Hakurivi koostuu tekstikentän ja Enter-painikkeen yhdistelmästä. Vaikuttaa siltä, että suunnittelua ei edes tarvita täällä - puhummehan vain kahdesta yksinkertaisesta elementistä. Mutta sivustoilla, joilla on paljon sisältöä, hakupalkki on usein vierailijoiden eniten käyttämä suunnitteluelementti. Kun avaat sivuston, jolla on suhteellisen monimutkainen arkkitehtuuri, käyttäjät siirtyvät välittömästi hakupalkkiin päästäkseen määränpäähänsä nopeasti ja kivuttomasti. Ja yhtäkkiä käy ilmi, että linjasuunnittelulla on paljon merkitystä.
Tässä artikkelissa tarkastelemme, kuinka sitä voidaan parantaa niin, että käyttäjä viettää mahdollisimman vähän aikaa löytääkseen etsimänsä.
Parhaat käytännöt 1. Käytä suurennuslasikuvakettaMuista lisätä hakupalkkiin visuaalinen merkki - kuvake suurennuslasilla. Ikonit ovat määritelmän mukaan visuaalinen esitys esineestä, toiminnasta tai käsitteestä. On olemassa useita kuvakkeita, joiden merkitykset valtaosa käyttäjistä lukee. Kuva suurennuslasilla kuuluu nimenomaan tähän kategoriaan.
Käyttäjät tunnistavat kuvakkeen välittämät tiedot myös ilman kuvatekstiä
Neuvoja: Käytä kuvan yksinkertaisinta kaavamaista versiota. Mitä vähemmän graafisia yksityiskohtia, sitä paremmin symboli tunnistetaan.
2. Sijoita hakupalkki näkyvään paikkaan
Koska hakutoiminto on niin tärkeä sivustolle tai sovellukselle, sen pitäisi kiinnittää huomiota - loppujen lopuksi se voi ohjata käyttäjän halutulle sivulle lyhyimmällä mahdollisella tavalla.

Vasemmalla olevassa kuvassa hakutoiminto on piilotettu kuvakkeen taakse
On tärkeää näyttää koko tekstinsyöttökenttä: jos se on piilotettu kuvakkeen taakse, hakutoiminto heikkenee ja vuorovaikutus vaatii käyttäjältä lisäponnistuksia.

Vältä peräkkäistä laajennusta hakutoiminnossa - se piilottaa kontekstin
3. Anna hakupalkkiin toimintopainike
Painike auttaa kertomaan ihmisille, että he ovat vain yhden askeleen päässä toiminnon suorittamisesta – vaikka he päättäisivät painaa Enter-näppäintä suorittaakseen tämän vaiheen loppuun.
Neuvoja: Älä tee hakupainikkeesta liian pientä, jotta käyttäjien ei tarvitse kohdistaa siihen kohdistimellaan. Mitä enemmän tilaa se vie, sitä helpompi se on havaita ja napsauttaa.
Anna käyttäjille mahdollisuus aloittaa haku joko painamalla Enter-näppäintä tai napsauttamalla painiketta. Monilla ihmisillä on edelleen tapana painaa nappia aloittaakseen prosessin.
4. Lisää hakupalkki jokaiselle sivulle
Sinun tulee jatkuvasti tarjota käyttäjille pääsy hakupalkkiin kaikilla sivuston sivuilla. Loppujen lopuksi, jos käyttäjä ei näe tarvitsemaansa, hän yrittää käyttää hakua missä tahansa hän on.
5. Pidä hakupalkki yksinkertaisena
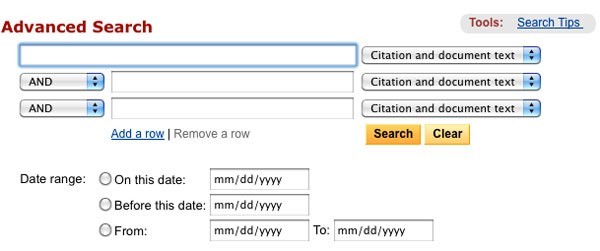
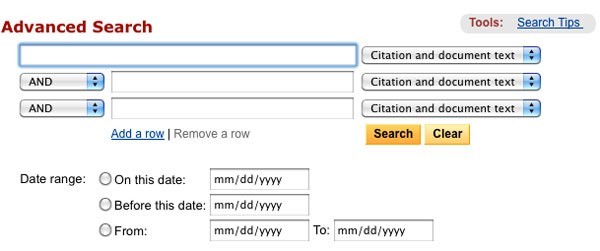
Kun suunnittelet hakupalkkia, varmista, että se on samanlainen ja helppokäyttöinen. Käytettävyystutkimukset ovat osoittaneet, että käyttäjälle on mukavampaa, kun haun lisäasetukset ovat oletuksena piilossa. Näyttämällä ne (kuten alla olevassa Boolen hakuesimerkissä) saatat hämmentää ihmisiä, jotka yrittävät kirjoittaa kyselyä.

Boolen haku
6. Sijoita hakupalkki paikkaan, jossa ihmiset odottavat näkevänsä sen
On huonoa, kun käyttäjät pakotetaan etsimään hakupalkkia - tämä tarkoittaa, että se ei houkuttele katsetta ja katoaa sivulle.
Alla oleva kuva, joka on otettu A. Dawn Shaikhin ja Keisi Lenzin tutkimuksesta, näyttää, missä näytössä käyttäjät odottavat näkevänsä hakupalkin. Nämä tiedot saatiin 142 vastaajan kyselyn perusteella. Tutkimuksessa havaittiin, että parhaat alueet olivat näytön oikea ja vasen yläkulma, joista käyttäjät todennäköisimmin löysivät hakupalkin käyttämällä standardia F-kuviota.

Kuvassa näkyy, mitkä näytön alueet etsivät hakupalkkia ensin. Oikea yläkulma on edelleen johdossa
Sijoita siis hakupalkki näytön oikeaan yläkulmaan tai yläreunaan keskelle – näin voit olla varma, että sen sijoitus vastaa käyttäjien odotuksia.
Sisällöllisen Youtube-sivuston hakupalkki sijaitsee näytön yläreunassa keskellä
neuvoja:
- Ihannetapauksessa hakupalkin tulisi sopia sivun ulkoasuun kokonaisuutena, mutta samalla erottua hieman, jos käyttäjä sitä tarvitsee.
- Mitä enemmän sisältöä sivustollasi on, sitä näkyvämpi hakupalkin pitäisi olla. Jos haku on sivustosi avaintoiminto, älä säästä kontrasteissa – syöttökentän ja kuvakkeen tulee erottua sekä taustalta että niitä ympäröivistä elementeistä.
Liian lyhyen syöttökentän tekeminen on yleinen virhe suunnittelijoiden keskuudessa. Tämä ei tietenkään estä käyttäjää syöttämästä pitkää kyselyä, mutta vain osa siitä näkyy, ja tämä on käytettävyyden kannalta huono asia, koska se vaikeuttaa syötetyn tekstin tarkistusta ja muokkaamista. Itse asiassa, kun hakupalkissa näkyy liian vähän merkkejä, käyttäjien on pakko käyttää lyhyitä, epätarkkoja kyselyitä yksinkertaisesti siksi, että pitkiä kyselyitä on vaikea ja hankala lukea uudelleen. Jos kentän koko vastaa pyyntöjen odotettua pituutta, niiden kanssa työskentely on paljon helpompaa.
Yleissääntönä on, että syöttörivin tulee olla 27 merkkiä pitkä (riittää 90 %:iin kyselyistä).

Amazonilla on oikean pituinen hakumerkkijono
Neuvoja: Harkitse napsautettaessa laajenevan merkkijonon käyttöönottoa. Näin voit säästää näytön kiinteistöjä ja tarjota silti riittävästi visuaalisia vihjeitä, jotta käyttäjä voi nopeasti löytää kentän ja suorittaa haun.

8. Käytä automaattisen täydennysmekanismia
Automaattinen täydennysmekanismi auttaa käyttäjää valitsemaan halutun kyselyn yrittämällä ennustaa sen jo syötetyn tekstin osan perusteella. Sitä tarvitaan ei nopeuttamaan prosessia, vaan ohjaamaan käyttäjää ja auttamaan häntä muotoilemaan pyyntö oikein. Keskivertokäyttäjällä on suuria ongelmia tämän kanssa; jos hän ei löydä etsimäänsä ensimmäistä kertaa, seuraavat yritykset epäonnistuvat. Usein ihmiset vain luovuttavat. Automaattinen täydennys – jos se on tietysti hyvin määritetty – rohkaisee käyttäjiä käyttämään osuvampia kyselyitä.
Googlen hakukone on hallinnut tämän mallin hyvin, koska se esitteli sen ensimmäisen kerran vuonna 2008. Käyttäjät käyttävät usein samoja kyselyitä useita kertoja, joten hakuhistorian tallentamalla Google säästää aikaa ja parantaa käyttökokemusta.
neuvoja:
- Varmista, että automaattinen täyttötoiminto on todella hyödyllinen. Jos se tehdään huonosti, se vain häiritsee ja hämmentää käyttäjiä. Käytä siksi automaattista korjausta, juuritunnistusta ja ennakoivaa tekstinsyöttöä työkalun laadun parantamiseksi.
- Tarjoa automaattisen täydennyksen vaihtoehtoja mahdollisimman nopeasti (jossain kolmannen merkin jälkeen) tarjotaksesi heti tarvitsemansa tiedot ja säästääksesi käyttäjän tarpeettomien tietojen syöttämisen.
- Näytä enintään 10 vaihtoehtoa (älä käytä vierityspalkkia), jotta käyttäjä ei ylikuormita tiedoilla.
- Määritä näppäimistönavigointi vaihtoehtoluettelon kautta. Viimeiseen pisteeseen päästyään käyttäjän pitäisi pystyä siirtymään alkuun. Painamalla Esc-näppäintä luettelon pitäisi kutistua.
- Näytä ero syötetyn tekstin ja ehdotettujen tietojen välillä. Syötetyssä tekstissä on esimerkiksi vakiokirjasin, mutta automaattisesti täytettävässä vaihtoehdossa on lihavoitu fontti.

Automaattinen täydennys säästää käyttäjän aikaa ja voi jopa ehdottaa parempaa sanamuotoa
9. Tee selväksi, mitä voit etsiä
Esimerkkihakukyselyn näyttäminen syöttökentässä on hyvä idea kertoa käyttäjille tarkalleen, mihin he voivat käyttää ominaisuutta. Jos käyttäjä voi etsiä eri kriteereillä, vihjaa hänelle tästä erityisellä kuviolla (kuten alla oleva esimerkki IMDB:stä). HTML5:n avulla on helppo lisätä tekstiä, joka näkyy oletuksena ei-aktiivisessa hakupalkissa.
Neuvoja: Rajoita itsesi muutamaan sanaan, muuten kognitiivisen kuormituksen minimoimisen sijaan vain lisäät sitä.
Johtopäätös
Haku on perustavanlaatuinen toimintamuoto ja avainkomponentti, kun luodaan runsaasti tietoa sisältävä sovellus tai verkkosivusto. Pienetkin muutokset, kuten kentän koko tai siihen syötettävät tiedot, voivat parantaa merkittävästi haun käytettävyyttä ja yleistä käyttökokemusta.
Tervehdys kaikille sivuston lukijoille ja tilaajille. Tänään puhun kuinka luoda tyylikäs HTML-hakulomake verkkosivustolle.
Useimmat sivustot ja blogit, joissa on paljon monipuolista tietoa, käyttävät tällaisia lomakkeita. Niiden avulla kävijät voivat löytää haluamasi artikkelin avainsanojen avulla, luulen, että kaikki ovat nähneet ne.
Selaimen näkökulmasta nämä ovat yksinkertaisia HTML-lomakkeita, joissa on kaksi elementtiä: tekstikenttä ja painike, joka lähettää pyynnön. Joskus painiketta ei ehkä ole, jolloin lomake lähetetään painamalla enter-näppäintä.
Esimerkkinä otin yhden teoksen osoitteesta premiumpixels.com. Tässä linkki itse postaukseen. Tämä ilmainen psd-tiedosto, jossa on kuusi muotoa, näyttää alla olevalta kuvalta. Voit ladata itse PSD:n kyseiseltä sivustolta, koska sitä jaetaan ilmaiseksi.
Rajoitamme luomaan vaalean ja tumman version, koska kolmas on sininen ja hyvin samanlainen kuin vaalea.
Mitä saamme lopulta, katso alla:

Joten, kuten sanoin, HTML-koodi on lomake, jossa on kaksi syöttöelementtiä. Suunnittelun helpottamiseksi kääriin ne kaikki div-lohkoon.
Kaikille suunnittelutyypeille tämä koodi on sama.
Drupal 7:n kanssa työskennelleet saattavat nähdä, että tämä rakenne on hyvin samanlainen kuin Drupal 7:n vakiohakulomake. Jos upotat tämän mallin sivustoosi tämän sisällönhallintajärjestelmän avulla, sinun ei tarvitse muuttaa mitään HTML-tulosteessa (paitsi paikkamerkkiä, katso alla).
Syötekenttään asetamme paikkamerkkiattribuutin. Tämän määritteen arvo näkyy syöttökentän sisällä ja katoaa, kun kenttä saa tarkennuksen. Erittäin kätevä omaisuus.
Oletuksena tämä koko hakulomake näyttää erilaiselta eri selaimissa, eikä se ole kovin tyylikäs kaikkialla. Esimerkiksi sen esiintyminen Operassa ja Safarissa näkyy alla:

Siksi emme tule toimeen ilman tyylimerkintöjä. Katsotaanpa pyöreän kevyen version tyylejä. Sinun on lisättävä seuraava koodi CSS-tiedostoon:
#search-block-form( leveys:248px; korkeus:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) vasen ylhäällä toista-x; ) .focus-active( border-color:#aaa !tärkeää tausta:#fff !tärkeää :100%; korkeus: 100% #search-block-form .form-actions input:hover( cursor:pointer; ) #search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; ) #search-block-form . form-item( leveys: 210px; padding: 0px 5px; float:right; korkeus: 28px; ) #search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans- serif:#222 korkeus:auto !tärkeää .placeholder(color:#cbcb !tärkeää;)
Katsotaanpa sitä järjestyksessä ja yksityiskohtaisemmin. Ensin asetetaan itse lomakkeelle mitat, reunuksen väri ja kulmien pyöristys #search-block-form-tunnisteella.
#search-block-form( width:248px; height:28px; border-radius:15px; border:#c9c9c9 solid 1px; background:url(images/searchBg.png) vasen ylhäällä toista-x; )
Kaikilla sisäelementeillä ei ole taustaväriä tai reunusta, joten ohitamme kaikki oletusominaisuudet molemmissa syöttötageissa.
#search-block-form input( täyttö: 0; marginaali: 0; näyttö: lohko; reuna: ei mitään; ääriviivat: ei mitään; tausta: ei mitään; leveys: 100%; korkeus: 100%; )
Jos mahdollista, asetamme niiden div-elementtien suunnittelun, joihin elementit on kääritty, emme itse div-elementtejä.
Lomaketoimintolohko kiinnittyy vasemmalle puolelle ja lomakekohdelohko kiinni oikealle puolelle. Lomakkeen lähetyspainikkeessa on tekstiä, mutta emme tarvitse sitä, joten poistamme sen seuraavalla tunnetulla menetelmällä.
#search-block-form .form-actions input( overflow:hidden; text-indent:-9999px; )
#search-block-form .form-item input( font:13px/16px "Trebuchet MS", Arial, Helvetica, sans-serif; color:#222; height:auto !tärkeää; padding:6px 0; )
Katsotaan nyt JavaScript-koodia.
/* Kopioi alla oleva koodi js-tiedostoosi. (JavaScript). */ $(dokumentti).ready(function(e) ( $("syöttö").placeholder(); $("#search-block-form .form-item input").focus(function())( $ ( "#search-block-form").addClass("focus-active"); .blur(function())( $("#search-block-form").removeClass("focus-active"); ) )); /* Loppu */
Vaikuttaa siltä, miksi JavaScriptiä tarvitaan täällä? Se itse asiassa lisää muutamia hyödyllisiä käytettävyysasioita.
Ensinnäkin paikkamerkkiominaisuus tuli HTML5:n mukana, ja sen tuki vanhemmissa selaimissa jättää paljon toivomisen varaa. Mutta on olemassa yksinkertainen ratkaisu jQuery-laajennuksen muodossa jQuery-Placeholder, joka tarjoaa tuen tälle ominaisuudelle kaikissa selaimissa (mukaan lukien jopa IE6!).
Voit tehdä tämän yhdistämällä itse tiedoston ja aktivoimalla tämän toiminnon:
$("syöttö").placeholder();
Jos olemme jo yhdistäneet jQueryn, voimme tehdä jotain muuta. Oletetaan esimerkiksi, että kun lomake saa fokuksen, se jotenkin muuttuu.
Tätä varten loimme erikoisluokan focus-active. Kun lisäät tämän luokan lomakkeeseen, se muuttaa taustavärin valkoiseksi ja reunuksen väristä tulee hieman tummempi. Lomake alkaa reagoida käyttäjän toimiin.
Focus-active( border-color:#aaa !tärkeää; tausta:#fff !tärkeää; )
Luokka.placeholder muotoilee tekstin paikkamerkkiattribuutista vanhemmissa selaimissa. Tätä luokkaa voidaan käyttää vain, jos käytämme samaa jQuery-laajennusta.
Paikkamerkki(väri:#cbcbcb !tärkeää;)
Siinä se. Olemme luoneet hakulomakkeen, joka on helppo integroida useimpiin verkkosivustoihin.
Muut versiot eivät juuri eroa, katso demosivujen lähdekoodi, siellä on tarvittavat kommentit.
Siinä kaikki tälle päivälle. Kirjoita kommentteihin, mistä haluaisit lukea uusissa blogikirjoituksissa, ja tilaa myös RSS ja saat ensimmäisenä tietoa sivuston päivityksistä!
Hakurivi koostuu tekstikentän ja Enter-painikkeen yhdistelmästä. Vaikuttaa siltä, että suunnittelua ei edes tarvita täällä - puhummehan vain kahdesta yksinkertaisesta elementistä. Mutta sivustoilla, joilla on paljon sisältöä, hakupalkki on usein vierailijoiden eniten käyttämä suunnitteluelementti. Kun avaat sivuston, jolla on suhteellisen monimutkainen arkkitehtuuri, käyttäjät siirtyvät välittömästi hakupalkkiin päästäkseen määränpäähänsä nopeasti ja kivuttomasti. Ja yhtäkkiä käy ilmi, että linjasuunnittelulla on paljon merkitystä.
Tässä artikkelissa tarkastelemme, kuinka sitä voidaan parantaa niin, että käyttäjä viettää mahdollisimman vähän aikaa löytääkseen etsimänsä.
Parhaat käytännöt 1. Käytä suurennuslasikuvakettaMuista lisätä hakupalkkiin visuaalinen merkki - kuvake suurennuslasilla. Ikonit ovat määritelmän mukaan visuaalinen esitys esineestä, toiminnasta tai käsitteestä. On olemassa useita kuvakkeita, joiden merkitykset valtaosa käyttäjistä lukee. Kuva suurennuslasilla kuuluu nimenomaan tähän kategoriaan.
Käyttäjät tunnistavat kuvakkeen välittämät tiedot myös ilman kuvatekstiä
Neuvoja: Käytä kuvan yksinkertaisinta kaavamaista versiota. Mitä vähemmän graafisia yksityiskohtia, sitä paremmin symboli tunnistetaan.
2. Sijoita hakupalkki näkyvään paikkaan
Koska hakutoiminto on niin tärkeä sivustolle tai sovellukselle, sen pitäisi kiinnittää huomiota - loppujen lopuksi se voi ohjata käyttäjän halutulle sivulle lyhyimmällä mahdollisella tavalla.

Vasemmalla olevassa kuvassa hakutoiminto on piilotettu kuvakkeen taakse
On tärkeää näyttää koko tekstinsyöttökenttä: jos se on piilotettu kuvakkeen taakse, hakutoiminto heikkenee ja vuorovaikutus vaatii käyttäjältä lisäponnistuksia.

Vältä peräkkäistä laajennusta hakutoiminnossa - se piilottaa kontekstin
3. Anna hakupalkkiin toimintopainike
Painike auttaa kertomaan ihmisille, että he ovat vain yhden askeleen päässä toiminnon suorittamisesta – vaikka he päättäisivät painaa Enter-näppäintä suorittaakseen tämän vaiheen loppuun.
Neuvoja: Älä tee hakupainikkeesta liian pientä, jotta käyttäjien ei tarvitse kohdistaa siihen kohdistimellaan. Mitä enemmän tilaa se vie, sitä helpompi se on havaita ja napsauttaa.
Anna käyttäjille mahdollisuus aloittaa haku joko painamalla Enter-näppäintä tai napsauttamalla painiketta. Monilla ihmisillä on edelleen tapana painaa nappia aloittaakseen prosessin.
4. Lisää hakupalkki jokaiselle sivulle
Sinun tulee jatkuvasti tarjota käyttäjille pääsy hakupalkkiin kaikilla sivuston sivuilla. Loppujen lopuksi, jos käyttäjä ei näe tarvitsemaansa, hän yrittää käyttää hakua missä tahansa hän on.
5. Pidä hakupalkki yksinkertaisena
Kun suunnittelet hakupalkkia, varmista, että se on samanlainen ja helppokäyttöinen. Käytettävyystutkimukset ovat osoittaneet, että käyttäjälle on mukavampaa, kun haun lisäasetukset ovat oletuksena piilossa. Näyttämällä ne (kuten alla olevassa Boolen hakuesimerkissä) saatat hämmentää ihmisiä, jotka yrittävät kirjoittaa kyselyä.

Boolen haku
6. Sijoita hakupalkki paikkaan, jossa ihmiset odottavat näkevänsä sen
On huonoa, kun käyttäjät pakotetaan etsimään hakupalkkia - tämä tarkoittaa, että se ei houkuttele katsetta ja katoaa sivulle.
Alla oleva kuva, joka on otettu A. Dawn Shaikhin ja Keisi Lenzin tutkimuksesta, näyttää, missä näytössä käyttäjät odottavat näkevänsä hakupalkin. Nämä tiedot saatiin 142 vastaajan kyselyn perusteella. Tutkimuksessa havaittiin, että parhaat alueet olivat näytön oikea ja vasen yläkulma, joista käyttäjät todennäköisimmin löysivät hakupalkin käyttämällä standardia F-kuviota.

Kuvassa näkyy, mitkä näytön alueet etsivät hakupalkkia ensin. Oikea yläkulma on edelleen johdossa
Sijoita siis hakupalkki näytön oikeaan yläkulmaan tai yläreunaan keskelle – näin voit olla varma, että sen sijoitus vastaa käyttäjien odotuksia.
Sisällöllisen Youtube-sivuston hakupalkki sijaitsee näytön yläreunassa keskellä
neuvoja:
- Ihannetapauksessa hakupalkin tulisi sopia sivun ulkoasuun kokonaisuutena, mutta samalla erottua hieman, jos käyttäjä sitä tarvitsee.
- Mitä enemmän sisältöä sivustollasi on, sitä näkyvämpi hakupalkin pitäisi olla. Jos haku on sivustosi avaintoiminto, älä säästä kontrasteissa – syöttökentän ja kuvakkeen tulee erottua sekä taustalta että niitä ympäröivistä elementeistä.
Liian lyhyen syöttökentän tekeminen on yleinen virhe suunnittelijoiden keskuudessa. Tämä ei tietenkään estä käyttäjää syöttämästä pitkää kyselyä, mutta vain osa siitä näkyy, ja tämä on käytettävyyden kannalta huono asia, koska se vaikeuttaa syötetyn tekstin tarkistusta ja muokkaamista. Itse asiassa, kun hakupalkissa näkyy liian vähän merkkejä, käyttäjien on pakko käyttää lyhyitä, epätarkkoja kyselyitä yksinkertaisesti siksi, että pitkiä kyselyitä on vaikea ja hankala lukea uudelleen. Jos kentän koko vastaa pyyntöjen odotettua pituutta, niiden kanssa työskentely on paljon helpompaa.
Yleissääntönä on, että syöttörivin tulee olla 27 merkkiä pitkä (riittää 90 %:iin kyselyistä).

Amazonilla on oikean pituinen hakumerkkijono
Neuvoja: Harkitse napsautettaessa laajenevan merkkijonon käyttöönottoa. Näin voit säästää näytön kiinteistöjä ja tarjota silti riittävästi visuaalisia vihjeitä, jotta käyttäjä voi nopeasti löytää kentän ja suorittaa haun.

8. Käytä automaattisen täydennysmekanismia
Automaattinen täydennysmekanismi auttaa käyttäjää valitsemaan halutun kyselyn yrittämällä ennustaa sen jo syötetyn tekstin osan perusteella. Sitä tarvitaan ei nopeuttamaan prosessia, vaan ohjaamaan käyttäjää ja auttamaan häntä muotoilemaan pyyntö oikein. Keskivertokäyttäjällä on suuria ongelmia tämän kanssa; jos hän ei löydä etsimäänsä ensimmäistä kertaa, seuraavat yritykset epäonnistuvat. Usein ihmiset vain luovuttavat. Automaattinen täydennys – jos se on tietysti hyvin määritetty – rohkaisee käyttäjiä käyttämään osuvampia kyselyitä.
Googlen hakukone on hallinnut tämän mallin hyvin, koska se esitteli sen ensimmäisen kerran vuonna 2008. Käyttäjät käyttävät usein samoja kyselyitä useita kertoja, joten hakuhistorian tallentamalla Google säästää aikaa ja parantaa käyttökokemusta.
neuvoja:
- Varmista, että automaattinen täyttötoiminto on todella hyödyllinen. Jos se tehdään huonosti, se vain häiritsee ja hämmentää käyttäjiä. Käytä siksi automaattista korjausta, juuritunnistusta ja ennakoivaa tekstinsyöttöä työkalun laadun parantamiseksi.
- Tarjoa automaattisen täydennyksen vaihtoehtoja mahdollisimman nopeasti (jossain kolmannen merkin jälkeen) tarjotaksesi heti tarvitsemansa tiedot ja säästääksesi käyttäjän tarpeettomien tietojen syöttämisen.
- Näytä enintään 10 vaihtoehtoa (älä käytä vierityspalkkia), jotta käyttäjä ei ylikuormita tiedoilla.
- Määritä näppäimistönavigointi vaihtoehtoluettelon kautta. Viimeiseen pisteeseen päästyään käyttäjän pitäisi pystyä siirtymään alkuun. Painamalla Esc-näppäintä luettelon pitäisi kutistua.
- Näytä ero syötetyn tekstin ja ehdotettujen tietojen välillä. Syötetyssä tekstissä on esimerkiksi vakiokirjasin, mutta automaattisesti täytettävässä vaihtoehdossa on lihavoitu fontti.

Automaattinen täydennys säästää käyttäjän aikaa ja voi jopa ehdottaa parempaa sanamuotoa
9. Tee selväksi, mitä voit etsiä
Esimerkkihakukyselyn näyttäminen syöttökentässä on hyvä idea kertoa käyttäjille tarkalleen, mihin he voivat käyttää ominaisuutta. Jos käyttäjä voi etsiä eri kriteereillä, vihjaa hänelle tästä erityisellä kuviolla (kuten alla oleva esimerkki IMDB:stä). HTML5:n avulla on helppo lisätä tekstiä, joka näkyy oletuksena ei-aktiivisessa hakupalkissa.
Neuvoja: Rajoita itsesi muutamaan sanaan, muuten kognitiivisen kuormituksen minimoimisen sijaan vain lisäät sitä.
Johtopäätös
Haku on perustavanlaatuinen toimintamuoto ja avainkomponentti, kun luodaan runsaasti tietoa sisältävä sovellus tai verkkosivusto. Pienetkin muutokset, kuten kentän koko tai siihen syötettävät tiedot, voivat parantaa merkittävästi haun käytettävyyttä ja yleistä käyttökokemusta.
Jos sivustollasi on jo riittävästi sisältöä, sinun on harkittava kätevää sivustohakua. Tietenkin voit käyttää sivustosi sisäänrakennettuja CMS-työkaluja, tai jos sivustosi on tehty puhtaalla HTML:llä, voit kirjoittaa skriptin, joka tekee haun HTML-sivustolta. Mutta on olemassa kolmas vaihtoehto, ja se on optimaalisempi - etsiä sivustolta hakukoneiden avulla.
Joten miksi sivustohaku hakukoneista on tehokkain? Tätä puoltavat useat tekijät:
- Ensinnäkin ja mikä tärkeintä: hakukoneet, riippumatta siitä kuinka triviaalilta se kuulostaa, ovat erikoistuneet hakuun. Tästä syystä sinun tulee luottaa heidän hakualgoritmiensa laatuun.
- Hakukoneet ottavat huomioon kielen morfologian;
- Hakuvinkkejä käytetään;
- Virheiden korjaaminen hakukyselyissä;
- Hakutilastojen kirjanpito.
Yandex-hakukone tarjoaa ilmaisen, kätevän hakuintegrointityökalun: Yandex.Search for the site.
Kuten olemme jo todenneet, sivustohaku ottaa huomioon kielen morfologian, ts. ottaa huomioon eri sanamuodot, kirjoitusvirheet, virheet, kirjoitusvirheet jne. Yandex-haun avulla voit myös etsiä tietyn sanan lisäksi myös sen synonyymeillä. Voit luoda tietokannan synonyymeistä jokaiselle sanalle, jota haluat käyttää haussa.
Yandex-verkkosivuston haussa on yksinkertaiset ja joustavat asetukset, joiden avulla voit helposti muokata sen ulkoasua: jätä tavallinen, tuttu Yandex-muotoilu tai suunnittele se verkkosivustosi väreillä. Sinulla on täysi hallinta räätälöinnin suhteen: sen ulkonäöstä CSS-tyyleihin ja hakuelementteihin. Hakua suoritetaan paitsi tekstidokumenteilla, myös kuvilla, videoilla, ne näytetään esikatselussa, jonka ulkoasua voidaan myös muuttaa.
Kun haet sivustolla, kuten yandex.ru-hakupalkin kautta, kun kirjoitat sanan hakupalkkiin, sinulle tarjotaan luettelo vihjeistä, jotka nopeuttavat hakuprosessia. Yandex luo automaattisesti tietokannan yksityisistä hakukyselyistä ja antaa vihjeitä sen mukaisesti.

Hakumerkkijonoa voidaan täydentää hakutulosten tarkennustyökalulla.
Sivuston haku parantaa ja nopeuttaa indeksointiasi Yandex-hakukoneessa ja auttaa sinua myös luomaan oman sivusi tärkeysjärjestyksen, jonka mukaan tulokset palautetaan, sinun tarvitsee vain raportoida nämä sivut Yandexille robotti.
Hakutilastoissa näet yksityiskohtaisia tietoja sivuston vierailijoiden hakukyselyistä tietyltä valitulta ajanjaksolta.
Saadaksesi hakulomakkeen sivustollesi, sinun on määritettävä haun nimi, sivuston osoite ja hyväksyttävä palveluehdot. Tämän jälkeen voit mukauttaa hakulomakkeen ulkoasua ja hakutulosten ulkoasua. Tämän jälkeen saat valmiin HTML-koodin asennettavaksi verkkosivustollesi. Katso alta tarkemmat asennusohjeet.
Hae sivustoa Googlen avulla: Hae sivustoaGoogle-hakukone tarjoaa myös kätevän työkalun sivustosi etsimiseen: Google-täsmähaku: Hae verkkosivustoja, se on valitettavasti maksullinen, mutta sillä on mahdollisuus ansaita ylimääräistä rahaa AdSense-mainonnasta.

Sanotaan heti, että Googlen verkkosivuston vuotuinen hakupalvelu maksaa sinulle vähintään 100 dollaria. Hinta riippuu sivustosi koosta ja vuosittaisten pyyntöjen keskimääräisestä määrästä.

Google Search for work tarjoaa sinulle laajimmat hakuominaisuudet käyttämällä samoja tekniikoita kuin Google-haussa. Google takaa korkean relevanssin, ts. pyyntöjen noudattaminen, toiminnallisuus, integrointi avaimet käteen -periaatteella.
Listataan Googlen sivustohaun pääominaisuudet:
- Personointi. Voit suunnitella haun haluamallasi tavalla, voit poistaa Google-logon ja sijoittaa oman, muuttaa värejä, muotoa, yleensä koko ulkoasua.
- Monikielinen. Haku on mahdollista millä tahansa kielellä, voit asettaa oletuskielen tai se tunnistetaan automaattisesti.
- Puolueet tulokset. Voit säätää hakutulosten sijoitusta ja valintaa manuaalisesti julkaisupäivämäärän mukaan, esimerkiksi mitä uudempi materiaali, sitä korkeammalle se sijoittuu tuloksissa.
- Tarkennus tarroilla on kuin hakutulosten tarkentaminen Yandexissä, jolloin luot materiaaliluokkia, joita käyttäjä tarvittaessa etsii.
- Etsi kuvia ja havainnollista hakutuloksia kuvilla, joiden kokoa voit muuttaa, tai ne mukautuvat automaattisesti.
- Ei mainontaa;
- Indeksointi pyynnöstä, ts. Jos lisäsit uutta materiaalia tai teit muutoksia vanhaan, voit itse lähettää Google-robotin tallentamaan päivitykset.
- Synonyymit. Kyselyluettelo täyttyy automaattisesti synonyymeillä, eri kirjoitusasuilla (Toyota, Toyota) sekä lyhenteillä ja niiden dekoodauksella.
- Valitse URL automaattista täydennystä varten. Täällä voit manuaalisesti määrittää ja hallita luetteloa kehotteista, jotka avautuvat käyttäjälle, kun hän aloittaa kyselyn kirjoittamisen.
- Google-haun etuja ovat se, että voit hakea ei vain yhdeltä sivustolta, vaan usealta.
- Sivustohaun yhteys muihin Googlen palveluihin. Pystyt seuraamaan kyselytilastoja ja kävijöiden käyttäytymistä, ja AdWords-palvelun avulla voit ansaita rahaa mainonnalla.
Kun lisäät Google-haun sivustollesi, sinun on määritettävä "hakukoneesi" nimi, kuvaus ja ilmoitettava sivustot, joilla haku suoritetaan. Sitten sinun on valittava hakupalkin ulkoasu, jonka jälkeen sinut kutsutaan kokeilemaan hakuasi. Saat sitten koodin, jonka voit lisätä sivustollesi.
Ohjeet: kuinka Yandex.Search lisätään verkkosivustoonKatsotaanpa nyt Yandex.Searchin asentamista verkkosivustolle käyttämällä esimerkkinä Nubex-verkkosivustoamme. Palvelukoodi voidaan lisätä cms:ään, integroida sivustoon tai voit liittää koodin mihin tahansa sopivaan sivuston lohkoon.
1. Siirry sivuston Yandex.Search-verkkosivustolle ja napsauta "Asenna haku" -painiketta.

2. Täytä pakolliset kentät, lisää sivustosi hakualueelle ja muista lisätä sähköpostiosoitteesi. Jos haluat lisätä sivustosi onnistuneesti hakualueeseen, varmista, että sivustosi on lisätty . Siirry vaiheeseen 2.

3. Tee asetukset hakupalkin ulkoasua varten: väri, fontti, taustalla tai ilman. Siirry vaiheeseen 3.

4. Kolmannessa vaiheessa tehdään tarkat asetukset sille, miltä hakutulos näyttää ja mille sivulle se tulee (Yandex-sivulla tai verkkosivustollasi). Sivun alareunassa on esikatselu tuloksista, joihin voit keskittyä. Siirry vaiheeseen 4.

5. Tarkista sivustosi hakutehokkuus. Ja siirry seuraavaan vaiheeseen.

6. Nyt sinun on kopioitava palvelukoodi ja asennettava se verkkosivustolle. Huomaa, että haulle ja hakutuloksille on kaksi eri koodia. Miksi tämä on välttämätöntä? Voit määrittää hakumerkkijonon yhteen kenttään tai sivusarakkeeseen ja näyttää tulokset erillisellä sivulla. Tällä tavalla käyttäjä kysyy kyselyn ja hänet ohjataan sivulle, jolla on tulokset.
7. Hakutuloskoodia on kahta eri tyyppiä: iframe ja html&css. Mitä eroa sillä on? Iframe on yksinkertaisempi koodivaihtoehto, se sopii paremmin sivustoille, joilla on monimutkainen rakenne, mutta se rajoittaa kykyä muokata tulosten ulkoasua. Html&CSS - hakutulokset suunnitellaan sivustosi CSS-tyyliin ja koodi sisällytetään koko sivun rakenteeseen.

8. Siirry nyt sivuston hallintapaneeliin. Päätimme asentaa hakupalkin sivustomme pääsivulle, joten siirrymme kohtaan "Sivustoasiakirjat" -> "Pääsivun sarake". Ja napsauta "Luo tekstilohko" -painiketta.

9. Napsauta tekstin lisäyskentässä Lähde-painiketta. Sivun HTML-koodi avautuu ja liitä hakulomakkeen ja tulosten kopioitu koodi tähän. Napsauta "Tallenna"-painiketta.

10. Päivitä verkkosivustosi sivu. Hakupalkin olisi pitänyt ilmestyä.
JohtopäätösKun käytät mitä tahansa mukautettua hakukonetta, olipa kyseessä haku Google- tai Yandex-sivustosta, sinun on muistettava, että hakua ei suoriteta sivustollasi sellaisenaan, vaan sivustosi sivuilla, jotka ovat sivustosi hakemistossa. valittu hakukone. Siksi sinun on varmistettava, että kaikki sivustosi sivut, jotka haluat asettaa haettavaksi, avataan indeksointia varten ja sisällytetään hakukoneen hakemistoon.
Nubex-verkkosivustojen rakentajassa on sisäänrakennettu haku, jonka widget voidaan ottaa käyttöön sivupalkeissa.


























