Društvene mreže odavno su dio života većine ljudi i njegova su važna komponenta. Mnogi ljudi čak uspijevaju u njima stvoriti vlastite virtualne tvrtke: dobivaju lajkove, pretplatnike, prodaju robu iz drugih zemalja i one zaštićene autorskim pravima. Gotovo svi imaju grupu. Kako možete brzo prenijeti korisnicima što osoba ili čak cijela organizacija radi? Napravite poseban izbornik koji će sadržavati najpotrebnije podatke. I ovdje nam treba Wiki oznaka. Kako napraviti izbornik VK grupe? Što da mu dodam? U članku će se raspravljati o pravilima i primjerima stvaranja.
Što je Wiki označavanje?
Kako napraviti izbornik VK grupe? Wiki označavanje je dobra pomoć! Ovo je vrlo učinkovit i praktičan način za stvaranje grupe na društvenoj mreži VKontakte. Ova oznaka je u principu vrlo slična html kodu. Ali za ljude koji nisu uključeni u programiranje, to će biti razumljivije zbog jednostavnosti implementacije. Wiki markup dobio je ime zahvaljujući Wikipediji, gdje su se mnogi korisnici po prvi put mogli upoznati s glavnim značajkama njegovog funkcioniranja. Wiki označavanje omogućuje osobama bez znanja programiranja da brzo i jednostavno dizajniraju izgled grupe:
- Napravite grafičke spojlere i tablice.
- Formatirajte tekst i slike.
- Rad sa sidrima i vezama.
Kako napraviti jelovnik za VK grupu? Preporuke mogu biti toliko potrebne, ali općenito, to možete shvatiti uz pomoć dobrog vodiča. Ako govorimo o html-u, onda je za proučavanje i rad s njim bilo potrebno sjediti nekoliko dana ili čak tjedan dana. Wiki označavanje zahtijeva samo malo vremena ako imate dobro pamćenje. Kako se može stvoriti? Koji pristupi postoje? Dakle, pričat ćemo o tehnologiji, ali tko ju je napravio? Smislit ćemo kako napraviti jelovnik za VK grupu. Ward Cunningham prvi je uveo koncept "wiki" (prevedeno s havajskog kao "brzo").
Načini stvaranja wiki markupa

Morate sebi postaviti ne samo pitanje: "Kako napraviti jelovnik u grupi na VK-u", već i pojasniti kako ga implementirati. Možete odabrati nekoliko puteva. Svaki od njih ovisi o fokusu i svrsi grupe. Pa što bi moglo biti:
- Ako grupa ima društveni smjer, tada možete stvoriti tekstualni izbornik. Prednosti mu se daju zbog ozbiljnijeg izgleda.
- Za grupe komercijalne i zabavne prirode preporučljivo je osloniti se na grafički jelovnik. Korištenje slika u njemu omogućit će korisnicima da skrenu pozornost na ono što bi trebalo biti vidljivo. Ovaj pristup također će vam pomoći da svoje grupno iskustvo učinite ugodnijim i opuštajućim.
Kao primjer rada pogledat ćemo rad sa slikama i fotografijama, kako napraviti tablice, umetnuti linkove, otvoriti i još mnogo toga. Naravno, ovo nije sva funkcionalnost, ali na ovaj način možete jednostavno i u prilično značajnoj mjeri dizajnirati jelovnik svoje grupe.
Rad sa slikama

Kako napraviti jelovnik u grupi u VK koji bi bio lijep? Na društvenoj mreži VKontakte moguće je umetnuti fotografiju ili sliku koristeći wiki označavanje samo u slučajevima kada su učitane u foto albume web mjesta. Dakle, uđite u njega, odaberite željenu fotografiju i kopirajte njenu adresu. Na primjer, neka bude ovako: photo12345_67890. Sada ga trebate uzeti u parove. Trebali biste dobiti sljedeći rezultat: []. Što ako uz fotografiju ili sliku treba dodati tekst ili vezu? Ili možda želite malo urediti izgled? Tada će u tome pomoći sljedeće: potrebno je da datoteka izgleda ovako - [[photo12345_67890|opcije|tekst/link]]. Umjesto posljednje tri riječi zamjenjuje se ono što je potrebno. Tekst - pišemo ono što je potrebno. Mislim da posebna objašnjenja nisu potrebna. Veza je prevedena s engleskog kao "veza". Specificirano tako da korisnikov stroj zna kamo treba ići. Opcije - ovdje se mogu postaviti sljedeće vrijednosti:
- Obična - poveznica na sliku je formatirana kao tekst i ne sadrži sliku.
- No border - uklanja okvir oko fotografije.
- Okvir—slika se otvara u prozoru.
- Bez veze - veza na fotografiju je uklonjena.
- Nopadding - razmaci između slika se ne prikazuju.
- NNNxYYYpx ili NNNpx - označavaju veličinu slike u pikselima. Prva opcija daje širinu i visinu. Ako želite, možete "komprimirati" sliku. A druga opcija uključuje uređivanje širine.
Kako izraditi tablice pomoću wiki markupa?

Tipično, i grafički i tekstualni izbornici zahtijevaju element koji vam omogućuje prezentiranje podataka u prikladnom obliku, naime tablice. Malo grupa na VKontakteu može bez njih. Da biste stvorili tablicu u wiki označavanju, morate koristiti određeni skup znakova. Pozivamo vas da se upoznate s funkcionalnostima za koje su odgovorni:
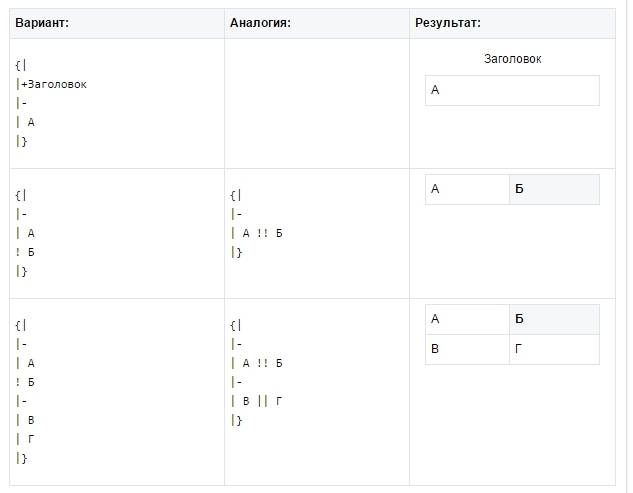
- (| - ovako je označen početak tablice. Nemoguće je bez njega pri izradi ovog elementa; to je obavezan atribut.
- | - koristi se za postizanje prozirnog učinka stanica.
- |+ - koristeći ovaj skup znakova, naziv tablice je centriran. Ovo nije obavezan atribut, ali se mora staviti odmah iza znakova koji označavaju početak.
- |- - ovako se označavaju nove linije (uključujući ćelije).
- ! - daje tamnu boju. Ako toga nema, morate koristiti znak iz točke br. 2.
- |) je skup znakova koji označava kraj tablice. To je izborni atribut. No ipak se preporuča koristiti ga kako bi se spriječile pogreške.
Kako se ćelija puni? Svi podaci koji se u njih moraju unijeti stavljaju se iza znakova |. Ako želite odvojiti ćelije jednu od druge, samo je trebate duplicirati na ovaj način: ||. Sve što je do sada rečeno možda neće izgledati baš jasno, ali to ćemo sada ispraviti uz pomoć primjera.
Stvaranje grupnog izbornika na društvenoj mreži VKontakte pomoću wiki označavanja: primjer implementacije

Ovdje će se koristiti opcije noborder i nolink. Uklonit će okvir slike i poveznicu. Također, slikama će se promijeniti veličina, a drugi red ćelija tablice će imati tamnu ispunu, zahvaljujući korištenju atributa! A evo i samog primjera:
{|
|-
|
|-
!
|-
|
[[Vijesti iz znanosti|Vijesti]]
[[Otkrića]]
|
[[Konferencije]]
[[Razvoj]]
[[Knjige]]
[[Simpozij]]
|
Odjeljci:
[[Medicina|1]] | [[Fizika|2]] | [[Matematika|3]] | [[Ekonomija|4]]
[[Kemija|5]] | [[Biologija|6]] | [[Programiranje|7]] | [[Elektrotehnika|8]]
|-
|}
Kao što vidite, odgovor na pitanje: "Kako napraviti izbornik u grupi u VK?" vrlo lako.
Važnost Wiki označavanja pri promoviranju vašeg projekta
Korištenje ovih razvoja omogućuje vam da grupi date vlastiti atmosferski izgled i stvorite osjećaj ugode. Naravno, za potpuni dizajn bilo bi potrebno imati mogućnost postavljanja teme stranice, ali to još nije implementirano na društvenoj mreži. Stoga, znajte, oni koji čitaju ove retke, da vas nije uzalud zanimalo kako napraviti jelovnik u grupi na VK.
Zaključak

Sada čitatelji znaju kako napraviti jelovnik u VK grupi tako da bude lijep. Kao što vidite, ova je funkcija korisna, au isto vrijeme vrlo jednostavna za implementaciju. Ali prije izrade jelovnika potrebno je razmisliti što i kako organizirati te što istaknuti. Uostalom, pogrešna optimizacija može samo pogoršati stvari.
Cilj kreatora grupe na društvenim mrežama. mreže kako bi privukli više posjetitelja. Važno je da se gost želi pridružiti, potpisati, pročitati informaciju, ostaviti komentar ili naručiti proizvod. Potreba za konačnim rezultatom razlikuje se od smjera aktivnosti.
Prve sekunde boravka određuju daljnje radnje gosta. Zbog toga sučelje igra veliku ulogu.
Čimbenici koji ostavljaju gosta:
- avatar;
- opis;
- Ime;
- lijep i praktičan jelovnik;
- šarenilo;
- sadržaj.
Lako je stvoriti praktičan jelovnik koji motivira više od same akcije. Ali prvo morate shvatiti što bi to trebalo biti.
Kakav bi trebao biti jelovnik?
Koristeći dobro osmišljeni izbornik, posjetitelj se može lako kretati kroz njega i brzo dobiti odgovore na svoja pitanja.
Navigacija vam također omogućuje stvaranje pravog dojma o projektu.
- Tri glavna cilja grupa:
- prodajni;
- povećanje prometa;
povećanje broja aktivnih posjetitelja.

Za prodaju, grupna navigacija zamjenjuje prikaz u trgovini.
- Najvažniji gumbi trebali bi biti ovdje:
- katalog;
- cijena;
- isporuka;
- promotivne ponude;
recenzije.

Da biste povećali promet, naglasak je na sadržaju i okusu stranice ili bloga.
- Približan skup gumba:
- zanimljivi članci;
- korisne informacije;
- promotivne ponude;
pretplatiti se;
Za povećanje aktivnosti sudionika treba ih poticati promocijama, anketama te zanimljivim i neobičnim sadržajima.
- Nudimo sljedeće gumbe:
- pretplatite se na vijesti;
- postaviti zanimljivo tematsko pitanje;
- zaliha;
- upitnik;

glasanje.
Pogledajmo kako stvoriti izbornik za VKontakte grupu, sve tehničke aspekte koji zahtijevaju minimalno poznavanje grafičkog urednika i osnove rada s VKontakteom.
Stvaramo u fazama.
Izrada navigacije je zanimljiv, složen i dugotrajan proces. Ali rezultat je vrijedan toga
- Cijeli proces je podijeljen u 2 faze:
- rad s Photoshopom;
tehnički dodatak.
video: izbornik za javnost
Rad s Photoshopom
Prije nego počnete, morate vizualizirati dizajn ili cjelokupni izgled, kao i njegove komponente. Nije potrebno posebno znanje, samo slijedite korake iz uputa.


Algoritam radnji:

To se radi pomoću alata Rectangular Marquee:

Rad s grafikom:

Trebalo bi izgledati otprilike ovako:

Spremite pravokutnik koji se nalazi s desne strane kao zasebnu sliku, postavite veličinu na 200x500 piksela. Ovo je gotov avatar, prenesen putem gumba "Učitaj fotografiju" u VK grupi.
Prvo morate napraviti oznaku:

Napravite fragmente:

Spremanje slika:

Kako očistiti računalo od nepotrebnih programa? Upute ovdje.
Tehnički dio
Gotove slike moraju se prenijeti u grupu. Prateći korake u nastavku, ovaj se zadatak može lako dovršiti.
Važno! Prijenos izbornika razlikuje se od običnog prijenosa fotografija ili slika.
Sve po redu:

Sada je najvažnije zašto je sve ovo učinjeno. Dodajte funkciju izbornika. Zasebnoj slici mora biti dodijeljena vlastita veza.
- pronaći traženi unos;
- kliknite lijevom tipkom miša na njega;
- kopirajte URL u adresnu traku.
- idite do izvora gdje trebate prenijeti posjetitelja;
- kopirajte traženu adresu.

Spremite promjene pomoću odgovarajućeg gumba na dnu prozora.
Pažnja! Promjene se možda neće odmah odraziti. Preporučljivo je odjaviti se na svoj glavni profil i zatim se ponovno prijaviti u grupu.
Kako stvoriti izbornik u wiki označavanju grupe VKontakte
Wiki označavanje je poseban jezik koji se koristi za dizajn web stranica u grupama društvenih mreža.

Ovaj alat omogućuje vam stvaranje:
- učinci;
- neobični jelovnici;
- znakovi;
- navigacijski elementi;
- oblikovati tekst.
Jednom riječju, ova oznaka vam omogućuje stvaranje mini VKontakte web stranice. Ovo je vrlo zgodno, posebno za prodaju i regrutiranje pretplatnika.
Ovaj dizajn intuitivno tjera posjetitelja da ostane i klikne na gumb. Odnosno, odgađa i potiče djelovanje - a to je upravo ono što je potrebno.
Vizualno je takav sustav vrlo sličan HTML izgledu. Ali to ne zahtijeva dugu obuku i poseban način razmišljanja.
Video: izbornik s pretraživanjem po kategoriji
Nijanse stvaranja
Zapravo, ono što je gore učinjeno (dijeljenje i učitavanje slike) već su elementi označavanja. To je prednost ovog alata. Automatska transformacija u oznake pri jednostavnom učitavanju slika.
Međutim, važno je poznavati pojedinačne oznake kako biste dodali još više funkcionalnosti i ljepote. Na primjer, kada ispunjavamo pojedine dijelove slike, između njih se mogu stvoriti bijele pruge. Možete ih ukloniti jednostavnim dodavanjem oznake noborder.
Ovako: []
Glavne oznake predstavljene su u tablici ispod:

Rad sa slikama
[] .
Gdje se opcije zamjenjuju s:
- bez granice- uklanjanje okvira oko slike;
- nopadding- uklanjanje razmaka između slika;
- običan- umetnite link na sliku. Dizajniran kao tekst, bez grafike;
- nolink- uklanjanje poveznice na sliku;
- kutija- otvaranje slike u prozoru;
- NNNxYYYpx ili NNNpx- postavlja veličinu fotografije u pikselima.
Izrada tablice
Bez obzira kakav izbornik (tekstualni ili grafički) stvorite, malo je vjerojatno da ćete učiniti bez umetanja tablice. Inače, možete jednostavno zalijepiti tekst u polje vijesti i ne formatirati ga, gubite toliko vremena.

Tablica se stvara pomoću posebnog skupa znakova, gdje je svaki od njih odgovoran za određeni dio tablice:

Pozdrav dragi prijatelji. U današnjem postu želim razgovarati o tome kako stvoriti izbornik za VKontakte grupu. To nije tako teško kao što se na prvi pogled čini, a ako imate barem osnovno znanje o Photoshopu ili Paintu, sigurno ćete uspjeti. Pa krenimo.
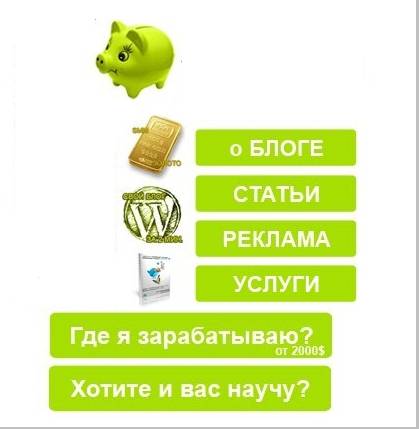
S pravom strukturom, jelovnik može povećati broj prodaja ili protok kupaca za vašu tvrtku, ovisno o fokusu grupe. Kao primjer, razmotrite dizajn online trgovine odjećom:
Struktura je oblikovana vrlo pregledno, u gotovo nekoliko klikova korisnik može pronaći sve što mu je potrebno: brojeve telefona, adrese, informacije o narudžbi, katalog proizvoda itd. Po mom mišljenju, ovaj dizajn pomaže povećati prodaju za najmanje 2 puta.
U ovoj verziji, izbornik je katalog proizvoda podijeljen u odjeljke, što čini njihovo pretraživanje vrlo praktičnim. Avatar zajednice sadrži kontakt brojeve nekoliko operatera, što će kupcima omogućiti da brzo stupe u kontakt s prodavateljem.
Evo primjera lošeg rješenja:
Katalog je koncipiran u obliku običnih poveznica koje vode na nepoznato odredište. Složite se da nema posebne želje da ih prekrižite; naprotiv, želite napustiti grupu.
U ovim smo primjerima pogledali mogućnosti dizajna za internetske trgovine, ali možete upotrijebiti nešto slično u drugim temama. Formula je jednostavna: jasna struktura + grafički dizajn = priljev kupaca i povećanje prodaje.
Sada pogledajmo sve ovo s tehničke strane.
Stvaranje izbornika za VKontakte grupu
Prije svega, napravimo grafički izgled budućeg jelovnika. U tu svrhu koristit ćemo Photoshop (za jednostavnu sliku poslužit će standardni Paint). Otvorite program i izradite novi dokument:
Napravit ću sliku veličine 500x500 piksela, međutim, ovisno o broju i položaju odjeljaka, veličina slike može biti drugačija.
Sada preuzmite sliku koju želite koristiti kao pozadinu i povucite je na svoje platno. Ako ste vješti u programu, možete sami nacrtati pozadinu.
Zatim na pozadinsku sliku napišite unaprijed dizajnirane odjeljke, gumbe i telefonske brojeve. Kasnije ćemo ih pretvoriti u poveznice:
Da biste rezove napravili što točnije, trebate koristiti pomoćne linije pritiskom na CTRL+R. Zadržite pokazivač miša iznad gornje linije i povucite ga na sliku otprilike ovako:
Zadnji korak je rezanje predmeta. Da biste to učinili, kliknite gumb "Slices From Guides" na gornjoj alatnoj traci:
Spremamo okvir za web uređaje. Postavite format slike na JPG, odaberite maksimalnu kvalitetu i spremite, na primjer, na radnu površinu:
Na radnoj površini pojavila se mapa s okvirom budućeg izbornika koji trebamo prenijeti u grupu.
Prikaz izbornika pomoću Wiki oznake
U svojoj grupi idite na “upravljanje zajednicom” i provjerite je li odjeljak “materijali” povezan. Ako je particija onemogućena, povežite je:
Nakon toga će se u grupi pojaviti kartica "najnovije vijesti". Kliknite na gumb "uredi", bit ćete prebačeni u uređivač teksta:
Umjesto standardnog naslova, napišite svoj, a također omogućite wiki način označavanja klikom na ikonu dijamanta:
Sada otvorite grupu u novoj kartici i uploadajte pripremljeni okvir u foto album, te zalijepite sljedeći kod u uređivač teksta, onoliko puta na koliko je dijelova okvir podijeljen:
| [ [ photo133337_133701019|370px;nopadding;|stranica- 13333337 _13333337] ] |
Umjesto vrijednosti “photo133337_133701019” potrebno je umetnuti poveznicu na fotografiju
Umjesto vrijednosti “page-13333337_13333337” trebate umetnuti poveznicu na željenu stranicu ili odjeljak grupe
Umjesto 370px, možete odabrati vlastite dimenzije, a parametar nopadding omogućuje vam prikaz cjelovite slike; bez njega bi naš izbornik bio prikazan u izrezanim dijelovima.
Klikom na gumb “View” možete vidjeti kako će izgledati izbornik u grupi. Ako vam sve odgovara, kliknite "Spremi rezultate" i uživajte u obavljenom poslu.
VAŽNO AŽURIRANJE: ovaj je članak vrlo zastario, jer se pojavila posebna usluga MenuMake, koja vam omogućuje automatsko stvaranje izbornika za grupu. Ručni pristup više nije potreban. Ipak, ovaj članak ostavljam za povijest.
Grupe u VKontakteu su mjesto gdje njihovi korisnici okupljaju najveću koncentraciju. Zato ih mnogi pokušavaju bolje osmisliti kako bi privukli što veći broj njih. Za kreatora je najbolje da o grafičkom dizajnu razmišlja prije onog neposrednog, usporedo s razvojem budućnosti.
Važno je razumjeti da je dizajn grupe njeno lice koje novi korisnik vidi odmah čim uđe na stranicu, tek nakon toga se počinje upoznavati sa sadržajem. Ova rečenica, naime, odražava svu svoju težinu. Osim toga, grafički izbornik također je grupna funkcionalnost jer vam omogućuje brzo i jednostavno pronalaženje potrebnih informacija.
Razgovarajmo o ideologiji
Prije nego počnete bilo što crtati i postavljati, važno je razmisliti o tome što bi trebao pisati vaš jelovnik? Da bismo to razumjeli, također je vrijedno odlučiti o glavnoj svrsi grupe - zabaviti, informirati ili prodati. O tome uvelike ovisi izgled i funkcionalnost budućeg jelovnika.
Jelovnik za privlačenje posjetitelja
Ako planirate objavljivati zabavni, informativni, edukativni sadržaj, trebali biste napraviti izbornik koji će prikazati glavne teme. Na primjer, to mogu biti odjeljci: najnovije publikacije, najpopularnije, o modi, zdravoj hrani, djeci itd. To će poslužiti za povećanje lojalnosti, jer će korisnicima biti zgodno kretati se kroz masu sadržaja.
Prodajni izbornik
Naprotiv, ako je cilj stranice prodaja, izbornik bi trebao pomoći korisnicima u kretanju među ogromnim brojem proizvoda. Najbolje je u njega smjestiti rubrike koje usmjeravaju posjetitelja na katalog ili određeni njegov dio, govore o dostavi, kontaktima, tvrtki, promocijama i, naravno, na kontakt stranicu.

Prva faza – radimo u Photoshopu
Izbornici za kontakte počinju se stvarati ne na društvenoj mreži, već uz pomoć grafičkih urednika. Za to je najbolje koristiti Photoshop, iako je za to sasvim dovoljno i minimalno znanje. Stoga otvorite program i izradite predložak izbornika. Veličina novog dokumenta izravno ovisi o broju odjeljaka koji su vam potrebni.

Zatim će vam trebati pozadina. To može biti samo bijela pozadina, boja ili određena slika. Preuzmite s interneta i zalijepite u predložak. Zatim na pozadinsku sliku napišite stavke izbornika koje ste planirali. Te će se oznake kasnije pretvoriti u poveznice koje usmjeravaju korisnika na određeni odjeljak.

Ali kako bi se ova slika transformirala i lako pretvorila u poveznice, mora se rezati. To se radi u istom Photoshopu pomoću alata za rezanje.

Ali da biste to učinili glatko i lijepo, važno je koristiti pomoćne linije, koje se aktiviraju kombinacijom tipki CTRL+R. Pojavit će se plave linije koje možete povući kako biste postavili granice za rez. Zatim kliknite na alat "Rezanje" i u gornjem izborniku odaberite "fragmenti duž vodilica", zbog čega je slika jasno podijeljena u nekoliko zasebnih odjeljaka izbornika.
S obzirom da ovaj izbornik nije u grupi, već na VKontakte stranici (javno), odlučio sam vam pokazati kako se to sve radi! Dugo su mi postavljali pitanja: kako napraviti izbornik na javnoj stranici, kako otvoriti izbornik, kako ga učiniti ljepljivim, itd. Evo uputa za vas!
Pa kako je to uopće moguće napraviti jelovnik na javnoj stranici u kontaktu? Svi znamo da je moguće dodati ugrađeni wiki izbornik samo u grupi, i ja sam o ovome pisala. Ali kako možete stvoriti izbornik na javnoj stranici ako u postavkama nema takve funkcije? Za radoznali um nema ograničenja! Ovako izgleda izbornik na našoj korporativnoj javnoj stranici:

Izbornik u javnosti? Ne može biti lakše!
Ponovno pregledajte članke: i sada će nam trebati ovo znanje!
3 koraka do lijepog javnog jelovnika!
Vjerojatno ste već pogodili da je osnova ovakvog jelovnika… zakačena objava s unutarnjom stranicom! Osobno, jako mi se sviđa ova metoda, čak sam iu svojoj blog grupi napustio ugradnju i koristio "prikvačeni izbornik". A sada ću vam dati jasne upute “kako to učiniti”!
Korak #1: Napravite internu stranicu izbornika
Dakle, da bi se meni pojavio u našoj grupi potrebno ga je kreirati na posebnoj internoj stranici. I kao što se sjećate, na javnim stranicama nemamo mogućnost dodavanja jelovnika, ali ćemo ići drugim putem i napraviti internu stranicu. Da bismo ga stvorili, moramo ispravno unijeti adresu u retku preglednika. Evo predloška veze:
Opcija 1: (obična)
http://vk.com/pages?oid=- XXX &p= Ime_stranice
gdje je XXX ID vaše javne stranice,
a “Page_name” je bilo koja riječ koja će se koristiti za imenovanje stranice
Opcija 2: (lagana, ali)
 Dakle, stvaramo wiki stranicu i ispunjavamo je na isti način kao da ispunjavamo izbornik za grupu. Odnosno, tamo pišemo sve slike i prijelaze. Trebali bismo dobiti nešto poput ovoga:
Dakle, stvaramo wiki stranicu i ispunjavamo je na isti način kao da ispunjavamo izbornik za grupu. Odnosno, tamo pišemo sve slike i prijelaze. Trebali bismo dobiti nešto poput ovoga:

Ovo je wiki kod izbornika
Pažnja! Ako još ne znate kako izraditi vizualne izbornike u kontaktu, ponovit ću članak! Ako je sve ok. onda ćete dobiti ovakvu sliku:

I ovo je gotova stranica jelovnika
Korak #2: Napravite objavu na zidu
Sada moramo dodati naš jelovnik na zid zajednice VKontakte. Da bismo to učinili kopiramo link na internu stranicu i dodajte ga u post, ovako:

Vjerojatno već znate da se link na objavu prilaže automatski i nakon što je veza priložena iz same objave, adresa stranice se može izbrisati. Ako objavite link, jelovnik se neće pojaviti na zidu, već će jednostavno biti link, klikom na koji će se osoba odvesti na naš jelovnik. Ovo je samo pola bitke! Trebamo da jelovnik bude uočljiv i da visi na mjestu, tj. na najvidljivijem mjestu.
Dakle, sada moramo ukloniti vezu iz “tijela” objave (priložena stranica će ostati) i dodajte u objavu slika, koje će pretplatnici vidjeti. Trik je u tome da ako postoji poveznica i slika u jednom postu, onda kada kliknete na sliku to će biti slijedite vezu! Sve genijalno je jednostavno!
Slika može djelomično ili u potpunosti ponavljati sam jelovnik, na vama je da odlučite. Ako naručite jelovnik za javnost, onda vam je potreban i banner, tj. sliku koja će visjeti u klipu. Ovo ćemo dobiti prilikom objave posta:


Slika ponavlja jelovnik i privlači pažnju posjetitelja stranice
3. korak: pričvrstite objavu
Napokon imamo sve spremno i objava sa slikom i linkom visi na zidu! Sada ga trebamo premjestiti u zaglavlje grupe, prikvačiti objavu na glavnu stranicu, prikvačiti... Da biste to učinili, kliknite na datum/vrijeme objave (ispod svake objave nalazi se datum objave), dobivamo na unutarnju stranicu objave, pomaknite se prema dolje i tamo potražite gumb "prikvači" Pogledajte sliku da vidite što trebate pronaći:  Kliknite na ovaj gumb i osvježite stranicu. Voila, gotovi ste! Uživajte u prekrasnom jelovniku!
Kliknite na ovaj gumb i osvježite stranicu. Voila, gotovi ste! Uživajte u prekrasnom jelovniku!

vk.com/frilkacom
Možete čak odabrati sliku koja će postati nastavak vašeg avatara - ovaj dizajn izgleda vrlo lijepo.
To je to, uz pomoć tri jednostavna koraka uspjeli smo stvoriti prekrasan izbornik koji se može koristiti u bilo kojoj VK zajednici!
To je sve što imam za to! Podijelite članak sa svojim prijateljima, dodajte ga u svoje favorite i pratite ažuriranja bloga kako ne biste propustili nove zanimljive članke!


























