സെർച്ച് ലൈനിൽ ഒരു ടെക്സ്റ്റ് ഫീൽഡിന്റെയും എന്റർ ബട്ടണിന്റെയും സംയോജനം അടങ്ങിയിരിക്കുന്നു. ഡിസൈൻ ഇവിടെ ആവശ്യമില്ലെന്ന് തോന്നുന്നു - എല്ലാത്തിനുമുപരി, ഞങ്ങൾ രണ്ട് ലളിതമായ ഘടകങ്ങളെക്കുറിച്ചാണ് സംസാരിക്കുന്നത്. എന്നാൽ ധാരാളം ഉള്ളടക്കമുള്ള സൈറ്റുകളിൽ, സന്ദർശകർ ഏറ്റവും കൂടുതൽ ഉപയോഗിക്കുന്ന ഡിസൈൻ ഘടകമാണ് സെർച്ച് ബാർ. താരതമ്യേന സങ്കീർണ്ണമായ ആർക്കിടെക്ചർ ഉള്ള ഒരു സൈറ്റ് തുറക്കുമ്പോൾ, ഉപയോക്താക്കൾ ഉടൻ തന്നെ അവരുടെ ലക്ഷ്യസ്ഥാനത്ത് വേഗത്തിലും വേദനയില്ലാതെയും എത്താൻ തിരയൽ ബാറിലേക്ക് തിരിയുന്നു. ലൈൻ ഡിസൈൻ വളരെ പ്രധാനമാണെന്ന് പെട്ടെന്ന് അത് മാറുന്നു.
ഈ ലേഖനത്തിൽ, അത് എങ്ങനെ മെച്ചപ്പെടുത്താമെന്ന് ഞങ്ങൾ നോക്കും, അതുവഴി ഉപയോക്താവ് താൻ തിരയുന്ന കാര്യത്തിലേക്ക് ചുരുങ്ങിയത് സമയം ചെലവഴിക്കുന്നു.
മികച്ച രീതികൾ 1. ഭൂതക്കണ്ണാടി ഐക്കൺ ഉപയോഗിക്കുകതിരയൽ ബാറിലേക്ക് ഒരു വിഷ്വൽ മാർക്കർ ചേർക്കുന്നത് ഉറപ്പാക്കുക - ഭൂതക്കണ്ണാടിയുള്ള ഒരു ഐക്കൺ. ഐക്കണുകൾ, നിർവചനം അനുസരിച്ച്, ഒരു വസ്തുവിന്റെയോ പ്രവർത്തനത്തിന്റെയോ ആശയത്തിന്റെയോ ദൃശ്യ പ്രതിനിധാനമാണ്. നിരവധി ഐക്കണുകൾ ഉണ്ട്, അവയുടെ അർത്ഥങ്ങൾ ഭൂരിഭാഗം ഉപയോക്താക്കളും വായിക്കുന്നു. ഭൂതക്കണ്ണാടിയുള്ള ചിത്രം ഈ വിഭാഗത്തിൽ പെട്ടതാണ്.
ഉപയോക്താക്കൾ ഒരു അടിക്കുറിപ്പ് ഇല്ലാതെ പോലും ഐക്കൺ കൈമാറുന്ന വിവരങ്ങൾ തിരിച്ചറിയുന്നു
ഉപദേശം: ചിത്രത്തിന്റെ ഏറ്റവും ലളിതവും സ്കീമാറ്റിക് പതിപ്പും ഉപയോഗിക്കുക. കുറച്ച് ഗ്രാഫിക് വിശദാംശങ്ങൾ, മികച്ച ചിഹ്നം തിരിച്ചറിയപ്പെടും.
2. സെർച്ച് ബാർ ദൃശ്യമായ സ്ഥലത്ത് സ്ഥാപിക്കുക
ഒരു സൈറ്റിനോ ആപ്ലിക്കേഷനോ സെർച്ച് ഫംഗ്ഷൻ വളരെ പ്രധാനമായതിനാൽ, അത് ശ്രദ്ധയിൽപ്പെടണം - എല്ലാത്തിനുമുപരി, ഇത് ഉപയോക്താവിനെ ആവശ്യമുള്ള പേജിലേക്ക് ഏറ്റവും ചുരുങ്ങിയ രീതിയിൽ നയിക്കും.

ഇടതുവശത്തുള്ള ചിത്രത്തിൽ, തിരയൽ പ്രവർത്തനം ഐക്കണിന് പിന്നിൽ മറച്ചിരിക്കുന്നു
മുഴുവൻ ടെക്സ്റ്റ് ഇൻപുട്ട് ഫീൽഡും പ്രദർശിപ്പിക്കേണ്ടത് പ്രധാനമാണ്: ഇത് ഒരു ഐക്കണിന് പിന്നിൽ മറഞ്ഞിരിക്കുകയാണെങ്കിൽ, തിരയൽ പ്രവർത്തനം ശ്രദ്ധയിൽപ്പെടാത്തതായി മാറുകയും ആശയവിനിമയത്തിന് ഉപയോക്താവിൽ നിന്ന് കൂടുതൽ പരിശ്രമം ആവശ്യമായി വരികയും ചെയ്യും.

സെർച്ച് ഫംഗ്ഷനായി സീക്വൻഷ്യൽ എക്സ്പാൻഷൻ ഉപയോഗിക്കുന്നത് ഒഴിവാക്കുക - ഇത് സന്ദർഭം മറയ്ക്കുന്നു
3. തിരയൽ ബാറിന് ഒരു പ്രവർത്തന ബട്ടൺ നൽകുക
ഒരു പ്രവർത്തനം പൂർത്തിയാക്കുന്നതിന് ഒരു ചുവട് മാത്രം അകലെയാണെന്ന് ആളുകളെ അറിയിക്കാൻ ഒരു ബട്ടൺ ഉള്ളത് സഹായിക്കുന്നു-ആ ഘട്ടം പൂർത്തിയാക്കാൻ എന്റർ അമർത്താൻ അവർ തീരുമാനിച്ചാലും.
ഉപദേശം: തിരയൽ ബട്ടൺ വളരെ ചെറുതാക്കരുത്, അതുവഴി ഉപയോക്താക്കൾക്ക് അവരുടെ കഴ്സർ ഉപയോഗിച്ച് ഇത് ടാർഗെറ്റുചെയ്യേണ്ടതില്ല. കൂടുതൽ സ്ഥലം എടുക്കും, അത് ശ്രദ്ധിക്കാനും ക്ലിക്ക് ചെയ്യാനും എളുപ്പമാണ്.
എന്റർ കീ അമർത്തിയോ ബട്ടണിൽ ക്ലിക്കുചെയ്തോ ഒരു തിരയൽ ആരംഭിക്കാനുള്ള കഴിവ് ഉപയോക്താക്കൾക്ക് നൽകുക. പ്രക്രിയ ആരംഭിക്കാൻ ഒരു ബട്ടൺ അമർത്തുന്ന ശീലം പലർക്കും തുടരുന്നു.
4. എല്ലാ പേജിലും ഒരു തിരയൽ ബാർ ചേർക്കുക
സൈറ്റിന്റെ ഏത് പേജിലെയും തിരയൽ ബാറിലേക്കുള്ള ആക്സസ് നിങ്ങൾ സ്ഥിരമായി ഉപയോക്താക്കൾക്ക് നൽകണം. എല്ലാത്തിനുമുപരി, ഉപയോക്താവിന് ആവശ്യമുള്ളത് കാണുന്നില്ലെങ്കിൽ, അവൻ എവിടെയായിരുന്നാലും തിരയൽ ഉപയോഗിക്കാൻ ശ്രമിക്കും.
5. തിരയൽ ബാർ ലളിതമായി സൂക്ഷിക്കുക
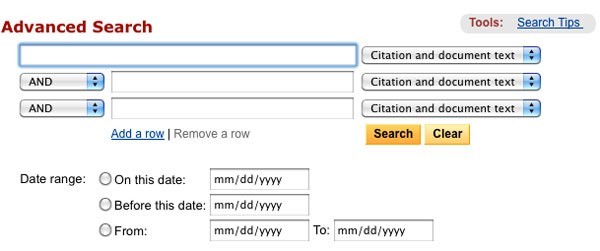
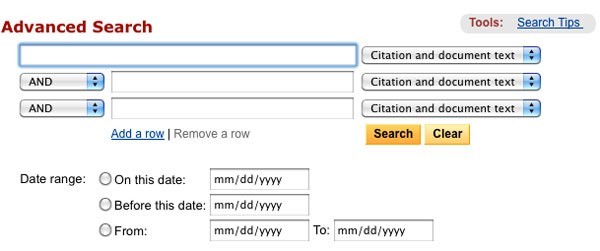
നിങ്ങളുടെ തിരയൽ ബാർ രൂപകൽപ്പന ചെയ്യുമ്പോൾ, അത് സമാനവും ഉപയോഗിക്കാൻ എളുപ്പവുമാണെന്ന് ഉറപ്പാക്കുക. വിപുലമായ തിരയൽ ക്രമീകരണങ്ങൾ ഡിഫോൾട്ടായി മറയ്ക്കുമ്പോൾ ഉപയോക്തൃ അനുഭവം മികച്ചതാണെന്ന് ഉപയോഗക്ഷമത പഠനങ്ങൾ കണ്ടെത്തി. അവ പ്രദർശിപ്പിക്കുന്നതിലൂടെ (ചുവടെയുള്ള ബൂളിയൻ തിരയൽ ഉദാഹരണത്തിലെന്നപോലെ), ഒരു ചോദ്യം നൽകാൻ ശ്രമിക്കുന്ന ആളുകളെ ആശയക്കുഴപ്പത്തിലാക്കാൻ നിങ്ങൾ സാധ്യതയുണ്ട്.

ബൂളിയൻ തിരയൽ
6. ആളുകൾ കാണുമെന്ന് പ്രതീക്ഷിക്കുന്നിടത്ത് തിരയൽ ബാർ സ്ഥാപിക്കുക
ഒരു തിരയൽ ബാറിനായി തിരയാൻ ഉപയോക്താക്കൾ നിർബന്ധിതരാകുമ്പോൾ ഇത് മോശമാണ് - ഇതിനർത്ഥം ഇത് കണ്ണിനെ ആകർഷിക്കുന്നില്ലെന്നും പേജിൽ നഷ്ടപ്പെടും എന്നാണ്.
A. Dawn Shaikh and Keisi Lenz എന്നിവരുടെ ഗവേഷണത്തിൽ നിന്ന് എടുത്ത ചിത്രീകരണം, സ്ക്രീനിൽ ഉപയോക്താക്കൾ തിരയൽ ബാർ എവിടെയാണ് കാണാൻ പ്രതീക്ഷിക്കുന്നതെന്ന് കാണിക്കുന്നു. 142 പ്രതികരിച്ചവരിൽ നടത്തിയ സർവേയുടെ അടിസ്ഥാനത്തിലാണ് ഈ വിവരങ്ങൾ ലഭിച്ചത്. സ്റ്റാൻഡേർഡ് എഫ് പാറ്റേൺ ഉപയോഗിച്ച് ഉപയോക്താക്കൾ സെർച്ച് ബാർ കണ്ടെത്താൻ സാധ്യതയുള്ള സ്ക്രീനിന്റെ മുകളിൽ വലത്, മുകളിൽ ഇടത് കോണുകളാണ് മികച്ച മേഖലകളെന്ന് പഠനം കണ്ടെത്തി.

സ്ക്രീനിലെ ഏതൊക്കെ മേഖലകളാണ് ആളുകൾ ആദ്യം തിരയൽ ബാറിനായി തിരയുന്നതെന്ന് ചിത്രം കാണിക്കുന്നു. മുകളിൽ വലത് മൂലയാണ് ഇപ്പോഴും ലീഡ്
അതിനാൽ, തിരയൽ ബാർ മുകളിൽ വലത് കോണിലോ സ്ക്രീനിന്റെ മുകളിലെ മധ്യത്തിലോ സ്ഥാപിക്കുക - ഉപയോക്താക്കൾ പ്രതീക്ഷിക്കുന്നത് പോലെയായിരിക്കും അതിന്റെ പ്ലേസ്മെന്റ് എന്ന് നിങ്ങൾക്ക് ഉറപ്പിക്കാം.
ഉള്ളടക്ക സമ്പന്നമായ Youtube സൈറ്റിൽ, സെർച്ച് ബാർ സ്ക്രീനിന്റെ മുകൾ ഭാഗത്താണ് സ്ഥിതി ചെയ്യുന്നത്
ഉപദേശിക്കുക:
- എബൌട്ട്, സെർച്ച് ബാർ പേജിന്റെ മൊത്തത്തിലുള്ള രൂപകൽപ്പനയുമായി പൊരുത്തപ്പെടണം, എന്നാൽ അതേ സമയം ഉപയോക്താവിന് അത് ആവശ്യമാണെങ്കിൽ അൽപ്പം വേറിട്ടുനിൽക്കുക.
- നിങ്ങളുടെ സൈറ്റിൽ കൂടുതൽ ഉള്ളടക്കം ഉണ്ടെങ്കിൽ, നിങ്ങളുടെ തിരയൽ ബാർ കൂടുതൽ പ്രാധാന്യമുള്ളതായിരിക്കണം. തിരയൽ നിങ്ങളുടെ സൈറ്റിന്റെ ഒരു പ്രധാന പ്രവർത്തനമാണെങ്കിൽ, കോൺട്രാസ്റ്റുകൾ ഒഴിവാക്കരുത് - ഇൻപുട്ട് ഫീൽഡും ഐക്കണും പശ്ചാത്തലത്തിലും അവയെ ചുറ്റിപ്പറ്റിയുള്ള ഘടകങ്ങൾക്കിടയിലും വേറിട്ടുനിൽക്കണം.
ഒരു ഇൻപുട്ട് ഫീൽഡ് വളരെ ചെറുതാക്കുന്നത് ഡിസൈനർമാർക്കിടയിൽ ഒരു സാധാരണ തെറ്റാണ്. തീർച്ചയായും, ഇത് ഒരു നീണ്ട അന്വേഷണത്തിൽ പ്രവേശിക്കുന്നതിൽ നിന്ന് ഉപയോക്താവിനെ തടയില്ല, പക്ഷേ അതിന്റെ ഒരു ഭാഗം മാത്രമേ ദൃശ്യമാകൂ, കൂടാതെ ഇത് ഒരു ഉപയോഗക്ഷമതയുടെ വീക്ഷണകോണിൽ നിന്ന് മോശമാണ്, കാരണം ഇത് നൽകിയ വാചകം പരിശോധിച്ച് എഡിറ്റുചെയ്യുന്ന പ്രക്രിയയെ സങ്കീർണ്ണമാക്കുന്നു. വാസ്തവത്തിൽ, തിരയൽ ബാറിൽ വളരെ കുറച്ച് പ്രതീകങ്ങൾ ദൃശ്യമാകുമ്പോൾ, ദൈർഘ്യമേറിയവ വീണ്ടും വായിക്കാൻ ബുദ്ധിമുട്ടുള്ളതും അസ്വാസ്ഥ്യവുമാകുമെന്നതിനാൽ ഉപയോക്താക്കൾ ഹ്രസ്വവും കൃത്യതയില്ലാത്തതുമായ ചോദ്യങ്ങൾ ഉപയോഗിക്കാൻ നിർബന്ധിതരാകുന്നു. ഫീൽഡ് വലുപ്പം അഭ്യർത്ഥനകളുടെ പ്രതീക്ഷിക്കുന്ന ദൈർഘ്യവുമായി പൊരുത്തപ്പെടുന്നുവെങ്കിൽ, അവയുമായി പ്രവർത്തിക്കുന്നത് വളരെ എളുപ്പമാകും.
ഇൻപുട്ട് ലൈൻ 27 പ്രതീകങ്ങൾ (90% ചോദ്യങ്ങൾക്ക് മതി) ആയിരിക്കണം എന്നതാണ് പൊതു നിയമം.

ആമസോണിന് ശരിയായ ദൈർഘ്യമുള്ള ഒരു തിരയൽ സ്ട്രിംഗ് ഉണ്ട്
ഉപദേശം: ക്ലിക്കിൽ വികസിക്കുന്ന ഒരു സ്ട്രിംഗ് നടപ്പിലാക്കുന്നത് പരിഗണിക്കുക. ഉപയോക്താവിന് ഫീൽഡ് വേഗത്തിൽ കണ്ടെത്താനും ഒരു തിരയൽ നടത്താനും ആവശ്യമായ വിഷ്വൽ സൂചകങ്ങൾ നൽകുമ്പോൾ തന്നെ നിങ്ങൾക്ക് സ്ക്രീൻ റിയൽ എസ്റ്റേറ്റ് സംരക്ഷിക്കാനാകും.

8. ഒരു യാന്ത്രിക പൂർത്തീകരണ സംവിധാനം ഉപയോഗിക്കുക
ഇതിനകം നൽകിയ ടെക്സ്റ്റിന്റെ ഭാഗത്തെ അടിസ്ഥാനമാക്കി പ്രവചിക്കാൻ ശ്രമിച്ചുകൊണ്ട് ആവശ്യമുള്ള ചോദ്യം തിരഞ്ഞെടുക്കാൻ യാന്ത്രിക പൂർത്തീകരണ സംവിധാനം ഉപയോക്താവിനെ സഹായിക്കുന്നു. പ്രക്രിയ വേഗത്തിലാക്കാനല്ല, ഉപയോക്താവിനെ നയിക്കാനും അഭ്യർത്ഥന ശരിയായി രൂപപ്പെടുത്താൻ സഹായിക്കാനും ഇത് ആവശ്യമാണ്. ശരാശരി ഉപയോക്താവിന് ഇതിൽ വലിയ പ്രശ്നങ്ങളുണ്ട്; അവൻ ആദ്യമായി തിരയുന്നത് അവൻ കണ്ടെത്തിയില്ലെങ്കിൽ, തുടർന്നുള്ള ശ്രമങ്ങൾ പരാജയപ്പെടും. പലപ്പോഴും ആളുകൾ വെറുതെ ഉപേക്ഷിക്കുന്നു. സ്വയം പൂർത്തീകരണം - നന്നായി കോൺഫിഗർ ചെയ്തിട്ടുണ്ടെങ്കിൽ, തീർച്ചയായും - കൂടുതൽ പ്രസക്തമായ ചോദ്യങ്ങൾ ഉപയോഗിക്കാൻ ഉപയോക്താക്കളെ പ്രോത്സാഹിപ്പിക്കുന്നു.
2008-ൽ ഇത് ആദ്യമായി അവതരിപ്പിച്ച ഗൂഗിൾ സെർച്ച് എഞ്ചിൻ ഈ പാറ്റേൺ നന്നായി കൈകാര്യം ചെയ്തിട്ടുണ്ട്. ഉപയോക്താക്കൾ ഒരേ ചോദ്യങ്ങൾ ഒന്നിലധികം തവണ ഉപയോഗിക്കാറുണ്ട്, അതിനാൽ തിരയൽ ചരിത്രം സംഭരിക്കുന്നതിലൂടെ, Google സമയം ലാഭിക്കുകയും ഉപയോക്തൃ അനുഭവം മെച്ചപ്പെടുത്തുകയും ചെയ്യുന്നു.
ഉപദേശിക്കുക:
- ഓട്ടോഫിൽ ഫീച്ചർ യഥാർത്ഥത്തിൽ ഉപയോഗപ്രദമാണെന്ന് ഉറപ്പാക്കുക. മോശമായി ചെയ്താൽ, അത് ഉപയോക്താക്കളുടെ ശ്രദ്ധ തിരിക്കുകയും ആശയക്കുഴപ്പത്തിലാക്കുകയും ചെയ്യും. അതിനാൽ, ടൂൾ ഗുണമേന്മയുള്ളതാക്കാൻ സ്വയമേവ തിരുത്തൽ, റൂട്ട് തിരിച്ചറിയൽ, പ്രവചനാത്മക ടെക്സ്റ്റ് ഇൻപുട്ട് എന്നിവ ഉപയോഗിക്കുക.
- അവർക്ക് ആവശ്യമായ വിവരങ്ങൾ ഉടനടി നിർദ്ദേശിക്കാനും അനാവശ്യ ഡാറ്റ നൽകുന്നതിൽ നിന്ന് ഉപയോക്താവിനെ സംരക്ഷിക്കാനും കഴിയുന്നത്ര വേഗത്തിൽ സ്വയമേവ പൂർത്തിയാക്കൽ ഓപ്ഷനുകൾ വാഗ്ദാനം ചെയ്യുക (മൂന്നാം പ്രതീകത്തിന് ശേഷം എവിടെയെങ്കിലും).
- ഉപയോക്താവിനെ വിവരങ്ങൾ ഓവർലോഡ് ചെയ്യാതിരിക്കാൻ 10 ഓപ്ഷനുകളിൽ കൂടുതൽ പ്രദർശിപ്പിക്കരുത് (ഒരു സ്ക്രോൾ ബാർ ഉപയോഗിക്കരുത്).
- ഓപ്ഷനുകളുടെ ഒരു ലിസ്റ്റിലൂടെ കീബോർഡ് നാവിഗേഷൻ സജ്ജീകരിക്കുക. അവസാന പോയിന്റിൽ എത്തിയ ശേഷം, ഉപയോക്താവിന് തുടക്കത്തിലേക്ക് പോകാൻ കഴിയണം. Esc കീ അമർത്തിയാൽ ലിസ്റ്റ് പൊളിക്കും.
- നൽകിയ വാചകവും നിർദ്ദിഷ്ട ഡാറ്റയും തമ്മിലുള്ള വ്യത്യാസം കാണിക്കുക. ഉദാഹരണത്തിന്, നൽകിയ വാചകത്തിന് ഒരു സാധാരണ ഫോണ്ട് ഉണ്ട്, എന്നാൽ ഓട്ടോമാറ്റിക്കായി പൂരിപ്പിക്കുന്ന ഓപ്ഷന്റെ ഭാഗത്ത് ഒരു ബോൾഡ് ഫോണ്ട് ഉണ്ട്.

യാന്ത്രിക പൂർത്തീകരണം ഉപയോക്തൃ സമയം ലാഭിക്കുകയും മികച്ച പദങ്ങൾ നിർദ്ദേശിക്കുകയും ചെയ്യും
9. നിങ്ങൾക്ക് എന്താണ് തിരയാൻ കഴിയുന്നതെന്ന് വ്യക്തമാക്കുക
ഇൻപുട്ട് ഫീൽഡിൽ ഒരു ഉദാഹരണ തിരയൽ അന്വേഷണം പ്രദർശിപ്പിക്കുന്നത് ഉപയോക്താക്കൾക്ക് ഫീച്ചർ എന്തിനുവേണ്ടി ഉപയോഗിക്കാനാകുമെന്ന് കൃത്യമായി അറിയിക്കുന്നതിനുള്ള ഒരു നല്ല ആശയമാണ്. ഉപയോക്താവിന് വ്യത്യസ്ത മാനദണ്ഡങ്ങൾ ഉപയോഗിച്ച് തിരയാൻ കഴിയുമെങ്കിൽ, ഒരു പ്രത്യേക പാറ്റേൺ (ചുവടെയുള്ള IMDB-ൽ നിന്നുള്ള ഉദാഹരണം പോലെ) ഉപയോഗിച്ച് ഇതിനെക്കുറിച്ച് അദ്ദേഹത്തിന് സൂചന നൽകുക. സ്ഥിരസ്ഥിതിയായി നിഷ്ക്രിയ തിരയൽ ബാറിൽ ദൃശ്യമാകുന്ന വാചകം ചേർക്കുന്നത് HTML5 എളുപ്പമാക്കുന്നു.
ഉപദേശം: കുറച്ച് വാക്കുകളിലേക്ക് സ്വയം പരിമിതപ്പെടുത്തുക, അല്ലാത്തപക്ഷം, കോഗ്നിറ്റീവ് ലോഡ് കുറയ്ക്കുന്നതിന് പകരം, നിങ്ങൾ അത് വർദ്ധിപ്പിക്കും.
ഉപസംഹാരം
തിരയൽ ഒരു അടിസ്ഥാന തരത്തിലുള്ള പ്രവർത്തനവും വിവരങ്ങളാൽ സമ്പന്നമായ ഒരു ആപ്ലിക്കേഷനോ വെബ്സൈറ്റോ സൃഷ്ടിക്കുമ്പോൾ ഒരു പ്രധാന ഘടകമാണ്. ഒരു ഫീൽഡിന്റെ വലുപ്പമോ അതിൽ എന്താണ് നൽകേണ്ടതെന്ന് വ്യക്തമാക്കുന്നതോ പോലുള്ള ചെറിയ മാറ്റങ്ങൾ പോലും, തിരയൽ ഉപയോഗക്ഷമതയും മൊത്തത്തിലുള്ള UX ഉം ഗണ്യമായി മെച്ചപ്പെടുത്തും.
സൈറ്റിന്റെ എല്ലാ വായനക്കാർക്കും വരിക്കാർക്കും ആശംസകൾ. ഒരു വെബ്സൈറ്റിനായി ഒരു സ്റ്റൈലിഷ് HTML തിരയൽ ഫോം എങ്ങനെ സൃഷ്ടിക്കാം എന്നതിനെക്കുറിച്ച് ഇന്ന് ഞാൻ സംസാരിക്കും.
വൈവിധ്യമാർന്ന വിവരങ്ങളുള്ള മിക്ക സൈറ്റുകളും ബ്ലോഗുകളും ഇത്തരം ഫോമുകൾ ഉപയോഗിക്കുന്നു. കീവേഡുകൾ ഉപയോഗിച്ച് ആവശ്യമുള്ള ലേഖനം കണ്ടെത്താൻ അവർ സന്ദർശകരെ അനുവദിക്കുന്നു, എല്ലാവരും അവ കണ്ടിട്ടുണ്ടെന്ന് ഞാൻ കരുതുന്നു.
ബ്രൗസറിന്റെ വീക്ഷണകോണിൽ, ഇവ രണ്ട് ഘടകങ്ങളുള്ള ലളിതമായ HTML ഫോമുകളാണ്: ഒരു ടെക്സ്റ്റ് ഫീൽഡും ഒരു അഭ്യർത്ഥന അയയ്ക്കുന്ന ബട്ടണും. ചിലപ്പോൾ ഒരു ബട്ടൺ ഇല്ലായിരിക്കാം, തുടർന്ന് എന്റർ കീ അമർത്തി ഫോം സമർപ്പിക്കും.
ഉദാഹരണമായി, premiumpixels.com-ൽ നിന്നുള്ള ഒരു കൃതി ഞാൻ എടുത്തു. പോസ്റ്റിന്റെ തന്നെ ലിങ്ക് ഇതാ. ആറ് തരം ഷേപ്പ് ഡിസൈനുകളുള്ള ഈ സൗജന്യ psd ഫയൽ ചുവടെയുള്ള ചിത്രം പോലെ കാണപ്പെടുന്നു. സൗജന്യമായി വിതരണം ചെയ്യുന്നതിനാൽ നിങ്ങൾക്ക് ആ സൈറ്റിൽ നിന്ന് തന്നെ PSD ഡൗൺലോഡ് ചെയ്യാം.
മൂന്നാമത്തേത് നീലയും നേരിയതിനോട് വളരെ സാമ്യമുള്ളതുമായതിനാൽ ഞങ്ങൾ ഒരു പ്രകാശവും ഇരുണ്ടതുമായ പതിപ്പ് സൃഷ്ടിക്കുന്നതിന് സ്വയം പരിമിതപ്പെടുത്തും.
അവസാനം നമുക്ക് എന്താണ് ലഭിക്കുന്നത്, ചുവടെ കാണുക:

അതിനാൽ, ഞാൻ പറഞ്ഞതുപോലെ, HTML കോഡ് രണ്ട് ഇൻപുട്ട് ഘടകങ്ങളുള്ള ഒരു രൂപമാണ്. ഡിസൈൻ എളുപ്പത്തിനായി, ഞാൻ അവ ഓരോന്നും ഒരു ഡിവി ബ്ലോക്കിൽ പൊതിഞ്ഞു.
എല്ലാ തരത്തിലുള്ള ഡിസൈനുകൾക്കും, ഈ കോഡ് സമാനമായിരിക്കും.
ദ്രുപാൽ 7-ൽ ജോലി ചെയ്തിട്ടുള്ളവർക്ക് ഈ ഘടന ദ്രുപാൽ 7-ലെ സ്റ്റാൻഡേർഡ് സെർച്ച് ഫോമിനോട് വളരെ സാമ്യമുള്ളതായി കണ്ടേക്കാം. ഈ CMS ഉപയോഗിച്ച് ഈ ഡിസൈൻ നിങ്ങളുടെ സൈറ്റിലേക്ക് ഉൾച്ചേർക്കുകയാണെങ്കിൽ, HTML ഔട്ട്പുട്ടിൽ നിങ്ങൾ ഒന്നും മാറ്റേണ്ടതില്ല (പ്ലെയ്സ്ഹോൾഡർ ഒഴികെ, ചുവടെ കാണുക).
ഇൻപുട്ട് ഫീൽഡിനായി ഞങ്ങൾ പ്ലെയ്സ്ഹോൾഡർ ആട്രിബ്യൂട്ട് സജ്ജമാക്കി. ഈ ആട്രിബ്യൂട്ടിന്റെ മൂല്യം ഇൻപുട്ട് ഫീൽഡിനുള്ളിൽ കാണിക്കുന്നു, ഫീൽഡിന് ഫോക്കസ് ലഭിക്കുമ്പോൾ അപ്രത്യക്ഷമാകും. വളരെ സൗകര്യപ്രദമായ സ്വത്ത്.
സ്ഥിരസ്ഥിതിയായി, ഈ മുഴുവൻ തിരയൽ ഫോമും വ്യത്യസ്ത ബ്രൗസറുകളിൽ വ്യത്യസ്തമായി കാണപ്പെടും, മാത്രമല്ല എല്ലായിടത്തും വളരെ സ്റ്റൈലിഷ് ആയിരിക്കില്ല. ഉദാഹരണത്തിന്, ഓപ്പറയിലും സഫാരിയിലും അതിന്റെ രൂപം താഴെ കാണിച്ചിരിക്കുന്നു:

അതിനാൽ, ശൈലി അടയാളപ്പെടുത്താതെ നമുക്ക് ചെയ്യാൻ കഴിയില്ല. റൗണ്ട് ലൈറ്റ് പതിപ്പിനുള്ള ശൈലികൾ നോക്കാം. CSS ഫയലിലേക്ക് നിങ്ങൾ ഇനിപ്പറയുന്ന കോഡ് ചേർക്കേണ്ടതുണ്ട്:
#search-block-form( width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) ഇടത് മുകളിൽ റിപ്പീറ്റ്-x; ) .focus-active( ബോർഡർ-നിറം:#aaa !പ്രധാനം; പശ്ചാത്തലം:#fff !പ്രധാനം; ) #തിരയൽ-ബ്ലോക്ക്-ഫോം ഇൻപുട്ട്(പാഡിംഗ്:0; മാർജിൻ:0; ഡിസ്പ്ലേ:ബ്ലോക്ക്; ബോർഡർ:ഒന്നുമില്ല; ഔട്ട്ലൈൻ: ഒന്നുമില്ല; പശ്ചാത്തലം: ഒന്നുമില്ല; വീതി :100%; ഉയരം:100%; ) #search-block-form .form-actions( width:28px; height:28px; float:left; background:url(images/searchIcon.png) 5px 2px നോ-ആവർത്തനം; ) #search-block-form .form-actions input:hover(cursor:pointer; ) #search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; ) #search-block-form . ഫോം-ഇനം (വീതി:210px; പാഡിംഗ്: 0px 5px; ഫ്ലോട്ട്: വലത്; ഉയരം: 28px; ) #തിരയൽ-ബ്ലോക്ക്-ഫോം .ഫോം-ഇനം ഇൻപുട്ട്( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans- സെരിഫ്; നിറം:#222; ഉയരം: ഓട്ടോ !പ്രധാനം; പാഡിംഗ്: 6px 0; ) .പ്ലെയ്സ്ഹോൾഡർ(നിറം:#cbcbcb !പ്രധാനം;)
നമുക്ക് ഇത് ക്രമത്തിലും കൂടുതൽ വിശദമായും നോക്കാം. ആദ്യം, #തിരയൽ-ബ്ലോക്ക്-ഫോം ഐഡന്റിഫയർ ഉപയോഗിച്ച് ഞങ്ങൾ ഫോം തന്നെ സെറ്റ് ചെയ്യുന്നു അളവുകൾ, ബോർഡർ നിറം, കോർണർ റൗണ്ടിംഗ്.
#search-block-form( width:248px; ഉയരം:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) ഇടത് മുകളിൽ റിപ്പീറ്റ്-x; )
എല്ലാ ആന്തരിക ഘടകങ്ങൾക്കും പശ്ചാത്തല വർണ്ണമോ ബോർഡറോ ഉണ്ടായിരിക്കില്ല, അതിനാൽ രണ്ട് ഇൻപുട്ട് ടാഗുകളിലെയും എല്ലാ ഡിഫോൾട്ട് പ്രോപ്പർട്ടികൾ ഞങ്ങൾ അസാധുവാക്കും.
#തിരയൽ-ബ്ലോക്ക്-ഫോം ഇൻപുട്ട് (പാഡിംഗ്: 0; മാർജിൻ: 0; ഡിസ്പ്ലേ: ബ്ലോക്ക്; ബോർഡർ: ഒന്നുമില്ല; ഔട്ട്ലൈൻ: ഒന്നുമില്ല; പശ്ചാത്തലം: ഒന്നുമില്ല; വീതി: 100%; ഉയരം: 100%; )
സാധ്യമെങ്കിൽ, ഘടകങ്ങൾ പൊതിഞ്ഞിരിക്കുന്ന div- ന്റെ രൂപകൽപ്പന ഞങ്ങൾ സജ്ജീകരിക്കും, അല്ലാതെ div-ന്റേതല്ല.
ഫോം-ആക്ഷൻ ബ്ലോക്ക് ഇടതുവശത്തും ഫോം-ഇനം ബ്ലോക്ക് വലതുവശത്തും പറ്റിനിൽക്കും. ഫോം സമർപ്പിക്കുക ബട്ടണിൽ വാചകമുണ്ട്, പക്ഷേ ഞങ്ങൾക്ക് അത് ആവശ്യമില്ല, അതിനാൽ ഇനിപ്പറയുന്ന അറിയപ്പെടുന്ന രീതി ഉപയോഗിച്ച് ഞങ്ങൾ അത് നീക്കംചെയ്യുന്നു.
#search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; )
#search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#222; height:auto !important; padding:6px 0; )
ഇനി ജാവാസ്ക്രിപ്റ്റ് കോഡ് നോക്കാം.
/* താഴെയുള്ള കോഡ് നിങ്ങളുടെ js ഫയലിലേക്ക് പകർത്തുക. (ജാവാസ്ക്രിപ്റ്റ്). */ $(document).ready(function(e) ( $("input").placeholder(); $("#search-block-form .form-item input").focus(function())( $ ( "#search-block-form").addClass("focus-active"); )).blur(function())( $("#search-block-form").removeClass("focus-active") ;));)); /* അവസാനിക്കുന്നു */
എന്തുകൊണ്ടാണ് ഇവിടെ ജാവാസ്ക്രിപ്റ്റ് ആവശ്യമായി വരുന്നത് എന്ന് തോന്നുന്നു? ഇത് യഥാർത്ഥത്തിൽ കുറച്ച് ഉപയോഗപ്രദമായ കാര്യങ്ങൾ ചേർക്കുന്നു.
ആദ്യം, പ്ലെയ്സ്ഹോൾഡർ പ്രോപ്പർട്ടി HTML5-നൊപ്പമാണ് വന്നത്, കൂടാതെ പഴയ ബ്രൗസറുകളിൽ അതിന്റെ പിന്തുണ വളരെ ആവശ്യമുള്ളവയാണ്. എന്നാൽ jQuery പ്ലഗിൻ jQuery-Placeholder എന്ന രൂപത്തിൽ ഒരു ലളിതമായ പരിഹാരമുണ്ട്, അത് എല്ലാ ബ്രൗസറുകളിലും (IE6 ഉൾപ്പെടെ!) ഈ പ്രോപ്പർട്ടിക്ക് പിന്തുണ നൽകും.
ഇത് ചെയ്യുന്നതിന്, ഫയൽ തന്നെ ബന്ധിപ്പിച്ച് ഈ പ്രവർത്തനം പ്രവർത്തനക്ഷമമാക്കുക:
$("ഇൻപുട്ട്").പ്ലെയ്സ്ഹോൾഡർ();
നമ്മൾ ഇതിനകം jQuery കണക്റ്റുചെയ്തിട്ടുണ്ടെങ്കിൽ, നമുക്ക് മറ്റെന്തെങ്കിലും ചെയ്യാൻ കഴിയും. ഉദാഹരണത്തിന്, ഒരു ഫോം ഫോക്കസ് ലഭിക്കുമ്പോൾ, അത് എങ്ങനെയെങ്കിലും മാറുന്നു എന്ന് കരുതുക.
ഇതിനായി ഞങ്ങൾ ഒരു പ്രത്യേക ക്ലാസ് ഫോക്കസ്-ആക്റ്റീവ് സൃഷ്ടിച്ചു. നിങ്ങൾ ഈ ക്ലാസ് ഒരു ഫോമിലേക്ക് ചേർക്കുമ്പോൾ, അത് പശ്ചാത്തല നിറം വെള്ളയിലേക്ക് മാറ്റുകയും ബോർഡർ നിറം കുറച്ച് ഇരുണ്ടതാക്കുകയും ചെയ്യുന്നു. ഉപയോക്തൃ പ്രവർത്തനങ്ങളോട് ഫോം പ്രതികരിക്കാൻ തുടങ്ങും.
ഫോക്കസ്-ആക്റ്റീവ് (ബോർഡർ-നിറം:#aaa !പ്രധാനം; പശ്ചാത്തലം:#fff !പ്രധാനം;)
The.placeholder ക്ലാസ് പഴയ ബ്രൗസറുകളിലെ പ്ലേസ്ഹോൾഡർ ആട്രിബ്യൂട്ടിൽ നിന്ന് ടെക്സ്റ്റ് ഫോർമാറ്റ് ചെയ്യുന്നു. നമ്മൾ ഒരേ jQuery പ്ലഗിൻ ഉപയോഗിച്ചാൽ മാത്രമേ ഈ ക്ലാസ് ഉപയോഗിക്കാൻ കഴിയൂ.
പ്ലെയ്സ്ഹോൾഡർ(നിറം:#cbcbcb !പ്രധാനം;)
അത്രയേയുള്ളൂ. മിക്ക വെബ്സൈറ്റുകളിലേക്കും എളുപ്പത്തിൽ സംയോജിപ്പിക്കാൻ കഴിയുന്ന ഒരു തിരയൽ ഫോം ഞങ്ങൾ സൃഷ്ടിച്ചിട്ടുണ്ട്.
മറ്റ് പതിപ്പുകൾ വളരെ വ്യത്യസ്തമല്ല, ഡെമോ പേജുകളുടെ സോഴ്സ് കോഡ് കാണുക, ആവശ്യമായ അഭിപ്രായങ്ങൾ ഉണ്ട്.
ഇന്നത്തേക്ക് അത്രയേ ഉള്ളൂ. പുതിയ ബ്ലോഗ് പോസ്റ്റുകളിൽ നിങ്ങൾ എന്താണ് വായിക്കാൻ ആഗ്രഹിക്കുന്നതെന്ന് അഭിപ്രായങ്ങളിൽ എഴുതുക, കൂടാതെ RSS-ലേക്ക് സബ്സ്ക്രൈബുചെയ്യുകയും സൈറ്റ് അപ്ഡേറ്റുകളെക്കുറിച്ചുള്ള വിവരങ്ങൾ സ്വീകരിക്കുന്ന ആദ്യത്തെയാളാകുകയും ചെയ്യുക!
സെർച്ച് ലൈനിൽ ഒരു ടെക്സ്റ്റ് ഫീൽഡിന്റെയും എന്റർ ബട്ടണിന്റെയും സംയോജനം അടങ്ങിയിരിക്കുന്നു. ഡിസൈൻ ഇവിടെ ആവശ്യമില്ലെന്ന് തോന്നുന്നു - എല്ലാത്തിനുമുപരി, ഞങ്ങൾ രണ്ട് ലളിതമായ ഘടകങ്ങളെക്കുറിച്ചാണ് സംസാരിക്കുന്നത്. എന്നാൽ ധാരാളം ഉള്ളടക്കമുള്ള സൈറ്റുകളിൽ, സന്ദർശകർ ഏറ്റവും കൂടുതൽ ഉപയോഗിക്കുന്ന ഡിസൈൻ ഘടകമാണ് സെർച്ച് ബാർ. താരതമ്യേന സങ്കീർണ്ണമായ ആർക്കിടെക്ചർ ഉള്ള ഒരു സൈറ്റ് തുറക്കുമ്പോൾ, ഉപയോക്താക്കൾ ഉടൻ തന്നെ അവരുടെ ലക്ഷ്യസ്ഥാനത്ത് വേഗത്തിലും വേദനയില്ലാതെയും എത്താൻ തിരയൽ ബാറിലേക്ക് തിരിയുന്നു. ലൈൻ ഡിസൈൻ വളരെ പ്രധാനമാണെന്ന് പെട്ടെന്ന് അത് മാറുന്നു.
ഈ ലേഖനത്തിൽ, അത് എങ്ങനെ മെച്ചപ്പെടുത്താമെന്ന് ഞങ്ങൾ നോക്കും, അതുവഴി ഉപയോക്താവ് താൻ തിരയുന്ന കാര്യത്തിലേക്ക് ചുരുങ്ങിയത് സമയം ചെലവഴിക്കുന്നു.
മികച്ച രീതികൾ 1. ഭൂതക്കണ്ണാടി ഐക്കൺ ഉപയോഗിക്കുകതിരയൽ ബാറിലേക്ക് ഒരു വിഷ്വൽ മാർക്കർ ചേർക്കുന്നത് ഉറപ്പാക്കുക - ഭൂതക്കണ്ണാടിയുള്ള ഒരു ഐക്കൺ. ഐക്കണുകൾ, നിർവചനം അനുസരിച്ച്, ഒരു വസ്തുവിന്റെയോ പ്രവർത്തനത്തിന്റെയോ ആശയത്തിന്റെയോ ദൃശ്യ പ്രതിനിധാനമാണ്. നിരവധി ഐക്കണുകൾ ഉണ്ട്, അവയുടെ അർത്ഥങ്ങൾ ഭൂരിഭാഗം ഉപയോക്താക്കളും വായിക്കുന്നു. ഭൂതക്കണ്ണാടിയുള്ള ചിത്രം ഈ വിഭാഗത്തിൽ പെട്ടതാണ്.
ഉപയോക്താക്കൾ ഒരു അടിക്കുറിപ്പ് ഇല്ലാതെ പോലും ഐക്കൺ കൈമാറുന്ന വിവരങ്ങൾ തിരിച്ചറിയുന്നു
ഉപദേശം: ചിത്രത്തിന്റെ ഏറ്റവും ലളിതവും സ്കീമാറ്റിക് പതിപ്പും ഉപയോഗിക്കുക. കുറച്ച് ഗ്രാഫിക് വിശദാംശങ്ങൾ, മികച്ച ചിഹ്നം തിരിച്ചറിയപ്പെടും.
2. സെർച്ച് ബാർ ദൃശ്യമായ സ്ഥലത്ത് സ്ഥാപിക്കുക
ഒരു സൈറ്റിനോ ആപ്ലിക്കേഷനോ സെർച്ച് ഫംഗ്ഷൻ വളരെ പ്രധാനമായതിനാൽ, അത് ശ്രദ്ധയിൽപ്പെടണം - എല്ലാത്തിനുമുപരി, ഇത് ഉപയോക്താവിനെ ആവശ്യമുള്ള പേജിലേക്ക് ഏറ്റവും ചുരുങ്ങിയ രീതിയിൽ നയിക്കും.

ഇടതുവശത്തുള്ള ചിത്രത്തിൽ, തിരയൽ പ്രവർത്തനം ഐക്കണിന് പിന്നിൽ മറച്ചിരിക്കുന്നു
മുഴുവൻ ടെക്സ്റ്റ് ഇൻപുട്ട് ഫീൽഡും പ്രദർശിപ്പിക്കേണ്ടത് പ്രധാനമാണ്: ഇത് ഒരു ഐക്കണിന് പിന്നിൽ മറഞ്ഞിരിക്കുകയാണെങ്കിൽ, തിരയൽ പ്രവർത്തനം ശ്രദ്ധയിൽപ്പെടാത്തതായി മാറുകയും ആശയവിനിമയത്തിന് ഉപയോക്താവിൽ നിന്ന് കൂടുതൽ പരിശ്രമം ആവശ്യമായി വരികയും ചെയ്യും.

സെർച്ച് ഫംഗ്ഷനായി സീക്വൻഷ്യൽ എക്സ്പാൻഷൻ ഉപയോഗിക്കുന്നത് ഒഴിവാക്കുക - ഇത് സന്ദർഭം മറയ്ക്കുന്നു
3. തിരയൽ ബാറിന് ഒരു പ്രവർത്തന ബട്ടൺ നൽകുക
ഒരു പ്രവർത്തനം പൂർത്തിയാക്കുന്നതിന് ഒരു ചുവട് മാത്രം അകലെയാണെന്ന് ആളുകളെ അറിയിക്കാൻ ഒരു ബട്ടൺ ഉള്ളത് സഹായിക്കുന്നു-ആ ഘട്ടം പൂർത്തിയാക്കാൻ എന്റർ അമർത്താൻ അവർ തീരുമാനിച്ചാലും.
ഉപദേശം: തിരയൽ ബട്ടൺ വളരെ ചെറുതാക്കരുത്, അതുവഴി ഉപയോക്താക്കൾക്ക് അവരുടെ കഴ്സർ ഉപയോഗിച്ച് ഇത് ടാർഗെറ്റുചെയ്യേണ്ടതില്ല. കൂടുതൽ സ്ഥലം എടുക്കും, അത് ശ്രദ്ധിക്കാനും ക്ലിക്ക് ചെയ്യാനും എളുപ്പമാണ്.
എന്റർ കീ അമർത്തിയോ ബട്ടണിൽ ക്ലിക്കുചെയ്തോ ഒരു തിരയൽ ആരംഭിക്കാനുള്ള കഴിവ് ഉപയോക്താക്കൾക്ക് നൽകുക. പ്രക്രിയ ആരംഭിക്കാൻ ഒരു ബട്ടൺ അമർത്തുന്ന ശീലം പലർക്കും തുടരുന്നു.
4. എല്ലാ പേജിലും ഒരു തിരയൽ ബാർ ചേർക്കുക
സൈറ്റിന്റെ ഏത് പേജിലെയും തിരയൽ ബാറിലേക്കുള്ള ആക്സസ് നിങ്ങൾ സ്ഥിരമായി ഉപയോക്താക്കൾക്ക് നൽകണം. എല്ലാത്തിനുമുപരി, ഉപയോക്താവിന് ആവശ്യമുള്ളത് കാണുന്നില്ലെങ്കിൽ, അവൻ എവിടെയായിരുന്നാലും തിരയൽ ഉപയോഗിക്കാൻ ശ്രമിക്കും.
5. തിരയൽ ബാർ ലളിതമായി സൂക്ഷിക്കുക
നിങ്ങളുടെ തിരയൽ ബാർ രൂപകൽപ്പന ചെയ്യുമ്പോൾ, അത് സമാനവും ഉപയോഗിക്കാൻ എളുപ്പവുമാണെന്ന് ഉറപ്പാക്കുക. വിപുലമായ തിരയൽ ക്രമീകരണങ്ങൾ ഡിഫോൾട്ടായി മറയ്ക്കുമ്പോൾ ഉപയോക്തൃ അനുഭവം മികച്ചതാണെന്ന് ഉപയോഗക്ഷമത പഠനങ്ങൾ കണ്ടെത്തി. അവ പ്രദർശിപ്പിക്കുന്നതിലൂടെ (ചുവടെയുള്ള ബൂളിയൻ തിരയൽ ഉദാഹരണത്തിലെന്നപോലെ), ഒരു ചോദ്യം നൽകാൻ ശ്രമിക്കുന്ന ആളുകളെ ആശയക്കുഴപ്പത്തിലാക്കാൻ നിങ്ങൾ സാധ്യതയുണ്ട്.

ബൂളിയൻ തിരയൽ
6. ആളുകൾ കാണുമെന്ന് പ്രതീക്ഷിക്കുന്നിടത്ത് തിരയൽ ബാർ സ്ഥാപിക്കുക
ഒരു തിരയൽ ബാറിനായി തിരയാൻ ഉപയോക്താക്കൾ നിർബന്ധിതരാകുമ്പോൾ ഇത് മോശമാണ് - ഇതിനർത്ഥം ഇത് കണ്ണിനെ ആകർഷിക്കുന്നില്ലെന്നും പേജിൽ നഷ്ടപ്പെടും എന്നാണ്.
A. Dawn Shaikh and Keisi Lenz എന്നിവരുടെ ഗവേഷണത്തിൽ നിന്ന് എടുത്ത ചിത്രീകരണം, സ്ക്രീനിൽ ഉപയോക്താക്കൾ തിരയൽ ബാർ എവിടെയാണ് കാണാൻ പ്രതീക്ഷിക്കുന്നതെന്ന് കാണിക്കുന്നു. 142 പ്രതികരിച്ചവരിൽ നടത്തിയ സർവേയുടെ അടിസ്ഥാനത്തിലാണ് ഈ വിവരങ്ങൾ ലഭിച്ചത്. സ്റ്റാൻഡേർഡ് എഫ് പാറ്റേൺ ഉപയോഗിച്ച് ഉപയോക്താക്കൾ സെർച്ച് ബാർ കണ്ടെത്താൻ സാധ്യതയുള്ള സ്ക്രീനിന്റെ മുകളിൽ വലത്, മുകളിൽ ഇടത് കോണുകളാണ് മികച്ച മേഖലകളെന്ന് പഠനം കണ്ടെത്തി.

സ്ക്രീനിലെ ഏതൊക്കെ മേഖലകളാണ് ആളുകൾ ആദ്യം തിരയൽ ബാറിനായി തിരയുന്നതെന്ന് ചിത്രം കാണിക്കുന്നു. മുകളിൽ വലത് മൂലയാണ് ഇപ്പോഴും ലീഡ്
അതിനാൽ, തിരയൽ ബാർ മുകളിൽ വലത് കോണിലോ സ്ക്രീനിന്റെ മുകളിലെ മധ്യത്തിലോ സ്ഥാപിക്കുക - ഉപയോക്താക്കൾ പ്രതീക്ഷിക്കുന്നത് പോലെയായിരിക്കും അതിന്റെ പ്ലേസ്മെന്റ് എന്ന് നിങ്ങൾക്ക് ഉറപ്പിക്കാം.
ഉള്ളടക്ക സമ്പന്നമായ Youtube സൈറ്റിൽ, സെർച്ച് ബാർ സ്ക്രീനിന്റെ മുകൾ ഭാഗത്താണ് സ്ഥിതി ചെയ്യുന്നത്
ഉപദേശിക്കുക:
- എബൌട്ട്, സെർച്ച് ബാർ പേജിന്റെ മൊത്തത്തിലുള്ള രൂപകൽപ്പനയുമായി പൊരുത്തപ്പെടണം, എന്നാൽ അതേ സമയം ഉപയോക്താവിന് അത് ആവശ്യമാണെങ്കിൽ അൽപ്പം വേറിട്ടുനിൽക്കുക.
- നിങ്ങളുടെ സൈറ്റിൽ കൂടുതൽ ഉള്ളടക്കം ഉണ്ടെങ്കിൽ, നിങ്ങളുടെ തിരയൽ ബാർ കൂടുതൽ പ്രാധാന്യമുള്ളതായിരിക്കണം. തിരയൽ നിങ്ങളുടെ സൈറ്റിന്റെ ഒരു പ്രധാന പ്രവർത്തനമാണെങ്കിൽ, കോൺട്രാസ്റ്റുകൾ ഒഴിവാക്കരുത് - ഇൻപുട്ട് ഫീൽഡും ഐക്കണും പശ്ചാത്തലത്തിലും അവയെ ചുറ്റിപ്പറ്റിയുള്ള ഘടകങ്ങൾക്കിടയിലും വേറിട്ടുനിൽക്കണം.
ഒരു ഇൻപുട്ട് ഫീൽഡ് വളരെ ചെറുതാക്കുന്നത് ഡിസൈനർമാർക്കിടയിൽ ഒരു സാധാരണ തെറ്റാണ്. തീർച്ചയായും, ഇത് ഒരു നീണ്ട അന്വേഷണത്തിൽ പ്രവേശിക്കുന്നതിൽ നിന്ന് ഉപയോക്താവിനെ തടയില്ല, പക്ഷേ അതിന്റെ ഒരു ഭാഗം മാത്രമേ ദൃശ്യമാകൂ, കൂടാതെ ഇത് ഒരു ഉപയോഗക്ഷമതയുടെ വീക്ഷണകോണിൽ നിന്ന് മോശമാണ്, കാരണം ഇത് നൽകിയ വാചകം പരിശോധിച്ച് എഡിറ്റുചെയ്യുന്ന പ്രക്രിയയെ സങ്കീർണ്ണമാക്കുന്നു. വാസ്തവത്തിൽ, തിരയൽ ബാറിൽ വളരെ കുറച്ച് പ്രതീകങ്ങൾ ദൃശ്യമാകുമ്പോൾ, ദൈർഘ്യമേറിയവ വീണ്ടും വായിക്കാൻ ബുദ്ധിമുട്ടുള്ളതും അസ്വാസ്ഥ്യവുമാകുമെന്നതിനാൽ ഉപയോക്താക്കൾ ഹ്രസ്വവും കൃത്യതയില്ലാത്തതുമായ ചോദ്യങ്ങൾ ഉപയോഗിക്കാൻ നിർബന്ധിതരാകുന്നു. ഫീൽഡ് വലുപ്പം അഭ്യർത്ഥനകളുടെ പ്രതീക്ഷിക്കുന്ന ദൈർഘ്യവുമായി പൊരുത്തപ്പെടുന്നുവെങ്കിൽ, അവയുമായി പ്രവർത്തിക്കുന്നത് വളരെ എളുപ്പമാകും.
ഇൻപുട്ട് ലൈൻ 27 പ്രതീകങ്ങൾ (90% ചോദ്യങ്ങൾക്ക് മതി) ആയിരിക്കണം എന്നതാണ് പൊതു നിയമം.

ആമസോണിന് ശരിയായ ദൈർഘ്യമുള്ള ഒരു തിരയൽ സ്ട്രിംഗ് ഉണ്ട്
ഉപദേശം: ക്ലിക്കിൽ വികസിക്കുന്ന ഒരു സ്ട്രിംഗ് നടപ്പിലാക്കുന്നത് പരിഗണിക്കുക. ഉപയോക്താവിന് ഫീൽഡ് വേഗത്തിൽ കണ്ടെത്താനും ഒരു തിരയൽ നടത്താനും ആവശ്യമായ വിഷ്വൽ സൂചകങ്ങൾ നൽകുമ്പോൾ തന്നെ നിങ്ങൾക്ക് സ്ക്രീൻ റിയൽ എസ്റ്റേറ്റ് സംരക്ഷിക്കാനാകും.

8. ഒരു യാന്ത്രിക പൂർത്തീകരണ സംവിധാനം ഉപയോഗിക്കുക
ഇതിനകം നൽകിയ ടെക്സ്റ്റിന്റെ ഭാഗത്തെ അടിസ്ഥാനമാക്കി പ്രവചിക്കാൻ ശ്രമിച്ചുകൊണ്ട് ആവശ്യമുള്ള ചോദ്യം തിരഞ്ഞെടുക്കാൻ യാന്ത്രിക പൂർത്തീകരണ സംവിധാനം ഉപയോക്താവിനെ സഹായിക്കുന്നു. പ്രക്രിയ വേഗത്തിലാക്കാനല്ല, ഉപയോക്താവിനെ നയിക്കാനും അഭ്യർത്ഥന ശരിയായി രൂപപ്പെടുത്താൻ സഹായിക്കാനും ഇത് ആവശ്യമാണ്. ശരാശരി ഉപയോക്താവിന് ഇതിൽ വലിയ പ്രശ്നങ്ങളുണ്ട്; അവൻ ആദ്യമായി തിരയുന്നത് അവൻ കണ്ടെത്തിയില്ലെങ്കിൽ, തുടർന്നുള്ള ശ്രമങ്ങൾ പരാജയപ്പെടും. പലപ്പോഴും ആളുകൾ വെറുതെ ഉപേക്ഷിക്കുന്നു. സ്വയം പൂർത്തീകരണം - നന്നായി കോൺഫിഗർ ചെയ്തിട്ടുണ്ടെങ്കിൽ, തീർച്ചയായും - കൂടുതൽ പ്രസക്തമായ ചോദ്യങ്ങൾ ഉപയോഗിക്കാൻ ഉപയോക്താക്കളെ പ്രോത്സാഹിപ്പിക്കുന്നു.
2008-ൽ ഇത് ആദ്യമായി അവതരിപ്പിച്ച ഗൂഗിൾ സെർച്ച് എഞ്ചിൻ ഈ പാറ്റേൺ നന്നായി കൈകാര്യം ചെയ്തിട്ടുണ്ട്. ഉപയോക്താക്കൾ ഒരേ ചോദ്യങ്ങൾ ഒന്നിലധികം തവണ ഉപയോഗിക്കാറുണ്ട്, അതിനാൽ തിരയൽ ചരിത്രം സംഭരിക്കുന്നതിലൂടെ, Google സമയം ലാഭിക്കുകയും ഉപയോക്തൃ അനുഭവം മെച്ചപ്പെടുത്തുകയും ചെയ്യുന്നു.
ഉപദേശിക്കുക:
- ഓട്ടോഫിൽ ഫീച്ചർ യഥാർത്ഥത്തിൽ ഉപയോഗപ്രദമാണെന്ന് ഉറപ്പാക്കുക. മോശമായി ചെയ്താൽ, അത് ഉപയോക്താക്കളുടെ ശ്രദ്ധ തിരിക്കുകയും ആശയക്കുഴപ്പത്തിലാക്കുകയും ചെയ്യും. അതിനാൽ, ടൂൾ ഗുണമേന്മയുള്ളതാക്കാൻ സ്വയമേവ തിരുത്തൽ, റൂട്ട് തിരിച്ചറിയൽ, പ്രവചനാത്മക ടെക്സ്റ്റ് ഇൻപുട്ട് എന്നിവ ഉപയോഗിക്കുക.
- അവർക്ക് ആവശ്യമായ വിവരങ്ങൾ ഉടനടി നിർദ്ദേശിക്കാനും അനാവശ്യ ഡാറ്റ നൽകുന്നതിൽ നിന്ന് ഉപയോക്താവിനെ സംരക്ഷിക്കാനും കഴിയുന്നത്ര വേഗത്തിൽ സ്വയമേവ പൂർത്തിയാക്കൽ ഓപ്ഷനുകൾ വാഗ്ദാനം ചെയ്യുക (മൂന്നാം പ്രതീകത്തിന് ശേഷം എവിടെയെങ്കിലും).
- ഉപയോക്താവിനെ വിവരങ്ങൾ ഓവർലോഡ് ചെയ്യാതിരിക്കാൻ 10 ഓപ്ഷനുകളിൽ കൂടുതൽ പ്രദർശിപ്പിക്കരുത് (ഒരു സ്ക്രോൾ ബാർ ഉപയോഗിക്കരുത്).
- ഓപ്ഷനുകളുടെ ഒരു ലിസ്റ്റിലൂടെ കീബോർഡ് നാവിഗേഷൻ സജ്ജീകരിക്കുക. അവസാന പോയിന്റിൽ എത്തിയ ശേഷം, ഉപയോക്താവിന് തുടക്കത്തിലേക്ക് പോകാൻ കഴിയണം. Esc കീ അമർത്തിയാൽ ലിസ്റ്റ് പൊളിക്കും.
- നൽകിയ വാചകവും നിർദ്ദിഷ്ട ഡാറ്റയും തമ്മിലുള്ള വ്യത്യാസം കാണിക്കുക. ഉദാഹരണത്തിന്, നൽകിയ വാചകത്തിന് ഒരു സാധാരണ ഫോണ്ട് ഉണ്ട്, എന്നാൽ ഓട്ടോമാറ്റിക്കായി പൂരിപ്പിക്കുന്ന ഓപ്ഷന്റെ ഭാഗത്ത് ഒരു ബോൾഡ് ഫോണ്ട് ഉണ്ട്.

യാന്ത്രിക പൂർത്തീകരണം ഉപയോക്തൃ സമയം ലാഭിക്കുകയും മികച്ച പദങ്ങൾ നിർദ്ദേശിക്കുകയും ചെയ്യും
9. നിങ്ങൾക്ക് എന്താണ് തിരയാൻ കഴിയുന്നതെന്ന് വ്യക്തമാക്കുക
ഇൻപുട്ട് ഫീൽഡിൽ ഒരു ഉദാഹരണ തിരയൽ അന്വേഷണം പ്രദർശിപ്പിക്കുന്നത് ഉപയോക്താക്കൾക്ക് ഫീച്ചർ എന്തിനുവേണ്ടി ഉപയോഗിക്കാനാകുമെന്ന് കൃത്യമായി അറിയിക്കുന്നതിനുള്ള ഒരു നല്ല ആശയമാണ്. ഉപയോക്താവിന് വ്യത്യസ്ത മാനദണ്ഡങ്ങൾ ഉപയോഗിച്ച് തിരയാൻ കഴിയുമെങ്കിൽ, ഒരു പ്രത്യേക പാറ്റേൺ (ചുവടെയുള്ള IMDB-ൽ നിന്നുള്ള ഉദാഹരണം പോലെ) ഉപയോഗിച്ച് ഇതിനെക്കുറിച്ച് അദ്ദേഹത്തിന് സൂചന നൽകുക. സ്ഥിരസ്ഥിതിയായി നിഷ്ക്രിയ തിരയൽ ബാറിൽ ദൃശ്യമാകുന്ന വാചകം ചേർക്കുന്നത് HTML5 എളുപ്പമാക്കുന്നു.
ഉപദേശം: കുറച്ച് വാക്കുകളിലേക്ക് സ്വയം പരിമിതപ്പെടുത്തുക, അല്ലാത്തപക്ഷം, കോഗ്നിറ്റീവ് ലോഡ് കുറയ്ക്കുന്നതിന് പകരം, നിങ്ങൾ അത് വർദ്ധിപ്പിക്കും.
ഉപസംഹാരം
തിരയൽ ഒരു അടിസ്ഥാന തരത്തിലുള്ള പ്രവർത്തനവും വിവരങ്ങളാൽ സമ്പന്നമായ ഒരു ആപ്ലിക്കേഷനോ വെബ്സൈറ്റോ സൃഷ്ടിക്കുമ്പോൾ ഒരു പ്രധാന ഘടകമാണ്. ഒരു ഫീൽഡിന്റെ വലുപ്പമോ അതിൽ എന്താണ് നൽകേണ്ടതെന്ന് വ്യക്തമാക്കുന്നതോ പോലുള്ള ചെറിയ മാറ്റങ്ങൾ പോലും, തിരയൽ ഉപയോഗക്ഷമതയും മൊത്തത്തിലുള്ള UX ഉം ഗണ്യമായി മെച്ചപ്പെടുത്തും.
നിങ്ങളുടെ സൈറ്റിന് ഇതിനകം മതിയായ ഉള്ളടക്കം ഉണ്ടെങ്കിൽ, സൗകര്യപ്രദമായ സൈറ്റ് തിരയലിനെക്കുറിച്ച് നിങ്ങൾ ചിന്തിക്കേണ്ടതുണ്ട്. തീർച്ചയായും, നിങ്ങളുടെ സൈറ്റിന്റെ ബിൽറ്റ്-ഇൻ CMS ടൂളുകൾ നിങ്ങൾക്ക് ഉപയോഗിക്കാം, അല്ലെങ്കിൽ, നിങ്ങളുടെ സൈറ്റ് ശുദ്ധമായ HTML-ൽ നിർമ്മിച്ചതാണെങ്കിൽ, നിങ്ങൾക്ക് HTML സൈറ്റ് തിരയുന്ന ഒരു സ്ക്രിപ്റ്റ് എഴുതാം. എന്നാൽ മൂന്നാമത്തെ ഓപ്ഷൻ ഉണ്ട്, അത് കൂടുതൽ ഒപ്റ്റിമൽ ആണ് - സെർച്ച് എഞ്ചിനുകൾ ഉപയോഗിച്ച് സൈറ്റ് തിരയുന്നു.
അതിനാൽ, തിരയൽ എഞ്ചിനുകളിൽ നിന്നുള്ള സൈറ്റ് തിരയൽ ഏറ്റവും ഫലപ്രദമാകുന്നത് എന്തുകൊണ്ട്? ഇതിന് അനുകൂലമായ നിരവധി ഘടകങ്ങളുണ്ട്:
- ആദ്യം, ഏറ്റവും പ്രധാനമായി: തിരയൽ എഞ്ചിനുകൾ, അത് എത്ര നിസ്സാരമായി തോന്നിയാലും, തിരയലിൽ സ്പെഷ്യലൈസ് ചെയ്യുന്നു. അതുകൊണ്ടാണ് അവരുടെ തിരയൽ അൽഗോരിതങ്ങളുടെ ഗുണനിലവാരം നിങ്ങൾ വിശ്വസിക്കേണ്ടത്.
- സെർച്ച് എഞ്ചിനുകൾ ഭാഷയുടെ രൂപഘടന കണക്കിലെടുക്കുന്നു;
- തിരയൽ നുറുങ്ങുകൾ ഉപയോഗിക്കുന്നു;
- തിരയൽ അന്വേഷണങ്ങളിലെ പിശകുകൾ തിരുത്തൽ;
- തിരയൽ സ്ഥിതിവിവരക്കണക്കുകൾക്കുള്ള അക്കൗണ്ടിംഗ്.
Yandex തിരയൽ എഞ്ചിൻ സൌജന്യവും സൗകര്യപ്രദവുമായ തിരയൽ സംയോജന ഉപകരണം നൽകുന്നു: സൈറ്റിനായി Yandex.Search.
ഞങ്ങൾ ഇതിനകം പറഞ്ഞതുപോലെ, സൈറ്റ് തിരയൽ ഭാഷയുടെ രൂപഘടനയെ കണക്കിലെടുക്കുന്നു, അതായത്. വാക്കുകളുടെ വ്യത്യസ്ത രൂപങ്ങൾ, അക്ഷരവിന്യാസങ്ങൾ, പിശകുകൾ, അക്ഷരത്തെറ്റുകൾ മുതലായവ കണക്കിലെടുക്കുന്നു. Yandex തിരയൽ ഒരു നിർദ്ദിഷ്ട പദത്തിലൂടെ മാത്രമല്ല, അതിന്റെ പര്യായപദങ്ങളിലൂടെയും തിരയാൻ നിങ്ങളെ അനുവദിക്കുന്നു. നിങ്ങളുടെ തിരയലിൽ ഉപയോഗിക്കാൻ ആഗ്രഹിക്കുന്ന ഓരോ പദത്തിനും പര്യായപദങ്ങളുടെ ഒരു ഡാറ്റാബേസ് നിങ്ങൾക്ക് സൃഷ്ടിക്കാൻ കഴിയും.
Yandex വെബ്സൈറ്റിനായുള്ള തിരയലിന് ലളിതവും വഴക്കമുള്ളതുമായ ക്രമീകരണങ്ങളുണ്ട്; നിങ്ങൾക്ക് അതിന്റെ രൂപം എളുപ്പത്തിൽ ഇച്ഛാനുസൃതമാക്കാൻ കഴിയും: സ്റ്റാൻഡേർഡ്, പരിചിതമായ Yandex ഡിസൈൻ ഉപേക്ഷിക്കുക അല്ലെങ്കിൽ നിങ്ങളുടെ വെബ്സൈറ്റിന്റെ നിറങ്ങളിൽ രൂപകൽപ്പന ചെയ്യുക. ഇഷ്ടാനുസൃതമാക്കലിന്റെ മേൽ നിങ്ങൾക്ക് പൂർണ്ണ നിയന്ത്രണമുണ്ട്: അതിന്റെ രൂപം മുതൽ CSS ശൈലികളും തിരയൽ ഘടകങ്ങളും വരെ. ടെക്സ്റ്റ് ഡോക്യുമെന്റുകൾ വഴി മാത്രമല്ല, ചിത്രങ്ങൾ, വീഡിയോകൾ എന്നിവയിലൂടെയും തിരയൽ നടത്തുന്നു, അവ ഒരു പ്രിവ്യൂവിൽ കാണിക്കുന്നു, അതിന്റെ രൂപകൽപ്പനയും മാറ്റാൻ കഴിയും.
സൈറ്റിൽ തിരയുമ്പോൾ, yandex.ru ലെ തിരയൽ ബാറിലൂടെ തിരയുമ്പോൾ, നിങ്ങൾ തിരയൽ ബാറിൽ ഒരു വാക്ക് നൽകുമ്പോൾ, തിരയൽ പ്രക്രിയ വേഗത്തിലാക്കുന്ന നുറുങ്ങുകളുടെ ഒരു ലിസ്റ്റ് നിങ്ങൾക്ക് വാഗ്ദാനം ചെയ്യും. Yandex യാന്ത്രികമായി സ്വകാര്യ തിരയൽ അന്വേഷണങ്ങളുടെ ഒരു ഡാറ്റാബേസ് സൃഷ്ടിക്കുകയും അതിന് അനുസൃതമായി സൂചനകൾ നൽകുകയും ചെയ്യും.

തിരയൽ ഫലങ്ങൾ ശുദ്ധീകരിക്കുന്നതിനുള്ള ഒരു ടൂൾ ഉപയോഗിച്ച് തിരയൽ സ്ട്രിംഗിന് അനുബന്ധമായി നൽകാം. മെറ്റീരിയലിന്റെ പ്രസിദ്ധീകരണത്തിന്റെ ഏകദേശ തീയതിയോ അത് പോസ്റ്റ് ചെയ്ത സൈറ്റിന്റെ വിഭാഗമോ (ബ്ലോഗ്, ലേഖനങ്ങൾ, സഹായവും പിന്തുണയും) അല്ലെങ്കിൽ അതിന്റെ ഫോർമാറ്റും ഭാഷയും അറിഞ്ഞുകൊണ്ട് ഒരു വ്യക്തിക്ക് തനിക്ക് ആവശ്യമുള്ളത് കൃത്യമായി കണ്ടെത്താൻ കഴിയുമെന്നാണ് ഇതിനർത്ഥം. .
സൈറ്റ് തിരയുന്നത് Yandex തിരയൽ എഞ്ചിനിലെ നിങ്ങളുടെ ഇൻഡെക്സിംഗ് മെച്ചപ്പെടുത്തുകയും വേഗത്തിലാക്കുകയും ചെയ്യും, കൂടാതെ പ്രാധാന്യമനുസരിച്ച് പേജുകളുടെ നിങ്ങളുടെ സ്വന്തം റാങ്കിംഗ് സൃഷ്ടിക്കാൻ നിങ്ങളെ സഹായിക്കും, അതനുസരിച്ച് ഫലങ്ങൾ തിരികെ നൽകും; നിങ്ങൾ ഈ പേജുകൾ Yandex-ലേക്ക് റിപ്പോർട്ട് ചെയ്യേണ്ടതുണ്ട്. റോബോട്ട്.
തിരയൽ സ്ഥിതിവിവരക്കണക്കുകളിൽ, ഒരു നിശ്ചിത സമയത്തേക്ക് സൈറ്റ് സന്ദർശകരുടെ തിരയൽ അന്വേഷണങ്ങളെക്കുറിച്ചുള്ള വിശദമായ വിവരങ്ങൾ നിങ്ങൾക്ക് കാണാൻ കഴിയും.
നിങ്ങളുടെ സൈറ്റിനായി ഒരു തിരയൽ ഫോം ലഭിക്കുന്നതിന്, നിങ്ങൾ തിരയൽ പേര്, സൈറ്റ് വിലാസം എന്നിവ വ്യക്തമാക്കുകയും സേവന നിബന്ധനകൾ അംഗീകരിക്കുകയും ചെയ്യേണ്ടതുണ്ട്. തുടർന്ന് നിങ്ങൾക്ക് തിരയൽ ഫോമിന്റെ രൂപവും തിരയൽ ഫലങ്ങളുടെ രൂപവും ഇഷ്ടാനുസൃതമാക്കാനാകും. ഇതിനുശേഷം, നിങ്ങളുടെ വെബ്സൈറ്റിൽ ഇൻസ്റ്റാൾ ചെയ്യുന്നതിനായി നിങ്ങൾക്ക് റെഡിമെയ്ഡ് HTML കോഡ് ലഭിക്കും. കൂടുതൽ വിശദമായ ഇൻസ്റ്റലേഷൻ നിർദ്ദേശങ്ങൾക്കായി താഴെ കാണുക.
Google ഉപയോഗിച്ച് ഒരു സൈറ്റ് തിരയുക: ഒരു സൈറ്റിനായി തിരയുകഗൂഗിൾ സെർച്ച് എഞ്ചിൻ നിങ്ങളുടെ സൈറ്റ് തിരയുന്നതിനുള്ള സൗകര്യപ്രദമായ ഒരു ഉപകരണവും നൽകുന്നു: Google ഇഷ്ടാനുസൃത തിരയൽ: വെബ്സൈറ്റുകൾക്കായി തിരയുക, ഇത് നിർഭാഗ്യവശാൽ പണമടച്ചതാണ്, എന്നാൽ AdSense പരസ്യത്തിൽ അധിക പണം സമ്പാദിക്കാനുള്ള അവസരമുണ്ട്.

Google-ൽ നിന്നുള്ള ഒരു വെബ്സൈറ്റിനായുള്ള വാർഷിക തിരയൽ സേവനത്തിന്റെ ചെലവ് നിങ്ങൾക്ക് കുറഞ്ഞത് $100 ചിലവാകും എന്ന് ഉടൻ തന്നെ പറയാം. ചെലവ് നിങ്ങളുടെ സൈറ്റിന്റെ വലുപ്പത്തെയും വാർഷിക അഭ്യർത്ഥനകളുടെ ശരാശരി എണ്ണത്തെയും ആശ്രയിച്ചിരിക്കുന്നു.

ജോലിക്കായുള്ള Google തിരയൽ, Google തിരയലിലെ അതേ സാങ്കേതികവിദ്യകൾ ഉപയോഗിച്ച് നിങ്ങൾക്ക് വിശാലമായ തിരയൽ കഴിവുകൾ വാഗ്ദാനം ചെയ്യുന്നു. Google ഉയർന്ന പ്രസക്തി ഉറപ്പ് നൽകുന്നു, അതായത്. അഭ്യർത്ഥനകൾ പാലിക്കൽ, പ്രവർത്തനക്ഷമത, ടേൺകീ സംയോജനം.
Google-ന്റെ സൈറ്റ് തിരയലിന്റെ പ്രധാന സവിശേഷതകൾ ലിസ്റ്റ് ചെയ്യാം:
- വ്യക്തിഗതമാക്കൽ. നിങ്ങൾക്ക് ഇഷ്ടമുള്ള രീതിയിൽ തിരയൽ രൂപകൽപ്പന ചെയ്യാൻ കഴിയും, നിങ്ങൾക്ക് Google ലോഗോ നീക്കം ചെയ്ത് നിങ്ങളുടേത് സ്ഥാപിക്കാം, നിറങ്ങൾ, ആകൃതി എന്നിവ മാറ്റാം, പൊതുവെ മുഴുവൻ രൂപഭാവവും.
- ബഹുഭാഷ. ഏത് ഭാഷയിലും തിരയൽ സാധ്യമാണ്, നിങ്ങൾക്ക് സ്ഥിരസ്ഥിതി ഭാഷ സജ്ജീകരിക്കാം അല്ലെങ്കിൽ അത് സ്വയമേവ കണ്ടെത്തും.
- പക്ഷപാതപരമായ ഫലങ്ങൾ. പ്രസിദ്ധീകരണ തീയതിയെ ആശ്രയിച്ച് തിരയൽ ഫലങ്ങളുടെ റാങ്കിംഗും തിരഞ്ഞെടുപ്പും നിങ്ങൾക്ക് സ്വമേധയാ ക്രമീകരിക്കാൻ കഴിയും, ഉദാഹരണത്തിന്, പുതിയ മെറ്റീരിയൽ, ഫലങ്ങളിൽ അത് ഉയർന്ന റാങ്ക് നൽകുന്നു.
- Yandex-ലെ തിരയൽ ഫലങ്ങൾ പരിഷ്ക്കരിക്കുന്നത് പോലെയാണ് ലേബലുകൾ ഉപയോഗിച്ച് പരിഷ്ക്കരിക്കുന്നത്; ആവശ്യമെങ്കിൽ ഉപയോക്താവ് തിരയുന്ന മെറ്റീരിയലുകളുടെ വിഭാഗങ്ങൾ നിങ്ങൾ സൃഷ്ടിക്കുന്നു.
- ഇമേജുകൾക്കായി തിരയുക, നിങ്ങൾക്ക് വലുപ്പം മാറ്റാൻ കഴിയുന്ന ചിത്രങ്ങൾ ഉപയോഗിച്ച് തിരയൽ ഫലങ്ങൾ ചിത്രീകരിക്കുക, അല്ലെങ്കിൽ അവ യാന്ത്രികമായി ക്രമീകരിക്കും;
- പരസ്യമില്ല;
- ആവശ്യാനുസരണം സൂചികയിലാക്കൽ, അതായത്. നിങ്ങൾ പുതിയ മെറ്റീരിയൽ ചേർക്കുകയോ പഴയതിൽ മാറ്റങ്ങൾ വരുത്തുകയോ ചെയ്താൽ, അപ്ഡേറ്റുകൾ റെക്കോർഡുചെയ്യാൻ നിങ്ങൾക്ക് Google റോബോട്ടിനെ അയയ്ക്കാനാകും.
- പര്യായപദങ്ങൾ. ചോദ്യ കാറ്റലോഗ് സ്വയമേവ പര്യായപദങ്ങൾ, പദങ്ങളുടെ വ്യത്യസ്ത അക്ഷരവിന്യാസങ്ങൾ (ടൊയോട്ട, ടൊയോട്ട), അതുപോലെ ചുരുക്കെഴുത്തുകൾ, അവയുടെ ഡീകോഡിംഗുകൾ എന്നിവയാൽ നിറഞ്ഞിരിക്കുന്നു.
- യാന്ത്രിക പൂർത്തീകരണത്തിനായി URL തിരഞ്ഞെടുക്കുക. ഉപയോക്താവ് ഒരു ചോദ്യം നൽകാൻ തുടങ്ങുമ്പോൾ തുറക്കുന്ന നിർദ്ദേശങ്ങളുടെ ലിസ്റ്റ് ഇവിടെ നിങ്ങൾക്ക് സ്വമേധയാ കോൺഫിഗർ ചെയ്യാനും നിയന്ത്രിക്കാനും കഴിയും.
- ഗൂഗിൾ സെർച്ചിന്റെ നേട്ടങ്ങളിൽ നിങ്ങൾക്ക് ഒരു സൈറ്റിൽ മാത്രമല്ല, പലതും തിരയാൻ കഴിയും എന്ന വസ്തുത ഉൾപ്പെടുന്നു.
- മറ്റ് Google സേവനങ്ങളുമായി സൈറ്റ് തിരയലിന്റെ കണക്ഷൻ. നിങ്ങൾക്ക് അന്വേഷണ സ്ഥിതിവിവരക്കണക്കുകളും സന്ദർശകരുടെ പെരുമാറ്റവും ട്രാക്ക് ചെയ്യാൻ കഴിയും, കൂടാതെ പരസ്യത്തിലൂടെ പണം സമ്പാദിക്കാൻ AdWords സേവനം നിങ്ങളെ അനുവദിക്കും.
നിങ്ങളുടെ സൈറ്റിലേക്ക് Google തിരയൽ ചേർക്കുമ്പോൾ, നിങ്ങളുടെ "സെർച്ച് എഞ്ചിന്റെ" പേര് വ്യക്തമാക്കേണ്ടതുണ്ട്, ഒരു വിവരണം കൂടാതെ തിരയൽ നടത്തുന്ന സൈറ്റുകൾ സൂചിപ്പിക്കുകയും വേണം. തുടർന്ന് നിങ്ങൾ തിരയൽ ബാറിന്റെ രൂപകൽപ്പന തിരഞ്ഞെടുക്കേണ്ടതുണ്ട്, അതിനുശേഷം നിങ്ങളുടെ തിരയൽ പരീക്ഷിക്കാൻ നിങ്ങളെ ക്ഷണിക്കുന്നു. തുടർന്ന് നിങ്ങളുടെ സൈറ്റിലേക്ക് ചേർക്കാൻ കഴിയുന്ന ഒരു കോഡ് നിങ്ങൾക്ക് ലഭിക്കും.
നിർദ്ദേശങ്ങൾ: ഒരു വെബ്സൈറ്റിൽ Yandex.Search എങ്ങനെ ചേർക്കാംഇനി Yandex.Search ഇൻസ്റ്റാൾ ചെയ്യുന്നത് നോക്കാം, ഉദാഹരണമായി ഞങ്ങളുടെ Nubex വെബ്സൈറ്റ് ഉപയോഗിച്ച് ഒരു വെബ്സൈറ്റിനായി തിരയുക. സേവന കോഡ് cms-ൽ ചേർക്കാം, സൈറ്റിൽ സംയോജിപ്പിക്കാം അല്ലെങ്കിൽ സൈറ്റിന്റെ അനുയോജ്യമായ ഏതെങ്കിലും ബ്ലോക്കിലേക്ക് നിങ്ങൾക്ക് കോഡ് ഒട്ടിക്കാം.
1. സൈറ്റിനായി Yandex.Search വെബ്സൈറ്റിലേക്ക് പോയി "തിരയൽ ഇൻസ്റ്റാൾ ചെയ്യുക" ബട്ടൺ ക്ലിക്ക് ചെയ്യുക.

2. ആവശ്യമായ ഫീൽഡുകൾ പൂരിപ്പിക്കുക, തിരയൽ ഏരിയയിലേക്ക് നിങ്ങളുടെ സൈറ്റ് ചേർക്കുക, നിങ്ങളുടെ ഇമെയിൽ വിലാസം ഉൾപ്പെടുത്താൻ മറക്കരുത്. തിരയൽ ഏരിയയിലേക്ക് നിങ്ങളുടെ സൈറ്റ് വിജയകരമായി ചേർക്കുന്നതിന്, നിങ്ങളുടെ സൈറ്റ് ചേർത്തിട്ടുണ്ടെന്ന് ഉറപ്പാക്കുക. ഘട്ടം 2-ലേക്ക് പോകുക.

3. തിരയൽ ബാറിന്റെ രൂപത്തിന് ക്രമീകരണങ്ങൾ ഉണ്ടാക്കുക: നിറം, ഫോണ്ട്, പശ്ചാത്തലത്തോടുകൂടിയോ അല്ലാതെയോ. ഘട്ടം 3-ലേക്ക് പോകുക.

4. മൂന്നാം ഘട്ടത്തിൽ, തിരയൽ ഫലം എങ്ങനെ കാണപ്പെടും, ഏത് പേജിൽ അത് സ്ഥിതിചെയ്യും (Yandex പേജിലോ നിങ്ങളുടെ വെബ്സൈറ്റിലോ) കൃത്യമായ ക്രമീകരണങ്ങൾ ഉണ്ടാക്കുന്നു. പേജിന്റെ ചുവടെ നിങ്ങൾക്ക് ശ്രദ്ധ കേന്ദ്രീകരിക്കാൻ കഴിയുന്ന ഫലങ്ങളുടെ ഒരു പ്രിവ്യൂ ഉണ്ട്. ഘട്ടം 4-ലേക്ക് പോകുക.

5. നിങ്ങളുടെ സൈറ്റിലെ തിരയൽ പ്രകടനം പരിശോധിക്കുക. കൂടാതെ അടുത്ത ഘട്ടത്തിലേക്ക് നീങ്ങുക.

6. ഇപ്പോൾ നിങ്ങൾ സേവന കോഡ് പകർത്തി വെബ്സൈറ്റിൽ ഇൻസ്റ്റാൾ ചെയ്യണം. തിരയലിനും തിരയൽ ഫലങ്ങൾക്കുമായി രണ്ട് വ്യത്യസ്ത കോഡുകൾ ഉണ്ടെന്ന് ശ്രദ്ധിക്കുക. എന്തുകൊണ്ട് ഇത് ആവശ്യമാണ്? നിങ്ങൾക്ക് ഒരു ഫീൽഡിലോ ഒരു വശത്തെ കോളത്തിലോ ഒരു തിരയൽ സ്ട്രിംഗ് സജ്ജീകരിക്കാനും ഒരു പ്രത്യേക പേജിൽ ഫലങ്ങൾ പ്രദർശിപ്പിക്കാനും കഴിയും. ഇതുവഴി ഉപയോക്താവ് ഒരു ചോദ്യം ചോദിക്കുകയും ഫലങ്ങളുള്ള ഒരു പേജിലേക്ക് റീഡയറക്ടുചെയ്യുകയും ചെയ്യും.
7. തിരയൽ ഫലങ്ങളുടെ കോഡ് രണ്ട് വ്യത്യസ്ത തരത്തിലാണ് വരുന്നത്: iframe, html&css. എന്താണ് വ്യത്യാസം? Iframe ഒരു ലളിതമായ കോഡ് ഓപ്ഷനാണ്; സങ്കീർണ്ണമായ ഡിസൈനുകളുള്ള സൈറ്റുകൾക്ക് ഇത് കൂടുതൽ അനുയോജ്യമാണ്, എന്നാൽ ഫലങ്ങളുടെ രൂപം ഇഷ്ടാനുസൃതമാക്കാനുള്ള കഴിവ് ഇത് പരിമിതപ്പെടുത്തുന്നു. Html&CSS - തിരയൽ ഫലങ്ങൾ നിങ്ങളുടെ സൈറ്റിന്റെ CSS ശൈലിക്ക് അനുസൃതമായി രൂപകൽപ്പന ചെയ്തിരിക്കും, കൂടാതെ സൈറ്റ് പേജിന്റെ മുഴുവൻ ഘടനയിലും കോഡ് നിർമ്മിക്കപ്പെടും.

8. ഇപ്പോൾ സൈറ്റിന്റെ അഡ്മിനിസ്ട്രേറ്റീവ് പാനലിലേക്ക് പോകുക. ഞങ്ങളുടെ സൈറ്റിന്റെ പ്രധാന പേജിൽ ഒരു തിരയൽ ബാർ ഇൻസ്റ്റാൾ ചെയ്യാൻ ഞങ്ങൾ തീരുമാനിച്ചു, അതിനാൽ ഞങ്ങൾ "സൈറ്റ് പ്രമാണങ്ങൾ" വിഭാഗത്തിലേക്ക് പോകുന്നു -> "പ്രധാന പേജിലെ നിര". കൂടാതെ "ടെക്സ്റ്റ് ബ്ലോക്ക് സൃഷ്ടിക്കുക" ബട്ടണിൽ ക്ലിക്ക് ചെയ്യുക.

9. ടെക്സ്റ്റ് ഇൻസേർഷൻ ഫീൽഡിൽ, "ഉറവിടം" ബട്ടൺ ക്ലിക്ക് ചെയ്യുക. പേജിന്റെ HTML കോഡ് തുറക്കും; തിരയൽ ഫോമിന്റെയും ഫലങ്ങളുടെയും പകർത്തിയ കോഡ് ഇവിടെ ഒട്ടിക്കുക. "സംരക്ഷിക്കുക" ബട്ടൺ ക്ലിക്ക് ചെയ്യുക.

10. നിങ്ങളുടെ വെബ്സൈറ്റ് പേജ് പുതുക്കുക. തിരയൽ ബാർ പ്രത്യക്ഷപ്പെട്ടിരിക്കണം.
ഉപസംഹാരംഏതെങ്കിലും ഇഷ്ടാനുസൃത തിരയൽ എഞ്ചിൻ ഉപയോഗിക്കുമ്പോൾ, അത് ഒരു Google അല്ലെങ്കിൽ Yandex സൈറ്റിനായുള്ള തിരയൽ ആകട്ടെ, തിരയൽ നടത്തുന്നത് നിങ്ങളുടെ സൈറ്റിലല്ല, മറിച്ച് സൂചികയിലുള്ള നിങ്ങളുടെ സൈറ്റിന്റെ പേജുകളിലാണ് എന്ന് നിങ്ങൾ ഓർമ്മിക്കേണ്ടതുണ്ട്. തിരഞ്ഞെടുത്ത തിരയൽ എഞ്ചിൻ. അതിനാൽ, തിരയലിനായി നിങ്ങൾ ലഭ്യമാക്കാൻ ആഗ്രഹിക്കുന്ന നിങ്ങളുടെ സൈറ്റിലെ എല്ലാ പേജുകളും ഇൻഡെക്സിംഗിനായി തുറന്നിട്ടുണ്ടെന്നും തിരയൽ എഞ്ചിൻ സൂചികയിൽ ഉൾപ്പെടുത്തിയിട്ടുണ്ടെന്നും ഉറപ്പാക്കേണ്ടതുണ്ട്.
Nubex വെബ്സൈറ്റ് ബിൽഡറിന് ഒരു അന്തർനിർമ്മിത തിരയൽ ഉണ്ട്, ഇതിന്റെ വിജറ്റ് സൈഡ്ബാറുകൾക്കായി പ്രവർത്തനക്ഷമമാക്കാം.