Информация об угрозе
Название угрозы:
Исполяемый файл:
Тип угрозы: Adware
Затронутые ОС: Win32/Win64 (Windows XP, Vista/7, 8/8.1, Windows 10)
Затронутые браузеры: Google Chrome, Mozilla Firefox, Internet Explorer, Safari
Способ заражения SafeWeb

устанавливается на ваш компьютер вместе с бесплатными программами. Этот способ можно назвать "пакетная установка". Бесплатные программы предлагают вам установить дополнительные модули (SafeWeb). Если вы не отклоните предложение установка начнется в фоне. SafeWeb копирует свои файлы на компьютер. Обычно это файл safeweb.dll. Иногда создается ключ автозагрузки с именем SafeWeb и значением safeweb.dll. Вы также сможете найти угрозу в списке процессов с именем safeweb.dll или SafeWeb. также создается папка с названием SafeWeb в папках C:\Program Files\ или C:\ProgramData. После установки SafeWeb начинает показывать реламные баннеры и всплывающую рекламу в браузерах. рекомендуется немедленно удалить SafeWeb. Если у вас есть дополнительные вопросы о SafeWeb, пожалуйста, . Вы можете использовать программы для удаления SafeWeb из ваших браузеров ниже.
We noticed that you are on smartphone or tablet now, but you need this solution on your PC. Enter your email below and we’ll automatically send you an email with the downloading link for SafeWeb Removal Tool, so you can use it when you are back to your PC.
Наша служба тех. поддержки удалит SafeWeb прямо сейчас!
Обратитесь в нашу службу технической поддержки с проблемой связанной с SafeWeb. Опишите все обстоятельства заражения SafeWeb и его последствия. Команда предоставит вам варианты решения этой проблемы бесплатно в течении нескольких часов.
 Описание угрозы и инструкции по удалению предоставлены аналитическим отделом компании Security Stronghold
.
Описание угрозы и инструкции по удалению предоставлены аналитическим отделом компании Security Stronghold
.
Здесь вы можете перейти к:
Как удалить SafeWeb вручную
Проблема может быть решена вручную путем удаления файлов, папок и ключей реестра принадлежащих угрозе SafeWeb. Поврежденные системные файлы и компоненты могут быть восстановлены при наличии установочного пакета вашей операционной системы.
Чтобы избавиться от SafeWeb, необходимо:
1. Остановить следующие процессы и удалить соответствующие файлы:
Предупреждение: нужно удалить только файлы с именами и путями указанными здесь. В системе могут находится полезные файлы с такими же именами. Мы рекомендуем использовать для безопасного решения проблемы.
2. Удалить следующие вредоносные папки:
3. Удалить следующие вредоносные ключи реестра и значения:
Предупреждение: если указано значение ключа реестра, значит необходимо удалить только значение и не трогать сам ключ. Мы рекомендуем использовать для этих целей .
Удалить программу SafeWeb и связанные с ней через Панель управления
Мы рекомендуем вам изучить список установленных программ и найти SafeWeb а также любые другие подозрительные и незнакомы программы. Ниже приведены инструкции для различных версий Windows. В некоторых случаях SafeWeb защищается с помощью вредоносного процесса или сервиса и не позволяет вам деинсталлировать себя. Если SafeWeb не удаляется или выдает ошибку что у вас недостаточно прав для удаления, произведите нижеперечисленные действия в Безопасном режиме или Безопасном режиме с загрузкой сетевых драйверов или используйте .
Windows 10
- Кликните по меню Пуск и выберите Параметры .
- Кликните на пункт Система и выберите Приложения и возможности в списке слева.
- Найдите в списке и нажмите на кнопку Удалить рядом.
- Подтвердите нажатием кнопки Удалить в открывающемся окне, если необходимо.
Windows 8/8.1
- Кликните правой кнопкой мыши в левом нижнем углу экрана (в режиме рабочего стола).
- В открывшимся меню выберите Панель управления .
- Нажмите на ссылку Удалить программу в разделе Программы и компоненты .
- Найдите в списке и другие подозрительные программы.
- Кликните кнопку Удалить .
- Дождитесь завершения процесса деинсталляции.
Windows 7/Vista
- Кликните Пуск и выберите Панель управления .
- Выберите Программы и компоненты и Удалить программу .
- В списке установленных программ найдите .
- Кликните на кнопку Удалить .
Windows XP
- Кликните Пуск .
- В меню выберите Панель управления .
- Выберите Установка/Удаление программ .
- Найдите и связанные программы.
- Кликните на кнопку Удалить .
Удалите дополнения SafeWeb из ваших браузеров
В некоторых случаях устанавливает дополнения в браузеры. Мы рекомендуем использовать бесплатную функцию "Удалить тулбары" в разделе "Инструменты" в программе для удаления SafeWeb и свяанных дополнений. Мы также рекомендуем вам провести полное сканирование компьютера программами Wipersoft и Stronghold AntiMalware. Для того чтобы удалить дополнения из ваших браузеров вручную сделайте следующее:Mozilla Firefox
- Запустите Firefox.
- В адресной строке введите about:addons .
- Кликните на вкладку Расширения .
- В списке установленных расширений найдите .
- Кликните кнопку Удалить возле расширения.
Защитить компьютер и браузеры от заражения
Рекламное программное обеспечение по типу SafeWeb очень широко распространено, и, к сожалению, большинство антивирусов плохо обнаруживают подобные угрозы. Чтобы защитится от этих угроз мы рекомендуем использовать , он имеет активные модули защиты компьютера и браузерных настроек. Он не конфликтует с установленными антивирусами и обеспечивает дополнительный эшелон защиты от угроз типа SafeWeb.
В одной из прошлых статей я писал о том, что такое actions в Photoshop и как с ними работать .
В этой статье я расскажу о простом и очень удобном способе обработки большого количества фотографий для публикации в интернете. С помощью actions в Photoshop мы сделаем экшен, который будет сам изменять размер, увеличивать резкость и сохранять превью ваших фотографий для интернета.
Превью фотографии - это очень важная вещь, так как именно по превью зрители будут оценивать качество ваших работ. Многие фотографы не придают превью большого значения, мол, «фулсайз надо смотреть, чтобы оценить качество фотографии». Они, безусловно, правы. Но на практике 99% людей увидят только превью ваших фотографий - в блоге, фотогалерее или на страничке Вконтакте.
Именно поэтому превью ваших фотографий должны выглядеть максимально качественно. И прежде всего это касается резкости изображения . При ресайзе фотографии резкость неизбежно ухудшается, и на превью необходимо увеличивать резкость. Если вы этого не сделаете, зритель будет уверен, что на вашей фотографии проблемы с резкостью. А хорошая, «звенящая» резкость на превью сразу делает кадр более привлекательным.
Просто сравните эти две фотографии, превью с увеличенной резкостью смотрится значительно лучше.

Но обрабатывать каждую фотографию вручную крайне утомительно. Если надо подготовить 3-5 фотографий, это, безусловно, не займет много времени. А если речь идет о 20-30 кадрах или 300-500? В статье о съемке репортажа я писал, насколько важно предоставить заказчику вместе с фулсайзами и превью всех фотографий. И без экшенов тут никак не обойтись.
Одно из самых главных преимуществ работы с actions в том, что надо потратить немного времени и один раз написать экшн, а дальше вы сможете сэкономить массу времени, используя его в обработке.
Именно такой action мы и напишем сегодня. Он универсален, и вы сможете использовать его с любыми своими фотографиями.
Наша задача - сделать action, который будет сам ресайзить фотографии до нужного размера, увеличивать резкость и сохранять фотографии в нужном нам качестве.
Написание подобного экшена невозможно без одной очень удобной функции в Photoshop - Fit Image .

Fit Image позволяет подогнать изображение под заданный размер. Обычно для изменения размера фотографии используется Image Size , но у него есть один серьезный недостаток. В Image Size нельзя просто указать значение длинной стороны изображения, можно только выставить значение высоты и ширины изображения. Из-за этого возникает проблема с вертикально и горизонтально ориентированными фотографиями.
Допустим, мы поставим ширину изображения 700 px. С горизонтальными кадрами все будет в порядке, но вертикальные кадры станут значительно больше горизонтальных. Потому что у них длинная сторона - вертикальная (то есть высота), а размер 700 px установлен для ширины изображения.
Частично эту проблему решает процентное изменение размера изображения, например, сделать размер превью 20% от размера оригинала. Но если оригиналы фотографий различаются в размере, то и превью их будут разными. Для пакетной обработки фотографий этот способ не подходит.
Нам нужен универсальный экшен, который будет одинаково работать со всеми фотографиями. Именно поэтому нужно использовать функцию Fit Image
.
Вам достаточно выставить в значении высоты и ширины одно и тоже число, и Photoshop будет сам определять длинную сторону изображения и изменять ее размер.

Создаем новый экшен и начинаем запись:
1. Открываем любую фотографию в Photoshop и над ней будем проводить манипуляции, которые запишутся в action.

2. Теперь конвертируем в sRGB - Edit=>Convert To Profile , на тот случай, если вы работаете с Adobe RGB или ProPhoto RGB. Дело в том, что sRGB - это стандартный цветовой профиль, который правильно понимают все интернет-браузеры. Adobe RGB и ProRGB не поддерживаются большинством распространенных браузеров. Если вы работаете только с sRGB, это действие можно не вписывать в экшн.

3. Применяем Fit Image со значением 700 px. На мой взгляд, 700 px - это оптимальный размер превью фотографии. Хотя вы можете выставить там любое другое значение, конечно.

4. Займемся увеличением резкости. Открываем Filter=>Sharpen=>Smart Sharpen . В зависимости от ваших личных предпочтений устанавливаем настройки резкости. Я, как правило, делаю такие настройки:

5. Наше превью готово, осталось только сохранить фотографию — File=>Save As .
В этом окне важно обратить внимание на строку Embed Color Profile. Поставив галочку рядом с этим пунктом, вы прикрепляете к файлу ICC профиль.

Затем откроется окно настроек — для публикации в интернете качества 9-10 будет более чем достаточно.

6. Закрываем фотографию - это действие тоже должно быть записано в экшене.
Вот и все, нажимаем Stop и наш action готов.

О том, как применить экшен сразу на большое количество фотографий, можно прочитать в нашей статье об основах работы с actions в Photoshop .
Но есть одна вещь, с помощью которой обработка фотографий для интернета становится еще проще и удобнее. Это Droplet в Photoshop.
Создаем Droplet

Droplet - это очень удобная функция для работы с экшенами.
Суть ее работы в том, что вы можете создать файл, запускающий работу нужного вам экшена.
Создав Droplet, вам будет достаточно перетащить на его икону фотографии, и автоматически запустится Photoshop, а выбранные фотографии будут обработаны экшеном.

Сделать Droplet из экшена очень просто :
1. Заходим в File=>Automate=>Create Droplet

2. Настраиваем параметры Droplet’а

- Выбираем, куда сохранить файл дроплета
- Какой сет и экшн использовать
- Куда сохранять получившиеся фотографии
Все остальные настройки практически аналогичны настройкам окна Batch при работе с actions.
Теперь у вас есть файл-дроплет экшена, и вы можете просто перетаскивать в него фотографии, которые хотите обработать для интернета.
На изучение автоматической обработки я потратила целый вечер. Инструкцией делюсь ниже.
Пакетное уменьшение фотографий в Photoshop
В графическом редакторе Photoshop для автоматической обработки фотографий по заранее заданному алгоритму предусмотрен инструмент Action (Действие).
1. Создаем две новых папки и присваиваем им названия латиницей! Например, Begin и End. Если название папки содержит кириллические символы, во время пакетного уменьшения может выдаваться ошибка. В одну из папок, например, Begin, кладем все фотографии, которые нужно уменьшить. Все фото должны иметь одинаковое разрешение, например, JPG.
2. Вызываем на экран палитру Action (Операции) расположенную в меню Window (Окно).
3. Создаем в палитре Операции новый набор команд. Для этого нажимаем кнопочку Create new set (Создать новый набор). Название набору команд можно присвоить любое, например, SmallPhoto. Далее в созданном новом наборе команд SmallPhoto создаем новое действие, например, под названием Size750. Для этого нажимаем кнопку Create new action (Создать новую операцию). Cразу запускаем Record (Запись).
4. В процессе уменьшения снимков их качество ухудшается и для того, чтобы минимизировать потери, лучше использовать метод интерполяции Bicubic Sharper (Бикубическая четче) из меню Edit – Preferences – General (Редактировании-Установки-Основные).

5. Открываем одну из исходных фотографий, предназначенных для уменьшения из меню Файл-Открыть.
6. В меню Image – ImageSaze (Изображение-Размер изображения) в окне Resolution (Разрешение) задаем значение 72 pixels/inch.

7. Для уменьшения размеров фото выполняем команду File – Automate – Fit Image (Файл-Автоматизация-Изменить размерность). В открывшемся диалоговом окне задаем параметры необходимые параметры Width и Height, например, 750 и 500.

8. В меню File открываем команду Save for Web (Сохранить для Web и устройств…). Задаем уровень качества для фотографии, расширение (должно быть.JPEG) и нажимаем Save. В открывшемся меню указываем путь в папку End. В появившемся меню нажимаем «OK». Фотографию закрываем без сохранения результатов редактирования.

9. В меню Edit – Preferences – General (Редактировании-Установки-Основные) возвращаем интерполяцию обратно на Bicubic (Бикубическая).
10. Останавливаем запись кнопкой Stop – кнопка с синим квадратом внизу палитры Action.

11. В папке End удаляем фотографию, которая в нее попала во время записи команды Action.
Все вышеуказанные действия нужно проделать всего один раз, чтобы записать нужную вам команду. Для постоянного пакетного уменьшения файлов до установленной размерности нужно будет выполнять только следующий пункт.
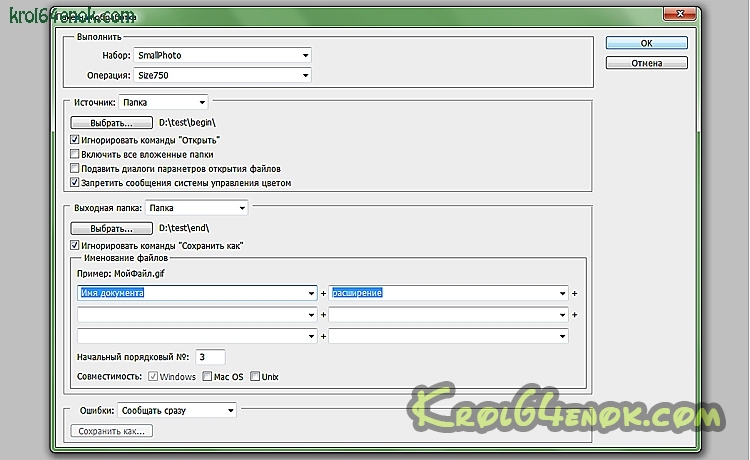
12. Открываем меню File – Automate – Batch (Файл-Автоматизация-Пакетная обработка). В разделе Set (Выполнить) выбираем созданный нами набор команд SmallPhoto и команду Size 750. В окне Source (Источник) выбираем Folder (Папка). Нажимаем кнопку Choose (Выбрать) и указываем папку с обрабатываемыми фотографиями Begin. В графе Destination (Выходная папка) выбираем Folder (Папка) и указываем папку куда будут сохраняться обработанные фото, то есть папку End. Ставим галочки напротив Override Action «Open» Commands (Игнорировать команды «открыть»); Suppress Color Profile Warnings (Запретить сообщения системы управления цветом); Override Action «Save as» commands (Игнорировать команды «сохранить как»). В окошке Starting serial# (количество обрабатываемых фотографий за один раз) устанавливаем значение 3. Графа Именование файлов заполняется по вашему желанию, как и способ уведомления об ошибках. Далее от вас требуется только нажать Ок, а программа закончит работу. Уменьшенные фотографии можно найти в указанной вами выходной папке, в нашем случае папке End.

P.S. Уже после написание этой трудоемкой статьи, нашла более простой способ пакетного изменения размеров фото. Для изменения размеров проходим по пути Файл-Сценарии-Обработчик изображений (не уверенна, что во всех сборках Photoshop присутствует данная функция). Далее все очень просто, выбираем папку-источник и папку-назначение, ставим галочку Изменить размер и вводим параметры Ш, В (в пискелях), нажимаем Выполнить.

P.S.S. Инструкция из 12-ти пунктов, изложенная выше, может пригодится для более сложной обработки фотографий, чем просто изменение размеров. По аналогии с описанным примером, вы можете записать любую интересующую вас операцию (например, совокупность команд Открыть изображение-Автоконтраст-Автотон-Фильтр «Умная резкость»-Сохранить изображение) для пакетной обработки.
Частенько появляется необходимость привести большое количество фотографий к нужному размеру или поместить логотип на каждую. Если делать это с каждым изображением вручную, то можно сойти с ума. Потому в этом уроке опишу один из способов пакетной обработки фото в Фотошопе .
В данном уроке рассмотрим как пример такую задачу:
Есть много фотографий большого размера и их нужно разместить на блоге с логотипом сайт. Фотографии должны быть не более 552 px по ширине и сохранены при помощи «Save for Web» с качеством 60% и к ним нужно применить фильтр sharpen для резкости после ресайза.
Приступим к реализации пакетной обработки фотографий в Photoshop
Первое. Создадим на компьютере две папки. Первую назовем «исходники», вторую — «результаты». В папку «исходники» помещаем все наши необработанные фотографии.
Второе. Открываем в фотошопе любое изображение из папки «исходники» и записываем для него Action. Для этого на панельке Action сначала создаем новый сэт (нажимаем на пиктограмму папки):


Назовем его «Размер+лого». Сразу после создания Action начинает запись ваших действий (индикатор record горит красным).
Третье. Промзводим все необходмые изменения с изображением:
а) Ресайзим при помощи Image / Image Size . Ставим галочки Constrain Proportions и Resample Image , а в поле Width ставим значение 552 px (это ширина колонки с текстом на моем блоге).
б) Добавляем логотип. Для этого нажимаем File / Place и находим файлик с предварительно подготовленным логотипом (или водяным знаком) и нажимаем кнопку Place. После этого логотип появится на изображении, его нужно разместить с нужном месте и нажать Enter.
в) Шарпим. Выбираем в панеле слоев слой с изображением и применяем Filter / Sharpen .
г) Сохраняем изображение в папку «результаты» при помощи команды «Save for Web»
Четвертое. Наш Action готов, потому его нужно остановить. Для этого нажимаем на соответствующую пиктограммку:

Изображение закрываем и удаляем его из папки «результаты», чтобы в дальнейшем не запутаться.
Пятое. Теперь нам нужно применить Action к группе изображений. Для этого заходим в File / Automate / Batch…
Заполняем нужные поля и ставим галочки как на скрине:

Нажимаем ок и смотрим как Photoshop делаем все за нас.
Данный способ очень удобен, когда нужно подготовить какой-то репортаж на блог или обработать кучу фотографий с одинаковыми настройками (например, увеличить резкость или сделать все фото черно-белыми). Данные действия можно произвести и с другими программами и некоторые люди утверждают, что так проще, но мне лично легче проделывать обработку c фотошопе.