ഈ ലേഖനം ഏറ്റവും പ്രവർത്തനക്ഷമമായ ചിലത് അവതരിപ്പിക്കുന്നു CSS കോഡ് എഡിറ്റർമാർഫ്രണ്ട്-എൻഡ് ഡെവലപ്പർമാർക്കായി. വാക്യഘടന ഹൈലൈറ്റ് ചെയ്യൽ, തത്സമയ കാഴ്ച, ഡീബഗ്ഗിംഗ്, സഹകരിച്ചുള്ള എഡിറ്റിംഗ് എന്നിവ പോലുള്ള സവിശേഷതകൾ ഉള്ളതിനാൽ, ഈ സേവനങ്ങൾ നിങ്ങളുടെ ബ്രൗസർ വിൻഡോയിൽ തന്നെ വെബ് ഡെവലപ്മെൻ്റിന് മികച്ച ചോയ്സ് ആകാം.
ഓൺലൈൻ കോഡ് എഡിറ്റർമാർ
1. കോഡ്പെൻ
ഇത് HTML, CSS, JavaScript എന്നിവയ്ക്കും ധാരാളം പ്രീപ്രൊസസ്സറുകൾക്കുമുള്ള പിന്തുണ വാഗ്ദാനം ചെയ്യുന്നു. Haml, Markdown, Slim, Jade എന്നിവ പിന്തുണയ്ക്കുന്നു HTML പ്രീപ്രോസസറുകൾ. CSS-ന്, Less, SCSS, Sass, Stylus എന്നിവ പിന്തുണയ്ക്കുന്നു. JavaScript, CoffeeScript, TypeScript, LiveScript, Babel എന്നിവ പിന്തുണയ്ക്കുന്നു.
കൂടാതെ, CodePen ഉപയോഗിക്കുന്ന ഡവലപ്പർമാരുടെ ഒരു വലിയ കമ്മ്യൂണിറ്റിയുണ്ട്. പരിചയസമ്പന്നരായ ഡെവലപ്പർമാർ സൃഷ്ടിച്ച ഡെമോകളും ഉദാഹരണങ്ങളും കണ്ടെത്തുന്നത് ഇത് എളുപ്പമാക്കുന്നു.
തത്സമയം കോഡ് പൂർത്തിയാക്കാൻ നിങ്ങളെ അനുവദിക്കുന്ന ഒരു സഹകരണ മോഡിനെ CodePen Pro പിന്തുണയ്ക്കുന്നു. നിങ്ങൾ കോഡ് വിശദീകരിക്കുമ്പോൾ നിങ്ങളെ പിന്തുടരാൻ ഒരു കൂട്ടം വിദ്യാർത്ഥികളെ അനുവദിക്കുന്ന പ്രൊഫസർ മോഡും ഉണ്ട്, നിങ്ങൾക്ക് അവരുമായി ചാറ്റ് ചെയ്യാം.
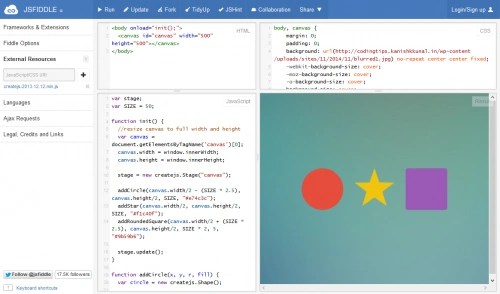
2. ജെഎസ് ഫിഡിൽ

ജനപ്രിയമായ മറ്റൊന്ന് ഓൺലൈൻ CSS എഡിറ്റർ. ഇത് കുറച്ച് കാലമായി ഡെവലപ്പർമാർ വിജയകരമായി ഉപയോഗിച്ചുവരുന്നു, കോഡ്പെൻ വരുന്നതിന് മുമ്പുള്ള ആദ്യത്തേതും ആയിരുന്നു. സൗജന്യ സഹകരണ എഡിറ്റിംഗ്, ടെക്സ്റ്റ്, വോയ്സ് ചാറ്റ് എന്നിവ ഉപയോഗിച്ച് ഉപയോഗിക്കാൻ എളുപ്പമുള്ള ഒരു ഓൺലൈൻ കോഡ് എഡിറ്ററാണ് JSFiddle. സഹകരണ ഫീച്ചർ ഉപയോഗിക്കുന്നതിന് നിങ്ങൾ രജിസ്റ്റർ ചെയ്യേണ്ടതില്ല.
JSFiddle SCSS, CoffeeScript എന്നിവയും പിന്തുണയ്ക്കുന്നു. കോഡ് അല്ലെങ്കിൽ ഹോസ്റ്റ് ഡെമോകളിൽ സഹകരിക്കുന്നത് JSFiddle വളരെ എളുപ്പമാക്കുന്നു.
3. ലൈവ്വീവ്

ഇത് തത്സമയ പ്രിവ്യൂ ഫംഗ്ഷനുള്ള ഒരു ഓൺലൈൻ CSS എഡിറ്ററാണ്. Liveweave-ൽ HTML5, CSS3, JavaScript, JQuery കോഡ് എന്നിവയ്ക്കായുള്ള ബിൽറ്റ്-ഇൻ സന്ദർഭ-സെൻസിറ്റീവ് സൂചനകൾ അടങ്ങിയിരിക്കുന്നു. നിങ്ങളുടെ പ്രോജക്റ്റ് ഒരു ആർക്കൈവായി ഡൗൺലോഡ് ചെയ്യാനും ഇത് നിങ്ങളെ അനുവദിക്കുന്നു, അത് വളരെ സൗകര്യപ്രദമാണ്.
നിങ്ങളുടെ പ്രോജക്റ്റുകളിലേക്ക് JQuery, AndgularJS, Bootstrap മുതലായവ പോലുള്ള ബാഹ്യ ലൈബ്രറികളെ ബന്ധിപ്പിക്കുന്നത് ലൈവ്വീവ് വളരെ എളുപ്പമാക്കുന്നു. പ്രതികരിക്കുന്ന വെബ് ഡിസൈൻ വികസിപ്പിക്കാൻ സഹായിക്കുന്ന ഒരു റൂളർ ടൂളും ഇതിലുണ്ട്. ലൈവ്വീവ് വാഗ്ദാനം ചെയ്യുന്നു " ഒത്ത്കൂടൂ", ഇത് JSFiddle-ലെ കോ-എഡിറ്റിംഗ് മോഡിൻ്റെ അതേ പ്രവർത്തനക്ഷമത നൽകുന്നു.
4. പ്ലങ്കർ

ഇതൊരു ഓൺലൈൻ കമ്മ്യൂണിറ്റിയാണ് (അതുപോലെ കോഡ്പെൻ) വെബ് വികസന ആശയങ്ങൾ കോഡ് ചെയ്യാനും സഹകരിക്കാനും പങ്കിടാനും. MIT ലൈസൻസിന് കീഴിൽ ലൈസൻസുള്ള ഒരു ഓപ്പൺ സോഴ്സ് ഓൺലൈൻ എഡിറ്ററാണ് ഈ സേവനം. പ്ലങ്കർ സോഴ്സ് കോഡ് GitHub-ൽ കണ്ടെത്താനാകും.
നിങ്ങളുടെ വർക്ക്സ്പെയ്സിലേക്ക് ഒന്നിലധികം ഫയലുകൾ ചേർക്കാൻ ഓൺലൈൻ CSS സ്റ്റൈൽ എഡിറ്റർ നിങ്ങളെ അനുവദിക്കുന്നു കൂടാതെ നിങ്ങളുടെ പ്രോജക്റ്റ് വേഗത്തിൽ ആരംഭിക്കുന്നതിന് ഉപയോഗിക്കാവുന്ന കമ്മ്യൂണിറ്റി സൃഷ്ടിച്ച ടെംപ്ലേറ്റുകളും നൽകുന്നു.
5. ജെഎസ് ബിൻ

JavaScript കോഡുമായി സഹകരിക്കുന്നതിനുള്ള ക്ലൗഡ് പരിസ്ഥിതി. SCSS, Less, CoffeeScript, Jade തുടങ്ങിയ പ്രീപ്രൊസസ്സറുകളുടെ ഒരു ശ്രേണിക്കുള്ള പിന്തുണ ഇതിൽ ഉൾപ്പെടുന്നു. ഡീബഗ്ഗിംഗിനും കോഡ് അവലോകനത്തിനും ഒരു കൺസോൾ ലഭ്യമാണ്, അത് Google Chrome അല്ലെങ്കിൽ Firefox-ലെ കൺസോൾ പോലെ പ്രവർത്തിക്കുന്നു.
പങ്കെടുക്കുന്ന എത്രപേർക്കും കോഡ് സൃഷ്ടിക്കുന്നതിൻ്റെ സംവേദനാത്മക റെക്കോർഡിംഗും പ്രക്ഷേപണവും ജെഎസ് ബിൻ പിന്തുണയ്ക്കുന്നു. രജിസ്റ്റർ ചെയ്തവർക്കും അജ്ഞാതരായ ഉപയോക്താക്കൾക്കും ഈ മോഡ് സൗജന്യമായി ലഭ്യമാണ്.
6. CSS ഡെക്ക്

മറ്റ് ടൂളുകളെ അപേക്ഷിച്ച് ഈ CSS എഡിറ്റർ അൽപ്പം ലളിതമാണ്. അടിസ്ഥാന ഫംഗ്ഷനുകൾക്ക് പുറമേ, അതിൽ ഒരു കമൻ്റ് ഫംഗ്ഷൻ ഉൾപ്പെടുന്നു. ഡെമോകൾ പങ്കിടുന്നതും ഉൾച്ചേർക്കുന്നതും CSS ഡെക്കിൽ പിന്തുണയ്ക്കുന്നു.
7. കോഡ് ടെസ്റ്റ്

വ്യത്യസ്ത സ്ക്രീൻ വലുപ്പങ്ങളിൽ നിങ്ങളുടെ കോഡ് പരിശോധിക്കേണ്ടിവരുമ്പോൾ kodtest ഉപയോഗപ്രദമാണ്. നിരവധി പ്രീസെറ്റ് സ്ക്രീൻ വലുപ്പങ്ങൾക്കിടയിൽ വേഗത്തിൽ മാറാൻ ഈ ഓൺലൈൻ ഉപകരണം നിങ്ങളെ അനുവദിക്കുന്നു.
ഓൺലൈൻ കോഡ് എഡിറ്റർമാരുടെ പ്രദർശനം
CodePen-ൽ ഞാൻ സൃഷ്ടിച്ച ഒരു ഡെമോയാണ് താഴെ. HTML, CSS, JS കോഡ് എന്നിവ കാണുന്നതിന് നിങ്ങൾക്ക് ടാബുകൾ മാറാം. അല്ലെങ്കിൽ "ഫലം" ടാബിൽ ആകാരങ്ങൾ നീക്കി പരീക്ഷിക്കുക.
ഡെമോ കാണുക
ഉപസംഹാരം
ഓൺലൈൻ CSS എഡിറ്റർമാർവിവിധ ആവശ്യങ്ങൾക്കായി ഉപയോഗിക്കാം. ഉദാഹരണത്തിന്, നിങ്ങൾ പ്രോജക്റ്റുകളിൽ ഒരുമിച്ച് പ്രവർത്തിക്കുകയോ ഒരു ക്ലയൻ്റിന് ഒരു ഡെമോ പതിപ്പ് കാണിക്കുകയോ ചെയ്യണമെങ്കിൽ.
വെബ് അധിഷ്ഠിത കോഡ് എഡിറ്ററുകൾ വിദ്യാഭ്യാസ ആവശ്യങ്ങൾക്കും മികച്ചതാണ്, കാരണം അവയ്ക്ക് ഇൻസ്റ്റാളേഷൻ ആവശ്യമില്ല, മാത്രമല്ല എല്ലാത്തരം ഉപകരണങ്ങളിൽ നിന്നും ആക്സസ് ചെയ്യാൻ കഴിയുന്നതുമാണ്.
നിങ്ങളൊരു ഡവലപ്പറാണെങ്കിൽ, നിങ്ങളുടെ പ്രിയപ്പെട്ട ഓൺലൈൻ കോഡ് എഡിറ്ററെക്കുറിച്ചുള്ള അഭിപ്രായങ്ങളിൽ എഴുതുക.
ലേഖനത്തിൻ്റെ വിവർത്തനം " ഫ്രണ്ട്-എൻഡ് വെബ് ഡെവലപ്മെൻ്റിനായി 7 സൗജന്യ ഓൺലൈൻ കോഡ് എഡിറ്റർമാർ» വെബ്സൈറ്റ് ബിൽഡിംഗിൻ്റെ സൗഹൃദസംഘമാണ് എ മുതൽ ഇസഡ് വരെയുള്ള പ്രോജക്ട് തയ്യാറാക്കിയത്.
ഒരു വെബ്സൈറ്റ് സൃഷ്ടിക്കുമ്പോൾ, നിങ്ങൾ നിരവധി ഘട്ടങ്ങളിലൂടെ കടന്നുപോകേണ്ടതുണ്ട്: ഡിസൈൻ, പേജ് ലേഔട്ടുകൾ സൃഷ്ടിക്കുക, ഉള്ളടക്കം കൊണ്ട് പൂരിപ്പിക്കുക, സൈറ്റും സോഫ്റ്റ്വെയർ അടിത്തറയും പരിപാലിക്കുക. അച്ചടിച്ച പ്രസിദ്ധീകരണങ്ങളിലെ ലേഔട്ടിന് സമാനമായി വെബ്സൈറ്റ് വികസനത്തിൻ്റെ ഘട്ടങ്ങളിലൊന്നാണ് വെബ് ഡിസൈൻ അല്ലെങ്കിൽ പേജുകളുടെ വിഷ്വൽ ഡിസൈൻ. ഈ പ്രക്രിയയിൽ, സൈറ്റ് ഘടന, നാവിഗേഷൻ മുതലായവ രൂപകൽപ്പന ചെയ്തിട്ടുണ്ട്, അതായത്, വെബ് ഡിസൈനിൻ്റെ ലക്ഷ്യം വിഷ്വൽ പെർസെപ്ഷൻ മാത്രമല്ല, ഉപയോക്താക്കൾക്കുള്ള സൗകര്യവുമാണ്.
ലേഔട്ടിനായി വെബ് ഡിസൈനർമാർ ഉപയോഗിക്കുന്ന പ്രോഗ്രാമുകളെ HTML എഡിറ്റർമാർ എന്ന് വിളിക്കുന്നു. അത്തരം എഡിറ്റർമാർക്ക് രണ്ട് തരം ഉണ്ട്:
- വിഷ്വൽ, "നിങ്ങൾ കാണുന്നത് നിങ്ങൾക്ക് ലഭിക്കും" എന്ന തത്വത്തിൽ പ്രവർത്തിക്കുന്നു - WYSIWYG (നിങ്ങൾ കാണുന്നത് നിങ്ങൾക്ക് ലഭിക്കുന്നതാണ്). WYSIWYG-യിൽ പ്രവർത്തിക്കുമ്പോൾ, അന്തിമഫലം എഡിറ്റിംഗ് പ്രക്രിയയിൽ ചെയ്തതുപോലെ തന്നെ കാണപ്പെടും.
- നോൺ-വിഷ്വൽ (ടെക്സ്റ്റ്). അത്തരം എഡിറ്റർമാർക്കുള്ള കോഡ് സ്വതന്ത്രമായി എഴുതേണ്ടതുണ്ട്, അതിനാൽ "സ്ഥിരസ്ഥിതി" ഓപ്ഷൻ അപ്രാപ്തമാക്കുന്ന പ്രൊഫഷണൽ വെബ് ഡിസൈനർമാരാണ് ഈ ഉപകരണങ്ങൾ പ്രധാനമായും ഉപയോഗിക്കുന്നത്.
രണ്ട് പ്രവർത്തന തത്വങ്ങളും സംയോജിപ്പിക്കുന്ന എഡിറ്ററുകളും വികസിപ്പിച്ചെടുത്തിട്ടുണ്ട്. മികച്ച HTML എഡിറ്റർ തിരഞ്ഞെടുക്കുന്നത് ബുദ്ധിമുട്ടാണ് - ചിലത് നന്നായി വിൽക്കുന്നു, മറ്റുള്ളവ മുൻനിര കമ്പനികൾ വികസിപ്പിച്ചവയാണ്, മറ്റുള്ളവ പ്രൊഫഷണൽ വെബ് ഡിസൈനർമാർ ഉപയോഗിക്കുന്നു, മറ്റുള്ളവ താങ്ങാനാവുന്നവ, മുതലായവ. ഉയർന്ന നിലവാരമുള്ള നിരവധി പ്രോഗ്രാമുകൾ ഉണ്ട്, അവ പ്രവർത്തനത്തിൽ വ്യത്യാസപ്പെട്ടിരിക്കുന്നു, വ്യത്യസ്തമായ ആവശ്യകതകൾ ആവശ്യമാണ്. പരിശീലനത്തിൻ്റെ തലങ്ങൾ.
ഏത് എഡിറ്ററാണ് നല്ലത്
ടെക്സ്റ്റ് എഡിറ്റർമാരുടെ പിന്തുണക്കാർ വിശ്വസിക്കുന്നത് കോഡ് സ്വമേധയാ മാത്രമേ സൃഷ്ടിക്കാൻ കഴിയൂ, വിഷ്വൽ മാർക്ക്അപ്പിനെക്കാൾ സോഫ്റ്റ്വെയർ മാർക്ക്അപ്പ് മികച്ചതാണ്. റെഡിമെയ്ഡ് ടെംപ്ലേറ്റുകൾ ഉപയോഗിച്ച് സൃഷ്ടിക്കുന്ന വെബ്സൈറ്റുകൾ തീർച്ചയായും ഒരേ തരത്തിലുള്ളതാണ്, എന്നാൽ അവയ്ക്ക് നിലനിൽക്കാൻ അവകാശമുണ്ട്, പലരും അവയിൽ സന്തുഷ്ടരാണ്. നിങ്ങൾക്ക് ഒരു ലളിതമായ "ടെസ്റ്റ്" വെബ്സൈറ്റ് അല്ലെങ്കിൽ ഒരു വ്യക്തിഗത വെബ്സൈറ്റിൻ്റെ രണ്ട് പേജുകൾ ആവശ്യമുള്ളപ്പോൾ, WYSIWYG ഓപ്ഷൻ അനുയോജ്യമാണ്.
ഉയർന്ന നിലവാരമുള്ള ഫാഷൻ ഡിസൈനർക്ക് പാറ്റേണുകളും പാറ്റേണുകളും ആവശ്യമില്ലാത്തതുപോലെ പ്രൊഫഷണലുകൾക്ക് റെഡിമെയ്ഡ് ലേഔട്ടുകളും നുറുങ്ങുകളും ആവശ്യമില്ല, വിവർത്തകന് ഒരു നിഘണ്ടു ആവശ്യമില്ല. HTML നന്നായി പഠിക്കാതെ അവരുടെ വെബ്സൈറ്റ് തുറക്കാൻ ആഗ്രഹിക്കുന്നവർക്ക് ടെക്സ്റ്റ് എഡിറ്റർമാർ ആവശ്യമില്ല, കൂടാതെ വിഷ്വൽ എഡിറ്റർമാർ ഒരു വെബ് ഡിസൈനർക്ക് വളരെ പ്രാകൃതമാണ്.
WYSIWYG എഡിറ്റർമാരുടെ പ്രയോജനങ്ങൾ എന്തൊക്കെയാണ്?
വിഷ്വൽ ഡിസൈനർമാർ അല്ലെങ്കിൽ വിഷ്വൽ എച്ച്ടിഎംഎൽ എഡിറ്റർമാർ ഓൺലൈനിൽ മൂലകങ്ങളും ഒബ്ജക്റ്റുകളും അവയുടെ യഥാർത്ഥ രൂപത്തിൽ വാചകത്തിലേക്ക് തിരുകാൻ അനുവദിക്കുന്ന ഒരു ഒഴിച്ചുകൂടാനാവാത്ത ഉപകരണമാണ്. HTML കോഡ് ഉപയോഗിച്ച് ടെക്സ്റ്റ്, ടേബിളുകൾ, ചിത്രങ്ങൾ എന്നിവ അടങ്ങിയ ഒരു പേജ് സൃഷ്ടിക്കുന്നത് സ്പെഷ്യലിസ്റ്റുകൾക്ക് സൃഷ്ടിക്കാനാകും, കൂടാതെ വിഷ്വൽ എഡിറ്റർ കോഡ് സൃഷ്ടിക്കേണ്ടതിൻ്റെ ആവശ്യകത ഇല്ലാതാക്കുന്നു. പൂർത്തിയായ രൂപത്തിൽ ടെക്സ്റ്റ് ഉള്ള ഒരു പേജ് വെബ്മാസ്റ്റർക്ക് ലഭിക്കും. ഈ അർത്ഥത്തിൽ, WYSIWYG മൈക്രോസോഫ്റ്റ് വേഡ് ടെക്സ്റ്റ് എഡിറ്ററിനെ അനുസ്മരിപ്പിക്കുന്നു.
ടൂൾബാറിൽ നിങ്ങൾക്ക് ടൈപ്പുചെയ്യാനും എഡിറ്റുചെയ്യാനും ആവശ്യമായതെല്ലാം ഉണ്ട്: ക്ലിപ്പ്ബോർഡിനുള്ള ബട്ടണുകൾ, പ്രിൻ്റിംഗ്, ഫോണ്ടുകൾ, ടെക്സ്റ്റ് ഡിസൈൻ, ടേബിളുകൾ, ഇമേജുകൾ, ഫോമുകൾ എന്നിവയും അതിലേറെയും ചേർക്കുന്നു. HTML സോഴ്സ് കോഡ് ലഭിക്കാൻ, നിങ്ങൾ ബട്ടണിൽ ക്ലിക്ക് ചെയ്താൽ മതി, അതിനുശേഷം കോഡ് എഡിറ്റ് ചെയ്യാനും പകർത്താനും സൈറ്റിലേക്ക് മാറ്റാനും കഴിയും. WYSIWYG എഡിറ്റർ ചുരുങ്ങിയ സമയത്തിനുള്ളിൽ നല്ല ഫലങ്ങൾ നേടാനും ഒരു വെബ് റിസോഴ്സിൽ പേജുകൾ പ്രദർശിപ്പിക്കാനും നിങ്ങളെ അനുവദിക്കും.
വിഷ്വൽ എഡിറ്റർ ടെക്സ്റ്റ് HTML-ൽ നിന്നുള്ള ടാഗുകളുമായി സംയോജിപ്പിക്കാൻ കഴിയും - ഇത് വെബ് ഡിസൈനർമാരുടെ പ്രവർത്തനത്തെ ഗണ്യമായി ലളിതമാക്കുന്നു.
കോഡ് ദൃശ്യവൽക്കരണം വളരെക്കാലമായി ഡെവലപ്പർമാർക്ക് മുൻഗണന നൽകുന്നില്ല. ഈ ആവശ്യങ്ങൾക്കായി ഉപയോഗിക്കുന്ന 9 WYSIWYG എഡിറ്റർമാരുടെ ഒരു ലിസ്റ്റ് ഈ ലേഖനം നൽകുന്നു. നിങ്ങളുടെ പ്രോജക്റ്റ് നടപ്പിലാക്കുമ്പോൾ സമാനമായ ഒരു ടാസ്ക് ഉണ്ടായാൽ നിങ്ങൾ അത് പരിചയപ്പെടാൻ ഞങ്ങൾ ശുപാർശ ചെയ്യുന്നു.
2016-ലെ മികച്ച എഡിറ്റർ ഏതാണ്?
ലേഖനത്തിൻ്റെ ഈ വിഭാഗത്തിൽ നിങ്ങളുടെ ജോലി എളുപ്പവും വേഗവുമാക്കുന്ന ചില മികച്ച എഡിറ്റർമാരെ നിങ്ങൾ കണ്ടെത്തും. പിന്നെ ഏതാണ് മികച്ചത്?
എഡിറ്ററുടെ ചോയ്സ്: Atom.io
വർഷങ്ങളായി നിരവധി എഡിറ്റർമാർ സൃഷ്ടിക്കപ്പെട്ടിട്ടുണ്ട്, എന്നാൽ കുറച്ചുപേർ മാത്രമേ ഉയർന്ന തലത്തിൽ തുടരുകയോ അതിലും മികച്ചവരാകുകയോ ചെയ്തിട്ടുള്ളൂ. എൻ്റെ എല്ലാ പ്രോഗ്രാമർ സുഹൃത്തുക്കളും Atom.io ഉപയോഗിക്കുന്നു, ഞാനും അത് തിരഞ്ഞെടുക്കുന്നു.
കോഡ് എഴുതുന്നതിനോ എഡിറ്റുചെയ്യുന്നതിനോ നിങ്ങൾ ചെലവഴിക്കുന്ന സമയം 10 മടങ്ങ് കുറയ്ക്കുന്ന മികച്ച HTML WYSIWYG എഡിറ്റർ നിങ്ങൾക്ക് വേണമെങ്കിൽ, ആറ്റം അതാണ്. ഇത് പരീക്ഷിക്കുക, നിങ്ങൾ എന്നോട് നന്ദി പറയും. Atom.io സൗജന്യവും ഗിത്തബ് ടീം സൃഷ്ടിച്ചതുമാണ്.
മാക് ഉപയോക്താക്കൾക്കുള്ള വളരെ രസകരമായ എഡിറ്ററായ കോഡയാണ് പ്രശംസ അർഹിക്കുന്ന മറ്റൊരു ഉപകരണം. ഇതിന് മിനുക്കിയതും മനോഹരവുമായ ഒരു ഇൻ്റർഫേസ് ഉണ്ട്, എന്നാൽ ഇതിൻ്റെ വില $99 ആണ്. എൻ്റെ നിലവിലെ മുൻഗണന ആറ്റമാണ്!
ഇനി അവശേഷിക്കുന്ന എഡിറ്റർമാരുടെ അവലോകനം.
1. NicEdit
ഡെമോ | ഡൗൺലോഡ്

വലുതും സങ്കീർണ്ണവുമായ വിഷ്വൽ എഡിറ്റർമാർക്കുള്ള ഒരു ബദലാണ് NicEdit, ഇത് വലുപ്പത്തിൽ ചെറുതാണ്. ഒരു എഡിറ്റർക്ക് ആവശ്യമായ പല സവിശേഷതകളും ഇതിൽ അഭിമാനിക്കുന്നു, കൂടാതെ ഈ ഓൺലൈൻ WYSIWYG എഡിറ്റർ നിങ്ങളുടെ വെബ്സൈറ്റിലേക്ക് സംയോജിപ്പിക്കാൻ എളുപ്പമാണ്.
2. TinyMCE
ഡെമോ | ഡൗൺലോഡ്

JavaScript-ൽ എഴുതിയ ഒരു ഓപ്പൺ സോഴ്സ് WYSIWYG HTML എഡിറ്ററാണ് TinyMCE. ഇത് എളുപ്പത്തിൽ സംയോജിപ്പിക്കുകയും തീമുകളും പ്ലഗിനുകളും ഉപയോഗിച്ച് എളുപ്പത്തിൽ ഇഷ്ടാനുസൃതമാക്കാവുന്നതുമാണ്. MSWord-ന് സമാനമായ പ്രവർത്തനക്ഷമത വാഗ്ദാനം ചെയ്യുന്ന ഏറ്റവും "പൂർണ്ണമായ" എഡിറ്റർമാരിൽ ഒന്നാണ് TinyMCE.
3.സികെഎഡിറ്റർ
ഡെമോ | ഡൗൺലോഡ്

CKEditor മുമ്പ് വ്യവസായ പ്രമുഖനായിരുന്ന FCKEditor-ൻ്റെ അപ്ഡേറ്റ് ചെയ്ത പതിപ്പാണ്. FCKEditor-ൻ്റെ തെറ്റുകൾ തിരുത്താനുള്ള ആഗ്രഹത്തെ അടിസ്ഥാനമാക്കിയുള്ളതായിരുന്നു അത്. MSWord, Open Office എന്നിവയുമായി താരതമ്യപ്പെടുത്താവുന്ന എഡിറ്റിംഗ് സവിശേഷതകൾ വാഗ്ദാനം ചെയ്യുന്ന ഉയർന്ന പ്രകടനമുള്ള വിഷ്വൽ എഡിറ്ററാണ് ഫലം.
4. YUI റിച്ച് ടെക്സ്റ്റ് എഡിറ്റർ
ഡെമോ | ഡൗൺലോഡ്

WYSIWYG വെബ്സൈറ്റ് എഡിറ്റർ YUI റിച്ച് Yahoo-വിൽ നിന്നുള്ള ഒരു UI നിയന്ത്രണമാണ്, അത് ഒരു ലളിതമായ ടെക്സ്റ്റ് പാനലിനെ പൂർണ്ണ സവിശേഷതയുള്ള WYSIWYG എഡിറ്ററാക്കി മാറ്റുന്നു. വ്യത്യസ്ത തലത്തിലുള്ള സങ്കീർണ്ണതയും വ്യത്യസ്ത പ്രവർത്തനങ്ങളുമുള്ള നിരവധി പതിപ്പുകളിൽ ഈ ഉപകരണം വരുന്നു, എന്നാൽ അവയിൽ ഓരോന്നിലും രചയിതാക്കൾ മികച്ച എർഗണോമിക്സ് കൈവരിക്കുന്നു ( ഇൻ്റർഫേസ് തടസ്സപ്പെടുത്തുന്ന ബട്ടണുകളുടെ ഒരു കുഴപ്പവുമില്ലാതെ).
5. MarkItUp!
ഡെമോ | ഡൗൺലോഡ്

നിങ്ങൾക്ക് ഇഷ്ടമുള്ള ടെക്സ്റ്റ് ഏരിയകളെ മാർക്ക്അപ്പ് എഡിറ്ററുകളാക്കി മാറ്റാൻ അനുവദിക്കുന്ന ഒരു jQuery പ്ലഗിൻ ആണ് Markitup. HTML വാക്യഘടന, വിക്കി, ബിബികോഡ് എന്നിവ പിന്തുണയ്ക്കുന്ന ചില ഓപ്ഷനുകൾ മാത്രമാണ്. Markitup ഒരു WYSIWYG എഡിറ്റർ അല്ല, എന്നാൽ അതിനർത്ഥം നിങ്ങൾക്കാവശ്യമായ എല്ലാ സവിശേഷതകളും ഇത് നൽകുന്നില്ല എന്നാണ്. ഇത് ഒതുക്കമുള്ളതും ഉപയോഗിക്കാൻ എളുപ്പവുമാണ്.
6. FreeTextBox
ഡെമോ | ഡൗൺലോഡ്

FreeTextBox എന്നത് ASP.NET-നായി പ്രത്യേകം രൂപകൽപ്പന ചെയ്ത ഒരു ഓൺലൈൻ WYSIWYG HTML എഡിറ്ററാണ്. എഡിറ്ററുടെ രൂപം മൈക്രോസോഫ്റ്റ് വേഡുമായി വളരെ സാമ്യമുള്ളതാണ്. സൌജന്യ പതിപ്പിൽ നിരവധി വിപുലമായ ഫംഗ്ഷനുകൾ ഉൾപ്പെടുന്നില്ല, എന്നാൽ ലഭ്യമായ സെറ്റ് പൂർണ്ണമായ ജോലിക്ക് മതിയാകും.
7.മൂഎഡിറ്റബിൾ
ഡെമോ | ഡൗൺലോഡ്

നന്നായി എഴുതിയ JavaScript ലൈബ്രറി ഉപയോഗിച്ച് നടപ്പിലാക്കുന്ന ലളിതവും എന്നാൽ ഫലപ്രദവുമായ പ്രവർത്തനം MooEditable നൽകുന്നു. നിങ്ങൾ Mootools-ൻ്റെ ആരാധകനാണെങ്കിൽ, നിങ്ങൾക്ക് ഇതിൽ പ്രശ്നങ്ങളൊന്നും ഉണ്ടാകില്ല.
8.OpenWysiwyg
ഡെമോ | ഡൗൺലോഡ്

OpenWYSIWYG എന്നത് ആവശ്യമായ എല്ലാ പ്രവർത്തനങ്ങളുമുള്ള ഒരു ക്രോസ് ബ്രൗസർ ലളിതമായ WYSIWYG എഡിറ്ററാണ്. ഫ്ലൈഔട്ടുകളും ബട്ടണുകളും ഉൾപ്പെടുന്ന മനോഹരമായ ഒരു യൂസർ ഇൻ്റർഫേസ് ഇതിന് ഉണ്ട്. ടേബിളുകളുള്ള ഉയർന്ന നിലവാരമുള്ള ജോലിയാണ് ഇതിൻ്റെ സവിശേഷതകളിലൊന്ന്. അതേ സമയം, Google Chrome-ൽ OpenWYSIWYG ഇപ്പോഴും പിന്തുണയ്ക്കുന്നില്ല.
9.jHtmlArea
ഡെമോ | ഡൗൺലോഡ്

ജനപ്രീതിയാർജ്ജിച്ച JQuery ലൈബ്രറിയുടെ പ്ലഗിൻ ആയി രൂപകൽപ്പന ചെയ്ത മറ്റൊരു WYSIWYG എഡിറ്ററാണ് jHtmlArea. ഇത് ഉപയോഗിക്കാൻ എളുപ്പമാണ് കൂടാതെ ഏറ്റവും ആവശ്യമായ ഓപ്ഷനുകൾ മാത്രം ഉൾക്കൊള്ളുന്നു. ഇത് അതിൻ്റെ എല്ലാ ഘടകങ്ങളും ഇഷ്ടാനുസൃതമാക്കുന്നത് വളരെ എളുപ്പമാക്കുന്നു: രൂപം മുതൽ ഭാഷ വരെ.
CKEditor, മാർക്ക്അപ്പ് ക്ലീൻ-അപ്പ് ഫീച്ചർ എന്നിവ ഉപയോഗിച്ച് ഡൈനാമിക് ഇൻസ്റ്റൻ്റ് ലൈവ് വിഷ്വൽ പ്രിവ്യൂവും ഇൻലൈൻ WYSIWYG എഡിറ്ററും ഉള്ള മികച്ച തത്സമയ ഓൺലൈൻ HTML എഡിറ്റർ സോഫ്റ്റ്വെയർ കിറ്റ്. ഒരു HTML വ്യൂവർ, എഡിറ്റർ, കംപ്രസർ, ബ്യൂട്ടിഫയർ, ഈസി ഫോർമാറ്റർ എന്നിവ ഉൾപ്പെടുന്നു. ഈ ടൂൾ ഉപയോഗിച്ച് അസാധുവായ കോഡ് സൃഷ്ടിക്കുന്നത് അസാധ്യമാണ്.
HTML എഡിറ്റർ എങ്ങനെ ഉപയോഗിക്കാം?
യാന്ത്രിക സ്ക്രോൾ സജീവമാക്കുക. ഈ ഓപ്ഷൻ പ്രവർത്തനക്ഷമമാക്കുമ്പോൾ രണ്ട് എഡിറ്റർമാരും ഒരുമിച്ച് സ്ക്രോൾ ചെയ്യും.
നിങ്ങളുടെ മുൻഗണനകൾ അനുസരിച്ച് ഫോണ്ട് വലുപ്പം ക്രമീകരിക്കുക.
ക്രമീകരണങ്ങളിൽ പരിശോധിച്ച എല്ലാ ഓപ്ഷനുകളും എക്സിക്യൂട്ട് ചെയ്യുക (മുകളിലുള്ള ഗിയർ ഐക്കൺ കാണുക).
മറ്റ് പ്രധാന എഡിറ്റിംഗ് സവിശേഷതകൾ
പരിശീലനത്തിനും നിങ്ങളുടെ കോഡിംഗ് കാര്യക്ഷമത വർദ്ധിപ്പിക്കുന്നതിനും നിങ്ങൾക്ക് ഈ HTML എഡിറ്റർ സവിശേഷതകൾ പരീക്ഷിക്കാവുന്നതാണ്.
- ഡോക്യുമെൻ്റ് കൺവെർട്ടർ- Excel, PDF, Word പോലെയുള്ള ഏതൊരു വിഷ്വൽ ഡോക്യുമെൻ്റും HTML-ലേക്ക് പരിവർത്തനം ചെയ്യാൻ വിഷ്വൽ എഡിറ്ററിൽ ഡോക് ഒട്ടിക്കുക, മാർക്ക്അപ്പ് വലതുവശത്ത് തൽക്ഷണം കാണിക്കും.
- ഓൺലൈൻ ടെക്സ്റ്റ് എഡിറ്റർ- ഒരു റിച്ച് ടെക്സ്റ്റ് എഡിറ്ററിൽ ഉള്ളതുപോലെ പ്രമാണങ്ങൾ രചിക്കുക. നിങ്ങളുടെ പേപ്പറിൽ ചിത്രങ്ങൾ, പട്ടികകൾ, തലക്കെട്ടുകൾ, ലിസ്റ്റുകൾ, മറ്റ് ഇനങ്ങൾ എന്നിവ ഉൾപ്പെടുത്താൻ നിയന്ത്രണ പാനൽ ഉപയോഗിക്കുക.
- കോപ്പി-പേസ്റ്റ്- പ്രമാണങ്ങൾ സംരക്ഷിക്കാൻ എഡിറ്റർ നിങ്ങളെ അനുവദിക്കില്ല. ഇതിനായി നിങ്ങൾ സൃഷ്ടിച്ച കോഡ് ഒരു ശൂന്യമായ ടെക്സ്റ്റ് ഫയലിലേക്ക് പകർത്തേണ്ടതുണ്ട്, അതിൻ്റെ വിപുലീകരണം ഇതിലേക്ക് മാറ്റുക .htmlഎയിൽ തുറക്കുക വെബ് ബ്രൌസർ.
- മേശകളുമായി പ്രവർത്തിക്കുക- WYSIWYG എഡിറ്റർ പാനൽ ഉപയോഗിച്ച് നിങ്ങൾക്ക് 2 ക്ലിക്കുകളിലൂടെ ഏത് അളവിലും ഒരു പട്ടിക സൃഷ്ടിക്കാൻ കഴിയും. അവയെ ശൈലിയിലുള്ള DIV ടാഗുകളിലേക്ക് പരിവർത്തനം ചെയ്യുന്നതിനുള്ള ഒരു ക്ലീനിംഗ് ഓപ്ഷൻ ഉണ്ട്.
- പഴയപടിയാക്കുക- രണ്ട് എഡിറ്റർമാർക്കും ഈ ഫംഗ്ഷൻ ഉണ്ട്, അത് പ്രമാണത്തെ മുമ്പത്തെ അവസ്ഥയിലേക്ക് തിരികെ കൊണ്ടുവരാൻ അനുവദിക്കുന്നു, അതായത്. വൃത്തിയാക്കൽ നടത്തുന്നതിന് മുമ്പ്.
- ഇൻ്ററാക്ടീവ് ഡെമോ- ക്ലിക്കുചെയ്യുന്ന സവിശേഷതകളിലൂടെ ഒരു 4-ഘട്ട ടൂർ നടത്തുക ദ്രുത ടൂർമെനു ഇനം. എഡിറ്റർ എങ്ങനെ ഉപയോഗിക്കാമെന്നും ഡെമോ ടെക്സ്റ്റ് ഉപയോഗിച്ച് പരീക്ഷണം നടത്താമെന്നും അറിയുക.
ഒരിക്കലും മറക്കരുത്:
- ഈ ടൂൾ ഉപയോഗിക്കുന്നതിന് മുമ്പ് ഒരു ബാക്കപ്പ് എടുക്കുക, നിങ്ങൾക്ക് എല്ലായ്പ്പോഴും നിങ്ങളുടെ യഥാർത്ഥ പ്രമാണത്തിലേക്ക് മടങ്ങാനാകുമെന്ന് ഉറപ്പാക്കുക.
- ഒരു തത്സമയ വെബ്സൈറ്റിൽ പ്രസിദ്ധീകരിക്കുന്നതിന് മുമ്പ് എല്ലായ്പ്പോഴും നിങ്ങളുടെ കോഡ് പരിശോധിക്കുക.
- ഈ എഡിറ്റർ ഒരിക്കലും നിങ്ങളുടെ പ്രമാണം സംരക്ഷിക്കുകയോ അയയ്ക്കുകയോ ചെയ്യുന്നില്ല, എല്ലാ പ്രവർത്തനങ്ങളും നിങ്ങളുടെ പ്രാദേശിക കമ്പ്യൂട്ടറിൽ നടത്തുന്നു.
- മിക്ക വെബ്സൈറ്റുകളെയും പോലെ, ഇതും കുക്കികൾ ഉപയോഗിക്കുന്നു.
ഡിവി ടേബിൾ സ്റ്റൈലിംഗ്
ഡിവി എലമെൻ്റുകളിലേക്ക് പരിവർത്തനം ചെയ്ത പട്ടികകൾ പ്രസിദ്ധീകരിക്കുമ്പോൾ ചുവടെയുള്ള CSS കോഡ് പ്രയോഗിക്കുന്നുവെന്ന് ഉറപ്പാക്കുക. ഡിവിയിൽ നിന്നും ടേബിൾ ഘടകങ്ങളിൽ നിന്നും ഗ്രിഡുകൾ സൃഷ്ടിക്കാൻ കഴിയുന്ന ഇൻ്ററാക്ടീവ് ഓൺലൈൻ ടേബിൾ സ്റ്റൈലർ പരീക്ഷിക്കുക. ഇവ രണ്ടും ഈ എഡിറ്റർ പിന്തുണയ്ക്കുന്നു.
ഞങ്ങൾ ഉപയോഗിക്കുന്ന ക്ലാസ് പേരുകൾ DivTable.com ഉപയോഗിക്കുന്നതിനേക്കാൾ അല്പം വ്യത്യസ്തമാണ് എന്നത് ശ്രദ്ധിക്കുക.
.rTable (പ്രദർശനം: പട്ടിക; വീതി: 100 % ;) .rTableRow (ഡിസ്പ്ലേ: ടേബിൾ-റോ;) .rTableHeading (പശ്ചാത്തല-നിറം: #ddd; ഡിസ്പ്ലേ: ടേബിൾ-ഹെഡർ-ഗ്രൂപ്പ്;) .rTableCell, .rTableHead (ഡിസ്പ്ലേ: ടേബിൾ-സെൽ; പാഡിംഗ്: 3 px 10px; അതിർത്തി: 1 pxസോളിഡ് #999999 ; ) .rTableHeading (ഡിസ്പ്ലേ: ടേബിൾ-ഹെഡർ-ഗ്രൂപ്പ്; പശ്ചാത്തല നിറം: #ddd; ഫോണ്ട്-വെയ്റ്റ്: ബോൾഡ്; .rTableBody (ഡിസ്പ്ലേ: ടേബിൾ-റോ-ഗ്രൂപ്പ്;)ചുവടെയുള്ള ഫീൽഡിൽ നിന്ന് കോഡ് ക്ലിക്ക് ചെയ്ത് പകർത്തുക: .rTable (ഡിസ്പ്ലേ: ടേബിൾ; വീതി: 100%;) .rTableRow (ഡിസ്പ്ലേ: ടേബിൾ-റോ; ) .rTableHeading (പശ്ചാത്തലം-നിറം: #ddd; display: table-header-group (; (;
ഉപയോക്താക്കൾക്ക് അവസരം നൽകുക ടെക്സ്റ്റ് ഫോർമാറ്റിംഗ്അധിക കോഡ് പഠിക്കാതെ ഡവലപ്പർമാർ കഴിഞ്ഞ കുറച്ച് വർഷങ്ങളായി കഠിനാധ്വാനം ചെയ്യുന്ന ഒന്നാണ്. അത് വെറുതെയല്ല, അവർ ഇതിനകം കാര്യമായ പുരോഗതി കൈവരിച്ചു. ഏറ്റവും കൂടുതൽ ഉപയോഗിച്ച 10 ഞങ്ങൾ നിങ്ങൾക്ക് അവതരിപ്പിക്കുന്നു WYSIWYG എഡിറ്റർമാർ. നിങ്ങളുടെ സ്വന്തം പ്രോജക്റ്റുകൾക്കായി നിങ്ങൾ എന്തെങ്കിലും കണ്ടെത്തുമെന്ന് ഞങ്ങൾ പ്രതീക്ഷിക്കുന്നു.
01. NicEdit
NicEditവലുതും ബുദ്ധിമുട്ടുള്ളതുമായ എഡിറ്റർമാർക്കുള്ള മികച്ച ബദലാണ്. ആവശ്യമായ എല്ലാ സവിശേഷതകളും ഇതിൽ ഉൾപ്പെടുന്നു, എന്നാൽ ഒരു വെബ്സൈറ്റിലേക്ക് സംയോജിപ്പിക്കാൻ വളരെ എളുപ്പമാണ്.
02. TinyMCE

TinyMCEഒരു സ്വതന്ത്ര javascript HTML WYSIWYG എഡിറ്ററാണ്. ഇത് നിങ്ങളുടെ സൈറ്റിൽ നടപ്പിലാക്കാൻ എളുപ്പമാണ് ഒപ്പം വൈവിധ്യമാർന്ന ഇഷ്ടാനുസൃതമാക്കലും രൂപഭാവവും നൽകുന്നു. ഇന്നത്തെ ഞങ്ങളുടെ തിരഞ്ഞെടുപ്പിലെ ഏറ്റവും "പൂർണ്ണമായ" എഡിറ്ററാണ് TinyMCE. ഏതാണ്ട് MSWord.
03.സികെഎഡിറ്റർ

സികെഡിറ്റർമാർക്കറ്റ് ലീഡർ എന്ന പദവി നേരത്തെ നേടിയ പുതിയ FCKEditor ആണ്. എഡിറ്റർ വികസിപ്പിച്ചെടുത്തത് അതിനെ അടിസ്ഥാനമാക്കിയാണ്, കൂടാതെ FCKEditor-ൽ എന്ത് പ്രശ്നങ്ങൾ ഉണ്ടായി എന്ന് പരിഹരിക്കാൻ ലക്ഷ്യമിടുന്നു. MSWord-ലോ ഓപ്പൺ ഓഫീസിലോ നിങ്ങൾ സാധാരണയായി കാണുന്ന എല്ലാ സവിശേഷതകളും വാഗ്ദാനം ചെയ്യുന്ന ഉയർന്ന ഉൽപ്പാദനക്ഷമതയുള്ള WYSIWYG എഡിറ്ററാണ് ഫലം.
04. YUI റിച്ച് ടെക്സ്റ്റ് എഡിറ്റർ

YUI റിച്ച് ടെക്സ്റ്റ് എഡിറ്റർയാഹൂവിൽ നിന്നുള്ള ഒരു ഗ്രാഫിക്കൽ യൂസർ ഇൻ്റർഫേസ് ആണ്, ഇത് ഒരു സാധാരണ ടെക്സ്റ്റ് ഇൻപുട്ട് ഫീൽഡിനെ ഒരു പൂർണ്ണമായ WYSIWYG എഡിറ്ററാക്കി മാറ്റുന്നു. വ്യത്യസ്ത പ്രോപ്പർട്ടികളും ഉള്ളടക്കവും ഉള്ള വ്യത്യസ്ത പതിപ്പുകളിലാണ് ആപ്ലിക്കേഷൻ നൽകിയിരിക്കുന്നത്. എന്നാൽ ഏതെങ്കിലും പതിപ്പ് ഉപയോഗിക്കുമ്പോൾ, എഡിറ്ററിന് ആവശ്യമായ എല്ലാ പ്രവർത്തനങ്ങളും നിങ്ങൾക്ക് ലഭിക്കും.

മാർക്കിറ്റപ്പ്ഒരു സാധാരണ ടെക്സ്റ്റ് ഇൻപുട്ട് ഫീൽഡ് ടാഗുകളും ഫോർമാറ്റിംഗ് എഡിറ്ററും ആക്കി മാറ്റാൻ നിങ്ങളെ അനുവദിക്കുന്ന ഒരു jQuery പ്ലഗിൻ ആണ്. Html, Wiki, BBcode എന്നിവ പ്ലഗിൻ വാഗ്ദാനം ചെയ്യുന്നവയിൽ ചിലത് മാത്രം. Markitup ഒരു WYSIWYG എഡിറ്ററല്ല, എന്നാൽ നിങ്ങൾക്കാവശ്യമായ എല്ലാ പ്രവർത്തനങ്ങളും വാഗ്ദാനം ചെയ്യുന്നതിനാൽ അത് കൂടുതൽ വഷളാക്കില്ല.
06. FreeTextBox

ഫ്രീടെക്സ്റ്റ്ബോക്സ് ASP.NET-ന് വേണ്ടി പ്രത്യേകം രൂപകൽപ്പന ചെയ്ത ഒരു HTML എഡിറ്ററാണ്. എഡിറ്ററിൻ്റെ രൂപം മൈക്രോസോഫ്റ്റ് വേഡുമായി വളരെ സാമ്യമുള്ളതാണ്. സൌജന്യ പതിപ്പിന് യഥാർത്ഥത്തിൽ ധാരാളം സവിശേഷതകൾ ഇല്ല, എന്നാൽ നിങ്ങൾക്കാവശ്യമായ എല്ലാം ഉണ്ട്.
07.മൂഎഡിറ്റബിൾ

WYSIWYG എഡിറ്റർമാർ, ഭൂരിഭാഗവും, ഇപ്പോൾ ജനപ്രിയ jQuery ലൈബ്രറിക്ക് പ്ലഗിനുകൾ നൽകുന്നു, കൂടാതെ ചില സന്ദർഭങ്ങളിൽ Mootools. MooEditableലളിതവും എന്നാൽ വളരെ ഫലപ്രദവുമായ ഒരു ജാവാസ്ക്രിപ്റ്റ് ലൈബ്രറിയായി ഈ വിടവ് പൂർണ്ണമായും നികത്തുന്നു. നിങ്ങൾ ഒരു Mootools ആരാധകനാണെങ്കിൽ, നിങ്ങൾക്ക് അതിൽ പ്രശ്നങ്ങളൊന്നും ഉണ്ടാകില്ല.
08. OpenWysiwyg?

OpenWysiwygആവശ്യമായ എല്ലാ പ്രവർത്തനങ്ങളുമുള്ള ഒരു ക്രോസ് ബ്രൗസർ പൂർണ്ണമായ എഡിറ്ററാണ്. ആകർഷകമായ ഡ്രോപ്പ്-ഡൗൺ മെനുകളും ബട്ടണുകളും ഇതിൽ ഉൾപ്പെടുന്നു. നിർഭാഗ്യവശാൽ Chrome ഇതിനെ പിന്തുണയ്ക്കില്ല.
09. സ്പാ എഡിറ്റർ- സൈറ്റ് മരിച്ചു

സ്പാ എഡിറ്റർഒരു നിയന്ത്രിത HTML എഡിറ്റർ ഉപയോഗിച്ച് സാധാരണ ടെക്സ്റ്റ് ഫീൽഡുകൾ മാറ്റിസ്ഥാപിക്കാൻ വെബ്സൈറ്റ് ഡെവലപ്പർമാരെ അനുവദിക്കുന്ന ഒരു WYSIWYG എഡിറ്ററാണ്, വിപുലമായ ശ്രേണിയിലുള്ള ക്രമീകരണങ്ങൾ, നിരവധി ഭാഷകളിൽ, കൂടാതെ രൂപഭാവം മാറ്റാനുള്ള കഴിവ്.
10.jHtmlArea

jHtmlAreaമറ്റൊരു WYSIWYG ടെക്സ്റ്റ് എഡിറ്ററാണ്, ഇത് jquery-നുള്ള ഒരു പ്ലഗിൻ ആണ്. പ്ലഗിൻ്റെ ലക്ഷ്യം ലാളിത്യവും ഉപയോഗ എളുപ്പവുമാണ്. ആവശ്യമായ എല്ലാ പ്രവർത്തനങ്ങളും ഇതിൽ ഉൾപ്പെടുന്നു. നിങ്ങൾക്ക് രൂപം, സവിശേഷതകൾ, ഭാഷകൾ എന്നിവ ഇഷ്ടാനുസൃതമാക്കാനാകും.


























