സംക്ഷിപ്ത വിവരങ്ങൾ
CSS പതിപ്പുകൾ
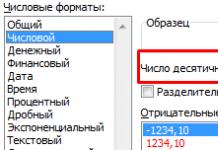
മൂല്യങ്ങൾ
url ഗ്രാഫിക് ഫയലിലേക്കുള്ള പാതയാണ് മൂല്യം, അത് url() നിർമ്മിതിക്കുള്ളിൽ വ്യക്തമാക്കിയിരിക്കുന്നു. ഫയലിലേക്കുള്ള പാത ഉദ്ധരണികളിലോ (ഇരട്ടയോ ഒറ്റയോ) അല്ലെങ്കിൽ അവ കൂടാതെ എഴുതാം. ഒന്നും ഘടകത്തിന്റെ പശ്ചാത്തല ചിത്രം പ്രവർത്തനരഹിതമാക്കുന്നു. അനന്തരാവകാശം മാതാപിതാക്കളുടെ മൂല്യം അവകാശമാക്കുന്നു.HTML5 CSS2.1 IE Cr Op Sa Fx
ഒബ്ജക്റ്റ് മോഡൽ
document.getElementById("elementID ").style.backgroundImage
ബ്രൗസറുകൾ
7.0 വരെയുള്ള ഇൻറർനെറ്റ് എക്സ്പ്ലോറർ പതിപ്പുകൾ, ലേഔട്ട് പ്രോപ്പർട്ടി സെറ്റ് ഉള്ള ഒരു ഘടകത്തിന്റെ അകത്തെ ബോർഡറിലേക്ക് ഒരു പശ്ചാത്തലം പ്രയോഗിക്കുന്നു. ഘടകത്തിന് ലേഔട്ട് ഇല്ലെങ്കിൽ, പശ്ചാത്തല-ചിത്ര പ്രോപ്പർട്ടി സ്പെസിഫിക്കേഷനിൽ വ്യക്തമാക്കിയിട്ടുള്ള ഘടകത്തിന്റെ അതിരുകളെ മാനിക്കും. ബോർഡറുകൾ ദൃഢമായിരിക്കുന്നതിനുപകരം ഡാഷ് ചെയ്തതോ ഡോട്ടുകളുള്ളതോ ആണെങ്കിൽ ഡിസ്പ്ലേയിലെ വ്യത്യാസം ശ്രദ്ധേയമാകും.
എലമെന്റ് സ്ക്രോൾ അല്ലെങ്കിൽ ഓട്ടോ ആയി സജ്ജീകരിച്ചിട്ടുണ്ടെങ്കിൽ, പശ്ചാത്തലം സ്ക്രോൾ ചെയ്യുമ്പോൾ Internet Explorer 8-ന് ഒരു പിക്സൽ ലംബമായ കാലതാമസം ഉണ്ടാകും.
7.0 വരെയുള്ള ഇൻറർനെറ്റ് എക്സ്പ്ലോറർ പതിപ്പുകൾ ഇൻഹറിറ്റ് മൂല്യത്തെ പിന്തുണയ്ക്കുന്നില്ല.
ഒരു പട്ടിക വരിയ്ക്കായി പശ്ചാത്തലം സജ്ജമാക്കിയിട്ടുണ്ടെങ്കിൽ (ടാഗ്
HTML5 CSS2.1 IE Cr Op Sa Fx
| 1 | 2 | 3 |
Chrome ബ്രൗസറിലെ ഈ ഉദാഹരണത്തിന്റെ ഫലം ചിത്രത്തിൽ കാണിച്ചിരിക്കുന്നു. 1. Internet Explorer, Opera, Firefox ബ്രൗസറുകൾ വരിയുടെ പശ്ചാത്തലം ശരിയായി പ്രദർശിപ്പിക്കുന്നു (ചിത്രം 2).
അരി. 1. ഓരോ സെല്ലിനും പശ്ചാത്തലം ആവർത്തിക്കുക

അരി. 2. മുഴുവൻ വരിയുടെയും പശ്ചാത്തലം
പശ്ചാത്തല ചിത്രം:
വിവരണം
പശ്ചാത്തല-ചിത്ര സ്വത്ത്(ഇംഗ്ലീഷിൽ നിന്ന് "പശ്ചാത്തല ചിത്രം" - "പശ്ചാത്തല ചിത്രം") മൂലകത്തിന്റെ പശ്ചാത്തല ചിത്രം സജ്ജമാക്കുന്നു.
കുറിപ്പ്
ഒരു പശ്ചാത്തല ചിത്രം സജ്ജീകരിക്കുമ്പോൾ, ചിത്രം ലഭ്യമല്ലെങ്കിൽ ഉപയോഗിക്കുന്ന ഒരു പശ്ചാത്തല വർണ്ണവും നിങ്ങൾ വ്യക്തമാക്കണം. ഒരു ചിത്രം ലഭ്യമാണെങ്കിൽ, അത് പശ്ചാത്തല നിറത്തിൽ പ്രദർശിപ്പിക്കും. (ഇതുവഴി ചിത്രത്തിന്റെ സുതാര്യമായ ഭാഗങ്ങളിൽ നിറം ദൃശ്യമാകും).
ഉപയോഗ നിബന്ധനകൾ
CSS3 (കോമ വേർതിരിക്കപ്പെട്ടത്) ആയതിനാൽ നിങ്ങൾക്ക് ഒന്നിലധികം പശ്ചാത്തല ചിത്രങ്ങൾ ഒരേസമയം വ്യക്തമാക്കാൻ കഴിയും. ഇത് മുകളിലെ പശ്ചാത്തല ചിത്രങ്ങളുടെ സുതാര്യമായ ഏരിയകളിലൂടെ താഴെയുള്ള പശ്ചാത്തല ചിത്രങ്ങൾ ദൃശ്യമാക്കും.
ജാവാസ്ക്രിപ്റ്റ്
[object].style.backgroundImage="[value]";
ബ്രൗസർ പിന്തുണ
സ്പെസിഫിക്കേഷൻ
മൂല്യങ്ങൾ
എല്ലാ മൂല്യങ്ങളും CSS 1 CSS 2.0 CSS 2.1 CSS 2.2 CSS 3
പശ്ചാത്തല ഇമേജ് ഇല്ലെന്ന് ഒന്നും സൂചിപ്പിക്കുന്നില്ല. url(
പശ്ചാത്തല-ചിത്രം: url(myImage.png);
Url("
പശ്ചാത്തല-ചിത്രം: url("myImage.png ");
Inherit എന്നത് മൂലകത്തിന് അതിന്റെ പാരന്റ് എലമെന്റിന്റെ ക്രമീകരണങ്ങൾ അവകാശമാക്കണമെന്ന് വ്യക്തമാക്കുന്നു.
പ്രാരംഭ മൂല്യം:"ഒന്നുമില്ല".
ഉപയോഗ ഉദാഹരണം
കോഡ് ലിസ്റ്റിംഗ്
പശ്ചാത്തല ചിത്രം
ഒന്നിലധികം പശ്ചാത്തല ചിത്രങ്ങളുള്ള ഒരു പ്രമാണം.
വെബ്സൈറ്റ് ഡിസൈൻ പശ്ചാത്തലത്തിൽ ആരംഭിക്കുന്നു.
പശ്ചാത്തലത്തിന് ഒരു നിറം വ്യക്തമാക്കുന്നത് ശരിയായിരിക്കും - പ്രോപ്പർട്ടി പശ്ചാത്തല നിറം, ചിത്രം ലോഡ് ചെയ്തില്ലെങ്കിൽ ഒരു സുരക്ഷാ വലയായി. പരാൻതീസിസിൽ url()ചിത്രങ്ങളുള്ള ഫോൾഡറിലേക്കുള്ള പാത സൂചിപ്പിക്കുക.

സ്ഥിരസ്ഥിതിയായി, ബ്രൗസർ സ്ക്രീനിൽ മുഴുവൻ നിറയുന്നത് വരെ ചിത്രം ഒരു "ടൈൽ" പോലെ ആവർത്തിക്കും; ഞങ്ങൾ പേജ് താഴേക്ക് നീങ്ങുമ്പോൾ, പേജിന്റെ ഉള്ളടക്കം തീരുന്നത് വരെ ഞങ്ങളുടെ "ടൈൽ" രണ്ടാമത്തെ സ്ക്രീനും മൂന്നാമത്തേതും നിറയ്ക്കും. . അത്തരമൊരു ഫലം ഡിസൈൻ ചിന്തയുടെ ഉയരമല്ലെന്ന് വ്യക്തമാണ്, ഞങ്ങൾക്ക് ഒരു “കുളിമുറി” ഉണ്ടാകില്ല, മറിച്ച് ഒരു ബ്ലോഗ് മാത്രമാണ്, അവിടെ വായനാക്ഷമത വളരെ പ്രധാനപ്പെട്ട ഒരു പോയിന്റാണ്.
"ടൈൽഡ്നെസ്" ഒഴിവാക്കുന്നതിനുള്ള ഒരു ലളിതമായ ഓപ്ഷൻ, കുറഞ്ഞത് 1024 പിഎക്സ് വീതിയുള്ള ഒരു വലിയ ഇമേജ് ഉപയോഗിക്കുക എന്നതാണ്, അങ്ങനെ അത് മുഴുവൻ സ്ക്രീനിലും നിറയുന്നു. തടസ്സമില്ലാത്ത ടെക്സ്ചർ കണ്ടെത്തുന്നതിനുള്ള നല്ലൊരു പരിഹാരവും ആയിരിക്കും, ഗുണിക്കുമ്പോൾ, പാറ്റേൺ മൊത്തത്തിൽ ഒന്നായി കാണപ്പെടും.
പശ്ചാത്തലം കൂടുതൽ ആകർഷകമാക്കുന്നത് എങ്ങനെ?
ദൈവത്തിന് നന്ദി, ഇതിനായി ഞങ്ങൾക്ക് സഹായികളുണ്ട്:
- ആവർത്തനമില്ല- ആവർത്തനം പ്രവർത്തനരഹിതമാക്കുക
- ആവർത്തിക്കുക-x- പാറ്റേൺ തിരശ്ചീനമായി മാത്രം ആവർത്തിക്കുന്നു
- ആവർത്തിക്കുക-y- പാറ്റേൺ ലംബമായി മാത്രം ആവർത്തിക്കുന്നു
ഉദാഹരണത്തിന്:
ബ്ലോഗ് തലക്കെട്ട്
ഇത് തിരശ്ചീനമായി മാത്രം ആവർത്തിക്കുന്ന ഒരു പശ്ചാത്തല ഘടനയാണ്.

അടുത്ത സഹായി - സ്വത്ത് പശ്ചാത്തല-സ്ഥാനം, പശ്ചാത്തല ചിത്രം സ്ക്രീനിൽ എവിടെയും സ്ഥാപിക്കാൻ നിങ്ങളെ അനുവദിക്കുന്നു. ആധുനിക വെബ് ഡിസൈനിൽ ഈ സാങ്കേതികത വ്യാപകമാണ്. ഞങ്ങൾക്ക് ഒരു ചിത്രമുണ്ട്, പക്ഷേ അത് ഉള്ളടക്കത്തിന്റെ ഭാഗമല്ല, സൈറ്റിന്റെ അലങ്കാരമായി മാത്രം പ്രവർത്തിക്കുന്നു.
തലക്കെട്ട്
നൽകിയിരിക്കുന്ന പൊസിഷനിംഗിനൊപ്പം ആവർത്തിക്കാത്ത പശ്ചാത്തലത്തിന്റെ ഒരു ഉദാഹരണം.
ചിത്രം ഒരിക്കൽ മാത്രം പ്രദർശിപ്പിക്കുകയും വലതുവശത്ത് സ്ഥിതിചെയ്യുകയും ചെയ്യുന്നു.
വാചകം പശ്ചാത്തലവുമായി കൂട്ടിയിടിക്കാതിരിക്കാൻ വലത് അരികിൽ നിന്നുള്ള ഇൻഡന്റ് 200 px ആയി സജ്ജീകരിച്ചിരിക്കുന്നു.

സ്ക്രീൻ താഴേക്ക് സ്ക്രോൾ ചെയ്യുമ്പോൾ ചിത്രം എല്ലായ്പ്പോഴും ദൃശ്യമാകണമെങ്കിൽ, മുകളിലുള്ള കോഡിലേക്ക് ഒരു പ്രോപ്പർട്ടി ചേർക്കേണ്ടതുണ്ട് - പശ്ചാത്തല-അറ്റാച്ച്മെന്റ്: സ്ഥിരം;
എന്താണ് തമ്മിലുള്ള വ്യത്യാസം imgഒപ്പം പശ്ചാത്തല ചിത്രം?
വ്യത്യാസം അടിസ്ഥാനപരമാണ്, ടാഗ് imgശരീരത്തിൽ നേരിട്ട് ചേർത്തു HTML-പേജ്, ഉള്ളടക്കത്തിന്റെ ഉത്തരവാദിത്തം (ചിത്രീകരണങ്ങൾ, ഫോട്ടോഗ്രാഫുകൾ, അവതാരങ്ങൾ), ഒരു സെമാന്റിക് ലോഡ് വഹിക്കുന്നു. ചിത്രം സെർച്ച് എഞ്ചിനുകളാൽ സൂചികയിലാക്കുന്നതും തിരയൽ ഫലങ്ങളിൽ ഉൾപ്പെടുത്തുന്നതും വളരെ പ്രധാനമാണ്. പ്രോപ്പർട്ടികൾ CSS പശ്ചാത്തല-ചിത്രം- സൈറ്റ് അദ്വിതീയവും മനോഹരവുമാക്കുക, അതായത്, ഇത് ഒരു ബാഹ്യ ഫയലിലേക്ക് മാറ്റേണ്ട ഒരു രൂപകൽപ്പനയാണ് സി.എസ്.എസ്ശൈലികൾ അല്ലെങ്കിൽ ഒരു ഘടകത്തിനുള്ളിൽ ഉപയോഗിക്കുക ശൈലി.
തീർച്ചയായും, ഇത് അർത്ഥമാക്കുന്നില്ല പശ്ചാത്തല ചിത്രംശരീരത്തിൽ വെച്ചാൽ പ്രവർത്തിക്കില്ല HTML- പേജുകൾ. എന്നാൽ ഡിസൈനുമായി ബന്ധപ്പെട്ട എല്ലാം എടുക്കണമെന്ന് ഞാൻ ശക്തമായി ശുപാർശ ചെയ്യുന്നു സി.എസ്.എസ്. തൽഫലമായി, നമുക്ക് ഒരു ക്ലീൻ ലഭിക്കും HTML-കോഡ്:
- ഇത് സൈറ്റ് ഇൻഡെക്സിംഗിൽ നല്ല സ്വാധീനം ചെലുത്തും; തിരയൽ ബോട്ടുകൾ നിങ്ങളുടെ സൈറ്റിനെ ഇഷ്ടപ്പെടുകയും അത് കൂടുതൽ തവണ സന്ദർശിക്കുകയും ചെയ്യും.
- നിങ്ങളുടെ സന്ദർശകരും സംതൃപ്തരാകും, ഭാരം കുറവായതിനാൽ സൈറ്റ് വേഗത്തിൽ ലോഡ് ചെയ്യും.
- ഒരു വെബ്മാസ്റ്റർ എന്ന നിലയിൽ, ക്ലീൻ കോഡ് ഉപയോഗിച്ച് പ്രവർത്തിക്കുന്നത് നിങ്ങൾക്ക് എളുപ്പമാണ്.
ശരി, പ്രോപ്പർട്ടി ഉപയോഗിക്കുന്ന എല്ലാ ഓപ്ഷനുകളും ഞങ്ങൾ കൂടുതലോ കുറവോ പരിഗണിച്ചിട്ടുണ്ട് CSS പശ്ചാത്തല-ചിത്രം. കൂടുതൽ പരിശീലിക്കുക സുഹൃത്തുക്കളെ! കോഡ് പകർത്താനും നിങ്ങളുടെ സ്വന്തം വ്യതിയാനങ്ങളുമായി വരാനും മടിക്കേണ്ടതില്ല!
പ്രോപ്പർട്ടി ഉപയോഗിക്കാത്ത ഒരു സൈറ്റും ഇല്ലെന്ന് ഞാൻ കരുതുന്നു CSS പശ്ചാത്തലം. ഈ സ്വത്തേക്കാൾ ലളിതമായി മറ്റെന്താണ് എന്ന് തോന്നുന്നു? എന്നാൽ ഇല്ല, അതിന്റെ കഴിവുകൾ ഒരു പേജ് പശ്ചാത്തലമായി ഒരു ചിത്രമോ നിറമോ സാധാരണ അസൈൻമെന്റിനെക്കാൾ വളരെ വിശാലമാണ്. ചില കാര്യങ്ങൾ പരിചിതമായിരിക്കും, മറ്റുള്ളവ പലർക്കും പുതിയതായിരിക്കും. ഏത് സാഹചര്യത്തിലും, പശ്ചാത്തലം എങ്ങനെ പ്രവർത്തിക്കുന്നുവെന്ന് നന്നായി അറിയുന്നത് ഉപയോഗപ്രദമാകും.
CSS3 പ്രോപ്പർട്ടിയിലേക്ക് സുതാര്യത, നിരവധി ചിത്രങ്ങൾ പശ്ചാത്തലമായി നൽകൽ എന്നിങ്ങനെ നിരവധി പുതിയ കാര്യങ്ങൾ കൊണ്ടുവന്നു, എന്നാൽ ഞങ്ങൾ ഇതിനെക്കുറിച്ച് ചുവടെ സംസാരിക്കും, എന്നാൽ ആദ്യം ഞങ്ങൾ പ്രോപ്പർട്ടിയുടെ അടിസ്ഥാനകാര്യങ്ങൾ നോക്കും. പശ്ചാത്തലം.
പശ്ചാത്തല നിറം
നിങ്ങൾ ഇതിനകം ഒന്നിലധികം തവണ പശ്ചാത്തല നിറം നൽകിയിട്ടുണ്ടെന്ന് എനിക്ക് കൂടുതൽ ഉറപ്പുണ്ട്. പല തരത്തിലുള്ള നൊട്ടേഷൻ ഉപയോഗിച്ച് ഇത് ചെയ്യാൻ കഴിയും: റെഗുലർ (വർണ്ണ നാമം ഉപയോഗിക്കുന്നു), ഹെക്സാഡെസിമൽ അല്ലെങ്കിൽ RGB നൊട്ടേഷൻ. ഓരോ തരവും തുല്യമാണ്, നിങ്ങൾക്ക് ഏറ്റവും ഇഷ്ടമുള്ളത് ഉപയോഗിക്കുക. ഞാൻ ഏറ്റവും ചെറിയ ഓപ്ഷൻ ഉപയോഗിക്കാൻ ശ്രമിക്കുന്നു, എളുപ്പമുള്ള ധാരണയ്ക്കായി, തത്ഫലമായുണ്ടാകുന്ന സ്റ്റൈൽ ഫയൽ വലുപ്പത്തിൽ അൽപ്പം ചെറുതാണ്.
പി (പശ്ചാത്തല നിറം: ചുവപ്പ്;) പി (പശ്ചാത്തല നിറം: #f00;) പി (പശ്ചാത്തല നിറം: #ff0000;) പി (പശ്ചാത്തല നിറം: rgb(255, 0, 0;))
CSS3 സുതാര്യതയെ പിന്തുണയ്ക്കുന്നു, അതിനാൽ നമുക്ക് ഇത് ഞങ്ങളുടെ നിറത്തിലേക്ക് ചേർക്കാം, ഉദാഹരണത്തിന് ഇതുപോലെ:
പി (പശ്ചാത്തല നിറം: rgba(255, 0, 0, 0.5);)
അവസാന കണക്ക് സുതാര്യത 50% ആക്കി. നിങ്ങൾക്ക് സുതാര്യത മൂല്യം 0 (പൂർണ്ണമായും സുതാര്യമായ പശ്ചാത്തലം) മുതൽ 1 വരെ (പൂർണ്ണമായും അതാര്യമായത്) സജ്ജമാക്കാൻ കഴിയും.
പശ്ചാത്തല ചിത്രം
ഈ പ്രോപ്പർട്ടി പലപ്പോഴും ഉപയോഗിക്കാറുണ്ട്; പശ്ചാത്തലത്തിലേക്ക് ഒരു ചിത്രം അസൈൻ ചെയ്യാൻ ഇത് നിങ്ങളെ അനുവദിക്കുന്നു. CSS3 പശ്ചാത്തലത്തിലേക്ക് ഒന്നിലധികം ഇമേജുകൾ നൽകാനുള്ള കഴിവ് ചേർത്തിട്ടുണ്ട്, ഓരോന്നും അതിന്റേതായ ലെയർ സൃഷ്ടിക്കുന്നു, അതിനാൽ തുടർന്നുള്ള ഓരോന്നും മുമ്പത്തേതിനെ ഓവർലാപ്പ് ചെയ്യുന്നു. എന്തുകൊണ്ടാണ് ഇത് ഉപയോഗപ്രദമാകുന്നത്? എല്ലാം വളരെ ലളിതമാണ് - സൈറ്റിന്റെ ഓരോ കോണിലും നിങ്ങൾ ചെറിയ ഫ്രില്ലുകൾ സ്ക്രൂ ചെയ്യണമെന്ന് പറയാം. കൂടുതലോ കുറവോ റബ്ബറി ലേഔട്ട് നൽകിയാൽ, ഒരു ചിത്രം ഉപയോഗിക്കുന്നത് ഒരു ഓപ്ഷനല്ല. അതിനാൽ, ഞങ്ങൾ 4 “ലെയറുകൾ” ഉണ്ടാക്കുന്നു, ഓരോ ചിത്രവും അതിന്റെ സ്വന്തം മൂലയിലേക്ക് നീക്കുക, അത്രയേയുള്ളൂ, പ്രശ്നം പരിഹരിച്ചു
ബോഡി (പശ്ചാത്തല-ചിത്രം: url("image1"), url("image2"), url("image3"))
നിങ്ങൾക്ക് പശ്ചാത്തലത്തിലേക്ക് ഒരു ചിത്രം നൽകണമെങ്കിൽ, ഞങ്ങൾ ആദ്യത്തേത് മാത്രം കോഡിൽ ഇടുന്നു, ഇത് മനസ്സിലാക്കാവുന്നതാണെന്ന് ഞാൻ കരുതുന്നു.
ഏതെങ്കിലും ചിത്രങ്ങൾ പശ്ചാത്തലമായി ഉപയോഗിക്കുമ്പോൾ, നിങ്ങൾ രണ്ട് നിയമങ്ങൾ ഓർക്കണം:
- ചില കാരണങ്ങളാൽ ഉപയോക്താവ് ചിത്രം കാണാത്ത സാഹചര്യത്തിൽ ഒരു കോൺട്രാസ്റ്റിംഗ് പശ്ചാത്തല നിറം സജ്ജമാക്കുക. ഇതിന് ചിത്രങ്ങളുടെ പ്രദർശനം ഓഫാക്കാനും ട്രാഫിക് ലാഭിക്കാനും കഴിയും.
- പ്രധാനപ്പെട്ട വിവരങ്ങൾ കൈമാറാൻ പശ്ചാത്തല ചിത്രം ഉപയോഗിക്കരുത്. മുകളിൽ പറഞ്ഞ കാരണങ്ങളാൽ, ഉപയോക്താവിന് ഇത് കാണാനാകില്ല.
ഒന്നിലധികം പശ്ചാത്തല ചിത്രങ്ങൾക്കുള്ള പിന്തുണ വളരെ വിപുലമാണ്. എല്ലാ ബ്രൗസറുകളും, IE8 പോലും, ഈ പ്രോപ്പർട്ടിയെ പിന്തുണയ്ക്കുന്നു.