ಹುಡುಕಾಟ ಸಾಲು ಪಠ್ಯ ಕ್ಷೇತ್ರ ಮತ್ತು ಎಂಟರ್ ಬಟನ್ನ ಸಂಯೋಜನೆಯನ್ನು ಒಳಗೊಂಡಿದೆ. ವಿನ್ಯಾಸವು ಇಲ್ಲಿ ಅಗತ್ಯವಿಲ್ಲ ಎಂದು ತೋರುತ್ತದೆ - ಎಲ್ಲಾ ನಂತರ, ನಾವು ಕೇವಲ ಎರಡು ಸರಳ ಅಂಶಗಳ ಬಗ್ಗೆ ಮಾತನಾಡುತ್ತಿದ್ದೇವೆ. ಆದರೆ ಬಹಳಷ್ಟು ವಿಷಯವನ್ನು ಹೊಂದಿರುವ ಸೈಟ್ಗಳಲ್ಲಿ, ಸಂದರ್ಶಕರು ಹೆಚ್ಚಾಗಿ ಬಳಸುವ ವಿನ್ಯಾಸ ಅಂಶವೆಂದರೆ ಹುಡುಕಾಟ ಪಟ್ಟಿ. ತುಲನಾತ್ಮಕವಾಗಿ ಸಂಕೀರ್ಣವಾದ ವಾಸ್ತುಶಿಲ್ಪದೊಂದಿಗೆ ಸೈಟ್ ಅನ್ನು ತೆರೆಯುವಾಗ, ಬಳಕೆದಾರರು ತಮ್ಮ ಗಮ್ಯಸ್ಥಾನವನ್ನು ತ್ವರಿತವಾಗಿ ಮತ್ತು ನೋವುರಹಿತವಾಗಿ ಪಡೆಯಲು ತಕ್ಷಣವೇ ಹುಡುಕಾಟ ಪಟ್ಟಿಗೆ ತಿರುಗುತ್ತಾರೆ. ಮತ್ತು ಇದ್ದಕ್ಕಿದ್ದಂತೆ ಅದು ಲೈನ್ ವಿನ್ಯಾಸವು ಬಹಳಷ್ಟು ವಿಷಯವಾಗಿದೆ ಎಂದು ತಿರುಗುತ್ತದೆ.
ಈ ಲೇಖನದಲ್ಲಿ ನಾವು ಅದನ್ನು ಹೇಗೆ ಸುಧಾರಿಸಬಹುದು ಎಂಬುದನ್ನು ನೋಡುತ್ತೇವೆ ಇದರಿಂದ ಬಳಕೆದಾರರು ತಾನು ಹುಡುಕುತ್ತಿರುವುದನ್ನು ಪಡೆಯಲು ಕನಿಷ್ಠ ಸಮಯವನ್ನು ಕಳೆಯುತ್ತಾರೆ.
ಉತ್ತಮ ಅಭ್ಯಾಸಗಳು 1. ಭೂತಗನ್ನಡಿ ಐಕಾನ್ ಬಳಸಿಹುಡುಕಾಟ ಪಟ್ಟಿಗೆ ದೃಶ್ಯ ಮಾರ್ಕರ್ ಅನ್ನು ಸೇರಿಸಲು ಮರೆಯದಿರಿ - ಭೂತಗನ್ನಡಿಯಿಂದ ಐಕಾನ್. ಚಿಹ್ನೆಗಳು, ವ್ಯಾಖ್ಯಾನದಿಂದ, ವಸ್ತು, ಕ್ರಿಯೆ ಅಥವಾ ಪರಿಕಲ್ಪನೆಯ ದೃಶ್ಯ ನಿರೂಪಣೆಯಾಗಿದೆ. ಹಲವಾರು ಐಕಾನ್ಗಳಿವೆ, ಅದರ ಅರ್ಥಗಳನ್ನು ಬಹುಪಾಲು ಬಳಕೆದಾರರು ಓದುತ್ತಾರೆ. ಭೂತಗನ್ನಡಿಯನ್ನು ಹೊಂದಿರುವ ಚಿತ್ರವು ನಿರ್ದಿಷ್ಟವಾಗಿ ಈ ವರ್ಗಕ್ಕೆ ಸೇರಿದೆ.
ಶೀರ್ಷಿಕೆ ಇಲ್ಲದೆಯೂ ಸಹ ಐಕಾನ್ ಮೂಲಕ ತಿಳಿಸಲಾದ ಮಾಹಿತಿಯನ್ನು ಬಳಕೆದಾರರು ಗುರುತಿಸುತ್ತಾರೆ
ಸಲಹೆ: ಚಿತ್ರದ ಸರಳವಾದ, ಸ್ಕೀಮ್ಯಾಟಿಕ್ ಆವೃತ್ತಿಯನ್ನು ಬಳಸಿ. ಕಡಿಮೆ ಗ್ರಾಫಿಕ್ ವಿವರಗಳು, ಉತ್ತಮ ಚಿಹ್ನೆಯನ್ನು ಗುರುತಿಸಲಾಗುತ್ತದೆ.
2. ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಗೋಚರ ಸ್ಥಳದಲ್ಲಿ ಇರಿಸಿ
ಸೈಟ್ ಅಥವಾ ಅಪ್ಲಿಕೇಶನ್ಗೆ ಹುಡುಕಾಟ ಕಾರ್ಯವು ತುಂಬಾ ಮುಖ್ಯವಾದ ಕಾರಣ, ಅದು ಕಣ್ಣಿಗೆ ಬೀಳಬೇಕು - ಎಲ್ಲಾ ನಂತರ, ಇದು ಬಳಕೆದಾರರನ್ನು ಕಡಿಮೆ ಸಂಭವನೀಯ ರೀತಿಯಲ್ಲಿ ಬಯಸಿದ ಪುಟಕ್ಕೆ ಕಾರಣವಾಗಬಹುದು.

ಎಡಭಾಗದಲ್ಲಿರುವ ಚಿತ್ರದಲ್ಲಿ, ಹುಡುಕಾಟ ಕಾರ್ಯವನ್ನು ಐಕಾನ್ ಹಿಂದೆ ಮರೆಮಾಡಲಾಗಿದೆ
ಸಂಪೂರ್ಣ ಪಠ್ಯ ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರವನ್ನು ಪ್ರದರ್ಶಿಸುವುದು ಮುಖ್ಯವಾಗಿದೆ: ಅದನ್ನು ಐಕಾನ್ನ ಹಿಂದೆ ಮರೆಮಾಡಿದರೆ, ಹುಡುಕಾಟ ಕಾರ್ಯವು ಕಡಿಮೆ ಗಮನಕ್ಕೆ ಬರುತ್ತದೆ ಮತ್ತು ಸಂವಹನಕ್ಕೆ ಬಳಕೆದಾರರಿಂದ ಹೆಚ್ಚುವರಿ ಪ್ರಯತ್ನದ ಅಗತ್ಯವಿರುತ್ತದೆ.

ಹುಡುಕಾಟ ಕಾರ್ಯಕ್ಕಾಗಿ ಅನುಕ್ರಮ ವಿಸ್ತರಣೆಯನ್ನು ಬಳಸುವುದನ್ನು ತಪ್ಪಿಸಿ - ಇದು ಸಂದರ್ಭವನ್ನು ಮರೆಮಾಡುತ್ತದೆ
3. ಹುಡುಕಾಟ ಪಟ್ಟಿಗೆ ಕ್ರಿಯೆಯ ಬಟನ್ ನೀಡಿ
ಒಂದು ಬಟನ್ ಅನ್ನು ಹೊಂದಿರುವುದು ಕ್ರಿಯೆಯನ್ನು ಪೂರ್ಣಗೊಳಿಸಲು ಕೇವಲ ಒಂದು ಹೆಜ್ಜೆ ದೂರದಲ್ಲಿದೆ ಎಂದು ಜನರಿಗೆ ತಿಳಿಸಲು ಸಹಾಯ ಮಾಡುತ್ತದೆ-ಆ ಹಂತವನ್ನು ಪೂರ್ಣಗೊಳಿಸಲು ಅವರು Enter ಅನ್ನು ಒತ್ತಲು ನಿರ್ಧರಿಸಿದರೂ ಸಹ.
ಸಲಹೆ: ಹುಡುಕಾಟ ಬಟನ್ ಅನ್ನು ತುಂಬಾ ಚಿಕ್ಕದಾಗಿ ಮಾಡಬೇಡಿ ಇದರಿಂದ ಬಳಕೆದಾರರು ಅದನ್ನು ತಮ್ಮ ಕರ್ಸರ್ನೊಂದಿಗೆ ಗುರಿಪಡಿಸಬೇಕಾಗಿಲ್ಲ. ಇದು ಹೆಚ್ಚು ಜಾಗವನ್ನು ತೆಗೆದುಕೊಳ್ಳುತ್ತದೆ, ಅದನ್ನು ಗಮನಿಸುವುದು ಮತ್ತು ಕ್ಲಿಕ್ ಮಾಡುವುದು ಸುಲಭ.
Enter ಕೀಯನ್ನು ಒತ್ತುವ ಮೂಲಕ ಅಥವಾ ಬಟನ್ ಅನ್ನು ಕ್ಲಿಕ್ ಮಾಡುವ ಮೂಲಕ ಹುಡುಕಾಟವನ್ನು ಪ್ರಾರಂಭಿಸುವ ಸಾಮರ್ಥ್ಯವನ್ನು ಬಳಕೆದಾರರಿಗೆ ನೀಡಿ. ಪ್ರಕ್ರಿಯೆಯನ್ನು ಪ್ರಾರಂಭಿಸಲು ಅನೇಕ ಜನರು ಗುಂಡಿಯನ್ನು ಒತ್ತುವ ಅಭ್ಯಾಸವನ್ನು ಹೊಂದಿರುತ್ತಾರೆ.
4. ಪ್ರತಿ ಪುಟಕ್ಕೂ ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಸೇರಿಸಿ
ಸೈಟ್ನ ಯಾವುದೇ ಪುಟದಲ್ಲಿ ಹುಡುಕಾಟ ಪಟ್ಟಿಗೆ ಪ್ರವೇಶವನ್ನು ನೀವು ನಿರಂತರವಾಗಿ ಬಳಕೆದಾರರಿಗೆ ಒದಗಿಸಬೇಕು. ಎಲ್ಲಾ ನಂತರ, ಬಳಕೆದಾರನು ತನಗೆ ಬೇಕಾದುದನ್ನು ನೋಡದಿದ್ದರೆ, ಅವನು ಎಲ್ಲಿದ್ದರೂ ಹುಡುಕಾಟವನ್ನು ಬಳಸಲು ಪ್ರಯತ್ನಿಸುತ್ತಾನೆ.
5. ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಸರಳವಾಗಿ ಇರಿಸಿ
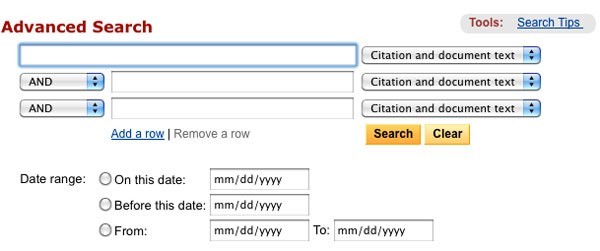
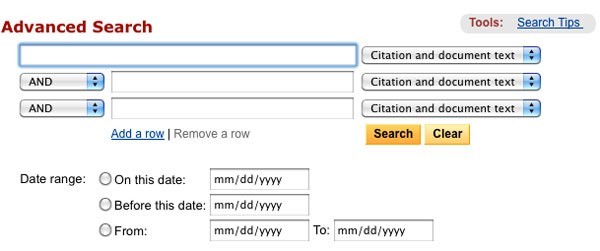
ನಿಮ್ಮ ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ವಿನ್ಯಾಸಗೊಳಿಸುವಾಗ, ಅದು ಹೋಲುತ್ತದೆ ಮತ್ತು ಬಳಸಲು ಸುಲಭವಾಗಿದೆ ಎಂದು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಿ. ಸುಧಾರಿತ ಹುಡುಕಾಟ ಸೆಟ್ಟಿಂಗ್ಗಳನ್ನು ಪೂರ್ವನಿಯೋಜಿತವಾಗಿ ಮರೆಮಾಡಿದಾಗ ಬಳಕೆದಾರರಿಗೆ ಇದು ಹೆಚ್ಚು ಅನುಕೂಲಕರವಾಗಿದೆ ಎಂದು ಉಪಯುಕ್ತತೆಯ ಅಧ್ಯಯನಗಳು ಕಂಡುಕೊಂಡಿವೆ. ಅವುಗಳನ್ನು ಪ್ರದರ್ಶಿಸುವ ಮೂಲಕ (ಕೆಳಗಿನ ಬೂಲಿಯನ್ ಹುಡುಕಾಟ ಉದಾಹರಣೆಯಲ್ಲಿರುವಂತೆ), ಪ್ರಶ್ನೆಯನ್ನು ನಮೂದಿಸಲು ಪ್ರಯತ್ನಿಸುತ್ತಿರುವ ಜನರನ್ನು ನೀವು ಗೊಂದಲಕ್ಕೀಡುಮಾಡುವ ಅಪಾಯವಿದೆ.

ಬೂಲಿಯನ್ ಹುಡುಕಾಟ
6. ಜನರು ಅದನ್ನು ನೋಡಲು ನಿರೀಕ್ಷಿಸುವ ಸ್ಥಳದಲ್ಲಿ ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಇರಿಸಿ
ಬಳಕೆದಾರರು ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಹುಡುಕಲು ಒತ್ತಾಯಿಸಿದಾಗ ಅದು ಕೆಟ್ಟದು - ಇದರರ್ಥ ಅದು ಕಣ್ಣನ್ನು ಆಕರ್ಷಿಸುವುದಿಲ್ಲ ಮತ್ತು ಪುಟದಲ್ಲಿ ಕಳೆದುಹೋಗುತ್ತದೆ.
ಎ. ಡಾನ್ ಶೇಖ್ ಮತ್ತು ಕೀಸಿ ಲೆನ್ಜ್ ಅವರ ಸಂಶೋಧನೆಯಿಂದ ತೆಗೆದುಕೊಳ್ಳಲಾದ ಕೆಳಗಿನ ವಿವರಣೆಯು, ಪರದೆಯ ಮೇಲೆ ಬಳಕೆದಾರರು ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಎಲ್ಲಿ ನೋಡಬೇಕೆಂದು ನಿರೀಕ್ಷಿಸುತ್ತಾರೆ ಎಂಬುದನ್ನು ತೋರಿಸುತ್ತದೆ. 142 ಪ್ರತಿಕ್ರಿಯಿಸಿದವರ ಸಮೀಕ್ಷೆಯ ಆಧಾರದ ಮೇಲೆ ಈ ಡೇಟಾವನ್ನು ಪಡೆಯಲಾಗಿದೆ. ಅತ್ಯುತ್ತಮ ಪ್ರದೇಶಗಳು ಪರದೆಯ ಮೇಲಿನ ಬಲ ಮತ್ತು ಮೇಲಿನ ಎಡ ಮೂಲೆಗಳಾಗಿವೆ ಎಂದು ಅಧ್ಯಯನವು ಕಂಡುಹಿಡಿದಿದೆ, ಅಲ್ಲಿ ಬಳಕೆದಾರರು ಸ್ಟ್ಯಾಂಡರ್ಡ್ ಎಫ್ ಮಾದರಿಯನ್ನು ಬಳಸಿಕೊಂಡು ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಕಂಡುಹಿಡಿಯುವ ಸಾಧ್ಯತೆಯಿದೆ.

ಪರದೆಯ ಯಾವ ಪ್ರದೇಶಗಳಲ್ಲಿ ಜನರು ಮೊದಲು ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಹುಡುಕುತ್ತಾರೆ ಎಂಬುದನ್ನು ಚಿತ್ರಣ ತೋರಿಸುತ್ತದೆ. ಮೇಲಿನ ಬಲ ಮೂಲೆಯು ಇನ್ನೂ ಮುನ್ನಡೆಯಲ್ಲಿದೆ
ಆದ್ದರಿಂದ, ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಮೇಲಿನ ಬಲ ಮೂಲೆಯಲ್ಲಿ ಅಥವಾ ಪರದೆಯ ಮೇಲಿನ ಮಧ್ಯಭಾಗದಲ್ಲಿ ಇರಿಸಿ - ಈ ರೀತಿಯಾಗಿ ಅದರ ನಿಯೋಜನೆಯು ಬಳಕೆದಾರರ ನಿರೀಕ್ಷೆಗಳನ್ನು ಪೂರೈಸುತ್ತದೆ ಎಂದು ನೀವು ಖಚಿತವಾಗಿ ಮಾಡಬಹುದು.
ವಿಷಯ-ಸಮೃದ್ಧವಾದ Youtube ಸೈಟ್ನಲ್ಲಿ, ಹುಡುಕಾಟ ಪಟ್ಟಿಯು ಪರದೆಯ ಮೇಲಿನ ಮಧ್ಯಭಾಗದಲ್ಲಿದೆ
ಸಲಹೆ:
- ತಾತ್ತ್ವಿಕವಾಗಿ, ಹುಡುಕಾಟ ಪಟ್ಟಿಯು ಒಟ್ಟಾರೆಯಾಗಿ ಪುಟದ ಒಟ್ಟಾರೆ ವಿನ್ಯಾಸಕ್ಕೆ ಸರಿಹೊಂದಬೇಕು, ಆದರೆ ಅದೇ ಸಮಯದಲ್ಲಿ ಬಳಕೆದಾರರಿಗೆ ಅಗತ್ಯವಿರುವ ಸಂದರ್ಭದಲ್ಲಿ ಸ್ವಲ್ಪ ಎದ್ದು ಕಾಣಬೇಕು.
- ನಿಮ್ಮ ಸೈಟ್ನಲ್ಲಿ ನೀವು ಹೆಚ್ಚು ವಿಷಯವನ್ನು ಹೊಂದಿರುವಿರಿ, ನಿಮ್ಮ ಹುಡುಕಾಟ ಪಟ್ಟಿಯು ಹೆಚ್ಚು ಪ್ರಮುಖವಾಗಿರಬೇಕು. ನಿಮ್ಮ ಸೈಟ್ಗೆ ಹುಡುಕಾಟವು ಪ್ರಮುಖ ಕಾರ್ಯವಾಗಿದ್ದರೆ, ಕಾಂಟ್ರಾಸ್ಟ್ಗಳನ್ನು ಕಡಿಮೆ ಮಾಡಬೇಡಿ - ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರ ಮತ್ತು ಐಕಾನ್ ಹಿನ್ನೆಲೆಯಲ್ಲಿ ಮತ್ತು ಅವುಗಳ ಸುತ್ತಲಿನ ಅಂಶಗಳ ನಡುವೆ ಎದ್ದು ಕಾಣಬೇಕು.
ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರವನ್ನು ತುಂಬಾ ಚಿಕ್ಕದಾಗಿಸುವುದು ವಿನ್ಯಾಸಕಾರರಲ್ಲಿ ಸಾಮಾನ್ಯ ತಪ್ಪು. ಸಹಜವಾಗಿ, ಇದು ದೀರ್ಘವಾದ ಪ್ರಶ್ನೆಯನ್ನು ಪ್ರವೇಶಿಸದಂತೆ ಬಳಕೆದಾರರನ್ನು ತಡೆಯುವುದಿಲ್ಲ, ಆದರೆ ಅದರ ಒಂದು ಭಾಗ ಮಾತ್ರ ಗೋಚರಿಸುತ್ತದೆ ಮತ್ತು ಇದು ಉಪಯುಕ್ತತೆಯ ದೃಷ್ಟಿಕೋನದಿಂದ ಕೆಟ್ಟದಾಗಿದೆ, ಏಕೆಂದರೆ ಇದು ನಮೂದಿಸಿದ ಪಠ್ಯವನ್ನು ಪರಿಶೀಲಿಸುವ ಮತ್ತು ಸಂಪಾದಿಸುವ ಪ್ರಕ್ರಿಯೆಯನ್ನು ಸಂಕೀರ್ಣಗೊಳಿಸುತ್ತದೆ. ವಾಸ್ತವವಾಗಿ, ಹುಡುಕಾಟ ಪಟ್ಟಿಯಲ್ಲಿ ತುಂಬಾ ಕಡಿಮೆ ಅಕ್ಷರಗಳು ಕಾಣಿಸಿಕೊಂಡಾಗ, ಬಳಕೆದಾರರು ಚಿಕ್ಕದಾದ, ನಿಖರವಾದ ಪ್ರಶ್ನೆಗಳನ್ನು ಬಳಸಲು ಒತ್ತಾಯಿಸಲಾಗುತ್ತದೆ ಏಕೆಂದರೆ ದೀರ್ಘವಾದವುಗಳನ್ನು ಮರು-ಓದಲು ಕಷ್ಟ ಮತ್ತು ವಿಚಿತ್ರವಾಗಿರುತ್ತದೆ. ಕ್ಷೇತ್ರದ ಗಾತ್ರವು ವಿನಂತಿಗಳ ನಿರೀಕ್ಷಿತ ಉದ್ದಕ್ಕೆ ಅನುಗುಣವಾಗಿದ್ದರೆ, ಅವರೊಂದಿಗೆ ಕೆಲಸ ಮಾಡುವುದು ಹೆಚ್ಚು ಸುಲಭವಾಗುತ್ತದೆ.
ಸಾಮಾನ್ಯ ನಿಯಮವೆಂದರೆ ಇನ್ಪುಟ್ ಲೈನ್ 27 ಅಕ್ಷರಗಳ ಉದ್ದವಿರಬೇಕು (90% ಪ್ರಶ್ನೆಗಳಿಗೆ ಸಾಕು).

ಅಮೆಜಾನ್ ಸರಿಯಾದ ಉದ್ದದ ಹುಡುಕಾಟ ಸ್ಟ್ರಿಂಗ್ ಅನ್ನು ಹೊಂದಿದೆ
ಸಲಹೆ: ಕ್ಲಿಕ್ನಲ್ಲಿ ವಿಸ್ತರಿಸುವ ಸ್ಟ್ರಿಂಗ್ ಅನ್ನು ಕಾರ್ಯಗತಗೊಳಿಸುವುದನ್ನು ಪರಿಗಣಿಸಿ. ಈ ರೀತಿಯಲ್ಲಿ ನೀವು ಫೀಲ್ಡ್ ಅನ್ನು ತ್ವರಿತವಾಗಿ ಹುಡುಕಲು ಮತ್ತು ಹುಡುಕಾಟವನ್ನು ನಿರ್ವಹಿಸಲು ಬಳಕೆದಾರರಿಗೆ ಸಾಕಷ್ಟು ದೃಶ್ಯ ಸೂಚನೆಗಳನ್ನು ಒದಗಿಸುವಾಗ ನೀವು ಸ್ಕ್ರೀನ್ ರಿಯಲ್ ಎಸ್ಟೇಟ್ ಅನ್ನು ಉಳಿಸಬಹುದು.

8. ಸ್ವಯಂಪೂರ್ಣತೆಯ ಕಾರ್ಯವಿಧಾನವನ್ನು ಬಳಸಿ
ಈಗಾಗಲೇ ನಮೂದಿಸಿದ ಪಠ್ಯದ ಭಾಗವನ್ನು ಆಧರಿಸಿ ಊಹಿಸಲು ಪ್ರಯತ್ನಿಸುವ ಮೂಲಕ ಅಪೇಕ್ಷಿತ ಪ್ರಶ್ನೆಯನ್ನು ಆಯ್ಕೆ ಮಾಡಲು ಸ್ವಯಂಪೂರ್ಣ ಕಾರ್ಯವಿಧಾನವು ಬಳಕೆದಾರರಿಗೆ ಸಹಾಯ ಮಾಡುತ್ತದೆ. ಪ್ರಕ್ರಿಯೆಯನ್ನು ವೇಗಗೊಳಿಸಲು ಅಲ್ಲ, ಆದರೆ ಬಳಕೆದಾರರಿಗೆ ಮಾರ್ಗದರ್ಶನ ನೀಡಲು ಮತ್ತು ವಿನಂತಿಯನ್ನು ಸರಿಯಾಗಿ ರೂಪಿಸಲು ಸಹಾಯ ಮಾಡಲು ಇದು ಅಗತ್ಯವಾಗಿರುತ್ತದೆ. ಸರಾಸರಿ ಬಳಕೆದಾರರಿಗೆ ಇದರೊಂದಿಗೆ ದೊಡ್ಡ ಸಮಸ್ಯೆಗಳಿವೆ; ಅವನು ಮೊದಲ ಬಾರಿಗೆ ಹುಡುಕುತ್ತಿರುವುದನ್ನು ಅವನು ಕಂಡುಕೊಳ್ಳದಿದ್ದರೆ, ನಂತರದ ಪ್ರಯತ್ನಗಳು ವಿಫಲಗೊಳ್ಳುತ್ತವೆ. ಸಾಮಾನ್ಯವಾಗಿ ಜನರು ಕೇವಲ ಬಿಟ್ಟುಕೊಡುತ್ತಾರೆ. ಸ್ವಯಂಪೂರ್ಣತೆ - ಉತ್ತಮವಾಗಿ ಕಾನ್ಫಿಗರ್ ಮಾಡಿದ್ದರೆ, ಸಹಜವಾಗಿ - ಹೆಚ್ಚು ಸಂಬಂಧಿತ ಪ್ರಶ್ನೆಗಳನ್ನು ಬಳಸಲು ಬಳಕೆದಾರರನ್ನು ಪ್ರೋತ್ಸಾಹಿಸುತ್ತದೆ.
ಗೂಗಲ್ ಸರ್ಚ್ ಇಂಜಿನ್ ಈ ಮಾದರಿಯನ್ನು ಚೆನ್ನಾಗಿ ಕರಗತ ಮಾಡಿಕೊಂಡಿದೆ, ಇದನ್ನು ಮೊದಲು 2008 ರಲ್ಲಿ ಪರಿಚಯಿಸಿತು. ಬಳಕೆದಾರರು ಒಂದೇ ಪ್ರಶ್ನೆಗಳನ್ನು ಅನೇಕ ಬಾರಿ ಬಳಸುತ್ತಾರೆ, ಆದ್ದರಿಂದ ಹುಡುಕಾಟ ಇತಿಹಾಸವನ್ನು ಸಂಗ್ರಹಿಸುವ ಮೂಲಕ, Google ಸಮಯವನ್ನು ಉಳಿಸುತ್ತದೆ ಮತ್ತು ಬಳಕೆದಾರರ ಅನುಭವವನ್ನು ಸುಧಾರಿಸುತ್ತದೆ.
ಸಲಹೆ:
- ಆಟೋಫಿಲ್ ವೈಶಿಷ್ಟ್ಯವು ನಿಜವಾಗಿಯೂ ಉಪಯುಕ್ತವಾಗಿದೆ ಎಂದು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಿ. ಕಳಪೆಯಾಗಿ ಮಾಡಿದರೆ, ಅದು ಬಳಕೆದಾರರನ್ನು ವಿಚಲಿತಗೊಳಿಸುತ್ತದೆ ಮತ್ತು ಗೊಂದಲಗೊಳಿಸುತ್ತದೆ. ಆದ್ದರಿಂದ, ಉಪಕರಣದ ಗುಣಮಟ್ಟವನ್ನು ಮಾಡಲು ಸ್ವಯಂ-ತಿದ್ದುಪಡಿ, ಮೂಲ ಗುರುತಿಸುವಿಕೆ ಮತ್ತು ಭವಿಷ್ಯಸೂಚಕ ಪಠ್ಯ ಇನ್ಪುಟ್ ಅನ್ನು ಬಳಸಿ.
- ಅವರಿಗೆ ಅಗತ್ಯವಿರುವ ಮಾಹಿತಿಯನ್ನು ತಕ್ಷಣವೇ ಸೂಚಿಸಲು ಮತ್ತು ಅನಗತ್ಯ ಡೇಟಾವನ್ನು ನಮೂದಿಸುವುದರಿಂದ ಬಳಕೆದಾರರನ್ನು ಉಳಿಸಲು ಸಾಧ್ಯವಾದಷ್ಟು ಬೇಗ ಸ್ವಯಂಪೂರ್ಣತೆ ಆಯ್ಕೆಗಳನ್ನು ನೀಡಿ (ಎಲ್ಲೋ ಮೂರನೇ ಅಕ್ಷರದ ನಂತರ).
- ಮಾಹಿತಿಯೊಂದಿಗೆ ಬಳಕೆದಾರರನ್ನು ಓವರ್ಲೋಡ್ ಮಾಡದಂತೆ 10 ಆಯ್ಕೆಗಳಿಗಿಂತ ಹೆಚ್ಚಿನದನ್ನು ಪ್ರದರ್ಶಿಸಬೇಡಿ (ಮತ್ತು ಸ್ಕ್ರಾಲ್ ಬಾರ್ ಅನ್ನು ಬಳಸಬೇಡಿ).
- ಆಯ್ಕೆಗಳ ಪಟ್ಟಿಯ ಮೂಲಕ ಕೀಬೋರ್ಡ್ ನ್ಯಾವಿಗೇಶನ್ ಅನ್ನು ಹೊಂದಿಸಿ. ಕೊನೆಯ ಹಂತವನ್ನು ತಲುಪಿದ ನಂತರ, ಬಳಕೆದಾರರು ಪ್ರಾರಂಭಕ್ಕೆ ಹೋಗಲು ಸಾಧ್ಯವಾಗುತ್ತದೆ. Esc ಕೀಲಿಯನ್ನು ಒತ್ತುವ ಮೂಲಕ ಪಟ್ಟಿಯು ಕುಸಿಯಬೇಕು.
- ನಮೂದಿಸಿದ ಪಠ್ಯ ಮತ್ತು ಪ್ರಸ್ತಾವಿತ ಡೇಟಾದ ನಡುವಿನ ವ್ಯತ್ಯಾಸವನ್ನು ತೋರಿಸಿ. ಉದಾಹರಣೆಗೆ, ನಮೂದಿಸಿದ ಪಠ್ಯವು ಪ್ರಮಾಣಿತ ಫಾಂಟ್ ಅನ್ನು ಹೊಂದಿದೆ, ಆದರೆ ಸ್ವಯಂಚಾಲಿತವಾಗಿ ತುಂಬಿದ ಆಯ್ಕೆಯ ಭಾಗವು ದಪ್ಪ ಫಾಂಟ್ ಅನ್ನು ಹೊಂದಿರುತ್ತದೆ.

ಸ್ವಯಂಪೂರ್ಣತೆಯು ಬಳಕೆದಾರರ ಸಮಯವನ್ನು ಉಳಿಸುತ್ತದೆ ಮತ್ತು ಉತ್ತಮ ಪದಗಳನ್ನು ಸಹ ಸೂಚಿಸಬಹುದು
9. ನೀವು ಏನನ್ನು ನೋಡಬಹುದು ಎಂಬುದನ್ನು ಸ್ಪಷ್ಟಪಡಿಸಿ
ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರದಲ್ಲಿ ಉದಾಹರಣೆ ಹುಡುಕಾಟ ಪ್ರಶ್ನೆಯನ್ನು ಪ್ರದರ್ಶಿಸುವುದು ಅವರು ವೈಶಿಷ್ಟ್ಯವನ್ನು ಬಳಸಬಹುದಾದ ಬಳಕೆದಾರರಿಗೆ ನಿಖರವಾಗಿ ತಿಳಿಸಲು ಒಳ್ಳೆಯದು. ಬಳಕೆದಾರನು ವಿಭಿನ್ನ ಮಾನದಂಡಗಳನ್ನು ಬಳಸಿಕೊಂಡು ಹುಡುಕಬಹುದಾದರೆ, ವಿಶೇಷ ಮಾದರಿಯನ್ನು ಬಳಸಿಕೊಂಡು (ಕೆಳಗಿನ IMDB ಯ ಉದಾಹರಣೆಯಂತೆ) ಈ ಕುರಿತು ಸುಳಿವು ನೀಡಿ. ಪೂರ್ವನಿಯೋಜಿತವಾಗಿ ನಿಷ್ಕ್ರಿಯ ಹುಡುಕಾಟ ಪಟ್ಟಿಯಲ್ಲಿ ಕಾಣಿಸಿಕೊಳ್ಳುವ ಪಠ್ಯವನ್ನು ಸೇರಿಸಲು HTML5 ಸುಲಭಗೊಳಿಸುತ್ತದೆ.
ಸಲಹೆ: ಕೆಲವು ಪದಗಳಿಗೆ ನಿಮ್ಮನ್ನು ಮಿತಿಗೊಳಿಸಿ, ಇಲ್ಲದಿದ್ದರೆ, ಅರಿವಿನ ಲೋಡ್ ಅನ್ನು ಕಡಿಮೆ ಮಾಡುವ ಬದಲು, ನೀವು ಅದನ್ನು ಹೆಚ್ಚಿಸುತ್ತೀರಿ.
ತೀರ್ಮಾನ
ಹುಡುಕಾಟವು ಒಂದು ಮೂಲಭೂತ ರೀತಿಯ ಚಟುವಟಿಕೆಯಾಗಿದೆ ಮತ್ತು ಮಾಹಿತಿ-ಸಮೃದ್ಧ ಅಪ್ಲಿಕೇಶನ್ ಅಥವಾ ವೆಬ್ಸೈಟ್ ಅನ್ನು ರಚಿಸುವಾಗ ಪ್ರಮುಖ ಅಂಶವಾಗಿದೆ. ಕ್ಷೇತ್ರದ ಗಾತ್ರ ಅಥವಾ ಅದರಲ್ಲಿ ಏನನ್ನು ನಮೂದಿಸಬೇಕು ಎಂಬುದನ್ನು ನಿರ್ದಿಷ್ಟಪಡಿಸುವಂತಹ ಸಣ್ಣ ಬದಲಾವಣೆಗಳು ಸಹ ಹುಡುಕಾಟದ ಉಪಯುಕ್ತತೆ ಮತ್ತು ಒಟ್ಟಾರೆ UX ಅನ್ನು ಗಮನಾರ್ಹವಾಗಿ ಸುಧಾರಿಸಬಹುದು.
ಸೈಟ್ನ ಎಲ್ಲಾ ಓದುಗರು ಮತ್ತು ಚಂದಾದಾರರಿಗೆ ಶುಭಾಶಯಗಳು. ಇಂದು ನಾನು ವೆಬ್ಸೈಟ್ಗಾಗಿ ಸೊಗಸಾದ HTML ಹುಡುಕಾಟ ಫಾರ್ಮ್ ಅನ್ನು ಹೇಗೆ ರಚಿಸುವುದು ಎಂಬುದರ ಕುರಿತು ಮಾತನಾಡುತ್ತೇನೆ.
ಬಹಳಷ್ಟು ವೈವಿಧ್ಯಮಯ ಮಾಹಿತಿಯನ್ನು ಹೊಂದಿರುವ ಹೆಚ್ಚಿನ ಸೈಟ್ಗಳು ಮತ್ತು ಬ್ಲಾಗ್ಗಳು ಇಂತಹ ಫಾರ್ಮ್ಗಳನ್ನು ಬಳಸುತ್ತವೆ. ಕೀವರ್ಡ್ಗಳನ್ನು ಬಳಸಿಕೊಂಡು ಅಪೇಕ್ಷಿತ ಲೇಖನವನ್ನು ಹುಡುಕಲು ಅವರು ಸಂದರ್ಶಕರಿಗೆ ಅವಕಾಶ ಮಾಡಿಕೊಡುತ್ತಾರೆ, ಪ್ರತಿಯೊಬ್ಬರೂ ಅವುಗಳನ್ನು ನೋಡಿದ್ದಾರೆ ಎಂದು ನಾನು ಭಾವಿಸುತ್ತೇನೆ.
ಬ್ರೌಸರ್ನ ದೃಷ್ಟಿಕೋನದಿಂದ, ಇವು ಎರಡು ಅಂಶಗಳೊಂದಿಗೆ ಸರಳ HTML ರೂಪಗಳಾಗಿವೆ: ಪಠ್ಯ ಕ್ಷೇತ್ರ ಮತ್ತು ವಿನಂತಿಯನ್ನು ಕಳುಹಿಸುವ ಬಟನ್. ಕೆಲವೊಮ್ಮೆ ಬಟನ್ ಇಲ್ಲದಿರಬಹುದು, ನಂತರ ನಮೂದಿಸಿ ಕೀಲಿಯನ್ನು ಒತ್ತುವ ಮೂಲಕ ಫಾರ್ಮ್ ಅನ್ನು ಸಲ್ಲಿಸಲಾಗುತ್ತದೆ.
ಉದಾಹರಣೆಯಾಗಿ, ನಾನು premiumpixels.com ನಿಂದ ಕೃತಿಗಳಲ್ಲಿ ಒಂದನ್ನು ತೆಗೆದುಕೊಂಡಿದ್ದೇನೆ. ಪೋಸ್ಟ್ಗೆ ಲಿಂಕ್ ಇಲ್ಲಿದೆ. ಆರು ವಿಧದ ಆಕಾರಗಳನ್ನು ಹೊಂದಿರುವ ಈ ಉಚಿತ psd ಫೈಲ್ ಕೆಳಗಿನ ಚಿತ್ರದಂತೆ ಕಾಣುತ್ತದೆ. ನೀವು PSD ಅನ್ನು ಆ ಸೈಟ್ನಿಂದ ಡೌನ್ಲೋಡ್ ಮಾಡಬಹುದು, ಏಕೆಂದರೆ ಅದನ್ನು ಉಚಿತವಾಗಿ ವಿತರಿಸಲಾಗುತ್ತದೆ.
ನಾವು ಬೆಳಕು ಮತ್ತು ಗಾಢವಾದ ಆವೃತ್ತಿಯನ್ನು ರಚಿಸಲು ನಮ್ಮನ್ನು ಮಿತಿಗೊಳಿಸುತ್ತೇವೆ, ಏಕೆಂದರೆ ಮೂರನೆಯದು ನೀಲಿ ಮತ್ತು ಬೆಳಕಿನಂತೆಯೇ ಹೋಲುತ್ತದೆ.
ನಾವು ಕೊನೆಯಲ್ಲಿ ಏನು ಪಡೆಯುತ್ತೇವೆ, ಕೆಳಗೆ ನೋಡಿ:

ಆದ್ದರಿಂದ, ನಾನು ಹೇಳಿದಂತೆ, HTML ಕೋಡ್ ಎರಡು ಇನ್ಪುಟ್ ಅಂಶಗಳೊಂದಿಗೆ ಒಂದು ರೂಪವಾಗಿದೆ. ವಿನ್ಯಾಸದ ಸುಲಭಕ್ಕಾಗಿ, ನಾನು ಪ್ರತಿಯೊಂದನ್ನು ಡಿವ್ ಬ್ಲಾಕ್ನಲ್ಲಿ ಸುತ್ತಿದ್ದೇನೆ.
ಎಲ್ಲಾ ರೀತಿಯ ವಿನ್ಯಾಸಕ್ಕಾಗಿ, ಈ ಕೋಡ್ ಒಂದೇ ಆಗಿರುತ್ತದೆ.
Drupal 7 ನೊಂದಿಗೆ ಕೆಲಸ ಮಾಡಿದವರು ಈ ರಚನೆಯು Drupal 7 ನಲ್ಲಿನ ಪ್ರಮಾಣಿತ ಹುಡುಕಾಟ ರೂಪಕ್ಕೆ ಹೋಲುತ್ತದೆ ಎಂದು ನೋಡಬಹುದು. ಈ CMS ಬಳಸಿಕೊಂಡು ಈ ವಿನ್ಯಾಸವನ್ನು ನಿಮ್ಮ ಸೈಟ್ಗೆ ಎಂಬೆಡ್ ಮಾಡಿದರೆ, ನೀವು HTML ಔಟ್ಪುಟ್ನಲ್ಲಿ ಏನನ್ನೂ ಬದಲಾಯಿಸಬೇಕಾಗಿಲ್ಲ (ಪ್ಲೇಸ್ಹೋಲ್ಡರ್ ಹೊರತುಪಡಿಸಿ, ಕೆಳಗೆ ನೋಡಿ).
ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರಕ್ಕಾಗಿ ನಾವು ಪ್ಲೇಸ್ಹೋಲ್ಡರ್ ಗುಣಲಕ್ಷಣವನ್ನು ಹೊಂದಿಸಿದ್ದೇವೆ. ಈ ಗುಣಲಕ್ಷಣದ ಮೌಲ್ಯವನ್ನು ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರದ ಒಳಗೆ ತೋರಿಸಲಾಗುತ್ತದೆ ಮತ್ತು ಕ್ಷೇತ್ರವು ಗಮನವನ್ನು ಪಡೆದಾಗ ಕಣ್ಮರೆಯಾಗುತ್ತದೆ. ಬಹಳ ಅನುಕೂಲಕರ ಆಸ್ತಿ.
ಪೂರ್ವನಿಯೋಜಿತವಾಗಿ, ಈ ಸಂಪೂರ್ಣ ಹುಡುಕಾಟ ಫಾರ್ಮ್ ವಿಭಿನ್ನ ಬ್ರೌಸರ್ಗಳಲ್ಲಿ ವಿಭಿನ್ನವಾಗಿ ಕಾಣುತ್ತದೆ ಮತ್ತು ಎಲ್ಲೆಡೆ ತುಂಬಾ ಸೊಗಸಾದವಲ್ಲ. ಉದಾಹರಣೆಗೆ, ಒಪೇರಾ ಮತ್ತು ಸಫಾರಿಯಲ್ಲಿ ಅದರ ನೋಟವನ್ನು ಕೆಳಗೆ ತೋರಿಸಲಾಗಿದೆ:

ಆದ್ದರಿಂದ, ನಾವು ಶೈಲಿಯ ಗುರುತುಗಳಿಲ್ಲದೆ ಮಾಡಲು ಸಾಧ್ಯವಿಲ್ಲ. ರೌಂಡ್ ಲೈಟ್ ಆವೃತ್ತಿಯ ಶೈಲಿಗಳನ್ನು ನೋಡೋಣ. ನೀವು ಈ ಕೆಳಗಿನ ಕೋಡ್ ಅನ್ನು CSS ಫೈಲ್ಗೆ ಸೇರಿಸುವ ಅಗತ್ಯವಿದೆ:
#ಹುಡುಕಾಟ-ಬ್ಲಾಕ್-ಫಾರ್ಮ್(ಅಗಲ:248px; ಎತ್ತರ:28px; ಗಡಿ-ತ್ರಿಜ್ಯ:15px; ಗಡಿ:#c9c9c9 ಘನ 1px; ಹಿನ್ನೆಲೆ:url(ಚಿತ್ರಗಳು/searchBg.png) ಎಡ ಮೇಲ್ಭಾಗದಲ್ಲಿ ಪುನರಾವರ್ತಿಸಿ-x; ) .ಫೋಕಸ್-ಸಕ್ರಿಯ( ಗಡಿ-ಬಣ್ಣ:#aaa !ಪ್ರಮುಖ; ಹಿನ್ನೆಲೆ:#fff !ಮುಖ್ಯ; :100%; ಎತ್ತರ:100%; #search-block-form .form-actions input:hover(cursor:pointer; ) #search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; ) #search-block-form . ರೂಪ-ಐಟಂ (ಅಗಲ:210px; ಪ್ಯಾಡಿಂಗ್:0px 5px; ಫ್ಲೋಟ್:ಬಲ; ಎತ್ತರ:28px; ) #search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans- ಸೆರಿಫ್:#222;ಆಟೋ !ಮುಖ್ಯ;
ಅದನ್ನು ಕ್ರಮವಾಗಿ ಮತ್ತು ಹೆಚ್ಚು ವಿವರವಾಗಿ ನೋಡೋಣ. ಮೊದಲಿಗೆ, ನಾವು ಫಾರ್ಮ್ ಅನ್ನು ಗುರುತಿಸುವಿಕೆಯೊಂದಿಗೆ ಹೊಂದಿಸುತ್ತೇವೆ #ಹುಡುಕಾಟ-ಬ್ಲಾಕ್-ಫಾರ್ಮ್ ಆಯಾಮಗಳು, ಗಡಿ ಬಣ್ಣ ಮತ್ತು ಮೂಲೆಗಳ ಪೂರ್ಣಾಂಕ.
#ಹುಡುಕಾಟ-ಬ್ಲಾಕ್-ಫಾರ್ಮ್(ಅಗಲ:248px; ಎತ್ತರ:28px; ಗಡಿ-ತ್ರಿಜ್ಯ:15px; ಗಡಿ:#c9c9c9 ಘನ 1px; ಹಿನ್ನೆಲೆ:url(ಚಿತ್ರಗಳು/searchBg.png) ಎಡ ಮೇಲ್ಭಾಗದಲ್ಲಿ ಪುನರಾವರ್ತಿಸಿ-x; )
ಎಲ್ಲಾ ಆಂತರಿಕ ಅಂಶಗಳು ಹಿನ್ನೆಲೆ ಬಣ್ಣ ಅಥವಾ ಗಡಿಯನ್ನು ಹೊಂದಿರುವುದಿಲ್ಲ, ಆದ್ದರಿಂದ ನಾವು ಎರಡೂ ಇನ್ಪುಟ್ ಟ್ಯಾಗ್ಗಳಲ್ಲಿ ಎಲ್ಲಾ ಡೀಫಾಲ್ಟ್ ಗುಣಲಕ್ಷಣಗಳನ್ನು ಅತಿಕ್ರಮಿಸುತ್ತೇವೆ.
#ಹುಡುಕಾಟ-ಬ್ಲಾಕ್-ಫಾರ್ಮ್ ಇನ್ಪುಟ್ (ಪ್ಯಾಡಿಂಗ್: 0; ಅಂಚು: 0; ಪ್ರದರ್ಶನ: ಬ್ಲಾಕ್; ಗಡಿ: ಯಾವುದೂ ಇಲ್ಲ; ಔಟ್ಲೈನ್: ಯಾವುದೂ ಇಲ್ಲ; ಹಿನ್ನೆಲೆ: ಯಾವುದೂ; ಅಗಲ: 100%; ಎತ್ತರ: 100%; )
ಸಾಧ್ಯವಾದರೆ, ಅಂಶಗಳನ್ನು ಸುತ್ತುವ ಡಿವ್ಗಳ ವಿನ್ಯಾಸವನ್ನು ನಾವು ಹೊಂದಿಸುತ್ತೇವೆ ಮತ್ತು ಡಿವ್ನ ಅಲ್ಲ.
ಫಾರ್ಮ್-ಆಕ್ಷನ್ ಬ್ಲಾಕ್ ಎಡಭಾಗಕ್ಕೆ ಅಂಟಿಕೊಳ್ಳುತ್ತದೆ ಮತ್ತು ಫಾರ್ಮ್-ಐಟಂ ಬ್ಲಾಕ್ ಬಲಭಾಗಕ್ಕೆ ಅಂಟಿಕೊಳ್ಳುತ್ತದೆ. ಫಾರ್ಮ್ ಸಲ್ಲಿಸು ಬಟನ್ ಪಠ್ಯವನ್ನು ಹೊಂದಿದೆ, ಆದರೆ ನಮಗೆ ಇದು ಅಗತ್ಯವಿಲ್ಲ, ಆದ್ದರಿಂದ ನಾವು ಈ ಕೆಳಗಿನ ಪ್ರಸಿದ್ಧ ವಿಧಾನವನ್ನು ಬಳಸಿಕೊಂಡು ಅದನ್ನು ತೆಗೆದುಹಾಕುತ್ತೇವೆ.
#search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; )
#search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#222; height:auto !important; padding:6px 0; )
ಈಗ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಕೋಡ್ ಅನ್ನು ನೋಡೋಣ.
/* ಕೆಳಗಿನ ಕೋಡ್ ಅನ್ನು ನಿಮ್ಮ js ಫೈಲ್ಗೆ ನಕಲಿಸಿ. (ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್). . ( "#search-block-form").addClass("focus-active" )).blur(function())( $("#search-block-form").removeClass("focus-active"); ) );) /* ಅಂತ್ಯ */
ಇಲ್ಲಿ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಏಕೆ ಬೇಕು ಎಂದು ತೋರುತ್ತದೆ? ಇದು ವಾಸ್ತವವಾಗಿ ಕೆಲವು ಉಪಯುಕ್ತ ಉಪಯುಕ್ತತೆ ವಿಷಯಗಳನ್ನು ಸೇರಿಸುತ್ತದೆ.
ಮೊದಲನೆಯದಾಗಿ, ಪ್ಲೇಸ್ಹೋಲ್ಡರ್ ಆಸ್ತಿಯು HTML5 ನೊಂದಿಗೆ ಬಂದಿತು ಮತ್ತು ಹಳೆಯ ಬ್ರೌಸರ್ಗಳಲ್ಲಿ ಅದರ ಬೆಂಬಲವು ಅಪೇಕ್ಷಿತವಾಗಿರುವುದನ್ನು ಬಿಟ್ಟುಬಿಡುತ್ತದೆ. ಆದರೆ jQuery ಪ್ಲಗಿನ್ jQuery-ಪ್ಲೇಸ್ಹೋಲ್ಡರ್ ರೂಪದಲ್ಲಿ ಸರಳವಾದ ಪರಿಹಾರವಿದೆ, ಇದು ಎಲ್ಲಾ ಬ್ರೌಸರ್ಗಳಲ್ಲಿ (IE6 ಸೇರಿದಂತೆ!) ಈ ಆಸ್ತಿಗೆ ಬೆಂಬಲವನ್ನು ನೀಡುತ್ತದೆ.
ಇದನ್ನು ಮಾಡಲು, ಫೈಲ್ ಅನ್ನು ಸ್ವತಃ ಸಂಪರ್ಕಿಸಿ ಮತ್ತು ಈ ಕಾರ್ಯವನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಿ:
$("ಇನ್ಪುಟ್").ಪ್ಲೇಸ್ಹೋಲ್ಡರ್();
ನಾವು ಈಗಾಗಲೇ jQuery ಅನ್ನು ಸಂಪರ್ಕಿಸಿದ್ದರೆ, ನಾವು ಬೇರೆ ಏನಾದರೂ ಮಾಡಬಹುದು. ಉದಾಹರಣೆಗೆ, ಒಂದು ರೂಪವು ಗಮನವನ್ನು ಪಡೆದಾಗ, ಅದು ಹೇಗಾದರೂ ಬದಲಾಗುತ್ತದೆ ಎಂದು ಭಾವಿಸೋಣ.
ಇದಕ್ಕಾಗಿ ನಾವು ವಿಶೇಷ ವರ್ಗ ಫೋಕಸ್-ಆಕ್ಟಿವ್ ಅನ್ನು ರಚಿಸಿದ್ದೇವೆ. ನೀವು ಈ ವರ್ಗವನ್ನು ಫಾರ್ಮ್ಗೆ ಸೇರಿಸಿದಾಗ, ಅದು ಹಿನ್ನೆಲೆ ಬಣ್ಣವನ್ನು ಬಿಳಿ ಬಣ್ಣಕ್ಕೆ ಬದಲಾಯಿಸುತ್ತದೆ ಮತ್ತು ಅಂಚು ಬಣ್ಣವು ಸ್ವಲ್ಪ ಗಾಢವಾಗುತ್ತದೆ. ಫಾರ್ಮ್ ಬಳಕೆದಾರರ ಕ್ರಿಯೆಗಳಿಗೆ ಪ್ರತಿಕ್ರಿಯಿಸಲು ಪ್ರಾರಂಭಿಸುತ್ತದೆ.
ಫೋಕಸ್-ಸಕ್ರಿಯ (ಗಡಿ-ಬಣ್ಣ:#aaa !ಪ್ರಮುಖ; ಹಿನ್ನೆಲೆ:#fff !ಮುಖ್ಯ;)
The.placeholder ವರ್ಗವು ಹಳೆಯ ಬ್ರೌಸರ್ಗಳಲ್ಲಿನ ಪ್ಲೇಸ್ಹೋಲ್ಡರ್ ಗುಣಲಕ್ಷಣದಿಂದ ಪಠ್ಯವನ್ನು ಫಾರ್ಮ್ಯಾಟ್ ಮಾಡುತ್ತದೆ. ನಾವು ಅದೇ jQuery ಪ್ಲಗಿನ್ ಅನ್ನು ಬಳಸಿದರೆ ಮಾತ್ರ ಈ ವರ್ಗವನ್ನು ಬಳಸಬಹುದು.
ಪ್ಲೇಸ್ಹೋಲ್ಡರ್(ಬಣ್ಣ:#cbcbcb !ಪ್ರಮುಖ;)
ಅಷ್ಟೇ. ಹೆಚ್ಚಿನ ವೆಬ್ಸೈಟ್ಗಳಲ್ಲಿ ಸಂಯೋಜಿಸಲು ಸುಲಭವಾದ ಹುಡುಕಾಟ ಫಾರ್ಮ್ ಅನ್ನು ನಾವು ರಚಿಸಿದ್ದೇವೆ.
ಇತರ ಆವೃತ್ತಿಗಳು ಹೆಚ್ಚು ಭಿನ್ನವಾಗಿಲ್ಲ, ಡೆಮೊ ಪುಟಗಳ ಮೂಲ ಕೋಡ್ ಅನ್ನು ನೋಡಿ, ಅಗತ್ಯ ಕಾಮೆಂಟ್ಗಳಿವೆ.
ಇವತ್ತಿಗೂ ಅಷ್ಟೆ. ಹೊಸ ಬ್ಲಾಗ್ ಪೋಸ್ಟ್ಗಳಲ್ಲಿ ನೀವು ಏನನ್ನು ಓದಲು ಬಯಸುತ್ತೀರಿ ಎಂಬುದನ್ನು ಕಾಮೆಂಟ್ಗಳಲ್ಲಿ ಬರೆಯಿರಿ ಮತ್ತು RSS ಗೆ ಚಂದಾದಾರರಾಗಿ ಮತ್ತು ಸೈಟ್ ನವೀಕರಣಗಳ ಕುರಿತು ಮಾಹಿತಿಯನ್ನು ಪಡೆಯುವಲ್ಲಿ ಮೊದಲಿಗರಾಗಿರಿ!
ಹುಡುಕಾಟ ಸಾಲು ಪಠ್ಯ ಕ್ಷೇತ್ರ ಮತ್ತು ಎಂಟರ್ ಬಟನ್ನ ಸಂಯೋಜನೆಯನ್ನು ಒಳಗೊಂಡಿದೆ. ವಿನ್ಯಾಸವು ಇಲ್ಲಿ ಅಗತ್ಯವಿಲ್ಲ ಎಂದು ತೋರುತ್ತದೆ - ಎಲ್ಲಾ ನಂತರ, ನಾವು ಕೇವಲ ಎರಡು ಸರಳ ಅಂಶಗಳ ಬಗ್ಗೆ ಮಾತನಾಡುತ್ತಿದ್ದೇವೆ. ಆದರೆ ಬಹಳಷ್ಟು ವಿಷಯವನ್ನು ಹೊಂದಿರುವ ಸೈಟ್ಗಳಲ್ಲಿ, ಸಂದರ್ಶಕರು ಹೆಚ್ಚಾಗಿ ಬಳಸುವ ವಿನ್ಯಾಸ ಅಂಶವೆಂದರೆ ಹುಡುಕಾಟ ಪಟ್ಟಿ. ತುಲನಾತ್ಮಕವಾಗಿ ಸಂಕೀರ್ಣವಾದ ವಾಸ್ತುಶಿಲ್ಪದೊಂದಿಗೆ ಸೈಟ್ ಅನ್ನು ತೆರೆಯುವಾಗ, ಬಳಕೆದಾರರು ತಮ್ಮ ಗಮ್ಯಸ್ಥಾನವನ್ನು ತ್ವರಿತವಾಗಿ ಮತ್ತು ನೋವುರಹಿತವಾಗಿ ಪಡೆಯಲು ತಕ್ಷಣವೇ ಹುಡುಕಾಟ ಪಟ್ಟಿಗೆ ತಿರುಗುತ್ತಾರೆ. ಮತ್ತು ಇದ್ದಕ್ಕಿದ್ದಂತೆ ಅದು ಲೈನ್ ವಿನ್ಯಾಸವು ಬಹಳಷ್ಟು ವಿಷಯವಾಗಿದೆ ಎಂದು ತಿರುಗುತ್ತದೆ.
ಈ ಲೇಖನದಲ್ಲಿ ನಾವು ಅದನ್ನು ಹೇಗೆ ಸುಧಾರಿಸಬಹುದು ಎಂಬುದನ್ನು ನೋಡುತ್ತೇವೆ ಇದರಿಂದ ಬಳಕೆದಾರರು ತಾನು ಹುಡುಕುತ್ತಿರುವುದನ್ನು ಪಡೆಯಲು ಕನಿಷ್ಠ ಸಮಯವನ್ನು ಕಳೆಯುತ್ತಾರೆ.
ಉತ್ತಮ ಅಭ್ಯಾಸಗಳು 1. ಭೂತಗನ್ನಡಿ ಐಕಾನ್ ಬಳಸಿಹುಡುಕಾಟ ಪಟ್ಟಿಗೆ ದೃಶ್ಯ ಮಾರ್ಕರ್ ಅನ್ನು ಸೇರಿಸಲು ಮರೆಯದಿರಿ - ಭೂತಗನ್ನಡಿಯಿಂದ ಐಕಾನ್. ಚಿಹ್ನೆಗಳು, ವ್ಯಾಖ್ಯಾನದಿಂದ, ವಸ್ತು, ಕ್ರಿಯೆ ಅಥವಾ ಪರಿಕಲ್ಪನೆಯ ದೃಶ್ಯ ನಿರೂಪಣೆಯಾಗಿದೆ. ಹಲವಾರು ಐಕಾನ್ಗಳಿವೆ, ಅದರ ಅರ್ಥಗಳನ್ನು ಬಹುಪಾಲು ಬಳಕೆದಾರರು ಓದುತ್ತಾರೆ. ಭೂತಗನ್ನಡಿಯನ್ನು ಹೊಂದಿರುವ ಚಿತ್ರವು ನಿರ್ದಿಷ್ಟವಾಗಿ ಈ ವರ್ಗಕ್ಕೆ ಸೇರಿದೆ.
ಶೀರ್ಷಿಕೆ ಇಲ್ಲದೆಯೂ ಸಹ ಐಕಾನ್ ಮೂಲಕ ತಿಳಿಸಲಾದ ಮಾಹಿತಿಯನ್ನು ಬಳಕೆದಾರರು ಗುರುತಿಸುತ್ತಾರೆ
ಸಲಹೆ: ಚಿತ್ರದ ಸರಳವಾದ, ಸ್ಕೀಮ್ಯಾಟಿಕ್ ಆವೃತ್ತಿಯನ್ನು ಬಳಸಿ. ಕಡಿಮೆ ಗ್ರಾಫಿಕ್ ವಿವರಗಳು, ಉತ್ತಮ ಚಿಹ್ನೆಯನ್ನು ಗುರುತಿಸಲಾಗುತ್ತದೆ.
2. ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಗೋಚರ ಸ್ಥಳದಲ್ಲಿ ಇರಿಸಿ
ಸೈಟ್ ಅಥವಾ ಅಪ್ಲಿಕೇಶನ್ಗೆ ಹುಡುಕಾಟ ಕಾರ್ಯವು ತುಂಬಾ ಮುಖ್ಯವಾದ ಕಾರಣ, ಅದು ಕಣ್ಣಿಗೆ ಬೀಳಬೇಕು - ಎಲ್ಲಾ ನಂತರ, ಇದು ಬಳಕೆದಾರರನ್ನು ಕಡಿಮೆ ಸಂಭವನೀಯ ರೀತಿಯಲ್ಲಿ ಬಯಸಿದ ಪುಟಕ್ಕೆ ಕಾರಣವಾಗಬಹುದು.

ಎಡಭಾಗದಲ್ಲಿರುವ ಚಿತ್ರದಲ್ಲಿ, ಹುಡುಕಾಟ ಕಾರ್ಯವನ್ನು ಐಕಾನ್ ಹಿಂದೆ ಮರೆಮಾಡಲಾಗಿದೆ
ಸಂಪೂರ್ಣ ಪಠ್ಯ ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರವನ್ನು ಪ್ರದರ್ಶಿಸುವುದು ಮುಖ್ಯವಾಗಿದೆ: ಅದನ್ನು ಐಕಾನ್ನ ಹಿಂದೆ ಮರೆಮಾಡಿದರೆ, ಹುಡುಕಾಟ ಕಾರ್ಯವು ಕಡಿಮೆ ಗಮನಕ್ಕೆ ಬರುತ್ತದೆ ಮತ್ತು ಸಂವಹನಕ್ಕೆ ಬಳಕೆದಾರರಿಂದ ಹೆಚ್ಚುವರಿ ಪ್ರಯತ್ನದ ಅಗತ್ಯವಿರುತ್ತದೆ.

ಹುಡುಕಾಟ ಕಾರ್ಯಕ್ಕಾಗಿ ಅನುಕ್ರಮ ವಿಸ್ತರಣೆಯನ್ನು ಬಳಸುವುದನ್ನು ತಪ್ಪಿಸಿ - ಇದು ಸಂದರ್ಭವನ್ನು ಮರೆಮಾಡುತ್ತದೆ
3. ಹುಡುಕಾಟ ಪಟ್ಟಿಗೆ ಕ್ರಿಯೆಯ ಬಟನ್ ನೀಡಿ
ಒಂದು ಬಟನ್ ಅನ್ನು ಹೊಂದಿರುವುದು ಕ್ರಿಯೆಯನ್ನು ಪೂರ್ಣಗೊಳಿಸಲು ಕೇವಲ ಒಂದು ಹೆಜ್ಜೆ ದೂರದಲ್ಲಿದೆ ಎಂದು ಜನರಿಗೆ ತಿಳಿಸಲು ಸಹಾಯ ಮಾಡುತ್ತದೆ-ಆ ಹಂತವನ್ನು ಪೂರ್ಣಗೊಳಿಸಲು ಅವರು Enter ಅನ್ನು ಒತ್ತಲು ನಿರ್ಧರಿಸಿದರೂ ಸಹ.
ಸಲಹೆ: ಹುಡುಕಾಟ ಬಟನ್ ಅನ್ನು ತುಂಬಾ ಚಿಕ್ಕದಾಗಿ ಮಾಡಬೇಡಿ ಇದರಿಂದ ಬಳಕೆದಾರರು ಅದನ್ನು ತಮ್ಮ ಕರ್ಸರ್ನೊಂದಿಗೆ ಗುರಿಪಡಿಸಬೇಕಾಗಿಲ್ಲ. ಇದು ಹೆಚ್ಚು ಜಾಗವನ್ನು ತೆಗೆದುಕೊಳ್ಳುತ್ತದೆ, ಅದನ್ನು ಗಮನಿಸುವುದು ಮತ್ತು ಕ್ಲಿಕ್ ಮಾಡುವುದು ಸುಲಭ.
Enter ಕೀಯನ್ನು ಒತ್ತುವ ಮೂಲಕ ಅಥವಾ ಬಟನ್ ಅನ್ನು ಕ್ಲಿಕ್ ಮಾಡುವ ಮೂಲಕ ಹುಡುಕಾಟವನ್ನು ಪ್ರಾರಂಭಿಸುವ ಸಾಮರ್ಥ್ಯವನ್ನು ಬಳಕೆದಾರರಿಗೆ ನೀಡಿ. ಪ್ರಕ್ರಿಯೆಯನ್ನು ಪ್ರಾರಂಭಿಸಲು ಅನೇಕ ಜನರು ಗುಂಡಿಯನ್ನು ಒತ್ತುವ ಅಭ್ಯಾಸವನ್ನು ಹೊಂದಿರುತ್ತಾರೆ.
4. ಪ್ರತಿ ಪುಟಕ್ಕೂ ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಸೇರಿಸಿ
ಸೈಟ್ನ ಯಾವುದೇ ಪುಟದಲ್ಲಿ ಹುಡುಕಾಟ ಪಟ್ಟಿಗೆ ಪ್ರವೇಶವನ್ನು ನೀವು ನಿರಂತರವಾಗಿ ಬಳಕೆದಾರರಿಗೆ ಒದಗಿಸಬೇಕು. ಎಲ್ಲಾ ನಂತರ, ಬಳಕೆದಾರನು ತನಗೆ ಬೇಕಾದುದನ್ನು ನೋಡದಿದ್ದರೆ, ಅವನು ಎಲ್ಲಿದ್ದರೂ ಹುಡುಕಾಟವನ್ನು ಬಳಸಲು ಪ್ರಯತ್ನಿಸುತ್ತಾನೆ.
5. ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಸರಳವಾಗಿ ಇರಿಸಿ
ನಿಮ್ಮ ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ವಿನ್ಯಾಸಗೊಳಿಸುವಾಗ, ಅದು ಹೋಲುತ್ತದೆ ಮತ್ತು ಬಳಸಲು ಸುಲಭವಾಗಿದೆ ಎಂದು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಿ. ಸುಧಾರಿತ ಹುಡುಕಾಟ ಸೆಟ್ಟಿಂಗ್ಗಳನ್ನು ಪೂರ್ವನಿಯೋಜಿತವಾಗಿ ಮರೆಮಾಡಿದಾಗ ಬಳಕೆದಾರರಿಗೆ ಇದು ಹೆಚ್ಚು ಅನುಕೂಲಕರವಾಗಿದೆ ಎಂದು ಉಪಯುಕ್ತತೆಯ ಅಧ್ಯಯನಗಳು ಕಂಡುಕೊಂಡಿವೆ. ಅವುಗಳನ್ನು ಪ್ರದರ್ಶಿಸುವ ಮೂಲಕ (ಕೆಳಗಿನ ಬೂಲಿಯನ್ ಹುಡುಕಾಟ ಉದಾಹರಣೆಯಲ್ಲಿರುವಂತೆ), ಪ್ರಶ್ನೆಯನ್ನು ನಮೂದಿಸಲು ಪ್ರಯತ್ನಿಸುತ್ತಿರುವ ಜನರನ್ನು ನೀವು ಗೊಂದಲಕ್ಕೀಡುಮಾಡುವ ಅಪಾಯವಿದೆ.

ಬೂಲಿಯನ್ ಹುಡುಕಾಟ
6. ಜನರು ಅದನ್ನು ನೋಡಲು ನಿರೀಕ್ಷಿಸುವ ಸ್ಥಳದಲ್ಲಿ ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಇರಿಸಿ
ಬಳಕೆದಾರರು ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಹುಡುಕಲು ಒತ್ತಾಯಿಸಿದಾಗ ಅದು ಕೆಟ್ಟದು - ಇದರರ್ಥ ಅದು ಕಣ್ಣನ್ನು ಆಕರ್ಷಿಸುವುದಿಲ್ಲ ಮತ್ತು ಪುಟದಲ್ಲಿ ಕಳೆದುಹೋಗುತ್ತದೆ.
ಎ. ಡಾನ್ ಶೇಖ್ ಮತ್ತು ಕೀಸಿ ಲೆನ್ಜ್ ಅವರ ಸಂಶೋಧನೆಯಿಂದ ತೆಗೆದುಕೊಳ್ಳಲಾದ ಕೆಳಗಿನ ವಿವರಣೆಯು, ಪರದೆಯ ಮೇಲೆ ಬಳಕೆದಾರರು ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಎಲ್ಲಿ ನೋಡಬೇಕೆಂದು ನಿರೀಕ್ಷಿಸುತ್ತಾರೆ ಎಂಬುದನ್ನು ತೋರಿಸುತ್ತದೆ. 142 ಪ್ರತಿಕ್ರಿಯಿಸಿದವರ ಸಮೀಕ್ಷೆಯ ಆಧಾರದ ಮೇಲೆ ಈ ಡೇಟಾವನ್ನು ಪಡೆಯಲಾಗಿದೆ. ಅತ್ಯುತ್ತಮ ಪ್ರದೇಶಗಳು ಪರದೆಯ ಮೇಲಿನ ಬಲ ಮತ್ತು ಮೇಲಿನ ಎಡ ಮೂಲೆಗಳಾಗಿವೆ ಎಂದು ಅಧ್ಯಯನವು ಕಂಡುಹಿಡಿದಿದೆ, ಅಲ್ಲಿ ಬಳಕೆದಾರರು ಸ್ಟ್ಯಾಂಡರ್ಡ್ ಎಫ್ ಮಾದರಿಯನ್ನು ಬಳಸಿಕೊಂಡು ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಕಂಡುಹಿಡಿಯುವ ಸಾಧ್ಯತೆಯಿದೆ.

ಪರದೆಯ ಯಾವ ಪ್ರದೇಶಗಳಲ್ಲಿ ಜನರು ಮೊದಲು ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಹುಡುಕುತ್ತಾರೆ ಎಂಬುದನ್ನು ಚಿತ್ರಣ ತೋರಿಸುತ್ತದೆ. ಮೇಲಿನ ಬಲ ಮೂಲೆಯು ಇನ್ನೂ ಮುನ್ನಡೆಯಲ್ಲಿದೆ
ಆದ್ದರಿಂದ, ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಮೇಲಿನ ಬಲ ಮೂಲೆಯಲ್ಲಿ ಅಥವಾ ಪರದೆಯ ಮೇಲಿನ ಮಧ್ಯಭಾಗದಲ್ಲಿ ಇರಿಸಿ - ಈ ರೀತಿಯಾಗಿ ಅದರ ನಿಯೋಜನೆಯು ಬಳಕೆದಾರರ ನಿರೀಕ್ಷೆಗಳನ್ನು ಪೂರೈಸುತ್ತದೆ ಎಂದು ನೀವು ಖಚಿತವಾಗಿ ಮಾಡಬಹುದು.
ವಿಷಯ-ಸಮೃದ್ಧವಾದ Youtube ಸೈಟ್ನಲ್ಲಿ, ಹುಡುಕಾಟ ಪಟ್ಟಿಯು ಪರದೆಯ ಮೇಲಿನ ಮಧ್ಯಭಾಗದಲ್ಲಿದೆ
ಸಲಹೆ:
- ತಾತ್ತ್ವಿಕವಾಗಿ, ಹುಡುಕಾಟ ಪಟ್ಟಿಯು ಒಟ್ಟಾರೆಯಾಗಿ ಪುಟದ ಒಟ್ಟಾರೆ ವಿನ್ಯಾಸಕ್ಕೆ ಸರಿಹೊಂದಬೇಕು, ಆದರೆ ಅದೇ ಸಮಯದಲ್ಲಿ ಬಳಕೆದಾರರಿಗೆ ಅಗತ್ಯವಿರುವ ಸಂದರ್ಭದಲ್ಲಿ ಸ್ವಲ್ಪ ಎದ್ದು ಕಾಣಬೇಕು.
- ನಿಮ್ಮ ಸೈಟ್ನಲ್ಲಿ ನೀವು ಹೆಚ್ಚು ವಿಷಯವನ್ನು ಹೊಂದಿರುವಿರಿ, ನಿಮ್ಮ ಹುಡುಕಾಟ ಪಟ್ಟಿಯು ಹೆಚ್ಚು ಪ್ರಮುಖವಾಗಿರಬೇಕು. ನಿಮ್ಮ ಸೈಟ್ಗೆ ಹುಡುಕಾಟವು ಪ್ರಮುಖ ಕಾರ್ಯವಾಗಿದ್ದರೆ, ಕಾಂಟ್ರಾಸ್ಟ್ಗಳನ್ನು ಕಡಿಮೆ ಮಾಡಬೇಡಿ - ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರ ಮತ್ತು ಐಕಾನ್ ಹಿನ್ನೆಲೆಯಲ್ಲಿ ಮತ್ತು ಅವುಗಳ ಸುತ್ತಲಿನ ಅಂಶಗಳ ನಡುವೆ ಎದ್ದು ಕಾಣಬೇಕು.
ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರವನ್ನು ತುಂಬಾ ಚಿಕ್ಕದಾಗಿಸುವುದು ವಿನ್ಯಾಸಕಾರರಲ್ಲಿ ಸಾಮಾನ್ಯ ತಪ್ಪು. ಸಹಜವಾಗಿ, ಇದು ದೀರ್ಘವಾದ ಪ್ರಶ್ನೆಯನ್ನು ಪ್ರವೇಶಿಸದಂತೆ ಬಳಕೆದಾರರನ್ನು ತಡೆಯುವುದಿಲ್ಲ, ಆದರೆ ಅದರ ಒಂದು ಭಾಗ ಮಾತ್ರ ಗೋಚರಿಸುತ್ತದೆ ಮತ್ತು ಇದು ಉಪಯುಕ್ತತೆಯ ದೃಷ್ಟಿಕೋನದಿಂದ ಕೆಟ್ಟದಾಗಿದೆ, ಏಕೆಂದರೆ ಇದು ನಮೂದಿಸಿದ ಪಠ್ಯವನ್ನು ಪರಿಶೀಲಿಸುವ ಮತ್ತು ಸಂಪಾದಿಸುವ ಪ್ರಕ್ರಿಯೆಯನ್ನು ಸಂಕೀರ್ಣಗೊಳಿಸುತ್ತದೆ. ವಾಸ್ತವವಾಗಿ, ಹುಡುಕಾಟ ಪಟ್ಟಿಯಲ್ಲಿ ತುಂಬಾ ಕಡಿಮೆ ಅಕ್ಷರಗಳು ಕಾಣಿಸಿಕೊಂಡಾಗ, ಬಳಕೆದಾರರು ಚಿಕ್ಕದಾದ, ನಿಖರವಾದ ಪ್ರಶ್ನೆಗಳನ್ನು ಬಳಸಲು ಒತ್ತಾಯಿಸಲಾಗುತ್ತದೆ ಏಕೆಂದರೆ ದೀರ್ಘವಾದವುಗಳನ್ನು ಮರು-ಓದಲು ಕಷ್ಟ ಮತ್ತು ವಿಚಿತ್ರವಾಗಿರುತ್ತದೆ. ಕ್ಷೇತ್ರದ ಗಾತ್ರವು ವಿನಂತಿಗಳ ನಿರೀಕ್ಷಿತ ಉದ್ದಕ್ಕೆ ಅನುಗುಣವಾಗಿದ್ದರೆ, ಅವರೊಂದಿಗೆ ಕೆಲಸ ಮಾಡುವುದು ಹೆಚ್ಚು ಸುಲಭವಾಗುತ್ತದೆ.
ಸಾಮಾನ್ಯ ನಿಯಮವೆಂದರೆ ಇನ್ಪುಟ್ ಲೈನ್ 27 ಅಕ್ಷರಗಳ ಉದ್ದವಿರಬೇಕು (90% ಪ್ರಶ್ನೆಗಳಿಗೆ ಸಾಕು).

ಅಮೆಜಾನ್ ಸರಿಯಾದ ಉದ್ದದ ಹುಡುಕಾಟ ಸ್ಟ್ರಿಂಗ್ ಅನ್ನು ಹೊಂದಿದೆ
ಸಲಹೆ: ಕ್ಲಿಕ್ನಲ್ಲಿ ವಿಸ್ತರಿಸುವ ಸ್ಟ್ರಿಂಗ್ ಅನ್ನು ಕಾರ್ಯಗತಗೊಳಿಸುವುದನ್ನು ಪರಿಗಣಿಸಿ. ಈ ರೀತಿಯಲ್ಲಿ ನೀವು ಫೀಲ್ಡ್ ಅನ್ನು ತ್ವರಿತವಾಗಿ ಹುಡುಕಲು ಮತ್ತು ಹುಡುಕಾಟವನ್ನು ನಿರ್ವಹಿಸಲು ಬಳಕೆದಾರರಿಗೆ ಸಾಕಷ್ಟು ದೃಶ್ಯ ಸೂಚನೆಗಳನ್ನು ಒದಗಿಸುವಾಗ ನೀವು ಸ್ಕ್ರೀನ್ ರಿಯಲ್ ಎಸ್ಟೇಟ್ ಅನ್ನು ಉಳಿಸಬಹುದು.

8. ಸ್ವಯಂಪೂರ್ಣತೆಯ ಕಾರ್ಯವಿಧಾನವನ್ನು ಬಳಸಿ
ಈಗಾಗಲೇ ನಮೂದಿಸಿದ ಪಠ್ಯದ ಭಾಗವನ್ನು ಆಧರಿಸಿ ಊಹಿಸಲು ಪ್ರಯತ್ನಿಸುವ ಮೂಲಕ ಅಪೇಕ್ಷಿತ ಪ್ರಶ್ನೆಯನ್ನು ಆಯ್ಕೆ ಮಾಡಲು ಸ್ವಯಂಪೂರ್ಣ ಕಾರ್ಯವಿಧಾನವು ಬಳಕೆದಾರರಿಗೆ ಸಹಾಯ ಮಾಡುತ್ತದೆ. ಪ್ರಕ್ರಿಯೆಯನ್ನು ವೇಗಗೊಳಿಸಲು ಅಲ್ಲ, ಆದರೆ ಬಳಕೆದಾರರಿಗೆ ಮಾರ್ಗದರ್ಶನ ನೀಡಲು ಮತ್ತು ವಿನಂತಿಯನ್ನು ಸರಿಯಾಗಿ ರೂಪಿಸಲು ಸಹಾಯ ಮಾಡಲು ಇದು ಅಗತ್ಯವಾಗಿರುತ್ತದೆ. ಸರಾಸರಿ ಬಳಕೆದಾರರಿಗೆ ಇದರೊಂದಿಗೆ ದೊಡ್ಡ ಸಮಸ್ಯೆಗಳಿವೆ; ಅವನು ಮೊದಲ ಬಾರಿಗೆ ಹುಡುಕುತ್ತಿರುವುದನ್ನು ಅವನು ಕಂಡುಕೊಳ್ಳದಿದ್ದರೆ, ನಂತರದ ಪ್ರಯತ್ನಗಳು ವಿಫಲಗೊಳ್ಳುತ್ತವೆ. ಸಾಮಾನ್ಯವಾಗಿ ಜನರು ಕೇವಲ ಬಿಟ್ಟುಕೊಡುತ್ತಾರೆ. ಸ್ವಯಂಪೂರ್ಣತೆ - ಉತ್ತಮವಾಗಿ ಕಾನ್ಫಿಗರ್ ಮಾಡಿದ್ದರೆ, ಸಹಜವಾಗಿ - ಹೆಚ್ಚು ಸಂಬಂಧಿತ ಪ್ರಶ್ನೆಗಳನ್ನು ಬಳಸಲು ಬಳಕೆದಾರರನ್ನು ಪ್ರೋತ್ಸಾಹಿಸುತ್ತದೆ.
ಗೂಗಲ್ ಸರ್ಚ್ ಇಂಜಿನ್ ಈ ಮಾದರಿಯನ್ನು ಚೆನ್ನಾಗಿ ಕರಗತ ಮಾಡಿಕೊಂಡಿದೆ, ಇದನ್ನು ಮೊದಲು 2008 ರಲ್ಲಿ ಪರಿಚಯಿಸಿತು. ಬಳಕೆದಾರರು ಒಂದೇ ಪ್ರಶ್ನೆಗಳನ್ನು ಅನೇಕ ಬಾರಿ ಬಳಸುತ್ತಾರೆ, ಆದ್ದರಿಂದ ಹುಡುಕಾಟ ಇತಿಹಾಸವನ್ನು ಸಂಗ್ರಹಿಸುವ ಮೂಲಕ, Google ಸಮಯವನ್ನು ಉಳಿಸುತ್ತದೆ ಮತ್ತು ಬಳಕೆದಾರರ ಅನುಭವವನ್ನು ಸುಧಾರಿಸುತ್ತದೆ.
ಸಲಹೆ:
- ಆಟೋಫಿಲ್ ವೈಶಿಷ್ಟ್ಯವು ನಿಜವಾಗಿಯೂ ಉಪಯುಕ್ತವಾಗಿದೆ ಎಂದು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಿ. ಕಳಪೆಯಾಗಿ ಮಾಡಿದರೆ, ಅದು ಬಳಕೆದಾರರನ್ನು ವಿಚಲಿತಗೊಳಿಸುತ್ತದೆ ಮತ್ತು ಗೊಂದಲಗೊಳಿಸುತ್ತದೆ. ಆದ್ದರಿಂದ, ಉಪಕರಣದ ಗುಣಮಟ್ಟವನ್ನು ಮಾಡಲು ಸ್ವಯಂ-ತಿದ್ದುಪಡಿ, ಮೂಲ ಗುರುತಿಸುವಿಕೆ ಮತ್ತು ಭವಿಷ್ಯಸೂಚಕ ಪಠ್ಯ ಇನ್ಪುಟ್ ಅನ್ನು ಬಳಸಿ.
- ಅವರಿಗೆ ಅಗತ್ಯವಿರುವ ಮಾಹಿತಿಯನ್ನು ತಕ್ಷಣವೇ ಸೂಚಿಸಲು ಮತ್ತು ಅನಗತ್ಯ ಡೇಟಾವನ್ನು ನಮೂದಿಸುವುದರಿಂದ ಬಳಕೆದಾರರನ್ನು ಉಳಿಸಲು ಸಾಧ್ಯವಾದಷ್ಟು ಬೇಗ ಸ್ವಯಂಪೂರ್ಣತೆ ಆಯ್ಕೆಗಳನ್ನು ನೀಡಿ (ಎಲ್ಲೋ ಮೂರನೇ ಅಕ್ಷರದ ನಂತರ).
- ಮಾಹಿತಿಯೊಂದಿಗೆ ಬಳಕೆದಾರರನ್ನು ಓವರ್ಲೋಡ್ ಮಾಡದಂತೆ 10 ಆಯ್ಕೆಗಳಿಗಿಂತ ಹೆಚ್ಚಿನದನ್ನು ಪ್ರದರ್ಶಿಸಬೇಡಿ (ಮತ್ತು ಸ್ಕ್ರಾಲ್ ಬಾರ್ ಅನ್ನು ಬಳಸಬೇಡಿ).
- ಆಯ್ಕೆಗಳ ಪಟ್ಟಿಯ ಮೂಲಕ ಕೀಬೋರ್ಡ್ ನ್ಯಾವಿಗೇಶನ್ ಅನ್ನು ಹೊಂದಿಸಿ. ಕೊನೆಯ ಹಂತವನ್ನು ತಲುಪಿದ ನಂತರ, ಬಳಕೆದಾರರು ಪ್ರಾರಂಭಕ್ಕೆ ಹೋಗಲು ಸಾಧ್ಯವಾಗುತ್ತದೆ. Esc ಕೀಲಿಯನ್ನು ಒತ್ತುವ ಮೂಲಕ ಪಟ್ಟಿಯು ಕುಸಿಯಬೇಕು.
- ನಮೂದಿಸಿದ ಪಠ್ಯ ಮತ್ತು ಪ್ರಸ್ತಾವಿತ ಡೇಟಾದ ನಡುವಿನ ವ್ಯತ್ಯಾಸವನ್ನು ತೋರಿಸಿ. ಉದಾಹರಣೆಗೆ, ನಮೂದಿಸಿದ ಪಠ್ಯವು ಪ್ರಮಾಣಿತ ಫಾಂಟ್ ಅನ್ನು ಹೊಂದಿದೆ, ಆದರೆ ಸ್ವಯಂಚಾಲಿತವಾಗಿ ತುಂಬಿದ ಆಯ್ಕೆಯ ಭಾಗವು ದಪ್ಪ ಫಾಂಟ್ ಅನ್ನು ಹೊಂದಿರುತ್ತದೆ.

ಸ್ವಯಂಪೂರ್ಣತೆಯು ಬಳಕೆದಾರರ ಸಮಯವನ್ನು ಉಳಿಸುತ್ತದೆ ಮತ್ತು ಉತ್ತಮ ಪದಗಳನ್ನು ಸಹ ಸೂಚಿಸಬಹುದು
9. ನೀವು ಏನನ್ನು ನೋಡಬಹುದು ಎಂಬುದನ್ನು ಸ್ಪಷ್ಟಪಡಿಸಿ
ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರದಲ್ಲಿ ಉದಾಹರಣೆ ಹುಡುಕಾಟ ಪ್ರಶ್ನೆಯನ್ನು ಪ್ರದರ್ಶಿಸುವುದು ಅವರು ವೈಶಿಷ್ಟ್ಯವನ್ನು ಬಳಸಬಹುದಾದ ಬಳಕೆದಾರರಿಗೆ ನಿಖರವಾಗಿ ತಿಳಿಸಲು ಒಳ್ಳೆಯದು. ಬಳಕೆದಾರನು ವಿಭಿನ್ನ ಮಾನದಂಡಗಳನ್ನು ಬಳಸಿಕೊಂಡು ಹುಡುಕಬಹುದಾದರೆ, ವಿಶೇಷ ಮಾದರಿಯನ್ನು ಬಳಸಿಕೊಂಡು (ಕೆಳಗಿನ IMDB ಯ ಉದಾಹರಣೆಯಂತೆ) ಈ ಕುರಿತು ಸುಳಿವು ನೀಡಿ. ಪೂರ್ವನಿಯೋಜಿತವಾಗಿ ನಿಷ್ಕ್ರಿಯ ಹುಡುಕಾಟ ಪಟ್ಟಿಯಲ್ಲಿ ಕಾಣಿಸಿಕೊಳ್ಳುವ ಪಠ್ಯವನ್ನು ಸೇರಿಸಲು HTML5 ಸುಲಭಗೊಳಿಸುತ್ತದೆ.
ಸಲಹೆ: ಕೆಲವು ಪದಗಳಿಗೆ ನಿಮ್ಮನ್ನು ಮಿತಿಗೊಳಿಸಿ, ಇಲ್ಲದಿದ್ದರೆ, ಅರಿವಿನ ಲೋಡ್ ಅನ್ನು ಕಡಿಮೆ ಮಾಡುವ ಬದಲು, ನೀವು ಅದನ್ನು ಹೆಚ್ಚಿಸುತ್ತೀರಿ.
ತೀರ್ಮಾನ
ಹುಡುಕಾಟವು ಒಂದು ಮೂಲಭೂತ ರೀತಿಯ ಚಟುವಟಿಕೆಯಾಗಿದೆ ಮತ್ತು ಮಾಹಿತಿ-ಸಮೃದ್ಧ ಅಪ್ಲಿಕೇಶನ್ ಅಥವಾ ವೆಬ್ಸೈಟ್ ಅನ್ನು ರಚಿಸುವಾಗ ಪ್ರಮುಖ ಅಂಶವಾಗಿದೆ. ಕ್ಷೇತ್ರದ ಗಾತ್ರ ಅಥವಾ ಅದರಲ್ಲಿ ಏನನ್ನು ನಮೂದಿಸಬೇಕು ಎಂಬುದನ್ನು ನಿರ್ದಿಷ್ಟಪಡಿಸುವಂತಹ ಸಣ್ಣ ಬದಲಾವಣೆಗಳು ಸಹ ಹುಡುಕಾಟದ ಉಪಯುಕ್ತತೆ ಮತ್ತು ಒಟ್ಟಾರೆ UX ಅನ್ನು ಗಮನಾರ್ಹವಾಗಿ ಸುಧಾರಿಸಬಹುದು.
ನಿಮ್ಮ ಸೈಟ್ ಈಗಾಗಲೇ ಸಾಕಷ್ಟು ಪ್ರಮಾಣದ ವಿಷಯವನ್ನು ಹೊಂದಿದ್ದರೆ, ನೀವು ಅನುಕೂಲಕರ ಸೈಟ್ ಹುಡುಕಾಟದ ಬಗ್ಗೆ ಯೋಚಿಸಬೇಕು. ಸಹಜವಾಗಿ, ನಿಮ್ಮ ಸೈಟ್ನ ಅಂತರ್ನಿರ್ಮಿತ CMS ಪರಿಕರಗಳನ್ನು ನೀವು ಬಳಸಬಹುದು, ಅಥವಾ, ನಿಮ್ಮ ಸೈಟ್ ಅನ್ನು ಶುದ್ಧ HTML ನಲ್ಲಿ ಮಾಡಿದ್ದರೆ, ನೀವು HTML ಸೈಟ್ ಅನ್ನು ಹುಡುಕುವ ಸ್ಕ್ರಿಪ್ಟ್ ಅನ್ನು ಬರೆಯಬಹುದು. ಆದರೆ ಮೂರನೇ ಆಯ್ಕೆ ಇದೆ, ಮತ್ತು ಇದು ಹೆಚ್ಚು ಸೂಕ್ತವಾಗಿದೆ - ಸರ್ಚ್ ಇಂಜಿನ್ಗಳನ್ನು ಬಳಸಿಕೊಂಡು ಸೈಟ್ ಅನ್ನು ಹುಡುಕುವುದು.
ಹಾಗಾದರೆ, ಸರ್ಚ್ ಇಂಜಿನ್ಗಳಿಂದ ಸೈಟ್ ಹುಡುಕಾಟ ಏಕೆ ಹೆಚ್ಚು ಪರಿಣಾಮಕಾರಿಯಾಗಿದೆ? ಇದರ ಪರವಾಗಿ ಹಲವಾರು ಅಂಶಗಳಿವೆ:
- ಮೊದಲ, ಮತ್ತು ಮುಖ್ಯವಾಗಿ: ಸರ್ಚ್ ಇಂಜಿನ್ಗಳು, ಕ್ಷುಲ್ಲಕವಾಗಿ ಧ್ವನಿಸಬಹುದು, ಹುಡುಕಾಟದಲ್ಲಿ ಪರಿಣತಿ ಪಡೆದಿವೆ. ಇದಕ್ಕಾಗಿಯೇ ನೀವು ಅವರ ಹುಡುಕಾಟ ಅಲ್ಗಾರಿದಮ್ಗಳ ಗುಣಮಟ್ಟವನ್ನು ನಂಬಬೇಕು.
- ಹುಡುಕಾಟ ಇಂಜಿನ್ಗಳು ಭಾಷೆಯ ರೂಪವಿಜ್ಞಾನವನ್ನು ಗಣನೆಗೆ ತೆಗೆದುಕೊಳ್ಳುತ್ತವೆ;
- ಹುಡುಕಾಟ ಸಲಹೆಗಳನ್ನು ಬಳಸಲಾಗುತ್ತದೆ;
- ಹುಡುಕಾಟ ಪ್ರಶ್ನೆಗಳಲ್ಲಿ ದೋಷಗಳನ್ನು ಸರಿಪಡಿಸುವುದು;
- ಹುಡುಕಾಟ ಅಂಕಿಅಂಶಗಳಿಗೆ ಲೆಕ್ಕಪತ್ರ ನಿರ್ವಹಣೆ.
Yandex ಹುಡುಕಾಟ ಎಂಜಿನ್ ಉಚಿತ, ಅನುಕೂಲಕರ ಹುಡುಕಾಟ ಏಕೀಕರಣ ಸಾಧನವನ್ನು ಒದಗಿಸುತ್ತದೆ: ಸೈಟ್ಗಾಗಿ Yandex.Search.
ನಾವು ಈಗಾಗಲೇ ಹೇಳಿದಂತೆ, ಸೈಟ್ ಹುಡುಕಾಟವು ಭಾಷೆಯ ರೂಪವಿಜ್ಞಾನವನ್ನು ಗಣನೆಗೆ ತೆಗೆದುಕೊಳ್ಳುತ್ತದೆ, ಅಂದರೆ. ಪದಗಳ ವಿವಿಧ ರೂಪಗಳು, ಕಾಗುಣಿತಗಳು, ದೋಷಗಳು, ಮುದ್ರಣದೋಷಗಳು ಇತ್ಯಾದಿಗಳನ್ನು ಗಣನೆಗೆ ತೆಗೆದುಕೊಳ್ಳುತ್ತದೆ. ಯಾಂಡೆಕ್ಸ್ ಹುಡುಕಾಟವು ನಿರ್ದಿಷ್ಟ ಪದದಿಂದ ಮಾತ್ರವಲ್ಲದೆ ಅದರ ಸಮಾನಾರ್ಥಕಗಳಿಂದಲೂ ಹುಡುಕಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ. ನಿಮ್ಮ ಹುಡುಕಾಟದಲ್ಲಿ ನೀವು ಬಳಸಲು ಬಯಸುವ ಪ್ರತಿಯೊಂದು ಪದಕ್ಕೂ ಸಮಾನಾರ್ಥಕಗಳ ಡೇಟಾಬೇಸ್ ಅನ್ನು ನೀವು ರಚಿಸಬಹುದು.
Yandex ವೆಬ್ಸೈಟ್ಗಾಗಿ ಹುಡುಕಾಟವು ಸರಳ ಮತ್ತು ಹೊಂದಿಕೊಳ್ಳುವ ಸೆಟ್ಟಿಂಗ್ಗಳನ್ನು ಹೊಂದಿದೆ: ನೀವು ಅದರ ನೋಟವನ್ನು ಸುಲಭವಾಗಿ ಗ್ರಾಹಕೀಯಗೊಳಿಸಬಹುದು: ಪ್ರಮಾಣಿತ, ಪರಿಚಿತ Yandex ವಿನ್ಯಾಸವನ್ನು ಬಿಡಿ ಅಥವಾ ನಿಮ್ಮ ವೆಬ್ಸೈಟ್ನ ಬಣ್ಣಗಳಲ್ಲಿ ಅದನ್ನು ವಿನ್ಯಾಸಗೊಳಿಸಿ. ನೀವು ಗ್ರಾಹಕೀಕರಣದ ಮೇಲೆ ಸಂಪೂರ್ಣ ನಿಯಂತ್ರಣವನ್ನು ಹೊಂದಿದ್ದೀರಿ: ಅದರ ನೋಟದಿಂದ CSS ಶೈಲಿಗಳು ಮತ್ತು ಹುಡುಕಾಟ ಅಂಶಗಳವರೆಗೆ. ಹುಡುಕಾಟವನ್ನು ಪಠ್ಯ ದಾಖಲೆಗಳಿಂದ ಮಾತ್ರವಲ್ಲದೆ ಚಿತ್ರಗಳು, ವೀಡಿಯೊಗಳ ಮೂಲಕವೂ ನಡೆಸಲಾಗುತ್ತದೆ, ಅವುಗಳನ್ನು ಪೂರ್ವವೀಕ್ಷಣೆಯಲ್ಲಿ ತೋರಿಸಲಾಗುತ್ತದೆ, ಅದರ ವಿನ್ಯಾಸವನ್ನು ಸಹ ಬದಲಾಯಿಸಬಹುದು.
ಸೈಟ್ನಲ್ಲಿ ಹುಡುಕುವಾಗ, yandex.ru ನಲ್ಲಿ ಹುಡುಕಾಟ ಪಟ್ಟಿಯ ಮೂಲಕ ಹುಡುಕುವಾಗ, ನೀವು ಹುಡುಕಾಟ ಪಟ್ಟಿಯಲ್ಲಿ ಪದವನ್ನು ನಮೂದಿಸಿದಾಗ, ಹುಡುಕಾಟ ಪ್ರಕ್ರಿಯೆಯನ್ನು ವೇಗಗೊಳಿಸುವ ಸಲಹೆಗಳ ಪಟ್ಟಿಯನ್ನು ನಿಮಗೆ ನೀಡಲಾಗುತ್ತದೆ. Yandex ಸ್ವಯಂಚಾಲಿತವಾಗಿ ಖಾಸಗಿ ಹುಡುಕಾಟ ಪ್ರಶ್ನೆಗಳ ಡೇಟಾಬೇಸ್ ಅನ್ನು ರಚಿಸುತ್ತದೆ ಮತ್ತು ಅದಕ್ಕೆ ಅನುಗುಣವಾಗಿ ಸುಳಿವುಗಳನ್ನು ನೀಡುತ್ತದೆ.

ಹುಡುಕಾಟ ಫಲಿತಾಂಶಗಳನ್ನು ಪರಿಷ್ಕರಿಸುವ ಸಾಧನದೊಂದಿಗೆ ಹುಡುಕಾಟ ಸ್ಟ್ರಿಂಗ್ ಅನ್ನು ಪೂರಕಗೊಳಿಸಬಹುದು.
ಸೈಟ್ ಅನ್ನು ಹುಡುಕುವುದರಿಂದ ಯಾಂಡೆಕ್ಸ್ ಸರ್ಚ್ ಇಂಜಿನ್ನಲ್ಲಿ ನಿಮ್ಮ ಇಂಡೆಕ್ಸಿಂಗ್ ಅನ್ನು ಸುಧಾರಿಸುತ್ತದೆ ಮತ್ತು ವೇಗಗೊಳಿಸುತ್ತದೆ ಮತ್ತು ನಿಮ್ಮ ಸ್ವಂತ ಪುಟಗಳ ಶ್ರೇಯಾಂಕವನ್ನು ಪ್ರಾಮುಖ್ಯತೆಯಿಂದ ರಚಿಸಲು ಸಹಾಯ ಮಾಡುತ್ತದೆ, ಅದರ ಪ್ರಕಾರ ಫಲಿತಾಂಶಗಳನ್ನು ಹಿಂತಿರುಗಿಸಲಾಗುತ್ತದೆ; ರೋಬೋಟ್.
ಹುಡುಕಾಟ ಅಂಕಿಅಂಶಗಳಲ್ಲಿ, ನಿರ್ದಿಷ್ಟ ಆಯ್ದ ಅವಧಿಗೆ ಸೈಟ್ ಸಂದರ್ಶಕರ ಹುಡುಕಾಟ ಪ್ರಶ್ನೆಗಳ ಬಗ್ಗೆ ವಿವರವಾದ ಮಾಹಿತಿಯನ್ನು ನೀವು ನೋಡಬಹುದು.
ನಿಮ್ಮ ಸೈಟ್ಗಾಗಿ ಹುಡುಕಾಟ ಫಾರ್ಮ್ ಅನ್ನು ಸ್ವೀಕರಿಸಲು, ನೀವು ಹುಡುಕಾಟದ ಹೆಸರು, ಸೈಟ್ ವಿಳಾಸವನ್ನು ನಿರ್ದಿಷ್ಟಪಡಿಸಬೇಕು ಮತ್ತು ಸೇವಾ ನಿಯಮಗಳನ್ನು ಒಪ್ಪಿಕೊಳ್ಳಬೇಕು. ನಂತರ ನೀವು ಹುಡುಕಾಟ ಫಾರ್ಮ್ ಮತ್ತು ಹುಡುಕಾಟ ಫಲಿತಾಂಶಗಳ ನೋಟವನ್ನು ಕಸ್ಟಮೈಸ್ ಮಾಡಬಹುದು. ಇದರ ನಂತರ, ನಿಮ್ಮ ವೆಬ್ಸೈಟ್ನಲ್ಲಿ ಸ್ಥಾಪಿಸಲು ನೀವು ಸಿದ್ಧ HTML ಕೋಡ್ ಅನ್ನು ಸ್ವೀಕರಿಸುತ್ತೀರಿ. ಹೆಚ್ಚು ವಿವರವಾದ ಅನುಸ್ಥಾಪನಾ ಸೂಚನೆಗಳಿಗಾಗಿ ಕೆಳಗೆ ನೋಡಿ.
Google ಬಳಸಿಕೊಂಡು ಸೈಟ್ ಅನ್ನು ಹುಡುಕಿ: ಸೈಟ್ಗಾಗಿ ಹುಡುಕಿನಿಮ್ಮ ಸೈಟ್ ಅನ್ನು ಹುಡುಕಲು Google ಹುಡುಕಾಟ ಎಂಜಿನ್ ಅನುಕೂಲಕರ ಸಾಧನವನ್ನು ಸಹ ಒದಗಿಸುತ್ತದೆ: Google ಕಸ್ಟಮ್ ಹುಡುಕಾಟ: ವೆಬ್ಸೈಟ್ಗಳಿಗಾಗಿ ಹುಡುಕಿ, ಇದು ದುರದೃಷ್ಟವಶಾತ್, ಪಾವತಿಸಲಾಗಿದೆ, ಆದರೆ AdSense ಜಾಹೀರಾತಿನಲ್ಲಿ ಹೆಚ್ಚುವರಿ ಹಣವನ್ನು ಗಳಿಸುವ ಅವಕಾಶವನ್ನು ಹೊಂದಿದೆ.

Google ನಿಂದ ವೆಬ್ಸೈಟ್ಗಾಗಿ ವಾರ್ಷಿಕ ಹುಡುಕಾಟ ಸೇವೆಯ ವೆಚ್ಚವು ನಿಮಗೆ ಕನಿಷ್ಠ $ 100 ವೆಚ್ಚವಾಗುತ್ತದೆ ಎಂದು ಈಗಿನಿಂದಲೇ ಹೇಳೋಣ. ವೆಚ್ಚವು ನಿಮ್ಮ ಸೈಟ್ನ ಗಾತ್ರ ಮತ್ತು ವಾರ್ಷಿಕ ವಿನಂತಿಗಳ ಸರಾಸರಿ ಸಂಖ್ಯೆಯನ್ನು ಅವಲಂಬಿಸಿರುತ್ತದೆ.

Google ಹುಡುಕಾಟದಲ್ಲಿರುವಂತೆಯೇ ಅದೇ ತಂತ್ರಜ್ಞಾನಗಳನ್ನು ಬಳಸಿಕೊಂಡು ಕೆಲಸಕ್ಕಾಗಿ Google ಹುಡುಕಾಟವು ನಿಮಗೆ ವಿಶಾಲವಾದ ಹುಡುಕಾಟ ಸಾಮರ್ಥ್ಯಗಳನ್ನು ನೀಡುತ್ತದೆ. Google ಹೆಚ್ಚಿನ ಪ್ರಸ್ತುತತೆಯನ್ನು ಖಾತರಿಪಡಿಸುತ್ತದೆ, ಅಂದರೆ. ವಿನಂತಿಗಳ ಅನುಸರಣೆ, ಕ್ರಿಯಾತ್ಮಕತೆ, ಟರ್ನ್ಕೀ ಏಕೀಕರಣ.
Google ನ ಸೈಟ್ ಹುಡುಕಾಟದ ಮುಖ್ಯ ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ಪಟ್ಟಿ ಮಾಡೋಣ:
- ವೈಯಕ್ತೀಕರಣ. ನೀವು ಬಯಸಿದಂತೆ ಹುಡುಕಾಟವನ್ನು ನೀವು ವಿನ್ಯಾಸಗೊಳಿಸಬಹುದು, ನೀವು Google ಲೋಗೋವನ್ನು ತೆಗೆದುಹಾಕಬಹುದು ಮತ್ತು ನಿಮ್ಮದೇ ಆದದನ್ನು ಇರಿಸಬಹುದು, ಬಣ್ಣಗಳು, ಆಕಾರವನ್ನು ಬದಲಾಯಿಸಬಹುದು, ಸಾಮಾನ್ಯವಾಗಿ ಸಂಪೂರ್ಣ ನೋಟವನ್ನು ಮಾಡಬಹುದು.
- ಬಹುಭಾಷಾ. ಯಾವುದೇ ಭಾಷೆಯಲ್ಲಿ ಹುಡುಕಾಟ ಸಾಧ್ಯ, ನೀವು ಡೀಫಾಲ್ಟ್ ಭಾಷೆಯನ್ನು ಹೊಂದಿಸಬಹುದು ಅಥವಾ ಅದನ್ನು ಸ್ವಯಂಚಾಲಿತವಾಗಿ ಪತ್ತೆ ಮಾಡಲಾಗುತ್ತದೆ.
- ಪಕ್ಷಪಾತದ ಫಲಿತಾಂಶಗಳು. ಪ್ರಕಟಣೆಯ ದಿನಾಂಕವನ್ನು ಅವಲಂಬಿಸಿ ಹುಡುಕಾಟ ಫಲಿತಾಂಶಗಳ ಶ್ರೇಯಾಂಕ ಮತ್ತು ಆಯ್ಕೆಯನ್ನು ನೀವು ಹಸ್ತಚಾಲಿತವಾಗಿ ಸರಿಹೊಂದಿಸಬಹುದು, ಉದಾಹರಣೆಗೆ, ಹೊಸ ವಸ್ತು, ಫಲಿತಾಂಶಗಳಲ್ಲಿ ಅದು ಉನ್ನತ ಸ್ಥಾನದಲ್ಲಿದೆ.
- ಲೇಬಲ್ಗಳ ಮೂಲಕ ಪರಿಷ್ಕರಿಸುವುದು Yandex ನಲ್ಲಿ ಹುಡುಕಾಟ ಫಲಿತಾಂಶಗಳನ್ನು ಪರಿಷ್ಕರಿಸುವಂತಿದೆ, ಅಗತ್ಯವಿದ್ದರೆ ಬಳಕೆದಾರರು ಹುಡುಕುವ ವಸ್ತುಗಳ ವಿಭಾಗಗಳನ್ನು ನೀವು ರಚಿಸುತ್ತೀರಿ.
- ಚಿತ್ರಗಳಿಗಾಗಿ ಹುಡುಕಿ ಮತ್ತು ನೀವು ಮರುಗಾತ್ರಗೊಳಿಸಬಹುದಾದ ಚಿತ್ರಗಳೊಂದಿಗೆ ಹುಡುಕಾಟ ಫಲಿತಾಂಶಗಳನ್ನು ವಿವರಿಸಿ ಅಥವಾ ಅವು ಸ್ವಯಂಚಾಲಿತವಾಗಿ ಸರಿಹೊಂದಿಸುತ್ತವೆ;
- ಜಾಹೀರಾತು ಇಲ್ಲ;
- ಬೇಡಿಕೆಯ ಮೇಲೆ ಇಂಡೆಕ್ಸಿಂಗ್, ಅಂದರೆ. ನೀವು ಹೊಸ ವಸ್ತುಗಳನ್ನು ಸೇರಿಸಿದರೆ ಅಥವಾ ಹಳೆಯದಕ್ಕೆ ಬದಲಾವಣೆಗಳನ್ನು ಮಾಡಿದರೆ, ನವೀಕರಣಗಳನ್ನು ರೆಕಾರ್ಡ್ ಮಾಡಲು ನೀವೇ Google ರೋಬೋಟ್ ಅನ್ನು ಕಳುಹಿಸಬಹುದು.
- ಸಮಾನಾರ್ಥಕ ಪದಗಳು. ಪ್ರಶ್ನೆಯ ಕ್ಯಾಟಲಾಗ್ ಸ್ವಯಂಚಾಲಿತವಾಗಿ ಸಮಾನಾರ್ಥಕಗಳು, ಪದಗಳ ವಿಭಿನ್ನ ಕಾಗುಣಿತಗಳು (ಟೊಯೋಟಾ, ಟೊಯೋಟಾ), ಹಾಗೆಯೇ ಸಂಕ್ಷೇಪಣಗಳು ಮತ್ತು ಅವುಗಳ ಡಿಕೋಡಿಂಗ್ಗಳಿಂದ ತುಂಬಿರುತ್ತದೆ.
- ಸ್ವಯಂಪೂರ್ಣತೆಗಾಗಿ URL ಅನ್ನು ಆಯ್ಕೆಮಾಡಿ. ಇಲ್ಲಿ ನೀವು ಹಸ್ತಚಾಲಿತವಾಗಿ ಕಾನ್ಫಿಗರ್ ಮಾಡಬಹುದು ಮತ್ತು ಬಳಕೆದಾರರು ಪ್ರಶ್ನೆಯನ್ನು ನಮೂದಿಸಲು ಪ್ರಾರಂಭಿಸಿದಾಗ ಅವರಿಗೆ ತೆರೆಯುವ ಪ್ರಾಂಪ್ಟ್ಗಳ ಪಟ್ಟಿಯನ್ನು ನಿಯಂತ್ರಿಸಬಹುದು.
- Google ಹುಡುಕಾಟದ ಪ್ರಯೋಜನಗಳು ನೀವು ಕೇವಲ ಒಂದು ಸೈಟ್ ಅಲ್ಲ, ಆದರೆ ಹಲವಾರು ಹುಡುಕಬಹುದು ಎಂಬ ಅಂಶವನ್ನು ಒಳಗೊಂಡಿರುತ್ತದೆ.
- ಇತರ Google ಸೇವೆಗಳೊಂದಿಗೆ ಸೈಟ್ ಹುಡುಕಾಟದ ಸಂಪರ್ಕ. ನೀವು ಪ್ರಶ್ನೆ ಅಂಕಿಅಂಶಗಳು ಮತ್ತು ಸಂದರ್ಶಕರ ನಡವಳಿಕೆಯನ್ನು ಟ್ರ್ಯಾಕ್ ಮಾಡಲು ಸಾಧ್ಯವಾಗುತ್ತದೆ, ಮತ್ತು AdWords ಸೇವೆಯು ಜಾಹೀರಾತಿನ ಮೂಲಕ ಹಣವನ್ನು ಗಳಿಸಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ.
ನಿಮ್ಮ ಸೈಟ್ಗೆ Google ಹುಡುಕಾಟವನ್ನು ಸೇರಿಸುವಾಗ, ನಿಮ್ಮ "ಸರ್ಚ್ ಇಂಜಿನ್" ನ ಹೆಸರನ್ನು ನೀವು ನಿರ್ದಿಷ್ಟಪಡಿಸಬೇಕಾಗುತ್ತದೆ, ವಿವರಣೆ ಮತ್ತು ಹುಡುಕಾಟವನ್ನು ಕೈಗೊಳ್ಳುವ ಸೈಟ್ಗಳನ್ನು ಸೂಚಿಸಿ. ನಂತರ ನೀವು ಹುಡುಕಾಟ ಪಟ್ಟಿಯ ವಿನ್ಯಾಸವನ್ನು ಆರಿಸಬೇಕಾಗುತ್ತದೆ, ಅದರ ನಂತರ ನಿಮ್ಮ ಹುಡುಕಾಟವನ್ನು ಪ್ರಯತ್ನಿಸಲು ನಿಮ್ಮನ್ನು ಆಹ್ವಾನಿಸಲಾಗುತ್ತದೆ. ನಂತರ ನೀವು ನಿಮ್ಮ ಸೈಟ್ಗೆ ಸೇರಿಸಬಹುದಾದ ಕೋಡ್ ಅನ್ನು ಸ್ವೀಕರಿಸುತ್ತೀರಿ.
ಸೂಚನೆಗಳು: ವೆಬ್ಸೈಟ್ಗೆ Yandex.Search ಅನ್ನು ಹೇಗೆ ಸೇರಿಸುವುದುನಮ್ಮ ನುಬೆಕ್ಸ್ ವೆಬ್ಸೈಟ್ ಅನ್ನು ಉದಾಹರಣೆಯಾಗಿ ಬಳಸಿಕೊಂಡು ವೆಬ್ಸೈಟ್ಗಾಗಿ Yandex.Search ಅನ್ನು ಸ್ಥಾಪಿಸುವುದನ್ನು ಈಗ ನೋಡೋಣ. ಸೇವಾ ಕೋಡ್ ಅನ್ನು cms ಗೆ ಸೇರಿಸಬಹುದು, ಸೈಟ್ಗೆ ಸಂಯೋಜಿಸಬಹುದು ಅಥವಾ ನೀವು ಸೈಟ್ನ ಯಾವುದೇ ಸೂಕ್ತವಾದ ಬ್ಲಾಕ್ಗೆ ಕೋಡ್ ಅನ್ನು ಅಂಟಿಸಬಹುದು.
1. ಸೈಟ್ಗಾಗಿ Yandex.Search ವೆಬ್ಸೈಟ್ಗೆ ಹೋಗಿ ಮತ್ತು "ಹುಡುಕಾಟವನ್ನು ಸ್ಥಾಪಿಸು" ಬಟನ್ ಕ್ಲಿಕ್ ಮಾಡಿ.

2. ಅಗತ್ಯವಿರುವ ಕ್ಷೇತ್ರಗಳನ್ನು ಭರ್ತಿ ಮಾಡಿ, ನಿಮ್ಮ ಸೈಟ್ ಅನ್ನು ಹುಡುಕಾಟ ಪ್ರದೇಶಕ್ಕೆ ಸೇರಿಸಿ ಮತ್ತು ನಿಮ್ಮ ಇಮೇಲ್ ವಿಳಾಸವನ್ನು ಸೇರಿಸಲು ಮರೆಯಬೇಡಿ. ಹುಡುಕಾಟ ಪ್ರದೇಶಕ್ಕೆ ನಿಮ್ಮ ಸೈಟ್ ಅನ್ನು ಯಶಸ್ವಿಯಾಗಿ ಸೇರಿಸಲು, ನಿಮ್ಮ ಸೈಟ್ ಅನ್ನು ಗೆ ಸೇರಿಸಲಾಗಿದೆಯೇ ಎಂದು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಿ. ಹಂತ 2 ಕ್ಕೆ ಹೋಗಿ.

3. ಹುಡುಕಾಟ ಪಟ್ಟಿಯ ನೋಟಕ್ಕಾಗಿ ಸೆಟ್ಟಿಂಗ್ಗಳನ್ನು ಮಾಡಿ: ಬಣ್ಣ, ಫಾಂಟ್, ಹಿನ್ನೆಲೆಯೊಂದಿಗೆ ಅಥವಾ ಇಲ್ಲದೆ. ಹಂತ 3 ಕ್ಕೆ ಹೋಗಿ.

4. ಮೂರನೇ ಹಂತದಲ್ಲಿ, ಹುಡುಕಾಟ ಫಲಿತಾಂಶವು ಹೇಗೆ ಕಾಣುತ್ತದೆ ಮತ್ತು ಅದು ಯಾವ ಪುಟದಲ್ಲಿದೆ (Yandex ಪುಟದಲ್ಲಿ ಅಥವಾ ನಿಮ್ಮ ವೆಬ್ಸೈಟ್ನಲ್ಲಿ) ನಿಖರವಾದ ಸೆಟ್ಟಿಂಗ್ಗಳನ್ನು ಮಾಡಲಾಗುತ್ತದೆ. ಪುಟದ ಕೆಳಭಾಗದಲ್ಲಿ ನೀವು ಗಮನಹರಿಸಬಹುದಾದ ಫಲಿತಾಂಶಗಳ ಪೂರ್ವವೀಕ್ಷಣೆ ಇದೆ. ಹಂತ 4 ಕ್ಕೆ ಹೋಗಿ.

5. ನಿಮ್ಮ ಸೈಟ್ನಲ್ಲಿ ಹುಡುಕಾಟ ಕಾರ್ಯಕ್ಷಮತೆಯನ್ನು ಪರಿಶೀಲಿಸಿ. ಮತ್ತು ಮುಂದಿನ ಹಂತಕ್ಕೆ ತೆರಳಿ.

6. ಈಗ ನೀವು ಸೇವಾ ಕೋಡ್ ಅನ್ನು ನಕಲಿಸಬೇಕು ಮತ್ತು ಅದನ್ನು ಸೈಟ್ನಲ್ಲಿ ಸ್ಥಾಪಿಸಬೇಕು. ಹುಡುಕಾಟ ಮತ್ತು ಹುಡುಕಾಟ ಫಲಿತಾಂಶಗಳಿಗಾಗಿ ಎರಡು ವಿಭಿನ್ನ ಕೋಡ್ಗಳಿವೆ ಎಂಬುದನ್ನು ದಯವಿಟ್ಟು ಗಮನಿಸಿ. ಇದು ಏಕೆ ಅಗತ್ಯ? ನೀವು ಒಂದು ಕ್ಷೇತ್ರದಲ್ಲಿ ಅಥವಾ ಅಡ್ಡ ಕಾಲಮ್ನಲ್ಲಿ ಹುಡುಕಾಟ ಸ್ಟ್ರಿಂಗ್ ಅನ್ನು ಹೊಂದಿಸಬಹುದು ಮತ್ತು ಫಲಿತಾಂಶಗಳನ್ನು ಪ್ರತ್ಯೇಕ ಪುಟದಲ್ಲಿ ಪ್ರದರ್ಶಿಸಬಹುದು. ಈ ರೀತಿಯಲ್ಲಿ ಬಳಕೆದಾರರು ಪ್ರಶ್ನೆಯನ್ನು ಕೇಳುತ್ತಾರೆ ಮತ್ತು ಫಲಿತಾಂಶಗಳೊಂದಿಗೆ ಪುಟಕ್ಕೆ ಮರುನಿರ್ದೇಶಿಸಲಾಗುತ್ತದೆ.
7. ಹುಡುಕಾಟ ಫಲಿತಾಂಶಗಳ ಕೋಡ್ ಎರಡು ವಿಭಿನ್ನ ಪ್ರಕಾರಗಳಲ್ಲಿ ಬರುತ್ತದೆ: iframe ಮತ್ತು html&css. ವ್ಯತ್ಯಾಸವೇನು? Iframe ಸರಳವಾದ ಕೋಡ್ ಆಯ್ಕೆಯಾಗಿದೆ, ಇದು ಸಂಕೀರ್ಣ ವಿನ್ಯಾಸಗಳನ್ನು ಹೊಂದಿರುವ ಸೈಟ್ಗಳಿಗೆ ಹೆಚ್ಚು ಸೂಕ್ತವಾಗಿದೆ, ಆದರೆ ಇದು ಫಲಿತಾಂಶಗಳ ನೋಟವನ್ನು ಕಸ್ಟಮೈಸ್ ಮಾಡುವ ಸಾಮರ್ಥ್ಯವನ್ನು ಮಿತಿಗೊಳಿಸುತ್ತದೆ. Html&CSS - ನಿಮ್ಮ ಸೈಟ್ನ CSS ಶೈಲಿಗೆ ಅನುಗುಣವಾಗಿ ಹುಡುಕಾಟ ಫಲಿತಾಂಶಗಳನ್ನು ವಿನ್ಯಾಸಗೊಳಿಸಲಾಗುತ್ತದೆ ಮತ್ತು ಸೈಟ್ ಪುಟದ ಸಂಪೂರ್ಣ ರಚನೆಯಲ್ಲಿ ಕೋಡ್ ಅನ್ನು ನಿರ್ಮಿಸಲಾಗುತ್ತದೆ.

8. ಈಗ ಸೈಟ್ನ ಆಡಳಿತಾತ್ಮಕ ಫಲಕಕ್ಕೆ ಹೋಗಿ. ನಮ್ಮ ಸೈಟ್ನ ಮುಖ್ಯ ಪುಟದಲ್ಲಿ ಹುಡುಕಾಟ ಪಟ್ಟಿಯನ್ನು ಸ್ಥಾಪಿಸಲು ನಾವು ನಿರ್ಧರಿಸಿದ್ದೇವೆ, ಆದ್ದರಿಂದ ನಾವು “ಸೈಟ್ ಡಾಕ್ಯುಮೆಂಟ್ಗಳು” ವಿಭಾಗಕ್ಕೆ ಹೋಗುತ್ತೇವೆ -> “ಮುಖ್ಯ ಪುಟದಲ್ಲಿನ ಕಾಲಮ್”. ಮತ್ತು "ಪಠ್ಯ ಬ್ಲಾಕ್ ರಚಿಸಿ" ಬಟನ್ ಕ್ಲಿಕ್ ಮಾಡಿ.

9. ಪಠ್ಯ ಅಳವಡಿಕೆ ಕ್ಷೇತ್ರದಲ್ಲಿ, "ಮೂಲ" ಬಟನ್ ಕ್ಲಿಕ್ ಮಾಡಿ. ಪುಟದ HTML ಕೋಡ್ ತೆರೆಯುತ್ತದೆ ಹುಡುಕಾಟ ಫಾರ್ಮ್ ಮತ್ತು ಫಲಿತಾಂಶಗಳ ನಕಲು ಕೋಡ್ ಅನ್ನು ಇಲ್ಲಿ ಅಂಟಿಸಿ. "ಉಳಿಸು" ಬಟನ್ ಕ್ಲಿಕ್ ಮಾಡಿ.

10. ನಿಮ್ಮ ವೆಬ್ಸೈಟ್ ಪುಟವನ್ನು ರಿಫ್ರೆಶ್ ಮಾಡಿ. ಹುಡುಕಾಟ ಪಟ್ಟಿಯು ಕಾಣಿಸಿಕೊಂಡಿರಬೇಕು.
ತೀರ್ಮಾನಯಾವುದೇ ಕಸ್ಟಮ್ ಸರ್ಚ್ ಇಂಜಿನ್ ಅನ್ನು ಬಳಸುವಾಗ, ಅದು ಗೂಗಲ್ ಅಥವಾ ಯಾಂಡೆಕ್ಸ್ ಸೈಟ್ಗಾಗಿ ಹುಡುಕಾಟವಾಗಿದ್ದರೂ, ಹುಡುಕಾಟವನ್ನು ನಿಮ್ಮ ಸೈಟ್ನಲ್ಲಿ ಅಲ್ಲ, ಆದರೆ ಸೂಚ್ಯಂಕದಲ್ಲಿರುವ ನಿಮ್ಮ ಸೈಟ್ನ ಪುಟಗಳಲ್ಲಿ ನಡೆಸಲಾಗುತ್ತದೆ ಎಂಬುದನ್ನು ನೀವು ನೆನಪಿಟ್ಟುಕೊಳ್ಳಬೇಕು ಆಯ್ದ ಹುಡುಕಾಟ ಎಂಜಿನ್. ಆದ್ದರಿಂದ, ನಿಮ್ಮ ಸೈಟ್ನಲ್ಲಿ ನೀವು ಹುಡುಕಾಟಕ್ಕೆ ಲಭ್ಯವಾಗುವಂತೆ ಮಾಡಲು ಬಯಸುವ ಎಲ್ಲಾ ಪುಟಗಳನ್ನು ಇಂಡೆಕ್ಸಿಂಗ್ಗಾಗಿ ತೆರೆಯಲಾಗಿದೆ ಮತ್ತು ಹುಡುಕಾಟ ಎಂಜಿನ್ ಸೂಚ್ಯಂಕದಲ್ಲಿ ಸೇರಿಸಲಾಗಿದೆಯೆ ಎಂದು ನೀವು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಬೇಕು.
Nubex ವೆಬ್ಸೈಟ್ ಬಿಲ್ಡರ್ ಅಂತರ್ನಿರ್ಮಿತ ಹುಡುಕಾಟವನ್ನು ಹೊಂದಿದೆ, ಅದರ ವಿಜೆಟ್ ಅನ್ನು ಸೈಡ್ಬಾರ್ಗಳಿಗಾಗಿ ಸಕ್ರಿಯಗೊಳಿಸಬಹುದು.


























