരിക്കുന്നു. എന്നാൽ ഇത് യഥാർത്ഥത്തിൽ ഒരു ഡ്രോപ്പ്-ഡൗൺ മെനുവിന്റെ ഒരു വ്യതിയാനമാണ്. നിങ്ങൾ ഒരു ലിങ്കിലോ ബട്ടണിലോ ക്ലിക്കുചെയ്യുമ്പോൾ, മെനു തുറക്കുക മാത്രമല്ല, ബ്രൗസർ വിൻഡോയുടെ അരികിൽ നിന്ന് പുറത്തേക്ക് നീങ്ങുകയും അതുവഴി ഉള്ളടക്കം വിൻഡോയ്ക്ക് പുറത്ത് മാറ്റുകയും ചെയ്യുന്നു എന്നതാണ് ഇതിന്റെ സാരം.
ഒരു റെഡിമെയ്ഡ് പരിഹാരം കണ്ടെത്തുന്നത് സാധ്യമല്ല, അതിനാൽ ഞങ്ങൾ സ്വന്തമായി സൃഷ്ടിച്ചു.
$(function())( $("body").addClass("js"); $(".link_nav").click(function())( $("body").toggleClass("mobile_nav"); )) ;))
യഥാർത്ഥത്തിൽ, ധാരാളം സ്ക്രിപ്റ്റുകൾ ഇല്ല.
CSS ആണ് പ്രധാന ജോലികൾ ചെയ്യുന്നത്. ബോഡി ടാഗിന്റെ ക്ലാസ് മാറ്റുമ്പോൾ മെനു സ്ഥാനം മാറുന്നു, ഇത് പൊസിഷൻ: ഫിക്സ്ഡ് ഉപയോഗിച്ച് പൊസിഷൻ ചെയ്തിരിക്കുന്നു, ഉള്ളടക്കം ലഭിക്കുന്നു അധിക സ്ഥലം അവശേഷിക്കുന്നു, മെനുവിലേക്ക് വഴിമാറുന്നു. വെബ്കിറ്റ് ബ്രൗസറുകളിൽ, CSS സംക്രമണങ്ങളിലൂടെ ആനിമേഷൻ നേടാൻ പോലും സാധ്യമായിരുന്നു, അതായത്, iPhone-കളിലും Android-കളിലും മെനു ഫലപ്രദമായി നീങ്ങും. വീണ്ടും, നിങ്ങൾക്ക് ആവശ്യമായ ശൈലികൾ നോക്കാനും എടുക്കാനും കഴിയും