ഇക്കാലത്ത് ഇമേജുകളില്ലാത്ത വെബ്സൈറ്റുകൾ, പ്രത്യേകിച്ച് ഓൺലൈൻ സ്റ്റോറുകളും ഉൽപ്പന്ന കാറ്റലോഗുകളും സങ്കൽപ്പിക്കാൻ പ്രയാസമാണ്. എല്ലാത്തിനുമുപരി, സന്ദർശകരുടെ ശ്രദ്ധ ആകർഷിക്കുന്നതിനും ഉൽപ്പന്നം പ്രദർശിപ്പിക്കുന്നതിനും ടാർഗെറ്റുചെയ്ത പ്രവർത്തനങ്ങൾ നടത്താൻ സാധ്യതയുള്ള ഉപഭോക്താക്കളെ പ്രോത്സാഹിപ്പിക്കുന്നതിനുമുള്ള മികച്ച മാർഗമാണിത്: ഒരു ഉൽപ്പന്നം വാങ്ങുക അല്ലെങ്കിൽ ഒരു സേവനം ഓർഡർ ചെയ്യുക. “ഒരു വെബ്സൈറ്റിനായി ചിത്രങ്ങൾ തിരഞ്ഞെടുക്കുകയും ഒപ്റ്റിമൈസ് ചെയ്യുകയും ചെയ്യുന്നു” എന്ന ഞങ്ങളുടെ ലേഖനത്തിൽ മറ്റെന്തെല്ലാം ചിത്രങ്ങൾ ആവശ്യമാണ്, അവ ഏതൊക്കെ പേജുകളിൽ ഉണ്ടായിരിക്കണം എന്നതിനെക്കുറിച്ച് നിങ്ങൾക്ക് കൂടുതൽ വായിക്കാം.
ഇമേജുകൾ ഉപയോഗിക്കുന്നത് നിങ്ങളുടെ സൈറ്റിനെ കൂടുതൽ ആകർഷകമാക്കുകയും സന്ദർശകരെ അതിൽ നിലനിർത്താൻ സഹായിക്കുകയും ചെയ്യും, എന്നാൽ അതിലും പ്രധാനമായി, Yandex അല്ലെങ്കിൽ Google-ലെ ഇമേജ് തിരയലുകളിൽ നിന്ന് നിങ്ങളുടെ സൈറ്റിലേക്ക് അധിക ട്രാഫിക് വന്നേക്കാം (നിങ്ങൾ Alt, ടൈറ്റിൽ ടാഗ് ആട്രിബ്യൂട്ടുകൾ ശരിയായി ഉപയോഗിക്കുകയാണെങ്കിൽ ![]() ).
).
ചിത്രങ്ങളുടെ Alt ആട്രിബ്യൂട്ട് എന്താണ്
ചിത്രങ്ങളുടെ Alt ആട്രിബ്യൂട്ട്- html ടാഗിലെ ചിത്രത്തെ വിവരിക്കുന്ന വാചകമാണിത് ![]() . ചിത്രം ലോഡ് ചെയ്യാൻ കഴിയുന്നില്ലെങ്കിൽ അത് ദൃശ്യമാകും. അൺലോഡ് ചെയ്ത ചിത്രത്തിന്റെ സ്ഥാനത്ത് ടെക്സ്റ്റ് കാണിക്കും (Alt ആട്രിബ്യൂട്ട് പൂരിപ്പിച്ചിട്ടുണ്ടെങ്കിൽ).
. ചിത്രം ലോഡ് ചെയ്യാൻ കഴിയുന്നില്ലെങ്കിൽ അത് ദൃശ്യമാകും. അൺലോഡ് ചെയ്ത ചിത്രത്തിന്റെ സ്ഥാനത്ത് ടെക്സ്റ്റ് കാണിക്കും (Alt ആട്രിബ്യൂട്ട് പൂരിപ്പിച്ചിട്ടുണ്ടെങ്കിൽ).
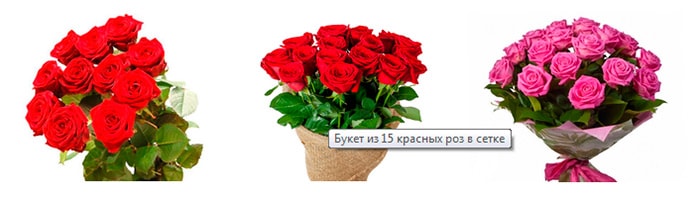
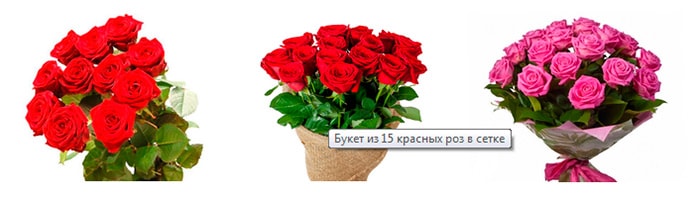
താരതമ്യം ചെയ്യാം. Alt ആട്രിബ്യൂട്ട് പൂരിപ്പിച്ചില്ലെങ്കിൽ, അൺലോഡ് ചെയ്യാത്ത ചിത്രം ഇങ്ങനെയായിരിക്കും:

ടാഗിന്റെ Alt ആട്രിബ്യൂട്ടിലെ "വാഷിംഗ് മെഷീൻ Slavda WS30T/ET" എന്ന വാചകം ഉപയോഗിച്ച് ചിത്രം ഇങ്ങനെയായിരിക്കും. ![]() :
:

ആൾട്ട് ആട്രിബ്യൂട്ട് ഉപയോക്താക്കൾക്ക് ചിത്രത്തിൽ കാണിച്ചിരിക്കുന്നതെന്താണെന്ന് കണ്ടെത്തുന്നത് സാധ്യമാക്കുന്നു. കൂടാതെ, ആൾട്ട് ആട്രിബ്യൂട്ടിലെ എഴുതിയ വാചകം സൈറ്റ് സൂചികയിലാക്കുമ്പോൾ തിരയൽ റോബോട്ടുകൾ കണക്കിലെടുക്കുന്നു. അവസാനമായി, ടാഗിലെ ചിത്രത്തിന്റെ പേരുകളുടെയും Alt ആട്രിബ്യൂട്ടുകളുടെയും ഒപ്റ്റിമൈസേഷൻ ![]() ഇമേജ് തിരയൽ ലളിതമാക്കുന്നു, ഉദാഹരണത്തിന്, Yandex അല്ലെങ്കിൽ Google ഇമേജുകളിൽ.
ഇമേജ് തിരയൽ ലളിതമാക്കുന്നു, ഉദാഹരണത്തിന്, Yandex അല്ലെങ്കിൽ Google ഇമേജുകളിൽ.
ചിത്രങ്ങൾക്ക് Alt ആട്രിബ്യൂട്ട് എങ്ങനെ ശരിയായി കമ്പോസ് ചെയ്യാം
- വാക്കുകളുടെ ഒപ്റ്റിമൽ എണ്ണം 3-5 ആണ്, എന്നാൽ ടാഗ് ടെക്സ്റ്റിന്റെ ദൈർഘ്യം 75-80 പ്രതീകങ്ങളിൽ കൂടരുത്. വിവരങ്ങൾ ഹ്രസ്വമായും സംക്ഷിപ്തമായും സൂക്ഷിക്കാൻ ഞങ്ങൾ ശുപാർശ ചെയ്യുന്നു, പക്ഷേ പോയിന്റിലേക്ക്.
- പ്രധാന ചോദ്യങ്ങളുടെ ഉപയോഗമാണ് ഒരു മുൻവ്യവസ്ഥ.
- തിരച്ചിൽ എളുപ്പമാക്കാൻ നോമിനേറ്റീവ് കേസിൽ കീവേഡുകൾ ഉപയോഗിക്കുന്നതാണ് നല്ലത്.
- സ്പാം ഒഴിവാക്കുക: മറ്റ് ടാഗുകളിലേതുപോലെ കോമകളാൽ വേർതിരിക്കുന്ന ധാരാളം കീവേഡുകൾ ലിസ്റ്റുചെയ്യാൻ ഞങ്ങൾ ശുപാർശ ചെയ്യുന്നില്ല.
- Alt പേജിന്റെ വാചകം പരാമർശിക്കുകയും ചിത്രത്തിൽ കാണിച്ചിരിക്കുന്നത് വിവരിക്കുകയും ചെയ്യേണ്ടത് ആവശ്യമാണ്.
ചിത്രങ്ങളുടെ ടൈറ്റിൽ ആട്രിബ്യൂട്ട്
Alt ആട്രിബ്യൂട്ടിന് പുറമേ, നിങ്ങൾ ടൈറ്റിൽ ആട്രിബ്യൂട്ടിൽ ടെക്സ്റ്റും ഉൾപ്പെടുത്തണം. ഉപയോക്താവ് ചിത്രത്തിന് മുകളിൽ കഴ്സർ ഹോവർ ചെയ്യുമ്പോൾ ചിത്രത്തെക്കുറിച്ചുള്ള കൂടുതൽ വിവരങ്ങൾ ഈ പരാമീറ്റർ വ്യക്തമാക്കുന്നു:

html കോഡിൽ, ചിത്രങ്ങളുടെ പൂരിപ്പിച്ച തലക്കെട്ട് ആട്രിബ്യൂട്ട് ഇതുപോലെ കാണപ്പെടുന്നു:
ശരിയായി രചിച്ച ശീർഷക ആട്രിബ്യൂട്ട് പെരുമാറ്റ ഘടകങ്ങൾ മെച്ചപ്പെടുത്താൻ സഹായിക്കുന്നു.
ചിത്രങ്ങൾക്ക് ശീർഷകങ്ങൾ എങ്ങനെ ശരിയായി രചിക്കാം
- ടൈറ്റിൽ ആട്രിബ്യൂട്ട് ചിത്രവുമായി പൊരുത്തപ്പെടണം. ചിത്രവുമായി ഒരു ബന്ധവുമില്ലാത്ത എന്തെങ്കിലും നിങ്ങൾ അതിൽ എഴുതരുത്.
- ഉപയോക്താക്കളുടെ സൗകര്യാർത്ഥം ഒരു ചെറിയ ശീർഷകം ഉപയോഗിക്കുന്നതാണ് നല്ലത് - ചിത്രത്തിലേക്ക് ഒരു കിലോമീറ്റർ ദൈർഘ്യമുള്ള സൂചന വായിക്കാൻ ആരും ആഗ്രഹിക്കുന്നില്ല.
- കീവേഡുകളുടെ സാന്നിധ്യം അഭികാമ്യമാണ്. "ഫോട്ടോ", "ചിത്രം" തുടങ്ങിയ വാക്കുകൾ നിങ്ങൾ ഉപയോഗിക്കരുത്, കാരണം അത് എന്താണെന്ന് ഇതിനകം വ്യക്തമാണ്.
ഒരു ടാഗിനുള്ള Alt, ടൈറ്റിൽ ആട്രിബ്യൂട്ടുകൾ ശരിയായി പൂരിപ്പിക്കുന്നതിനുള്ള ഒരു ഉദാഹരണം ![]()
ഒരു ചിത്രത്തിനുള്ള Alt, Title ആട്രിബ്യൂട്ടുകളിൽ നിങ്ങൾക്ക് എങ്ങനെ ടെക്സ്റ്റ് നൽകാം എന്നതിന്റെ ഒരു ഉദാഹരണം നോക്കാം. ഇത് ചെയ്യുന്നതിന്, ഒരു നിർമ്മാണ കമ്പനിയുടെ വെബ്സൈറ്റിൽ നിന്ന് ഒരു ചിത്രം എടുക്കാം.

നിങ്ങളുടെ Alt രചിക്കുമ്പോൾ, നിങ്ങൾ വിൽക്കുന്ന/വാഗ്ദാനം ചെയ്യുന്ന കാര്യങ്ങളിൽ ശ്രദ്ധ കേന്ദ്രീകരിക്കേണ്ടതുണ്ട്. ഞങ്ങളുടെ ഉദാഹരണത്തിൽ നിന്നുള്ള ചിത്രത്തിനായി, "വീട്" അല്ലെങ്കിൽ "നിർമ്മാണം" എന്നതിലുപരി "ഒരു രേഖയിൽ നിന്ന് ഒരു വീട് നിർമ്മിക്കുക" എന്ന ആൾട്ട് രചിക്കുന്നതാണ് നല്ലത്.
ഈ ചിത്രത്തിനായുള്ള ടൈറ്റിൽ ആട്രിബ്യൂട്ട് ചെറുതായി പരിഷ്ക്കരിച്ച് ഇനിപ്പറയുന്ന രീതിയിൽ എഴുതാം: "ഒരു ലോഗ് ഹൗസിന്റെ നിർമ്മാണം."
Alt-ലും തലക്കെട്ടും പൂരിപ്പിക്കുന്നതിനുള്ള ബുദ്ധിമുട്ട്

ചിത്രങ്ങളുടെ ശരിയായ പൂരിപ്പിച്ച Alt, ടൈറ്റിൽ ആട്രിബ്യൂട്ടുകൾ സൈറ്റിന്റെ സെർച്ച് എഞ്ചിൻ ഒപ്റ്റിമൈസേഷനെ സഹായിക്കും. എന്നാൽ ഇമേജ് ഒപ്റ്റിമൈസേഷന്റെ മറ്റ് വശങ്ങളെ കുറിച്ച് മറക്കരുത്, ഉദാഹരണത്തിന്, "ഭാരം", ഗുണനിലവാരം, ചിത്രങ്ങളുടെ പേര്. Alt, ടൈറ്റിൽ ആട്രിബ്യൂട്ടുകൾ രചിക്കാൻ നിങ്ങൾക്ക് സമയമില്ലെങ്കിൽ, ഞങ്ങൾക്ക് നിങ്ങളെ സഹായിക്കാനും നിങ്ങൾക്കായി ജോലി ചെയ്യാനും കഴിയും.
ഇന്ന്, എല്ലാ വെബ് ഉള്ളടക്കങ്ങളിലും ചിത്രങ്ങൾ വളരെ വലിയ സ്ഥാനത്താണ്. എന്നിരുന്നാലും, മുഴുവൻ സൈറ്റിന്റെയും മികച്ച റാങ്കിംഗിനായി എല്ലാ ഉപയോക്താക്കളും അവരെ ഒപ്റ്റിമൈസ് ചെയ്യുന്നില്ല. വേർഡ്പ്രസ്സ്, അതിന്റെ മറ്റ് സവിശേഷതകൾക്കൊപ്പം, അനുയോജ്യമായ ടാഗുകളിലേക്ക് ആൾട്ട് ടെക്സ്റ്റും ഇമേജ് ശീർഷകവും ചേർക്കുന്നതിനുള്ള സൗകര്യപ്രദമായ ടൂളുകൾ നൽകുന്നു. ഈ മെറ്റീരിയലിൽ നമ്മൾ ആട്രിബ്യൂട്ടുകൾ തമ്മിലുള്ള വ്യത്യാസം നോക്കും alt/തലക്കെട്ട്അവരുടെ അപേക്ഷയുടെ മേഖലകളും.
എന്തുകൊണ്ടാണ് നമുക്ക് ചിത്രങ്ങളിൽ alt ആട്രിബ്യൂട്ട് വേണ്ടത്?
ഇതര വാചകം അല്ലെങ്കിൽ altആണ് HTMLഇമേജ് ഇൻസേർട്ട് ടാഗിലേക്ക് ആട്രിബ്യൂട്ട് ചേർത്തു ![]() . ഒരു കാരണത്താലോ മറ്റൊരു കാരണത്താലോ ചിത്രം ലോഡുചെയ്ത് പേജിൽ പ്രദർശിപ്പിക്കുന്നില്ലെങ്കിൽ ഈ വാചകം കാണിക്കും. ഈ നീക്കം റോബോട്ടുകൾക്ക് ഫോട്ടോയിൽ കൃത്യമായി എന്താണ് കാണിച്ചിരിക്കുന്നത് എന്നതിനെക്കുറിച്ചുള്ള വിവരങ്ങൾ നൽകുന്നു. സാധാരണയായി ടാഗിൽ altചിത്രത്തിന്റെ ഒരു ചെറിയ വിവരണം എഴുതുക. കൂടാതെ, പരിമിതമായ കാഴ്ചയുള്ള ആളുകൾക്കോ സ്ക്രീൻ റീഡറുകൾ ഉപയോഗിക്കുന്നവർക്കോ സൈറ്റിന്റെ പ്രവേശനക്ഷമത മെച്ചപ്പെടുത്തുന്നതിനും ആട്രിബ്യൂട്ട് സഹായിക്കുന്നു. റീഡർ പ്രോഗ്രാം പേജിന്റെ ടെക്സ്റ്റ് ഭാഗം വായിക്കും, അത് ഇമേജിൽ എത്തുമ്പോൾ, അതിൽ സ്ഥിതിചെയ്യുന്ന വാചകവും വായിക്കും. alt. ഇതിന് നന്ദി, ഉപയോക്താക്കൾക്ക് കാണാൻ കഴിയുന്നില്ലെങ്കിലും, ചിത്രത്തിൽ എന്താണ് വരച്ചിരിക്കുന്നതെന്ന് എല്ലായ്പ്പോഴും അറിയും.
. ഒരു കാരണത്താലോ മറ്റൊരു കാരണത്താലോ ചിത്രം ലോഡുചെയ്ത് പേജിൽ പ്രദർശിപ്പിക്കുന്നില്ലെങ്കിൽ ഈ വാചകം കാണിക്കും. ഈ നീക്കം റോബോട്ടുകൾക്ക് ഫോട്ടോയിൽ കൃത്യമായി എന്താണ് കാണിച്ചിരിക്കുന്നത് എന്നതിനെക്കുറിച്ചുള്ള വിവരങ്ങൾ നൽകുന്നു. സാധാരണയായി ടാഗിൽ altചിത്രത്തിന്റെ ഒരു ചെറിയ വിവരണം എഴുതുക. കൂടാതെ, പരിമിതമായ കാഴ്ചയുള്ള ആളുകൾക്കോ സ്ക്രീൻ റീഡറുകൾ ഉപയോഗിക്കുന്നവർക്കോ സൈറ്റിന്റെ പ്രവേശനക്ഷമത മെച്ചപ്പെടുത്തുന്നതിനും ആട്രിബ്യൂട്ട് സഹായിക്കുന്നു. റീഡർ പ്രോഗ്രാം പേജിന്റെ ടെക്സ്റ്റ് ഭാഗം വായിക്കും, അത് ഇമേജിൽ എത്തുമ്പോൾ, അതിൽ സ്ഥിതിചെയ്യുന്ന വാചകവും വായിക്കും. alt. ഇതിന് നന്ദി, ഉപയോക്താക്കൾക്ക് കാണാൻ കഴിയുന്നില്ലെങ്കിലും, ചിത്രത്തിൽ എന്താണ് വരച്ചിരിക്കുന്നതെന്ന് എല്ലായ്പ്പോഴും അറിയും.
WordPress-ൽ Alt എങ്ങനെ, എവിടെ പൂരിപ്പിക്കാം?
ആട്രിബ്യൂട്ട് പൂരിപ്പിക്കുന്നതിന് വേർഡ്പ്രസ്സ് വളരെ സൗകര്യപ്രദമായ ഉപകരണങ്ങൾ നൽകുന്നു alt. അതിനാൽ, ചിത്രം ലോഡുചെയ്യുമ്പോൾ നിങ്ങൾക്ക് ഇത് ഇതിനകം തന്നെ വ്യക്തമാക്കാൻ കഴിയും. ഇത് ചെയ്യുന്നതിന്, ഒരു പോസ്റ്റോ പേജോ തുറന്ന്, ചിത്രം ചേർത്ത സ്ഥലത്ത് കഴ്സർ തിരുകുക, ബട്ടൺ ക്ലിക്കുചെയ്യുക മീഡിയ ഫയൽ ചേർക്കുക.
ബട്ടൺ അമർത്തിയാൽ, ഒരു വിൻഡോ തുറക്കും മീഡിയ ലൈബ്രറികൾ WordPress, അവിടെ നിങ്ങൾ ഇമേജ് ഫയലിന്റെ പ്രാദേശിക സ്ഥാനം വ്യക്തമാക്കേണ്ടതുണ്ട്. ഫലമായി, ഡൌൺലോഡ് ചെയ്ത ഫയലിന്റെ പാരാമീറ്ററുകളുള്ള ഒരു സൈഡ്ബാർ നിങ്ങൾ കാണും.

നിങ്ങൾക്ക് കാണാനാകുന്നതുപോലെ, പാനലിൽ ഒരു ഫീൽഡ് ഉണ്ട് alt ആട്രിബ്യൂട്ട്. സ്ഥിരസ്ഥിതിയായി, ഇത് ശൂന്യമാണ്. ആട്രിബ്യൂട്ടിലെ വാചകം 2-3 വാക്കുകൾ ദൈർഘ്യമുള്ളതായിരിക്കണം, കൂടാതെ ഫോട്ടോയിൽ ഉള്ളത് കൃത്യമായി വിവരിക്കുകയും വേണം. സൈറ്റിൽ ഒരു ചിത്രം ചേർക്കാൻ, ബട്ടൺ ക്ലിക്ക് ചെയ്യുക പോസ്റ്റിലേക്ക് തിരുകുക.
എന്തുകൊണ്ടാണ് നമുക്ക് ചിത്രങ്ങളിൽ ടൈറ്റിൽ ആട്രിബ്യൂട്ട് ആവശ്യമായി വരുന്നത്?
തലക്കെട്ട്- മറ്റൊരു ആട്രിബ്യൂട്ട് HTML-ചിത്രം ചേർക്കൽ ടാഗ് ![]() . ഇത് ചിത്രത്തിന്റെ ശീർഷകത്തിനായി ഉപയോഗിക്കുന്നു, സാധാരണയായി അതിന്റെ ശീർഷകം സൂചിപ്പിക്കുന്നു. ഉള്ളിലെ വാചകം കൂടി ശ്രദ്ധിക്കുക തലക്കെട്ട്പേജിൽ ചിത്രം പ്രദർശിപ്പിച്ചില്ലെങ്കിൽ ഉപയോക്താവിനെ കാണിക്കില്ല.
. ഇത് ചിത്രത്തിന്റെ ശീർഷകത്തിനായി ഉപയോഗിക്കുന്നു, സാധാരണയായി അതിന്റെ ശീർഷകം സൂചിപ്പിക്കുന്നു. ഉള്ളിലെ വാചകം കൂടി ശ്രദ്ധിക്കുക തലക്കെട്ട്പേജിൽ ചിത്രം പ്രദർശിപ്പിച്ചില്ലെങ്കിൽ ഉപയോക്താവിനെ കാണിക്കില്ല.
WordPress-ൽ ശീർഷകം എങ്ങനെ, എവിടെ പൂരിപ്പിക്കാം?
സൈറ്റിലേക്ക് ചിത്രം അപ്ലോഡ് ചെയ്തതിന് ശേഷം ആട്രിബ്യൂട്ട് പൂരിപ്പിക്കുന്നു. ഈ ആവശ്യത്തിനായി ഇൻ മീഡിയ ലൈബ്രറി WordPress ചിത്രം ഹൈലൈറ്റ് ചെയ്യണം, പരിചിതമായ സൈഡ്ബാർ ദൃശ്യമാകും.

തലക്കെട്ട്അല്ലെങ്കിൽ ചിത്രത്തിൽ നൽകിയിരിക്കുന്ന വിവരങ്ങൾ അനുസരിച്ച് തലക്കെട്ട് അർത്ഥവത്തായ രീതിയിൽ സജ്ജീകരിക്കേണ്ടതുണ്ട്. അതേ സമയം ടെക്സ്റ്റ് ആട്രിബ്യൂട്ടിൽ നിന്ന് വ്യത്യസ്തമായിരിക്കണം alt. ശീർഷകം റഷ്യൻ ഭാഷയിൽ എഴുതാം അല്ലെങ്കിൽ ലിപ്യന്തരണം ഉപയോഗിക്കാം. പലപ്പോഴും സൈറ്റ് ഉടമകൾ ഇത് ഉപയോഗിക്കുന്നു എസ്.ഇ.ഒ- അവിടെ കീവേഡുകൾ സൂചിപ്പിച്ചുകൊണ്ട് ഒപ്റ്റിമൈസേഷൻ. പോസ്റ്റിലോ പേജ് എഡിറ്റ് പേജിലോ ആയിരിക്കുമ്പോൾ നിങ്ങൾക്ക് ആട്രിബ്യൂട്ട് സജ്ജമാക്കാനും കഴിയും. ഇത് ചെയ്യുന്നതിന്, നിങ്ങൾ ചിത്രത്തിൽ ക്ലിക്കുചെയ്യേണ്ടതുണ്ട്, കൂടാതെ ദൃശ്യമാകുന്ന അധിക ടൂൾബാറിൽ, ഒരു പെൻസിലിന്റെ ചിത്രമുള്ള എഡിറ്റ് ബട്ടൺ ക്ലിക്കുചെയ്യുക. പൊതുവായി, ഒരു സൈറ്റ് ഒപ്റ്റിമൈസ് ചെയ്യുന്നതിന്, ചിത്രങ്ങൾക്ക് രണ്ട് ആട്രിബ്യൂട്ടുകളും ഉപയോഗിക്കാൻ ശുപാർശ ചെയ്യുന്നു. ആട്രിബ്യൂട്ട് altഒരു നേട്ടമുണ്ട് - നിങ്ങളുടെ സൈറ്റിലെ ചിത്രങ്ങൾ കണ്ടെത്താനും ഇമേജ് തിരയൽ ഫലങ്ങളിൽ അവ പ്രദർശിപ്പിക്കാനും ഇത് തിരയൽ എഞ്ചിനുകളെ സഹായിക്കുന്നു. അതേ സമയം, സെർച്ച് എഞ്ചിനുകളിൽ നിന്ന് സൈറ്റിന് അധിക ട്രാഫിക് ലഭിക്കുന്നു. രണ്ട് ആട്രിബ്യൂട്ടുകളുടെയും മറ്റൊരു നേട്ടം പ്രത്യേക ആവശ്യങ്ങളുള്ള ആളുകൾക്ക് മെച്ചപ്പെട്ട സൈറ്റ് പ്രവേശനക്ഷമതയാണ്.
ഹലോ, പ്രിയ സുഹൃത്തുക്കളെ. ഇന്ന്, എന്റെ വരിക്കാരിൽ ഒരാളുടെ അഭ്യർത്ഥന പ്രകാരം, സൈറ്റിലെ ഓരോ ചിത്രത്തിന്റെയും പാരാമീറ്ററുകളിൽ ഉണ്ടായിരിക്കേണ്ട ALT ടാഗിനെക്കുറിച്ച് (ആട്രിബ്യൂട്ട്) ഞാൻ നിങ്ങളോട് പറയും.
ആൾട്ട് ആട്രിബ്യൂട്ടിന്റെ അഭാവം ചിത്രത്തിൽ തന്നെ ബാഹ്യമായി ദൃശ്യമാകില്ല. പക്ഷേ, ആന്തരികമായി, സോഴ്സ് കോഡിൽ, ഒരു ആൾട്ട് ടാഗിന്റെ അഭാവം ഒരു പിശകാണ്. സെർച്ച് റോബോട്ടുകൾ അത്തരം എല്ലാ പിശകുകളും കണക്കാക്കുന്നു. അത്തരം നിസ്സാരകാര്യങ്ങൾ ഏതൊരു വെബ്സൈറ്റിന്റെയും സെർച്ച് എഞ്ചിൻ പ്രമോഷനെ മന്ദഗതിയിലാക്കുന്നു.
ഒരു ലേഖനത്തിൽ ചിത്രങ്ങൾ സ്ഥാപിക്കുമ്പോൾ, നിങ്ങൾക്ക് ആവശ്യമുള്ള ഇതര വാചകം ഉടനടി സൂചിപ്പിക്കാൻ കഴിയുമെങ്കിൽ, ഡിസൈനിന്റെ ഇമേജുകൾ (ഘടകങ്ങൾ) ഉപയോഗിച്ച് അത് കൂടുതൽ ബുദ്ധിമുട്ടായിരിക്കും. ഈ പ്രത്യേക ഡിസൈൻ ഘടകങ്ങൾക്ക് ഒരു ആൾട്ട് ടാഗ് ഇല്ലെന്നത് സംഭവിക്കുന്നു. പല തുടക്കക്കാർക്കും അവരുടെ വെബ്സൈറ്റുകളിൽ ഈ പിശകുകളുടെ സാന്നിധ്യത്തെക്കുറിച്ച് പോലും അറിയില്ല.
എന്തുകൊണ്ട് ആൾട്ട് ആട്രിബ്യൂട്ട് ആവശ്യമാണ്?
ബ്രൗസർ ഒരു വെബ്സൈറ്റ് പേജ് ലോഡ് ചെയ്യുന്ന മെക്കാനിസത്തെക്കുറിച്ചാണ് ഇതെല്ലാം. ഒരു പേജ് ലോഡ് ചെയ്യുമ്പോൾ, ആൾട്ട് ആട്രിബ്യൂട്ടിൽ നിന്നുള്ള വാചകം ആദ്യം ലോഡ് ചെയ്യും, തുടർന്ന് ടെക്സ്റ്റ് ഒരു ചിത്രത്തിലേക്ക് മാറ്റും. ബ്രൗസറിൽ ഇമേജുകൾ ലോഡുചെയ്യുന്നത് അപ്രാപ്തമാക്കിയിട്ടുണ്ടെങ്കിൽ, ചിത്രത്തിന്റെ സ്ഥാനത്ത് ഇതര വാചകം (alt ആട്രിബ്യൂട്ടിൽ നിന്ന്) ഉണ്ടാകും.
തിരയൽ റോബോട്ടുകൾ പേജിനെ സോഴ്സ് കോഡായി മാത്രമേ കാണൂ, കൂടാതെ ഒരു ആൾട്ട് ടാഗിന്റെ സാന്നിധ്യം ചിത്രത്തിന്റെ ഉള്ളടക്കത്തെക്കുറിച്ച് അവരോട് പറയുന്നു. വഴിയിൽ, ടെക്സ്റ്റ് ഇല്ലാത്ത ഒരു ആൾട്ട് ടാഗിന്റെ സാന്നിധ്യം പോലും നല്ല രൂപത്തിന്റെ അടയാളമായി സെർച്ച് എഞ്ചിൻ ഇതിനകം അംഗീകരിക്കും. അതായത്, ആട്രിബ്യൂട്ടിന്റെ സാന്നിധ്യം നിർബന്ധമാണ്, എന്നാൽ അതിന്റെ മൂല്യം ഓപ്ഷണൽ ആണ്.
Alt="value"
!}
ആൾട്ട് ആട്രിബ്യൂട്ടിനായി ചിത്രങ്ങൾ എങ്ങനെ പരിശോധിക്കാം
പിശകുകൾക്കായി പേജിന്റെ സോഴ്സ് കോഡ് (കോഡ് മൂല്യനിർണ്ണയം) പരിശോധിക്കുക എന്നതാണ് എല്ലാവർക്കും ഏറ്റവും എളുപ്പവും ആക്സസ് ചെയ്യാവുന്നതുമായ മാർഗം.
ഇത് ചെയ്യുന്നതിന്, നിങ്ങൾ കോഡ് സ്ഥിരീകരണ സേവനം തുറക്കേണ്ടതുണ്ട് W3Cകൂടാതെ പേജ് url നൽകുക.
നിർദ്ദിഷ്ട പേജിലെ സോഴ്സ് കോഡ് പരിശോധിച്ചതിന് ശേഷം, ഒരു ലഭ്യത റിപ്പോർട്ടും പിശക് വിവരങ്ങളും (എന്തെങ്കിലും ഉണ്ടെങ്കിൽ) സ്ക്രീനിൽ തുറക്കും. പേജിലെ ഒരു ചിത്രത്തിനെങ്കിലും ഒരു ആൾട്ട് ടാഗ് ഇല്ലെങ്കിൽ, നിങ്ങൾ ഈ പിശക് കാണും:

ശ്രദ്ധിക്കുക: ധാരാളം പിശകുകൾ ഉണ്ടെങ്കിൽ, നിങ്ങൾക്ക് ആവശ്യമുള്ള വിവരങ്ങൾ വേഗത്തിൽ കണ്ടെത്തുന്നതിന് CTRL+F തിരയൽ ഉപയോഗിക്കാൻ ഞാൻ നിങ്ങളെ ഉപദേശിക്കുന്നു.
നിങ്ങളുടെ സൈറ്റിന്റെ സോഴ്സ് കോഡിലെ പിശകുകളെക്കുറിച്ച് കണ്ടെത്താൻ നിങ്ങളെ അനുവദിക്കുന്ന മറ്റൊരു മാർഗം ഇതാ. പക്ഷേ, ഈ ഉപകരണം ഉപയോഗിക്കുന്നതിന്, നിങ്ങൾ Bing വെബ്മാസ്റ്റർ അക്കൗണ്ടിൽ രജിസ്റ്റർ ചെയ്യേണ്ടതുണ്ട്. ഈ ഓഫീസിൽ തന്നെ ഒരു ടൂൾ ഉണ്ട് "SEO അനാലിസിസ് ടൂളുകൾ".

വിശകലനത്തിനായി നിങ്ങൾ സൈറ്റ് പേജിന്റെ വിലാസം നൽകുകയും ഒരു റിപ്പോർട്ട് സ്വീകരിക്കുകയും ചെയ്യുന്നിടത്ത്. കൂടാതെ എവിടെയെങ്കിലും ഒരു ടാഗ് നഷ്ടപ്പെട്ടാൽ alt, നിങ്ങൾ അത് കാണും.

കൃത്യമായി എവിടെയാണ് കാണേണ്ടതെന്ന് കാണുന്നതിന് നിങ്ങൾക്ക് പേജിന്റെ സോഴ്സ് കോഡും നോക്കാവുന്നതാണ്. ഇത് ചെയ്യുന്നതിന്, നിങ്ങൾ ബുക്ക്മാർക്കിലേക്ക് പോകേണ്ടതുണ്ട് "പേജ് കോഡ്"എവിടെയാണ് തെറ്റ് പറ്റിയതെന്ന് കണ്ടെത്തുകയും ചെയ്യും. ഇത് ചെയ്യാൻ എളുപ്പമാണ്; ആവശ്യമായ കോഡ് മഞ്ഞ നിറത്തിൽ ഹൈലൈറ്റ് ചെയ്യും.

ആവശ്യമുള്ള സോഴ്സ് കോഡ് ശകലം കണ്ടെത്തുന്നതും ആൾട്ട് ആട്രിബ്യൂട്ട് ചേർക്കുന്നതും എങ്ങനെ
ഒന്നാമതായി, വിശകലന ഉപകരണങ്ങളിൽ നിന്ന് നിങ്ങൾക്ക് ലഭിച്ച ഡാറ്റ നിങ്ങൾ സൂക്ഷ്മമായി പരിശോധിക്കേണ്ടതുണ്ട്. കുറിപ്പ്:
- ഇമേജ് ഫയലിന്റെ പേരിലേക്ക്,
- ക്ലാസിന്റെ പേര്, ചിത്രം സ്ഥിതിചെയ്യുന്ന ബ്ലോക്ക്,
- അടുത്തുള്ള ഘടകങ്ങളിലേക്ക്.
ഈ ഘടകങ്ങളെല്ലാം ഭാവിയിൽ ഫയൽ കണ്ടെത്തുന്നതിനും അതിൽ സോഴ്സ് കോഡിന്റെ ആവശ്യമുള്ള ശകലം കണ്ടെത്തുന്നതിനും സഹായിക്കും.
ഉദാഹരണമായി, മുകളിലുള്ള സ്ക്രീൻഷോട്ട് നോക്കുക. നമുക്ക് ആവശ്യമുള്ള കോഡ് ശ്രദ്ധേയമല്ല. അതെ, ഈ ബാനർ എന്താണെന്ന് ഞങ്ങൾക്കറിയാം അസമത്തിന്റെ പുതിയ സൗജന്യ പുസ്തകം. മാത്രമല്ല, സൈറ്റ്ബാറിലാണ് ബാനർ സ്ഥിതി ചെയ്യുന്നതെന്ന് ഞങ്ങൾക്കറിയാം. എന്നാൽ ഞാൻ ഇതൊന്നും ശ്രദ്ധിച്ചില്ല എന്ന് കരുതുക. അപ്പോൾ ഈ കോഡിൽ നിന്ന് നിങ്ങൾക്ക് എന്ത് പഠിക്കാനാകും?
ഒന്നാമതായി, ഇമേജ് ഫയലിന്റെ പേര് നമുക്ക് അറിയാം. ചിത്രം മറ്റൊരു സൈറ്റിലാണെന്നത് പ്രശ്നമല്ല. ഒരു ക്ലാസ്സുള്ള ഒരു DIV ബ്ലോക്കും ഞങ്ങൾ കാണുന്നു
. ഈ ബ്ലോക്ക് ഒരു ലിസ്റ്റിനുള്ളിലാണ് സ്ഥിതി ചെയ്യുന്നത്, അതിന്റെ ഘടകത്തിന് ഐഡന്റിഫയർ ഐഡി=”ടെക്സ്റ്റ്-10″ ഉണ്ട്.
"ടെക്സ്റ്റ് വിഡ്ജറ്റ്" ക്ലാസിൽ നിന്ന് ഇതിനകം തന്നെ നമുക്ക് ആവശ്യമുള്ള കോഡ് വിജറ്റുകളിൽ ഉണ്ടെന്ന് വ്യക്തമാകും. അങ്ങനെയാണെങ്കിൽ, ഞങ്ങൾ ശ്രദ്ധിച്ച ഈ ഘടകങ്ങളെല്ലാം അന്വേഷിക്കുന്നത് ഉപയോഗശൂന്യമാണ്. മിക്ക വേർഡ്പ്രസ്സ് തീമുകളിലും, സൈറ്റ്ബാറിലെ വിജറ്റുകൾ ചലനാത്മകമായി ജനറേറ്റുചെയ്യുന്നതിനാൽ. ഇതിനർത്ഥം സൈറ്റ്ബാറിന് ഉത്തരവാദിത്തമുള്ള ഫയലിന്റെ കോഡിൽ ( sidebar.php) മിക്കവാറും PHP കോഡ് ആയിരിക്കും. ഇത് ഒരു പ്രത്യേക വിജറ്റിലേക്ക് ഒരു തരത്തിലും ചൂണ്ടിക്കാണിക്കുന്നില്ല.
അതിനാൽ, നമുക്ക് വേർഡ്പ്രസ്സ് അഡ്മിൻ പാനലിലേക്ക് പോകാം - "ഭാവം" — "വിജറ്റുകൾ"ആവശ്യമുള്ള വിജറ്റിനായി നോക്കുക.

ഇവിടെ നമ്മൾ ഇമേജ് പാരാമീറ്ററുകളിലേക്ക് alt ആട്രിബ്യൂട്ട് ചേർക്കുന്നു.
മുമ്പ്

ശേഷം

alt="Infomarketing 20/80"
!}/>
അത്രമാത്രം.എല്ലാം റെഡി.
എന്നാൽ വിജറ്റിൽ എല്ലാം വ്യക്തമാണ്, ആർക്കും അത് കൈകാര്യം ചെയ്യാൻ കഴിയും. നിർദ്ദിഷ്ട ഡിസൈൻ ഘടകങ്ങളെ സംബന്ധിച്ചെന്ത്?
ഒരു ഉദാഹരണമായി, ഞാൻ ഇപ്പോൾ ഉപയോഗിക്കുന്ന ടെംപ്ലേറ്റ് അതിന്റെ യഥാർത്ഥ പതിപ്പിൽ മാത്രം കാണിക്കും. അതായത്, ഇൻസ്റ്റാളേഷൻ ഘട്ടത്തിൽ ഇതിനകം 21 പിശകുകൾ ഉണ്ടായിരുന്നു (ആൾട്ട് ആട്രിബ്യൂട്ട് നഷ്ടമായി).

ടാബ് തുറക്കുക "പേജ് കോഡ്"കൂടാതെ കോഡ് വിശകലനം ചെയ്യുക. ആവശ്യമായ ഫയലും കോഡും കണ്ടെത്താൻ കഴിയുന്ന ഘടകങ്ങൾക്കായി ഞങ്ങൾ തിരയുകയാണ്.


തിരയൽ പാരാമീറ്ററുകളിൽ, നിങ്ങൾ തിരയുന്ന എലമെന്റിന്റെ പരാമർശം അടങ്ങിയിരിക്കുന്ന എല്ലാ ഫയലുകളും തിരയാൻ നിങ്ങൾ തിരഞ്ഞെടുക്കണം. ഞങ്ങളുടെ കാര്യത്തിൽ, ഇമേജ് ഫയലിന്റെ പേര്.

അടുത്തതായി, ഫയലിന്റെ ഒരു ബാക്കപ്പ് പകർപ്പ് നിർമ്മിക്കുന്നതാണ് നല്ലത് (അത് നിങ്ങളുടെ കമ്പ്യൂട്ടറിലേക്ക് പ്രത്യേകം പകർത്തുക) നിങ്ങൾക്ക് എഡിറ്റിംഗ് ആരംഭിക്കാം. ടോട്ടൽ കമാൻഡറിൽ, ഫയൽ തിരഞ്ഞെടുത്ത് F4 അമർത്തുക. അല്ലെങ്കിൽ നിങ്ങളുടെ കമ്പ്യൂട്ടറിലേക്ക് ഫയൽ പകർത്തി നോട്ട്പാഡ്++ ഉപയോഗിച്ച് തുറക്കാവുന്നതാണ്. ശരി, അല്ലെങ്കിൽ കുറഞ്ഞത്, നോട്ട്പാഡിലൂടെ.
അതിനാൽ, ഫയൽ തുറന്ന് ആവശ്യമായ കോഡ് നോക്കുക. നിങ്ങൾക്ക് CTRL+F തിരയൽ ഉപയോഗിക്കാം.

ഞങ്ങൾ അത് കണ്ടെത്തി ആവശ്യമായ alt ആട്രിബ്യൂട്ട് ചേർത്തു. അതുകൊണ്ട് അതില്ലാത്ത എല്ലാ ചിത്രങ്ങളും.
മാറ്റങ്ങൾ വരുത്തിയ ശേഷം, ഫയൽ സംരക്ഷിച്ച് വിശകലന ഉപകരണങ്ങൾ ഉപയോഗിച്ച് വീണ്ടും പരിശോധിക്കുക.
സുഹൃത്തുക്കളേ, ചിത്രങ്ങളിൽ Alt ആട്രിബ്യൂട്ടുകൾ ചേർക്കുന്നത് ഇങ്ങനെയാണ്. ഒരു വിഷ്വൽ ഉദാഹരണത്തിനായി, വീഡിയോ ട്യൂട്ടോറിയൽ കാണുക. ഈ ടെംപ്ലേറ്റ് പരിഷ്ക്കരണങ്ങളെല്ലാം ചെയ്യുന്നതാണ് നല്ലതെന്ന് ഓർക്കുക
തീർച്ചയായും, അതിനെക്കുറിച്ചുള്ള ലേഖനം പൊതുവായി വായിക്കുക. പല ടെംപ്ലേറ്റ് ചിത്രങ്ങൾക്കും ആൾട്ട് ടാഗുകൾ ഇല്ലെന്ന് മാത്രമല്ല, ഒപ്റ്റിമൈസ് ചെയ്തിട്ടില്ലെന്നും നിങ്ങൾ കണ്ടെത്തും.
ഇന്നെനിക്ക് അതെല്ലാം. നിങ്ങളുടെ അഭിപ്രായങ്ങൾക്കായി ഞാൻ കാത്തിരിക്കുന്നു. എല്ലാ വിജയവും നല്ല മാനസികാവസ്ഥയും! പുതിയ വീഡിയോകളിലും ലേഖനങ്ങളിലും കാണാം.
>> ഇമേജ് ഒപ്റ്റിമൈസേഷൻ | ചിത്രങ്ങൾ വിവരിക്കുന്നതിനുള്ള ALT, TITLE ആട്രിബ്യൂട്ടുകൾ
ഒരു വെബ്സൈറ്റിനായി ചിത്രങ്ങൾ എങ്ങനെ ശരിയായി ഒപ്റ്റിമൈസ് ചെയ്യാം.
ആശംസകൾ, എന്റെ സൈറ്റിന്റെ പ്രിയ വായനക്കാരൻ!
ഈ ലേഖനത്തിൽ, വെബ്സൈറ്റുകളിലെ ഏത് ചിത്രങ്ങളാണ് ഉപയോഗിക്കുന്നതെന്നും എസ്ഇഒ ഒപ്റ്റിമൈസേഷനായി അവ എന്ത് പങ്കാണ് വഹിക്കുന്നതെന്നും ഞാൻ നിങ്ങളോട് പറയാൻ ആഗ്രഹിക്കുന്നു. ആൾട്ട്, ടൈറ്റിൽ HTML കോഡ് ആട്രിബ്യൂട്ടുകൾ ഉപയോഗിക്കുന്നതിന്റെ പ്രാധാന്യം നോക്കാം, ഒപ്റ്റിമൈസ് ചെയ്തതും ഒപ്റ്റിമൈസ് ചെയ്യാത്തതുമായ ഇമേജുകൾ ഉപയോഗിക്കുന്നതിന്റെ ഉദാഹരണങ്ങൾ നൽകുക, ഏത് ഗുണനിലവാരമുള്ള ചിത്രങ്ങളാണ് ഉപയോഗിക്കേണ്ടതെന്ന് കണ്ടെത്തുക, ഇത് സൈറ്റിന്റെ പ്രവർത്തനത്തെ എങ്ങനെ ബാധിക്കുന്നു.
സൈറ്റിൽ ചിത്രങ്ങൾ ഉപയോഗിക്കുന്നതിന്റെ ഗുണവും ദോഷവും:
പ്രോസ്:ഒരു പ്രത്യേക ആവശ്യത്തിനായി നിങ്ങൾ ഇന്റർനെറ്റിൽ നിരവധി സൈറ്റുകൾ സന്ദർശിച്ചിട്ടുണ്ടെങ്കിൽ, മിക്കവാറും എല്ലാ സൈറ്റുകളിലും എല്ലാത്തരം ചിത്രങ്ങളും ചിത്രങ്ങളും ഫോട്ടോകളും മറ്റ് ഗ്രാഫിക് ഘടകങ്ങളും ഉണ്ടെന്ന് നിങ്ങൾ ശ്രദ്ധിച്ചിരിക്കാം. അവർ എവിടെയാണ് സ്ഥിതിചെയ്യുന്നത്, ഈ സൈറ്റുകളിലോ ബ്ലോഗുകളിലോ അവർ ഏത് തരത്തിലുള്ള കോഗ്നിറ്റീവ് ലോഡാണ് വഹിച്ചത്?
ഒരു സൈറ്റിന്റെ രചയിതാവ്, ഒരു നിർദ്ദിഷ്ട വിഷയത്തിന്റെ വാചകം എഴുതുമ്പോൾ, തന്റെ ചിന്തകൾ കൂടുതൽ കൃത്യമായും വ്യക്തമായും പ്രകടിപ്പിക്കാൻ ആഗ്രഹിക്കുമ്പോൾ, ഈ സൈറ്റ് സന്ദർശിക്കുന്ന വ്യക്തിക്ക് ആവശ്യമായ എല്ലാ വിവരങ്ങളും പൂർണ്ണമായി ലഭിക്കുന്നു. സെർച്ച് എഞ്ചിനുകൾ, സോഷ്യൽ നെറ്റ്വർക്കുകൾ മുതലായവയിലെ വെബ്സൈറ്റ് പ്രമോഷനും സന്ദർശകരുടെ കണ്ണിൽ ഈ ഘടകം അതിന്റെ അധികാരത്തെ കൂടുതൽ ബാധിക്കുന്നു.
ഉയർന്ന നിലവാരമുള്ളതും ഉപയോഗപ്രദവുമായ ടെക്സ്റ്റിന് പുറമേ, ചിത്രങ്ങളുടെയും ചിത്രങ്ങളുടെയും എല്ലാത്തരം ഗ്രാഫിക്സുകളുടെയും രൂപത്തിലുള്ള വിഷ്വൽ എയ്ഡുകളും ഈ സൈറ്റിൽ അടങ്ങിയിട്ടുണ്ടെന്ന് ഇൻറർനെറ്റിൽ ഉള്ളവർക്കും ആവശ്യമായ വിവരങ്ങൾ (ഉള്ളടക്കം) തിരയുന്ന ആളുകൾക്കും അറിയാം.
നിങ്ങളുടെ ചിത്രങ്ങൾ അവിസ്മരണീയവും മനോഹരവുമാകണമെങ്കിൽ, സാധ്യമെങ്കിൽ അവ നല്ല നിലവാരത്തിൽ ഉപയോഗിക്കേണ്ടതുണ്ട്.
സൈറ്റിൽ ചിത്രങ്ങൾ ഉപയോഗിക്കുന്നതിന്റെ മറ്റൊരു നല്ല വശം ഉപയോഗിക്കാനുള്ള കഴിവാണ് ഇമേജ് ഒപ്റ്റിമൈസേഷൻപ്രമോട്ടുചെയ്ത കീ അഭ്യർത്ഥനയ്ക്കായി ഈ പേജിന്റെ പ്രമോഷൻ മെച്ചപ്പെടുത്തുന്നതിന് സൈറ്റിന്റെ ഒരു നിർദ്ദിഷ്ട പേജിന്റെ പ്രധാന അഭ്യർത്ഥനയ്ക്ക് കീഴിൽ.
കൂടാതെ, സെർച്ച് എഞ്ചിനുകളിൽ സൈറ്റുകളിലുള്ള ചിത്രങ്ങൾക്കായി ഒരു തിരയൽ ഉണ്ട്. കീവേഡുകൾ ചിത്രങ്ങളിൽ എഴുതിയിട്ടുണ്ടെങ്കിൽ, ഈ ചോദ്യത്തെ അടിസ്ഥാനമാക്കി ചിത്രങ്ങൾക്കായി തിരയുന്ന വ്യക്തി നിങ്ങളുടെ ചിത്രം ഇഷ്ടപ്പെട്ടേക്കാം, ഈ ചിത്രം ഏത് സൈറ്റിലാണെന്ന് അറിയാനും നിങ്ങളുടെ സൈറ്റിലേക്ക് പോകാനും അയാൾ ആഗ്രഹിച്ചേക്കാം. ആത്യന്തികമായി, നിങ്ങളുടെ വെബ്സൈറ്റിലേക്കുള്ള സന്ദർശകരുടെ രൂപത്തിൽ ടാർഗെറ്റുചെയ്ത ട്രാഫിക് സ്വീകരിക്കുന്നതിലൂടെ നിങ്ങൾക്ക് ഇതിൽ നിന്ന് പ്രയോജനം ലഭിക്കും.
ന്യൂനതകൾ:ഒരു വെബ്സൈറ്റിൽ ചിത്രങ്ങൾ ഉപയോഗിക്കുമ്പോൾ നിരവധി ദോഷങ്ങളുണ്ടാകാം, പ്രത്യേകിച്ച് തുടക്കക്കാർക്ക്. ആർക്കും ആകസ്മികമായോ അറിയാതെയോ ചെയ്യാവുന്ന എല്ലാ തെറ്റുകളും ഞങ്ങൾ വിശകലനം ചെയ്യും, അത് സൈറ്റിലെ ഗ്രാഫിക്സിന്റെ ഉപയോഗം നിങ്ങളുടെ സൈറ്റ് ആക്സസ് ചെയ്യാൻ ശ്രമിക്കുന്ന അല്ലെങ്കിൽ ആക്സസ് ചെയ്യാൻ ശ്രമിക്കുന്ന ഒരു സന്ദർശകനെ ഭയപ്പെടുത്തും എന്ന വസ്തുതയിലേക്ക് നയിക്കും.
കൂടാതെ ഇതിന് നിരവധി കാരണങ്ങളുണ്ട്; ഒരാളുടെ ജോലിയോടുള്ള അശ്രദ്ധമായ മനോഭാവം, നിലവാരം കുറഞ്ഞതും ഭയാനകമായ അവസ്ഥയിലുള്ളതുമായ ചിത്രങ്ങൾ ഉപയോഗിക്കുന്നത്, വിഷയത്തിന് പുറത്തുള്ള അവ ഉപയോഗിക്കുന്നത്, പേജിന് വളരെയധികം ഭാരം നൽകുന്ന നിരവധി ചിത്രങ്ങൾ ഉള്ളതിനാൽ അത് ലോഡ് ചെയ്യാൻ വളരെ സമയമെടുക്കും (പശ്ചാത്തലം ഉൾപ്പെടെ സൈറ്റ്), കീവേഡുകൾക്കായുള്ള ചിത്രങ്ങളുടെ ഒപ്റ്റിമൈസേഷന്റെ അഭാവം. സൈറ്റിൽ എല്ലാത്തരം ഗ്രാഫിക്സുകളും ഉപയോഗിക്കുന്നതിന്റെ പ്രധാന ദോഷങ്ങൾ ഇതാ.
എന്നാൽ ഈ ദോഷങ്ങൾ എങ്ങനെ പോസിറ്റീവ് ആക്കാമെന്ന് നിങ്ങൾക്കറിയാമെങ്കിൽ ഒഴിവാക്കാനാകും. ഈ ലേഖനത്തിൽ ഇതെല്ലാം ഞങ്ങൾ കൂടുതൽ ചർച്ച ചെയ്യും. അതിനാൽ അവസാനം വരെ വായിക്കുക.
ഇമേജ് SEO ഒപ്റ്റിമൈസേഷനിലെ Alt, ടൈറ്റിൽ ആട്രിബ്യൂട്ടുകൾ:
ഈ ലേഖനത്തിൽ ഞാൻ ഇതിനകം മുകളിൽ എഴുതിയതുപോലെ, ചിത്രങ്ങളുടെ ഉപയോഗം സെർച്ച് എഞ്ചിനുകളിൽ അതിന്റെ പ്രമോഷനിൽ സൈറ്റിനെ സഹായിക്കും. സെർച്ച് എഞ്ചിനുകളിൽ നിന്ന് ടാർഗെറ്റ് പ്രേക്ഷകരുടെ (സന്ദർശകരുടെ) അധിക വരവ് നൽകുക. ഇത് ചെയ്യുന്നതിന്, ഏതെങ്കിലും ചിത്രങ്ങൾ, ഇമേജുകൾ, ഫോട്ടോകൾ മുതലായവയ്ക്ക് നിങ്ങൾ വളരെ ആവശ്യമായ രണ്ട് ആട്രിബ്യൂട്ടുകൾ alt, ശീർഷകം എന്നിവ ഉപയോഗിക്കേണ്ടതുണ്ട്. ഈ ആട്രിബ്യൂട്ടുകളുടെ സാരാംശം അവ പരമാവധി പ്രയോജനപ്പെടുത്താൻ ഉപയോഗിക്കുക എന്നതാണ്, ഇത് സെർച്ച് എഞ്ചിനുകളിൽ സൈറ്റ് പ്രൊമോട്ട് ചെയ്യാൻ സഹായിക്കും. ഞങ്ങളുടെ കാര്യത്തിൽ, യഥാക്രമം രണ്ട് ആട്രിബ്യൂട്ടുകൾ ഉണ്ട്, അവ ചെയ്യുന്ന പ്രവർത്തനങ്ങൾ അല്പം വ്യത്യസ്തമായിരിക്കും.
ആട്രിബ്യൂട്ട്ALT:
ഈ ആട്രിബ്യൂട്ട് HTML ഭാഷയിൽ ഉൾപ്പെടുത്തിയിട്ടുണ്ട്. ഈ വസ്തുവിനെക്കുറിച്ചുള്ള കൂടുതൽ വിവരങ്ങൾ നൽകുന്നതിന് ഒരു വസ്തുവിനെ വിവരിക്കുക എന്നതാണ് ഇതിന്റെ ഉദ്ദേശ്യം (ഞങ്ങളുടെ കാര്യത്തിൽ, ചിത്രങ്ങൾ). ഈ ആട്രിബ്യൂട്ട് എങ്ങനെയാണ് പ്രവർത്തിക്കുന്നത്? ഇത് വളരെ ലളിതമായി പ്രവർത്തിക്കുന്നു: നിങ്ങളുടെ ഹാർഡ് ഡ്രൈവിലോ സ്റ്റോറേജ് ഉപകരണത്തിലോ (ഫ്ലാഷ് ഡ്രൈവ്) ആവശ്യമുള്ള ഇമേജ് എടുത്ത് ആവശ്യമുള്ള സ്ഥലത്ത് സൈറ്റിന്റെ ആവശ്യമുള്ള പേജിൽ ചേർക്കുക.
തുടർന്ന് നിങ്ങൾ എടുത്ത്, ഈ ചിത്രത്തിന്റെ കോഡ് കണ്ടെത്തി ഇനിപ്പറയുന്ന മൂല്യം നൽകുക alt=" കീവേഡുകൾ ഉപയോഗിച്ച് ഈ ചിത്രത്തിന്റെ വിവരണം"
. Но описание не нужно делать слишком большим (максимально пару предложений) и тулить туда много ключевых слов, так как поисковые системы этого не любят, что в итоге может сказаться на Вашем сайте.!}
ഇത് പ്രവർത്തിക്കുന്നു alt ആട്രിബ്യൂട്ട്അതിനാൽ, ഒരു സന്ദർശകൻ ഒരു സൈറ്റ് സന്ദർശിക്കുമ്പോൾ, അവൻ ചിത്രത്തിന്റെ വിവരണം കാണുന്നില്ല (അവന്റെ ബ്രൗസറിൽ ഇമേജ് ഡിസ്പ്ലേ ഫംഗ്ഷൻ പ്രവർത്തനക്ഷമമാക്കിയിട്ടുണ്ടെങ്കിൽ), പക്ഷേ ഞാൻ സൈറ്റിനെ സൂചികയിലാക്കുമ്പോൾ തിരയൽ റോബോട്ടുകൾ അത് കാണും. ബ്രൗസർ ക്രമീകരണങ്ങളിൽ ചിത്രങ്ങൾ അപ്രാപ്തമാക്കുമ്പോൾ സന്ദർശകന് ഈ വാചകം കാണാൻ കഴിയും, തുടർന്ന് ഈ ഇമേജിന്റെ സ്ഥാനത്ത് വാചകം ദൃശ്യമാകും, അതിലൂടെ സന്ദർശകന് ഇത് ഏത് തരത്തിലുള്ള ചിത്രമാണെന്ന് മനസ്സിലാക്കാൻ കഴിയും. സെർച്ച് എഞ്ചിനുകൾ നിങ്ങളുടെ സൈറ്റിനെ സൂചികയിലാക്കുമ്പോൾ ഈ ആട്രിബ്യൂട്ട് കണക്കിലെടുക്കുന്നു.
TITLE ആട്രിബ്യൂട്ട്:ദി തലക്കെട്ട് ആട്രിബ്യൂട്ട് html ഭാഷയിലും ഉൾപ്പെടുത്തിയിട്ടുണ്ട്. ഇതിന്റെ ഉദ്ദേശ്യം ആൾട്ട് ആട്രിബ്യൂട്ടിന് സമാനമാണ്, എന്നാൽ കഴ്സർ ഉപയോഗിച്ച് ചിത്രത്തിന് മുകളിൽ ഹോവർ ചെയ്യുമ്പോൾ ഈ വിവരണം സൈറ്റ് ഉപയോക്താവിന് കാണിക്കും. ഈ ആട്രിബ്യൂട്ട് വെബ്സൈറ്റ് പ്രമോഷനിൽ ഉൾപ്പെട്ടിട്ടില്ല, എന്നാൽ പെരുമാറ്റ ഘടകം വർദ്ധിപ്പിക്കാൻ ഇത് നിങ്ങളെ അനുവദിക്കുന്നു, ഇത് തിരയൽ എഞ്ചിനിലെ സൈറ്റിന്റെ സ്ഥാനത്തെയും ബാധിക്കുന്നു. ഇത് ഈ തലക്കെട്ട് പോലെ എഴുതിയിരിക്കുന്നു="(! LANG: ചിത്രത്തിന്റെ വിവരണം"
. Поэтому !} ഇമേജ് ഒപ്റ്റിമൈസേഷൻസെർച്ച് എഞ്ചിനുകളിൽ വെബ്സൈറ്റ് പ്രമോഷനിലും വലിയ പങ്ക് വഹിക്കുന്നു.
ആൾട്ട്, ടൈറ്റിൽ ആട്രിബ്യൂട്ടുകൾ ഉപയോഗിച്ച് സാമ്പിൾ SEO-ഒപ്റ്റിമൈസ് ചെയ്ത ചിത്രം:
മുകളിൽ ലിസ്റ്റുചെയ്തിരിക്കുന്ന രണ്ട് ആട്രിബ്യൂട്ടുകൾ ഉപയോഗിച്ച് ഒപ്റ്റിമൈസ് ചെയ്ത ചിത്രത്തിന്റെ ഒരു സാമ്പിൾ നിങ്ങൾ ഇപ്പോൾ കാണും.
തലക്കെട്ട് ആട്രിബ്യൂട്ടിനൊപ്പം (ചിത്രത്തിന് മുകളിൽ നിങ്ങളുടെ കഴ്സർ ഹോവർ ചെയ്യുക)
 title="ക്യാറ്റ് ജിംനാസ്റ്റ്"
>
!} title="ക്യാറ്റ് ജിംനാസ്റ്റ്"
>
!}
|
Alt ആട്രിബ്യൂട്ടിനൊപ്പം (ചിത്രം ഇല്ലാതെ)
ഈ ചിത്രത്തിനുള്ള സാമ്പിൾ കോഡ്: 
|
ആൾട്ട് ആട്രിബ്യൂട്ട് ഇല്ലാതെ (ചിത്രമില്ല)
ഈ ചിത്രത്തിനുള്ള സാമ്പിൾ കോഡ്: 
|
സൈറ്റിൽ ഏത് ഗുണനിലവാരത്തിലാണ് ചിത്രങ്ങളും ചിത്രങ്ങളും ഉപയോഗിക്കേണ്ടത്?
സൈറ്റിലെ ചിത്രങ്ങളും ചിത്രങ്ങളും നല്ല നിലവാരത്തിൽ ഉപയോഗിക്കുന്നതാണ് നല്ലത്, പക്ഷേ അവ സൈറ്റിന്റെ ലോഡിംഗിനെ കാര്യമായി ബാധിക്കില്ല. ഇന്റർനെറ്റിൽ പലരും കുറഞ്ഞ വേഗതയിൽ ഇന്റർനെറ്റ് ഉപയോഗിക്കുന്നതിനാൽ, സൈറ്റ് ലോഡുചെയ്യാൻ കാത്തിരിക്കുന്നില്ലെങ്കിൽ, അവർ ഈ സൈറ്റ് വിടുകയും വീണ്ടും ഇങ്ങോട്ട് മടങ്ങിവരാതിരിക്കുകയും ചെയ്യും, ഇത് ആത്യന്തികമായി ട്രാഫിക്കിനെ ബാധിക്കും.
കൂടാതെ, പല സൈറ്റുകളും ബ്രൗസുചെയ്യുമ്പോൾ ഞാൻ ശ്രദ്ധിച്ചത് വലിയ (കിലോബൈറ്റ്) ഇമേജുകൾക്ക് പുറമേ, സൈറ്റ് ഒരു വലിയ പശ്ചാത്തല വലുപ്പവും ഒരു ചിത്രമായി ഉപയോഗിക്കുന്നു എന്നതാണ്. ഒരു ചിത്രം പശ്ചാത്തലമായി ഉപയോഗിക്കാൻ നിങ്ങൾ ഇതിനകം തീരുമാനിച്ചിട്ടുണ്ടെങ്കിൽ, അത് ഒറ്റ നിറത്തിലും ചെറുതും തിരഞ്ഞെടുക്കുന്നതാണ് നല്ലത്, അങ്ങനെ അത് ഒരുമിച്ച് ചേരുകയും നിങ്ങൾക്ക് ഒരു സോളിഡ് ചിത്രം ഉണ്ടായിരിക്കുകയും ചെയ്യും.
കൂടാതെ, ഉയർന്ന നിലവാരമുള്ള ഇമേജുകൾ ഉപയോഗിക്കുമ്പോൾ, നിങ്ങളുടെ ഹോസ്റ്റിംഗിലെ ഡിസ്ക് സ്ഥലത്തിന്റെ വലുപ്പവും സെർവറിന്റെ വേഗതയും നിങ്ങൾ കണക്കിലെടുക്കേണ്ടതുണ്ട്. ഇത് എത്രത്തോളം കുറയുന്നുവോ അത്രയും പതുക്കെ നിങ്ങളുടെ സൈറ്റ് ലോഡ് ചെയ്യും. അതിനാൽ, സൈറ്റിനായി നല്ല നിലവാരമുള്ള ചിത്രങ്ങൾ ഉപയോഗിക്കുന്നതിന് മുമ്പ്, അവ എവിടെ ഉപയോഗിക്കണം, ഏത് അളവിൽ ഉപയോഗിക്കണം എന്ന് നിങ്ങൾ അറിഞ്ഞിരിക്കണം.
ഇവിടെയാണ് ഞാൻ ഈ ലേഖനം അവസാനിപ്പിക്കുന്നത്. അത് എന്താണെന്ന് ഇപ്പോൾ നിങ്ങൾക്ക് മനസ്സിലായി എന്ന് ഞാൻ പ്രതീക്ഷിക്കുന്നു ഇമേജ് ഒപ്റ്റിമൈസേഷൻ, കൂടാതെ ഇമേജ് ഒപ്റ്റിമൈസേഷൻ എന്ത് ആട്രിബ്യൂട്ടുകൾ ഇതിനായി ഉപയോഗിക്കുന്നു.
വഴിയിൽ, ഒരു ചിത്രത്തിന്റെ ഗുണനിലവാരം എങ്ങനെ കുറയ്ക്കണമെന്ന് നിങ്ങൾക്കറിയില്ലെങ്കിൽ, ഫോട്ടോഷോപ്പ് ഉപയോഗിക്കുക. ഇത് ചെയ്യുന്നതിന്, "ഫയൽ" മെനുവിലേക്ക് പോയി "വെബിനും ഉപകരണങ്ങൾക്കുമായി സംരക്ഷിക്കുക" തിരഞ്ഞെടുക്കുക.
നിങ്ങൾക്ക് ഈ ലേഖനം ഇഷ്ടപ്പെട്ടെങ്കിൽ, ഈ ലേഖനത്തിന്റെ ചുവടെ ഒരു അഭിപ്രായം ഇടുക. ഞാൻ നിങ്ങളോട് വളരെ നന്ദിയുള്ളവനായിരിക്കും.
മറ്റ് സൈറ്റ് പേജുകൾ:
ഇൻറർനെറ്റിലെ മിക്കവാറും എല്ലാ ലേഖനങ്ങളിലും പേജുകളിലും ലിങ്കുകളും ചിത്രങ്ങളും ഉണ്ട്, പെട്ടെന്ന് നിങ്ങൾക്ക് അവ ഇല്ലെങ്കിൽ, ഉടൻ തന്നെ അവ ചേർക്കുകയും ഒപ്റ്റിമൈസ് ചെയ്യുകയും ചെയ്യുക. തലക്കെട്ടും ആട്രിബ്യൂട്ടുകളും ഉപയോഗിച്ച് നിങ്ങൾക്ക് ചിത്രങ്ങളും ലിങ്കുകളും ഒപ്റ്റിമൈസ് ചെയ്യാം. ഈ ലേഖനത്തിൽ ഇത് എങ്ങനെ ശരിയായി ചെയ്യാമെന്ന് ഞങ്ങൾ നോക്കും.
മുമ്പ്, ഞങ്ങൾ ഇത് പൊതുവായി നോക്കിയിരുന്നു, ഇപ്പോൾ ചിത്രങ്ങളെയും ലിങ്കുകളെയും കുറിച്ച് കൂടുതൽ വ്യക്തമായി സംസാരിക്കാം.
ശീർഷകത്തിന്റെയും ആൾട്ട് ആട്രിബ്യൂട്ടുകളുടെയും ശരിയായ ഉപയോഗം നിങ്ങളുടെ ചിത്രങ്ങളും ലിങ്കുകളും ഒപ്റ്റിമൈസ് ചെയ്യാനും സൈറ്റിലേക്കുള്ള ട്രാഫിക് വർദ്ധിപ്പിക്കാനും നിങ്ങളെ അനുവദിക്കും.
പേജ് നാവിഗേഷൻ:
ശീർഷകവും ആൾട്ട് ആട്രിബ്യൂട്ടുകളും തമ്മിലുള്ള വ്യത്യാസം
ശീർഷകവും ആൾട്ട് ആട്രിബ്യൂട്ടുകളും തമ്മിലുള്ള വ്യത്യാസം എന്താണ്?? ഒറ്റനോട്ടത്തിൽ, അവർ സമാനമായ വിവരദായകമായ ഒരു ലോഡ് വഹിക്കുന്നു, എന്നിരുന്നാലും, അവർക്ക് വ്യത്യാസങ്ങളും വളരെ പ്രധാനപ്പെട്ടവയും ഉണ്ട്.
തലക്കെട്ട് ആട്രിബ്യൂട്ട്(ശീർഷക ടാഗുമായി തെറ്റിദ്ധരിക്കരുത്) അത് സ്ഥിതിചെയ്യുന്ന ഘടകത്തെ വിവരിക്കുന്നു; നിങ്ങൾ ഘടകത്തിന് മുകളിൽ ഹോവർ ചെയ്യുമ്പോൾ, ആട്രിബ്യൂട്ടിൽ മറഞ്ഞിരിക്കുന്ന വിവരണം നിങ്ങൾ കാണും. സൈറ്റ് സന്ദർശകന് കൂടുതൽ വിവരങ്ങൾ നൽകുക എന്നതാണ് ആട്രിബ്യൂട്ടിന്റെ പ്രധാന ലക്ഷ്യം. ശീർഷകം മൂലകത്തിന്റെ സാരാംശം വെളിപ്പെടുത്തണം, അത് ചിത്രമായാലും ലിങ്കായാലും.
alt ആട്രിബ്യൂട്ട്- img ടാഗിന്റെ ഒരു ആട്രിബ്യൂട്ട് ആണ്, ചിത്രം ലോഡ് ചെയ്യുന്നത് അസാധ്യമായ സാഹചര്യത്തിൽ അല്ലെങ്കിൽ ബ്രൗസർ ക്രമീകരണങ്ങളാൽ ചിത്രങ്ങളുടെ ഡ്രോയിംഗ് ബോധപൂർവ്വം അപ്രാപ്തമാക്കുമ്പോൾ ചിത്രത്തിന്റെ സാരാംശം പ്രദർശിപ്പിക്കുക എന്നതാണ് ഇതിന്റെ ഉദ്ദേശ്യം. അവഗണിക്കാൻ പാടില്ലാത്ത രണ്ടാമത്തെ പ്രോപ്പർട്ടി, ആൾട്ട് ആട്രിബ്യൂട്ട് സെർച്ച് റോബോട്ടുകൾ വായിക്കുന്നു എന്നതാണ്. അവർക്ക് നിലവിൽ ചിത്രങ്ങൾ എങ്ങനെ വായിക്കണമെന്ന് അറിയാത്തതിനാൽ, അവർ അവരുടെ ഡാറ്റാബേസിൽ പ്രവേശിക്കുന്ന ചിത്രത്തെക്കുറിച്ചുള്ള വിവരങ്ങളാണ് ആൾട്ട് ആട്രിബ്യൂട്ട്.
ചിത്രങ്ങളുടെ Alt, ശീർഷക ആട്രിബ്യൂട്ടുകൾ.
പോസ്റ്റുകളിലേക്ക് ചിത്രങ്ങൾ ചേർക്കുമ്പോൾ, ശീർഷകവും ആട്രിബ്യൂട്ടുകളും ഉപയോഗിക്കുന്നത് ഉറപ്പാക്കുക. ഈ ആട്രിബ്യൂട്ടുകളിൽ നിങ്ങളുടെ പോസ്റ്റിന് പ്രസക്തമായ കീവേഡുകൾ ഉൾപ്പെടുത്തുന്നത് മൂല്യവത്താണ്; ഇത് ഉള്ളടക്കത്തിന്റെ മൊത്തത്തിലുള്ള "ചിത്രത്തിൽ" കീവേഡുകളുടെ ഏകാഗ്രത നൽകുമെന്ന് മാത്രമല്ല, ഇമേജ് തിരയലുകളിൽ മുന്നേറാൻ നിങ്ങളെ അനുവദിക്കുകയും ചെയ്യും.
ശീർഷകത്തിലും മറ്റ് ആട്രിബ്യൂട്ടുകളിലും എന്താണ് എഴുതേണ്ടത്?
ശീർഷക ആട്രിബ്യൂട്ട് സന്ദർശകർക്കുള്ളതാണ്, ചിത്രത്തെക്കുറിച്ചുള്ള വിശദമായ വിവരങ്ങൾക്ക്. നിങ്ങൾ ചിത്രത്തിന് മുകളിൽ കഴ്സർ ഹോവർ ചെയ്യുമ്പോൾ, തലക്കെട്ടിൽ എഴുതിയിരിക്കുന്ന വാചകം നമുക്ക് ലഭിക്കും. ശീർഷകത്തിൽ വിപുലമായ വിവരണം ഉൾപ്പെടുത്തണം, ഇത് ചിത്രത്തിന്റെ സാരാംശം നിങ്ങളെ മനസ്സിലാക്കും.
ആൾട്ട് സെർച്ച് റോബോട്ടുകൾക്ക് കൂടുതൽ വിവരദായകമാണ്, കാരണം ഇത് ഒരു ഗ്രാഫിക് ഇമേജിനുള്ള ഒരു ബദലാണ്, കൂടാതെ അവതരിപ്പിച്ചതിന്റെ സാരാംശം സംഗ്രഹിക്കുന്ന ഈ ആട്രിബ്യൂട്ടിലേക്ക് കൂടുതൽ നിർദ്ദിഷ്ട വാക്കുകൾ നൽകുന്നത് മൂല്യവത്താണ്.
ചിത്രങ്ങൾ ഒപ്റ്റിമൈസ് ചെയ്യുമ്പോൾ ശീർഷകവും ആട്രിബ്യൂട്ടുകളും ഉപയോഗിക്കുന്നതിനുള്ള ഒരു ഉദാഹരണം.
തലക്കെട്ടും ആൾട്ട് ആട്രിബ്യൂട്ടുകളും അവയുടെ ഒപ്റ്റിമൽ ഫില്ലിംഗും ഉപയോഗിക്കുന്നതിന്റെ ഒരു ഉദാഹരണം നോക്കാം. ഞങ്ങൾക്ക് ഈ ചിത്രം ഉണ്ട്:
ഈ കേസിലെ img ടാഗ് ഇതുപോലെ കാണപ്പെടുന്നു:
 .
.
ഈ ഉദാഹരണത്തിൽ നിന്ന് നമുക്ക് അത് കാണാം alt മൂല്യം ഉപയോഗിക്കുന്നുകൂടുതൽ കർശനമായ രൂപത്തിൽ, ചിത്രങ്ങളുടെ പ്രദർശനം അപ്രാപ്തമാക്കുമ്പോഴോ ചിത്രം ലോഡുചെയ്യുന്നതിൽ പ്രശ്നങ്ങൾ ഉണ്ടാകുമ്പോഴോ അത് പ്രദർശിപ്പിക്കും. എന്തുകൊണ്ട് കംപ്രസ് ചെയ്ത രൂപത്തിൽ? നമ്മൾ ഒരു വലിയ വാചകം എഴുതുകയും ചിത്രം ലോഡുചെയ്യാതിരിക്കുകയും ചെയ്താൽ, ടെക്സ്റ്റിന്റെ തനിപ്പകർപ്പ് നമ്മൾ മിക്കവാറും കാണും എന്നതാണ് വസ്തുത. മറ്റൊരു വിധത്തിൽ പറഞ്ഞാൽ, നിങ്ങൾ ആൾട്ട് ആട്രിബ്യൂട്ടിലേക്ക് ഒരു ശകലം വാചകം കൈമാറരുത്; നിങ്ങൾ അത് കഴിയുന്നത്ര ചെറുതായി ചേർക്കേണ്ടതുണ്ട്.
ഇനി നമുക്ക് ശീർഷക ആട്രിബ്യൂട്ട് നോക്കാം, അത് കൂടുതൽ വിപുലമായി അവതരിപ്പിച്ചിരിക്കുന്നു, വായനക്കാരന് കൂടുതൽ വിജ്ഞാനപ്രദമാണ്; നിങ്ങൾ ചിത്രത്തിന് മുകളിൽ കഴ്സർ ഹോവർ ചെയ്യുമ്പോൾ, ടൈറ്റിൽ ആട്രിബ്യൂട്ടിന്റെ പ്രഭാവം ഞങ്ങൾ കാണും.
പ്രധാനം: പ്രധാന പോസ്റ്റിന്റെ ശീർഷകവും ആൾട്ടും ഡ്യൂപ്ലിക്കേറ്റ് ചെയ്യാതിരിക്കാൻ ശ്രമിക്കുക, ഇത് സ്പാമിലേക്ക് നയിച്ചേക്കാം, ഇത് പ്രൊമോഷനെ പ്രതികൂലമായി ബാധിക്കും. ആട്രിബ്യൂട്ടുകളിൽ ടെക്സ്റ്റ് പരിഷ്ക്കരിക്കുക.
ടൈറ്റിൽ ആട്രിബ്യൂട്ട് ഉപയോഗിച്ച് ആന്തരിക ലിങ്കുകൾ ഒപ്റ്റിമൈസ് ചെയ്യുന്നു
ഇതിനായി ലിങ്ക് ഒപ്റ്റിമൈസ് ചെയ്യുകഒന്ന് മാത്രം ഉപയോഗിക്കുക തലക്കെട്ട് ആട്രിബ്യൂട്ട്. ഒരു ലിങ്കിലെ ശീർഷക ആട്രിബ്യൂട്ടിന്റെ ഉദ്ദേശ്യം- നിർദിഷ്ട സംക്രമണത്തെക്കുറിച്ചുള്ള വിവരങ്ങൾ നൽകുന്നു, രചയിതാവ് എവിടെയാണ് പരാമർശിക്കുന്നത്, അവസാനം നമ്മൾ എന്താണ് കാണേണ്ടത് എന്നതിനെക്കുറിച്ചുള്ള മികച്ച ധാരണയ്ക്കായി.
ഒരു ലിങ്കിന്റെ ശീർഷക ആട്രിബ്യൂട്ടിൽ എന്താണ് എഴുതേണ്ടത്?
ശീർഷക ലിങ്കിൽ വിവരണംലിങ്ക് സ്ഥിതി ചെയ്യുന്ന പോസ്റ്റിന്റെ തന്നെ ടെക്സ്റ്റിനും പരിവർത്തനത്തിന്റെ ലാൻഡിംഗ് പേജിനും വിജ്ഞാനപ്രദവും പ്രസക്തവുമായിരിക്കണം. മറ്റൊരു വിധത്തിൽ പറഞ്ഞാൽ, വിഷയവുമായി സാമ്യമുള്ള ലേഖനങ്ങൾ മാത്രമേ നിങ്ങൾ ഉദ്ധരിക്കാവൂ.
ശീർഷക വാചകംആങ്കറിൽ നിന്ന് വ്യത്യസ്തമായിരിക്കണം (ലിങ്ക് ടെക്സ്റ്റ്), ഇത് പ്രധാനമാണ്, മറക്കാൻ പാടില്ല. അതും വിലമതിക്കുന്നു ശീർഷകത്തിൽ കീവേഡുകൾ ഉപയോഗിക്കുക, ഇത് ലാൻഡിംഗ് പേജിന്റെ ഭാരം വർദ്ധിപ്പിക്കും.
ഒരു ലിങ്ക് ഒപ്റ്റിമൈസ് ചെയ്യുമ്പോൾ ശീർഷക ആട്രിബ്യൂട്ട് ഉപയോഗിക്കുന്നതിനുള്ള ഒരു ഉദാഹരണം
ഞങ്ങൾ കാണുന്നതുപോലെ ഞങ്ങൾ സംഭാവന ചെയ്തിട്ടുണ്ട് ലിങ്ക് വിവരണത്തിലെ ശീർഷക ആട്രിബ്യൂട്ട്, കൂടാതെ ആങ്കർ ശീർഷക വാചകത്തിൽ നിന്ന് വ്യത്യസ്തമാണ്, എന്നാൽ രണ്ടും വിവരദായകമായി ലിങ്കിനെക്കുറിച്ച് ഞങ്ങളോട് പറയുന്നു, അതാണ് ഞങ്ങൾക്ക് നേടേണ്ടത്.
ഈ വിവരം നിങ്ങൾ ആദ്യമായാണ് ദഹിപ്പിക്കുന്നതെങ്കിൽ, നിങ്ങളുടെ ലിങ്കുകളും ചിത്രങ്ങളും ഒപ്റ്റിമൈസ് ചെയ്യുന്നതിന് നിങ്ങൾക്ക് ഒരുപാട് ജോലികൾ മുന്നിലുണ്ട്, ഇത് ഒരു നീണ്ട കഠിനമായ പാതയാണ്, പക്ഷേ അത് ഫലം ചെയ്യും.
ചിത്രങ്ങളും ലിങ്കുകളും ഒപ്റ്റിമൈസ് ചെയ്യുന്നതിനുള്ള പാഠം ഇത് അവസാനിപ്പിക്കുന്നു, ഇനിയും ധാരാളം രസകരമായ കാര്യങ്ങൾ മുന്നിലുണ്ട്, എന്നാൽ ഇപ്പോൾ നിങ്ങൾക്ക് ബാക്കിയുള്ളവയും സെർച്ച് എഞ്ചിൻ ഒപ്റ്റിമൈസേഷനും പഠിക്കാം.
ഒപ്റ്റിമൈസ് ചെയ്യൂ, ടോപ്പ് 1 നിങ്ങളോടൊപ്പമുണ്ടാകട്ടെ)))
).
. ചിത്രം ലോഡ് ചെയ്യാൻ കഴിയുന്നില്ലെങ്കിൽ അത് ദൃശ്യമാകും. അൺലോഡ് ചെയ്ത ചിത്രത്തിന്റെ സ്ഥാനത്ത് ടെക്സ്റ്റ് കാണിക്കും (Alt ആട്രിബ്യൂട്ട് പൂരിപ്പിച്ചിട്ടുണ്ടെങ്കിൽ).

:

ഇമേജ് തിരയൽ ലളിതമാക്കുന്നു, ഉദാഹരണത്തിന്, Yandex അല്ലെങ്കിൽ Google ഇമേജുകളിൽ.

![]()


. ഒരു കാരണത്താലോ മറ്റൊരു കാരണത്താലോ ചിത്രം ലോഡുചെയ്ത് പേജിൽ പ്രദർശിപ്പിക്കുന്നില്ലെങ്കിൽ ഈ വാചകം കാണിക്കും. ഈ നീക്കം റോബോട്ടുകൾക്ക് ഫോട്ടോയിൽ കൃത്യമായി എന്താണ് കാണിച്ചിരിക്കുന്നത് എന്നതിനെക്കുറിച്ചുള്ള വിവരങ്ങൾ നൽകുന്നു. സാധാരണയായി ടാഗിൽ altചിത്രത്തിന്റെ ഒരു ചെറിയ വിവരണം എഴുതുക. കൂടാതെ, പരിമിതമായ കാഴ്ചയുള്ള ആളുകൾക്കോ സ്ക്രീൻ റീഡറുകൾ ഉപയോഗിക്കുന്നവർക്കോ സൈറ്റിന്റെ പ്രവേശനക്ഷമത മെച്ചപ്പെടുത്തുന്നതിനും ആട്രിബ്യൂട്ട് സഹായിക്കുന്നു. റീഡർ പ്രോഗ്രാം പേജിന്റെ ടെക്സ്റ്റ് ഭാഗം വായിക്കും, അത് ഇമേജിൽ എത്തുമ്പോൾ, അതിൽ സ്ഥിതിചെയ്യുന്ന വാചകവും വായിക്കും. alt. ഇതിന് നന്ദി, ഉപയോക്താക്കൾക്ക് കാണാൻ കഴിയുന്നില്ലെങ്കിലും, ചിത്രത്തിൽ എന്താണ് വരച്ചിരിക്കുന്നതെന്ന് എല്ലായ്പ്പോഴും അറിയും.

. ഇത് ചിത്രത്തിന്റെ ശീർഷകത്തിനായി ഉപയോഗിക്കുന്നു, സാധാരണയായി അതിന്റെ ശീർഷകം സൂചിപ്പിക്കുന്നു. ഉള്ളിലെ വാചകം കൂടി ശ്രദ്ധിക്കുക തലക്കെട്ട്പേജിൽ ചിത്രം പ്രദർശിപ്പിച്ചില്ലെങ്കിൽ ഉപയോക്താവിനെ കാണിക്കില്ല.








 ശേഷം
ശേഷം  alt="Infomarketing 20/80"
!}/>
alt="Infomarketing 20/80"
!}/>





 title="ക്യാറ്റ് ജിംനാസ്റ്റ്"
>
!}
title="ക്യാറ്റ് ജിംനാസ്റ്റ്"
>
!}