നിങ്ങൾക്ക് സ്വന്തമായി ഒരു വെബ്സൈറ്റ് ഉണ്ടെങ്കിൽ, മനസ്സോടെയോ ഇഷ്ടപ്പെടാതെയോ, വിവിധ ഇന്റർനെറ്റ് പ്രൊഫഷനുകളുടെ ഉപകരണങ്ങളും കഴിവുകളും നിങ്ങൾ മാസ്റ്റർ ചെയ്യേണ്ടിവരും. ഡിസൈനറുടെ ഉപകരണങ്ങൾ പ്രത്യേകം ശ്രദ്ധയോടെ പഠിക്കേണ്ടതുണ്ട്, കാരണം വായനക്കാരന്റെ ഹൃദയത്തിലേക്കുള്ള പാത കടന്നുപോകുന്നു പ്രൊഫഷണൽ ചിത്രം. നിങ്ങളുടെ വെബ്സൈറ്റിലെ മനോഹരവും നന്നായി തിരഞ്ഞെടുത്തതുമായ ചിത്രങ്ങൾ വിവരങ്ങൾ വായിക്കാനുള്ള സാധ്യത വർദ്ധിപ്പിക്കുന്നു, അതൊരു വസ്തുതയാണ്! ഈ ചിത്രങ്ങൾ അദ്വിതീയമായിരിക്കണം എന്നതും നിഷേധിക്കാനാവാത്ത വസ്തുതയാണ്. സ്വന്തമായി ചിത്രങ്ങൾ എങ്ങനെ നിർമ്മിക്കാമെന്ന് മനസിലാക്കാൻ, ഞങ്ങൾ ധാരാളം വിശദാംശങ്ങൾ പഠിക്കേണ്ടതുണ്ട്, അവയിലൊന്ന് ഇന്റർനെറ്റ് പേജിലെ ഏതെങ്കിലും ഘടകത്തിന്റെ നിറം നിർണ്ണയിക്കുക എന്നതാണ്. ഒരു പേജിലെ പശ്ചാത്തല നിറം എങ്ങനെ കണ്ടെത്താം എന്നതിനെക്കുറിച്ച് ഇന്ന് നമ്മൾ സംസാരിക്കും.
മറ്റ് നിരവധി രീതികളും ഉപകരണങ്ങളും ഉണ്ടെന്ന് എനിക്കറിയാം, പക്ഷേ ചിത്രങ്ങൾ സൃഷ്ടിക്കുന്നതിൽ എന്റെ പ്രായോഗിക അനുഭവം ഞാൻ പങ്കിടുന്നു. നിങ്ങൾ ഒരു പ്രൊഫഷണൽ ഡിസൈനർ അല്ലെങ്കിൽ, ഈ ലേഖനം നിങ്ങൾക്ക് വളരെ ഉപയോഗപ്രദമാകും. കൂടുതൽ ജോലി. ഉപയോഗപ്രദമായ ഒരു പ്ലഗിൻ ഉപയോഗിച്ച് നിങ്ങൾക്ക് ഒരു പേജിൽ നിറം തിരിച്ചറിയാൻ കഴിയും Mozilla Firefox, Google Chrome ബ്രൗസറുകൾക്കുള്ള ColorZilla.
ഞങ്ങൾക്ക് ഈ ഉപകരണം എപ്പോഴാണ് വേണ്ടത്?
- നിങ്ങൾ ഒരു വെബ്സൈറ്റ് രൂപകൽപ്പന ചെയ്യുകയാണെങ്കിൽ;
- നിങ്ങൾ പുതിയൊരെണ്ണം സൃഷ്ടിക്കുകയാണെങ്കിൽ പരസ്യ ബ്ലോക്ക്, അനുബന്ധം വർണ്ണ പാലറ്റ്സൈറ്റുകൾ;
- നിങ്ങൾ ഉണ്ടാക്കുകയാണെങ്കിൽ വർണ്ണ സ്കീംസൈറ്റിനുള്ള ശൈലികൾ;
- നിങ്ങൾ ഒരു വെർച്വൽ പ്രോജക്റ്റിന്റെ ഘടകങ്ങൾ വരയ്ക്കുന്ന തിരക്കിലാണെങ്കിൽ;
- നിങ്ങൾ ഏതെങ്കിലും ചിത്രം സൃഷ്ടിക്കുകയാണെങ്കിൽ;
- മറ്റെല്ലാ സാഹചര്യങ്ങളിലും, ഫോട്ടോഷോപ്പ് അല്ലെങ്കിൽ കളർഡ്രോ പോലുള്ള വലിയ തോതിലുള്ളതും വിഭവസമൃദ്ധവുമായ പ്രോഗ്രാമുകൾ പ്രവർത്തിപ്പിക്കാതെ നിങ്ങൾ ഒരു പിക്സലിന്റെ നിറം നിർണ്ണയിക്കേണ്ടിവരുമ്പോൾ.
ColorZilla എങ്ങനെ ഉപയോഗിക്കാം?
എല്ലാം വളരെ ലളിതമാണ്! വെബ്സൈറ്റിലേക്ക് പോയി, ഇടത് ഐക്കണിൽ ക്ലിക്ക് ചെയ്ത് നിങ്ങൾക്ക് ഏറ്റവും ആവശ്യമുള്ള ടാബ് തിരഞ്ഞെടുക്കുക:

— മോസില്ല ഫയർഫോക്സ്(ബ്രൗസർ ഉപകരണം);
— ഗൂഗിൾ ക്രോം(ബ്രൗസർ ഉപകരണം);
- ഗ്രേഡിയന്റ് ജനറേറ്റർ (ഓൺലൈൻ ഉപകരണം).
ഡൗൺലോഡ് ആവശ്യമായ പ്ലഗിൻബ്രൗസറിനായി, ഇൻസ്റ്റാളേഷന് ശേഷം വിപുലീകരണ ഐക്കൺ എപ്പോഴും നിങ്ങളുടെ ബ്രൗസർ പാനലിലായിരിക്കും. പ്ലഗിൻ സജീവമാക്കാൻ മറക്കരുത്, ഐക്കണിൽ ക്ലിക്ക് ചെയ്യുക.
ColorZilla വിപുലീകരണം എങ്ങനെ ഉപയോഗിക്കാം
ഞാൻ എഴുതാം ലളിതമായ വാക്കുകളിൽഈ വിപുലീകരണത്തിൽ ഞാൻ എങ്ങനെ പ്രവർത്തിക്കുന്നു എന്നതിനെക്കുറിച്ച്. Canva എഡിറ്ററിൽ ഒരു ചിത്രം സൃഷ്ടിക്കുമ്പോഴോ എഡിറ്റുചെയ്യുമ്പോഴോ, ഈ ലിങ്ക് പിന്തുടരുകയാണെങ്കിൽ നിങ്ങൾക്ക് കൂടുതൽ വായിക്കാൻ കഴിയും, യഥാർത്ഥ ചിത്രത്തിന് സമാനമായ ഒരു പശ്ചാത്തലം ചേർക്കേണ്ടത് ആവശ്യമായി വന്നേക്കാം. ചിത്രത്തിൽ നിങ്ങൾ അത് കാണുന്നു വലത് വശംഒരു ഭാഗം ഉണ്ട് വെളുത്ത പശ്ചാത്തലം, ചിത്രത്തിന്റെ പശ്ചാത്തല വർണ്ണവുമായി പൊരുത്തപ്പെടുന്നതിന് നിറം നൽകാം. അത്തരമൊരു വിപുലീകരണം കൈയിലില്ലാതെ, ഇത് ചെയ്യുന്നത് വളരെ പ്രശ്നകരമാണ്, ഒരുപക്ഷേ ഒരു തിരഞ്ഞെടുപ്പ് രീതി ഉപയോഗിച്ച്, അത് 100% ഐഡന്റിറ്റി നൽകില്ല. എക്സ്റ്റൻഷനിലെ ഐഡ്രോപ്പറിൽ ക്ലിക്കുചെയ്ത്, ചിത്രത്തിലെ ഏതെങ്കിലും പിക്സലിൽ ഇടത്-ക്ലിക്കുചെയ്യുന്നതിലൂടെ, മുകളിൽ ഒരു മികച്ച ടൂൾടിപ്പ് ദൃശ്യമാകുന്നു, അത് എനിക്ക് ഹെക്സാഡെസിമലിലും ആർജിബിയിലും കളർ കോഡ് നൽകുന്നു.

Canva എഡിറ്ററിനൊപ്പം പ്രവർത്തിക്കാൻ, എനിക്ക് ഹെക്സാഡെസിമൽ ഫോർമാറ്റ് മാത്രമേ ആവശ്യമുള്ളൂ. ഞാൻ അത് പകർത്തി, തുടർന്ന് ക്യാൻവ എഡിറ്ററിൽ ഞാൻ ഈ നിറത്തിന്റെ മൂല്യം നൽകുന്നു, ഫലത്തിൽ ഞാൻ വളരെ സന്തുഷ്ടനാണ്. അതിനാൽ, രണ്ട് ചലനങ്ങളിൽ എനിക്ക് സമാനമായ ഒരു നിറം തിരഞ്ഞെടുക്കാൻ കഴിയും, അതുവഴി യഥാർത്ഥ ചിത്രത്തിന് അതിന്റെ വലുപ്പം മാറ്റുന്നതിലൂടെ അതുല്യത ചേർക്കാൻ കഴിയും.

മെനുവിലുള്ള ഈ വിപുലീകരണത്തിലെ എല്ലാ ഉപകരണങ്ങളും പരിചയപ്പെടാൻ അൽപ്പനേരം ഇരിക്കാൻ ഞാൻ നിർദ്ദേശിക്കുന്നു. നിങ്ങൾ പ്രത്യേക സന്തോഷത്തോടെ ഉപയോഗിക്കുന്ന അവയിൽ രണ്ടെണ്ണം നിങ്ങൾ കണ്ടെത്തുമെന്ന് ഉറപ്പാണ്. കാലക്രമേണ ബാക്കിയുള്ളവ നിങ്ങൾ മാസ്റ്റർ ചെയ്യും. ഒരു ചിത്രത്തിൽ നിങ്ങൾക്ക് പശ്ചാത്തലം മാത്രമല്ല, എന്തെങ്കിലും എഴുതേണ്ടതിന്റെ ആവശ്യകതയും മാറ്റാൻ കഴിയുമെന്ന് എന്നെക്കാൾ നന്നായി നിങ്ങൾക്കറിയാം. ശരിയായ ഫോണ്ട് നിറം തിരഞ്ഞെടുക്കുന്നതും ഒറ്റനോട്ടത്തിൽ തോന്നുന്നത്ര ലളിതമല്ല. ഐഡ്രോപ്പറിനുപകരം നിങ്ങൾ ഒരു പാലറ്റ് അല്ലെങ്കിൽ ഗ്രേഡിയന്റ് ജനറേറ്റർ തിരഞ്ഞെടുക്കാം. എനിക്ക് ഒരു കാര്യം ഉറപ്പാണ്: ColorZilla ഉപയോഗിച്ച്, എല്ലാ പ്രശ്നങ്ങളും വളരെ വേഗത്തിൽ പരിഹരിക്കാൻ കഴിയും.
എല്ലായ്പ്പോഴും എന്നപോലെ, നൂറ് തവണ വായിക്കുന്നതിനേക്കാൾ ഒരു തവണ കാണുന്നത് നല്ലതാണ്! അതിനാൽ, കോളിർസില്ല വിപുലീകരണം എങ്ങനെ ഇൻസ്റ്റാൾ ചെയ്യാമെന്നും നിങ്ങളുടെ ജോലിയിൽ അത് എങ്ങനെ ഉപയോഗിക്കാമെന്നും നിങ്ങൾ പഠിക്കുന്ന ഒരു വീഡിയോ കാണാൻ ഞാൻ നിർദ്ദേശിക്കുന്നു. നിങ്ങൾക്ക് മനോഹരമായ കാഴ്ചയും മനോഹരമായ അതുല്യ ചിത്രങ്ങളും ഞാൻ നേരുന്നു!
നിരവധി സൈറ്റുകൾ ഉപയോഗിച്ച് ഓൺലൈനിൽ നിറം നിർണ്ണയിക്കാൻ പോസ്റ്റ് നിങ്ങളെ സഹായിക്കും, ഒന്ന് സൂപ്പർ ആണ്, ബാക്കിയുള്ളവയ്ക്ക് പ്രവർത്തനക്ഷമത കുറവാണ്. ഉപയോഗിക്കാൻ അവസരമില്ലാത്തവർക്ക് ഈ രീതി ഉപയോഗപ്രദമാകും കമ്പ്യൂട്ടർ പ്രോഗ്രാം, ഉദാഹരണത്തിന് ഒരു ടാബ്ലെറ്റിൽ.
sanstv.ru എന്നതിനായുള്ള തിരഞ്ഞെടുപ്പ്: പിക്സൽ കോഡ് കണ്ടെത്തും
കൊള്ളാം, ഒടുവിൽ അത് ചെയ്യാൻ തുടങ്ങി ഓൺലൈൻ സേവനങ്ങൾറഷ്യൻ sanstv.ru ൽ, വിലാസം ഇതാ, വ്യതിരിക്തമായ സവിശേഷതഫയലിനെ പിക്സലിലേക്ക് വിഭജിക്കുന്നു. ഇത് ഉപയോഗിക്കാൻ തുടങ്ങുന്നതിന്, ദയവായി സ്ക്രീൻഷോട്ട് നോക്കുക.

- ക്ലിക്കുചെയ്ത് നിർവ്വചിക്കുന്നതിന് നിങ്ങൾക്ക് ഒരു ഫയൽ തിരുകാൻ കഴിയും PrtScr ബട്ടണുകൾ, ഇത് മുഴുവൻ ബ്രൗസറിൽ നിന്നും ഒരു ഫോട്ടോ എടുക്കും, പക്ഷേ അത് ദൃശ്യമാകില്ല; ഇത് സ്ക്രീനിൽ കാണിക്കാൻ, cntrl+f അമർത്തുക.
- അഥവാ ലളിതമായ ഡ്രാഗ് ആൻഡ് ഡ്രോപ്പ്നിങ്ങളുടെ കമ്പ്യൂട്ടറിൽ നിന്ന് എഡിറ്റർ വിൻഡോയിലേക്ക്.
- നല്ല നിലവാരത്തിലുള്ള ഫോട്ടോകളിൽ നിന്ന് ഫോട്ടോകൾ എടുക്കാം.
- വെബ്സൈറ്റിൽ നിറം കണ്ടെത്തുന്നത് സൗകര്യപ്രദമാണ്, ഞാൻ ഒരു ഫോട്ടോ എടുത്ത് ഒട്ടിച്ചു.
എല്ലാ കൃത്രിമത്വങ്ങൾക്കും ശേഷം നിങ്ങളുടെ ചിത്രീകരണം നിങ്ങൾ കാണും ഉയർന്ന മാഗ്നിഫിക്കേഷൻ. കളർ കോഡ് (പേര്) നിർണ്ണയിക്കാൻ നിങ്ങൾ ആവശ്യമുള്ള തണലിൽ പോയിന്റ് ചെയ്ത് കോമ്പിനേഷൻ കാണേണ്ടതുണ്ട്.

- ഞങ്ങൾ സ്ക്രീനിൽ ആവശ്യമായ സ്ഥലത്ത് പോയിന്റ് ചെയ്യുന്നു, ഉയർന്ന മാഗ്നിഫിക്കേഷൻ.
- rgb, hex എന്നീ രണ്ട് രൂപങ്ങളിലുള്ള നമ്പർ, രണ്ടും ഉപയോഗിക്കുന്നു, എന്നാൽ ഹെക്സ് കൂടുതൽ ജനപ്രിയമാണ്.
ഇവിടെ ധാരാളം ഉപയോഗപ്രദമായ കാര്യങ്ങൾ ഉണ്ട്, ഉദാഹരണത്തിന്, ഒരു ലേഔട്ട് ഡിസൈനർ എന്ന നിലയിൽ css കണക്ഷൻ. ഒരു പരോപകാരി സൃഷ്ടിച്ചത്, ഉപയോഗത്തിനായി പണം ആവശ്യപ്പെടുന്നില്ല. നമുക്ക് മറ്റ് സേവനങ്ങളിലേക്ക് പോകാം.
imagecolorpicker.com ഉപയോഗിച്ച് ഓൺലൈനിൽ നിറം എളുപ്പത്തിൽ നിർണ്ണയിക്കുക
ഈ സൈറ്റ് imagecolorpicker.com ഓൺലൈനിൽ നിറം നിർണ്ണയിക്കാൻ എളുപ്പമാണ് ഒപ്പം വേഗത്തിൽ പ്രവർത്തിക്കുകയും ചെയ്യുന്നു. എന്നാൽ ലാളിത്യത്തിന് ചില പരിമിതികളുണ്ട്:
- Cntrl ഉം + ഉം അമർത്താതെ നിങ്ങൾക്ക് വർദ്ധിപ്പിക്കാൻ കഴിയില്ല.
- ഷേഡ് നിർണ്ണയിക്കാൻ, നിങ്ങൾക്ക് ഡ്രാഗ് ആൻഡ് ഡ്രോപ്പ്, സ്ക്രീൻഷോട്ടുകൾ എന്നിവ ഉപയോഗിക്കാൻ കഴിയില്ല, ഡൗൺലോഡ് ചെയ്യുക മാത്രം.

സൈറ്റ് ശ്രദ്ധ അർഹിക്കുന്നു, ഐഡ്രോപ്പർ കാഴ്ചയിൽ പ്രദർശിപ്പിക്കും, അത് നഷ്ടപ്പെടുത്തരുത്.
Colorist imgonline.com.ua: നിങ്ങളുടെ മുടിയുടെ നിറം പോലും കണ്ടെത്താൻ നിങ്ങളെ സഹായിക്കും
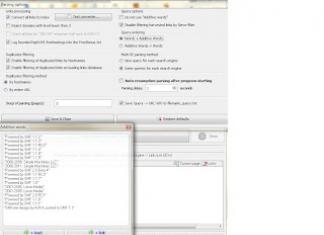
ഈ സൈറ്റിന് ആവശ്യമായ കോഡ് കൃത്യമായി സൂചിപ്പിക്കാൻ കഴിയില്ല, അത് പ്രധാന ഘടകങ്ങളായി വിഭജിക്കുന്നു, വിലാസം ഇതാ. ഒരു ചിത്രീകരണത്തിൽ ഒരു ജനപ്രിയ കൊളാഷ് ഇൻസ്റ്റാൾ ചെയ്യാൻ കഴിയാത്ത ഒരു ഡിസൈനർ നിങ്ങൾക്ക് ആവശ്യമാണ്. റിപ്പോർട്ട് ഇതുപോലെ കാണപ്പെടുന്നു:

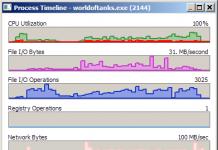
ആദ്യം, ഞങ്ങൾ പ്രാഥമിക ഷേഡുകളുടെ എണ്ണം എഴുതുന്നു (അതായത്, ചിത്രത്തിലെ പിക്സലുകൾ അവരോഹണ ക്രമത്തിൽ ഓർഡർ ചെയ്യപ്പെടും). ഞങ്ങൾ കംപ്രഷൻ സജ്ജമാക്കി, ചിത്രം അപ്ലോഡ് ചെയ്യുക, പ്രോസസ്സിംഗിനായി കാത്തിരിക്കുക. ഹെയർഡ്രെസ്സർമാർക്കും ഇത് ആവശ്യമായി വന്നേക്കാം, ഉദാഹരണത്തിന്, കുത്താതെ മുടിയുടെ നിറം കണ്ടെത്തുന്നതിന്, ഹെയർസ്റ്റൈലിന്റെ ഒരു ചിത്രം അപ്ലോഡ് ചെയ്യുക, സേവനം അതിനെ തണലും പേരുമായി തകർക്കും.
സ്റ്റോക്ക് getcolor.ru: ചിത്രത്തിൽ നിന്ന് പ്രവർത്തിക്കുന്നില്ല
ഞാൻ ലേഖനത്തിൽ getcolor.ru ഇട്ടു, കാരണം മത്സരാർത്ഥികളൊന്നുമില്ല, ഒരു വലിയ പോരായ്മ: ഇമേജ് പ്രകാരം തിരയലൊന്നുമില്ല. ലളിതമായ ടിന്റ് സർക്കിളിന്റെയും ക്ലിക്ക് സെലക്ഷന്റെയും അടിസ്ഥാനത്തിൽ പ്രവർത്തിക്കുന്നു. ആവശ്യമുള്ള ദിശയിലേക്ക് സ്ലൈഡർ നീക്കി rgb, hex പാരാമീറ്ററുകൾ നോക്കുക. 
ഇല്ലെങ്കിലും, ഞാൻ ഒരു പ്ലസ് കണ്ടെത്തി, അതിന് നിറത്തിന് ഒരു പേര് നൽകാൻ കഴിയും, ചുവടെ നോക്കുക, അത് ഓരോ തവണയും വ്യത്യസ്തമായവ നൽകുന്നു. ഉപയോഗം: ഉദാഹരണത്തിന് കാറ്റലോഗുകളിലും html ലേഔട്ടിലും.
അവൻ എന്നോട് ഏറ്റവും കൂടുതൽ പറഞ്ഞു മികച്ച വിഭവങ്ങൾ, പ്രോഗ്രാമുകൾ ഇൻസ്റ്റാൾ ചെയ്യാതെ ഓൺലൈനിൽ നിറം നിർണ്ണയിക്കാൻ സഹായിക്കുന്നു. നല്ലതുവരട്ടെ.
മിക്കപ്പോഴും, വെബ്സൈറ്റുകളിലും ചിത്രങ്ങളിലും പ്രവർത്തിക്കുമ്പോൾ, നിങ്ങൾക്ക് ഇത് ആവശ്യമാണ് നിറം നിർണ്ണയിക്കുക നിങ്ങളുടെ മോണിറ്റർ സ്ക്രീനിലെ ഏതെങ്കിലും പോയിന്റ്.
ഉദാഹരണത്തിന്, നിങ്ങളുടെ വെബ്സൈറ്റിലെ പശ്ചാത്തല നിറം ഫോട്ടോയിലെ നീലാകാശത്തിന്റെ നിറത്തിന് തുല്യമാക്കാൻ നിങ്ങൾ ആഗ്രഹിക്കുന്നു. അല്ലെങ്കിൽ തലക്കെട്ട് ഫോണ്ട് കടൽ പച്ചയുടെ അതേ നിറമാക്കുക. അല്ലെങ്കിൽ തിരിച്ചും, ഒരു ബാനർ സൃഷ്ടിക്കാൻ പശ്ചാത്തലമായി ഫോണ്ട് നിറം ഉപയോഗിക്കുക. ചുരുക്കത്തിൽ, നിരവധി ഓപ്ഷനുകൾ ഉണ്ട്. നിറങ്ങൾ ശ്രദ്ധാപൂർവ്വം തിരഞ്ഞെടുക്കുന്നത് വെബ് ഡിസൈനിലും ഒരു വെബ്മാസ്റ്ററുടെ പ്രവർത്തനത്തിലും വളരെയധികം അർത്ഥമാക്കുന്നു.
ഒരു നിറം നിർണ്ണയിക്കുന്നത് അതിന്റെ കോഡ് കണ്ടെത്തുക എന്നാണ്. അപ്പോൾ കോഡ്, നിങ്ങളുടെ ലക്ഷ്യങ്ങളെ ആശ്രയിച്ച്, വ്യത്യസ്തമായി ഉപയോഗിക്കാം ഗ്രാഫിക് എഡിറ്റർമാർ, കൂടാതെ നേരിട്ട് html കോഡിലും.
മിക്കപ്പോഴും ഇത് ഉപയോഗിക്കുന്നു, അതിൽ കോഡ് ഡെസിമൽ, ഹെക്സാഡെസിമൽ സിസ്റ്റങ്ങളിൽ പ്രതിനിധീകരിക്കാം.
നിറം നിർണ്ണയിക്കാൻ ഒരു പൈപ്പറ്റ് ഉപയോഗിക്കുന്നത് വളരെ സൗകര്യപ്രദമാണ്. പക്ഷേ, ഈ പ്രോഗ്രാമിന് പുറമേ, നിങ്ങൾക്ക് ഇത് ചെയ്യാൻ കഴിയുന്ന മറ്റുള്ളവയുണ്ട്.
അഡോബ് ഫോട്ടോഷോപ്പ് ഐഡ്രോപ്പർ
 ഈ പ്രോഗ്രാമിന്റെ കുറച്ച് ഉപയോക്താക്കൾക്ക് ഇത് ഉപയോഗിച്ച് നിങ്ങൾക്ക് കഴിയുമെന്ന് അറിയാമെന്ന് ഞാൻ കരുതുന്നു നിറം നിർണ്ണയിക്കുകഎഡിറ്ററിൽ തുറന്ന ചിത്രത്തിലെ ഏതെങ്കിലും പോയിന്റ് മാത്രമല്ല, നിങ്ങളുടെ മോണിറ്റർ സ്ക്രീനിലെ ഏത് പോയിന്റും.
ഈ പ്രോഗ്രാമിന്റെ കുറച്ച് ഉപയോക്താക്കൾക്ക് ഇത് ഉപയോഗിച്ച് നിങ്ങൾക്ക് കഴിയുമെന്ന് അറിയാമെന്ന് ഞാൻ കരുതുന്നു നിറം നിർണ്ണയിക്കുകഎഡിറ്ററിൽ തുറന്ന ചിത്രത്തിലെ ഏതെങ്കിലും പോയിന്റ് മാത്രമല്ല, നിങ്ങളുടെ മോണിറ്റർ സ്ക്രീനിലെ ഏത് പോയിന്റും.
ഇത് വളരെ ലളിതമായി ചെയ്യുന്നു. തുറക്കുക, അതിൽ ഒരു ഇമേജ് സൃഷ്ടിക്കുക, ഇടത് മൗസ് ബട്ടൺ റിലീസ് ചെയ്യാതെ, നിങ്ങൾ തിരഞ്ഞെടുത്ത പോയിന്റ് സ്ഥിതി ചെയ്യുന്നിടത്തേക്ക് ഐഡ്രോപ്പർ കഴ്സർ നീക്കുക. ഇത് പ്രോഗ്രാം വിൻഡോയ്ക്ക് പുറത്തുള്ള ഏത് പോയിന്റും ആകാം. നിങ്ങൾ കഴ്സർ നീക്കുമ്പോൾ, വർണ്ണ പാലറ്റിൽ ഡ്രോയിംഗ് നിറം എങ്ങനെ മാറുന്നുവെന്ന് നിങ്ങൾ കാണും. തിരഞ്ഞെടുത്ത ശേഷം ആവശ്യമുള്ള പോയിന്റ്മൌസ് ബട്ടൺ റിലീസ് ചെയ്യുക. വർണ്ണ പാലറ്റിലെ ഡ്രോയിംഗ് കളർ ബോക്സിൽ ക്ലിക്ക് ചെയ്ത് നിങ്ങളുടെ നിറത്തിനുള്ള കോഡ് കാണുക.
നിറം നിർണ്ണയിക്കുന്നതിനുള്ള ഈ രീതി സൗകര്യപ്രദമാണ്, കാരണം ഇതിന് ഏതെങ്കിലും ഇൻസ്റ്റാളേഷൻ ആവശ്യമില്ല അധിക പ്രോഗ്രാമുകൾ, ഫോട്ടോഷോപ്പ് ഒഴികെ, മിക്ക ഉപയോക്താക്കളും ഇതിനകം ഇൻസ്റ്റാൾ ചെയ്തിട്ടുണ്ട്.
HEX/HTML
HEX നിറം RGB-യുടെ ഒരു ഹെക്സാഡെസിമൽ പ്രാതിനിധ്യമല്ലാതെ മറ്റൊന്നുമല്ല.
നിറങ്ങൾ ഇങ്ങനെ പ്രതിനിധീകരിക്കുന്നു മൂന്ന് ഗ്രൂപ്പുകൾഹെക്സാഡെസിമൽ അക്കങ്ങൾ, ഓരോ ഗ്രൂപ്പിനും അതിന്റേതായ നിറത്തിന് ഉത്തരവാദിത്തമുണ്ട്: #112233, ഇവിടെ 11 ചുവപ്പും 22 പച്ചയും 33 നീലയുമാണ്. എല്ലാ മൂല്യങ്ങളും 00-നും FF-നും ഇടയിലായിരിക്കണം.
പല ആപ്ലിക്കേഷനുകളും ഹെക്സാഡെസിമൽ വർണ്ണ നൊട്ടേഷന്റെ ഒരു ഹ്രസ്വ രൂപം അനുവദിക്കുന്നു. മൂന്ന് ഗ്രൂപ്പുകളിലും ഒരേ പ്രതീകങ്ങൾ അടങ്ങിയിട്ടുണ്ടെങ്കിൽ, ഉദാഹരണത്തിന് #112233, അവ #123 എന്ന് എഴുതാം.
- h1 (നിറം: #ff0000; ) /* ചുവപ്പ് */
- h2 (നിറം: #00ff00; ) /* പച്ച */
- h3 (നിറം: #0000ff; ) /* നീല */
- h4 (നിറം: #00f; ) /* അതേ നീല, ഷോർട്ട്ഹാൻഡ് */
RGB
നിറം RGB ഇടം(ചുവപ്പ്, പച്ച, നീല) ചുവപ്പ്, പച്ച, നീല എന്നിവ കലർത്തി സാധ്യമായ എല്ലാ നിറങ്ങളും ഉൾക്കൊള്ളുന്നു. ഫോട്ടോഗ്രാഫി, ടെലിവിഷൻ, കമ്പ്യൂട്ടർ ഗ്രാഫിക്സ് എന്നിവയിൽ ഈ മോഡൽ ജനപ്രിയമാണ്.
RGB മൂല്യങ്ങൾ 0 മുതൽ 255 വരെയുള്ള ഒരു പൂർണ്ണസംഖ്യയായി വ്യക്തമാക്കുന്നു. ഉദാഹരണത്തിന്, rgb (0,0,255) നീലയായി പ്രദർശിപ്പിക്കുന്നു, കാരണം നീല പാരാമീറ്റർ അതിന്റെ ഉയർന്ന മൂല്യമായി (255) സജ്ജീകരിച്ചിരിക്കുന്നു, മറ്റുള്ളവ 0 ആയി സജ്ജീകരിച്ചിരിക്കുന്നു.
ചില ആപ്ലിക്കേഷനുകൾ (പ്രത്യേകിച്ച് വെബ് ബ്രൗസറുകൾ) RGB മൂല്യങ്ങളുടെ ശതമാനം റെക്കോർഡിംഗിനെ പിന്തുണയ്ക്കുന്നു (0% മുതൽ 100% വരെ).
- h1 (നിറം: rgb(255, 0, 0); ) /* ചുവപ്പ് */
- h2 (നിറം: rgb(0, 255, 0); ) /* പച്ച */
- h3 (നിറം: rgb(0, 0, 255); ) /* നീല */
- h4 (നിറം: rgb(0%, 0%, 100%); ) /* അതേ നീല, ശതമാനം എൻട്രി */
എല്ലാ പ്രധാന ബ്രൗസറുകളിലും RGB വർണ്ണ മൂല്യങ്ങൾ പിന്തുണയ്ക്കുന്നു.
ആർജിബിഎ
അടുത്തിടെ ആധുനിക ബ്രൗസറുകൾ RGBA വർണ്ണ മോഡലുമായി പ്രവർത്തിക്കാൻ പഠിച്ചു - ഒരു ആൽഫ ചാനലിനുള്ള പിന്തുണയുള്ള RGB-യുടെ ഒരു വിപുലീകരണം, അത് ഒരു വസ്തുവിന്റെ അതാര്യത നിർണ്ണയിക്കുന്നു.
അർത്ഥം RGBA നിറങ്ങൾരൂപത്തിൽ വ്യക്തമാക്കിയിരിക്കുന്നു: rgba(ചുവപ്പ്, പച്ച, നീല, ആൽഫ). ആൽഫ പാരാമീറ്റർ 0.0 (പൂർണ്ണമായും സുതാര്യം) മുതൽ 1.0 (പൂർണ്ണമായ അതാര്യമായത്) വരെയുള്ള ഒരു സംഖ്യയാണ്.
- h1 (നിറം: rgb(0, 0, 255); ) /* സാധാരണ RGB-യിൽ നീല */
- h2 (നിറം: rgba(0, 0, 255, 1); ) /* RGBA-യിലെ അതേ നീല, കാരണം അതാര്യത: 100% */
- h3 (നിറം: rgba(0, 0, 255, 0.5); ) /* അതാര്യത: 50% */
- h4 (നിറം: rgba(0, 0, 255, .155); ) /* അതാര്യത: 15.5% */
- h5 (നിറം: rgba(0, 0, 255, 0); ) /* പൂർണ്ണമായും സുതാര്യം */
IE9+, Firefox 3+, Chrome, Safari, Opera 10+ എന്നിവയിൽ RGBA പിന്തുണയ്ക്കുന്നു.
എച്ച്എസ്എൽ
ഒരു സിലിണ്ടർ കോർഡിനേറ്റ് സിസ്റ്റത്തിലെ RGB മോഡലിന്റെ പ്രതിനിധാനമാണ് HSL കളർ മോഡൽ. സാധാരണ RGB-യെക്കാൾ കൂടുതൽ അവബോധജന്യവും മനുഷ്യർക്ക് വായിക്കാൻ കഴിയുന്നതുമായ രീതിയിൽ HSL നിറങ്ങളെ പ്രതിനിധീകരിക്കുന്നു. മോഡൽ പലപ്പോഴും ഉപയോഗിക്കുന്നു ഗ്രാഫിക്സ് ആപ്ലിക്കേഷനുകൾ, വർണ്ണ പാലറ്റുകളിലും ഇമേജ് വിശകലനത്തിനും.
HSL എന്നത് ഹ്യൂ (നിറം/നിറം), സാച്ചുറേഷൻ (സാച്ചുറേഷൻ), ലൈറ്റ്നസ്/ലുമിനൻസ് (ലൈറ്റ്നസ്/ലൈറ്റ്നസ്/ ലുമിനോസിറ്റി, തെളിച്ചവുമായി തെറ്റിദ്ധരിക്കരുത്).
ഹ്യൂ കളർ വീലിലെ നിറത്തിന്റെ സ്ഥാനം വ്യക്തമാക്കുന്നു (0 മുതൽ 360 വരെ). സാച്ചുറേഷൻ എന്നത് സാച്ചുറേഷന്റെ ശതമാനം മൂല്യമാണ് (0% മുതൽ 100% വരെ). ഭാരം കുറഞ്ഞതിന്റെ ഒരു ശതമാനമാണ് (0% മുതൽ 100% വരെ).
- h1 (നിറം: hsl(120, 100%, 50%); ) /* പച്ച */
- h2 (നിറം: hsl(120, 100%, 75%); ) /* ഇളം പച്ച */
- h3 (നിറം: hsl(120, 100%, 25%); ) /* കടും പച്ച */
- h4 (നിറം: hsl(120, 60%, 70%); ) /* പാസ്തൽ പച്ച */
IE9+, Firefox, Chrome, Safari, Opera 10+ എന്നിവയിൽ HSL പിന്തുണയ്ക്കുന്നു.
എച്ച്.എസ്.എൽ.എ
RGB/RGBA പോലെ, HSL-ന് ഒരു HSLA മോഡ് ഉണ്ട്, അത് ഒരു ഒബ്ജക്റ്റിന്റെ അതാര്യത സൂചിപ്പിക്കാൻ ഒരു ആൽഫ ചാനലിനെ പിന്തുണയ്ക്കുന്നു.
എച്ച്എസ്എൽഎ വർണ്ണ മൂല്യം ഇപ്രകാരം വ്യക്തമാക്കിയിരിക്കുന്നു: hsla(നിറം, സാച്ചുറേഷൻ, പ്രകാശം, ആൽഫ). ആൽഫ പാരാമീറ്റർ 0.0 (പൂർണ്ണമായും സുതാര്യം) മുതൽ 1.0 (പൂർണ്ണമായ അതാര്യമായത്) വരെയുള്ള ഒരു സംഖ്യയാണ്.
- h1 (നിറം: hsl(120, 100%, 50%); ) /* സാധാരണ HSLൽ */
- h2 (നിറം: hsla(120, 100%, 50%, 1); ) /* HSLA-യിലെ അതേ പച്ച, കാരണം അതാര്യത: 100% */
- h3 (നിറം: hsla(120, 100%, 50%, 0.5); ) /* അതാര്യത: 50% */
- h4 (നിറം: hsla(120, 100%, 50%, .155); ) /* അതാര്യത: 15.5% */
- h5 (നിറം: hsla(120, 100%, 50%, 0); ) /* പൂർണ്ണമായും സുതാര്യം */
CMYK
നിറം CMYK മോഡൽപലപ്പോഴും കളർ പ്രിന്റിംഗും പ്രിന്റിംഗുമായി ബന്ധപ്പെട്ടിരിക്കുന്നു. CMYK (RGB-യിൽ നിന്ന് വ്യത്യസ്തമായി) ഒരു കുറയ്ക്കൽ മോഡലാണ്, അതായത് ഉയർന്ന മൂല്യങ്ങൾ ഇരുണ്ട നിറങ്ങളുമായി ബന്ധപ്പെട്ടിരിക്കുന്നു.
സിയാൻ (സിയാൻ), മജന്ത (മജന്ത), മഞ്ഞ (മഞ്ഞ), കറുപ്പ് (കീ/കറുപ്പ്) എന്നിവയുടെ അനുപാതത്തിലാണ് നിറങ്ങൾ നിർണ്ണയിക്കുന്നത്.
CMYK-യിൽ ഒരു നിറം നിർവചിക്കുന്ന ഓരോ അക്കങ്ങളും ആ നിറത്തിന്റെ മഷിയുടെ ശതമാനത്തെ പ്രതിനിധീകരിക്കുന്നു. വർണ്ണ സംയോജനം, അല്ലെങ്കിൽ, നൽകിയിരിക്കുന്ന നിറത്തിലുള്ള ഒരു ഫിലിമിൽ (അല്ലെങ്കിൽ സിടിപിയുടെ കാര്യത്തിൽ നേരിട്ട് ഒരു പ്രിന്റിംഗ് ഫോമിൽ) ഫോട്ടോടൈപ്പ്സെറ്റിംഗ് മെഷീനിൽ പ്രദർശിപ്പിച്ചിരിക്കുന്ന റാസ്റ്റർ ഡോട്ടിന്റെ വലുപ്പം.
ഉദാഹരണത്തിന്, PANTONE 7526 നിറം ലഭിക്കുന്നതിന്, നിങ്ങൾ 9 ഭാഗങ്ങൾ സിയാൻ, 83 ഭാഗങ്ങൾ മജന്ത, 100 ഭാഗങ്ങൾ മഞ്ഞ, 46 ഭാഗങ്ങൾ കറുപ്പ് എന്നിവ കലർത്തണം. ഇത് ഇനിപ്പറയുന്ന രീതിയിൽ സൂചിപ്പിക്കാം: (9,83,100,46). ചിലപ്പോൾ ഇനിപ്പറയുന്ന പദവികൾ ഉപയോഗിക്കുന്നു: C9M83Y100K46, അല്ലെങ്കിൽ (9%, 83%, 100%, 46%), അല്ലെങ്കിൽ (0.09/0.83/1.0/0.46).
എച്ച്എസ്ബി/എച്ച്എസ്വി
HSB (HSV എന്നും അറിയപ്പെടുന്നു) HSL-ന് സമാനമാണ്, എന്നാൽ അവ രണ്ട് വ്യത്യസ്ത വർണ്ണ മോഡലുകളാണ്. അവ രണ്ടും സിലിണ്ടർ ജ്യാമിതിയെ അടിസ്ഥാനമാക്കിയുള്ളതാണ്, എന്നാൽ എച്ച്എസ്ബി/എച്ച്എസ്വി "ഹെക്സ്കോൺ" മോഡലിനെ അടിസ്ഥാനമാക്കിയുള്ളതാണ്, അതേസമയം എച്ച്എസ്എൽ "ബൈ-ഹെക്സ്കോൺ" മോഡലിനെ അടിസ്ഥാനമാക്കിയുള്ളതാണ്. കലാകാരന്മാർ പലപ്പോഴും ഈ മോഡൽ ഉപയോഗിക്കാൻ ഇഷ്ടപ്പെടുന്നു, എച്ച്എസ്ബി / എച്ച്എസ്വി ഉപകരണം നിറങ്ങളുടെ സ്വാഭാവിക ധാരണയോട് കൂടുതൽ അടുക്കുന്നുവെന്ന് പൊതുവെ അംഗീകരിക്കപ്പെടുന്നു. പ്രത്യേകിച്ചും, അഡോബ് ഫോട്ടോഷോപ്പിൽ എച്ച്എസ്ബി കളർ മോഡൽ ഉപയോഗിക്കുന്നു.
HSB/HSV എന്നാൽ നിറം (നിറം/നിറം), സാച്ചുറേഷൻ (സാച്ചുറേഷൻ), തെളിച്ചം/മൂല്യം (തെളിച്ചം/മൂല്യം).
ഹ്യൂ കളർ വീലിലെ നിറത്തിന്റെ സ്ഥാനം വ്യക്തമാക്കുന്നു (0 മുതൽ 360 വരെ). സാച്ചുറേഷൻ എന്നത് സാച്ചുറേഷന്റെ ശതമാനം മൂല്യമാണ് (0% മുതൽ 100% വരെ). തെളിച്ചത്തിന്റെ ഒരു ശതമാനമാണ് തെളിച്ചം (0% മുതൽ 100% വരെ).
XYZ
XYZ കളർ മോഡൽ (CIE 1931 XYZ) പൂർണ്ണമായും ഗണിതശാസ്ത്രപരമായ ഇടമാണ്. RGB, CMYK, മറ്റ് മോഡലുകൾ എന്നിവയിൽ നിന്ന് വ്യത്യസ്തമായി, XYZ-ലെ പ്രധാന ഘടകങ്ങൾ "സാങ്കൽപ്പികം" ആണ്, അതായത് നിങ്ങൾക്ക് X, Y, Z എന്നിവ കലർത്താൻ ഏതെങ്കിലും നിറങ്ങളുമായി ബന്ധപ്പെടുത്താൻ കഴിയില്ല. മിക്കവാറും എല്ലാവരുടെയും മാസ്റ്റർ മോഡലാണ് XYZ വർണ്ണ മോഡലുകൾ, സാങ്കേതിക മേഖലകളിൽ ഉപയോഗിക്കുന്നു.
ലാബ്
LAB കളർ മോഡൽ (CIELAB, “CIE 1976 L*a*b*”) CIE XYZ സ്പെയ്സിൽ നിന്നാണ് കണക്കാക്കുന്നത്. ലാബ് വികസിപ്പിക്കുമ്പോൾ, മനുഷ്യന്റെ ധാരണയുടെ (XYZ നെ അപേക്ഷിച്ച്) വർണ്ണ മാറ്റം കൂടുതൽ രേഖീയമായ ഒരു വർണ്ണ ഇടം സൃഷ്ടിക്കുക എന്നതായിരുന്നു ലക്ഷ്യം. വ്യത്യസ്ത മേഖലകൾകളർ സ്പേസ് വർണ്ണ മാറ്റത്തിന്റെ അതേ സംവേദനം ഉണ്ടാക്കി.