ಈ ಲೇಖನವು ಕೆಲವು ಅತ್ಯಂತ ಕ್ರಿಯಾತ್ಮಕತೆಯನ್ನು ಪ್ರಸ್ತುತಪಡಿಸುತ್ತದೆ CSS ಕೋಡ್ ಸಂಪಾದಕರುಮುಂಭಾಗದ ಅಭಿವರ್ಧಕರಿಗೆ. ಸಿಂಟ್ಯಾಕ್ಸ್ ಹೈಲೈಟ್ ಮಾಡುವಿಕೆ, ನೈಜ-ಸಮಯದ ವೀಕ್ಷಣೆ, ಡೀಬಗ್ ಮಾಡುವಿಕೆ ಮತ್ತು ಸಹಯೋಗದ ಸಂಪಾದನೆಯಂತಹ ವೈಶಿಷ್ಟ್ಯಗಳೊಂದಿಗೆ, ಈ ಸೇವೆಗಳು ನಿಮ್ಮ ಬ್ರೌಸರ್ ವಿಂಡೋದಲ್ಲಿಯೇ ವೆಬ್ ಅಭಿವೃದ್ಧಿಗೆ ಉತ್ತಮ ಆಯ್ಕೆಯಾಗಿರಬಹುದು.
ಆನ್ಲೈನ್ ಕೋಡ್ ಸಂಪಾದಕರು
1. ಕೋಡ್ಪೆನ್
ಇದು HTML, CSS ಮತ್ತು JavaScript ಮತ್ತು ಹೆಚ್ಚಿನ ಸಂಖ್ಯೆಯ ಪ್ರಿಪ್ರೊಸೆಸರ್ಗಳಿಗೆ ಬೆಂಬಲವನ್ನು ನೀಡುತ್ತದೆ. ಹ್ಯಾಮ್ಲ್, ಮಾರ್ಕ್ಡೌನ್, ಸ್ಲಿಮ್ ಮತ್ತು ಜೇಡ್ ಅನ್ನು ಬೆಂಬಲಿಸಲಾಗುತ್ತದೆ HTML ಪ್ರಿಪ್ರೊಸೆಸರ್ಗಳು. CSS ಗಾಗಿ, ಕಡಿಮೆ, SCSS, ಸಾಸ್ ಮತ್ತು ಸ್ಟೈಲಸ್ ಬೆಂಬಲಿತವಾಗಿದೆ. JavaScript ಗಾಗಿ, ಕಾಫಿಸ್ಕ್ರಿಪ್ಟ್, ಟೈಪ್ಸ್ಕ್ರಿಪ್ಟ್, ಲೈವ್ಸ್ಕ್ರಿಪ್ಟ್ ಮತ್ತು ಬಾಬೆಲ್ ಬೆಂಬಲಿತವಾಗಿದೆ.
ಹೆಚ್ಚುವರಿಯಾಗಿ, ಕೋಡ್ಪೆನ್ ಅನ್ನು ಬಳಸುವ ಡೆವಲಪರ್ಗಳ ದೊಡ್ಡ ಸಮುದಾಯವಿದೆ. ಅನುಭವಿ ಡೆವಲಪರ್ಗಳು ರಚಿಸಿದ ಡೆಮೊಗಳು ಮತ್ತು ಉದಾಹರಣೆಗಳನ್ನು ಹುಡುಕಲು ಇದು ಸುಲಭಗೊಳಿಸುತ್ತದೆ.
ಕೋಡ್ಪೆನ್ ಪ್ರೊ ಸಹಕಾರಿ ಮೋಡ್ ಅನ್ನು ಬೆಂಬಲಿಸುತ್ತದೆ ಅದು ನೈಜ ಸಮಯದಲ್ಲಿ ಕೋಡ್ ಅನ್ನು ಪೂರ್ಣಗೊಳಿಸಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ. ಪ್ರೊಫೆಸರ್ ಮೋಡ್ ಸಹ ಇದೆ, ಇದು ನೀವು ಕೋಡ್ ಅನ್ನು ವಿವರಿಸುವಾಗ ವಿದ್ಯಾರ್ಥಿಗಳ ಗುಂಪಿಗೆ ನಿಮ್ಮನ್ನು ಅನುಸರಿಸಲು ಅನುಮತಿಸುತ್ತದೆ ಮತ್ತು ನೀವು ಅವರೊಂದಿಗೆ ಚಾಟ್ ಮಾಡಬಹುದು.
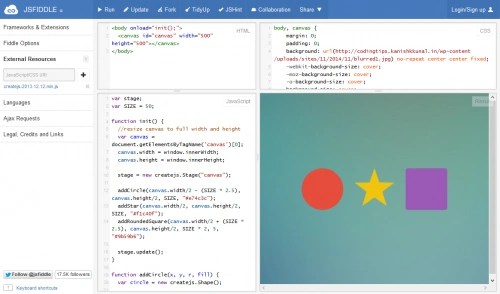
2. ಜೆಎಸ್ ಫಿಡಲ್

ಮತ್ತೊಂದು ಜನಪ್ರಿಯ ಆನ್ಲೈನ್ CSS ಸಂಪಾದಕ. ಇದನ್ನು ಡೆವಲಪರ್ಗಳು ಸ್ವಲ್ಪ ಸಮಯದವರೆಗೆ ಯಶಸ್ವಿಯಾಗಿ ಬಳಸಿದ್ದಾರೆ ಮತ್ತು ಕೋಡ್ಪೆನ್ ಬರುವ ಮೊದಲು ಇದು ಮೊದಲನೆಯದು. JSFiddle ಉಚಿತ ಸಹಯೋಗದ ಸಂಪಾದನೆ, ಪಠ್ಯ ಮತ್ತು ಧ್ವನಿ ಚಾಟ್ನೊಂದಿಗೆ ಬಳಸಲು ಸುಲಭವಾದ ಆನ್ಲೈನ್ ಕೋಡ್ ಸಂಪಾದಕವಾಗಿದೆ. ಸಹಯೋಗ ವೈಶಿಷ್ಟ್ಯವನ್ನು ಬಳಸಲು ನೀವು ನೋಂದಾಯಿಸಿಕೊಳ್ಳುವ ಅಗತ್ಯವಿಲ್ಲ.
JSFiddle SCSS ಮತ್ತು CoffeeScript ಅನ್ನು ಸಹ ಬೆಂಬಲಿಸುತ್ತದೆ. JSFiddle ಕೋಡ್ ಅಥವಾ ಹೋಸ್ಟ್ ಡೆಮೊಗಳಲ್ಲಿ ಸಹಕರಿಸಲು ಸಾಕಷ್ಟು ಸುಲಭಗೊಳಿಸುತ್ತದೆ.
3. ಲೈವ್ವೀವ್

ಇದು ನೈಜ-ಸಮಯದ ಪೂರ್ವವೀಕ್ಷಣೆ ಕಾರ್ಯದೊಂದಿಗೆ ಆನ್ಲೈನ್ CSS ಸಂಪಾದಕವಾಗಿದೆ. ಲೈವ್ವೀವ್ ಅಂತರ್ನಿರ್ಮಿತ ಸಂದರ್ಭ-ಸೂಕ್ಷ್ಮ HTML5, CSS3, JavaScript ಮತ್ತು JQuery ಕೋಡ್ ಸುಳಿವುಗಳನ್ನು ಒಳಗೊಂಡಿದೆ. ಇದು ನಿಮ್ಮ ಪ್ರಾಜೆಕ್ಟ್ ಅನ್ನು ಆರ್ಕೈವ್ ಆಗಿ ಡೌನ್ಲೋಡ್ ಮಾಡಲು ಸಹ ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ, ಇದು ತುಂಬಾ ಅನುಕೂಲಕರವಾಗಿದೆ.
ಲೈವ್ವೀವ್ ನಿಮ್ಮ ಪ್ರಾಜೆಕ್ಟ್ಗಳಿಗೆ JQuery, AndgularJS, Bootstrap, ಇತ್ಯಾದಿಗಳಂತಹ ಬಾಹ್ಯ ಲೈಬ್ರರಿಗಳನ್ನು ಸಂಪರ್ಕಿಸಲು ಸಾಕಷ್ಟು ಸುಲಭಗೊಳಿಸುತ್ತದೆ. ಇದು ರೆಸ್ಪಾನ್ಸಿವ್ ವೆಬ್ ವಿನ್ಯಾಸವನ್ನು ಅಭಿವೃದ್ಧಿಪಡಿಸಲು ಸಹಾಯ ಮಾಡುವ ರೂಲರ್ ಟೂಲ್ ಅನ್ನು ಸಹ ಹೊಂದಿದೆ. ಲೈವ್ವೀವ್ ನೀಡುತ್ತದೆ " ಟೀಮ್ ಅಪ್", ಇದು JSFiddle ನಲ್ಲಿ ಸಹ-ಸಂಪಾದನೆ ವಿಧಾನದಂತೆಯೇ ಅದೇ ಕಾರ್ಯವನ್ನು ಒದಗಿಸುತ್ತದೆ.
4. ಪ್ಲಂಕರ್

ಇದು ಆನ್ಲೈನ್ ಸಮುದಾಯವಾಗಿದೆ (ಹಾಗೆಯೇ ಕೋಡ್ಪೆನ್) ವೆಬ್ ಅಭಿವೃದ್ಧಿ ಕಲ್ಪನೆಗಳನ್ನು ಕೋಡ್ ಮಾಡಲು, ಸಹಯೋಗಿಸಲು ಮತ್ತು ಹಂಚಿಕೊಳ್ಳಲು. ಸೇವೆಯು MIT ಪರವಾನಗಿ ಅಡಿಯಲ್ಲಿ ಪರವಾನಗಿ ಪಡೆದ ತೆರೆದ ಮೂಲ ಆನ್ಲೈನ್ ಸಂಪಾದಕವಾಗಿದೆ. ಪ್ಲಂಕರ್ ಮೂಲ ಕೋಡ್ GitHub ನಲ್ಲಿ ಕಾಣಬಹುದು.
ಆನ್ಲೈನ್ CSS ಶೈಲಿಯ ಸಂಪಾದಕವು ನಿಮ್ಮ ಕಾರ್ಯಸ್ಥಳಕ್ಕೆ ಬಹು ಫೈಲ್ಗಳನ್ನು ಸೇರಿಸಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ ಮತ್ತು ನಿಮ್ಮ ಪ್ರಾಜೆಕ್ಟ್ ಅನ್ನು ತ್ವರಿತವಾಗಿ ಪ್ರಾರಂಭಿಸಲು ನೀವು ಬಳಸಬಹುದಾದ ಸಮುದಾಯ-ರಚಿಸಿದ ಟೆಂಪ್ಲೇಟ್ಗಳನ್ನು ಸಹ ಒದಗಿಸುತ್ತದೆ.
5. ಜೆಎಸ್ ಬಿನ್

JavaScript ಕೋಡ್ನೊಂದಿಗೆ ಸಹಯೋಗಕ್ಕಾಗಿ ಕ್ಲೌಡ್ ಪರಿಸರ. ಇದು SCSS, Less, CoffeeScript, Jade ಮತ್ತು ಇತರರಂತಹ ಪ್ರಿಪ್ರೊಸೆಸರ್ಗಳ ಶ್ರೇಣಿಗೆ ಬೆಂಬಲವನ್ನು ಒಳಗೊಂಡಿದೆ. ಗೂಗಲ್ ಕ್ರೋಮ್ ಅಥವಾ ಫೈರ್ಫಾಕ್ಸ್ನಲ್ಲಿರುವ ಕನ್ಸೋಲ್ನಂತೆ ಕಾರ್ಯನಿರ್ವಹಿಸುವ ಡೀಬಗ್ ಮಾಡಲು ಮತ್ತು ಕೋಡ್ ವಿಮರ್ಶೆಗಾಗಿ ಕನ್ಸೋಲ್ ಸಹ ಲಭ್ಯವಿದೆ.
JS ಬಿನ್ ಸಹ ಸಂವಾದಾತ್ಮಕ ರೆಕಾರ್ಡಿಂಗ್ ಅನ್ನು ಬೆಂಬಲಿಸುತ್ತದೆ ಮತ್ತು ಯಾವುದೇ ಸಂಖ್ಯೆಯ ಭಾಗವಹಿಸುವವರಿಗೆ ಕೋಡ್ ರಚನೆಯ ಪ್ರಸಾರವನ್ನು ಸಹ ಬೆಂಬಲಿಸುತ್ತದೆ. ನೋಂದಾಯಿತ ಮತ್ತು ಅನಾಮಧೇಯ ಬಳಕೆದಾರರಿಗೆ ಈ ಮೋಡ್ ಉಚಿತವಾಗಿ ಲಭ್ಯವಿದೆ.
6. ಸಿಎಸ್ಎಸ್ ಡೆಕ್

ಇತರ ಪರಿಕರಗಳಿಗೆ ಹೋಲಿಸಿದರೆ ಈ CSS ಸಂಪಾದಕ ಸ್ವಲ್ಪ ಸರಳವಾಗಿದೆ. ಮೂಲಭೂತ ಕಾರ್ಯಗಳ ಜೊತೆಗೆ, ಇದು ಕಾಮೆಂಟ್ ಕಾರ್ಯವನ್ನು ಒಳಗೊಂಡಿದೆ. ಡೆಮೊಗಳನ್ನು ಹಂಚಿಕೊಳ್ಳುವುದು ಮತ್ತು ಎಂಬೆಡ್ ಮಾಡುವುದು ಸಹ CSS ಡೆಕ್ನಲ್ಲಿ ಬೆಂಬಲಿತವಾಗಿದೆ.
7. ಕೋಡೆಟೆಸ್ಟ್

ವಿಭಿನ್ನ ಪರದೆಯ ಗಾತ್ರಗಳಲ್ಲಿ ನಿಮ್ಮ ಕೋಡ್ ಅನ್ನು ನೀವು ಪರೀಕ್ಷಿಸಬೇಕಾದಾಗ kodtest ಉಪಯುಕ್ತವಾಗಿದೆ. ಈ ಆನ್ಲೈನ್ ಪರಿಕರವು ಹಲವಾರು ಮೊದಲೇ ಹೊಂದಿಸಲಾದ ಪರದೆಯ ಗಾತ್ರಗಳ ನಡುವೆ ತ್ವರಿತವಾಗಿ ಬದಲಾಯಿಸಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ.
ಆನ್ಲೈನ್ ಕೋಡ್ ಸಂಪಾದಕರ ಪ್ರದರ್ಶನ
ಕೋಡ್ಪೆನ್ನಲ್ಲಿ ನಾನು ರಚಿಸಿದ ಡೆಮೊ ಕೆಳಗೆ ಇದೆ. HTML, CSS ಮತ್ತು JS ಕೋಡ್ ವೀಕ್ಷಿಸಲು ನೀವು ಟ್ಯಾಬ್ಗಳನ್ನು ಬದಲಾಯಿಸಬಹುದು. ಅಥವಾ "ಫಲಿತಾಂಶ" ಟ್ಯಾಬ್ನಲ್ಲಿ ಆಕಾರಗಳನ್ನು ಚಲಿಸುವ ಮೂಲಕ ಪ್ರಯೋಗ ಮಾಡಿ.
ಡೆಮೊ ವೀಕ್ಷಿಸಿ
ತೀರ್ಮಾನ
ಆನ್ಲೈನ್ CSS ಸಂಪಾದಕರುವಿವಿಧ ಉದ್ದೇಶಗಳಿಗಾಗಿ ಬಳಸಬಹುದು. ಉದಾಹರಣೆಗೆ, ನೀವು ಯೋಜನೆಗಳಲ್ಲಿ ಒಟ್ಟಿಗೆ ಕೆಲಸ ಮಾಡಬೇಕಾದರೆ ಅಥವಾ ಕ್ಲೈಂಟ್ಗೆ ಡೆಮೊ ಆವೃತ್ತಿಯನ್ನು ತೋರಿಸಬೇಕಾದರೆ.
ವೆಬ್-ಆಧಾರಿತ ಕೋಡ್ ಎಡಿಟರ್ಗಳು ಶೈಕ್ಷಣಿಕ ಉದ್ದೇಶಗಳಿಗಾಗಿ ಸಹ ಉತ್ತಮವಾಗಿವೆ, ಏಕೆಂದರೆ ಅವರಿಗೆ ಯಾವುದೇ ಸ್ಥಾಪನೆ ಅಗತ್ಯವಿಲ್ಲ ಮತ್ತು ಎಲ್ಲಾ ರೀತಿಯ ಸಾಧನಗಳಿಂದ ಪ್ರವೇಶಿಸಬಹುದು.
ನೀವು ಡೆವಲಪರ್ ಆಗಿದ್ದರೆ, ನಿಮ್ಮ ನೆಚ್ಚಿನ ಆನ್ಲೈನ್ ಕೋಡ್ ಎಡಿಟರ್ ಕುರಿತು ಕಾಮೆಂಟ್ಗಳಲ್ಲಿ ಬರೆಯಿರಿ.
ಲೇಖನದ ಅನುವಾದ " ಫ್ರಂಟ್-ಎಂಡ್ ವೆಬ್ ಅಭಿವೃದ್ಧಿಗಾಗಿ 7 ಉಚಿತ ಆನ್ಲೈನ್ ಕೋಡ್ ಸಂಪಾದಕರು» ವೆಬ್ಸೈಟ್ ಕಟ್ಟಡದ ಸೌಹಾರ್ದ ತಂಡವು A ನಿಂದ Z ಯೋಜನೆಗೆ ಸಿದ್ಧಪಡಿಸಿದೆ.
ವೆಬ್ಸೈಟ್ ರಚಿಸುವಾಗ, ನೀವು ಹಲವಾರು ಹಂತಗಳ ಮೂಲಕ ಹೋಗಬೇಕಾಗುತ್ತದೆ: ವಿನ್ಯಾಸ, ಪುಟ ವಿನ್ಯಾಸಗಳನ್ನು ರಚಿಸುವುದು, ವಿಷಯವನ್ನು ತುಂಬುವುದು, ಸೈಟ್ ಮತ್ತು ಸಾಫ್ಟ್ವೇರ್ ಬೇಸ್ ಅನ್ನು ನಿರ್ವಹಿಸುವುದು. ವೆಬ್ ವಿನ್ಯಾಸ ಅಥವಾ ಪುಟಗಳ ದೃಶ್ಯ ವಿನ್ಯಾಸವು ವೆಬ್ಸೈಟ್ ಅಭಿವೃದ್ಧಿಯ ಹಂತಗಳಲ್ಲಿ ಒಂದಾಗಿದೆ, ಮುದ್ರಿತ ಪ್ರಕಟಣೆಗಳಲ್ಲಿನ ವಿನ್ಯಾಸವನ್ನು ಹೋಲುತ್ತದೆ. ಪ್ರಕ್ರಿಯೆಯಲ್ಲಿ, ಸೈಟ್ ರಚನೆ, ಸಂಚರಣೆ, ಇತ್ಯಾದಿಗಳನ್ನು ವಿನ್ಯಾಸಗೊಳಿಸಲಾಗಿದೆ, ಅಂದರೆ, ವೆಬ್ ವಿನ್ಯಾಸದ ಗುರಿಯು ದೃಶ್ಯ ಗ್ರಹಿಕೆ ಮಾತ್ರವಲ್ಲ, ಬಳಕೆದಾರರಿಗೆ ಅನುಕೂಲವೂ ಆಗಿದೆ.
ಲೇಔಟ್ಗಾಗಿ ವೆಬ್ ವಿನ್ಯಾಸಕರು ಬಳಸುವ ಪ್ರೋಗ್ರಾಂಗಳನ್ನು HTML ಸಂಪಾದಕರು ಎಂದು ಕರೆಯಲಾಗುತ್ತದೆ. ಅಂತಹ ಸಂಪಾದಕರಲ್ಲಿ ಎರಡು ವಿಧಗಳಿವೆ:
- ವಿಷುಯಲ್, "ನೀವು ನೋಡುವದನ್ನು ನೀವು ಪಡೆಯುತ್ತೀರಿ" ತತ್ವದ ಮೇಲೆ ಕೆಲಸ ಮಾಡುವುದು - ಡಬ್ಲ್ಯುವೈಎಸ್ಐಡಬ್ಲ್ಯುವೈಜಿ (ನೀವು ನೋಡುವುದು ನಿಮಗೆ ಸಿಗುವುದು). WYSIWYG ಯೊಂದಿಗೆ ಕೆಲಸ ಮಾಡುವಾಗ, ಅಂತಿಮ ಫಲಿತಾಂಶವು ಸಂಪಾದನೆ ಪ್ರಕ್ರಿಯೆಯಲ್ಲಿ ಮಾಡಿದಂತೆಯೇ ಕಾಣುತ್ತದೆ.
- ದೃಶ್ಯವಲ್ಲದ (ಪಠ್ಯ). ಅಂತಹ ಸಂಪಾದಕರಿಗೆ ಕೋಡ್ ಅನ್ನು ಸ್ವತಂತ್ರವಾಗಿ ಬರೆಯಬೇಕಾಗಿದೆ, ಆದ್ದರಿಂದ "ಡೀಫಾಲ್ಟ್" ಆಯ್ಕೆಯನ್ನು ನಿಷ್ಕ್ರಿಯಗೊಳಿಸುವ ವೃತ್ತಿಪರ ವೆಬ್ ವಿನ್ಯಾಸಕರು ಈ ಸಾಧನಗಳನ್ನು ಮುಖ್ಯವಾಗಿ ಬಳಸುತ್ತಾರೆ.
ಎರಡೂ ಆಪರೇಟಿಂಗ್ ತತ್ವಗಳನ್ನು ಸಂಯೋಜಿಸುವ ಸಂಪಾದಕರನ್ನು ಸಹ ಅಭಿವೃದ್ಧಿಪಡಿಸಲಾಗಿದೆ. ಅತ್ಯುತ್ತಮ HTML ಸಂಪಾದಕವನ್ನು ಆಯ್ಕೆ ಮಾಡುವುದು ಕಷ್ಟ - ಕೆಲವು ಉತ್ತಮವಾಗಿ ಮಾರಾಟವಾಗುತ್ತವೆ, ಇತರವು ಪ್ರಮುಖ ಕಂಪನಿಗಳಿಂದ ಅಭಿವೃದ್ಧಿಪಡಿಸಲ್ಪಟ್ಟಿವೆ, ಇತರವು ವೃತ್ತಿಪರ ವೆಬ್ ವಿನ್ಯಾಸಕರು ಬಳಸುತ್ತವೆ, ಇತರವು ಕೈಗೆಟುಕುವವು, ಇತ್ಯಾದಿ. ಅನೇಕ ಉತ್ತಮ-ಗುಣಮಟ್ಟದ ಕಾರ್ಯಕ್ರಮಗಳಿವೆ, ಅವುಗಳು ಕಾರ್ಯಚಟುವಟಿಕೆಗಳಲ್ಲಿ ಭಿನ್ನವಾಗಿರುತ್ತವೆ ಮತ್ತು ವಿಭಿನ್ನ ಅಗತ್ಯವಿರುತ್ತದೆ ತರಬೇತಿಯ ಮಟ್ಟಗಳು.
ಯಾವ ಸಂಪಾದಕ ಉತ್ತಮವಾಗಿದೆ
ಪಠ್ಯ ಸಂಪಾದಕರ ಬೆಂಬಲಿಗರು ಕೋಡ್ ಅನ್ನು ಹಸ್ತಚಾಲಿತವಾಗಿ ಮಾತ್ರ ರಚಿಸಬಹುದೆಂದು ವಿಶ್ವಾಸ ಹೊಂದಿದ್ದಾರೆ ಮತ್ತು ದೃಶ್ಯ ಮಾರ್ಕ್ಅಪ್ಗಿಂತ ಸಾಫ್ಟ್ವೇರ್ ಮಾರ್ಕ್ಅಪ್ ಉತ್ತಮವಾಗಿದೆ. ರೆಡಿಮೇಡ್ ಟೆಂಪ್ಲೇಟ್ಗಳನ್ನು ಬಳಸಿಕೊಂಡು ರಚಿಸಲಾದ ವೆಬ್ಸೈಟ್ಗಳು ಅದೇ ಪ್ರಕಾರದವು, ಆದರೆ ಅವು ಅಸ್ತಿತ್ವದಲ್ಲಿರಲು ಹಕ್ಕನ್ನು ಹೊಂದಿವೆ ಮತ್ತು ಅನೇಕರು ಅವರೊಂದಿಗೆ ಸಾಕಷ್ಟು ಸಂತೋಷಪಡುತ್ತಾರೆ. ನಿಮಗೆ ಸರಳವಾದ "ಪರೀಕ್ಷೆ" ವೆಬ್ಸೈಟ್ ಅಥವಾ ವೈಯಕ್ತಿಕ ವೆಬ್ಸೈಟ್ನ ಎರಡು ಪುಟಗಳ ಅಗತ್ಯವಿರುವಾಗ, WYSIWYG ಆಯ್ಕೆಯು ಸೂಕ್ತವಾಗಿದೆ.
ಉನ್ನತ ದರ್ಜೆಯ ಫ್ಯಾಶನ್ ಡಿಸೈನರ್ಗೆ ಮಾದರಿಗಳು ಮತ್ತು ಮಾದರಿಗಳು ಅಗತ್ಯವಿಲ್ಲ ಮತ್ತು ಅನುವಾದಕನಿಗೆ ನಿಘಂಟು ಅಗತ್ಯವಿಲ್ಲದಂತೆ ವೃತ್ತಿಪರರಿಗೆ ಸಿದ್ಧ ವಿನ್ಯಾಸಗಳು ಮತ್ತು ಸಲಹೆಗಳು ಅಗತ್ಯವಿಲ್ಲ. HTML ಅನ್ನು ಸಂಪೂರ್ಣವಾಗಿ ಅಧ್ಯಯನ ಮಾಡದೆಯೇ ತಮ್ಮ ವೆಬ್ಸೈಟ್ ತೆರೆಯಲು ಬಯಸುವವರಿಗೆ ಪಠ್ಯ ಸಂಪಾದಕರ ಅಗತ್ಯವಿಲ್ಲ, ಮತ್ತು ದೃಶ್ಯ ಸಂಪಾದಕರು ವೆಬ್ ಡಿಸೈನರ್ಗೆ ತುಂಬಾ ಪ್ರಾಚೀನರಾಗಿದ್ದಾರೆ.
WYSIWYG ಸಂಪಾದಕರ ಪ್ರಯೋಜನಗಳೇನು?
ವಿಷುಯಲ್ ಡಿಸೈನರ್ಗಳು ಅಥವಾ ಆನ್ಲೈನ್ ದೃಶ್ಯ ಎಚ್ಟಿಎಮ್ಎಲ್ ಎಡಿಟರ್ಗಳು ಒಂದು ಅನಿವಾರ್ಯ ಸಾಧನವಾಗಿದ್ದು ಅದು ಮೂಲ ರೂಪದಲ್ಲಿ ಪಠ್ಯಕ್ಕೆ ಅಂಶಗಳನ್ನು ಮತ್ತು ವಸ್ತುಗಳನ್ನು ಸೇರಿಸಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ. HTML ಕೋಡ್ನೊಂದಿಗೆ ಪಠ್ಯ, ಕೋಷ್ಟಕಗಳು ಮತ್ತು ಚಿತ್ರಗಳನ್ನು ಹೊಂದಿರುವ ಪುಟವನ್ನು ರಚಿಸುವುದು ವಿಶೇಷಜ್ಞರಿಂದ ರಚಿಸಲ್ಪಡುತ್ತದೆ ಮತ್ತು ದೃಶ್ಯ ಸಂಪಾದಕವು ಕೋಡ್ ರಚಿಸುವ ಅಗತ್ಯವನ್ನು ನಿವಾರಿಸುತ್ತದೆ. ವೆಬ್ಮಾಸ್ಟರ್ ಸಿದ್ಧಪಡಿಸಿದ ರೂಪದಲ್ಲಿ ಪಠ್ಯದೊಂದಿಗೆ ಪುಟವನ್ನು ಸ್ವೀಕರಿಸುತ್ತಾರೆ. ಈ ಅರ್ಥದಲ್ಲಿ, WYSIWYG ಮೈಕ್ರೋಸಾಫ್ಟ್ ವರ್ಡ್ ಪಠ್ಯ ಸಂಪಾದಕವನ್ನು ನೆನಪಿಸುತ್ತದೆ.
ಟೂಲ್ಬಾರ್ ಟೈಪಿಂಗ್ ಮತ್ತು ಎಡಿಟ್ ಮಾಡಲು ನಿಮಗೆ ಬೇಕಾದ ಎಲ್ಲವನ್ನೂ ಹೊಂದಿದೆ: ಕ್ಲಿಪ್ಬೋರ್ಡ್ಗೆ ಬಟನ್ಗಳು, ಪ್ರಿಂಟಿಂಗ್, ಫಾಂಟ್ಗಳು ಮತ್ತು ಪಠ್ಯ ವಿನ್ಯಾಸ, ಕೋಷ್ಟಕಗಳು, ಚಿತ್ರಗಳು, ಫಾರ್ಮ್ಗಳು ಮತ್ತು ಹೆಚ್ಚಿನದನ್ನು ಸೇರಿಸುವುದು. HTML ಮೂಲ ಕೋಡ್ ಪಡೆಯಲು, ನೀವು ಬಟನ್ ಅನ್ನು ಕ್ಲಿಕ್ ಮಾಡಬೇಕಾಗುತ್ತದೆ, ಅದರ ನಂತರ ಕೋಡ್ ಅನ್ನು ಸಂಪಾದಿಸಬಹುದು, ನಕಲಿಸಬಹುದು ಮತ್ತು ಸೈಟ್ಗೆ ವರ್ಗಾಯಿಸಬಹುದು. WYSIWYG ಎಡಿಟರ್ ನಿಮಗೆ ಕಡಿಮೆ ಸಮಯದಲ್ಲಿ ಉತ್ತಮ ಫಲಿತಾಂಶಗಳನ್ನು ಪಡೆಯಲು ಮತ್ತು ವೆಬ್ ಸಂಪನ್ಮೂಲದಲ್ಲಿ ಪುಟಗಳನ್ನು ಪ್ರದರ್ಶಿಸಲು ಅನುಮತಿಸುತ್ತದೆ.
ದೃಶ್ಯ ಸಂಪಾದಕವನ್ನು ಪಠ್ಯ HTML ನಿಂದ ಟ್ಯಾಗ್ಗಳೊಂದಿಗೆ ಸಂಯೋಜಿಸಬಹುದು - ಇದು ವೆಬ್ ವಿನ್ಯಾಸಕರ ಕೆಲಸವನ್ನು ಗಮನಾರ್ಹವಾಗಿ ಸರಳಗೊಳಿಸುತ್ತದೆ.
ಕೋಡ್ ದೃಶ್ಯೀಕರಣವು ದೀರ್ಘಕಾಲದವರೆಗೆ ಡೆವಲಪರ್ಗಳಿಗೆ ಆದ್ಯತೆಯಾಗಿಲ್ಲ. ಈ ಉದ್ದೇಶಗಳಿಗಾಗಿ ಬಳಸಲಾಗುವ 9 WYSIWYG ಸಂಪಾದಕರ ಪಟ್ಟಿಯನ್ನು ಈ ಲೇಖನವು ಒದಗಿಸುತ್ತದೆ. ನಿಮ್ಮ ಯೋಜನೆಯ ಅನುಷ್ಠಾನದ ಸಮಯದಲ್ಲಿ ಇದೇ ರೀತಿಯ ಕಾರ್ಯವು ಉದ್ಭವಿಸಿದರೆ ಅದರೊಂದಿಗೆ ನೀವೇ ಪರಿಚಿತರಾಗಿರಲು ನಾವು ಶಿಫಾರಸು ಮಾಡುತ್ತೇವೆ.
2016 ರ ಅತ್ಯುತ್ತಮ ಸಂಪಾದಕ ಯಾವುದು?
ಲೇಖನದ ಈ ವಿಭಾಗದಲ್ಲಿ ನಿಮ್ಮ ಕೆಲಸವನ್ನು ಸುಲಭ ಮತ್ತು ವೇಗವಾಗಿ ಮಾಡುವ ಕೆಲವು ಉತ್ತಮ ಸಂಪಾದಕರನ್ನು ನೀವು ಕಾಣಬಹುದು. ಮತ್ತು ಯಾವುದು ಉತ್ತಮ?
ಸಂಪಾದಕರ ಆಯ್ಕೆ: Atom.io
ವರ್ಷಗಳಲ್ಲಿ ಅನೇಕ ಸಂಪಾದಕರನ್ನು ರಚಿಸಲಾಗಿದೆ, ಆದರೆ ಕೆಲವರು ಮಾತ್ರ ಉನ್ನತ ಮಟ್ಟದಲ್ಲಿ ಉಳಿದಿದ್ದಾರೆ ಅಥವಾ ಇನ್ನೂ ಉತ್ತಮರಾಗಿದ್ದಾರೆ. Atom.io ಅನ್ನು ನನ್ನ ಎಲ್ಲಾ ಪ್ರೋಗ್ರಾಮರ್ ಸ್ನೇಹಿತರು ಬಳಸುತ್ತಾರೆ ಮತ್ತು ನಾನು ಅದನ್ನು ಸಹ ಆರಿಸಿಕೊಳ್ಳುತ್ತೇನೆ.
ನೀವು ಕೋಡ್ ಬರೆಯುವ ಅಥವಾ ಸಂಪಾದಿಸುವ ಸಮಯವನ್ನು 10 ಪಟ್ಟು ಕಡಿಮೆ ಮಾಡುವ ಅತ್ಯುತ್ತಮ HTML WYSIWYG ಎಡಿಟರ್ ಅನ್ನು ನೀವು ಬಯಸಿದರೆ, ಆಗ Atom ಇದು. ಇದನ್ನು ಪ್ರಯತ್ನಿಸಿ ಮತ್ತು ನೀವು ನನಗೆ ಧನ್ಯವಾದ ಹೇಳುತ್ತೀರಿ. Atom.io ಉಚಿತವಾಗಿದೆ ಮತ್ತು Github ತಂಡದಿಂದ ರಚಿಸಲಾಗಿದೆ.
ಪ್ರಶಂಸೆಗೆ ಅರ್ಹವಾದ ಮತ್ತೊಂದು ಸಾಧನವೆಂದರೆ ಕೋಡಾ, ಮ್ಯಾಕ್ ಬಳಕೆದಾರರಿಗೆ ಬಹಳ ತಂಪಾದ ಸಂಪಾದಕ. ಇದು ನಯಗೊಳಿಸಿದ ಮತ್ತು ಸುಂದರವಾದ ಇಂಟರ್ಫೇಸ್ ಅನ್ನು ಹೊಂದಿದೆ, ಆದರೆ ನನ್ನ ಪ್ರಸ್ತುತ ಆದ್ಯತೆಯು ಆಟಮ್ ಆಗಿದೆ!
ಈಗ ಉಳಿದ ಸಂಪಾದಕರ ವಿಮರ್ಶೆ.
1. NicEdit
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

NicEdit ದೊಡ್ಡ ಮತ್ತು ಹೆಚ್ಚು ಸಂಕೀರ್ಣವಾದ ದೃಶ್ಯ ಸಂಪಾದಕರಿಗೆ ಪರ್ಯಾಯವಾಗಿದೆ, ಇದು ಗಾತ್ರದಲ್ಲಿ ಚಿಕ್ಕದಾಗಿದೆ. ಇದು ಸಂಪಾದಕರಿಗೆ ಅಗತ್ಯವಿರುವ ಹಲವು ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ಹೊಂದಿದೆ, ಮತ್ತು ಈ ಆನ್ಲೈನ್ WYSIWYG ಎಡಿಟರ್ ನಿಮ್ಮ ವೆಬ್ಸೈಟ್ಗೆ ಸಂಯೋಜಿಸಲು ಸುಲಭವಾಗಿದೆ.
2. TinyMCE
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

TinyMCE ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ನಲ್ಲಿ ಬರೆಯಲಾದ ಓಪನ್ ಸೋರ್ಸ್ WYSIWYG HTML ಎಡಿಟರ್ ಆಗಿದೆ. ಇದು ಸುಲಭವಾಗಿ ಸಂಯೋಜನೆಗೊಳ್ಳುತ್ತದೆ ಮತ್ತು ಥೀಮ್ಗಳು ಮತ್ತು ಪ್ಲಗಿನ್ಗಳೊಂದಿಗೆ ಸುಲಭವಾಗಿ ಗ್ರಾಹಕೀಯಗೊಳಿಸಬಹುದು. TinyMCE ಅತ್ಯಂತ "ಸಂಪೂರ್ಣ" ಸಂಪಾದಕರಲ್ಲಿ ಒಂದಾಗಿದೆ, ಇದು MSWord ನಂತೆಯೇ ಕಾರ್ಯವನ್ನು ನೀಡುತ್ತದೆ.
3.ಸಿಕೆಎಡಿಟರ್
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

CKEditor FCKEditor ನ ನವೀಕರಿಸಿದ ಆವೃತ್ತಿಯಾಗಿದೆ, ಇದು ಹಿಂದೆ ಉದ್ಯಮದ ನಾಯಕರಾಗಿದ್ದರು. ಇದು FCKEditor ನ ದೋಷಗಳನ್ನು ಸರಿಪಡಿಸುವ ಬಯಕೆಯನ್ನು ಆಧರಿಸಿದೆ. ಫಲಿತಾಂಶವು MSWord ಮತ್ತು ಓಪನ್ ಆಫೀಸ್ಗೆ ಹೋಲಿಸಬಹುದಾದ ಎಡಿಟಿಂಗ್ ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ನೀಡುವ ಉನ್ನತ-ಕಾರ್ಯಕ್ಷಮತೆಯ ದೃಶ್ಯ ಸಂಪಾದಕವಾಗಿದೆ.
4. YUI ರಿಚ್ ಟೆಕ್ಸ್ಟ್ ಎಡಿಟರ್
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

WYSIWYG ವೆಬ್ಸೈಟ್ ಎಡಿಟರ್ YUI ರಿಚ್ ಎಂಬುದು Yahoo ನಿಂದ UI ನಿಯಂತ್ರಣವಾಗಿದ್ದು ಅದು ಸರಳ ಪಠ್ಯ ಫಲಕವನ್ನು ಪೂರ್ಣ-ವೈಶಿಷ್ಟ್ಯದ WYSIWYG ಎಡಿಟರ್ ಆಗಿ ಪರಿವರ್ತಿಸುತ್ತದೆ. ಉಪಕರಣವು ಸಂಕೀರ್ಣತೆಯ ವಿವಿಧ ಹಂತಗಳಲ್ಲಿ ಮತ್ತು ವಿಭಿನ್ನ ಕಾರ್ಯಗಳೊಂದಿಗೆ ಹಲವಾರು ಆವೃತ್ತಿಗಳಲ್ಲಿ ಬರುತ್ತದೆ, ಆದರೆ ಅವುಗಳಲ್ಲಿ ಪ್ರತಿಯೊಂದರಲ್ಲೂ ಲೇಖಕರು ಅತ್ಯುತ್ತಮ ದಕ್ಷತಾಶಾಸ್ತ್ರವನ್ನು ಸಾಧಿಸಲು ನಿರ್ವಹಿಸುತ್ತಾರೆ ( ಇಂಟರ್ಫೇಸ್ ಅನ್ನು ಮುಚ್ಚಿಹಾಕುವ ಗುಂಡಿಗಳ ಗೊಂದಲವಿಲ್ಲದೆ).
5. MarkItUp!
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

ಮಾರ್ಕಿಟಪ್ ಒಂದು jQuery ಪ್ಲಗಿನ್ ಆಗಿದ್ದು ಅದು ಪಠ್ಯ ಪ್ರದೇಶಗಳನ್ನು ನಿಮ್ಮ ಆಯ್ಕೆಯ ಮಾರ್ಕ್ಅಪ್ ಎಡಿಟರ್ಗಳಾಗಿ ಪರಿವರ್ತಿಸಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ. HTML ಸಿಂಟ್ಯಾಕ್ಸ್, ವಿಕಿ ಮತ್ತು ಬಿಬಿಕೋಡ್ ಕೇವಲ ಕೆಲವು ಬೆಂಬಲಿತ ಆಯ್ಕೆಗಳಾಗಿವೆ. ಮಾರ್ಕಿಟಪ್ ಡಬ್ಲ್ಯುವೈಎಸ್ಐಡಬ್ಲ್ಯುವೈಜಿ ಎಡಿಟರ್ ಅಲ್ಲ, ಆದರೆ ಇದು ನಿಮಗೆ ಅಗತ್ಯವಿರುವ ಎಲ್ಲಾ ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ನೀಡುವುದಿಲ್ಲ ಎಂದು ಅರ್ಥವಲ್ಲ. ಇದು ಕಾಂಪ್ಯಾಕ್ಟ್ ಮತ್ತು ಬಳಸಲು ಸುಲಭವಾಗಿದೆ.
6. FreeTextBox
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

FreeTextBox ಎನ್ನುವುದು ಆನ್ಲೈನ್ WYSIWYG HTML ಎಡಿಟರ್ ಆಗಿದ್ದು, ವಿಶೇಷವಾಗಿ ASP.NET ಗಾಗಿ ವಿನ್ಯಾಸಗೊಳಿಸಲಾಗಿದೆ. ಸಂಪಾದಕರ ನೋಟವು ಮೈಕ್ರೋಸಾಫ್ಟ್ ವರ್ಡ್ ಅನ್ನು ಹೋಲುತ್ತದೆ. ಉಚಿತ ಆವೃತ್ತಿಯು ಹಲವಾರು ಸುಧಾರಿತ ಕಾರ್ಯಗಳನ್ನು ಒಳಗೊಂಡಿಲ್ಲ, ಆದರೆ ಲಭ್ಯವಿರುವ ಸೆಟ್ ಪೂರ್ಣ ಪ್ರಮಾಣದ ಕೆಲಸಕ್ಕಾಗಿ ಸಾಕಷ್ಟು ಹೆಚ್ಚು.
7.ಮೂಎಡಿಟಬಲ್
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

ಚೆನ್ನಾಗಿ ಬರೆಯಲಾದ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಲೈಬ್ರರಿಯನ್ನು ಬಳಸಿಕೊಂಡು ಅಳವಡಿಸಲಾಗಿರುವ ಸರಳ ಆದರೆ ಪರಿಣಾಮಕಾರಿ ಕಾರ್ಯವನ್ನು MooEditable ಒದಗಿಸುತ್ತದೆ. ನೀವು Mootools ನ ಅಭಿಮಾನಿಯಾಗಿದ್ದರೆ, ನಿಮಗೆ ಇದರೊಂದಿಗೆ ಯಾವುದೇ ಸಮಸ್ಯೆಗಳಿಲ್ಲ.
8.OpenWysiwyg
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

OpenWYSIWYG ಎಲ್ಲಾ ಅಗತ್ಯ ಕಾರ್ಯಗಳನ್ನು ಹೊಂದಿರುವ ಕ್ರಾಸ್-ಬ್ರೌಸರ್ ಸರಳ WYSIWYG ಎಡಿಟರ್ ಆಗಿದೆ. ಇದು ಫ್ಲೈಔಟ್ಗಳು ಮತ್ತು ಬಟನ್ಗಳನ್ನು ಒಳಗೊಂಡಿರುವ ಸುಂದರವಾದ ಬಳಕೆದಾರ ಇಂಟರ್ಫೇಸ್ ಅನ್ನು ಹೊಂದಿದೆ. ಅದರ ವಿಶಿಷ್ಟ ಲಕ್ಷಣವೆಂದರೆ ಕೋಷ್ಟಕಗಳೊಂದಿಗೆ ಉತ್ತಮ-ಗುಣಮಟ್ಟದ ಕೆಲಸ. ಅದೇ ಸಮಯದಲ್ಲಿ, Google Chrome ನಲ್ಲಿ OpenWYSIWYG ಇನ್ನೂ ಬೆಂಬಲಿತವಾಗಿಲ್ಲ.
9.jHtmlArea
ಡೆಮೊ | ಡೌನ್ಲೋಡ್ ಮಾಡಿ

jHtmlArea ಜನಪ್ರಿಯ JQuery ಲೈಬ್ರರಿಗಾಗಿ ಪ್ಲಗಿನ್ ಆಗಿ ವಿನ್ಯಾಸಗೊಳಿಸಲಾದ ಮತ್ತೊಂದು WYSIWYG ಸಂಪಾದಕವಾಗಿದೆ. ಇದು ಬಳಸಲು ಸುಲಭ ಮತ್ತು ಅತ್ಯಂತ ಅಗತ್ಯವಾದ ಆಯ್ಕೆಗಳನ್ನು ಮಾತ್ರ ಒಳಗೊಂಡಿದೆ. ಇದು ಅದರ ಎಲ್ಲಾ ಘಟಕಗಳನ್ನು ಕಸ್ಟಮೈಸ್ ಮಾಡಲು ತುಂಬಾ ಸುಲಭಗೊಳಿಸುತ್ತದೆ: ನೋಟದಿಂದ ಭಾಷೆಗೆ.
CKEditor ಮತ್ತು ಮಾರ್ಕ್ಅಪ್ ಕ್ಲೀನ್-ಅಪ್ ವೈಶಿಷ್ಟ್ಯವನ್ನು ಬಳಸಿಕೊಂಡು ಡೈನಾಮಿಕ್ ಇನ್ಸ್ಟಂಟ್ ಲೈವ್ ದೃಶ್ಯ ಪೂರ್ವವೀಕ್ಷಣೆ ಮತ್ತು ಇನ್ಲೈನ್ WYSIWYG ಎಡಿಟರ್ನೊಂದಿಗೆ ಉತ್ತಮ ನೈಜ-ಸಮಯದ ಆನ್ಲೈನ್ HTML ಎಡಿಟರ್ ಸಾಫ್ಟ್ವೇರ್ ಕಿಟ್. HTML ವೀಕ್ಷಕ, ಸಂಪಾದಕ, ಸಂಕೋಚಕ, ಬ್ಯೂಟಿಫೈಯರ್ ಮತ್ತು ಸುಲಭ ಫಾರ್ಮ್ಯಾಟರ್ ಅನ್ನು ಒಳಗೊಂಡಿದೆ. ಈ ಉಪಕರಣದೊಂದಿಗೆ ಅಮಾನ್ಯ ಕೋಡ್ ಅನ್ನು ರಚಿಸುವುದು ಅಸಾಧ್ಯ.
HTML ಎಡಿಟರ್ ಅನ್ನು ಹೇಗೆ ಬಳಸುವುದು?
ಸ್ವಯಂಚಾಲಿತ ಸ್ಕ್ರಾಲ್ ಅನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಿ. ಈ ಆಯ್ಕೆಯನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಿದಾಗ ಇಬ್ಬರು ಸಂಪಾದಕರು ಒಟ್ಟಿಗೆ ಸ್ಕ್ರಾಲ್ ಮಾಡುತ್ತಾರೆ.
ನಿಮ್ಮ ಆದ್ಯತೆಗಳಿಗೆ ಅನುಗುಣವಾಗಿ ಫಾಂಟ್ ಗಾತ್ರವನ್ನು ಹೊಂದಿಸಿ.
ಸೆಟ್ಟಿಂಗ್ಗಳಲ್ಲಿ ಪರಿಶೀಲಿಸಲಾದ ಎಲ್ಲಾ ಆಯ್ಕೆಗಳನ್ನು ಕಾರ್ಯಗತಗೊಳಿಸಿ (ಮೇಲಿನ ಗೇರ್ ಐಕಾನ್ ನೋಡಿ).
ಇತರ ಪ್ರಮುಖ ಸಂಪಾದನೆ ವೈಶಿಷ್ಟ್ಯಗಳು
ಅಭ್ಯಾಸ ಮಾಡಲು ಮತ್ತು ನಿಮ್ಮ ಕೋಡಿಂಗ್ ದಕ್ಷತೆಯನ್ನು ಹೆಚ್ಚಿಸಲು ನೀವು ಈ HTML ಎಡಿಟರ್ ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ಪ್ರಯತ್ನಿಸಬಹುದು.
- ಡಾಕ್ಯುಮೆಂಟ್ ಪರಿವರ್ತಕ- ಎಕ್ಸೆಲ್, ಪಿಡಿಎಫ್, ವರ್ಡ್ ನಂತಹ ಯಾವುದೇ ದೃಶ್ಯ ಡಾಕ್ಯುಮೆಂಟ್ ಅನ್ನು ಎಚ್ಟಿಎಮ್ಎಲ್ಗೆ ಪರಿವರ್ತಿಸಲು ಡಾಕ್ ಅನ್ನು ದೃಶ್ಯ ಸಂಪಾದಕದಲ್ಲಿ ಅಂಟಿಸಿ ಮತ್ತು ಮಾರ್ಕ್ಅಪ್ ಬಲಭಾಗದಲ್ಲಿ ತಕ್ಷಣವೇ ತೋರಿಸುತ್ತದೆ.
- ಆನ್ಲೈನ್ ಪಠ್ಯ ಸಂಪಾದಕ- ಶ್ರೀಮಂತ ಪಠ್ಯ ಸಂಪಾದಕದಲ್ಲಿರುವಂತೆ ದಾಖಲೆಗಳನ್ನು ರಚಿಸಿ. ನಿಮ್ಮ ಕಾಗದಕ್ಕೆ ಚಿತ್ರಗಳು, ಕೋಷ್ಟಕಗಳು, ಶೀರ್ಷಿಕೆಗಳು, ಪಟ್ಟಿಗಳು ಮತ್ತು ಇತರ ವಸ್ತುಗಳನ್ನು ಸೇರಿಸಲು ನಿಯಂತ್ರಣ ಫಲಕವನ್ನು ಬಳಸಿ.
- ಕಾಪಿ-ಪೇಸ್ಟ್- ಡಾಕ್ಯುಮೆಂಟ್ಗಳನ್ನು ಉಳಿಸಲು ಸಂಪಾದಕ ನಿಮಗೆ ಅನುಮತಿಸುವುದಿಲ್ಲ, ಇದಕ್ಕಾಗಿ ನೀವು ರಚಿಸಿದ ಕೋಡ್ ಅನ್ನು ಖಾಲಿ ಪಠ್ಯ ಫೈಲ್ಗೆ ನಕಲಿಸಬೇಕು, ಅದರ ವಿಸ್ತರಣೆಯನ್ನು ಬದಲಾಯಿಸಿ .htmlಮತ್ತು ಅದನ್ನು a ನಲ್ಲಿ ತೆರೆಯಿರಿ ವೆಬ್ ಬ್ರೌಸರ್.
- ಕೋಷ್ಟಕಗಳೊಂದಿಗೆ ಕೆಲಸ ಮಾಡಿ- WYSIWYG ಎಡಿಟರ್ ಪ್ಯಾನೆಲ್ ಅನ್ನು ಬಳಸಿಕೊಂಡು ನೀವು ಕೇವಲ 2 ಕ್ಲಿಕ್ಗಳಲ್ಲಿ ಯಾವುದೇ ಆಯಾಮದ ಟೇಬಲ್ ಅನ್ನು ರಚಿಸಬಹುದು. ಅವುಗಳನ್ನು ಶೈಲಿಯ DIV ಟ್ಯಾಗ್ಗಳಿಗೆ ಪರಿವರ್ತಿಸಲು ಸ್ವಚ್ಛಗೊಳಿಸುವ ಆಯ್ಕೆ ಇದೆ.
- ರದ್ದುಮಾಡು- ಎರಡೂ ಸಂಪಾದಕರು ಈ ಕಾರ್ಯವನ್ನು ಹೊಂದಿದ್ದು ಅದು ಡಾಕ್ಯುಮೆಂಟ್ ಅನ್ನು ಹಿಂದಿನ ಸ್ಥಿತಿಗೆ ಹಿಂತಿರುಗಿಸಲು ಅನುಮತಿಸುತ್ತದೆ, ಅಂದರೆ. ಶುಚಿಗೊಳಿಸುವ ಮೊದಲು.
- ಇಂಟರಾಕ್ಟಿವ್ ಡೆಮೊ- ಕ್ಲಿಕ್ ಮಾಡುವ ವೈಶಿಷ್ಟ್ಯಗಳ ಮೂಲಕ 4-ಹಂತದ ಪ್ರವಾಸವನ್ನು ಕೈಗೊಳ್ಳಿ ತ್ವರಿತ ಪ್ರವಾಸಮೆನು ಐಟಂ. ಎಡಿಟರ್ ಅನ್ನು ಹೇಗೆ ಬಳಸುವುದು ಮತ್ತು ಡೆಮೊ ಪಠ್ಯದೊಂದಿಗೆ ಪ್ರಯೋಗ ಮಾಡುವುದು ಹೇಗೆ ಎಂದು ತಿಳಿಯಿರಿ.
ಎಂದಿಗೂ ಮರೆಯದಿರಿ:
- ನೀವು ಯಾವಾಗಲೂ ನಿಮ್ಮ ಮೂಲ ಡಾಕ್ಯುಮೆಂಟ್ಗೆ ಹಿಂತಿರುಗಬಹುದು ಎಂದು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಲು ಈ ಉಪಕರಣವನ್ನು ಬಳಸುವ ಮೊದಲು ಬ್ಯಾಕಪ್ ಅನ್ನು ಹೊಂದಿರಿ.
- ಲೈವ್ ವೆಬ್ಸೈಟ್ನಲ್ಲಿ ಪ್ರಕಟಿಸುವ ಮೊದಲು ಯಾವಾಗಲೂ ನಿಮ್ಮ ಕೋಡ್ ಅನ್ನು ಪರಿಶೀಲಿಸಿ.
- ಈ ಸಂಪಾದಕವು ನಿಮ್ಮ ಡಾಕ್ಯುಮೆಂಟ್ ಅನ್ನು ಎಂದಿಗೂ ಉಳಿಸುವುದಿಲ್ಲ ಅಥವಾ ಕಳುಹಿಸುವುದಿಲ್ಲ, ಎಲ್ಲಾ ಕಾರ್ಯಾಚರಣೆಗಳನ್ನು ನಿಮ್ಮ ಸ್ಥಳೀಯ ಕಂಪ್ಯೂಟರ್ನಲ್ಲಿ ನಿರ್ವಹಿಸಲಾಗುತ್ತದೆ.
- ಹೆಚ್ಚಿನ ವೆಬ್ಸೈಟ್ಗಳಂತೆ, ಇದು ಕುಕೀಗಳನ್ನು ಬಳಸುತ್ತದೆ.
ಡಿವ್ ಟೇಬಲ್ ಸ್ಟೈಲಿಂಗ್
ಡಿವಿ ಅಂಶಗಳಾಗಿ ಪರಿವರ್ತಿಸಲಾದ ಕೋಷ್ಟಕಗಳನ್ನು ನೀವು ಪ್ರಕಟಿಸಿದಾಗ ಕೆಳಗಿನ CSS ಕೋಡ್ ಅನ್ನು ಅನ್ವಯಿಸುತ್ತೀರೆಂದು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಿ. ಡಿವಿ ಮತ್ತು ಟೇಬಲ್ ಅಂಶಗಳೆರಡರಿಂದಲೂ ಗ್ರಿಡ್ಗಳನ್ನು ರಚಿಸಬಹುದಾದ ಸಂವಾದಾತ್ಮಕ ಆನ್ಲೈನ್ ಟೇಬಲ್ ಸ್ಟೈಲರ್ ಅನ್ನು ಪ್ರಯತ್ನಿಸಿ. ಇವೆರಡನ್ನೂ ಈ ಸಂಪಾದಕರು ಬೆಂಬಲಿಸಿದ್ದಾರೆ.
ನಾವು ಬಳಸುವ ವರ್ಗದ ಹೆಸರುಗಳು DivTable.com ಬಳಸುವ ಪದಗಳಿಗಿಂತ ಸ್ವಲ್ಪ ಭಿನ್ನವಾಗಿವೆ ಎಂಬುದನ್ನು ದಯವಿಟ್ಟು ಗಮನಿಸಿ.
.rTable (ಪ್ರದರ್ಶನ: ಟೇಬಲ್; ಅಗಲ: 100 % ;) .rTableRow (ಪ್ರದರ್ಶನ: ಟೇಬಲ್-ಸಾಲು; ) .rTableHeading (ಹಿನ್ನೆಲೆ-ಬಣ್ಣ: #ddd; ಪ್ರದರ್ಶನ: ಟೇಬಲ್-ಹೆಡರ್-ಗುಂಪು;) .rTableCell, .rTableHead (ಪ್ರದರ್ಶನ: ಟೇಬಲ್-ಸೆಲ್; ಪ್ಯಾಡಿಂಗ್: 3 px 10px; ಗಡಿ: 1 pxಘನ #999999 ; ) .rTableHeading (ಪ್ರದರ್ಶನ: ಟೇಬಲ್-ಹೆಡರ್-ಗುಂಪು; ಹಿನ್ನೆಲೆ-ಬಣ್ಣ: #ddd; ಫಾಂಟ್-ತೂಕ: ದಪ್ಪ;) .rTableBody (ಪ್ರದರ್ಶನ: ಟೇಬಲ್-ರೋ-ಗುಂಪು;)ಕೆಳಗಿನ ಕ್ಷೇತ್ರದಿಂದ ಕೋಡ್ ಅನ್ನು ಕ್ಲಿಕ್ ಮಾಡಿ ಮತ್ತು ನಕಲಿಸಿ: .rTable (ಪ್ರದರ್ಶನ: ಕೋಷ್ಟಕ; ಅಗಲ: 100%;) .rTableRow (ಪ್ರದರ್ಶನ: ಕೋಷ್ಟಕ-ಸಾಲು; ) .rTableHeading (ಹಿನ್ನೆಲೆ-ಬಣ್ಣ: #ddd; ಪ್ರದರ್ಶನ: ಟೇಬಲ್-ಹೆಡರ್-ಗುಂಪು ; ;
ಬಳಕೆದಾರರಿಗೆ ಅವಕಾಶ ನೀಡಿ ಪಠ್ಯ ಫಾರ್ಮ್ಯಾಟಿಂಗ್ಹೆಚ್ಚುವರಿ ಕೋಡ್ ಕಲಿಯದೆ ಡೆವಲಪರ್ಗಳು ಕಳೆದ ಕೆಲವು ವರ್ಷಗಳಿಂದ ಶ್ರಮಿಸುತ್ತಿದ್ದಾರೆ. ಮತ್ತು ಇದು ವ್ಯರ್ಥವಾಗಿಲ್ಲ, ಅವರು ಈಗಾಗಲೇ ಗಮನಾರ್ಹ ಪ್ರಗತಿಯನ್ನು ಸಾಧಿಸಿದ್ದಾರೆ. ನಾವು ನಿಮಗೆ ಹೆಚ್ಚು ಬಳಸಿದ 10 ಅನ್ನು ಪ್ರಸ್ತುತಪಡಿಸುತ್ತೇವೆ WYSIWYG ಸಂಪಾದಕರು. ನಿಮ್ಮ ಸ್ವಂತ ಯೋಜನೆಗಳಿಗಾಗಿ ನೀವು ಏನನ್ನಾದರೂ ಕಂಡುಕೊಳ್ಳುವಿರಿ ಎಂದು ನಾವು ಭಾವಿಸುತ್ತೇವೆ.
01. NicEdit
NicEditದೊಡ್ಡ ಮತ್ತು ತೊಡಕಿನ ಸಂಪಾದಕರಿಗೆ ಅತ್ಯುತ್ತಮ ಪರ್ಯಾಯವಾಗಿದೆ. ಇದು ಅಗತ್ಯವಿರುವ ಎಲ್ಲಾ ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ಒಳಗೊಂಡಿದೆ ಆದರೆ ನಿಮ್ಮ ವೆಬ್ಸೈಟ್ಗೆ ಸಂಯೋಜಿಸಲು ತುಂಬಾ ಸುಲಭವಾಗಿದೆ.
02. TinyMCE

TinyMCEಉಚಿತ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ HTML WYSIWYG ಎಡಿಟರ್ ಆಗಿದೆ. ನಿಮ್ಮ ಸೈಟ್ನಲ್ಲಿ ಕಾರ್ಯಗತಗೊಳಿಸುವುದು ಸುಲಭ ಮತ್ತು ವ್ಯಾಪಕ ಶ್ರೇಣಿಯ ಗ್ರಾಹಕೀಕರಣ ಮತ್ತು ನೋಟ ಆಯ್ಕೆಗಳನ್ನು ಒದಗಿಸುತ್ತದೆ. TinyMCE ಬಹುಶಃ ಇಂದು ನಮ್ಮ ಆಯ್ಕೆಯಲ್ಲಿ ಅತ್ಯಂತ "ಸಂಪೂರ್ಣ" ಸಂಪಾದಕವಾಗಿದೆ. ಬಹುತೇಕ MSWord.
03.ಸಿಕೆಎಡಿಟರ್

ಸಿಕೆಡಿಟರ್ಹೊಸ FCKEditor ಆಗಿದೆ, ಇದು ಮಾರುಕಟ್ಟೆಯ ನಾಯಕನ ಶೀರ್ಷಿಕೆಯನ್ನು ಮೊದಲೇ ಗೆದ್ದಿದೆ. ಸಂಪಾದಕವನ್ನು ಅದರ ಆಧಾರದ ಮೇಲೆ ಅಭಿವೃದ್ಧಿಪಡಿಸಲಾಗಿದೆ ಮತ್ತು FCKEditor ನಲ್ಲಿ ಯಾವ ಸಮಸ್ಯೆಗಳು ಉದ್ಭವಿಸಿದವು ಎಂಬುದನ್ನು ಸರಿಪಡಿಸುವ ಗುರಿಯನ್ನು ಹೊಂದಿದೆ. ಫಲಿತಾಂಶವು ಹೆಚ್ಚು ಉತ್ಪಾದಕ WYSIWYG ಎಡಿಟರ್ ಆಗಿದ್ದು ಅದು MSWord ಅಥವಾ Open Office ನಲ್ಲಿ ನೀವು ಸಾಮಾನ್ಯವಾಗಿ ಕಾಣುವ ಎಲ್ಲಾ ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ನೀಡುತ್ತದೆ.
04. YUI ರಿಚ್ ಟೆಕ್ಸ್ಟ್ ಎಡಿಟರ್

YUI ರಿಚ್ ಟೆಕ್ಸ್ಟ್ ಎಡಿಟರ್ Yahoo ನಿಂದ ಒಂದು ಚಿತ್ರಾತ್ಮಕ ಬಳಕೆದಾರ ಇಂಟರ್ಫೇಸ್ ಆಗಿದ್ದು ಅದು ಸಾಮಾನ್ಯ ಪಠ್ಯ ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರವನ್ನು ಪೂರ್ಣ ಪ್ರಮಾಣದ WYSIWYG ಎಡಿಟರ್ ಆಗಿ ಪರಿವರ್ತಿಸುತ್ತದೆ. ವಿಭಿನ್ನ ಗುಣಲಕ್ಷಣಗಳು ಮತ್ತು ವಿಷಯದೊಂದಿಗೆ ಅಪ್ಲಿಕೇಶನ್ ಅನ್ನು ವಿಭಿನ್ನ ಆವೃತ್ತಿಗಳಲ್ಲಿ ಒದಗಿಸಲಾಗಿದೆ. ಆದರೆ ಯಾವುದೇ ಆವೃತ್ತಿಯನ್ನು ಬಳಸುವುದರಿಂದ, ಸಂಪಾದಕರಿಗೆ ಅಗತ್ಯವಿರುವ ಎಲ್ಲಾ ಕಾರ್ಯಗಳನ್ನು ನೀವು ಪಡೆಯುತ್ತೀರಿ.

ಮಾರ್ಕಿಟಪ್ಸಾಮಾನ್ಯ ಪಠ್ಯ ಇನ್ಪುಟ್ ಕ್ಷೇತ್ರವನ್ನು ಟ್ಯಾಗ್ಗಳು ಮತ್ತು ಫಾರ್ಮ್ಯಾಟಿಂಗ್ ಎಡಿಟರ್ ಆಗಿ ಪರಿವರ್ತಿಸಲು ನಿಮಗೆ ಅನುಮತಿಸುವ jQuery ಪ್ಲಗಿನ್ ಆಗಿದೆ. Html, Wiki ಮತ್ತು BBcode ಪ್ಲಗಿನ್ ಕೊಡುಗೆಗಳಲ್ಲಿ ಕೆಲವು. ಮಾರ್ಕಿಟಪ್ ಡಬ್ಲ್ಯುವೈಎಸ್ಐಡಬ್ಲ್ಯುವೈಜಿ ಎಡಿಟರ್ ಅಲ್ಲ, ಆದರೆ ಇದು ನಿಮಗೆ ಅಗತ್ಯವಿರುವ ಎಲ್ಲಾ ಕಾರ್ಯಗಳನ್ನು ಒದಗಿಸುವುದರಿಂದ ಅದನ್ನು ಇನ್ನಷ್ಟು ಹದಗೆಡಿಸುವುದಿಲ್ಲ.
06. FreeTextBox

ಉಚಿತ ಪಠ್ಯ ಪೆಟ್ಟಿಗೆ ASP.NET ಗಾಗಿ ವಿಶೇಷವಾಗಿ ವಿನ್ಯಾಸಗೊಳಿಸಲಾದ HTML ಸಂಪಾದಕವಾಗಿದೆ. ಸಂಪಾದಕನ ನೋಟವು ಮೈಕ್ರೋಸಾಫ್ಟ್ ವರ್ಡ್ಗೆ ಹೋಲುತ್ತದೆ. ಉಚಿತ ಆವೃತ್ತಿಯು ನಿಜವಾಗಿಯೂ ಹೆಚ್ಚಿನ ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ಹೊಂದಿಲ್ಲ, ಆದರೆ ಇದು ನಿಮಗೆ ಅಗತ್ಯವಿರುವ ಎಲ್ಲವನ್ನೂ ಹೊಂದಿದೆ.
07.ಮೂಎಡಿಟಬಲ್

WYSIWYG ಸಂಪಾದಕರು, ಬಹುಪಾಲು, ಈಗ ಜನಪ್ರಿಯ jQuery ಲೈಬ್ರರಿಗೆ ಪ್ಲಗಿನ್ಗಳನ್ನು ಒದಗಿಸುತ್ತಾರೆ ಮತ್ತು ಕಡಿಮೆ ಸಂದರ್ಭಗಳಲ್ಲಿ Mootools. MooEditableಸರಳವಾದ ಆದರೆ ಅತ್ಯಂತ ಪರಿಣಾಮಕಾರಿಯಾದ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಲೈಬ್ರರಿಯ ಮೂಲಕ ಈ ಅಂತರವನ್ನು ಸಂಪೂರ್ಣವಾಗಿ ತುಂಬುತ್ತದೆ. ನೀವು Mootools ಅಭಿಮಾನಿಯಾಗಿದ್ದರೆ, ನಿಮಗೆ ಅದರಲ್ಲಿ ಯಾವುದೇ ಸಮಸ್ಯೆಗಳಿಲ್ಲ.
08. OpenWysiwyg?

OpenWysiwygಅಗತ್ಯವಿರುವ ಎಲ್ಲಾ ಕಾರ್ಯಗಳನ್ನು ಹೊಂದಿರುವ ಕ್ರಾಸ್-ಬ್ರೌಸರ್ ಪೂರ್ಣ ಪ್ರಮಾಣದ ಸಂಪಾದಕವಾಗಿದೆ. ಇದು ಆಕರ್ಷಕ ಡ್ರಾಪ್-ಡೌನ್ ಮೆನುಗಳು ಮತ್ತು ಬಟನ್ಗಳನ್ನು ಸಹ ಒಳಗೊಂಡಿದೆ. ದುರದೃಷ್ಟವಶಾತ್ Chrome ಅದನ್ನು ಬೆಂಬಲಿಸುವುದಿಲ್ಲ.
09. ಸ್ಪಾವ್ ಸಂಪಾದಕ- ಸೈಟ್ ಸತ್ತಿದೆ

ಸ್ಪಾವ್ ಸಂಪಾದಕ WYSIWYG ಎಡಿಟರ್ ಆಗಿದ್ದು, ವೆಬ್ಸೈಟ್ ಡೆವಲಪರ್ಗಳು ಪ್ರಮಾಣಿತ ಪಠ್ಯ ಕ್ಷೇತ್ರಗಳನ್ನು ನಿಯಂತ್ರಿತ HTML ಎಡಿಟರ್ನೊಂದಿಗೆ ಬದಲಾಯಿಸಲು ಅನುಮತಿಸುತ್ತದೆ, ವ್ಯಾಪಕ ಶ್ರೇಣಿಯ ಸೆಟ್ಟಿಂಗ್ಗಳೊಂದಿಗೆ, ಹಲವು ಭಾಷೆಗಳಲ್ಲಿ, ಮತ್ತು ನೋಟವನ್ನು ಬದಲಾಯಿಸುವ ಸಾಮರ್ಥ್ಯ.
10.jHtmlArea

jHtmlAreaಮತ್ತೊಂದು WYSIWYG ಪಠ್ಯ ಸಂಪಾದಕವಾಗಿದೆ, ಇದು Jquery ಗಾಗಿ ಪ್ಲಗಿನ್ ಆಗಿದೆ. ಪ್ಲಗಿನ್ನ ಗುರಿಯು ಸರಳತೆ ಮತ್ತು ಬಳಕೆಯ ಸುಲಭತೆಯಾಗಿದೆ. ಇದು ಅಗತ್ಯವಿರುವ ಎಲ್ಲಾ ಕಾರ್ಯಗಳನ್ನು ಒಳಗೊಂಡಿದೆ. ನೀವು ನೋಟ, ವೈಶಿಷ್ಟ್ಯಗಳು ಮತ್ತು ಭಾಷೆಗಳನ್ನು ಕಸ್ಟಮೈಸ್ ಮಾಡಬಹುದು.


























