ഓരോ ഇന്റർനെറ്റ് ഉപയോക്താവിനും അവൻ ചെലവഴിക്കുന്ന പ്രിയപ്പെട്ട സൈറ്റുകൾ ഉണ്ട് നീണ്ട കാലം. മടിയന്മാർ മാത്രം അത് എങ്ങനെ സൃഷ്ടിച്ചുവെന്നും അതിൽ എന്താണ് അടങ്ങിയിരിക്കുന്നതെന്നും നോക്കാൻ ചിന്തിച്ചില്ല. ഈ ചോദ്യങ്ങൾക്കെല്ലാം ഉത്തരം നൽകുന്നത് അസാധ്യമാണ്, കാരണം ഒരു വെബ്സൈറ്റ് സൃഷ്ടിക്കുന്നതിന് നിരവധി മാർഗങ്ങളുണ്ട്, പക്ഷേ അത് നിർമ്മിക്കുന്ന കമാൻഡുകളും കോഡുകളും നോക്കുന്നത് സാധ്യമാണ്, എല്ലാവർക്കും പൊതുവായി ലഭ്യമാണ്.
പ്രോഗ്രാമിംഗിൽ ഉൾപ്പെടാത്ത ഒരാൾക്ക് കോഡ് ഉണ്ടാക്കുന്ന ഏതെങ്കിലും ചിഹ്നങ്ങൾ മനസ്സിലാകുമോ എന്നതാണ് മറ്റൊരു ചോദ്യം. എന്നാൽ ചുവടെ നൽകിയിരിക്കുന്ന ഉദാഹരണങ്ങളിൽ നിന്ന്, ഏതെങ്കിലും Google ഉപയോക്താവ് Chrome-ന് കാണാൻ കഴിയും വ്യക്തിഗത ഘടകങ്ങൾസൈറ്റുകൾ.
ഒരു ഗൂഗിൾ ബ്രൗസറിൽ ഒരു html പേജിന്റെ സോഴ്സ് കോഡ് എങ്ങനെ കാണും
നിങ്ങൾക്ക് Chrome-ൽ പേജ് കോഡ് കാണുന്നതിന്, നിങ്ങൾക്ക് താൽപ്പര്യമുള്ള സൈറ്റിലേക്ക് പോയി ഇനിപ്പറയുന്ന ഘട്ടങ്ങൾ പാലിക്കേണ്ടതുണ്ട്:

ഈ രണ്ട് ഇനങ്ങളും അവയുടെ പ്രവർത്തനക്ഷമതയിലും ഉപയോക്താവ്, പ്രോഗ്രാമർ അല്ലെങ്കിൽ ഹാക്കർക്കുള്ള വിവരങ്ങളിലും വ്യത്യാസപ്പെട്ടിരിക്കുന്നു. 
പേജ് കോഡും "വ്യൂ കോഡ്" കമാൻഡും തമ്മിലുള്ള വ്യത്യാസം എന്താണ്?
ഈ ഓരോ ഫംഗ്ഷനുകളും വിശകലനം ചെയ്യുന്നതിലൂടെ, നിങ്ങൾക്ക് ഒരു പ്രത്യേക ലേഖനം എഴുതാം. പ്രോഗ്രാമർമാർക്ക്, ഈ വ്യത്യാസം പ്രാധാന്യമർഹിക്കുന്നതാണ്, കൂടാതെ ബ്രൗസറിൽ "വ്യൂ കോഡ്" ഉപയോഗിക്കേണ്ടത് അത്യാവശ്യമാണെന്നും ഏത് സാഹചര്യത്തിലാണ് "പേജ് കോഡ് കാണുക" എന്നും അവർ മനസ്സിലാക്കുന്നു. ഗൂഗിൾ ക്രോം.
എന്നാൽ ശരാശരി ഉപയോക്താക്കൾക്ക് വിശദീകരിക്കുമ്പോൾ, ഈ ഫംഗ്ഷനുകളെ ഇനിപ്പറയുന്ന ഉദ്ദേശ്യങ്ങളായി തിരിക്കാം:
- "പേജ് കോഡ് കാണുക" എന്നത് പേജിന്റെ പ്രധാന സംയോജനം കാണാൻ മാത്രം ആവശ്യമാണ്. അടിസ്ഥാനപരമായി, ഇത് സൈറ്റിന്റെ ഘടനയാണ് (ഇല്ലാതെ അധിക മോഡലുകൾപോലെ CSS ഫയലുകൾസൈറ്റ് സ്രഷ്ടാവിന്റെ ഫോൾഡറിൽ അവശേഷിക്കുന്ന മറ്റ് കൂട്ടിച്ചേർക്കലുകളും). ഈ ഘടനസൃഷ്ടിക്കാൻ അനുയോജ്യമല്ല സ്വന്തം പേജ്"കോപ്പി-പേസ്റ്റ്" വഴി, എന്നാൽ ഗൂഗിൾ ക്രോം ബ്രൗസറിലെ സൈറ്റിന് അത്തരമൊരു ബാഹ്യ ഡിസൈൻ ലഭിക്കുന്നതിന് പ്രോഗ്രാമർ കൃത്യമായി എന്താണ് ചെയ്തതെന്നും ഏത് ക്രമത്തിലാണ് ഇത് നിങ്ങളെ അനുവദിക്കുന്നത്.
- "വ്യൂ കോഡ്" ഒരു വിശദമായ ഘടന പ്രദർശിപ്പിക്കുന്നു, പേജിൽ ബാധിച്ച എല്ലാ മേഖലകളും ഹൈലൈറ്റ് ചെയ്യുന്നു. നിങ്ങൾ ഒരു നിർദ്ദിഷ്ട ലിസ്റ്റ് കോഡിന് മുകളിൽ ഹോവർ ചെയ്യുകയാണെങ്കിൽ, അത് ഉൾപ്പെടുന്ന സൈറ്റിലെ ഘടകത്തെ അത് ഹൈലൈറ്റ് ചെയ്യും.
- പേജ് കോഡ് കാണുന്നത് എഡിറ്റ് ചെയ്യാനുള്ള കഴിവില്ലാതെ ഒരു പ്രത്യേക ബ്രൗസറിൽ തുറക്കുന്നു. അതായത്, സൈറ്റ് കോഡ് പകർത്താനും വായിക്കാനും മാത്രമേ ഇത് അനുയോജ്യമാകൂ. എന്നാൽ ഇത് ഉപയോഗപ്രദമല്ലാത്ത പ്രവർത്തനമല്ല.
- "വ്യൂ കോഡ്" മാറ്റാവുന്നതാണ് കൂടാതെ നിങ്ങൾക്ക് സൗകര്യപ്രദമായ രീതിയിൽ ഏത് ഘടകവും എഡിറ്റ് ചെയ്യാം. തീർച്ചയായും, പേജ് പുതുക്കുന്നത് വരെ ഈ മാറ്റങ്ങളെല്ലാം "ലൈവ്" ആയിരിക്കും, എന്നാൽ ചിലപ്പോൾ ആ ക്രമീകരണങ്ങളിലൂടെ കടന്നുപോകാനും ഈ അല്ലെങ്കിൽ ആ മൂല്യം എന്തിനാണ് ആവശ്യമെന്നും നിങ്ങൾ അത് മാറ്റിയാൽ എന്ത് സംഭവിക്കുമെന്നും മനസിലാക്കുന്നത് രസകരമാണ്. അത്തരം പ്രവർത്തനങ്ങളിലൂടെ നിങ്ങൾ നിങ്ങളെയോ സൈറ്റിനെയോ ദോഷകരമായി ബാധിക്കുമെന്ന് നിങ്ങൾ കരുതരുത് - ഈ മാറ്റങ്ങൾ നിങ്ങളുടെ Google Chrome-ന്റെ കോഡിനെ മാത്രമേ ബാധിക്കുകയുള്ളൂ, ഓൺലൈനിൽ പോകരുത്.
എലമെന്റ് കോഡ് എങ്ങനെ കാണാമെന്ന ചോദ്യം ഞങ്ങൾ പരിഗണിക്കുന്നു
അത്തരമൊരു ചോദ്യത്തിന് ഞങ്ങൾ ഉത്തരം നൽകുകയാണെങ്കിൽ, സ്വയം നിർദ്ദേശിക്കുന്ന ഒരേയൊരു ഓപ്ഷൻ ഒരു ഉദാഹരണമാണ്. കാരണം ഒരു ലേഖനത്തിൽ, ഈ വിഷയം (വെബ് ഡെവലപ്പർ) മനസ്സിലാക്കുന്ന ഒരു വ്യക്തിയാകുന്നത് വളരെ ബുദ്ധിമുട്ടാണ്, പക്ഷേ ഒരു ഉദാഹരണം ഉപയോഗിച്ച് കാണിക്കുന്നത് വളരെ എളുപ്പമാണ്, അതിനാൽ ചോദ്യം പരിഹരിക്കപ്പെടും.
എലമെന്റ് കോഡിന്റെ പ്രവർത്തനം വളരെ വിശാലമാണ്, അതിനാൽ ഞങ്ങൾ സൈറ്റിലെ വാക്കുകളിൽ ഒന്ന് എടുക്കുന്നു ഗൂഗിൾ ബ്രൗസർക്രോം. എന്താണെന്ന് പരിഗണിക്കാൻ ഞങ്ങൾ ആഗ്രഹിച്ചു കീവേഡുകൾ(കോഡിൽ അത് "കീവേഡുകൾ" എന്ന് എഴുതപ്പെടും) ഞങ്ങളുടെ സൈറ്റിനായി ഉപയോഗിച്ചു. ഇത് ചെയ്യുന്നതിന്, ഞങ്ങൾ ഇനിപ്പറയുന്ന അൽഗോരിതം നടപ്പിലാക്കുന്നു:
ഗൂഗിൾ ക്രോം ബ്രൗസറിൽ ഈ ഫീച്ചർ ഉപയോഗിക്കാനുള്ള മറ്റ് വഴികൾ
പൊതുവേ, ഒരു മൂലകത്തിന്റെ കോഡ് എങ്ങനെ നോക്കണം, എന്തുകൊണ്ട് അത് ആവശ്യമാണ് എന്ന ചോദ്യത്തിന് ഉത്തരം നൽകുന്നത് തുടരുന്നു, നിങ്ങൾ അതിന്റെ പ്രവർത്തനങ്ങൾ പട്ടികപ്പെടുത്തണം. അതായത്, ഗൂഗിൾ ക്രോം ബ്രൗസറിൽ ഏത് സൈറ്റിന്റെയും എലമെന്റിന്റെ കോഡ് കാണാനുള്ള കഴിവിന് നന്ദി, നമുക്ക്:
- സൈറ്റിന്റെ ഘടന കാണുക തലയിൽ നിന്ന് ആരംഭിച്ച് ("സൈറ്റ് തലക്കെട്ട്") അവസാനത്തോടെ അവസാനിക്കുന്നു (ഏത് പ്രോഗ്രാമിന്റെയും അന്തിമ കമാൻഡ്);
- സൈറ്റിന്റെ എല്ലാ പ്രവർത്തനങ്ങളും കാണുക, അതായത്: മറ്റ് സൈറ്റുകളിലേക്കുള്ള ലിങ്കുകൾ, ബാഹ്യ സൈറ്റുകളിൽ നിന്നുള്ള അധിക മൊഡ്യൂളുകൾ, വിവിധ വിവരങ്ങൾ ശേഖരിക്കുന്നതിനുള്ള ബിൽറ്റ്-ഇൻ കൗണ്ടറുകളുടെ സാന്നിധ്യം;
- സൈറ്റിൽ നിന്ന് പകർത്തുന്നത് നിരോധിച്ചിട്ടുണ്ടോ ഇല്ലയോ എന്ന് കണ്ടെത്തുക;
- സൈറ്റിന്റെ മറ്റ് പേജുകളിലേക്കുള്ള എല്ലാ ലിങ്കുകളും അവയിൽ ക്ലിക്കുചെയ്തതിനുശേഷം അവയുടെ രൂപകൽപ്പനയും തുടർന്നുള്ള പ്രവർത്തനങ്ങളും കോഡ് രേഖപ്പെടുത്തും.
ഇതൊരു പരിമിതമായ പട്ടികയല്ല. എന്നാൽ പ്രത്യേക അറിവില്ലാതെ നിങ്ങൾക്ക് കോഡ് "വായിക്കാൻ" കഴിയുമെന്ന് ഓർമ്മിക്കേണ്ടതാണ് Google പേജുകൾ Chrome ഏതാണ്ട് അസാധ്യമാണ്, ഡാറ്റ ലഭിച്ചു ശരാശരി ഉപയോക്താവിന്പ്രായോഗികമായി ആവശ്യമില്ല.
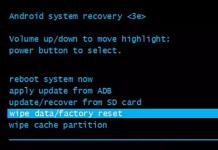
"ഘടക കോഡ് കാണുക" എന്ന ഇനം പ്രവർത്തിക്കുന്നില്ല
ഓരോ സൈറ്റിനും ഉണ്ടായിരിക്കുമെന്ന് ഉടൻ പറയണം തുറന്ന പ്രവേശനംഎലമെന്റ് കോഡുകളിലേക്ക്. അതായത്, ഏറ്റവും ജനപ്രിയവും ചെലവേറിയതുമായ സൈറ്റുകൾ പോലും അവരുടെ കോഡ് കാണുന്നതിന് തുറന്നിരിക്കും. അതിനാൽ, ഗൂഗിൾ ക്രോം ബ്രൗസറിലെ ഇനം സജീവമല്ലെങ്കിലോ ഒരു പിശക് സൃഷ്ടിക്കുന്നെങ്കിലോ, അതിന് ഇനിപ്പറയുന്ന സാധ്യമായ കാരണങ്ങളുണ്ട്:
- ഉപയോക്തൃ പ്രൊഫൈൽ കേടായി;
- കമ്പ്യൂട്ടറിൽ ക്ഷുദ്രവെയറിന്റെ സാന്നിധ്യം;
- പ്രകടനം വർദ്ധിപ്പിക്കുന്നതിന് ഒരു നിശ്ചിത വിപുലീകരണം വഴി തടയുന്നു (ഇത് പോലും സംഭവിക്കാം).
കേടായ ഉപയോക്തൃ പ്രൊഫൈൽ പരിഹരിക്കുന്നു
സൃഷ്ടിക്കാൻ പുതിയ പ്രൊഫൈൽ, നിങ്ങളുടെ കമ്പ്യൂട്ടറിൽ നിന്ന് പഴയത് നീക്കം ചെയ്യേണ്ടതുണ്ട്. ഇത് ചെയ്യുന്നതിന്, ഞങ്ങൾ ഇനിപ്പറയുന്നവ ചെയ്യുന്നു:
- Google Chrome അടച്ച് ബിൽറ്റ്-ഇൻ സമാരംഭിക്കുക വിൻഡോസ് ബ്രൗസർഎക്സ്പ്ലോറർ.
- പ്രവേശിക്കുക വിലാസ ബാർഇനിപ്പറയുന്ന കമാൻഡ്: %LOCALAPPDATA%\Google\Chrome\User Data\.
- ഡയറക്ടറി തുറക്കുമ്പോൾ, “സ്ഥിരസ്ഥിതി” ഫോൾഡറിനായി നോക്കി അതിന്റെ പേരിലേക്ക് “ബാക്കപ്പ്” ചേർക്കുക, അതുവഴി ഇതുപോലെ കാണപ്പെടുന്നു: “ബാക്കപ്പ് ഡിഫോൾട്ട്”.
- ഇപ്പോൾ, Chrome ബ്രൗസർ പുനരാരംഭിച്ചതിന് ശേഷം, ഒരു പുതിയ പ്രൊഫൈൽ സൃഷ്ടിക്കപ്പെടും.
ക്ഷുദ്രവെയറോ അതിന്റെ അവശിഷ്ടങ്ങളോ ഞങ്ങൾ നീക്കംചെയ്യുന്നു
പുതിയ പ്രൊഫൈൽ ഞങ്ങൾക്ക് പേജ് എലമെന്റ് കോഡിലേക്ക് ആക്സസ് നൽകുന്നില്ലെങ്കിൽ, ഞങ്ങൾ ഇപ്പോഴും പിശക് കാണുകയാണെങ്കിൽ, ഞങ്ങൾ ഇനിപ്പറയുന്നവ ചെയ്യണം:
- കമാൻഡ് ലൈൻ തുറക്കുക വിൻഡോസ് സ്ട്രിംഗ്("റൺ") അവിടെ "cmd" കമാൻഡ് നൽകുക.
- വരിയിൽ ഇനിപ്പറയുന്ന കമാൻഡ് നൽകുക: RD /S /Q "%WinDir%\System32\GroupPolicyUsers".
- പ്രവർത്തനം സ്ഥിരീകരിച്ച ശേഷം, ഇത് നൽകുക: RD /S /Q "%WinDir%\System32\GroupPolicy".
- ഇപ്പോൾ "gpupdate /force" (ഉദ്ധരണികൾ ഇല്ലാതെ).
എല്ലാം ശരിയായി ചെയ്തുവെങ്കിൽ, റീബൂട്ട് ചെയ്ത ശേഷം ഗൂഗിൾ കമ്പ്യൂട്ടർ Chrome മൂലകങ്ങളുടെ കോഡ് തുറക്കുകയും ബ്രൗസർ സാധാരണ രീതിയിൽ പ്രവർത്തിക്കുകയും ചെയ്യും.
ഇന്റർനെറ്റിൽ പോസ്റ്റുചെയ്ത സൈറ്റിന്റെ ഫയലുകളെയും കോഡിനെയും ബാധിക്കാതെ, സൈറ്റിലെ തന്നെ എല്ലാ മാറ്റങ്ങളും നിങ്ങൾ വേഗത്തിൽ കാണേണ്ടതുണ്ട്. ഉദാഹരണത്തിന്, മാറ്റുക വർണ്ണ സ്കീംഏതെങ്കിലും ബ്ലോക്ക്, സ്ലിപ്പ് ചെയ്ത ഘടകം നീക്കുക തുടങ്ങിയവ.
ഇതിനായി, പല വെബ്മാസ്റ്ററുകളും ലോക്കൽ ഉപയോഗിക്കുന്നു ഡെൻവർ സെർവറുകൾഅല്ലെങ്കിൽ ഓപ്പൺസെർവർ, പ്രവർത്തിക്കുന്നു മുഴുവൻ കോപ്പിനിങ്ങളുടെ കമ്പ്യൂട്ടറിലെ സൈറ്റ്. ഈ രീതി സാർവത്രികവും പ്രൊഫഷണലുകൾക്ക് അനുയോജ്യവുമാണ്; ജോലി പരിശോധിക്കാൻ ഇത് ഉപയോഗിക്കാം വിവിധ സ്ക്രിപ്റ്റുകൾകൂടാതെ പ്ലഗിനുകൾ, ഡിസൈൻ മാറ്റിക്കൊണ്ട് പരീക്ഷണം നടത്തി എല്ലാ സൈറ്റ് ഫയലുകളും എഡിറ്റ് ചെയ്യുക, പരിശോധനയ്ക്ക് ശേഷം ഉചിതമായ മാറ്റങ്ങൾ നേരിട്ട് സൈറ്റിലേക്ക് മാറ്റുക.
വെബ്മാസ്റ്റർ കലയിൽ നിന്ന് വളരെ അകലെയുള്ള ഉപയോക്താക്കൾക്ക്, ഈ ആവശ്യങ്ങൾക്കായി ഒരു ബ്രൗസർ ഉപയോഗിക്കാൻ ഞാൻ ശുപാർശ ചെയ്യുന്നു. ഞാൻ Chrome ഉപയോഗിക്കുന്നതിനാൽ, ഈ പ്രത്യേക ബ്രൗസറിനായുള്ള സ്ക്രീൻഷോട്ടുകൾക്കൊപ്പം ഞാൻ നിർദ്ദേശങ്ങൾ നൽകും. സമാനതകളാൽ, നിങ്ങൾക്ക് Opera, Yandex.Browser, Mozilla Firefox, മറ്റ് ബ്രൗസറുകൾ എന്നിവയിൽ പ്രവർത്തിക്കാൻ കഴിയും; അവരുടെ ഉപകരണങ്ങളുടെ തത്വം സമാനമാണ്.
നിർദ്ദേശം 1: ഒരു ബ്രൗസറിൽ ഒരു സൈറ്റിന്റെ മുഴുവൻ HTML കോഡും എങ്ങനെ കാണും
നിങ്ങളുടെ സൈറ്റിന്റെ ആവശ്യമായ വെബ് പേജ് തുറക്കുക. ആവശ്യമായ ഘടകത്തിൽ വലത്-ക്ലിക്കുചെയ്യുക, ലഭ്യമായ കമാൻഡുകൾ ഉള്ള ഒരു ബ്രൗസർ സന്ദർഭോചിതമായ ഡ്രോപ്പ്-ഡൗൺ മെനു ദൃശ്യമാകും:
ചിത്രം 1. ഒരു വെബ് പേജിന്റെ എല്ലാ HTML കോഡും കാണുക Chrome ബ്രൗസർ
പ്രധാനപ്പെട്ടത്:ഡ്രോപ്പ്-ഡൗൺ മെനുവിലെ കമാൻഡുകൾ വ്യത്യസ്തമായിരിക്കാം, ഉദാഹരണത്തിന് സജീവ ഘടകങ്ങൾ(ലിങ്കുകൾ, ചിത്രങ്ങൾ, വീഡിയോകൾ) കൂടാതെ നിഷ്ക്രിയവും (ടെക്സ്റ്റ്, പശ്ചാത്തലം, ഡിവിഎസ്):

ചിത്രം 2. Chrome ബ്രൗസർ ഡ്രോപ്പ്-ഡൗൺ മെനു
അതിനാൽ നിങ്ങൾക്ക് ആവശ്യമുള്ള കമാൻഡ് കണ്ടെത്തിയില്ലെങ്കിൽ, ക്ലിക്ക് ചെയ്യുക വലത് ബട്ടൺമറ്റൊരു സ്ഥലത്ത് മൗസ് ചെയ്യുക അല്ലെങ്കിൽ ബ്രൗസർ ഹോട്ട്കീകൾ ഉപയോഗിക്കുക.
നമുക്ക് ചിത്രം 1-ലേക്ക് മടങ്ങാം, അത് കാണിക്കുന്നു ആവശ്യമായ കമാൻഡ്യഥാർത്ഥ വെബ് പേജിന്റെ എല്ലാ HTML കോഡും കാണുന്നതിന്, അതിനെ " പേജ് കോഡ് കാണുക". കമാൻഡിൽ ക്ലിക്ക് ചെയ്യുക, അത് തുറക്കും പുതിയ ഇൻസെറ്റ്കൂടെ മുഴുവൻ കോഡ്ഉറവിട വെബ് പേജ്, എല്ലാത്തിനും ഒരു വലിയ പ്ലസ്, വാക്യഘടന ഹൈലൈറ്റിംഗിനൊപ്പം കാണൽ ലഭ്യമാണ് എന്നതാണ്:

ചിത്രം 3. ഈ സൈറ്റിന്റെ കോഡ് ശകലം
നിങ്ങൾ തിരയുന്ന ഘടകങ്ങൾ കണ്ടെത്തുന്നതിനും എഡിറ്റുചെയ്യുന്നതിനും ഈ ഉപകരണം വളരെ ഉപയോഗപ്രദമാണ്.
ഒരു വെബ് പേജിന്റെ എല്ലാ HTML കോഡുകളും കാണാനുള്ള ഇതര മാർഗങ്ങൾ
കൂടുതൽ ദ്രുത പ്രവേശനം, ഈ ടൂളിനെ വിളിക്കാൻ നിങ്ങൾക്ക് മറ്റ് വഴികൾ ഉപയോഗിക്കാം
- ചിത്രം 1-ൽ നമ്മൾ അതും കാണുന്നു ഈ കമാൻഡ്കീബോർഡ് കുറുക്കുവഴിയിലൂടെ ലഭ്യമാണ്
+ ; - കാഴ്ച-ഉറവിടം:സൈറ്റ് എന്റെ ഡൊമെയ്നിന് പകരം ബ്രൗസറിന്റെ വിലാസ ബാറിൽ ഒട്ടിക്കുക, നിങ്ങളുടെ വിലാസം ചേർക്കുക;
രണ്ട് രീതികളും സാർവത്രികവും എല്ലാ ബ്രൗസറുകളിലും പ്രവർത്തിക്കേണ്ടതുമാണ്.
ഇതൊന്നും അല്ലെന്ന് ആദ്യം ചിലർക്ക് തോന്നും ശരിയായ ഉപകരണം, എന്നാൽ ഒരു സൈറ്റിന്റെ മുഴുവൻ HTML കോഡും കാണുന്നത് കോഡിനുള്ളിൽ തിരയുന്നതിന് മികച്ചതാണ് ആവശ്യമായ ഘടകങ്ങൾ, ഇവ ലിങ്കുകളും ടാഗുകളും മെറ്റാ ടാഗുകളും ആട്രിബ്യൂട്ടുകളും മറ്റ് ഘടകങ്ങളും ആകാം.
ഹോട്ട്കീ കോമ്പിനേഷൻ

ചിത്രം 3. സൈറ്റ് കോഡ് ഉപയോഗിച്ച് തിരയുക
നിങ്ങൾ തിരയൽ ഫോമിൽ ഒരു അഭ്യർത്ഥന നൽകിയ ശേഷം, സ്ക്രീൻ ആദ്യം കണ്ടെത്തിയ ഘടകത്തിലേക്ക് നീങ്ങും, അമ്പടയാളങ്ങൾ ഉപയോഗിച്ച് നിങ്ങൾക്ക് അവയ്ക്കിടയിൽ നീക്കി നിങ്ങൾക്ക് ആവശ്യമുള്ളത് തിരഞ്ഞെടുക്കുക:

ചിത്രം 4. HTML സൈറ്റ് കോഡ് ഉപയോഗിച്ച് തിരയുക
നിർദ്ദേശം 2: Google Chrome ബ്രൗസറിൽ ഒരു സൈറ്റിന്റെ HTML, CSS കോഡ് എങ്ങനെ കാണാനും എഡിറ്റ് ചെയ്യാനും കഴിയും
ഇപ്പോൾ ഏറ്റവും പ്രധാനപ്പെട്ട ഭാഗം, ഒരു ബ്രൗസറിൽ ഒരു വെബ്സൈറ്റിന്റെ HTML, CSS കോഡ് എങ്ങനെ എഡിറ്റ് ചെയ്യാം എന്ന് ഞാൻ കാണിക്കും. തുടർന്ന് മാറ്റങ്ങൾ ബ്രൗസറിലേക്ക് മാറ്റുക.

ഇതുപോലെ ഉപയോഗപ്രദമായ ഉപകരണംനിങ്ങളുടെ ബ്രൗസറിൽ എപ്പോഴും ലഭ്യമാണ്, നിങ്ങളുടെ സൈറ്റ് എഡിറ്റുചെയ്യുന്നത് എളുപ്പമാക്കുന്ന മറ്റ് കമാൻഡുകൾ ഉപയോഗിച്ച് പരീക്ഷിക്കുക.
വൈദഗ്ധ്യം മാറ്റം ഉറവിടംപേജുകൾ – ഉപയോഗപ്രദമായ വൈദഗ്ദ്ധ്യംവിപുലമായ ഇന്റർനെറ്റ് ഉപയോക്താക്കൾക്ക്. HTML കോഡ് മാറ്റിസ്ഥാപിക്കുന്നതിലൂടെ, നിങ്ങൾക്ക് മാറ്റാനാകും വെബ് പേജ് തുറക്കുകനിങ്ങളുടെ ഇഷ്ടം പോലെ. ഈ ലേഖനത്തിൽ ഞങ്ങൾ നിങ്ങളോട് പറയും പേജ് കോഡ് എങ്ങനെ മാറ്റാം Google Chrome-ൽ. എന്നിരുന്നാലും, മറ്റ് ബ്രൗസറുകളിൽ എല്ലാം സമാനമായി ചെയ്യുന്നു, അതിനാൽ ബുദ്ധിമുട്ടുകൾ ഉണ്ടാകരുത്.
പേജിന്റെ HTML കോഡ് എന്താണ്?
നിങ്ങളുടെ ബ്രൗസറിൽ നിങ്ങൾ തുറക്കുന്ന ഓരോ പേജിനും അതിന്റേതായ ഭാഷാ കോഡ് ഉണ്ട് HTML മാർക്ക്അപ്പ്. ഈ കോഡ് ടാഗുകളും ടെക്സ്റ്റും പ്രതിനിധീകരിക്കുന്നു. സൈറ്റിന്റെ ഈ അല്ലെങ്കിൽ ആ ഭാഗം എങ്ങനെ പ്രദർശിപ്പിക്കണമെന്ന് ബ്രൗസറിനോട് പറയുന്ന അദ്വിതീയ ലേബലുകളാണ് ടാഗുകൾ. ഉപയോക്താവ് കാണുന്ന പേജിന്റെ ഉള്ളടക്കമാണ് വാചകം. കൂടാതെ, CSS ശൈലികൾ സജ്ജീകരിച്ച പേജിലേക്ക് ബന്ധിപ്പിക്കാൻ കഴിയും രൂപംപേജ് ഘടകങ്ങൾ. ലേക്ക് സൈറ്റ് സോഴ്സ് കോഡ് മാറ്റുകനിങ്ങൾക്ക് HTML ഉം CSS ഉം നന്നായി അറിയേണ്ട ആവശ്യമില്ല, നിങ്ങൾ ഉടൻ തന്നെ കാണും.
എന്തുകൊണ്ടാണ് ഒരു വെബ് പേജ് മാറ്റുന്നത്?
നിങ്ങൾക്ക് സൈറ്റിലെ ഡാറ്റ മാറ്റാനോ സന്ദേശത്തിന്റെ വാചകം മാറ്റാനോ വ്യാജ സ്ക്രീൻഷോട്ട് എടുക്കാനോ കഴിയും. എല്ലാ മാറ്റങ്ങളും നിങ്ങൾക്ക് മാത്രം ദൃശ്യമാണെന്നും നിങ്ങൾ പേജ് റീലോഡ് ചെയ്യുമ്പോൾ അപ്രത്യക്ഷമാകുമെന്നും ദയവായി ശ്രദ്ധിക്കുക. കൂടാതെ, മാറിയ ഡാറ്റ യഥാർത്ഥമായിരിക്കില്ല. ഉദാഹരണത്തിന്, എന്റെ പക്കൽ 10 ഡോളർ ഇല്ലെങ്കിൽ, ഞാൻ അത് 100 ആയി മാറ്റുകയാണെങ്കിൽ, എനിക്ക് കൂടുതൽ പണമുണ്ടാകില്ല. ഇത് ബ്രൗസർ മുഖേനയുള്ള പേജിന്റെ പ്രദർശനം മാത്രമാണ്. ഉദാഹരണം:
ശേഷം:

ഉദാഹരണത്തിന്, ഞാൻ അതേ സൈറ്റ് എടുത്ത് "" ഓപ്പണിംഗ് ലേഖനത്തിന്റെ മുൻ അറിയിപ്പ് മാറ്റും ഹോം പേജ് Google Chrome-ൽ. ഞാൻ മാറ്റാൻ ആഗ്രഹിക്കുന്ന ഘടകത്തിൽ വലത്-ക്ലിക്കുചെയ്യുക, ഉദാഹരണത്തിന്, അറിയിപ്പിന്റെ ശീർഷകം, "കോഡ് കാണുക" തിരഞ്ഞെടുക്കുക.

തുറക്കുന്ന വിൻഡോയിൽ, ഘടകങ്ങൾ ടാബിലേക്ക് പോയി പേജിന്റെ HTML കോഡ് കാണുക. അതിൽ നമുക്ക് താൽപ്പര്യമുള്ള വാചകം കണ്ടെത്തേണ്ടതുണ്ട്. (ചുവപ്പിൽ അടിവരയിട്ടു)

ഇപ്പോൾ ഞാൻ പഴയ വാചകം ഇല്ലാതാക്കി പുതിയൊരെണ്ണത്തിൽ എഴുതും.

പ്രഖ്യാപനത്തിന്റെ തലക്കെട്ട് മാറ്റി. ഇപ്പോൾ ഞാൻ അറിയിപ്പും ടാഗുകളും വിഭാഗവും മാറ്റും.

img ടാഗിലെ src ആട്രിബ്യൂട്ട് മാറ്റിക്കൊണ്ട് നിങ്ങൾക്ക് മറ്റൊരു ചിത്രം ചേർക്കാം.

" അതേ ഇനം സന്ദർഭ മെനുവിലും ഉണ്ട്, നിങ്ങൾ വാചകത്തിൽ വലത്-ക്ലിക്കുചെയ്യുകയാണെങ്കിൽ പേജുകൾ. നിങ്ങൾക്ക് കീബോർഡ് കുറുക്കുവഴി CTRL + U ഉപയോഗിക്കാനും കഴിയും. മോസില്ല ഫയർഫോക്സ്ബാഹ്യ പ്രോഗ്രാമുകൾ ഉപയോഗിക്കുന്നില്ല - ഒറിജിനൽ കോഡ് പേജുകൾവാക്യഘടന ഹൈലൈറ്റിംഗിനൊപ്പം ഒരു പ്രത്യേക ബ്രൗസർ വിൻഡോയിൽ തുറക്കും.
IN ഇന്റർനെറ്റ് ബ്രൗസർഎക്സ്പ്ലോറർ, മെനുവിലെ "ഫയൽ" വിഭാഗത്തിൽ ക്ലിക്ക് ചെയ്ത് "നോട്ട്പാഡിൽ എഡിറ്റ് ചെയ്യുക" തിരഞ്ഞെടുക്കുക. നോട്ട്പാഡ് എന്ന പേരിന് പകരം മറ്റൊരു പേര് എഴുതിയേക്കാം, ഒറിജിനൽ കാണുന്നതിന് നിങ്ങൾ അത് ബ്രൗസർ ക്രമീകരണങ്ങളിൽ നൽകിയിരിക്കുന്നു കോഡ്എ. ക്ലിക്ക് ചെയ്യുമ്പോൾ പേജുകൾവലത് മൗസ് ബട്ടൺ ഉപയോഗിച്ച്, ഒരു സന്ദർഭ മെനു ദൃശ്യമാകുന്നു, അതിൽ ഉറവിടം തുറക്കാൻ നിങ്ങളെ അനുവദിക്കുന്ന ഒരു ഇനവുമുണ്ട്. കോഡ് പേജുകൾഇൻ ബാഹ്യ പ്രോഗ്രാം- "HTML കാണുക- കോഡ്എ".

IN ഓപ്പറ ബ്രൗസർമെനു തുറക്കുക, "പേജ്" വിഭാഗത്തിലേക്ക് പോകുക, "വികസന ഉപകരണങ്ങൾ" ഉപവിഭാഗത്തിലെ "ഉറവിടം" ഇനം തിരഞ്ഞെടുക്കാൻ നിങ്ങൾക്ക് അവസരം ലഭിക്കും. കോഡ്"അല്ലെങ്കിൽ" ഒറിജിനൽ കോഡ്ഫ്രെയിം." ഈ സെലക്ഷൻ ഹോട്ട് ആണ് CTRL കീകൾ+ യു, CTRL + SHIFT + U എന്നിവ യഥാക്രമം. ഒരു ക്ലിക്കിലേക്ക് ബന്ധിപ്പിച്ചിരിക്കുന്ന സന്ദർഭ മെനുവിൽ പേജുകൾവലത്-ക്ലിക്കുചെയ്യുക, ഒരു ഇനവും ഉണ്ട് “പ്രാരംഭം കോഡ്" ഓപ്പറ ഉറവിടം പേജുകൾ OS-ൽ അല്ലെങ്കിൽ HTML ഫയലുകൾ എഡിറ്റുചെയ്യുന്നതിനുള്ള ബ്രൗസർ ക്രമീകരണങ്ങളിൽ നിയുക്തമാക്കിയിട്ടുള്ള ഒരു ബാഹ്യ പ്രോഗ്രാമിൽ.

Google Chrome ബ്രൗസറിന് സംശയമില്ല മികച്ച സംഘടനഒറിജിനൽ കാണുന്നത് കോഡ്എ. നിങ്ങളുടെ മൗസിൽ വലത്-ക്ലിക്ക് ചെയ്യുന്നതിലൂടെ, നിങ്ങൾക്ക് കാഴ്ച തിരഞ്ഞെടുക്കാം കോഡ്എ പേജുകൾതുടർന്ന് സിന്റാക്സ് ഹൈലൈറ്റിംഗുള്ള സോഴ്സ് കോഡ് ഒരു പ്രത്യേക ടാബിൽ തുറക്കും. അല്ലെങ്കിൽ അതേ മെനുവിൽ "കാണുക" എന്ന വരി നിങ്ങൾക്ക് തിരഞ്ഞെടുക്കാം കോഡ്എലമെന്റ്", അതേ ടാബിൽ നിങ്ങൾക്ക് HTML, CSS എന്നിവ പരിശോധിക്കാൻ കഴിയുന്ന രണ്ട് അധിക ഫ്രെയിമുകൾ തുറക്കും കോഡ്ഘടകം പേജുകൾ. വരികളിലൂടെ നീങ്ങുന്ന കഴ്സറിനോട് ബ്രൗസർ പ്രതികരിക്കും കോഡ്കൂടാതെ, HTML-ന്റെ ഈ വിഭാഗവുമായി പൊരുത്തപ്പെടുന്ന പേജിലെ ഘടകങ്ങൾ ഹൈലൈറ്റ് ചെയ്യുന്നു കോഡ്എ.

ഞങ്ങൾ റിലീസ് ചെയ്തു പുതിയ പുസ്തകം"ഉള്ളടക്ക മാർക്കറ്റിംഗ് സോഷ്യൽ നെറ്റ്വർക്കുകളിൽ: നിങ്ങളുടെ സബ്സ്ക്രൈബർമാരുടെ തലയിൽ കയറി അവരെ നിങ്ങളുടെ ബ്രാൻഡുമായി എങ്ങനെ പ്രണയത്തിലാക്കാം.

സൈറ്റിന്റെ സോഴ്സ് കോഡ് HTML മാർക്ക്അപ്പിന്റെ ഒരു കൂട്ടമാണ്, CSS ശൈലികൾഒപ്പം ജാവാസ്ക്രിപ്റ്റ് സ്ക്രിപ്റ്റുകൾ, വെബ് സെർവറിൽ നിന്ന് ബ്രൗസറിന് ലഭിക്കുന്നത്.
ഞങ്ങളുടെ ചാനലിലെ കൂടുതൽ വീഡിയോകൾ - SEMANTICA ഉപയോഗിച്ച് ഇന്റർനെറ്റ് മാർക്കറ്റിംഗ് പഠിക്കുക
![]()
ഒരു കമാൻഡർ സൈനികർക്ക് നൽകുന്ന ഒരു കൂട്ടം കമാൻഡുകളുമായി ഇതിനെ താരതമ്യം ചെയ്യാം. പ്രേക്ഷകർ ബോസിനെ കാണുകയോ കേൾക്കുകയോ ചെയ്യുന്നില്ലെന്ന് സങ്കൽപ്പിക്കുക. അവരുടെ കാഴ്ചപ്പാടിൽ, സൈന്യം സ്വതന്ത്രമായി പ്രവർത്തനങ്ങൾ നടത്തുന്നു. ഞങ്ങളുടെ കാര്യത്തിൽ, കമാൻഡർ ബ്രൗസറാണ്, കമാൻഡുകൾ സോഴ്സ് കോഡാണ്, മാർച്ചിംഗ് സൈനികരാണ് അന്തിമഫലം.
സൈറ്റ് ഒരു വെബ് സെർവറിൽ സംഭരിച്ചിരിക്കുന്നു, അത് ഉപയോക്തൃ അഭ്യർത്ഥന പ്രകാരം പേജ് അയയ്ക്കുന്നു. വിലാസ ബാറിൽ ഒരു URL ടൈപ്പുചെയ്യുക, ഒരു ലിങ്ക് ക്ലിക്ക് ചെയ്യുക, അല്ലെങ്കിൽ ഒരു ഫോമിലെ സമർപ്പിക്കുക ബട്ടൺ ക്ലിക്ക് ചെയ്യുക എന്നിവയാണ് അഭ്യർത്ഥന. വെബ് പേജുകൾ ഏത് ഭാഷയിലാണ് എഴുതിയിരിക്കുന്നത്, അതിൽ ഉൾപ്പെട്ടിട്ടുണ്ടോ എന്നത് പ്രശ്നമല്ല സോഫ്റ്റ്വെയർ ഭാഗം. ഏതൊരു സെർവർ-സൈഡ് അൽഗോരിതത്തിന്റെയും അന്തിമഫലം html ടാഗുകളുടെയും വാചകങ്ങളുടെയും ഒരു കൂട്ടമാണ്.
പേജ് സോഴ്സ് കോഡ് ഇനിപ്പറയുന്നവ ഉൾപ്പെടുന്ന ഒരു കൂട്ടം ഡാറ്റയാണ്:
- html മാർക്ക്അപ്പ്;
- സ്റ്റൈൽ ഷീറ്റ് അല്ലെങ്കിൽ ഫയൽ ലിങ്ക്;
- ജാവാസ്ക്രിപ്റ്റിൽ എഴുതിയ പ്രോഗ്രാമുകൾ അല്ലെങ്കിൽ കോഡ് ഉള്ള ഫയലുകളിലേക്കുള്ള ലിങ്കുകൾ.
ഈ മൂന്ന് വിഭാഗങ്ങളും ബ്രൗസർ പ്രോസസ്സ് ചെയ്യുന്നു. സെർവറിന്, അഭ്യർത്ഥനയ്ക്ക് മറുപടിയായി അയയ്ക്കേണ്ട വാചകമാണിത്.
എന്തുകൊണ്ടാണ് നമ്മൾ സോഴ്സ് കോഡ് പഠിക്കേണ്ടത്
ഞങ്ങൾ കാണുന്നതെല്ലാം, സൈറ്റുമായി പ്രവർത്തിക്കുമ്പോൾ, പ്രത്യേകിച്ച് ഒപ്റ്റിമൈസ് ചെയ്യുമ്പോൾ ഉണ്ടാകുന്ന ചില പ്രശ്നങ്ങൾ പരിഹരിക്കാൻ ഞങ്ങൾക്ക് വിശകലനം ചെയ്യാനും പ്രയോഗിക്കാനും കഴിയും. സോഴ്സ് കോഡ് നോക്കുന്നതിലൂടെ, നമുക്ക്:
- അവ വിശകലനം ചെയ്യാൻ നിങ്ങളുടെ അല്ലെങ്കിൽ മറ്റൊരാളുടെ സൈറ്റിന്റെ മെറ്റാ ടാഗുകൾ കാണുക.
- സൈറ്റിലെ ചില ഘടകങ്ങളുടെ സാന്നിധ്യം അല്ലെങ്കിൽ അഭാവം കാണുക: കൗണ്ടറുകൾ, തിരിച്ചറിയൽ കോഡുകൾ വിവിധ സംവിധാനങ്ങൾ, ചില സ്ക്രിപ്റ്റുകളും മറ്റ് കാര്യങ്ങളും.
- ഘടകങ്ങളുടെ പാരാമീറ്ററുകൾ കണ്ടെത്തുക: വലുപ്പങ്ങൾ, നിറങ്ങൾ, ഫോണ്ടുകൾ.
- പേജിലെ ഫോട്ടോകളിലേക്കും മറ്റ് ഘടകങ്ങളിലേക്കും ഉള്ള പാത കണ്ടെത്തുക.
- പേജിൽ നിന്നുള്ള ലിങ്കുകൾ പര്യവേക്ഷണം ചെയ്യുക.
- വെബ്സൈറ്റ് ഒപ്റ്റിമൈസേഷൻ പ്രക്രിയയെ തടസ്സപ്പെടുത്തുന്ന കോഡിലെ പ്രശ്നങ്ങൾ കണ്ടെത്തുക: അതിൽ അഭിസംബോധന ചെയ്യാത്തവ പ്രത്യേക ഫയലുകൾശൈലികൾ, സ്ക്രിപ്റ്റുകൾ, അസാധുവായ കോഡ്.
ഇവയാണ് അടിസ്ഥാന സവിശേഷതകൾ, എന്നാൽ വാസ്തവത്തിൽ, കോഡ് വായിക്കാൻ കഴിയുന്നതിലൂടെ, പേജിനെക്കുറിച്ച് നിങ്ങൾക്ക് കൂടുതൽ പഠിക്കാൻ കഴിയും.
ഒരു സൈറ്റിന്റെ സോഴ്സ് കോഡ് എങ്ങനെ കാണും
ബ്രൗസറിൽ നിന്ന് സെർവറിൽ പോസ്റ്റ് ചെയ്തിരിക്കുന്ന രൂപത്തിൽ ഇത് പൂർണ്ണമായും ചെയ്യാൻ കഴിയില്ല. എന്നാൽ പേജിൽ വലത്-ക്ലിക്കുചെയ്യുന്നതിലൂടെ നിങ്ങൾക്ക് എല്ലാ മാർക്ക്അപ്പുകളും കാണാൻ കഴിയും. ഇവിടെയും പിന്നെയും ഗൂഗിൾ ഉദാഹരണംക്രോം.

"പേജ് കോഡ് കാണുക" ഓപ്ഷൻ തിരഞ്ഞെടുത്ത് ഒരു പ്രത്യേക ടാബിൽ മുഴുവൻ ലിസ്റ്റിംഗും നേടുക.

മനസ്സിലാക്കാൻ നിങ്ങൾ വിശകലനം ചെയ്യേണ്ടത് വെറും വാചകം മാത്രമാണ്. എന്നാൽ ഡെവലപ്പർ ടൂളുകൾ ഉപയോഗിച്ച് നിങ്ങൾക്ക് സംവേദനാത്മക കോഡ് ലഭിക്കും.
ഒരു വെബ്സൈറ്റ് പേജിന്റെ സോഴ്സ് കോഡ് എങ്ങനെ കണ്ടെത്താം
ബ്രൗസറിലെ മെനു ഐക്കണിൽ ക്ലിക്ക് ചെയ്യുക. മിക്കപ്പോഴും ഇത് വലതുവശത്താണ്, മൂന്ന് ഡോട്ടുകളോ വരകളോ പോലെ കാണപ്പെടുന്നു.

അധ്യായത്തിൽ അധിക ഉപകരണങ്ങൾ"ഡെവലപ്പർ ടൂളുകൾ" തിരഞ്ഞെടുക്കുക.

കോഡിന്റെ സജീവ നില കാണിക്കുന്ന ഒരു വിൻഡോ തുറക്കും. ഇതിനർത്ഥം നിങ്ങൾ മാർക്ക്അപ്പിൽ ക്ലിക്കുചെയ്യുമ്പോൾ, മൂലക ശൈലി അതിനടുത്തായി ദൃശ്യമാകും, കൂടാതെ തിരഞ്ഞെടുത്ത ബ്ലോക്കുകൾ പേജിൽ ഹൈലൈറ്റ് ചെയ്യപ്പെടും.

"ഉറവിടം" ടാബിൽ നിങ്ങൾക്ക് ചില ഫയലുകളുടെ ഉള്ളടക്കങ്ങൾ കാണാൻ കഴിയും: സ്ക്രിപ്റ്റുകൾ, ഫോണ്ടുകൾ, ചിത്രങ്ങൾ.


"സുരക്ഷ" ടാബിൽ, നിങ്ങൾക്ക് സൈറ്റിന്റെ സർട്ടിഫിക്കറ്റ് പരിശോധിക്കാം.

ഹോസ്റ്റിംഗിൽ പോസ്റ്റുചെയ്തിരിക്കുന്ന ഉറവിടം പരിശോധിക്കാൻ "ഓഡിറ്റ്സ്" ടാബ് നിങ്ങളെ സഹായിക്കും.

വലതുവശത്തുള്ള പാനലിന്റെ സ്ഥാനം അസൗകര്യമാണെങ്കിൽ, നിങ്ങൾക്ക് മൂന്ന് ഡോട്ടുകളിൽ ക്ലിക്കുചെയ്ത് ആവശ്യമുള്ള ഇനം തിരഞ്ഞെടുത്ത് അത് മാറ്റാം.

മെറ്റാ ടാഗുകൾ എങ്ങനെ കാണും
എല്ലാ HTML പ്രമാണത്തിലും ഘടന ടാഗുകൾ ഉൾപ്പെടുന്നു. അവയിൽ ചിലത് ഇതാ:
- Html - മുഴുവൻ പ്രമാണവും.
- ഹെഡ് - സേവന തലക്കെട്ടുകളുടെ വിഭാഗം.
- ശീർഷകം - പേജ് ശീർഷകം (ടാബിൽ പ്രദർശിപ്പിച്ചിരിക്കുന്നു).
- ബോഡി - പ്രമാണത്തിന്റെ ബോഡി.
- H1-H6 - പേജ് ടെക്സ്റ്റ് തലക്കെട്ടുകൾ.
- ലേഖനം - ലേഖനം.
- വിഭാഗം - വിഭാഗം.
- മെനു - മെനു.
- ഡിവി - ബ്ലോക്ക്.
- സ്പാൻ - സ്ട്രിംഗ്.
- പി - ഖണ്ഡിക.
- പട്ടിക - പട്ടിക.
ഒരു പേജിലെ വിഭാഗങ്ങളെ യുക്തിസഹമായി ഡിലിമിറ്റ് ചെയ്യുന്നതിനാണ് ഘടകങ്ങൾ രൂപകൽപ്പന ചെയ്തിരിക്കുന്നത്; ആവശ്യമെങ്കിൽ, അവ ശൈലികൾ ഉപയോഗിച്ചാണ് രൂപകൽപ്പന ചെയ്തിരിക്കുന്നത്. പേജിൽ എങ്ങനെയെങ്കിലും ദൃശ്യമാകുന്ന വാചകം അവയിൽ അടങ്ങിയിരിക്കുന്നു. എന്നാൽ അകത്ത് തല ടാഗ്സേവന വിവരങ്ങൾ ഉണ്ട്. അത് സൂചിപ്പിക്കാൻ മെറ്റാ ടാഗുകൾ ഉപയോഗിക്കുന്നു. അവയിൽ എഴുതിയിരിക്കുന്നതെല്ലാം സെർവറിനും സെർച്ച് എഞ്ചിനുകൾക്കും വേണ്ടിയുള്ളതാണ്.

അവയുടെ ഉള്ളടക്കം മറ്റൊരു തരത്തിലും കണ്ടെത്താൻ കഴിയില്ല.
ലിങ്ക് ടാഗിൽ ശ്രദ്ധിക്കാം. അതിന്റെ സഹായത്തോടെ, ബാഹ്യ ഉൾപ്പെടുത്തിയ ഫയലുകളിലേക്കുള്ള ലിങ്കുകൾ വ്യക്തമാക്കിയിരിക്കുന്നു. വേണമെങ്കിൽ, നിങ്ങൾക്ക് ഉള്ളടക്കം കാണാനും ഡിസ്കിലേക്ക് സംരക്ഷിക്കാനും കഴിയും. ഇത് ചെയ്യുന്നതിന്, പോയിന്റർ വിലാസത്തിലേക്ക് നീക്കി RMB അമർത്തുക. "പുതിയ ടാബിൽ തുറക്കുക" തിരഞ്ഞെടുക്കുക.

ഒരു പുതിയ ടാബിൽ തുറക്കും വ്യക്തമാക്കിയ ഫയൽ, നിങ്ങൾക്ക് കാണാനോ സംരക്ഷിക്കാനോ കഴിയും.
ഒരു സ്ക്രിപ്റ്റ് ഡീബഗ് ചെയ്യുന്നതിന് ഒരു പേജിന്റെ സോഴ്സ് കോഡ് എങ്ങനെ കാണും
ഈ സാഹചര്യത്തിൽ, പേജ് തുറക്കുന്നത് ഏറ്റവും സൗകര്യപ്രദമാണ് പ്രാദേശിക യന്ത്രം. നിങ്ങൾക്ക് മാർക്ക്അപ്പ്, ശൈലികൾ, സ്ക്രിപ്റ്റുകൾ എന്നിവ മാത്രം ശരിയാക്കണമെങ്കിൽ, ഇത് ഫോൾഡറിൽ നിന്ന് നേരിട്ട് ചെയ്യാൻ കഴിയും. HTML കോഡും ഇതേ രീതിയിൽ കാണുന്നു. തെറ്റുകൾ ഇവിടെയുണ്ട് ജാവാസ്ക്രിപ്റ്റ് കോഡ്"കൺസോൾ" ടാബിൽ കാണാം. ഇത് പിശകിന്റെ വിവരണവും അത് സംഭവിച്ച ലൈൻ നമ്പറും കാണിക്കുന്നു.

വാക്യഘടന കോഡിൽ നേരിട്ട് കാണാം. ഇതാണ് "ഉറവിടം" ടാബ്.

ഒരു നിർദ്ദിഷ്ട ഘടകത്തിന്റെ കോഡ് എങ്ങനെ കാണും
വേണ്ടി വലിയ പേജുകൾകൂടെ വലിയ തുകഘടകങ്ങൾ കണ്ടെത്താൻ പ്രയാസമാണ് ആവശ്യമായ കോഡ്മാർക്ക്അപ്പിലുടനീളം. ഈ സാഹചര്യത്തിൽ, നിങ്ങൾ ഉപയോഗിക്കണം പ്രത്യേക സംഘം സന്ദർഭ മെനു. ശകലത്തിന് മുകളിലൂടെ മൗസ് നീക്കി RMB അമർത്തുക. "കോഡ് കാണുക" കമാൻഡ് തിരഞ്ഞെടുക്കുക.

അതേ വിൻഡോ തുറക്കും, പക്ഷേ തിരഞ്ഞെടുത്ത ഒബ്ജക്റ്റിൽ ശ്രദ്ധ കേന്ദ്രീകരിക്കും.

സംഗ്രഹം
പേജ് സോഴ്സ് കോഡ് എന്താണെന്ന് ഞങ്ങൾ നിങ്ങളോട് പറഞ്ഞു. എച്ച്ടിഎംഎൽ, സിഎസ്എസ്, ഉപയോഗിക്കൽ എന്നിവയെക്കുറിച്ചുള്ള അടിസ്ഥാന അറിവ് നേടിയാൽ മതി സൗകര്യപ്രദമായ ഉപകരണങ്ങൾഡവലപ്പർ, നിങ്ങൾക്ക് നിങ്ങളുടെ സ്വന്തം HTML പ്രമാണങ്ങൾ ഡീബഗ് ചെയ്യാൻ കഴിയും.
ഇന്റർനെറ്റിൽ റിസോഴ്സ് കോഡ് കാണുന്നത് നിങ്ങളെ മാത്രമല്ല പഠിക്കാൻ അനുവദിക്കും സ്വന്തം അനുഭവം, എന്നാൽ യഥാർത്ഥ പ്രവർത്തന ഉദാഹരണങ്ങളും ഉപയോഗിക്കുക. എസ്ഇഒ സ്പെഷ്യലിസ്റ്റുകൾക്ക്, മെറ്റാ ടാഗുകൾ ഉപയോഗപ്രദമാകും, അതിൽ സൈറ്റിനെക്കുറിച്ച് ധാരാളം കാര്യങ്ങൾ പറയാൻ കഴിയും.