- Knjiga 19. i 20. stoljeća. - stranica 2
- Knjiga 19. i 20. stoljeća. - stranica 3
- Sastav
- Osnovne sheme linearne kompozicije i njihov vizualni učinak
- Osnovne sheme linearne kompozicije i njihov vizualni učinak - strana 2
- Tonski sastav
- Fiziološki čimbenici u grafičkoj kompoziciji
- Zlatni omjer
- Zlatni rez - strana 2
- Strip format i njegova instalacija na stranici
- Strip format i njegova ugradnja na stranicu - stranica 2
- Format stripa i njegovo postavljanje na stranicu - stranica 3
- Sastav unutar trake
- Grafički dizajn teksta
- Naglasak teksta
- Početne i završne pruge
- Elementi naslova
- Fine korice
- Skucani omot
- Kombinirani poklopac
- zaštitni omot
- Naslovnica
- Shmuttitul
- Uvezivanje
- Prazan list
- Prijelom s ilustracijama
- Razne vrste rasporeda
- Neke značajke izgleda ilustracija
- Instaliranje slika na namaze
- Održavanje proporcija
- Natpisi za crteže
- Pravilno korištenje papira
- Boja kao fizički fenomen
- Boje spektra
- Boja tijela
- Karakteristike boja
- Miješanje boja
- Boja u umjetnosti i industriji
- Sekvencijalni kontrast
- Simultani kontrast
- Harmonije boja
- Estetika izolirane boje
- Harmonije boja prema Ostwaldovom krugu
- Jednak krug
- Monokromatske harmonije
- Konvencija harmonije boja
- Boja u dizajnu knjige
- Dekorativni dizajn
- Prostorni odnos boja
- Slika i tlo
- Pozadina i obris
- Promjena boje pod umjetnim svjetlom
- Boje za tiskanje
- Pokrivna moć boje
- Postojanost boje na svjetlost
- Ostala svojstva boja
- Dvobojne boje
- Originali u boji
- Linijski izvornici
- Originalni tonovi
- Gravurski izvornici
- Izvornici za litografski tisak
- Originali za offset tisak
- Kombinirani tisak u više boja
- Kvaliteta reprodukcije boja
- Razvoj fonta
- Rukopisni fontovi
- Tipografski fontovi prije 19. stoljeća.
- Razvoj pisma u 19. i 20. stoljeću.
- Razvoj ruskog tipografskog pisma
- Dizajn fonta
- Antikva i groteska
- Karakteristike fontova
- Širina fonta
- Font kao konstruktivna cjelina
- Crtanje fontova
- Crtanje fontova - stranica 2
- Razmak između slova
- O širini slova
- Rukopisni fontovi
- Odnos fonta i ilustracije
- Osnovna načela ilustracije
- Izvorni crtež
- Crtanje linija i tonova
- Posebni zahtjevi za oblikovanje udžbenika i dječjih knjiga
- Reprodukcija jednobojnih originala korištenjem visokog tiska
- Umnožavanje jednobojnih originala metodama ravnog i dubokog tiska
- Tehnički crtež
- Precrtavanje
Razmak između slova
Održavanje ispravne udaljenosti između slova vrlo je važno. Često se mogu vidjeti, s jedne strane, preblizu postavljena slova, a s druge golemi, neopravdani razmaci između njih.

U riječi "KADA" slova KOG vizualno se percipiraju kao pomaknuta, dok između G i D postoji razmak, naglašen konvergencijom slova D i L.
Pri sastavljanju riječi od pojedinih slova potrebno je voditi računa o optičkoj površini koju slovo zauzima. U skladu s tim mijenja se raščlamba između slova. Pri određivanju sloma možete poći od veličine lumena. Prema Milletu, lumen je podijeljen u četiri dijela. Kod dva ravna slova razmak između njih jednak je sva četiri dijela, a kod ostalih slova koristi se četvrtina, polovica ili tri četvrtine razmaka - koliko je potrebno da se naprave optički jednaki razmaci između slova. Razmak između riječi treba biti jednak normalnoj širini slova.
Kod nekih kombinacija slova razmaci između njih mogu imati negativnu vrijednost, odnosno jedno slovo može se preklapati s područjem susjednog slova.
Prilikom odlučivanja o poravnanju razmaka između slova, potrebno je uzeti u obzir karakterističnu značajku ruske abecede, koja joj daje drugačiji grafički karakter od latinice: prisutnost određenog broja slova "otvorenih" prema lijevo.

Postoje samo dva takva slova u latiničnoj abecedi - J, Z. Ovo stvara brojne grafički teške kombinacije slova u ruskom tekstu kada se postavi pored slova koje je "otvoreno" na desno i "otvoreno" na lijevo, jer primjer GL.
Izjednačavanje razmaka između slova mora biti u tipografskim fontovima (od kg. 16 i više). Tipografski fontovi se lijevaju, uz nekoliko iznimaka, bez uzimanja u obzir razmaka između slova.
Ako je u slaganju lako ujednačiti razmake mijenjanjem razmaka između pojedinih slova (pomoću razmaka), tada ćete u ručno nacrtanom fontu, u slučaju neuspjeha, morati ponoviti cijelu riječ, a ponekad cijelu liniju.
Stoga je prilikom crtanja fonta potrebno pažljivo prethodno označavanje intervala, uzimajući u obzir prirodu susjednih slova.
Međutim, bilo bi potpuno pogrešno, kada sastavljate liniju fonta, početi raditi s digitalnim izračunom intervala. Potrebno ga je, prije svega, graditi okom, riješiti ga onako kako sugerira umjetnikov izravni instinkt. I tek onda matematički odredite veličine intervala (polovica, četvrtina itd.).
Može se pokazati da će u nekim slučajevima biti potrebno dati ne cijeli interval, već tri četvrtine intervala, ili ne četvrtinu, već trećinu intervala. Preporuča se označavanje ne izvršiti odmah na originalu, već prvo na drugom listu papira.
Poravnajte prema navedenoj udaljenosti
Razmotrite okomito poravnanje na određenoj udaljenosti. Svojstvo okomitog poravnanja vrlo je jednostavno: pomiče element gore ili dolje na određenu udaljenost. Dakle, izraz vertical align: 5px; će pomaknuti element prema gore za pet piksela u odnosu na njegov izvorni položaj. Negativne vrijednosti duljine pomiču element prema dolje. Ovaj jednostavan oblik poravnanja nije bio prisutan u CSS1, ali je dodan u CSS2.
Važno je razumjeti da okomito poravnati tekst ne postaje dio drugog retka niti se preklapa s tekstom u drugim recima. Pogledajte sl. 6.18, gdje je dio okomito poravnatog teksta u sredini odlomka.
Kao što vidite, svaki okomito poravnat element može utjecati na visinu linije. Prisjetite se opisa kontejnera linije čija je visina dovoljna da primi vrh najvišeg bloka linije i dno najkraćeg bloka linije. Ovo se također odnosi na inline blokove koji su pomaknuti gore ili dolje tijekom okomitog poravnanja.
Riža. 6.18. Okomito poravnanje može povećati visinu reda
Razmak između slova i riječi
Sad kad smo završili s poravnavanjem, okrenimo se upravljanju razmakom između riječi i slova. Ova svojstva također imaju svoje specifičnosti.
Razmak između riječi
Svojstvo razmaka riječi dopušta pozitivne ili negativne vrijednosti duljine. Ova se vrijednost dodaje standardnom razmaku između riječi. U osnovi, razmak između riječi se koristi za promjenu udaljenosti između riječi. Stoga je standardna vrijednost normal ista kao vrijednost nula (0).
Ako navedete pozitivnu vrijednost duljine, udaljenost između riječi će se povećati. A ako postavite negativnu vrijednost za razmak riječi, riječi će se približiti jedna drugoj:

174 Poglavlje 6. Svojstva teksta
p.spread (razmak riječi: 0,5em;) p.tight (razmak riječi: 0,5em;) p.base (razmak riječi: normalan;) p.norm (razmak riječi: 0;)
Razmaci između riječi u ovom odlomku povećat će se za 0,5 em.
Razmaci između riječi u ovom odlomku smanjit će se za 0,5 em.
Razmaci između riječi u ovom paragrafu bit će normalni.
Učinak ovih postavki prikazan je na sl. 6.19.
Riža. 6.19. Promjena udaljenosti između riječi
Do sada nisam dao preciznu definiciju pojma "riječ". U terminologiji CSS-a, "riječ" je svaki niz koji ne sadrži znakove za razdvajanje i koji je omeđen znakovima za razdvajanje s obje strane. Ova definicija nije semantika; ona jednostavno pretpostavlja da dokument sadrži riječi okružene jednim ili više znakova za razdvajanje. Ne može se očekivati da korisnički agent s omogućenim CSS-om može razlikovati riječ od ne-riječi u svim slučajevima u određenom jeziku. Ova definicija, kakva god bila, znači da razmak između riječi vjerojatno neće funkcionirati u jezicima koji se temelje na piktografiji ili nelatinskim stilovima pisanja. Ovo svojstvo omogućuje stvaranje potpuno nečitljivih dokumenata, kao što se jasno vidi na sl. 6.20. Razmak između riječi treba koristiti s oprezom.

Riža. 6.20. Stvarno velike udaljenosti između riječi
Razmak između slova
Mnogi problemi s kojima se susreću pri radu s razmakom riječi javljaju se pri korištenju razmaka između slova. Jedina razlika između to dvoje je u tome što svojstvo razmaka između slova mijenja razmak između znakova ili slova.
Kao i kod svojstva razmaka između riječi, važeća vrijednost za razmak između slova je bilo koja duljina. Zadana je normalna ključna riječ (koja je ista kao razmak između slova: 0). Svaka vrijednost duljine koju unesete povećat će ili smanjiti razmak između slova za taj iznos. Na sl. Slika 6.21 prikazuje rezultate primjene sljedeće oznake:
p (razmak između slova: 0;) /* identično "normalnom" */
p.spacious (razmak između slova: 0,25em;) p.tight (razmak između slova: 0,25em;)
Slova u ovom odlomku raspoređena su kao i obično.
Slova u ovom paragrafu su malo raširena.
Slova u ovom paragrafu malo su razbijena.
Riža. 6.21. Različiti razmaci između slova

Riža. 6.22. Upotreba svojstva letter%spacing kako bi odabrani tekst bio izražajniji
Korištenje razmaka između slova za pojačavanje naglaska je tehnika koja je dokazana vremenom. Moglo bi se napisati sljedeći oglas i dobiti učinak prikazan na sl. 6.22:
jak (razmak između slova: 0,2 em;)
Ovaj paragraf sadrži jako naglašen tekst koji je raširen za dodatni naglasak.
Razmak između riječi i slova i poravnanje
Na vrijednost razmaka riječi može utjecati vrijednost svojstva poravnanja teksta. Ako je element poravnat, razmaci između slova i riječi prilagođavaju se tako da tekst obuhvaća cijeli redak. To zauzvrat može promijeniti parametre koji određuju razmak između riječi i slova, koje je autor deklarirao u svojstvima razmaka riječi. Ako je postavljen razmak između slova, ne može se promijeniti poravnavanjem teksta, ali ako je razmak između slova postavljen na normalan, razmak između znakova može se promijeniti kako bi se osiguralo da je tekst poravnat. CSS ne specificira kako se razmak treba izračunati, tako da ga korisnički agent jednostavno kreira.
Podređeni element nasljeđuje izračunatu vrijednost svog roditelja kao i obično. Ne možete napraviti tako da se umjesto izračunate vrijednosti svojstava razmaka između riječi ili slova nasljeđuje faktor skaliranja (kao što je slučaj s visinom retka). Kao rezultat toga, možete naići na problem prikazan na sl. 6.23:
p (razmak između slova: 0.25em; veličina fonta: 20px;) mali (veličina fonta: 50%;)
Ovaj prostrani paragraf sitan tekst koji je jednako prostran, iako je autor vjerojatno želio da prored bude razmjeran veličini teksta.
Riža. 6.23. Naslijeđeni razmak između slova
Rukovanje razmacima između slova i riječi
1. Udaljenost između riječi-razmak između riječi
Postavlja razmak između riječi. Mogu se koristiti pozitivne i negativne vrijednosti. S negativnim značenjem, riječi se mogu preklapati.
Na vrijednost razmaka između riječi utječe vrijednost svojstva poravnanja teksta u slučaju opravdanog teksta. Naslijeđeno.
Sintaksa
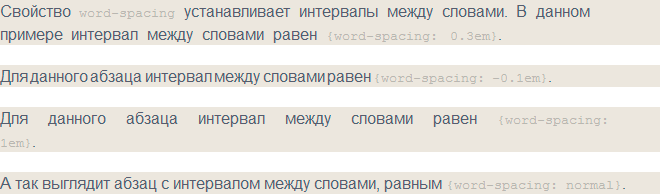
P (razmak između riječi: normalan;) p (razmak između riječi: 2px;)  Riža. 1. Razmak između riječi
Riža. 1. Razmak između riječi
2. Razmak između slova
Svojstvo postavlja udaljenost između slova (količina praćenja) i simbola. Može imati pozitivne i negativne vrijednosti. Preporučljivo je koristiti za povećanje izražajnosti i čitljivosti naslova, definicija itd. Naslijeđeno.
Sintaksa
P (razmak između slova: normalan;) p (razmak između slova: 2 px;)  Riža. 2. Promjena udaljenosti između slova korištenjem svojstva razmaka između slova
Riža. 2. Promjena udaljenosti između slova korištenjem svojstva razmaka između slova
3. Rukovanje razmacima
Svojstvo obrađuje razmake između riječi i prijelome redaka unutar elementa. Nije naslijeđeno.
| bijeli prostor | |
|---|---|
| Vrijednosti: | |
| normalan | Zadana vrijednost. Između riječi umetnut je samo jedan razmak; dodatni razmaci se odbacuju. Tekst se prelama samo kada je to potrebno. |
| Nowrap | Zabranjuje prijelome redaka osim kada se koriste . |
| prije | Razmaci u tekstu se ne zanemaruju; preglednik prikazuje dodatne razmake i prijelome redaka. |
| prethodno omotati | Čuva razmak u tekstu dodavanjem prijeloma retka gdje je to potrebno. |
| predcrta | Uklanja dodatne razmake osim ako . |
| početni | Postavlja vrijednost svojstva na zadanu vrijednost. |
| naslijediti | Nasljeđuje vrijednost svojstva od nadređenog elementa. |
Sintaksa
P (bjelina: normalno;) p (bjelina: nowrap;) p (bjelina: pre;) p (bjelina: pre-premotavanje;) p (bjelina: pre-crta;)
4. Postavljanje veličine kartice
Za promjenu količine uvlake dobivene pomoću tipke TAB, upotrijebite svojstvo tab-size. Vrijednosti svojstava se zanemaruju kada je svojstvo razmaka postavljeno na jednu od tri vrijednosti pre-line, normal ili nowrap.
Radi samo za elemente

