ഞാൻ ബ്രൗസർ അടിസ്ഥാനമാക്കിയുള്ള ഡെവലപ്പർ ടൂളുകളുടെ വലിയ ആരാധകനാണെന്ന് സമ്മതിക്കാൻ ഞാൻ ആഗ്രഹിക്കുന്നു. വെബ് ഡെവലപ്പർമാർക്ക് ഇത് ശരിക്കും ഒരു രഹസ്യ സൂപ്പർ ആയുധമാണ്.
അവയില്ലാതെ, ഞങ്ങൾ നിരാശാജനകമായ കണ്ണുകളോടെ ഒരു വെബ് പേജിലേക്ക് ഉറ്റുനോക്കും, എന്തുകൊണ്ടാണ് ഘടകങ്ങൾ വിന്യസിക്കാത്തത്, എന്തുകൊണ്ടാണ് ഇമേജുകൾ ലോഡുചെയ്യാത്തത്, മറ്റ് സങ്കീർണ്ണമായ കാര്യങ്ങൾ എന്തുകൊണ്ട് പ്രവർത്തിക്കുന്നില്ല എന്നിവ കണ്ടെത്താൻ ശ്രമിക്കുന്നു.
ഞാൻ ഈയിടെയായി മാറി ദൈനംദിന ഉപയോഗംഫയർഫോക്സ് ഡെവലപ്പർ ടൂളുകളെ കുറിച്ച് എനിക്ക് ഫലത്തിൽ ഒന്നും അറിയില്ലെന്ന് ഫയർഫോക്സ് മനസ്സിലാക്കി. കൂടാതെ, കഴിഞ്ഞ കുറച്ച് വർഷങ്ങളായി അവർ എത്രമാത്രം മെച്ചപ്പെട്ടുവെന്ന് ഞാൻ മനസ്സിലാക്കി! എന്നാൽ ഫീച്ചർ ലേഖനങ്ങളിൽ അവ പലപ്പോഴും അവഗണിക്കപ്പെടുന്നു. എൻ്റെ അഭിപ്രായത്തിൽ, ഇത് അന്യായമാണ്, അതിനാൽ അവരെക്കുറിച്ച് നിങ്ങളോട് പറയേണ്ടത് എൻ്റെ കടമയാണെന്ന് ഞാൻ കരുതുന്നു.
ഈ ടൂളുകളിൽ ചിലത് എടുത്തുകാണിക്കുന്ന ഒരു ലേഖനം ഇപ്പോൾ പുറത്ത് വന്നിട്ടുണ്ട്, കൂടാതെ ഇത് വായിക്കാൻ വിരസത കുറയ്ക്കാൻ വിഷ്വൽ ജിഫുകൾക്കൊപ്പം വരുന്നു.
സ്ക്രീൻഷോട്ടുകൾ ഉള്ള തന്ത്രങ്ങൾ
മുഴുവൻ പേജിൻ്റെയും സ്ക്രീൻഷോട്ട്
നിങ്ങളുടെ ബ്രൗസറിൽ വെബ് ഡെവലപ്മെൻ്റ് പാനൽ തുറക്കുക. ലിസ്റ്റിൽ നിന്ന് "ഡെവലപ്പർ ടൂളുകൾ" തിരഞ്ഞെടുക്കുക. "കസ്റ്റമൈസ് ടൂളുകൾ" ടാബിൽ ക്ലിക്ക് ചെയ്ത് "മുഴുവൻ പേജിൻ്റെയും സ്ക്രീൻഷോട്ട് എടുക്കുക" എന്നതിന് അടുത്തുള്ള ബോക്സിൽ ചെക്ക് ചെയ്യുക. തുടർന്ന് ടൂൾബാറിൽ, ക്യാമറ ഐക്കണിൽ ക്ലിക്ക് ചെയ്യുക. നിലവിലെ പേജ് വീതി ഉപയോഗിച്ച് പേജിൻ്റെ ഒരു സ്ക്രീൻഷോട്ട് ഡിഫോൾട്ട് ഫോൾഡറിൽ സംരക്ഷിക്കപ്പെടും.

നോഡ് സ്ക്രീൻഷോട്ട്
"ഡെവലപ്പർ ടൂളുകൾ" ടാബ് തുറക്കുക, "ഇൻസ്പെക്ടർ" മോഡ് തിരഞ്ഞെടുക്കുക, തുടർന്ന് ഈ മോഡിൻ്റെ ഇടതുവശത്ത്, "പേജിൽ നിന്ന് ഘടകം തിരഞ്ഞെടുക്കുക" ഫംഗ്ഷൻ പ്രവർത്തനക്ഷമമാക്കുക. ഇപ്പോൾ നിങ്ങൾക്ക് ആവശ്യമുള്ള നോഡ് കണ്ടെത്താം, അതിൽ ക്ലിക്ക് ചെയ്യുക വലത് ക്ലിക്കിൽമൗസ് ചെയ്ത് "നോഡിൻ്റെ സ്ക്രീൻഷോട്ട്" തിരഞ്ഞെടുക്കുക.

ഒരു ഘടകത്തിൽ നിന്ന് ഒരു ക്ലാസ് നീക്കംചെയ്യുന്നു
ചിലപ്പോൾ ഒരു ഘടകത്തിന് നിരവധി ക്ലാസുകളുണ്ട്, ഒരു പ്രത്യേക ആട്രിബ്യൂട്ടിന് ഏത് ക്ലാസാണ് ഉത്തരവാദിയെന്ന് നിങ്ങൾക്ക് പെട്ടെന്ന് മനസ്സിലാക്കാൻ കഴിയില്ല. ഇൻസ്പെക്ടർ പാനലിലെ ഘടകം തിരഞ്ഞെടുത്ത് വലതുവശത്തുള്ള ".cls" ബട്ടണിൽ ക്ലിക്ക് ചെയ്യുക വഴി മുകളിലെ മൂലറൂൾസ് പാനൽ, നിങ്ങൾക്ക് എല്ലാ ക്ലാസുകളുടെയും ഒരു ലിസ്റ്റ് കാണാനും അവ എളുപ്പത്തിൽ പ്രവർത്തനരഹിതമാക്കാനും/വീണ്ടും പ്രവർത്തനക്ഷമമാക്കാനും കഴിയും.

ഇൻസ്പെക്ടർ പാനലിൽ അങ്ങോട്ടും ഇങ്ങോട്ടും വലിച്ചിടുക
ഇൻസ്പെക്ടർ പാനലിൽ, നിങ്ങൾക്ക് ഏത് HTML ഘടകവും വലിച്ചിടാനും പേജിൽ അതിൻ്റെ സ്ഥാനം മാറ്റാനും കഴിയും. വെറുതെ നുള്ളിയെടുക്കുക ഇടത് ബട്ടൺവരിയുടെ തുടക്കത്തിൽ മൗസ്, നിങ്ങൾക്ക് ഒരു ഹാൻഡ് ഐക്കൺ ദൃശ്യമാകണം, തുടർന്ന് നിങ്ങൾക്ക് വെബ് പേജിൽ നാശം വിതയ്ക്കാം.

സെലക്ടർസ് API-നുള്ള ഹോട്ട്കീകൾ
ഒന്ന് കൂടി രസകരമായ സവിശേഷത"കൺസോൾ" എന്നത് സെലക്ടർസ് API-യുടെ ഹോട്ട്കീകളാണ്. ഞങ്ങൾ "കൺസോളിലേക്ക്" മടങ്ങുകയും നൽകുക:
$ ()- ഹോട്ട്കീ document.querySelector() എന്നതിനായി
$$() - hotkey for document.querySelectorAll()
"കൺസോളിൽ" അവസാന പ്രവർത്തനത്തിൻ്റെ മൂല്യം ഉപയോഗിക്കുക
"കൺസോളിൽ" നടത്തിയ ഒരു മുൻ പ്രവർത്തനത്തിൻ്റെ മൂല്യത്തിലേക്ക് മടങ്ങാൻ $_ ഉപയോഗിക്കുക

ഇൻസ്പെക്ടറിലെ ഏതെങ്കിലും ഘടകത്തിൽ വലത്-ക്ലിക്കുചെയ്ത് "കൺസോളിൽ ഉപയോഗിക്കുക" തിരഞ്ഞെടുക്കുക. ഇത് ഒരു താൽക്കാലിക വേരിയബിളിലേക്ക് നിയോഗിക്കും.

JavaScript ഡീബഗ്ഗിംഗ്
നിങ്ങൾക്ക് ഇൻസ്റ്റാൾ ചെയ്യാം നിയന്ത്രണ പോയിൻ്റുകൾഡെവലപ്പർ ടൂളുകളുടെ ഡീബഗ്ഗർ പാനലിലെ JS സോഴ്സ് ഫയലുകളിൽ കാണാനുള്ള എക്സ്പ്രഷനുകളും തുടർന്ന് സംഭവിക്കുന്ന എല്ലാ മാറ്റങ്ങളും നിങ്ങൾക്ക് കാണാൻ കഴിയും.

പേജ് വീണ്ടും ലോഡുചെയ്യുന്നതിലൂടെ, ബ്രേക്ക് പോയിൻ്റുകളും ട്രാക്കിംഗ് എക്സ്പ്രഷനുകളും മാറ്റമില്ലാതെ തുടരുകയും സ്ക്രിപ്റ്റ് ആവശ്യമുള്ള സ്ഥാനത്ത് തുടരുകയും ചെയ്യും.
ഏറ്റവും ജനപ്രിയമായ ബ്രൗസറുകളിൽ ഒന്നാണ് Chrome ഈ നിമിഷം. അതു നൽകുന്നു സുഖപ്രദമായ അന്തരീക്ഷംധാരാളം ഉള്ള ഒരു ഡെവലപ്പർക്ക് ഉപയോഗപ്രദമായ പ്രവർത്തനങ്ങൾ. ഗൂഗിൾ Chrome DevToolsഡെവലപ്പർമാർക്ക് കൂടുതൽ നേടാൻ അനുവദിക്കുന്ന ഒരു ഔദ്യോഗിക ഉപകരണമാണ് പൂർണ്ണമായ പ്രവേശനംബ്രൗസറിലേക്കും ആപ്ലിക്കേഷനിലേക്കും.
DevTools-ൻ്റെ സവിശേഷതകൾ
ഇവിടെ നിങ്ങൾക്ക് യഥാർത്ഥത്തിൽ സൈറ്റിൻ്റെ ഡിസ്പ്ലേ പരിശോധിക്കാം വിവിധ ഉപകരണങ്ങൾ, ഈച്ചയിൽ HTML, CSS എന്നിവ എഡിറ്റ് ചെയ്യുക, പ്രകടനം അളക്കുക വ്യക്തിഗത മേഖലകൾ, JavaScript ഡീബഗ് ചെയ്യുക.
കൂടാതെ, വ്യക്തിഗത ചിപ്പുകൾ ഉപയോഗിച്ച് പ്രവർത്തിക്കാൻ, നിങ്ങൾ ഉപയോഗിക്കാൻ ആഗ്രഹിച്ചേക്കാം ഗൂഗിൾ ക്രോംകാനറി - പരീക്ഷണാത്മക Chrome പതിപ്പ്. ഈ പതിപ്പ്സാധാരണ Chrome-നൊപ്പം എളുപ്പത്തിൽ പ്രവർത്തിപ്പിക്കാം.
 ഉപയോഗത്തിനും പരീക്ഷണത്തിനും പ്രത്യേക ഉപകരണങ്ങൾനിങ്ങൾക്ക് ആവശ്യമായ ഡെവലപ്പർ വിലാസ ബാർബ്രൗസർ നൽകുക
ഉപയോഗത്തിനും പരീക്ഷണത്തിനും പ്രത്യേക ഉപകരണങ്ങൾനിങ്ങൾക്ക് ആവശ്യമായ ഡെവലപ്പർ വിലാസ ബാർബ്രൗസർ നൽകുക
ആവശ്യമായ എല്ലാ ഉപകരണങ്ങളും തിരഞ്ഞെടുക്കുക.
കൂടെ മുഴുവൻ സെറ്റ്ഔദ്യോഗിക വെബ്സൈറ്റിൽ നിങ്ങൾക്ക് സാധ്യതകൾ പരിശോധിക്കാം.
ഡെവലപ്പർ ടൂൾ എങ്ങനെ തുറക്കാം?
ഇത് ചെയ്യുന്നതിന്, നിങ്ങൾക്ക് ഓപ്ഷനുകളിലൊന്ന് ഉപയോഗിക്കാം:
ബ്രൗസർ മെനുവിലൂടെ
ഐക്കണിൽ ക്ലിക്ക് ചെയ്ത് മെനു നൽകുക, "കൂടുതൽ ടൂളുകൾ" ക്ലിക്ക് ചെയ്ത് "ഡെവലപ്പർ ടൂളുകൾ" തിരഞ്ഞെടുക്കുക.

വലത് മൗസ് ക്ലിക്ക് വഴി
ഏതെങ്കിലും പേജ് ഘടകത്തിൽ വലത്-ക്ലിക്കുചെയ്ത് "ഘടകം പരിശോധിക്കുക" തിരഞ്ഞെടുക്കുക.

ഹോട്ട്കീകൾ ഉപയോഗിക്കുന്നു
നിങ്ങളുടെ പ്രവർത്തന അന്തരീക്ഷം അനുസരിച്ച് കീബോർഡ് കുറുക്കുവഴി അമർത്തുക
- വിൻഡോസ്: F12 അല്ലെങ്കിൽ Ctrl + Shift + I
- മാക്: Cmd + Opt + I
ഡവലപ്പർ ടൂളുകൾക്കൊപ്പം പ്രവർത്തിക്കുന്നതിനുള്ള നുറുങ്ങുകളും തന്ത്രങ്ങളും.
ലഭ്യമായ നിരവധി ഓപ്ഷനുകളിൽ ചിലത് ഇവിടെയുണ്ട്. അവയിൽ ചിലതിന് കാനറി ഉപയോഗിക്കുന്നു.
ഫയലുകളിലൂടെ വേഗത്തിൽ നാവിഗേറ്റ് ചെയ്യുക.
IN ടാബ് തുറക്കുകഉറവിട ഫയലുകൾ ഉപയോഗിച്ച് ക്ലിക്ക് ചെയ്യുക കോമ്പിനേഷൻ Ctrl+ പി (Cmd + P) കൂടാതെ ആവശ്യമായ ഫയലുകൾക്കായി നോക്കുക.
 () ഉപയോഗിച്ച് ഫോർമാറ്റ് ചെയ്യുന്നു
() ഉപയോഗിച്ച് ഫോർമാറ്റ് ചെയ്യുന്നു
() ക്ലിക്ക് ചെയ്യുന്നതിലൂടെ നിങ്ങൾക്ക് സോഴ്സ് കോഡിൻ്റെ ഫോർമാറ്റിംഗ് മാറ്റാനും സാധാരണ കാഴ്ചയിലേക്ക് മടങ്ങാനും കഴിയും.
 ഒരു HTML ഘടകം എഡിറ്റുചെയ്യുന്നു
ഒരു HTML ഘടകം എഡിറ്റുചെയ്യുന്നു
DOM-നുള്ളിലെ ഏതെങ്കിലും ഘടകം തിരഞ്ഞെടുത്ത് അതിൽ ഡബിൾ ക്ലിക്ക് ചെയ്തുകൊണ്ട് നിങ്ങൾക്ക് ഈച്ചയിൽ HTML എഡിറ്റ് ചെയ്യാം. അടയ്ക്കുന്ന ടാഗുകൾ സ്വയമേവ എഡിറ്റ് ചെയ്യപ്പെടും. എല്ലാ മാറ്റങ്ങളും ഉടനടി പ്രതിഫലിക്കും.
 CSS പ്രോപ്പർട്ടികൾ എഡിറ്റുചെയ്യുന്നു
CSS പ്രോപ്പർട്ടികൾ എഡിറ്റുചെയ്യുന്നു
HTML പോലെ, നിങ്ങൾക്ക് അതേ രീതിയിൽ CSS എഡിറ്റുചെയ്യാനാകും.
 സോഴ്സ് കോഡിൽ തിരയുക
സോഴ്സ് കോഡിൽ തിരയുക
നിങ്ങൾക്ക് വേഗത്തിൽ തിരയാൻ കഴിയും സോഴ്സ് കോഡ്ഉപയോഗിച്ച് കോമ്പിനേഷനുകൾ Ctrl+ Shift + F (Cmd + Opt + F), കൂടാതെ Ctrl + F (Cmd + F) അമർത്തി css സെലക്ടർ ഉപയോഗിച്ച് തിരയുക.
 Javascript ബ്രേക്ക്പോയിൻ്റുകളിലെ ബ്രേക്ക്പോയിൻ്റുകൾ
Javascript ബ്രേക്ക്പോയിൻ്റുകളിലെ ബ്രേക്ക്പോയിൻ്റുകൾ
ജാവാസ്ക്രിപ്റ്റ് ഡീബഗ്ഗ് ചെയ്യുമ്പോൾ, ബ്രേക്ക് പോയിൻ്റുകൾ ഉപയോഗിക്കുന്നത് പലപ്പോഴും ഉപയോഗപ്രദമാണ്. ഡവലപ്പർ ടൂളിൽ, നിങ്ങൾക്ക് നിർത്തേണ്ട ലൈൻ നമ്പർ തിരഞ്ഞെടുത്ത് പേജ് റീലോഡ് ചെയ്യാൻ Ctrl + R (Cmd + R) അമർത്താം. ഈ ഘട്ടത്തിലാണ് ഡൗൺലോഡ് തടസ്സപ്പെടുന്നത്.
 ലൈൻ നമ്പർ അനുസരിച്ച് ചാടുക
ലൈൻ നമ്പർ അനുസരിച്ച് ചാടുക
Ctrl + O (Cmd + O) അമർത്തി ഉപയോഗിക്കുന്നതിലൂടെ പ്രത്യേക വാക്യഘടന, നിങ്ങൾക്ക് വേഗത്തിൽ പോകാം ആവശ്യമുള്ള ലൈൻ. ഉദാഹരണത്തിൽ, നിങ്ങൾ നൽകിയത്: 200:10, അതായത് പരിവർത്തനം വരി 200-ലേയ്ക്കും കോളം 10-ലേയ്ക്കും പോയി എന്നാണ്.
 ധാരാളം കഴ്സറുകൾ
ധാരാളം കഴ്സറുകൾ
നിങ്ങൾക്ക് ഒരേസമയം നിരവധി സ്ഥലങ്ങളിൽ മൂല്യങ്ങൾ നൽകണമെങ്കിൽ അല്ലെങ്കിൽ ഒരേ ഫോണ്ട്-സൈസ് എഡിറ്റ് ചെയ്യണമെങ്കിൽ, Ctrl + ക്ലിക്ക് (Cmd + ക്ലിക്ക്) അമർത്തിക്കൊണ്ട് നിങ്ങൾക്ക് ഒരേസമയം നിരവധി സ്ഥലങ്ങളിൽ വിവരങ്ങൾ നൽകാം.
 വിൻഡോ സ്ഥാനം മാറ്റുന്നു
വിൻഡോ സ്ഥാനം മാറ്റുന്നു
DevTools വിൻഡോയ്ക്ക് മൂന്ന് സ്ഥാനങ്ങളുണ്ട്: ഒരു വശത്ത്, താഴെ, ഫ്ലോട്ടിംഗ്. Ctrl + Shift + D (Cmd + Shift + D) അല്ലെങ്കിൽ വിൻഡോയുടെ മുകളിൽ വലത് കോണിലുള്ള ഒരു പ്രത്യേക മെനു വഴി നിങ്ങൾക്ക് അവയ്ക്കിടയിൽ മാറാം.
 കുക്കികൾ മായ്ക്കുന്നു
കുക്കികൾ മായ്ക്കുന്നു
മൂന്നാം കക്ഷി പ്ലഗിന്നുകളിൽ പ്രവർത്തിക്കാൻ, ചിലപ്പോൾ കുക്കികൾ മായ്ക്കേണ്ടത് ആവശ്യമാണ്. "വിഭവങ്ങൾ" ടാബിൽ നിങ്ങൾക്ക് ആവശ്യമായ കുക്കികൾ കണ്ടെത്താനും സന്ദർഭ മെനുവിലൂടെ അവ ഇല്ലാതാക്കാനും കഴിയും.
 വ്യത്യസ്ത ഉപകരണങ്ങളിൽ പരിശോധന നടത്തുന്നു
വ്യത്യസ്ത ഉപകരണങ്ങളിൽ പരിശോധന നടത്തുന്നു
താങ്കളുടെ കയ്യില് ഉണ്ടെങ്കില് അഡാപ്റ്റീവ് ഡിസൈൻ, തുടർന്ന് നിങ്ങൾക്ക് വ്യത്യസ്ത ഉപകരണങ്ങളിൽ നിങ്ങളുടെ ആപ്ലിക്കേഷൻ പരിശോധിക്കാവുന്നതാണ്. ഈ മോഡ് ഉപയോഗിച്ച്, നിങ്ങൾക്ക് ലേഔട്ട് പ്രശ്നങ്ങൾ പരിശോധിക്കാം മൊബൈൽ ഉപകരണങ്ങൾ ah അല്ലെങ്കിൽ at വിവിധ വലുപ്പങ്ങൾബ്രൗസർ. ഈ മോഡിൽ പ്രവേശിക്കാൻ, അമർത്തുക അല്ലെങ്കിൽ സംയോജിപ്പിക്കുക Ctrl കീകൾ+ Shift + M (Cmd + Shift + M). അവിടെ നിങ്ങൾക്ക് തിരഞ്ഞെടുക്കാം ആവശ്യമായ ഉപകരണം, സ്ക്രീൻ ഓറിയൻ്റേഷനും വലിപ്പവും.
 കളർ പാലറ്റും പൈപ്പറ്റും
കളർ പാലറ്റും പൈപ്പറ്റും
css ശൈലികളിൽ ക്ലിക്ക് ചെയ്യുന്നതിലൂടെ ആവശ്യമുള്ള നിറംമാർക്ക്അപ്പിൽ, നിങ്ങളെ ഉടനടി കളർ പാലറ്റിലേക്ക് കൊണ്ടുപോകും, അവിടെ ഏത് ഘടകത്തിനും നിങ്ങളുടെ ഡിസൈനിന് അനുയോജ്യമായ ഒരു നിറം തിരഞ്ഞെടുക്കാം. ഐഡ്രോപ്പർ ഉപയോഗിച്ച്, പേജിലെ ഏത് ഘടകത്തിൻ്റെയും നിറം നിങ്ങൾക്ക് വേഗത്തിൽ കാണാൻ കഴിയും.
 വർണ്ണ ഫോർമാറ്റ് മാറ്റുന്നു
വർണ്ണ ഫോർമാറ്റ് മാറ്റുന്നു
നിങ്ങൾക്ക് വ്യത്യസ്ത വർണ്ണ ഡിസ്പ്ലേകൾക്കിടയിൽ മാറാം: RGBA, HSL, ഹെക്സാഡെസിമൽ. ഒരു കളർ ബ്ലോക്കിൽ Shift + ക്ലിക്ക് അമർത്തുന്നത് ഫോർമാറ്റ് മാറ്റും.
 ടച്ച് സ്ക്രീൻ അനുകരണം
ടച്ച് സ്ക്രീൻ അനുകരണം
ഒരു അടിപൊളി DevTools ഫീച്ചർ ടച്ച്സ്ക്രീനും ആക്സിലറോമീറ്ററും അനുകരിക്കാൻ സഹായിക്കുന്നു. ഇത് ചെയ്യുന്നതിന്, "കൺസോൾ -> എമുലേഷൻ -> സെൻസറുകൾ" എന്ന പാത പിന്തുടരുക.
 മൂലക അവസ്ഥകൾക്കിടയിൽ മാറുന്നു
മൂലക അവസ്ഥകൾക്കിടയിൽ മാറുന്നു
:ഹോവർ ആട്രിബ്യൂട്ട് പോലെയുള്ള മറഞ്ഞിരിക്കുന്ന ശൈലി പരിശോധിക്കേണ്ടത് പലപ്പോഴും ആവശ്യമാണ്. ഫയർഫോക്സിൽ, വിളിക്കുമ്പോൾ നേരിട്ട് പരിശോധിക്കാൻ പ്രാദേശിക വികസന പരിസ്ഥിതി നിങ്ങളെ അനുവദിക്കുന്നു. എന്നാൽ ക്രോമിൽ ഇത് വ്യത്യസ്തമാണ്. "ടോഗിൾ എലമെൻ്റ് സ്റ്റേറ്റ്" എന്നൊരു സംഗതിയുണ്ട്. സ്റ്റൈൽ പാനലിൽ നേരിട്ട് ഒരു ആട്രിബ്യൂട്ടിൻ്റെ പ്രോപ്പർട്ടികൾ കാണാൻ ഇത് നിങ്ങളെ അനുവദിക്കുന്നു.
 ചിത്രം ഡാറ്റ URI ആയി സംരക്ഷിക്കുന്നു (base64 എൻകോഡിംഗ്)
ചിത്രം ഡാറ്റ URI ആയി സംരക്ഷിക്കുന്നു (base64 എൻകോഡിംഗ്)
നിങ്ങൾക്ക് പേജിൽ നിന്ന് ചിത്രം ഒരു ഡാറ്റ യുആർഐ ആയി സേവ് ചെയ്യാം അല്ലെങ്കിൽ ബേസ്64 ആയി പരിവർത്തനം ചെയ്യാം. ഒന്നും ഉപയോഗിക്കേണ്ട ആവശ്യമില്ല മൂന്നാം കക്ഷി സേവനങ്ങൾ. ഇത് ചെയ്യുന്നതിന്, "നെറ്റ്വർക്ക്" ടാബിലേക്ക് പോകുക, തിരഞ്ഞെടുക്കുക ആവശ്യമുള്ള ചിത്രം, അതിൽ റൈറ്റ് ക്ലിക്ക് ചെയ്ത് "ചിത്രം ഡാറ്റ URL ആയി പകർത്തുക" എന്നതിൽ ക്ലിക്ക് ചെയ്യുക.
 ഉപയോക്തൃ ഏജൻ്റ് ഷാഡോ DOM കാണുക
ഉപയോക്തൃ ഏജൻ്റ് ഷാഡോ DOM കാണുക
ഒരു ബട്ടൺ അല്ലെങ്കിൽ ഇൻപുട്ട് ലൈൻ പോലുള്ള നിയന്ത്രണങ്ങൾ ഉപയോഗിച്ച് നിങ്ങൾ പ്രവർത്തിക്കുമ്പോൾ, ബ്രൗസർ സ്വയമേവ മറഞ്ഞിരിക്കുന്ന ആട്രിബ്യൂട്ടുകൾ ചേർക്കുന്നു. അവ കാണുന്നതിന് F1 (?) അമർത്തി “കാണിക്കുക ഉപയോക്തൃ ഏജൻ്റ് DOM". ഉദാഹരണത്തിൽ കാണിച്ചിരിക്കുന്നതുപോലെ, ഞങ്ങളുടെ DOM ട്രീയിൽ പ്രത്യക്ഷപ്പെട്ടു മറഞ്ഞിരിക്കുന്ന ആട്രിബ്യൂട്ട്#ഷാഡോ റൂട്ട് ഡിവി. ഇപ്പോൾ, ആവശ്യമെങ്കിൽ, നിങ്ങൾക്ക് ഇതിലേക്ക് ചില CSS ശൈലികൾ ചേർക്കാവുന്നതാണ്.
 അടുത്ത സംഭവം തിരഞ്ഞെടുക്കുന്നു
അടുത്ത സംഭവം തിരഞ്ഞെടുക്കുന്നു
നിരവധി ഘടകങ്ങൾക്കായി ഒരേ പ്രോപ്പർട്ടി മാറ്റേണ്ടിവരുമ്പോൾ, ഒരു ഡെവലപ്പർ ഉപകരണത്തിന് ഈ പ്രക്രിയ വേഗത്തിലാക്കാൻ കഴിയും. ആവശ്യമുള്ള പ്രോപ്പർട്ടിയിൽ ഡബിൾ ക്ലിക്ക് ചെയ്ത് Ctrl + D (Cmd + D) ഉപയോഗിച്ച് ആവശ്യമായ എല്ലാ സംഭവങ്ങളും അടയാളപ്പെടുത്തുക. ഇപ്പോൾ ഒരിടത്ത് മൂല്യം മാറ്റുന്നു, തിരഞ്ഞെടുത്ത മറ്റ് സ്ഥലങ്ങളിൽ അത് ഒരേസമയം മാറുന്നു.
 ജോലി സ്ഥലം
ജോലി സ്ഥലം
ഡിഫോൾട്ടായി, നിങ്ങൾ ഡെവലപ്പർ ടൂളിൽ എന്തെങ്കിലും മാറ്റുമ്പോൾ, പേജ് വീണ്ടും ലോഡുചെയ്യുമ്പോൾ എല്ലാം അപ്രത്യക്ഷമാകും. പ്രവർത്തന അന്തരീക്ഷം ഉപയോഗിച്ച്, നിങ്ങൾക്ക് ഡിസ്കിലേക്ക് ആവശ്യമായ മാറ്റങ്ങൾ സംരക്ഷിക്കാൻ കഴിയും. ഫോൾഡറിൽ വലത്-ക്ലിക്കുചെയ്ത് മെനുവിൽ "ലോക്കൽ വർക്ക്സ്പെയ്സിലേക്ക് ഫോൾഡർ ചേർക്കുക" എന്നതിൽ ക്ലിക്കുചെയ്യുക, തുടർന്ന് ഇത് ചെയ്യുക ആവശ്യമുള്ള ഫയൽ, എന്നാൽ മെനുവിൽ “മാപ്പ് ടു ഫയൽ സിസ്റ്റംവിഭവം...".
 ഫിലിംസ്ട്രിപ്പ് ലോഡ് ചെയ്യുന്നു
ഫിലിംസ്ട്രിപ്പ് ലോഡ് ചെയ്യുന്നു
നിങ്ങളുടെ സൈറ്റ് ലോഡുചെയ്യുമ്പോൾ സംസ്ഥാനങ്ങളിൽ നിന്ന് ഒരു ഫിലിംസ്ട്രിപ്പ് സൃഷ്ടിക്കുന്നതിനുള്ള മികച്ച കഴിവ് നിങ്ങൾക്ക് അവഗണിക്കാനാവില്ല. നിങ്ങളുടെ സൈറ്റ് ലോഡ് ചെയ്യുന്നതിൻ്റെ ഓരോ ഘട്ടത്തിലും എങ്ങനെ റെൻഡർ ചെയ്യപ്പെടുന്നുവെന്ന് പരിശോധിക്കാൻ, "നെറ്റ്വർക്ക്" പാനലിലേക്ക് പോകുക, ക്യാമറയുള്ള ചിത്രത്തിൽ ക്ലിക്ക് ചെയ്യുക, തുടർന്ന് പേജ് റീലോഡ് ചെയ്യാൻ Ctrl + R (Cmd + R) അമർത്തുക. തൽഫലമായി, ഓരോ നിമിഷവും നിങ്ങളുടെ പേജ് ലോഡ് ചെയ്യുന്നതിൻ്റെ സ്ക്രീൻഷോട്ടുകൾ നിങ്ങൾക്ക് ലഭിക്കും.
 DOM ലോഡിംഗ് സമയം
DOM ലോഡിംഗ് സമയം
DOM ഘടനയുടെ ലോഡിംഗ് വേഗതയും മൊത്തത്തിലുള്ള പേജ് ലോഡിംഗ് വേഗതയും പരിശോധിക്കാൻ Chrome DevTools നിങ്ങളെ അനുവദിക്കുന്നു. ഇത് ചെയ്യുന്നതിന്, "നെറ്റ്വർക്ക്" ടാബിലേക്ക് പോയി, "അവലോകനം കാണിക്കുക" എന്നതിൽ ക്ലിക്ക് ചെയ്ത് പേജ് റീലോഡ് ചെയ്യാൻ Ctrl + R (Cmd + R) അമർത്തുക. നീല വര DOM ഘടനയുടെ ലോഡിംഗ് സമയം കാണിക്കുന്നു, ചുവന്ന വര മൊത്തം സമയം കാണിക്കുന്നു. ഇടതുവശത്തും നീല ലൈനിലുമുള്ള എല്ലാം DOM ലോഡുചെയ്യുന്നതിനുള്ള ബ്ലോക്കറുകളാണ്, കൂടാതെ പേജ് റെൻഡറിംഗിൻ്റെ വേഗത കുറയുന്നതിന് കാരണമാകുന്നു.
 നെറ്റ്വർക്ക് സ്പീഡ് പ്രൊഫൈലുകൾ
നെറ്റ്വർക്ക് സ്പീഡ് പ്രൊഫൈലുകൾ
ആപ്ലിക്കേഷൻ ലോഡുചെയ്യുന്നത് പരിശോധിക്കാൻ മൊബൈൽ നെറ്റ്വർക്ക്അല്ലെങ്കിൽ പരിമിതമായ ഇൻ്റർനെറ്റ് വേഗതയുടെ സാഹചര്യങ്ങളിൽ, ഒരു പ്രത്യേക പ്രൊഫൈൽ സൃഷ്ടിക്കാൻ സാധിക്കും, അത് സൂചിപ്പിക്കും ആവശ്യമായ വേഗതഡൗൺലോഡുകൾ. ഇത് ചെയ്യുന്നതിന്, "നെറ്റ്വർക്ക്" ടാബിലെ "ത്രോട്ടിലിംഗ്" ഡ്രോപ്പ്-ഡൗൺ മെനുവിലേക്ക് പോയി നിങ്ങളുടെ സ്വന്തം പ്രൊഫൈൽ സൃഷ്ടിക്കുന്നതിനോ നിർദ്ദേശിച്ചവയിൽ ഒന്ന് തിരഞ്ഞെടുക്കുന്നതിനോ "ഒരു ഇഷ്ടാനുസൃത പ്രൊഫൈൽ ചേർക്കുക..." എന്നതിൽ ക്ലിക്കുചെയ്യുക.
 സുരക്ഷാ പാനൽ
സുരക്ഷാ പാനൽ
അതിൻ്റെ സഹായത്തോടെ, നിങ്ങൾക്ക് HTTPS-ലേക്കുള്ള മൈഗ്രേഷൻ പരിശോധിക്കാനും സാധ്യമായ മുന്നറിയിപ്പുകൾ വേഗത്തിൽ പരിഹരിക്കാനും കഴിയും. "സെക്യൂരിറ്റി" പാനലിലേക്ക് പോയി Ctrl + R (Cmd + R) അമർത്തുക. പച്ചസുരക്ഷിതമായ സ്ക്രിപ്റ്റുകൾ അടയാളപ്പെടുത്തുകയും സംശയാസ്പദമായ സ്ക്രിപ്റ്റുകൾ ചുവപ്പ് നിറത്തിൽ അടയാളപ്പെടുത്തുകയും ചെയ്യും.
 Google AMP HTML മൂല്യനിർണ്ണയം
Google AMP HTML മൂല്യനിർണ്ണയം
Google Chrome-ൽ Firefox-ൽ നിന്നുള്ള ഡെവലപ്പർ ടൂളുകൾ ഉപയോഗിക്കുന്നു
നിങ്ങൾക്ക് Firefox-ൽ നിന്ന് ഒരു ഡെവലപ്പർ ഉപകരണം ആവശ്യമുണ്ടെങ്കിൽ, നിങ്ങൾക്ക് Firefox ടീമിൽ നിന്നുള്ള പരീക്ഷണാത്മക പ്ലഗിനായ Valence പരീക്ഷിക്കാവുന്നതാണ്. ഇത് ഡീബഗ്ഗിംഗിനായി ഉദ്ദേശിച്ചുള്ളതാണ് വ്യത്യസ്ത ബ്രൗസറുകൾ. Chrome പതിപ്പ് 37-ഉം അതിലും ഉയർന്ന പതിപ്പും ആവശ്യമാണ്.
ഉദാഹരണത്തിന്, OSX-ൽ നിങ്ങൾക്ക് ഇനിപ്പറയുന്ന കമാൻഡ് ഉപയോഗിച്ച് Chrome-ൻ്റെ ഡീബഗ് പതിപ്പ് പ്രവർത്തിപ്പിക്കാൻ കഴിയും
ഹലോ, പ്രിയ സുഹൃത്തുക്കളെ. ബ്രൗസറിലെ ഡെവലപ്പർ പാനൽ (കൺസോൾ) ആണ് ഒഴിച്ചുകൂടാനാവാത്ത ഉപകരണംനിങ്ങൾക്ക് വേഗത്തിൽ കാണാൻ കഴിയുന്ന എല്ലാ വെബ്സൈറ്റ് ഉടമകൾക്കും html കോഡ്പേജുകളും css ശൈലികളും. കൂടാതെ സൈറ്റ് ലോഡുചെയ്യുമ്പോൾ സംഭവിച്ച പിശകുകളെക്കുറിച്ച് കണ്ടെത്തുകയും അനുയോജ്യതയ്ക്കായി സൈറ്റ് പരിശോധിക്കുകയും ചെയ്യുക.
ഡെവലപ്പർ പാനലിൽ html കോഡ്, css ശൈലികൾ, അഡാപ്റ്റബിലിറ്റി എന്നിവയിൽ പ്രവർത്തിക്കുന്നത് ഇന്ന് ഞങ്ങൾ പരിഗണിക്കും. മിക്ക പ്രശ്നങ്ങളും പരിഹരിക്കാൻ ആവശ്യമായ ഉപകരണങ്ങൾ ഇവയാണ്.
വേണ്ടി പൊതുവായ ധാരണനിങ്ങൾക്ക് എപ്പോൾ ഡെവലപ്പർ പാനൽ ആവശ്യമായി വരാം എന്നതിൻ്റെ ഒരു ഉദാഹരണം ഞാൻ തരാം.
നിങ്ങൾ എൻ്റെ ബ്ലോഗിൽ വന്നുവെന്നിരിക്കട്ടെ, ഞാൻ ഏത് ഫോണ്ടാണ് ഉപയോഗിക്കുന്നത് അല്ലെങ്കിൽ നിറം തുടങ്ങിയ കാര്യങ്ങളിൽ നിങ്ങൾക്ക് താൽപ്പര്യമുണ്ടായിരുന്നു. പൊതുവേ, ഇത് സൈറ്റിലെ ഏതെങ്കിലും ഘടകമാകാം. നിങ്ങളുടെ വെബ്സൈറ്റിലും ഇത് ചെയ്യാൻ നിങ്ങൾ ആഗ്രഹിച്ചു.
തുടർന്ന് നിങ്ങൾ ബ്രൗസറിലെ ഡെവലപ്പർ പാനലിലൂടെ ആവശ്യമുള്ള ഘടകത്തിലേക്ക് നോക്കുന്നു, അവിടെ നിങ്ങൾക്ക് html കോഡും css ശൈലികളും കാണാൻ കഴിയും.
നിങ്ങൾ സൈറ്റിൽ എന്തെങ്കിലും ചെയ്യാൻ ആഗ്രഹിക്കുമ്പോൾ പാനൽ ഉപയോഗിക്കുന്നതിനുള്ള മറ്റൊരു ഓപ്ഷൻ, എന്നാൽ അത് എങ്ങനെയായിരിക്കുമെന്ന് ഇതുവരെ അറിയില്ല.
ഈ സാഹചര്യത്തിൽ, നിങ്ങൾക്ക് ഡെവലപ്പർ പാനൽ ഉപയോഗിക്കാനും ബ്രൗസറിൽ നിങ്ങളുടെ ആശയം എങ്ങനെ കാണപ്പെടുമെന്ന് കാണാനും കഴിയും. എല്ലാത്തിനുമുപരി, ഡെവലപ്പർ പാനലിൽ നിങ്ങൾ ചെയ്യുന്നതെല്ലാം നിങ്ങൾക്ക് മാത്രം ദൃശ്യമാകും. സന്ദർശകർക്ക് നിങ്ങളുടെ പരീക്ഷണങ്ങൾ കാണുന്നതിന്, നിങ്ങൾ സൈറ്റ് ഫയലുകളിലേക്ക് ശൈലികളും കോഡുകളും കൈമാറേണ്ടതുണ്ട്.
വെബ്മാസ്റ്റർ പാനൽ തുറക്കുകയും ഇൻ്റർഫേസുമായി പരിചയപ്പെടുകയും ചെയ്യുന്നു
ഡെവലപ്പർ പാനൽ എല്ലാത്തിലും ഉണ്ട് ആധുനിക ബ്രൗസർ. ഇത് തുറക്കുന്നതിന്, നിങ്ങളുടെ കീബോർഡിലെ F12 കീ അമർത്തേണ്ടതുണ്ട്.
പാനൽ ഇൻ്റർഫേസ് ഇൻ വ്യത്യസ്ത ബ്രൗസറുകൾവ്യത്യസ്തമായിരിക്കും, എന്നാൽ പ്രവർത്തന തത്വങ്ങൾ സമാനമാണ്.
ഫയർഫോക്സ് ബ്രൗസറിലെ പാനലാണ് ഞാൻ ഇഷ്ടപ്പെടുന്നത്.
പാനൽ തന്നെ രണ്ട് ഭാഗങ്ങളായി തിരിച്ചിരിക്കുന്നു, കൂടാതെ ടാബുകളും ജോലിക്കുള്ള ഉപകരണങ്ങളും അടങ്ങിയിരിക്കുന്നു.
പാനലിൽ നിങ്ങൾക്ക് പേജിൻ്റെ HTML കോഡ് കാണാനും അവിടെ തന്നെ എഡിറ്റ് ചെയ്യാനും കഴിയും. ഇത് ചെയ്യുന്നതിന്, ആവശ്യമുള്ള ഘടകം തിരഞ്ഞെടുക്കുക, വലത്-ക്ലിക്കുചെയ്ത് മെനുവിൽ നിന്ന് തിരഞ്ഞെടുക്കുക "ഇതായി എഡിറ്റ് ചെയ്യുകHTML (എഡിറ്റ് ചെയ്യുകപോലെHTML)".

ശൈലികൾക്കൊപ്പം പ്രവർത്തിക്കാൻ, നിങ്ങൾ CSS പാനലിൻ്റെ വിഭാഗത്തിലേക്ക് പോകേണ്ടതുണ്ട്, അവിടെ നിങ്ങൾക്ക് സ്റ്റൈലുകൾ ചേർക്കാനോ നിലവിലുള്ളവ അപ്രാപ്തമാക്കാനോ ഉള്ള ചെക്ക്ബോക്സ് നീക്കം ചെയ്യാവുന്നതാണ്. എല്ലാം മാറ്റാം.
ഏത് ഫയലിലാണ് ശൈലികൾ സ്ഥിതിചെയ്യുന്നതെന്നും ഏത് വരിയിലാണെന്നും ഇവിടെ നിങ്ങൾക്ക് കണ്ടെത്താനാകും.
ഒരു വെബ്സൈറ്റിൽ ഒരു html ഘടകം എങ്ങനെ വിശകലനം ചെയ്യാം, അതിൻ്റെ css ശൈലികൾ എങ്ങനെ കണ്ടെത്താം
ഓരോ ലേഖനത്തിലും സ്ഥിതിചെയ്യുന്ന എൻ്റെ ഉദാഹരണം നോക്കാം.
ആവശ്യമുള്ള ഘടകം വിശകലനം ചെയ്യുന്നതിനായി, നിങ്ങൾ അതിൽ വലത്-ക്ലിക്കുചെയ്ത് മെനു ഇനം തിരഞ്ഞെടുക്കേണ്ടതുണ്ട് .

പാനലിലെ കോഡിനൊപ്പം പ്രവർത്തിക്കുന്നതിൻ്റെ മുഴുവൻ തത്വവും നിങ്ങൾ ഇടത് വിൻഡോയിൽ html കോഡ് തിരഞ്ഞെടുക്കേണ്ടതുണ്ട്, വലതുവശത്ത് ഈ ഘടകത്തിന് ശൈലികൾ ഉണ്ടാകും.
സ്റ്റൈലുകൾ ഉപയോഗിച്ച് എല്ലാം വളരെ ലളിതമാണെങ്കിൽ, html കോഡിൽ പ്രവർത്തിക്കുമ്പോൾ അതിൻ്റെ സമഗ്രത നിങ്ങൾ മനസ്സിലാക്കേണ്ടതുണ്ട്. അതായത്, ഓരോ മൂലകത്തിനും അത് സ്ഥിതിചെയ്യുന്ന ടാഗുകൾ ഉണ്ട്. ഇവ ഖണ്ഡികകൾ, ലിങ്കുകൾ, ചിത്രങ്ങൾ മുതലായവ ആകാം. മിക്കപ്പോഴും ഇവ ഒരു ഓപ്പണിംഗ് ടാഗ് ഉള്ള DIV ബ്ലോക്കുകളാണ് < div>അടക്കലും div>. പാനലിൽ ഇതെല്ലാം വ്യക്തമായി കാണാം.

പകർത്തുകയോ എഡിറ്റുചെയ്യുകയോ ചെയ്യുമ്പോൾ, ഒരു ബ്ലോക്ക് എവിടെ തുടങ്ങുന്നുവെന്നും അത് എവിടെ അവസാനിക്കുന്നുവെന്നും മനസ്സിലാക്കേണ്ടത് പ്രധാനമാണ്. ഇവിടെ ചെറിയ തെറ്റ് വരുത്തുന്നത് ടെംപ്ലേറ്റിൻ്റെ മുഴുവൻ ലേഔട്ടിനെയും തടസ്സപ്പെടുത്താം.
വീഡിയോ ട്യൂട്ടോറിയലിൽ ഞാൻ ഈ വിഷയത്തിൽ വിശദമായി പോകും. നിങ്ങൾക്ക് വേഗത്തിൽ മാസ്റ്റർ ചെയ്യണമെങ്കിൽ അടിസ്ഥാന അറിവ് html, css എന്നിവയ്ക്കായി, പേജിലേക്ക് പോകാൻ ഞാൻ നിങ്ങളെ ഉപദേശിക്കുന്നു "സൗജന്യമായി" Evgeniy Popov ൻ്റെ കോഴ്സുകൾ ഡൗൺലോഡ് ചെയ്യുക.
പാനലിൽ നിന്ന് സൈറ്റ് ഫയലുകളിലേക്ക് html കോഡ് എങ്ങനെ പകർത്താം
ഡെവലപ്പർ പാനൽ ഉപയോഗിക്കുന്നതിന് നിരവധി ആശയങ്ങൾ ഉണ്ടാകാം. പാനലിൽ പരീക്ഷണം നടത്തിയ ശേഷം, ഫലം സൈറ്റ് ഫയലുകളിലേക്ക് മാറ്റണം. കൂടാതെ ഇവിടെ ചില ബുദ്ധിമുട്ടുകൾ ഉണ്ട്. പാനൽ html കോഡ് പ്രദർശിപ്പിക്കുന്നു എന്നതാണ് വസ്തുത, കൂടാതെ വേർഡ്പ്രസ്സ് പ്ലാറ്റ്ഫോമിലേത് ഉൾപ്പെടെയുള്ള മിക്ക ആധുനിക സൈറ്റുകളും ഭാഷ ഉപയോഗിച്ചാണ് സൃഷ്ടിക്കപ്പെട്ടത് PHP പ്രോഗ്രാമിംഗ്. ഇത് ആകാശവും ഭൂമിയും പോലെയാണ്.
അതിനാൽ, എൻ്റെ ബ്ലോഗിൽ നിന്ന് ഒരു ബാനർ പകർത്തി മറ്റൊരു സൈറ്റിലേക്ക് മാറ്റുന്നതിനുള്ള ഒരു ഉദാഹരണം നോക്കാം.
ഇത് ചെയ്യുന്നതിന്, നിങ്ങൾ ആവശ്യമുള്ള ഘടകം പരിശോധിച്ച് ഡവലപ്പർ പാനൽ തുറക്കേണ്ടതുണ്ട്. DIV ബ്ലോക്കിൻ്റെ തുടക്കം നിർണ്ണയിച്ച ശേഷം, മുൻ കാഴ്ചയുടെ വലത് ബട്ടൺ അമർത്തി മെനു ഇനം തിരഞ്ഞെടുക്കുക "ബാഹ്യമായി പകർത്തുകHTML"

കോഡ് ക്ലിപ്പ്ബോർഡിലേക്ക് പകർത്തി, ഇപ്പോൾ നിങ്ങൾ ഈ ബാനർ കാണാൻ ആഗ്രഹിക്കുന്നിടത്ത് ഒട്ടിക്കേണ്ടതുണ്ട്.
ഈ പ്രക്രിയ വിവരിക്കാൻ വളരെ ബുദ്ധിമുട്ടാണ്, അതിനാൽ എല്ലാം വിശദീകരിക്കുകയും വിശദമായി കാണിക്കുകയും ചെയ്യുന്ന ഒരു വീഡിയോ ട്യൂട്ടോറിയൽ കാണാൻ ഞാൻ നിർദ്ദേശിക്കുന്നു.
ഡെവലപ്പർ പാനലിൽ നിന്ന് സൈറ്റ് ഫയലുകളിലേക്ക് എങ്ങനെ ശൈലികൾ കൈമാറാം
നിങ്ങൾ കോഡും ശൈലികളും തീരുമാനിച്ചുകഴിഞ്ഞാൽ, നിങ്ങൾക്ക് അവ സൈറ്റ് ഫയലുകളിലേക്ക് കൈമാറാൻ തുടങ്ങാം. ഇപ്പോൾ ഈ മാറ്റങ്ങളെല്ലാം ബ്രൗസറിൽ നിങ്ങൾക്ക് മാത്രമേ കാണാനാകൂ, കൂടാതെ നിങ്ങൾ പേജ് പുതുക്കിയാൽ, എല്ലാ മാറ്റങ്ങളും അപ്രത്യക്ഷമാകും.
 , എനിക്ക് ഇത് കൂടുതൽ സൗകര്യപ്രദമാണ്. നോട്ട്പാഡ്++ ൽ പ്രവർത്തിക്കുമ്പോൾ കോഡ് ഹൈലൈറ്റിംഗും ലൈൻ നമ്പറിംഗും ഉണ്ട്. നിങ്ങൾക്ക് ശൈലികൾ പകർത്തേണ്ട ആവശ്യമില്ലെങ്കിലും നിലവിലുള്ളവയിൽ മാറ്റങ്ങൾ വരുത്തുമ്പോൾ ഇത് വളരെയധികം സഹായിക്കുന്നു. ഈ ശൈലികൾ ലൈൻ നമ്പർ ഉപയോഗിച്ച് കണ്ടെത്താൻ എളുപ്പമാണ്.
, എനിക്ക് ഇത് കൂടുതൽ സൗകര്യപ്രദമാണ്. നോട്ട്പാഡ്++ ൽ പ്രവർത്തിക്കുമ്പോൾ കോഡ് ഹൈലൈറ്റിംഗും ലൈൻ നമ്പറിംഗും ഉണ്ട്. നിങ്ങൾക്ക് ശൈലികൾ പകർത്തേണ്ട ആവശ്യമില്ലെങ്കിലും നിലവിലുള്ളവയിൽ മാറ്റങ്ങൾ വരുത്തുമ്പോൾ ഇത് വളരെയധികം സഹായിക്കുന്നു. ഈ ശൈലികൾ ലൈൻ നമ്പർ ഉപയോഗിച്ച് കണ്ടെത്താൻ എളുപ്പമാണ്.
ഡെവലപ്പർ പാനലിൽ ടെംപ്ലേറ്റ് പ്രതികരണശേഷി എങ്ങനെ പരിശോധിക്കാം
പാനൽ അഡാപ്റ്റീവ് മോഡിലേക്ക് മാറുന്നതിന്, നിങ്ങൾ CTRL+SHIFT+M എന്ന കീ കോമ്പിനേഷൻ അല്ലെങ്കിൽ ഡെവലപ്പർ പാനലിലെ ബട്ടണിൽ അമർത്തേണ്ടതുണ്ട്, അത് വ്യത്യസ്ത ബ്രൗസറുകളിൽ വ്യത്യസ്തമാണ്.


ഉപസംഹാരം
ഈ ലേഖനത്തിൽ, ഡെവലപ്പർ പാനലിൻ്റെ എല്ലാ ഉപകരണങ്ങളും ഞാൻ നോക്കിയില്ല, എന്നാൽ ഉപയോഗപ്രദമാകാവുന്നവയും അനേകം വെബ്മാസ്റ്റർമാർ മിക്കപ്പോഴും ഉപയോഗിക്കുന്നവയുമാണ്.
വെബ്സൈറ്റുകളിലും അനുബന്ധ പ്രോഗ്രാമുകളിലും പ്രവർത്തിക്കുമ്പോൾ കോഡും ശൈലികളും ഉപയോഗിച്ച് പ്രവർത്തിക്കുന്നതിനുള്ള പാനലും കഴിവുകളും ഉപയോഗിക്കുന്നത് ഒഴിച്ചുകൂടാനാവാത്തതാണ്.
ഉപകരണം സേവനത്തിലേക്ക് എടുക്കുക, ഇത് നിങ്ങൾക്ക് കൂടുതൽ തവണ ഉപയോഗപ്രദമാകും.
നിങ്ങൾക്ക് എന്തെങ്കിലും ചോദ്യങ്ങളുണ്ടെങ്കിൽ, അഭിപ്രായങ്ങളിൽ അവയ്ക്ക് ഉത്തരം നൽകുന്നതിൽ ഞാൻ സന്തുഷ്ടനാണ്.
സുഹൃത്തുക്കളേ, നിങ്ങൾക്ക് വിജയം നേരുന്നു. പുതിയ ലേഖനങ്ങളിൽ കാണാം.
ആശംസകളോടെ, മാക്സിം സെയ്റ്റ്സെവ്.
- വിവർത്തനം
ഇന്ന് ഗൂഗിൾ ക്രോം ആണ് ഏറ്റവും കൂടുതൽ ജനപ്രിയ ബ്രൗസർവെബ് ഡെവലപ്പർമാർക്കിടയിൽ. ആറാഴ്ചത്തെ വേഗത്തിലുള്ള റിലീസ് സൈക്കിളും എക്കാലത്തേയും വികസിച്ചുകൊണ്ടിരിക്കുന്ന ഡെവലപ്പർ ടൂളുകളുടെ ശക്തമായ സെറ്റും ഉപയോഗിച്ച്, ബ്രൗസർ നിർബന്ധമായും ഉണ്ടായിരിക്കേണ്ട ഉപകരണമായി മാറിയിരിക്കുന്നു. കൺസോൾ, ഡീബഗ്ഗർ എന്നിവ ഉപയോഗിച്ച് തത്സമയ CSS എഡിറ്റിംഗ് പോലെയുള്ള അതിൻ്റെ പല സവിശേഷതകളും നിങ്ങളിൽ മിക്കവർക്കും പരിചിതമായിരിക്കും. ഈ ലേഖനത്തിൽ, നിങ്ങളുടെ ഉൽപ്പാദനക്ഷമത കൂടുതൽ മെച്ചപ്പെടുത്തുന്ന 15 ആവേശകരമായ നുറുങ്ങുകളും തന്ത്രങ്ങളും ഞങ്ങൾ നോക്കും.
1. ഫയലുകൾ വേഗത്തിൽ മാറ്റുക
നിങ്ങൾ സബ്ലൈം ടെക്സ്റ്റ് ഉപയോഗിച്ചിട്ടുണ്ടെങ്കിൽ, "എന്തിലേക്കും പോകാതെ" നിങ്ങൾക്ക് ജീവിക്കാൻ കഴിയില്ല ( വിവർത്തകൻ്റെ കുറിപ്പ്:ഐഡിയ ഉപയോക്താക്കൾക്കായി ഈ ഫംഗ്ഷൻ "എല്ലായിടത്തും തിരയുന്നു" എന്ന് വിളിക്കുന്നു, അതിനെ വിളിക്കുന്നു ഇരട്ട ഞെക്കിലൂടെ ഷിഫ്റ്റ് കീകൾ). ഡെവലപ്പർ ടൂളുകളിൽ സമാനമായ ഒരു സവിശേഷത ഉണ്ടെന്നറിയുന്നതിൽ നിങ്ങൾക്ക് സന്തോഷമുണ്ട്. ഇതിനായി Ctrl + P (Cmd + P) അമർത്തുക Mac ഉപയോക്താക്കൾ) ഡെവലപ്പർ പാനൽ തുറന്നിരിക്കുമ്പോൾ, നിങ്ങളുടെ പ്രോജക്റ്റിലെ ഏതെങ്കിലും ഫയൽ വേഗത്തിൽ കണ്ടെത്താനും തുറക്കാനും.2. സോഴ്സ് കോഡിൽ തിരയുക
എന്നാൽ നിങ്ങൾക്ക് സോഴ്സ് കോഡിൽ തിരയണമെങ്കിൽ എന്തുചെയ്യും? ഒരു പേജിൽ ഡൗൺലോഡ് ചെയ്ത എല്ലാ ഫയലുകളും തിരയാൻ, Ctrl + Shift + F (Cmd + Opt + F) അമർത്തുക. ഈ തിരയൽ രീതി സാധാരണ എക്സ്പ്രഷൻ തിരയലിനെ പിന്തുണയ്ക്കുന്നു.
3. വരിയിലേക്ക് പോകുക
സോഴ്സ് ടാബിൽ നിങ്ങൾ ഒരു ഫയൽ തുറന്നുകഴിഞ്ഞാൽ, ആ ഫയലിലെ ഏത് ലൈനിലേക്കും പോകാൻ ഡവലപ്പർ ടൂളുകൾ നിങ്ങളെ അനുവദിക്കുന്നു. ഇത് ചെയ്യുന്നതിന്, വിൻഡോസിനും ലിനക്സിനും Ctrl + G അമർത്തുക (അല്ലെങ്കിൽ Mac-ന് Cmd + L), ലൈൻ നമ്പർ നൽകുക.
Ctrl + O അമർത്തുക എന്നതാണ് മറ്റൊരു മാർഗം, എന്നാൽ തിരയൽ വാചകത്തിന് പകരം, ":" എന്നതും ലൈൻ നമ്പറും നൽകുക ( വിവർത്തകൻ്റെ കുറിപ്പ്:അല്ലെങ്കിൽ നിങ്ങൾക്ക് കൂടുതൽ മുന്നോട്ട് പോയി ഫയലിൻ്റെ പേരും വരി നമ്പറും അവയ്ക്കിടയിൽ ഒരു സെപ്പറേറ്ററായി ":" ഉപയോഗിച്ച് നൽകാം, അതേസമയം മുഴുവൻ ഫയലിൻ്റെ പേരും നൽകേണ്ടതില്ല, ഇതൊരു തിരയലാണ്).
4. കൺസോൾ ഉപയോഗിച്ച് DOM ഘടകങ്ങൾ ലഭ്യമാക്കുന്നു
ഡവലപ്പർ ടൂൾസ് കൺസോൾ, DOM ലഭ്യമാക്കുന്നതിനായി ഉപയോഗപ്രദമായ നിരവധി മാജിക് ഫംഗ്ഷനുകളും വേരിയബിളുകളും പിന്തുണയ്ക്കുന്നു:- $() - document.querySelector() ന് തുല്യമാണ്. ആദ്യ ഘടകം പൊരുത്തപ്പെടുത്തൽ നൽകുന്നു CSS സെലക്ടർഉദാ $("DIV") ആദ്യത്തേത് തിരികെ നൽകും DIV ഘടകംപേജിൽ.
- $$() - document.querySelectorAll() എന്നതിന് തുല്യമാണ്. ഘടകങ്ങളുടെ ഒരു ലിസ്റ്റ് നൽകുന്നു ( വിവർത്തകൻ്റെ കുറിപ്പ്:അതായത് NodeList) നൽകിയിരിക്കുന്ന CSS സെലക്ടറുമായി പൊരുത്തപ്പെടുന്നു.
- $0 - $4 എന്നത് എലമെൻ്റുകളുടെ ടാബിൽ നിങ്ങൾ തിരഞ്ഞെടുത്ത അവസാന അഞ്ച് DOM ഘടകങ്ങളുടെ ചരിത്രമാണ്, ഇവിടെ $0 അവസാനമായിരിക്കും.

അറിയാൻ കൂടുതൽ സവിശേഷതകൾകൺസോളുകൾ സാധ്യമാണ്.
5. ഒന്നിലധികം കാരറ്റുകളും തിരഞ്ഞെടുപ്പുകളും ഉപയോഗിക്കുന്നു
ഒരു ഫയൽ എഡിറ്റ് ചെയ്യുമ്പോൾ, Ctrl (Mac-നുള്ള Cmd) അമർത്തിപ്പിടിച്ച് നിങ്ങൾക്ക് ആവശ്യമുള്ളിടത്ത് ക്ലിക്കുചെയ്തുകൊണ്ട് നിങ്ങൾക്ക് ഒന്നിലധികം ക്യാരറ്റുകൾ സജ്ജീകരിക്കാൻ കഴിയും, അതിനാൽ നിങ്ങൾക്ക് ഒരേസമയം പല സ്ഥലങ്ങളിലും ക്യാരറ്റ് സജ്ജമാക്കാൻ കഴിയും.
6. ലോഗ് സംരക്ഷിക്കുക
കൺസോൾ ടാബിൽ പ്രിസർവ് ലോഗ് ഓപ്ഷൻ പ്രവർത്തനക്ഷമമാക്കുന്നതിലൂടെ, ഓരോ തവണ പേജ് ലോഡുചെയ്യുമ്പോഴും ഫലങ്ങൾ മായ്ക്കുന്നതിന് പകരം സംരക്ഷിക്കപ്പെടും. പേജ് വിടുന്നതിന് മുമ്പ് ദൃശ്യമാകുന്ന പിശകുകളുടെ ചരിത്രം നിങ്ങൾക്ക് കാണണമെങ്കിൽ ഇത് സൗകര്യപ്രദമാണ്.
(വിവർത്തകൻ്റെ കുറിപ്പ്:സമാനമായ ഒരു പ്രോപ്പർട്ടി നെറ്റ്വർക്ക് ടാബിൽ ലഭ്യമാണ്. പ്രവർത്തനക്ഷമമാക്കിയാൽ, പേജുകൾക്കിടയിൽ മാറുമ്പോൾ അന്വേഷണ ചരിത്രം മായ്ക്കപ്പെടില്ല. എന്നിരുന്നാലും, പേജ് റീഡയറക്ട് ചെയ്തിട്ടുണ്ടെങ്കിൽ JavaScript ഉപയോഗിക്കുന്നുകൂടാതെ മറ്റേതെങ്കിലും ചോദ്യം എക്സിക്യൂട്ട് ചെയ്തു, ഈ അന്വേഷണത്തിൻ്റെ ഫലം കാണുന്നത് മിക്കവാറും അസാധ്യമാണ്. ദീർഘനേരം ഡീബഗ്ഗ് ചെയ്യുമ്പോൾ അത്തരം പ്രോപ്പർട്ടികൾ പ്രവർത്തനരഹിതമാക്കാൻ മറക്കരുത്! ഡെവലപ്പർ ടൂളുകൾ മിക്കവാറും എപ്പോഴും കൂടുതൽ ഉപയോഗിക്കുന്നു സിസ്റ്റം ഉറവിടങ്ങൾപേജിനേക്കാൾ!)
7. മിനിഫൈഡ് സ്രോതസ്സുകൾ പ്രീനിംഗ്
ഉപകരണങ്ങൾ Chrome ഡെവലപ്പർചുരുക്കിയ സോഴ്സ് കോഡുകളുടെ ഒരു ബിൽറ്റ്-ഇൻ "മനോഹരമായ" ഒരു റീഡബിൾ രൂപത്തിൽ ഉണ്ടായിരിക്കുക. ഓപ്പണിൻ്റെ താഴെ ഇടത് കോണിലാണ് ബട്ടൺ സ്ഥിതിചെയ്യുന്നത് ഈ നിമിഷംഉറവിടങ്ങൾ ടാബിൽ ഫയൽ.
(വിവർത്തകൻ്റെ കുറിപ്പ്:ചിലപ്പോൾ ഈ പ്രോപ്പർട്ടി സ്വയമേവ പ്രവർത്തനക്ഷമമാക്കാൻ പര്യാപ്തമല്ല, ഉദാഹരണത്തിന് ഇത് ഫയർഫോക്സിൽ ചെയ്യുന്നത്)
8. ഉപകരണ മോഡ്
മൊബൈൽ ഉപകരണങ്ങൾക്കായി ഒപ്റ്റിമൈസ് ചെയ്ത പേജുകൾ വികസിപ്പിക്കുന്നതിനുള്ള ശക്തമായ മോഡ് ഡെവലപ്പർ ടൂളുകളിൽ ഉൾപ്പെടുന്നു. Google-ൽ നിന്നുള്ള ഈ വീഡിയോ അതിൻ്റെ ഭൂരിഭാഗവും കാണിക്കുന്നു അധിക പ്രവർത്തനങ്ങൾ, സ്ക്രീൻ റെസല്യൂഷൻ മാറ്റുക, ടച്ച് സ്ക്രീൻ ടച്ചുകൾ അനുകരിക്കുക, നിലവാരം കുറഞ്ഞ നെറ്റ്വർക്ക് കണക്ഷനുകൾ അനുകരിക്കുക തുടങ്ങിയവ.9. ഉപകരണ സെൻസറുകൾ അനുകരിക്കുക
പോലുള്ള മൊബൈൽ ഉപകരണ സെൻസറുകൾ അനുകരിക്കാനുള്ള കഴിവാണ് ഉപകരണ മോഡിൻ്റെ മറ്റൊരു രസകരമായ സവിശേഷത ടച്ച് സ്ക്രീനുകൾആക്സിലറോമീറ്ററുകളും. നിങ്ങൾക്ക് നിങ്ങളുടേത് പോലും വ്യക്തമാക്കാൻ കഴിയും ഭൂമിശാസ്ത്രപരമായ കോർഡിനേറ്റുകൾ. എമുലേഷൻ -> സെൻസറുകളിലെ എലമെൻ്റുകൾ ടാബിൻ്റെ താഴെയാണ് ഒബ്ജക്റ്റ് സ്ഥിതി ചെയ്യുന്നത്.
10. നിറം തിരഞ്ഞെടുക്കൽ
സ്റ്റൈൽ എഡിറ്ററിൽ ഒരു നിറം തിരഞ്ഞെടുക്കുമ്പോൾ, നിങ്ങൾക്ക് കളർ സ്വച്ചിൽ ക്ലിക്ക് ചെയ്യാം, ഒരു കളർ സെലക്ഷൻ വിൻഡോ ദൃശ്യമാകും. ഈ വിൻഡോ തുറന്നിരിക്കുമ്പോൾ, നിങ്ങളുടെ മൗസ് പോയിൻ്റർ പിക്സൽ കൃത്യതയോടെ പേജിലെ നിറങ്ങൾ തിരഞ്ഞെടുക്കുന്നതിനുള്ള ഒരു ഭൂതക്കണ്ണാടിയായി മാറുന്നു.
11. നിർബന്ധിത മൂലക നില
അത്തരം CSS അവസ്ഥകളെ അനുകരിക്കാൻ വികസന ഉപകരണങ്ങൾ നിങ്ങളെ അനുവദിക്കുന്നു ഘടകം DOM like:hover and:focus, അവർക്ക് ശൈലികൾ എഴുതുന്നത് എളുപ്പമാക്കുന്നു. ഈ ഫീച്ചർ CSS പ്രോപ്പർട്ടി എഡിറ്ററിൽ ലഭ്യമാണ്.
12. ഷാഡോ DOM പ്രദർശിപ്പിക്കുക
ഇൻപുട്ട് ഫീൽഡുകളും ബട്ടണുകളും ബ്രൗസറുകളും പോലെയുള്ള ഘടകങ്ങൾ മറ്റുള്ളവയിൽ നിന്ന് സൃഷ്ടിച്ചതാണ് അടിസ്ഥാന ഘടകങ്ങൾസാധാരണയായി മറഞ്ഞിരിക്കുന്നവ. എന്നിരുന്നാലും, എലമെൻ്റുകൾ ടാബിൽ ഈ അടിസ്ഥാന ഘടകങ്ങൾ പ്രദർശിപ്പിക്കുന്നതിന് നിങ്ങൾക്ക് ക്രമീകരണങ്ങൾ -> പൊതുവായതിലേക്ക് പോയി ഉപയോക്തൃ ഏജൻ്റ് ഷാഡോ DOM കാണിക്കുക പ്രവർത്തനക്ഷമമാക്കാം. അവ പ്രത്യേകം രൂപകൽപ്പന ചെയ്യാൻ ഇത് നിങ്ങൾക്ക് അവസരം നൽകും.
13. അടുത്ത സംഭവം തിരഞ്ഞെടുക്കുക
ഉറവിട ടാബിൽ ഫയലുകൾ എഡിറ്റുചെയ്യുമ്പോൾ നിങ്ങൾ Ctrl + D (Cmd + D) അമർത്തുകയാണെങ്കിൽ, നിലവിലുള്ള പദത്തിൻ്റെ അടുത്ത സംഭവം ഹൈലൈറ്റ് ചെയ്യപ്പെടും, ഇത് ഒരേസമയം എഡിറ്റുചെയ്യാൻ നിങ്ങളെ അനുവദിക്കുന്നു.
14. കളർ ഫോർമാറ്റ് മാറ്റുന്നു
കൂടെ Shift ഉപയോഗിക്കുന്നു+ കളർ സ്വച്ചിൽ ക്ലിക്ക് ചെയ്യുക, CSS എഡിറ്റിംഗ് പാനലിൽ, കളർ ഫോർമാറ്റ് RGBA, HSL ഹെക്സാഡെസിമൽ ( വിവർത്തകൻ്റെ കുറിപ്പ്:അതേ സമയം, ഹെക്സാഡെസിമൽ സംക്ഷിപ്ത രൂപവും പൂർണ്ണമായ രൂപവും, മൂലധന കേസിൽ പോലും. ഇത് നിങ്ങൾക്ക് അനുയോജ്യമല്ലെങ്കിൽ, സാധാരണ വർണ്ണ സ്ഥിരാങ്കങ്ങളുടെ പട്ടികയിൽ ഈ നിറം കണ്ടെത്താൻ ബ്രൗസർ ശ്രമിക്കും. ഈ സവിശേഷതയുടെ ഒരേയൊരു പോരായ്മ തിരഞ്ഞെടുക്കുന്നതിന് വേണ്ടി എന്നതാണ് ആവശ്യമായ ഫോർമാറ്റ്, പലപ്പോഴും, നിങ്ങൾ മറ്റെല്ലാ സാധ്യമായ ഓപ്ഷനുകളും "ക്ലിക്ക്" ചെയ്യണം).
15. വർക്ക്സ്പെയ്സിൽ ലോക്കൽ ഫയലുകൾ എഡിറ്റ് ചെയ്യുന്നു
ജോലിസ്ഥലങ്ങൾ - ഏറ്റവും ശക്തമായ ഉപകരണംഡവലപ്പർ പാനൽ, ഡവലപ്പർ ടൂളുകൾ ഒരു IDE ആക്കി മാറ്റുന്നു. ജോലിസ്ഥലംനിങ്ങളുടെ പ്രാദേശിക പ്രോജക്റ്റ് ഘടനയുമായി പൊരുത്തപ്പെടുന്ന ഉറവിട ടാബിൽ ഒരു ഫയൽ ഘടന അടങ്ങിയിരിക്കുന്നു, അതിനാൽ നിങ്ങൾക്ക് ഇപ്പോൾ ഒരു ബാഹ്യ ടെക്സ്റ്റ് എഡിറ്ററിലേക്ക് മാറ്റങ്ങൾ പകർത്തി ഒട്ടിക്കാതെ തന്നെ നേരിട്ട് എഡിറ്റ് ചെയ്യാനും സംരക്ഷിക്കാനും കഴിയും.വർക്ക്സ്പെയ്സുകൾ കോൺഫിഗർ ചെയ്യാൻ, ഉറവിട ടാബിലേക്ക് പോകുക ( വിവർത്തകൻ്റെ കുറിപ്പ്:നാവിഗേഷൻ പാനൽ മറച്ചിട്ടുണ്ടെങ്കിൽ അത് പ്രവർത്തനക്ഷമമാക്കുക, ഇത് ചെയ്യുന്നതിന്, ടാബിൻ്റെ മുകളിൽ ഇടത് കോണിലുള്ള ഷോ നാവിഗേറ്റർ ബട്ടണിൽ ക്ലിക്കുചെയ്യുക) കൂടാതെ നാവിഗേറ്റർ പാനലിൽ എവിടെയെങ്കിലും വലത്-ക്ലിക്കുചെയ്യുക, അല്ലെങ്കിൽ മുഴുവൻ പ്രോജക്റ്റ് ടാബും ഡെവലപ്പർ പാനലിലേക്ക് വലിച്ചിടുക. ഇപ്പോൾ, തിരഞ്ഞെടുത്ത ഫോൾഡറും അതിൻ്റെ ഉപഡയറക്ടറികളും അവയിലെ എല്ലാ ഫയലുകളും നിങ്ങൾ ഏത് പേജിലാണെങ്കിലും എഡിറ്റുചെയ്യാൻ ലഭ്യമാകും. ഇതിലും വലിയ സൗകര്യത്തിനായി, ഈ പേജിൽ ഉപയോഗിക്കുന്ന ഫയലുകൾ നിങ്ങൾക്ക് ഉപയോഗിക്കാം, അവ എഡിറ്റ് ചെയ്യാനും സംരക്ഷിക്കാനും നിങ്ങളെ അനുവദിക്കും.
UPD. വിവർത്തകൻ്റെ കുറിപ്പ്:

ചേർത്ത ഫോൾഡർ എല്ലാ ടാബുകളിൽ നിന്നും ലഭ്യമാകും. അതിനാൽ, നിങ്ങളുടെ പ്രോജക്റ്റിൽ ഒന്നിൽ കൂടുതൽ ഉണ്ടെങ്കിൽ HTML ഫയൽ, അടുത്ത ബ്രൗസർ ടാബിൽ തുറന്നാൽ മതിയാകും.
നിങ്ങൾക്ക് വർക്ക്സ്പെയ്സുകളെക്കുറിച്ച് കൂടുതലറിയാൻ കഴിയും
വെബ് ഡെവലപ്പർമാർ മറ്റ് ബ്രൗസറുകളേക്കാൾ ഫയർഫോക്സാണ് ഇഷ്ടപ്പെടുന്നത്. അവരുടെ പ്രവർത്തനത്തെ വളരെയധികം സഹായിക്കുന്നു ഉപയോഗപ്രദമായ ആഡ്ഓണുകൾ. ഈ ലേഖനത്തിൽ, ഞങ്ങളുടെ അഭിപ്രായത്തിൽ, വിജയകരമായ വെബ് പ്രോഗ്രാമിംഗിനായി നിങ്ങൾക്ക് തീർച്ചയായും ആവശ്യമുള്ളവ ഞങ്ങൾ നോക്കും. കൂടാതെ, ഏറ്റവും കൂടുതൽ ചിലതിനെക്കുറിച്ച് ഞങ്ങൾ നിങ്ങളോട് പറയും കാര്യമായ പ്രോപ്പർട്ടികൾഈ ആഡോണുകൾ.
ഒന്നാമതായി, നിങ്ങൾ ഫയർബഗ് ഇൻസ്റ്റാൾ ചെയ്യേണ്ടതുണ്ട്.
ഫയർബഗ്
ഏതൊരു വെബ് ഡെവലപ്പറുടെയും ആയുധപ്പുരയിൽ തീർച്ചയായും ഉണ്ടായിരിക്കേണ്ട ഒരു ആഡ്ഓണാണ് ഫയർബഗ്. എവിടെ കണ്ടെത്തണമെന്ന് നിങ്ങൾക്കറിയില്ലെങ്കിൽ, എന്നതിലേക്ക് പോകുക. ഫയർബഗ് സജീവമാക്കുന്നതിന് നിങ്ങൾ ഒരുപക്ഷേ ഫയർഫോക്സ് പുനരാരംഭിക്കേണ്ടതുണ്ട്.
അതിനുശേഷം, ഇനിപ്പറയുന്നവയിൽ ഒന്ന് ഉപയോഗിച്ച് നിങ്ങൾക്ക് ഫയർബഗ് കാണാൻ കഴിയും: ഇനിപ്പറയുന്ന രീതികൾ: മെനുവിൽ ഉപകരണങ്ങൾ > വെബ് ഡെവലപ്പർ s > ഫയർബഗ്അല്ലെങ്കിൽ വലത്-ക്ലിക്കുചെയ്ത് ദൃശ്യമാകുന്ന മെനുവിൽ നിന്ന് തിരഞ്ഞെടുക്കുക "ഫയർബഗ് ഉപയോഗിച്ച് ഘടകം പരിശോധിക്കുക".
മറ്റൊരു ഓപ്ഷൻ ഉണ്ട്: ഫയർഫോക്സിൽ ഫയർബഗ് ഐക്കൺ കണ്ടെത്തുക, അതിൽ ക്ലിക്ക് ചെയ്യുക, ആഡ്-ഓൺ വിൻഡോ ദൃശ്യമാകും.
Chrome-ലെ ഡവലപ്പർ ടൂളുകളുമായി ഫയർബഗ് വളരെ സാമ്യമുള്ളതാണ്. ഇതിന് HTML ഘടനയും ശൈലികളും കാണുന്നതിനുള്ള ഒരു പാനലും പിശകുകൾ, മുന്നറിയിപ്പുകൾ, ലോഗുകൾ എന്നിവ കാണുന്നതിനുള്ള ഒരു കൺസോൾ പാനലും ഉണ്ട്. എന്നാൽ ഇത് മാത്രമല്ല: നിങ്ങൾക്ക് ഉപയോഗപ്രദമെന്ന് ഞങ്ങൾ പ്രതീക്ഷിക്കുന്ന കുറച്ച് ടിപ്പുകൾ കൂടി ഞങ്ങൾക്കുണ്ട്.
ബ്ലോക്ക് വലിപ്പം മാറ്റുന്നു
ഒരു HTML ഘടകം ഒരു CSS ബോക്സ് മോഡലിൽ നിന്നാണ് നിർമ്മിച്ചിരിക്കുന്നത്, അതിൽ ഒരു ബോർഡർ, പാഡിംഗ്, പാഡിംഗ് എന്നിവ ഉൾപ്പെടുന്നു. ഈ സൂചകങ്ങൾ മാറ്റേണ്ടതുണ്ട്. IN ഈ സാഹചര്യത്തിൽനിങ്ങൾ മാറ്റാൻ ആഗ്രഹിക്കുന്ന ഘടകം തിരഞ്ഞെടുത്ത് "ക്രമീകരണം" പാനലിലേക്ക് പോകേണ്ടതുണ്ട്.
 CSS ബോക്സ് മോഡലിൻ്റെ ഒരു ചിത്രീകരണവും അതിൻ്റെ വീതിയും ഉയരവും ഇവിടെ കാണാം. ഈ രണ്ട് മൂല്യങ്ങളും CSS-ൽ വ്യക്തമാക്കിയിട്ടില്ലെങ്കിലും, ഈ ഉപകരണംഅവരെ കണ്ടുപിടിക്കാൻ മിടുക്കൻ.
CSS ബോക്സ് മോഡലിൻ്റെ ഒരു ചിത്രീകരണവും അതിൻ്റെ വീതിയും ഉയരവും ഇവിടെ കാണാം. ഈ രണ്ട് മൂല്യങ്ങളും CSS-ൽ വ്യക്തമാക്കിയിട്ടില്ലെങ്കിലും, ഈ ഉപകരണംഅവരെ കണ്ടുപിടിക്കാൻ മിടുക്കൻ.

നിങ്ങൾക്ക് അവ പരിവർത്തനം ചെയ്യണമെങ്കിൽ, മൂല്യത്തിൽ ക്ലിക്കുചെയ്ത് മുകളിലേക്കും (അത് വർദ്ധിപ്പിക്കുന്നതിന്) താഴേക്കും (കുറയ്ക്കുന്നതിന്) അമ്പടയാളങ്ങൾ ഉപയോഗിക്കുക.
കണക്കാക്കിയ ശൈലികൾ
ചില ശൈലികൾ പലപ്പോഴും പ്രവർത്തിക്കാത്തത് എന്തുകൊണ്ടാണെന്ന് നിങ്ങൾ ചിന്തിച്ചേക്കാം. ഏറ്റവും ലളിതവും പെട്ടെന്നുള്ള വഴിഇതിനെക്കുറിച്ച് പഠിക്കാനുള്ള മാർഗം, പ്രത്യേകിച്ചും നിങ്ങൾക്ക് നൂറുകണക്കിന് ശൈലികൾ ഉണ്ടെങ്കിൽ, കണക്കുകൂട്ടിയ സ്റ്റൈൽ പാനൽ പര്യവേക്ഷണം ചെയ്യുക എന്നതാണ്. ചുവടെയുള്ള ഉദാഹരണത്തിൽ, ടെക്സ്റ്റ് കളർ ആങ്കർ ടാഗ് class.button ലേക്ക് മാറ്റി, അത്.button.add ആയി മാറുന്നു.

ഫോണ്ട് ഫാമിലി പഠിക്കുക (എളുപ്പമായ വഴി)
CSS-ലെ ഫോണ്ട് ഫാമിലി പ്രോപ്പർട്ടിയിൽ നിങ്ങൾ പല സൈഫർ ഫാമിലികളും കണ്ടിട്ടുണ്ടാകും. നിർഭാഗ്യവശാൽ, ഈ ഓപ്ഷൻഏത് ഫോണ്ടാണ് ബ്രൗസർ ഉപയോഗിക്കുന്നതെന്ന് അറിയാൻ ഞങ്ങളെ സഹായിക്കുന്നില്ല. ഈ പ്രശ്നം പരിഹരിക്കാൻ, നിങ്ങൾക്ക് ഇൻസ്റ്റാൾ ചെയ്യാൻ കഴിയും ഫയർബഗ് വിപുലീകരണംതലക്കെട്ട് .
ഇൻസ്റ്റാളേഷൻ പൂർത്തിയാകുമ്പോൾ, നിങ്ങളുടെ വെബ് പേജ് ലോഡ് ചെയ്യുക. നിലവിൽ ഏത് ഫോണ്ട് ആണ് ഉപയോഗിക്കുന്നതെന്ന് ഇപ്പോൾ നിങ്ങൾക്ക് വ്യക്തമായി കാണാം. നമ്മുടെ കാര്യത്തിൽ അങ്ങനെയാണ് ഹെൽവെറ്റിക്ക ന്യൂ.

ജോലി വിശകലനം
ഇത് നിസ്സാരമെന്ന് തോന്നാം, പക്ഷേ . വേഗത്തിൽ ലോഡുചെയ്യുന്ന ഒരു സൈറ്റ് കൂടുതൽ കാര്യക്ഷമമായി രൂപകൽപ്പന ചെയ്തതായി കണക്കാക്കുകയും ഉള്ളടക്കത്തിൻ്റെ കാര്യത്തിൽ ഉയർന്ന റാങ്കുള്ളതുമാണ്. അതിനാൽ വേഗത അവഗണിക്കാനാവില്ല.
നെറ്റ്വർക്ക് പാനൽ
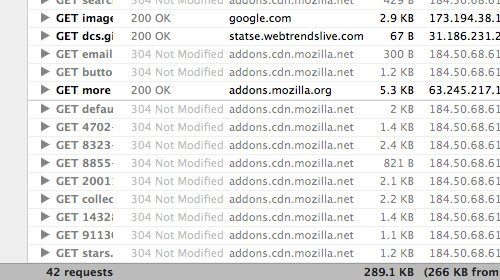
ഒരു വെബ്സൈറ്റിൻ്റെ പ്രകടനം വിലയിരുത്താൻ നിങ്ങൾ ആദ്യം പരിശോധിക്കേണ്ടത് നെറ്റ്വർക്ക് പാനലാണ്. നിങ്ങളുടെ വെബ്സൈറ്റിൻ്റെ HTTP അഭ്യർത്ഥന ലോഡ് ചെയ്യുമ്പോൾ അത് രേഖപ്പെടുത്തുന്നു. ചുവടെയുള്ള സ്ക്രീൻഷോട്ട് 42 അഭ്യർത്ഥനകൾ ലോഡുചെയ്യുന്ന ഒരു പേജ് കാണിക്കുന്നു, അത് ലോഡ് ചെയ്യാൻ ഏകദേശം 4.36 സെക്കൻഡ് എടുക്കും.

നിങ്ങൾക്ക് പിന്നീട് HTTP അഭ്യർത്ഥനകളെ അവയുടെ തരം (HTML, CSS, ഇമേജുകൾ) അനുസരിച്ച് തരം തിരിക്കാം.
വൈഎസ്ലോ!
പകരമായി, Yahoo!-ൽ നിന്നുള്ള Firebug-നുള്ള ഒരു വിപുലീകരണം നിങ്ങൾക്ക് ഇൻസ്റ്റാൾ ചെയ്യാം. അത് സജീവമാക്കിയ ശേഷം, സ്ക്രീൻ ദൃശ്യമാകും അധിക പാനൽ, ഇതിനെ വിളിക്കുന്നു - Yslow!.

Yslow!, വെബ് ഡാഷ്ബോർഡ് പോലെ, നിങ്ങളുടെ പേജ് ലോഡ് ചെയ്യുമ്പോൾ അത് റെക്കോർഡ് ചെയ്യും, തുടർന്ന് നിങ്ങളുടെ സൈറ്റ് മന്ദഗതിയിലാകുന്നത് എന്തുകൊണ്ടാണെന്ന് നിങ്ങളോട് പറയുകയും പ്രശ്നം എങ്ങനെ പരിഹരിക്കാമെന്നതിനെക്കുറിച്ചുള്ള നുറുങ്ങുകൾ നൽകുകയും ചെയ്യും. IN ഈ ഉദാഹരണത്തിൽഞങ്ങൾ വെബ് പേജ് പരീക്ഷിച്ചു, അത് 86 സ്കോർ ചെയ്തു, അത് ശരി റേറ്റിംഗ് ആണ്.
പേജ് വേഗത
നിങ്ങൾക്ക് പ്ലഗിൻ ഇൻസ്റ്റാൾ ചെയ്യാനും കഴിയും. ഇത്, Yslow! പോലെ, സൈറ്റ് ലോഡിംഗ് വേഗത പരിശോധിക്കുന്നു, എന്നിരുന്നാലും അവയുടെ ഫലങ്ങൾ അല്പം വ്യത്യാസപ്പെടാം. അതേ പേജ് പേജ് സ്പീഡിൽ നിന്ന് 82 പോയിൻ്റ് മാത്രം നേടിയതെങ്ങനെയെന്ന് ചുവടെയുള്ള ഉദാഹരണം കാണിക്കുന്നു.

വെബ് ഡെവലപ്പർ ടൂളുകൾ
വ്യക്തമായും, ഇവ വെബ് ഡെവലപ്പർമാർക്കുള്ള നിരവധി ഉപകരണങ്ങളാണ് ഉപയോഗപ്രദമായ ഓപ്ഷനുകൾ. അടുത്തതായി നമുക്ക് ഏറ്റവും ഇഷ്ടപ്പെട്ട ഒന്നിനെ കുറിച്ച് സംസാരിക്കാം.
ചിത്രങ്ങൾ കാണുന്നു
ഒരു വെബ് പേജിൽ നിന്ന് ഒരു ചിത്രത്തെക്കുറിച്ചുള്ള വിവരങ്ങൾ നമുക്ക് ലഭിക്കേണ്ടതുണ്ട്. മിക്കപ്പോഴും, നെറ്റ്വർക്ക് ഉപയോക്താക്കൾ ബ്രൗസർ പ്രോപ്പർട്ടികൾ പരിശോധിക്കാൻ തുടങ്ങുന്നു അല്ലെങ്കിൽ ചിത്രത്തിൽ വലത്-ക്ലിക്കുചെയ്ത് "ചിത്ര വിവരങ്ങൾ കാണുക" തിരഞ്ഞെടുക്കുക:

എന്നാൽ ഈ രീതി ഫലപ്രദമാണെന്ന് വിളിക്കാനാവില്ല ഈ നടപടിക്രമംനിരവധി ചിത്രങ്ങൾ ഉപയോഗിച്ച് ചെയ്യേണ്ടത് ആവശ്യമാണ്. ഈ സാഹചര്യത്തിൽ, "ഇമേജുകൾ" ആഡ്ഓൺ ഓപ്ഷൻ ഉപയോഗിക്കുന്നതാണ് നല്ലത്. ടൂൾബാറിലെ ഇമേജ് മെനുവിലൂടെ ഇത് എളുപ്പത്തിൽ ആക്സസ് ചെയ്യാൻ കഴിയും.

ഒരേ സമയം ചിത്രവും ഫയൽ വലുപ്പവും ഞങ്ങൾ എങ്ങനെ കാണിക്കുന്നുവെന്ന് ഈ ഉദാഹരണം കാണിക്കുന്നു:

ബിൽറ്റ്-ഇൻ ഫയർഫോക്സ് ഉപകരണങ്ങൾ
സമീപകാലത്ത് ഫയർഫോക്സ് പതിപ്പുകൾവെബ് ഡെവലപ്പർമാർക്കായി നിരവധി ബിൽറ്റ്-ഇൻ പ്രോപ്പർട്ടികൾ ഉണ്ട്:
ഘടകം പരിശോധിക്കുക
ഒറ്റനോട്ടത്തിൽ, ഫയർഫോക്സിൽ നിന്നുള്ള എലമെൻ്റ് പരിശോധിക്കുക "ഫയർബഗിലെ എലമെൻ്റ് പരിശോധിക്കുക" എന്നതിൽ നിന്ന് വ്യത്യസ്തമല്ലെന്ന് തോന്നിയേക്കാം, എന്നാൽ ഇത് അങ്ങനെയല്ല.

ഫയർബഗിൻ്റെ HTML, CSS പാനലുകൾക്ക് സമാനമായതിനാൽ, ലേഔട്ടിലും ഡിസൈനിലും മാത്രം വ്യത്യാസമുള്ളതിനാൽ, എലമെൻ്റ് പരിശോധനാ ഓപ്ഷനുകൾ ഞങ്ങൾ കവർ ചെയ്യില്ല. ഉപകരണത്തിന് ഒന്ന് ഉണ്ട് വ്യതിരിക്തമായ സവിശേഷത, ഇത് തീർച്ചയായും ശ്രമിക്കേണ്ടതാണ് - 3D കാണൽ. ഇത് ഉപയോഗിക്കുന്നതിലൂടെ, നിങ്ങൾക്ക് വെബ് പേജിൻ്റെ എല്ലാ വിശദാംശങ്ങളും കാണാൻ കഴിയും. സജീവമാക്കുന്നതിന്, പേജിൻ്റെ താഴെ വലത് കോണിലുള്ള "ഫയർഫോക്സ് നേറ്റീവ് ഇൻസ്പെക്റ്റ് എലമെൻ്റ്" ബട്ടൺ ക്ലിക്ക് ചെയ്യുക. 3D പ്രിവ്യൂ ഇങ്ങനെയാണ്:

എല്ലാവരേയും പോലെ ഞാൻ മോസില്ലയിൽ നിന്നുള്ള ഈ പുതിയ ഫീച്ചർ ഉപയോഗിക്കുന്നില്ലെങ്കിലും ചില സാഹചര്യങ്ങളിൽ ഇത് വളരെ ഉപയോഗപ്രദമാകും.
വെബ് ഡിസൈൻ കാഴ്ച
റെസ്പോൺസീവ് വെബ് ഡിസൈനിൻ്റെ വർദ്ധിച്ചുവരുന്ന ജനപ്രീതി കാരണം, Firefox അതിൻ്റെ ബ്രൗസറിൽ അനുബന്ധ ബുക്ക്മാർക്ക് സൃഷ്ടിച്ചു. ഈ ഉപകരണത്തിന് നന്ദി, നിങ്ങൾക്ക് വിലയിരുത്താൻ കഴിയും വിവിധ പരാമീറ്ററുകൾബ്രൗസർ വിൻഡോ വലുപ്പം മാറ്റാതെ വെബ്സൈറ്റ്.
ടൂളുകൾ > വെബ് ഡെവലപ്പർ > വെബ് ഡിസൈൻ കാഴ്ച എന്നതിലേക്ക് പോകുക. നിങ്ങൾ അവസാനം കാണുന്നത് ഇതാ:

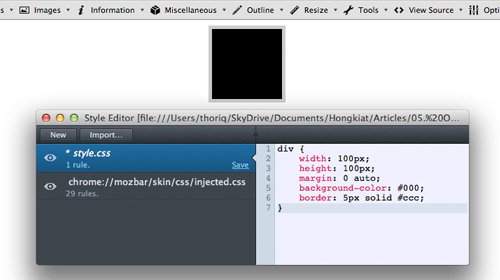
സ്റ്റൈൽ എഡിറ്റർ
അവസാനമായി, നിങ്ങൾ പലപ്പോഴും CSS-ൽ പ്രവർത്തിക്കുകയാണെങ്കിൽ, നിങ്ങൾക്ക് തീർച്ചയായും ഈ സവിശേഷത ഇഷ്ടപ്പെടും. 11-ന് ശേഷമുള്ള ഫയർഫോക്സിൻ്റെ പതിപ്പുകളിൽ, സ്റ്റൈൽ എഡിറ്റർ ഒരു അന്തർനിർമ്മിത ഉപകരണമായി മാറി.
ഈ പ്രോപ്പർട്ടി വെബ് ഡിസൈൻ കാഴ്ചയേക്കാൾ വിലകുറഞ്ഞതല്ല. CSS എഡിറ്റുചെയ്യാനും ബ്രൗസറിൽ ഫലം കാണാനും നേരിട്ട് പ്രചരിപ്പിക്കുന്ന മാറ്റങ്ങൾ സംരക്ഷിക്കാനും ഇത് നിങ്ങളെ അനുവദിക്കുന്നു യഥാർത്ഥ ഫയൽസി.എസ്.എസ്.
സ്റ്റൈൽ എഡിറ്റർ ഇനിപ്പറയുന്ന മെനുവിൽ ലഭ്യമാണ്: ടൂളുകൾ > വെബ് ഡെവലപ്പർ > സ്റ്റൈൽ എഡിറ്റർ.

ഉപസംഹാരമായി
ഫയർഫോക്സ് ആഡോണുകൾ ഉണ്ട് വലിയ തുകഓപ്ഷനുകൾ, ഇന്ന് നമ്മൾ സംസാരിച്ചവ അവയിൽ ഒരു ചെറിയ ഭാഗം മാത്രമാണ്.