- jQuery
ഈ ലേഖനത്തിൽ ഞങ്ങൾ സൈറ്റിന്റെ മൊബൈൽ പതിപ്പിനായി ഒരു മെനു എങ്ങനെ സൃഷ്ടിക്കാം എന്നതിനെക്കുറിച്ച് സംസാരിക്കും, അത് അഡാപ്റ്റീവ് ഡിസൈനിലേക്ക് യോജിക്കും. Mmenu എന്ന് വിളിക്കപ്പെടുന്ന JQuery-നുള്ള ഒരു പ്ലഗിനിനെക്കുറിച്ച് ഞാൻ നിങ്ങളോട് പറയാൻ ആഗ്രഹിക്കുന്നു (പ്ലഗിൻ ഡൗൺലോഡ് ചെയ്യാൻ നിങ്ങൾക്ക് ലിങ്ക് പിന്തുടരാം, ഞങ്ങൾ സൃഷ്ടിക്കുന്ന മെനു എങ്ങനെയായിരിക്കുമെന്ന് ഉടൻ നോക്കാം). ഓരോ തവണയും നിങ്ങളുടെ സ്വന്തം ബൈക്ക് നിർമ്മിക്കുന്നത് മികച്ച രീതിയല്ലാത്തതിനാൽ ഞങ്ങൾ പ്ലഗിൻ ഉപയോഗിക്കും. മികച്ച രീതികൾ ഉപയോഗിക്കുക എന്നതാണ് നമ്മുടെ വഴി. നമുക്ക് തുടങ്ങാം.
കണക്ഷൻ. html 5 ഡോക്ടൈപ്പ് ഉപയോഗിക്കാൻ രചയിതാവ് ഉപദേശിക്കുന്നു, ഇവിടെ ഞങ്ങൾക്ക് ഇതരമാർഗങ്ങൾ ആവശ്യമില്ലെന്ന് ഞാൻ കരുതുന്നു, ഞങ്ങൾ അത് ഉപയോഗിക്കുന്നു. ഞങ്ങളുടെ ഡോക്യുമെന്റിന്റെ ഹെഡ് ഏരിയയിൽ, ഞങ്ങൾക്ക് JQuery തന്നെയും രണ്ട് പ്ലഗിൻ ഫയലുകളും ബന്ധിപ്പിക്കേണ്ടതുണ്ട്, ഞങ്ങൾ ബന്ധിപ്പിക്കുന്നു:
ഞങ്ങൾക്ക് ഒരു ഓൺ-കാൻവാസ് മെനു വേണമെങ്കിൽ, jquery.mmenu.oncanvas.min.js, jquery.mmenu.oncanvas.css ഫയലുകൾ എന്നിവ ഉൾപ്പെടുത്തേണ്ടതുണ്ട്. സ്ഥാനമുള്ള മെനുവിന്റെ ഒരു പതിപ്പാണ് ഓൺ-കാൻവാസ്; വീതി: 100%; ഉയരം: 100%, ഇത് മുഴുവൻ സ്ക്രീനും നിറയ്ക്കാൻ അത് നീട്ടുന്നു.
- വീട്
- ഞങ്ങളേക്കുറിച്ച്
- ചരിത്രം
- സംഘം
- ഞങ്ങളുടെ വിലാസം
- ബന്ധപ്പെടുക
- വീട്
- ഞങ്ങളേക്കുറിച്ച്
- ചരിത്രം
- സംഘം
- ഞങ്ങളുടെ വിലാസം
- ബന്ധപ്പെടുക
2. ഉപമെനു എല്ലായ്പ്പോഴും ദൃശ്യമാക്കുന്നതിന്, നിങ്ങൾ അതിലേക്ക് "ഇൻസെറ്റ്" ക്ലാസ് ചേർക്കേണ്ടതുണ്ട്.
3. ഹൈലൈറ്റ് ചെയ്യുന്നതിനായി മെനു ഇനത്തിലേക്ക് "തിരഞ്ഞെടുത്ത" ക്ലാസ് ചേർക്കുക.
4. നിങ്ങൾക്ക് ഇനിപ്പറയുന്ന രീതിയിൽ സെപ്പറേറ്ററുകൾ സൃഷ്ടിക്കാൻ കഴിയും
- വെബ്സൈറ്റ്
- വീട്
- ഞങ്ങളേക്കുറിച്ച്
- ബന്ധപ്പെടുക
പൊസിഷൻ: ഫിക്സഡ് സജ്ജീകരിക്കാൻ ഞാൻ ഫിക്സഡ് ക്ലാസ് ഉപയോഗിച്ചു
ഞങ്ങളുടെ മൊബൈൽ മെനു പ്രവർത്തിക്കുന്നതിന്, ഇനിപ്പറയുന്ന ജാവാസ്ക്രിപ്റ്റ് കോഡ് പേജിലേക്ക് കണക്റ്റുചെയ്യുക മാത്രമാണ് അവശേഷിക്കുന്നത്:
$(document).ready(function() (var $menu = $("#my-menu").mmenu(); var $icon = $("#mmenu-icon"); var API = $menu.data ("mmenu"); $icon.on("ക്ലിക്ക്", ഫംഗ്ഷൻ() (API.open(); ("ആക്റ്റീവ്"); ), 100); $icon.on("ക്ലിക്ക്", ഫംഗ്ഷൻ() (API.close(); ));)); API.bind("ക്ലോസ്ഡ്", ഫംഗ്ഷൻ() ( setTimeout(function() ($icon.removeClass("is-active"); ), 100); $icon.on("click", function() (API.open(); ));));)) ;
mmmenu ഉപയോഗിക്കുന്നതിലെ പ്രശ്നങ്ങൾ എനിക്ക് രണ്ട് പ്രശ്നങ്ങൾ നേരിട്ടു. ആദ്യം ഞാൻ ശരീരത്തിലെ എല്ലാ ഉള്ളടക്കങ്ങളും ഒരു ഡിവി ടാഗിൽ പൊതിയാൻ ശ്രമിച്ചു, കാരണം പ്ലഗിൻ പ്രവർത്തിക്കാൻ ഇത് ആവശ്യമാണ്. എന്നാൽ ഈ സാഹചര്യത്തിൽ, ചില കാരണങ്ങളാൽ ഞാൻ പൊതിഞ്ഞ എല്ലാ ഉള്ളടക്കങ്ങളും അത് മറച്ചു. അതുകൊണ്ട് ഞാൻ അത് ഉപേക്ഷിച്ചു. നിങ്ങളുടെ ശരീരത്തിലെ എല്ലാം ഒരു ഡിവിയിൽ പൊതിഞ്ഞില്ലെങ്കിൽ, പ്ലഗിൻ നിങ്ങൾക്കായി അത് ചെയ്യും. എന്നാൽ js സ്ക്രിപ്റ്റുകളും മറ്റും ഇരട്ടി പ്രവർത്തിപ്പിക്കുന്നതിൽ പ്രശ്നങ്ങൾ ഉണ്ടാകും. അതിനുശേഷം, ഞാൻ ഉടൻ തന്നെ രണ്ടാമത്തെ പ്രശ്നത്തിലേക്ക് കടന്നു: പ്ലഗിൻ ഒരു ഡിവിയല്ലാതെ മറ്റൊന്നും പൊതിയുന്നില്ല. അതായത്, നിങ്ങൾക്ക് ശരീരത്തിനുള്ളിൽ നേരിട്ട് h1 ഉണ്ടെങ്കിൽ (ശരീരം > h1), ഉദാഹരണത്തിന്, എനിക്ക് ഉണ്ടായിരുന്നത് പോലെ, mmenu അവ ഒഴിവാക്കുകയും അതിനു പിന്നിലുള്ള divs പൊതിയുകയും ചെയ്യും. മറ്റെല്ലാ ടാഗുകളും divs-ൽ പൊതിഞ്ഞ് ഞാൻ ഇത് പരിഹരിച്ചു, അങ്ങനെ നേരിട്ട് ശരീരത്തിനുള്ളിൽ ഡൈവുകൾ മാത്രമേ അവശേഷിക്കുന്നുള്ളൂ.ഇത് എനിക്ക് വേണ്ടി എല്ലാം പ്രവർത്തിച്ചു. ഈ ലേഖനം നിങ്ങൾക്ക് ഉപയോഗപ്രദമായിരുന്നുവെന്ന് ഞാൻ പ്രതീക്ഷിക്കുന്നു.
ടാഗുകൾ: പ്രതികരിക്കുന്ന ഡിസൈൻ, ലേഔട്ട്, jquery പ്ലഗിനുകൾ
ലളിതമായ സ്ലൈഡിംഗ് മൊബൈൽ നാവിഗേഷനുള്ള ഒരു JQuery പ്ലഗിൻ ആണ് Shifter. DOM-ലെ ടാർഗെറ്റ് ഘടകങ്ങൾ പരിശോധിച്ച് അവയിൽ ഇവന്റുകൾ ബൈൻഡ് ചെയ്തുകൊണ്ടാണ് Shifter പ്രവർത്തിക്കുന്നത്.
സ്ലിക്ക് നാവ്മൾട്ടി ലെവൽ മെനു സപ്പോർട്ട്, ക്രോസ് ബ്രൗസർ കോംപാറ്റിബിലിറ്റി, ഫ്ലെക്സിബിൾ, സിമ്പിൾ ലേഔട്ട്, ജാവാസ്ക്രിപ്റ്റ് ഇല്ലാതെ മനോഹരമായി തരംതാഴ്ത്തൽ തുടങ്ങിയ ഫീച്ചറുകളുള്ള jQuery-നുള്ള ഒരു റെസ്പോൺസീവ് മൊബൈൽ മെനു പ്ലഗിൻ ആണ് SlickNav.








ഒരു മൊബൈൽ ഉപകരണത്തിനായി ഒരു ഇന്റർഫേസ് ഡിസൈൻ വികസിപ്പിക്കുമ്പോൾ പ്രത്യേക ശ്രദ്ധ ആവശ്യമുള്ള മേഖലകളിൽ ഒന്ന് നാവിഗേഷൻ മെനു ആണ്. സൈറ്റിന് നിരവധി വിഭാഗങ്ങളോ പേജുകളോ ഉണ്ടെങ്കിൽ, ഒരു ചെറിയ സ്ക്രീൻ റെസല്യൂഷനിൽ എല്ലാ ഇനങ്ങളും ഉൾക്കൊള്ളാൻ പ്രത്യേക വൈദഗ്ദ്ധ്യം ആവശ്യമാണ്. മിക്കപ്പോഴും, നാവിഗേഷൻ ഒരു കൂട്ടം വരികൾ അല്ലെങ്കിൽ പരസ്പരം മുകളിൽ കൂട്ടിയിട്ടിരിക്കുന്ന ഒരു കൂട്ടം ബട്ടണുകളായി മാറുന്നു. ഈ ട്യൂട്ടോറിയലിൽ നമ്മൾ jQuery ഉപയോഗിച്ച് നാവിഗേഷൻ സൃഷ്ടിക്കുന്നതിനുള്ള ഒരു വഴി നോക്കും.
ടാസ്ക്ചുവടെയുള്ള സ്ക്രീൻഷോട്ടുകൾ മൊബൈൽ ഉപകരണ സ്ക്രീനുകളിൽ ടെംപ്ലേറ്റുകളുള്ള സാഹചര്യങ്ങൾ കാണിക്കുന്നു. നാവിഗേഷന് 3 അല്ലെങ്കിൽ 4 ബട്ടണുകൾ ഉണ്ടെങ്കിൽ, അതിന്റെ സ്ഥാനം ഒരു വരിയിൽ സംരക്ഷിക്കപ്പെടും. എന്നാൽ മെനുവിൽ ആറോ അതിലധികമോ ഇനങ്ങൾ അടങ്ങിയിരിക്കുമ്പോൾ, അത് ഒരു വൃത്തികെട്ട കൂമ്പാരമായി മാറുന്നു.

തിരഞ്ഞെടുത്ത ഘടകത്തെ അടിസ്ഥാനമാക്കി നാവിഗേഷൻ ഒരു ഡ്രോപ്പ്ഡൗണിലേക്ക് പരിവർത്തനം ചെയ്യുക എന്നതാണ് ഒരു പൊതു മാർഗ്ഗം. ഈ പരിഹാരത്തിന് CSS ഉപയോഗിച്ച് തിരഞ്ഞെടുത്ത ഘടകത്തെ സ്റ്റൈൽ ചെയ്യാൻ കഴിയില്ല എന്ന പോരായ്മയുണ്ട്. തിരഞ്ഞെടുത്തത് പോലെയുള്ള ജാവാസ്ക്രിപ്റ്റ് പ്ലഗിനുകൾ മെനു ഇഷ്ടാനുസൃതമാക്കാൻ നിങ്ങളെ അനുവദിക്കുന്നു, അല്ലെങ്കിൽ ഡ്രോപ്പ്ഡൗൺ ലിസ്റ്റിനായുള്ള സിസ്റ്റം ശൈലികൾ നിങ്ങൾ ചെയ്യേണ്ടതുണ്ട്. മെനു ഘടനയുടെ വൈഡ് സ്ക്രീൻ പതിപ്പ് ഒരു മൊബൈൽ ഉപകരണത്തിൽ ഒരു ഡ്രോപ്പ്-ഡൗൺ ലിസ്റ്റായി മാറുമ്പോൾ ഉപയോക്താവ് ആശയക്കുഴപ്പത്തിലായേക്കാം.


ലംബമായി ക്രമീകരിച്ചിരിക്കുന്ന ഇനങ്ങൾക്കൊപ്പം മെനു ഇനങ്ങൾ ബ്ലോക്ക് ഘടകങ്ങളായി രൂപപ്പെടുത്തുക എന്നതാണ് മറ്റൊരു ജനപ്രിയ മാർഗം. എന്നിരുന്നാലും, ഈ സമീപനം ധാരാളം ടൈറ്റിൽ സ്പേസ് എടുക്കുന്നു. നാവിഗേഷനിൽ നിരവധി ബട്ടണുകൾ അടങ്ങിയിട്ടുണ്ടെങ്കിൽ, വിവരങ്ങൾ ലഭിക്കുന്നതിന് ഉപയോക്താവിന് ഒരു നീണ്ട ലിസ്റ്റിലൂടെ സ്ക്രോൾ ചെയ്യേണ്ടിവരും.



ഞങ്ങളുടെ ട്യൂട്ടോറിയലിൽ ഞങ്ങൾ നോക്കുന്ന അവസാന രീതി നാവിഗേഷൻ പ്രവർത്തനക്ഷമമാക്കാൻ മെനു ഐക്കൺ ഉപയോഗിക്കുക എന്നതാണ്. ഈ സമീപനം പേജിൽ ഇടം ലാഭിക്കുന്നു (ഇത് ഒരു മൊബൈൽ ഉപകരണത്തിന് പ്രധാനമാണ്) കൂടാതെ CSS ഉപയോഗിച്ച് കാഴ്ചയിൽ പൂർണ്ണ നിയന്ത്രണം നൽകുന്നു. സൈറ്റിന്റെ പൊതുവായ ശൈലിക്ക് അനുസൃതമായി മെനു ഐക്കണും നാവിഗേഷനും അവതരിപ്പിക്കാനാകും.




ഈ ട്യൂട്ടോറിയലിൽ ചെറിയ സ്ക്രീനിനായി നാവിഗേഷൻ എങ്ങനെ സൃഷ്ടിക്കാമെന്ന് ഞങ്ങൾ കാണിച്ചുതരാം. മെനു ഐക്കൺ തയ്യാറാക്കാനും നാവിഗേഷൻ പ്രവർത്തനക്ഷമമാക്കാനും jQuery ഉപയോഗിക്കും. നാവിഗേഷൻ പ്രവർത്തിക്കുന്നതിന് അധിക HTML ടാഗുകളൊന്നും ആവശ്യമില്ല.
ഞങ്ങളുടെ മെനു ഒരു ലളിതമായ ഘടന ഉപയോഗിക്കും:
മെനു പ്രവർത്തിക്കാൻ JavaScript കോഡ് ആവശ്യമാണ്. ഫംഗ്ഷൻ എന്നതിലെ മൂലകത്തെ തയ്യാറാക്കുന്നു. ഒരു സന്ദർശകൻ #menu-icon ഘടകത്തിൽ ക്ലിക്ക് ചെയ്യുമ്പോൾ, നാവിഗേഷൻ പുറത്തേക്ക് തെറിക്കുന്നു.
jQuery(document).ready(function($)( /* മെനു ഐക്കൺ തയ്യാറാക്കുക */ $("#nav-wrap").prepend("Menu"); /* നാവിഗേഷൻ പ്രവർത്തനക്ഷമമാക്കുക */ $("#menu-icon " ).on("click", function())( $("#nav").slideToggle(); $(this).toggleClass("active"); )); );
സ്ക്രിപ്റ്റിന്റെ ഫലമായി, പ്രമാണത്തിന്റെ ഘടന മാറും:
മെനു
ഞങ്ങളുടെ ഡെമോ വളരെ ലളിതമായ CSS കോഡ് ഉപയോഗിക്കുന്നു. പ്രധാന പോയിന്റ് ചുവടെയുള്ള ചിത്രത്തിൽ അവതരിപ്പിച്ചിരിക്കുന്നു. #menu-icon ഘടകത്തിന് തുടക്കത്തിൽ ഡിസ്പ്ലേ ഉണ്ട്: none properties. വ്യൂപോർട്ട് വീതി 600px-ൽ കുറവാണെങ്കിൽ #menu-icon ഡിസ്പ്ലേ:ബ്ലോക്ക് എന്നതിലേക്ക് മാറ്റാൻ ഒരു മീഡിയ അന്വേഷണം ഉപയോഗിക്കുന്നു.

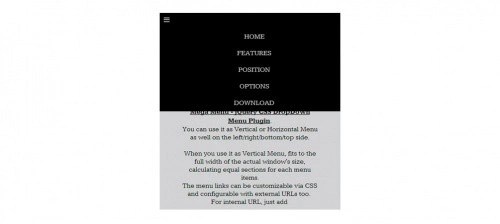
അവതരിപ്പിച്ച പ്രവർത്തനത്തോടുകൂടിയ നാവിഗേഷൻ ആയിരിക്കും ഫലം:

ഇക്കാലത്ത് jQuery നാവിഗേഷൻ മെനുകൾ ലിങ്കുകളുള്ള ടെക്സ്റ്റിന്റെ ബ്ലോക്കുകളേക്കാൾ കൂടുതലാണ്. വളരെ രസകരമായി തോന്നുന്ന ഒരു നാവിഗേഷൻ മെനു സൃഷ്ടിക്കാൻ നിങ്ങൾക്ക് എങ്ങനെ JQuery ഉം CSS3 ഉം ഉപയോഗിക്കാമെന്ന് ഞാൻ പങ്കുവെച്ചു.
JQuery-യുടെ ശക്തി ഉപയോഗിച്ച്, നാവിഗേഷൻ മെനു ഒരു ഡൈനാമിക് മെനു ആക്കി മാറ്റാം. ഡൈനാമിക് നാവിഗേഷൻ സൃഷ്ടിക്കാൻ നിങ്ങൾക്ക് നിലവിൽ CSS3 മാത്രമേ ഉപയോഗിക്കാൻ കഴിയൂ എന്നിരിക്കെ, JQuery മെനുകളെ കൂടുതൽ ശക്തമാക്കുന്നു.
ഡൈനാമിക് ഫംഗ്ഷനുകൾക്ക് പുറമേ, ഡിസൈനും ഒരു പ്രധാന പങ്ക് വഹിക്കുന്നു. സന്ദർശകർ നിങ്ങളുടെ സൈറ്റിൽ വരുമ്പോൾ ആദ്യം കാണുന്നത് ഇതാണ് എന്നതിനാൽ മാത്രം.
മെനു അവതരിപ്പിക്കാനാകാത്തതാണെങ്കിൽ, അത് ഉപയോക്താക്കൾക്ക് മോശം ഉപയോക്തൃ അനുഭവം നൽകും. ഒരു നല്ല മെനു ഡിസൈൻ നിങ്ങളുടെ വെബ്സൈറ്റിന്റെ ഗുണനിലവാരം വർദ്ധിപ്പിക്കുകയും മികച്ച ഉപയോക്തൃ അനുഭവം നൽകുകയും ചെയ്യും.
ഇന്ന് ഞാൻ നിങ്ങൾക്ക് 30 മികച്ച jQuery നാവിഗേഷൻ മെനു ഉദാഹരണങ്ങൾ അവതരിപ്പിക്കുന്നു.
1.പുഷ്ടിCSS രൂപാന്തരങ്ങളും സംക്രമണങ്ങളും ഉപയോഗിച്ച് പ്രതികരിക്കുന്ന, ക്യാൻവാസ് ഇതര നാവിഗേഷൻ മെനുവാണ് പുഷി. ഇത് മൊബൈൽ ഉപകരണങ്ങളിൽ മികച്ച രീതിയിൽ പ്രവർത്തിക്കുന്നു. ഡെമോ കാണുന്നത് ഉറപ്പാക്കുക, നിങ്ങൾ തീർച്ചയായും ഇത് ഇഷ്ടപ്പെടും.
ഡെമോ | ഡൗൺലോഡ്
2. സ്ലിങ്കി
മനോഹരമായ സ്ക്രോൾ ചെയ്യാവുന്ന നാവിഗേഷൻ ലിസ്റ്റുകൾ സൃഷ്ടിക്കുന്നതിനുള്ള മറ്റൊരു മികച്ച jQuery മെനുവാണിത്. സോഴ്സ് ഫയലുകളുടെ ചെറിയ വലിപ്പമാണ് ഇതിന്റെ പ്രത്യേകത.
ഡെമോ | ഡൗൺലോഡ്
3. jQuery പോപ്പ് മെനു
വളരെ രസകരമായ ഫീച്ചറുകളുള്ള ഒരു ലളിതമായ പ്രതികരണ പോപ്പ്അപ്പ് മെനുവാണിത്. നിങ്ങൾ മെനു ഐക്കണിൽ ക്ലിക്ക് ചെയ്യുമ്പോൾ, എലമെന്റ് ഐക്കണുകളുള്ള ഒരു മെനു വിൻഡോ പോപ്പ് അപ്പ് ചെയ്യുന്നു. ഡെമോ പരിശോധിക്കുക.
ഡെമോ | ഡൗൺലോഡ്
4. സ്ലൈഡ്ബാറുകൾ
ഒരു ക്യാൻവാസുമായി ബന്ധിപ്പിക്കാതെ വേഗത്തിലും എളുപ്പത്തിലും ആപ്ലിക്കേഷൻ ശൈലികൾ നടപ്പിലാക്കുന്നതിനുള്ള ഒരു JQuery ചട്ടക്കൂടാണ് സ്ലൈഡ്ബാറുകൾ. ഓറിയന്റേഷൻ മാറ്റങ്ങളും വലുപ്പം മാറ്റലും സ്ലൈഡ്ബാറുകൾ കൈകാര്യം ചെയ്യുന്നു.
ഡെമോ | ഡൗൺലോഡ്
5. jQuery സ്ക്വയർ മെനു
JQuery മെനു, JQuery, CSS3 എന്നിവ ഉപയോഗിച്ച് ഒരു സ്ക്വയർ ആനിമേറ്റഡ് വെബ്സൈറ്റ് മെനു പ്രദർശിപ്പിക്കുന്നു. ഡെമോ കണ്ട് ഇത് ഉറപ്പാക്കുക.
ഡെമോ | ഡൗൺലോഡ്
6. പെർസ്പെക്റ്റീവ് പേജ് വ്യൂ നാവിഗേഷൻ
ഈ jQuery നാവിഗേഷൻ മെനു ഒരു പേജിനെ ഒരു 3D മെനു ആക്കി മാറ്റുന്നു. മെനു ഐക്കണിൽ ക്ലിക്കുചെയ്യുമ്പോൾ, പേജിന്റെ ഉള്ളടക്കം വശത്തേക്ക് സ്ലൈഡുചെയ്യുകയും മെനു മുന്നിലേക്ക് കൊണ്ടുവരുകയും ചെയ്യുന്ന ഒരു മൊബൈൽ ആപ്ലിക്കേഷൻ ഡിസൈൻ സൃഷ്ടിക്കുക എന്നതാണ് ആശയം.
ഡെമോ | ഡൗൺലോഡ്
7. സ്ലിക്ക് നാവ്
നിരവധി ലെവലുകളും വഴക്കമുള്ളതും എന്നാൽ ലളിതവുമായ ക്രമീകരണങ്ങളുള്ള ഒരു റെസ്പോൺസീവ് മൊബൈൽ jQuery മെനു സൃഷ്ടിക്കുന്നതിനുള്ള പ്ലഗിൻ. വ്യത്യസ്ത ബ്രൗസറുകൾക്ക് അനുയോജ്യമാണ്, കീബോർഡ് ഉപയോഗിച്ച് നാവിഗേഷൻ സാധ്യമാണ്.
ഡെമോ | ഡൗൺലോഡ്
8. മെനു
പോപ്പ്-അപ്പ് ഉപ-ഇനങ്ങളുള്ള ക്യാൻവാസിലേക്ക് ബൈൻഡുചെയ്യാത്തതും അല്ലാത്തതുമായ ആപ്ലിക്കേഷനുകൾക്കുള്ള jQuery മെനു. നിരവധി ഓപ്ഷനുകൾ, ആഡ്-ഓണുകൾ, വിപുലീകരണങ്ങൾ എന്നിവയ്ക്ക് നന്ദി, വളരെ ഫ്ലെക്സിബിൾ മെനു കസ്റ്റമൈസേഷൻ സാധ്യമാണ്.
ഡെമോ | ഡൗൺലോഡ്
9. സിദ്ദർ
മെനുകൾ സൃഷ്ടിക്കുന്നതിനും പ്രതികരിക്കുന്ന സവിശേഷതകൾ എളുപ്പത്തിൽ ചേർക്കുന്നതിനുമുള്ള jQuery പ്ലഗിൻ. സിദ്ർ ഉപയോഗിച്ച് നിങ്ങളുടെ വെബ്സൈറ്റിന്റെ വിവിധ ഘടകങ്ങളും പ്രതികരിക്കുന്ന മെനുകളും സൃഷ്ടിക്കാൻ കഴിയും.
ഡെമോ | ഡൗൺലോഡ്
10. സ്ലിംമെനു
പ്രതികരിക്കുന്ന, മൾട്ടി ലെവൽ നാവിഗേഷൻ മെനുകൾ വികസിപ്പിക്കാൻ നിങ്ങളെ സഹായിക്കുന്ന ഒരു ചെറിയ jQuery പ്ലഗിൻ ആണ് slimMenu. നിങ്ങൾക്ക് വ്യത്യസ്തമായ നിരവധി മെനുകൾ ഉണ്ടായിരിക്കാം, അവയെല്ലാം പൂർണ്ണമായും പ്രതികരിക്കും എന്നതാണ് ഇതിലെ രസകരമായ കാര്യം.
ഡെമോ | ഡൗൺലോഡ്
11.തിരശ്ചീന നാവ്
jQuery നാവിഗേഷൻ മെനു, കണ്ടെയ്നറിന്റെ മുഴുവൻ വീതിയിലും ഒരു തിരശ്ചീന മെനു സജ്ജമാക്കാൻ നിങ്ങളെ അനുവദിക്കുന്നു. ഈ പ്ലഗിൻ ഇത് വളരെ എളുപ്പമാക്കുന്നു. കൂടാതെ, IE7-നുള്ള പിന്തുണ നടപ്പിലാക്കാം.
ഡെമോ | ഡൗൺലോഡ്
12.FlexNav
ടച്ച് സ്ക്രീനുകൾ, ഹോവർ ഇഫക്റ്റുകൾ, കീബോർഡ് നാവിഗേഷൻ എന്നിവയ്ക്കുള്ള പിന്തുണയോടെ മികച്ച മൾട്ടി-ലെവൽ മെനുകൾ സൃഷ്ടിക്കാൻ മീഡിയ അന്വേഷണങ്ങളും ജാവാസ്ക്രിപ്റ്റും ഉപയോഗിക്കുന്നതിന്റെ മൊബൈൽ-ആദ്യ ഉദാഹരണമാണിത്.
ഡെമോ | ഡൗൺലോഡ്
13. jQuery മെനു-ലക്ഷ്യം
ഒരു ഡ്രോപ്പ്-ഡൗൺ മെനു ഇനത്തിൽ മൗസ് ഹോവർ ചെയ്യുമ്പോൾ ഇവന്റുകൾ ഫയർ ചെയ്യുന്ന jQuery മെനു. ആമസോണിന്റേത് പോലെയുള്ള പ്രതികരണാത്മക ഡ്രോപ്പ്ഡൗൺ മെനുകൾ സൃഷ്ടിക്കാൻ അനുയോജ്യം.
ഡെമോ | ഡൗൺലോഡ്
14. SmartMenus
മെനുകൾ പ്രദർശിപ്പിക്കുന്നതിന് ലളിതവും അവബോധജന്യവുമായ മാർഗ്ഗം വാഗ്ദാനം ചെയ്യുന്ന ഒരു jQuery മെനു പ്ലഗിൻ. പ്രതികരിക്കുന്ന മെനു ലിസ്റ്റുകൾ സൃഷ്ടിക്കുന്നു. എല്ലാ ഉപകരണങ്ങളിലും പ്രവർത്തിക്കുന്നു!
ഡെമോ | ഡൗൺലോഡ്
15. ഷിഫ്റ്റർ
നിങ്ങൾ സ്വിച്ച് ബട്ടണിൽ ക്ലിക്കുചെയ്യുമ്പോൾ വലതുവശത്ത് നിന്ന് സ്ലൈഡ് ചെയ്യുന്ന സ്ലൈഡ് മെനുകൾ സൃഷ്ടിക്കുന്നതിന് മൊബൈൽ-ആദ്യത്തെ jQuery പ്ലഗിൻ ഉപയോഗിക്കാൻ എളുപ്പമുള്ളതാണ് ഷിഫ്റ്റർ. കോൺഫിഗർ ചെയ്യാൻ ഒരു maxWidth ഓപ്ഷൻ മാത്രമേയുള്ളൂ. മൊബൈൽ ഉപകരണങ്ങൾക്കായി റെസല്യൂഷൻ/ഓറിയന്റേഷൻ ക്രമീകരിക്കാൻ ഇത് നിങ്ങളെ അനുവദിക്കുന്നു.
ഡെമോ | ഡൗൺലോഡ്
16.ഹാംബർഗർ
സ്ക്രീനിന്റെ വലതുവശത്ത് പോപ്പ്-അപ്പ് മെനു സ്ഥാപിക്കുന്ന ആൻഡ്രോയിഡ് ആപ്പ്-സ്റ്റൈൽ സ്ലൈഡ് മെനു സൃഷ്ടിക്കുന്നതിനുള്ള ഒരു jQuery പ്ലഗിൻ ആണ് ഹാംബർഗർ. മെനു പൂർണ്ണ വലുപ്പത്തിലേക്ക് വികസിപ്പിക്കുമ്പോൾ, അത് ഉള്ളടക്ക ഏരിയയെ ഓവർലാപ്പ് ചെയ്യുന്നു, പക്ഷേ പ്രവർത്തന ബാർ അല്ല.
ഡെമോ | ഡൗൺലോഡ്
17. ഫോക്കസ്
സൈറ്റിന്റെ പ്രധാന വിഭാഗങ്ങളിലേക്ക് ഉപയോക്താക്കളുടെ ശ്രദ്ധ ആകർഷിക്കാനും ശ്രദ്ധിക്കപ്പെടാത്ത വിഭാഗങ്ങളെ കുറച്ചുകൂടി ശ്രദ്ധേയമാക്കാനും നിങ്ങളെ സഹായിക്കുന്ന രസകരമായ മങ്ങിക്കൽ സവിശേഷതകളുള്ള ഒരു നോൺ-കാൻവാസ് സൈഡ്ബാർ മെനു സൃഷ്ടിക്കുന്ന ഒരു jQuery നാവിഗേഷൻ മെനുവാണ് Focusss.
ഡെമോ | ഡൗൺലോഡ്
18. ഡ്രോയർ
ഡ്രോയർ എന്നത് ഒരു പ്രതികരണശേഷിയുള്ളതും ആനിമേറ്റുചെയ്തതുമായ മെനു സൃഷ്ടിക്കുന്നതിനുള്ള ഒരു jQuery പ്ലഗിൻ ആണ്, അത് ക്ലിക്കുചെയ്യുമ്പോൾ സ്ക്രീനിന്റെ വശത്ത് നിന്ന് പോപ്പ് ഔട്ട് ചെയ്യുന്നു. Android ആപ്ലിക്കേഷനുകളിൽ സമാനമായ ഫംഗ്ഷനുകൾ നിങ്ങൾ കണ്ടിരിക്കാം.
ഡെമോ | ഡൗൺലോഡ്
19.ഡാറ്റ്മെനു
വിവിധ CSS3 ആനിമേഷൻ സവിശേഷതകളുള്ള ഒരു പ്രീമിയം jQuery റെസ്പോൺസീവ് മെനുവാണ് Datmenu. js ഓപ്ഷനുകൾ ഉപയോഗിച്ച് ഇത് പൂർണ്ണമായും ഇഷ്ടാനുസൃതമാക്കാനാകും എന്നതാണ് ഈ പ്ലഗിന്നിന്റെ മഹത്തായ കാര്യം.
ഡെമോ | ഡൗൺലോഡ്
20. jPanelMenu
CSS3 ആനിമേഷൻ ട്രാൻസിഷൻ ഫീച്ചറുകളുള്ള ഒരു പാനൽ നാവിഗേഷൻ മെനു സൃഷ്ടിക്കാൻ നിങ്ങളെ അനുവദിക്കുന്ന മനോഹരവും ആധുനികവുമായ jQuery മെനുവാണ് jPanelMenu. ഫേസ്ബുക്കിന്റെയും ഗൂഗിളിന്റെയും മൊബൈൽ പതിപ്പുകളെ അനുസ്മരിപ്പിക്കുന്നതാണ് jPanelMenu ന്റെ ശൈലി. വിവിധ മൊബൈൽ ആപ്ലിക്കേഷനുകൾക്കായി പ്ലഗിൻ ഉപയോഗിക്കാം.
ഡെമോ | ഡൗൺലോഡ്
21. ഫ്ലൈ സൈഡ് മെനു
3D രൂപാന്തരങ്ങളും പരിവർത്തനങ്ങളും ഉള്ള ഒരു സൈഡ് മെനു സൃഷ്ടിക്കാൻ CSS3 ഉപയോഗിക്കുന്ന ഒരു രസകരമായ നാവിഗേഷൻ മെനു പ്ലഗിൻ ആണ് ഫ്ലൈ സൈഡ് മെനു.
ഡെമോ | ഡൗൺലോഡ്
22. പേജ് സ്ക്രോൾ jQuery മെനു പ്ലഗിൻ
ഏത് വെബ്സൈറ്റിലും ലാൻഡിംഗ് പേജുകളിലും ഉപയോഗിക്കാൻ ശുപാർശ ചെയ്യുന്ന ഒരു ഇഷ്ടാനുസൃത മൊബൈൽ jQuery മെനുവാണ് PageScroll.
ഡെമോ | ഡൗൺലോഡ്
23.DD ഐക്കൺ മെനു![]()
DD ഐക്കൺ മെനു എന്നത് ഒരു jQuery പ്ലഗിൻ ആണ്, അത് ഹോവറിൽ വികസിക്കുന്ന മെനു ഉപ-ഇനങ്ങൾ ഉപയോഗിച്ച് സ്ക്രീനിന്റെ അരികിൽ സ്ഥിതി ചെയ്യുന്ന ഐക്കണുകളുടെ ഒരു ലംബ മെനു സൃഷ്ടിക്കാൻ നിങ്ങളെ അനുവദിക്കുന്നു.
ഡെമോ | ഡൗൺലോഡ്
24. JQuery മൊബൈൽ തീയതി നാവിഗേഷൻ
തിരഞ്ഞെടുത്ത ശ്രേണിയിൽ (ആഴ്ച, മാസം അല്ലെങ്കിൽ വർഷം) തീയതികൾ അനുസരിച്ച് നാവിഗേറ്റ് ചെയ്യാൻ നിങ്ങളെ അനുവദിക്കുന്ന jQuery മെനു AJAX കോളുകൾ ഉപയോഗിച്ച് വിവരങ്ങൾ അഭ്യർത്ഥിക്കാൻ അനുയോജ്യം.
ഡെമോ | ഡൗൺലോഡ്
25. നവോബൈൽ
മൊബൈൽ മെനുകൾ സൃഷ്ടിക്കുന്നത് വളരെ എളുപ്പമാക്കുന്ന jQuery നാവിഗേഷൻ മെനു പ്ലഗിൻ. മൊബൈൽ ഉപകരണങ്ങളിൽ മെനു സ്ഥാനം സജ്ജമാക്കാൻ CSS സംക്രമണങ്ങൾ ഉപയോഗിക്കുന്നു.
ഡെമോ | ഡൗൺലോഡ്
26. മൾട്ടി ലെവൽ പുഷ് മെനു

കോഡ്രോപ്സിൽ നിന്ന് MARY LOU സൃഷ്ടിച്ച ഒരു ജാവാസ്ക്രിപ്റ്റ് ലൈബ്രറിയാണ് മൾട്ടി ലെവൽ പുഷ് മെനു. ഇത് സ്ക്രീനിന്റെ ഇടത് വശത്ത് നിന്ന് സ്ലൈഡ് ചെയ്യുകയും ഉള്ളടക്കം വലത്തേക്ക് മാറ്റുകയും ചെയ്യുന്ന മൾട്ടി-ലെവൽ മെനുകൾ സൃഷ്ടിക്കുന്നു.
ഡെമോ | ഡൗൺലോഡ്
ഒരു മൊബൈൽ ഉപകരണത്തിനായി ഒരു ഇന്റർഫേസ് ഡിസൈൻ വികസിപ്പിക്കുമ്പോൾ പ്രത്യേക ശ്രദ്ധ ആവശ്യമുള്ള മേഖലകളിൽ ഒന്ന് നാവിഗേഷൻ മെനു ആണ്. സൈറ്റിന് നിരവധി വിഭാഗങ്ങളോ പേജുകളോ ഉണ്ടെങ്കിൽ, ഒരു ചെറിയ സ്ക്രീൻ റെസല്യൂഷനിൽ എല്ലാ ഇനങ്ങളും ഉൾക്കൊള്ളാൻ പ്രത്യേക വൈദഗ്ദ്ധ്യം ആവശ്യമാണ്. മിക്കപ്പോഴും, നാവിഗേഷൻ ഒരു കൂട്ടം വരികൾ അല്ലെങ്കിൽ പരസ്പരം മുകളിൽ കൂട്ടിയിട്ടിരിക്കുന്ന ഒരു കൂട്ടം ബട്ടണുകളായി മാറുന്നു. ഈ ട്യൂട്ടോറിയലിൽ നമ്മൾ jQuery ഉപയോഗിച്ച് നാവിഗേഷൻ സൃഷ്ടിക്കുന്നതിനുള്ള ഒരു വഴി നോക്കും.
ടാസ്ക്ചുവടെയുള്ള സ്ക്രീൻഷോട്ടുകൾ മൊബൈൽ ഉപകരണ സ്ക്രീനുകളിൽ ടെംപ്ലേറ്റുകളുള്ള സാഹചര്യങ്ങൾ കാണിക്കുന്നു. നാവിഗേഷന് 3 അല്ലെങ്കിൽ 4 ബട്ടണുകൾ ഉണ്ടെങ്കിൽ, അതിന്റെ സ്ഥാനം ഒരു വരിയിൽ സംരക്ഷിക്കപ്പെടും. എന്നാൽ മെനുവിൽ ആറോ അതിലധികമോ ഇനങ്ങൾ അടങ്ങിയിരിക്കുമ്പോൾ, അത് ഒരു വൃത്തികെട്ട കൂമ്പാരമായി മാറുന്നു.

തിരഞ്ഞെടുത്ത ഘടകത്തെ അടിസ്ഥാനമാക്കി നാവിഗേഷൻ ഒരു ഡ്രോപ്പ്ഡൗണിലേക്ക് പരിവർത്തനം ചെയ്യുക എന്നതാണ് ഒരു പൊതു മാർഗ്ഗം. ഈ പരിഹാരത്തിന് CSS ഉപയോഗിച്ച് തിരഞ്ഞെടുത്ത ഘടകത്തെ സ്റ്റൈൽ ചെയ്യാൻ കഴിയില്ല എന്ന പോരായ്മയുണ്ട്. തിരഞ്ഞെടുത്തത് പോലെയുള്ള ജാവാസ്ക്രിപ്റ്റ് പ്ലഗിനുകൾ മെനു ഇഷ്ടാനുസൃതമാക്കാൻ നിങ്ങളെ അനുവദിക്കുന്നു, അല്ലെങ്കിൽ ഡ്രോപ്പ്ഡൗൺ ലിസ്റ്റിനായുള്ള സിസ്റ്റം ശൈലികൾ നിങ്ങൾ ചെയ്യേണ്ടതുണ്ട്. മെനു ഘടനയുടെ വൈഡ് സ്ക്രീൻ പതിപ്പ് ഒരു മൊബൈൽ ഉപകരണത്തിൽ ഒരു ഡ്രോപ്പ്-ഡൗൺ ലിസ്റ്റായി മാറുമ്പോൾ ഉപയോക്താവ് ആശയക്കുഴപ്പത്തിലായേക്കാം.


ലംബമായി ക്രമീകരിച്ചിരിക്കുന്ന ഇനങ്ങൾക്കൊപ്പം മെനു ഇനങ്ങൾ ബ്ലോക്ക് ഘടകങ്ങളായി രൂപപ്പെടുത്തുക എന്നതാണ് മറ്റൊരു ജനപ്രിയ മാർഗം. എന്നിരുന്നാലും, ഈ സമീപനം ധാരാളം ടൈറ്റിൽ സ്പേസ് എടുക്കുന്നു. നാവിഗേഷനിൽ നിരവധി ബട്ടണുകൾ അടങ്ങിയിട്ടുണ്ടെങ്കിൽ, വിവരങ്ങൾ ലഭിക്കുന്നതിന് ഉപയോക്താവിന് ഒരു നീണ്ട ലിസ്റ്റിലൂടെ സ്ക്രോൾ ചെയ്യേണ്ടിവരും.



ഞങ്ങളുടെ ട്യൂട്ടോറിയലിൽ ഞങ്ങൾ നോക്കുന്ന അവസാന രീതി നാവിഗേഷൻ പ്രവർത്തനക്ഷമമാക്കാൻ മെനു ഐക്കൺ ഉപയോഗിക്കുക എന്നതാണ്. ഈ സമീപനം പേജിൽ ഇടം ലാഭിക്കുന്നു (ഇത് ഒരു മൊബൈൽ ഉപകരണത്തിന് പ്രധാനമാണ്) കൂടാതെ CSS ഉപയോഗിച്ച് കാഴ്ചയിൽ പൂർണ്ണ നിയന്ത്രണം നൽകുന്നു. സൈറ്റിന്റെ പൊതുവായ ശൈലിക്ക് അനുസൃതമായി മെനു ഐക്കണും നാവിഗേഷനും അവതരിപ്പിക്കാനാകും.




ഈ ട്യൂട്ടോറിയലിൽ ചെറിയ സ്ക്രീനിനായി നാവിഗേഷൻ എങ്ങനെ സൃഷ്ടിക്കാമെന്ന് ഞങ്ങൾ കാണിച്ചുതരാം. മെനു ഐക്കൺ തയ്യാറാക്കാനും നാവിഗേഷൻ പ്രവർത്തനക്ഷമമാക്കാനും jQuery ഉപയോഗിക്കും. നാവിഗേഷൻ പ്രവർത്തിക്കുന്നതിന് അധിക HTML ടാഗുകളൊന്നും ആവശ്യമില്ല.
ഞങ്ങളുടെ മെനു ഒരു ലളിതമായ ഘടന ഉപയോഗിക്കും:
മെനു പ്രവർത്തിക്കാൻ JavaScript കോഡ് ആവശ്യമാണ്. ഫംഗ്ഷൻ എന്നതിലെ മൂലകത്തെ തയ്യാറാക്കുന്നു. ഒരു സന്ദർശകൻ #menu-icon ഘടകത്തിൽ ക്ലിക്ക് ചെയ്യുമ്പോൾ, നാവിഗേഷൻ പുറത്തേക്ക് തെറിക്കുന്നു.
jQuery(document).ready(function($)( /* മെനു ഐക്കൺ തയ്യാറാക്കുക */ $("#nav-wrap").prepend("Menu"); /* നാവിഗേഷൻ പ്രവർത്തനക്ഷമമാക്കുക */ $("#menu-icon " ).on("click", function())( $("#nav").slideToggle(); $(this).toggleClass("active"); )); );
സ്ക്രിപ്റ്റിന്റെ ഫലമായി, പ്രമാണത്തിന്റെ ഘടന മാറും:
മെനു
ഞങ്ങളുടെ ഡെമോ വളരെ ലളിതമായ CSS കോഡ് ഉപയോഗിക്കുന്നു. പ്രധാന പോയിന്റ് ചുവടെയുള്ള ചിത്രത്തിൽ അവതരിപ്പിച്ചിരിക്കുന്നു. #menu-icon ഘടകത്തിന് തുടക്കത്തിൽ ഡിസ്പ്ലേ ഉണ്ട്: none properties. വ്യൂപോർട്ട് വീതി 600px-ൽ കുറവാണെങ്കിൽ #menu-icon ഡിസ്പ്ലേ:ബ്ലോക്ക് എന്നതിലേക്ക് മാറ്റാൻ ഒരു മീഡിയ അന്വേഷണം ഉപയോഗിക്കുന്നു.

അവതരിപ്പിച്ച പ്രവർത്തനത്തോടുകൂടിയ നാവിഗേഷൻ ആയിരിക്കും ഫലം: