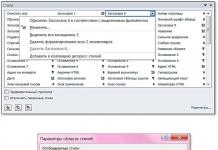
VKontakte-yhteisön kaunis muotoilu ei ole mielijohteesta, vaan tärkeä elementti, rakentaa käyttäjien luottamusta sinuun ja yritykseesi. Jos julkinen sivu tai ryhmä ei ole ammattimaisesti suunniteltu, sinun potentiaalisia asiakkaita He voivat aivan loogisesti päätellä, että olet yhtä välinpitämätön työsi suhteen. Jotta näin ei tapahdu, varmista, että VKontakte-sivusi on kaunis, siisti ja helppokäyttöinen. Kuinka tehdä se? Lue alla.
VKontakte-kuvien nykyiset koot
Jonkin aikaa sitten sosiaalisen verkoston VKontakte kehittäjät aloittivat uusi muotoilu. Tämä johti muutoksiin kuvan kokoon ja näyttöperiaatteisiin. Muistio, joka annetaan alla, vastaa kaikkia innovaatioita ja sisältää mittoja, jotka ovat merkityksellisiä Tämä hetki aika.
Mennään nyt jokaiseen kohtaan yksityiskohtaisemmin.
VK avatarin koko
Avatarin vähimmäiskoko on 200 x 200 pikseliä. Jos yrität ladata kuvan, joka on alle 200 pikseliä leveä tai pitkä, näet seuraavanlaisen virheilmoituksen:

Avatarin enimmäiskoko on 200 x 500 pikseliä. Mutta periaatteessa voit ladata kuvia ja isompi koko– Jopa 7000 pikseliä kummallakin puolella. Tärkeintä on, että kuvasuhde ei ylitä 2:5.
Näytän sinulle esimerkillä.
Minulla on kuva. Sen koko: 200 x 800 pikseliä (suhde 2-8). Latauksessa ei ole virheitä. En kuitenkaan voi käyttää tätä kuvaa, koska "Yhteystiedot" ei anna minun valita sitä kokonaan.

Peite
Sivuston täysversion kannen koko on 1590 x 400 pikseliä.

Huomaa: sisään mobiiliversio ja sovelluksissa ei näytetä kannen koko versiota, vaan vain osa siitä, mitattuna 1196 x 400 pikseliä. Katso kuinka se rajataan mobiilisovelluksessa:

Jotta näin ei tapahdu, aseta kannen pääelementit 1196 x 400 pikselin tarkkuudella.

Liitetyt kuvat
Yhteystietojen päivitetyssä ulkoasussa uutissyötteen leveys on muuttunut kiinteäksi. Tämä tarkoittaa, että julkaisuun liitetyt kuvat eivät enää venytetä, vaan pysyvät sellaisina kuin ne ovat. Jos siis haluat kuvasi täyttävän koko tilansa uutissyötteessä, sen leveyden tulee olla vähintään 510 pikseliä. On parasta, jos se on neliön tai suorakaiteen muotoinen vaakasuunnassa.
Se kuulostaa hieman hämmentävältä :) Joten näytän sinulle esimerkin.
Oletetaan, että meillä on neliön muotoinen kuva, jonka sivut ovat 510 pikseliä. Jos liitämme sen viestiimme, se näyttää erittäin hyvältä uutissyötteessä kaikilla laitteilla:

Ja tältä vaakasuuntainen kuva näyttää vaakasuunnassa (leveys 510 pikseliä):

Kuten näet, mitä kapeampi kuva (korkeudessa), sitä pienemmältä se näyttää älypuhelimen syötteessä. Voit nähdä tämän katsomalla alla olevaa kuvaa:

On selvää, että ero tässä ei ole erityisen kriittinen, ja älypuhelinten käyttäjät katsovat silti kuvaasi, vain toisessa tapauksessa he ovat hieman mukavampia.
Kuvia viesteille, joissa on linkkejä

Kaikki nämä tiedot tulevat Open Graph -merkintäkoodista:

Jos Open Graphia ei ole määritetty, otsikko otetaan Otsikko-sisällönkuvauskentästä ja kuva artikkelista. Samalla voit helposti muuttaa sitä - tai valita artikkelista toisen kuvan erityisten nuolien avulla:

Tai lataa omasi:

Kuvan vähimmäiskoko, jota voit käyttää artikkelisi ilmoituksena, on 537 x 240 pikseliä. Voit kuitenkin ladata suurempia kuvia, kunhan mittasuhteet säilyvät.

Kuva editorissa luodusta artikkelista
Editorissa luodun artikkelin kannen kuvan koko on 510 x 286 pikseliä. On parempi, jos se on tumma ja enemmän tai vähemmän yksivärinen, koska artikkelin ja yhteisön nimi katoaa vaalealla taustalla.
Hyvä esimerkki:

Ei kovin hyvä esimerkki:

Valokuva- ja videokoko tarinoita varten
Valokuvien koko on 1080 x 1920 pikseliä. Videon koko on 720 x 1280 pikseliä.
Tekniset tiedot videotallenteille:
- jopa 15 sekuntia;
- enintään 5 Mt;
- h.264 koodekki;
- AAC-ääni.
Tarinoissa on käytettävä pystymuotoisia valokuvia ja videoita.
Huomaa: tarinoita yhteisöjen puolesta voivat tällä hetkellä lisätä vain suuret yhteisöt, joille VKontakten kehittäjät ovat avanneet tämän toiminnon. Ja tämä tehdään avustuksella virallinen hakemus. Tätä ei voi tehdä tietokoneelta.
Valokuva-albumin kannen koko
Videokuvan koko
1280 x 720 pikseliä.

Wikin sivu
Wikisivun sisältöalueen leveys on 607 pikseliä. Jos lataat suuremman kuvan, se ladataan automaattisesti 400 pikseliä leveänä. Esimerkki: Minulla on kuva, jonka mitat ovat 1366 x 768. Jos lisään sen wikisivulle, se näyttää tältä:

Jos haluat muuttaa kuvan kokoa, sinun on napsautettava sitä ja asetettava haluamasi arvot:

Kerron alla yksityiskohtaisesti, kuinka wikisivuja käytetään. Siksi emme viivyttele tässä asiassa.
Kuinka varmistaa, että VKontakte-kuvat eivät kutistu? Taustan ja koon vaikutus kuvan laatuun.
Jos olet joskus yrittänyt ladata VKontakte-kuvia (ei ole väliä, oliko se avatar-kuva vai vain valokuva matkastasi), tiedät todennäköisesti jo, että niillä on taipumus kutistua. Tämä on erityisen havaittavissa tummalla (ja erityisesti punaisella) taustalla ja kun kuva ei ole kovin hyvä iso koko. Esimerkki:

Kuinka varmistaa, että kuvien laatu ei heikkene?
Jotta kuva kutistuisi (tai pikemminkin kutistuisi, mutta paljon pienemmässä määrin), on tarpeen tehdä siitä 2–3 kertaa suurempi sopivan kokoinen. Jos esimerkiksi meidän on tehtävä avatar, jonka koko on 200 x 500 pikseliä, otamme kuvan, jonka mitat ovat 400 x 1000 pikseliä. Jos haluat tehdä valikon, jonka koko on 510 x 400 pikseliä, ota 1020 x 800 pikseliä.
Tummansinisellä taustalla oleva kuva, jonka näytin juuri yllä, on kooltaan 510 x 350. Tein siitä kaksi kertaa isomman (1020 x 700) ja tallensin sen. Siitä tuli näin:

Kuinka korjata se? Vastaus on hyvin yksinkertainen - sinun on valittava eri tausta. Pointti on, että päällä tumma tausta pikselit näkyvät paremmin kuin valotilassa. Siksi, jos haluat saavuttaa täydellisen laadun (vaikka yllä oleva kuva näyttää jo melko normaalilta), sinun on muutettava hieman värimaailmaa. Tee esimerkiksi taustasta valkoinen ja tekstistä sininen:

Kuinka suunnitella sivun otsikko
Sinun hattusi julkinen sivu tai ryhmät - tämä on ensimmäinen asia, jonka vierailevat käyttäjät näkevät. Useimmissa tapauksissa tähän paikkaan sijoitetaan julkisiin materiaaleihin perustuva navigointivalikko, osa mielenkiintoisia postauksia tai tärkeitä ilmoituksia. Katsotaanpa esimerkkejä siitä, kuinka eri yritykset käyttävät tätä tilaa.
Peite
Ei kauan sitten VKontakte esitteli päivityksen - nyt voit ladata suuria ja kauniit kannet(1590 x 400 pikseliä). Voit tehdä tämän siirtymällä asetuksiin ja napsauttamalla "Lataa" -painiketta.

Kanteen voit laittaa mitä haluat: yrityksesi nimestä ja mottosta kaikenlaisiin kampanjoihin, tarjouksiin ja jopa kilpailuihin.
Suosittelen kiinnittämään erityistä huomiota mahdollisuuksiin dynaaminen kansi. Lue artikkelistamme, miten se toimii, mihin tarkoituksiin sitä voidaan käyttää ja millä palveluilla se voidaan asentaa.
Esimerkkejä dynaamisista kansista:
Kansi + yhteisön kuvaus + verkkosivustolinkki
Jotkut yritykset eivät nimenomaan kiinnitä viestejä otsikkoon, jotta käyttäjillä on mahdollisuus lukea sivun perustiedot ja siirtyä välittömästi sivustolle.
Kuvaus hashtageilla
Jotkut yritykset lisäävät sivun vakiokuvaukseen hashtageja, jotka kuvaavat sitä. Tämä tehdään niin, että sivulla on selkeämpi relevanssi, ja tämän ansiosta se on korkeampi osuvien kyselyiden haussa. Rehellisesti sanottuna en tiedä toimiiko tämä menetelmä vai ei. En ole nähnyt yhtään tapausta tästä aiheesta, joten jos joku tietää, olisin kiitollinen jos jakaisit linkin.
Kiinnitetty viesti, joka kertoo mistä sivusta on kyse
Jos haluat kertoa sivustasi tarkemmin (kuvilla, linkeillä ja kauniilla ulkoasulla), voit liittää otsikkoon wikiviestin tai editorissa tehdyn artikkelin, jonka ilmoituksessa on kirkas kuva, joka rohkaisee käyttäjiä napsauttaaksesi sitä. Esimerkki tällaisesta postauksesta:
Ja tämän käyttäjä näkee klikattuaan linkkiä:

Ryhmävalikko on auki
Avoimeksi valikoksi kutsun valikkoa, joka näyttää heti, mistä kohdista se koostuu. Eli wiki-julkaisun ilmoituskuva kopioi kokonaan sen sisällön. Siten käyttäjät näkevät välittömästi, mikä heitä odottaa sisällä. Näytän sinulle esimerkillä.
Tältä kiinnitetty viesti näyttää Flatro-sivun otsikossa:

Ryhmämenu on suljettu
Suljettu valikko on sama wikipostaus kuin edellisessä kappaleessa, vain ilmoitus sisältää kuvan ilman valikkokohtia. Yleensä he kirjoittavat siihen: "Valikko", "Navigointivalikko" tai "Navigointi julkisten materiaalien kautta".
Ja tämä on mitä näemme, kun napsautamme sitä:

Muuten, on syytä huomata, että nämä eivät ole kaukana ainoista vaihtoehdoista. Periaatteessa voit kirjoittaa tähän kuvaan mitä haluat. Tärkeintä on, että käyttäjä haluaa napsauttaa sitä ja ymmärtää, mikä häntä odottaa sen jälkeen. Esimerkki:
Yhdistetty valikko ryhmälle
Yhdistetty valikko tarkoittaa sitä, että valikkoilmoituksessa oleva kuva muodostaa yhden kuvan avatarin kanssa. Alla kerron sinulle yksityiskohtaisesti, kuinka tällainen valikko tehdään, mutta nyt katso vain kuinka kauniilta se näyttää.
GIF ja avatar yhdessä kuvassa
Mutta tämä hatun suunnitteluvaihtoehto todella ilahdutti minua. Automaattisesti toistettu GIF sulautuu avatarin kanssa yhdeksi sävellykseksi ja herättää käyttäjien huomion, vaikka siitä ei ole lainkaan tietoa.
Muuten, huomasin tämän esimerkin SMM-markkinoijan Sergei Shmakovin ryhmässä. Joten kiitän häntä löydöstä :)
Piilotettu valikko
Piilotettu valikko on käytettävissä vain ryhmille (sivuilla ei ole tätä toimintoa). Nähdäksesi sen, sinun on napsautettava asianmukaista linkkiä. Tämän suunnittelutavan etuna on, että käyttäjät näkevät yhteisön tärkeimmät tiedot, ja jos he haluavat käyttää valikkoa, heidän tarvitsee tehdä vain yksi napsautus. Tässä on kuitenkin pieni haitta - kaikki käyttäjät eivät tiedä tämän toiminnon olemassaolosta, joten valikkosi saattaa saada vähemmän huomiota kuin jos se olisi kiinnitetty sivun yläosaan.
Automaattisesti toistettava video
Marraskuun 2015 lopussa VKontakten sosiaaliseen verkostoon ilmestyi mielenkiintoinen innovaatio - heti kun käyttäjä vierailee sivullasi, otsikkoon liitetty video alkaa toistaa automaattisesti. Tällä tekniikalla voit saada entistä enemmän huomiota käyttäjiltä (etenkin niiltä, jotka vierailivat sivullasi ensimmäistä kertaa) ja samalla älä ärsytä niitä, jotka eivät pidä siitä, että heidän sisältönsä pakotetaan heille, koska video toistetaan. ilman ääntä eikä käytännössä häiritse.
Kuinka lisätä tällainen video sivusi otsikkoon?
Tätä varten kolmen ehdon on täytyttävä:
- Liitä video viestiin ja kiinnitä tämä viesti yhteisön yläosaan.
- Videon lisäksi tallenteeseen ei saa liittää mitään muuta. Vain video ja teksti valinnaisia.
- Video on ladattava VKontakteen - kolmannen osapuolen pelaajia ei tueta.
Postaus, joka saa paljon jakoja
Toinen tapa käyttää tuottavasti tilaa sivusi otsikossa on upottaa yksi parhaista hyviä postauksia– sellainen, joka on jo saanut ja kerää edelleen suuren määrän tykkäyksiä ja jakoja. Miksi tehdä tämä, luulen kaikkien ymmärtävän - mitä enemmän julkaisuja, sitä suurempi kattavuus, sitä enemmän tilauksia sivu saa.
Ilmoitukset uusista videoista, albumeista, tapahtumista
Uusien tuotteiden/palveluiden esittely
Alennukset ja tarjoukset
Tapaukset, asiakasarvostelut
Sovellusmainonta
Käytännön piloja
Yhteisön säännöt
Linkit muihin sosiaalisiin verkostoihin
En ole listannut kaikkia otsikon suunnitteluvaihtoehtoja. Pohjimmiltaan voit laittaa kansisivullesi ja kiinnitettyyn viestiisi kaikenlaista tietoa: työpaikkoja, ilmoituksia, linkkejä myydyimpiin tuotteisiin jne. Älä siis rajoita itseäsi yllä oleviin esimerkkeihin. Käytä mielikuvitustasi ja käytä yhteisösi suunnittelua saavuttaaksesi tavoitteesi.
Millainen avatarin pitäisi olla?
Avatar ei ole vain kaunis kuva yrityksesi logolla, vaan markkinoijan työväline, jolla hän saavuttaa tavoitteensa. Katsotaanpa yksityiskohtaisesti, millainen sen pitäisi olla, jotta käyttäjien huomio kiinnittyy ja heitä kannustetaan suorittamaan kohdetoiminto. Aloitetaan pienoismallilla.
Avatar-pikkukuva
- Avatarin pikkukuvan tekstin tulee olla tarpeeksi suuri luettavaksi.
- Teksti ei saa ulottua pikkukuvan ulkopuolelle.
- Käyttäjien tulee ymmärtää, mitä avatarissa näytetään.
- Jos mahdollista, on parempi olla käyttämättä arkistokuvia, koska ne usein heikentävät yrityksen uskottavuutta.
- Ei ole toivottavaa, että avatar-pikkukuva on liian haalistunut ja tylsä, muuten se katoaa kilpailijoiden kirkkaampien avatarien taustalla.
- Jos haluat avatarisi näyttävän modernilta, tee siitä minimalistinen tyyli: vähemmän tekstiä, varjoja, liukuvärejä ja elementtejä, jotka eivät kanna semanttista kuormaa. Avatarisi tulee olla mahdollisimman yksinkertainen ja siisti. Tämä tyyli on tällä hetkellä trendissä.
- Jos tavoitteesi on kiinnittää käyttäjien huomio ja erottua muista syötteen avatareista, sinun on käytettävä mielikuvitustasi. Mieti, mihin itse kiinnität huomiota etsiessäsi mielenkiintoisia yhteisöjä? Minua ovat esimerkiksi useammin kuin kerran houkutelleet avatarit, joissa on palava valo, joka yleensä ilmaisee uuden viestin saapuneen. Tämä on erittäin vanha temppu, mutta jostain syystä se vaikuttaa minuun edelleen - kun näen sellaisen valon, pidän ehdottomasti katseeni siinä.











En väitä, että tämä tekniikka toimisi sivullasi. Haluan ymmärtää, että erottumiseen on monia, monia tapoja, sinun täytyy vain kysyä itseltäsi ja olla hieman luova. Esimerkiksi tässä on toinen mielenkiintoinen idea, jota tuskin olisin itsekään ajatellut:

Avatar on musta ympyrä: suuri ja pieni. Vaikuttaa siltä, miksi tämä ylipäätään tehdään? Mutta kun selaat yhteisöluetteloa, tällaiset avatarit herättävät huomion, koska ne ovat hyvin erilaisia kuin kaikki muut.
Mitä tietoja avatar-pikkukuvaan voidaan sijoittaa?
Vaikka avatar-pikkukuva on hyvin pieni, sitä voidaan (ja pitäisi) käyttää houkuttelemaan seuraajia yhteisöösi. Kuinka tehdä se? Katsotaanpa muutamia vaihtoehtoja:
Ilmoitus uudesta tuotteesta/palvelusta/tapahtumasta

Yrityksen/palvelun/sivun edut

Yrityksen puhelinnumero

Edulliset hinnat

Ilmainen toimitus

Muuten, hyvin usein tieto, että yritys tarjoaa ilmaisen toimituksen, lisätään itse ryhmän nimeen, jotta käyttäjät kiinnittävät siihen ehdottomasti huomiota.

Stock

Kilpailut

Avoimet työpaikat

Millainen itse avatarin pitäisi olla?
Katsoin, mikä avatar-pikkukuvan pitäisi olla ja mitä tekstiä siihen voisi laittaa. Siirrytään nyt itse avatariin. Täysversio Avatar näytetään vain siinä yhteisössä, jossa kantta ei ole asennettu. Tällaisia tapauksia varten kirjoitin tämän osion. Millainen yhteisösi avatarin tulisi siis olla, jotta käyttäjät ymmärtäisivät heti, että yrityksesi lähestyi sivun luomista vastuullisesti ja ammattimaisesti.
- Avatarin on oltava korkealaatuinen. Kirjoitin siitä, kuinka tämä saavutetaan hieman korkeammalle. Niille, jotka missasivat tämän osan, kerron lyhyesti - avatarin koon tulisi olla 2-3 kertaa suurempi kuin suunnittelet.
- On toivottavaa, että avatar yhdistetään valikkoon: se on sama värivalikoima, niissä oli samat fontit, elementit jne. Tämä tekee sivusi otsikosta puhtaamman ja ammattimaisemman. Esimerkki:
- Itse avatar ja avatarin pikkukuva voivat olla erilaisia. Voit esimerkiksi piirtää avatarillesi ympyrän, suunnitella sen haluamallasi tavalla, valita alueen pikkukuvaksi ja suunnitella loput avatarista eri tyyliin.
- Kannustaaksesi käyttäjiä tilaamaan sivusi tai kirjoittamaan viestin yrityksen edustajalle voit sijoittaa vastaavan toimintakehotuksen avatarin alaosaan ja liittää sen painikkeeseen osoittavalla nuolella.
- Älä laita avatariisi liikaa tietoa, muuten se näyttää ylikuormitetulta ja epäsiistiltä. Lisää vain eniten tärkeitä kohtia ja varmista, että niiden välissä on "ilmaa".

Toinen vaihtoehto on jakaa avatar kahteen osaan. Toinen on miniatyyriä varten ja toinen avatarin muulle osalle.




Mitä tietoja avatariin voidaan laittaa?
Periaatteessa voit laittaa avatarillesi mitä haluat. Toisin kuin miniatyyri, täällä on todella tilaa vaeltaa. Pääasia, että älä käytä sitä väärin :)
Sivuston verkkotunnus

Puhelin/osoite/aukioloajat

Kilpailut/promootiot

Eniten ostettuja tuotteita / uusia tuotteita

tiedot toimituksesta

Mobiilisovellusten mainonta

Yrityksen/sivun/tuotteen tärkeimmät edut jne.

Valikoimapäivitys/uusi luovuus jne.

Tietoa siitä, että yhteisösi on virallinen

Tietoa tulevista tapahtumista

Muissa sosiaalisissa verkostoissa olevien tilien osoitteet

Laajennettu sivun kuvaus

kerskailee

Yleensä voit sijoittaa avatarillesi mitä tahansa tietoa. Lisäsin vain muutamia ideoita, jotta näet, mitä muut tekevät ja saat inspiraatiota. No, pidä perussuositukset mielessä: avatarin tulee olla korkealaatuinen, fontin tulee olla suuri ja elementtien välillä pitäisi olla enemmän "ilmaa".
Kuinka luoda saumaton avatar ja valikko
Jotta voit tehdä yhdistetyn avatarin ja valikon, tarvitset Adobe ohjelma Photoshop tai vastaava. Selitän koko prosessin käyttämällä esimerkkinä Photoshopia. Mennään siis.
- Lataa Photoshop-malli, jonka valmistan erityisesti tätä artikkelia varten. Normaalikoossa (valikko – 510 pikseliä leveä, avatar – 200) tai suurennettuna (valikko – 1020 pikseliä leveä, avatar – 400).
- Avaa kuva, jota haluat käyttää pohjana.
- Kopioi se, liitä se malliin ja aseta se haluamaasi kohtaan.

- Lisää tehosteita, tekstiä, grafiikkaa jne.

- Jos et halua menettää osaa kuvasta (tuomassa 50 pikselin välissä), siirrä sitä oikealle seuraavan GIF:n osoittamalla tavalla:

- Valitse "Leikkaus"-työkalu ja napsauta "Fragments pitkin oppaita" -painiketta.

- Poista tarpeettomat fragmentit (hiiren oikea napsautus - "Poista fragmentti") ja muokkaa olemassa olevia (hiiren oikealla napsautuksella - napsauta tyhjässä tilassa - ota haluttu alue ja venyttää se haluttuun kokoon).

- Siirry "Tiedosto"-osioon ja valitse "Tallenna verkkoon" -komento.

- Siirry paikkaan, johon tallensit kuvat (työpöytä tai jokin tietty hakemisto) ja etsi kansio nimeltä "Images". Tänne kuvasi menevät. Nyt ei jää muuta kuin täyttää ne sivulla.

P.S. Avatarin korkeutta voi muuttaa oman harkintasi mukaan. minä otin enimmäiskoko– 500 pikseliä, mutta arvosi voi olla pienempi. Esimerkiksi "Wiki-merkinnät" -sivulla:
Kuinka käyttää widgetejä
Widgetit ovat myös osa VK-yhteisön suunnittelua. Niiden avulla käyttäjä voi: tehdä tilauksen, tilata uutiskirjeesi, osallistua kilpailuun, lukea ja jättää arvosteluja, avata haun yhteisössä, vastaanottaa lahjan, alennuskupongin jne.
Tässä on esimerkkejä siitä, miltä widgetit näyttävät VKontakte-sivulla:



Kuinka suunnitella kuvia postauksiin
Jos olet web-suunnittelija tai sinulla on taiteellinen maku ja kauneuden tunne, sinun ei ole vaikeaa keksiä kuvillesi yritystyyli. Minusta näyttää kuitenkin siltä, että sellaiset ihmiset ovat vähemmistössä tässä artikkelissa (en muuten ole myöskään yksi heistä). Siksi katsotaanpa tarkemmin, miten tämä tehdään esimerkkien perusteella menestyneistä yrityksistä.
Muuten, huomaa, että melkein kaikki tunnettuja yrityksiä VKontakte brändää kuvansa, eli he lisäävät pienen logon, sivunsa osoitteen tai vesileiman. Tämä lisää bränditietoisuutta ja suojaa kuviasi kopioimiselta. Kannattaako tämä tehdä, sen voi jokainen päättää itse. Ainoa asia, jonka haluaisin neuvoa, on: jos päätät tehdä tämän, yritä varmistaa, että logosi ei ole liian kirkas eikä vie liikaa tilaa, muuten kaikki painopiste menee siihen ja kuva menettää vetovoimansa.
Mistä saan hyviä kuvia?
Meillä on hyvä artikkeli tästä aiheesta blogissamme - "". Ne ovat kaikki ilmaisia, mutta osa vaatii rekisteröitymisen. Jos et löydä itsellesi sopivaa, kokeile etsiä avainsana+ tapetti (tai englanniksi tapetti). Yleensä tämä pyyntö johtaa korkealaatuisia kuvia. Mutta täällä sinun on oltava varovainen ja tarkistettava lisenssityyppi, muuten, jos sinulla on vakava yritys, voit joutua vaikeuksiin.
Mitä niiden, jotka eivät osaa työskennellä Photoshopilla, pitäisi tehdä?
Jos et ole koskaan työskennellyt Photoshopilla (tai muilla graafiset editorit) etkä ole vielä valmis käyttämään aikaa sen hallitsemiseen, voit käyttää palveluita, jotka ovat jo olemassa valmiita malleja kuvia eri sosiaalisiin verkostoihin:
1. Fotor.com


Valitse sen jälkeen ruudun vasemmasta reunasta meitä kiinnostava malli. Huomaa, että vain ne mallit, joissa ei ole timanttikuvaketta, tarjotaan ilmaiseksi.


Lisäämme sen malliin, valitse se hiiren vasemmalla painikkeella, valitse Layer-komento (sandwich-kuvake) ja napsauta Siirrä alas. Näin kuvamme menee taustalle ja kaikki kirjoitukset asettuvat sen päälle.

Sen jälkeen muutamme tekstiä, fonttia, kirjasinkokoa, merkinnän sijaintia jne.

Napsauta sitten levykekuvaketta, valitse nimi, kuvan muoto, laatu ja napsauta Kirjaudu sisään ladataksesi -painiketta.

2. Canva.com
Toinen palvelu, joka auttaa sinua suunnittelemaan kuvasi kauniisti. Se toimii samalla periaatteella kuin edellinen. Rekisteröidy palveluun (voit käyttää Google-tili+ tai sähköposti).

Valitse toiminta-alasi. Ohitamme vaiheen, jossa sinua pyydetään kutsumaan ystäviä. Pääsemme päävalikkoon, jossa valitsemme Facebook-julkaisun, jos tarvitsemme suorakaiteen muotoisen kuvan, tai Instagram-julkaisun, jos se on neliön muotoinen.

Valitse malli (jos malli on merkitty "ILMAINEN", se tarkoittaa, että se on ilmainen), muuta tekstiä.

Lataa tarvittaessa kuvasi, säädä mittoja, muuta tekstiä, fonttia ja kirjoituksen sijaintia. Napsauta sen jälkeen "Lataa" -painiketta, valitse kuvamuoto ja tallenna se tietokoneellesi tai muulle laitteelle.

Kuinka muotoilla artikkeleita editorissa
Äskettäin VKontakte on mahdollistanut artikkeleiden kirjoittamisen erikoistoimittaja. Luodaksesi artikkelin, sinun on napsautettava kirjainta "T":

Kuinka käyttää wiki-merkintöjä
No, tässä tulemme mielenkiintoisimpaan ja samalla vaikeimpaan osaan. Ehkä lukijoiden joukossa on ihmisiä, jotka eivät tiedä mitä wikimerkintä on ja kuulevat tämän termin ensimmäistä kertaa. Siksi annan erityisesti sinulle määritelmän, jonka "Yhteystiedot" itse antaa.
Wiki-merkintä on merkintäkieli, jota käytetään tekstin muotoiluun verkkosivustoilla (joka on yleensä luokiteltu wikiprojekteiksi) ja joka helpottaa ominaisuuksien käyttöä HTML-kieli. Verkkosivustomme wikisivuilla - hyvä vaihtoehto tavalliset viestit ja tekstinavigointi. Jos sinun on luotava suuri artikkeli erilaisia muotoiluja teksti ( lihavoitu kirjasin, alleviivaukset, otsikot jne.) tai lisää siihen grafiikkaa tai luo yksinkertaisesti värikäs navigointivalikko yhteisöllesi - wiki on korvaamaton.
Aivan kuten Wordpressissä (tai missä tahansa muussa CMS:ssä) on HTML-editori, jolla luot artikkeleita, Contactilla on oma editori wikisivujen luomista ja muokkaamista varten. Se näyttää tältä:

Tämän editorin avulla voit luoda navigointivalikot, sekä artikkeleita, joissa on kuvia, videoita ja äänitallenteita. Alla kerron yksityiskohtaisesti kuinka työskennellä tämä editori, mutta ensin pyydän sinua lisäämään kaksi linkkiä kirjanmerkkeihin. Ne auttavat sinua paljon wikimerkintöjen oppimisessa.
Vinkkejä VKontakte-ryhmän suunnittelun tehostamiseen. Opi periaatteet oikea muotoilu kaupallisen yhteisön elementtejä, jotta siitä tulee vakaa voittolähde yrityksellesi.
Opit kuinka asettaa oikein tehtäviä VKontakte-ryhmän suunnittelun kehittämiseen työntekijöillesi tai freelancereillesi. Pystyt hallitsemaan työprosessia ja arvioimaan lopputulosta paitsi esteettisestä näkökulmasta, myös ottamalla huomioon luodun suunnittelun kyvyn muuntaa vierailijat asiakkaiksi.
Mistä aloittaa suunnittelutyö?
Aloita VKontakte-ryhmän suunnittelun kehittäminen määritelmästä kohdeyleisö , tunnistaa heidän toiveensa ja tarpeensa. Sinulla on oltava selkeät käsitykset siitä, kenelle ja miten myyt tietyn tuotteen tai palvelun.
Tutki kilpailijoitasi. On loogista, että kilpailijat ovat jo läpäisseet kohdeyleisön etsintävaiheen. Sinun on analysoitava heidän verkkosivustonsa ja sosiaalisen median ryhmänsä. Tämä auttaa määrittämään yleisön, jolle kilpailijoiden verkkosivustojen tekstit on suunnattu.
Tunnista heikkoudet ja vahvuuksia ehdotuksesi verrattuna markkinoilla oleviin. Kirjoita ylös 3-5 etua, joita yritykselläsi on. Se voi olla: ilmainen toimitus, 5 vuoden takuu, kokeneet asiantuntijat, laaja valikoima jne.
Tee kauppaehdotuksesi, joka perustuu kohdeyleisön ja kilpailijoiden sivustojen tutkimukseen. Tämä on VKontakte-ryhmän avatarin tai kannen nimi. Sillä on valtava rooli päätettäessä, tutkitaanko yhteisön sisältöä edelleen. Ehdotuksesi tulee määritellä selkeästi aihe, olla yksinkertainen ja ymmärrettävä kaikille vierailijoille. Kun laadit sitä, ajattele asiakkaan etua, älä tuotetta.
Ihmiset eivät halua ostaa tuotetta/palvelua - he haluavat ratkaisun ongelmiinsa.
Kaikki tämä valmisteluvaiheet, joka on suoritettava ennen VKontakte-ryhmän suunnittelun aloittamista. He määrittävät sisällön, joka on sijoitettava suunnitteluasetteluun.
Tärkeitä elementtejä VKontakte-ryhmien suunnittelussa
Olemme päättäneet sisällöstä, nyt on aika löytää suosituksia ryhmäelementtien suunnitteluun. Analysoimme vain tarpeellisimmat: avatar ja pikkukuva, kansi, banneri kiinnitetylle viestille ja valikko.
hahmo
Sijoita siihen myyntitarjouksesi provosoidaksesi vierailijat kohdennettuihin toimiin. Lisäksi avatarilla on oltava Yhteystiedot, jossa sinuun voi ottaa yhteyttä, kuva tuotteesta tai temaattinen kuva palveluista.
Käytä vain korkealaatuisia kuvia ja unohda leikekuvat ilmaisista arkistokuvista. Tehokkaan VKontakte-ryhmän suunnittelun kuvien haku tulee tehdä sivustoilta pinterest.com, freepik.com, flaticon.com tai viimeisenä keinona google.ru. Mutta on parempi valita kuvat maksullisista valokuvavarastoista. Hakukyselyt syötä vain päälle Englannin kieli. Jos sinulla on vaikeuksia englannin kanssa, käytä Google-kääntäjää.
Ja jotta sinun olisi helpompi hyväksyä oikea päätös, Me Arvomme 500 ruodia ruokalistan suunnitteluun kaikille, jotka seuraavat määritettyä linkkiä. Saadaksesi alennuksen, syötä vain koodi HWC1817-500-valikosta hakemuksen jättämisen yhteydessä.
Nykyään jokaisella organisaatiolla ja useimmilla käyttäjillä on oma ryhmänsä VKontakte-sosiaalisessa verkostossa. Ja joukossa Suuri määrä ryhmiä löytyy todella kauniisti suunniteltuja. Niin Kuinka luot VKontakte-ryhmän?? Huomaa heti, että ryhmän luomiseksi sinun on tutkittava wikin merkintä.
Huomaa, että lokakuun 20. päivän tienoilla VKontakten järjestelmänvalvojat rajasivat ryhmän avatarit, jolloin niistä tuli 200*500 pikseliä. Säädä oppituntia hieman tämän perusteella. Tai tee vain matala valikko: 382*232 ja 200*500.
VKontakte-ryhmän alustaminen
Luomme Photoshopissa uusi asiakirja valkoinen 630*725 pikseliä. Kerroksesta leikkasimme kaksi ikkunaa, joista näet graafinen suunnittelu, eli suorakulmio 200*710 ja paina Del ja suorakulmio 382*442, yhdistä alla olevat suorakulmiot ja paina Del uudelleen.
Tämän kerroksen alle sijoitamme graafisen suunnittelumme. Laitamme kuvan, sitten tekstin, vasemmassa suorakulmiossa luomme viisi pistettä (määrä riippuu siitä, kuinka monta tarvitset). 
Tallenna oikea suorakulmio erillisenä kuvana 200*710. Nyt ensimmäinen kuva on valmis koristeluun. Se on ladattava "Lähetä valokuva" -ryhmän oikeassa yläkulmassa olevaan lohkoon. Vasen kuva leikataan pistemäärän mukaan. Saamme 5 kuvaa 50*382. 
Lataa kaikki viisi kuvaa ryhmäsivun pääalbumiin ("Omat valokuvat" - "Omat albumit" - "Lisää kuvia"). Siirrymme ryhmäsivulle ja kuvauksen alla näemme "Uutiset" -lohkon (voit nimetä sen uudelleen) - "Muokkaa". 
Joten VKontaktessa on tapahtunut joitain muutoksia, siirry edellisen kohdan jälkeen "Muokkaa" -välilehdelle ja napsauta oikealla olevaa "Wiki-merkintätila" -painiketta. Aseta seuraava koodi avautuvaan ikkunaan: 
Siirry välilehdelle " Lähde"ja liitä seuraava koodi sinne ( visuaalinen editori On parempi olla käyttämättä sitä, se sotkee asetuksesi):
[]
[]
[]
[]
[]
Älä unohda vaihtaa koodia sana valokuva, tiedostojesi nimeen ja ilmoita tiedoston korkeus (leveys on jo asetettu) ja aseta myös valikkolinkkien URL-osoite.
Jotta kuvat yhdistettäisiin, ryhmän nimi tulee laittaa yhdelle riville, ryhmän kuvaus 10 riville ja nettisivun url 1:lle. Klikkaa kuvaa nähdäksesi selkeästi kuinka tämä toimii.

Jos tämä artikkeli auttoi sinua tai pidit siitä, älä unohda anna tykkäyksesi, tämä auttaa muita käyttäjiä löytämään sen nopeammin. Ja voin selvittää, mikä kiinnostaa sinua eniten, jotta voin valmistautua ja kirjoittaa vielä mielenkiintoisempaa ja hyödyllisiä artikkeleita! Terveisin, Vjatseslav.
VKontakte-ryhmän otsikko
Se sisältää yhteisön nimen, URL-osoitteen, tilan ja kuvauksen. Näillä lohkoilla on tärkeä rooli, koska ne vaikuttavat sijoitukseen ( sisäinen haku sosiaalinen verkosto + hakukoneet). Ja he ovat myös käyntikortti mikä tahansa yhteisö. Tämä on juuri se, mihin käyttäjä kiinnittää huomiota, kun hän vierailee ensimmäistä kertaa ryhmässä. Otsikon tulee sisältää keskeiset tiedot yrityksen toiminnasta. Sivun vieraan tulee heti ymmärtää mitä teet ja mitä palveluita/tuotteita tarjoat.
VK-ryhmän nimi
Järjestelmän enimmäispituus on 48 merkkiä. Nimi on avainsana, jolla mainostat yhteisöäsi verkossa. Yhdessä avainlause Voit kirjoittaa merkin/liikkeen/työpajan nimen.

Nimeä kirjoitettaessa sen käyttö on kielletty Caps Lock. Tämä ei toimi sinun eduksesi, kun mainostat yhteisöäsi, mutta vain suututtaa tilaajiasi ja asiakkaitasi. Sitä on myös noudatettava perussäännöt Venäjän kieli. Älä yritä olla älykkäämpi kuin järjestelmä.

Yhteisön tila
Tämä on erityinen kenttä, joka sijaitsee ryhmän nimen alla. Voit kirjoittaa siihen jotain houkuttelevaa, mielenkiintoista tai tärkeää. Esimerkiksi:
- Ilmoita yleisölle uusista kampanjoista ja alennuksista;
- Jätä yhteystiedot palautetta johtajan kanssa.
Järjestelmän enimmäispituus on 140 merkkiä (sisältää välilyönnit). Kyllä, se on pieni tila, mutta se voidaan täyttää älykkäästi. Voit myös sijoittaa avainsanan tilaan (tarvittaessa). Kuten jo mainittiin, tällä on myönteinen vaikutus sijoituksiin.

Monen yhteisön asemasta löytyy viisaita ja kauniita lainauksia kirjailijat, filosofit ja menestyneitä ihmisiä. Tämä on yksi yleisimmistä virheistä VKontakte-ryhmän mainostamisessa. Vinkki: pidä tarjoukset henkilökohtaisista tileistä.
VKontakte-ryhmän URL-osoite
Luomisen jälkeen uusi ryhmä sille annetaan automaattisesti osoite. Se on numerosarja. Se ei ole kovin mukavaa, eikä kukaan halua muistaa niitä. Siksi on tärkeää pitää huolta nimen estetiikasta ja hyvästä tunnistuksesta. Korvaa numerot aakkosmerkeillä. Keksiä pieni nimi tai sanaa, joka luonnehtii brändiäsi.
Voit tehdä tämän avaamalla "Yhteisön hallinta" -osion. Siirry seuraavaksi kohtaan "Asetukset". Sieltä löydät alkuperäisen URL-osoitteen. Poista kaikki ylimääräinen ja lisää uusi vaihtoehto nimi (se on kirjoitettava latinaksi).
Hyväksy, yleisön on helpompi muistaa symbolien kirjainyhdistelmä kuin kaoottinen numerosarja.
Ryhmän kuvaus
Olet kirjoittanut ryhmän nimen. Nyt on aika kertoa, mille/kenelle se on omistettu. Mitä sinä teet? Kenen kanssa teet yhteistyötä? Kuinka monta vuotta markkinoilla? Monet yhteisön omistajat tai ylläpitäjät jättävät huomiotta nämä hyvin loogiset kysymykset, joihin saattaa tulla vastauksia täydellinen kuvaus. Sen sijaan he luovat jotain tällaista:
Esimerkki nro 1

Esimerkki nro 2

Esimerkki nro 3

Jokaisesta näistä esimerkeistä puuttuu keskeiset tiedot. Jossain he unohtivat ilmoittaa yrityksen nimen. Jossain he eivät katsoneet tarpeelliseksi puhua tarjotuista palveluista. Ja jossain he "pääsivät pois" samankaltaisilla sanoilla tärkeimmät kyselyt verkossa. Vaikka se kuulostaa kuinka surulliselta, tällaisia ryhmiä luodaan joka päivä joukoittain.
Ja vaikka avainsanat toimivatkin sijoituksissa, tämä on riskialtis taktiikka. Sinun tulee aina pitää mielessä tilaajiesi ja asiakkaidesi mukavuus. Luuletko, että he pitävät tällaisesta tekstistä kuvauksessa?
Antavatko he luottamusta yritykseen, joka ei pysty edes selkeästi puhumaan itsestään?
On aika puhua siitä, kuinka luoda pätevä ja kaunis kuvaus yhteisöstä. Jatka samaan malliin seuraavat suositukset tietoja täytettäessä:
- Neutraali tervehdys tai sujuva esittely. Sen on liityttävä suoraan yrityksen toimintaan. Älä pelkää aloittaa avainsanoilla;
- Lyhyt luettelo tärkeimmistä palveluista. Jotta käyttäjien olisi helpompi lukea, muotoile se luetteloksi.
- Yrityksesi ominaisuudet. Kerro meille lyhyesti avainedut brändi. Mikä erottaa sinut kilpailijoistasi? (itse asiassa, eikä villeimmissä fantasioissasi). Jos harjoitat itsesi kehumista, lisää aina tukevia argumentteja;
- Anna yhteystiedot (mieluiten useita vaihtoehtoja).
Yritä luoda kompakti kuvaus. Sinulla on vielä aikaa kertoa meille lisää itsestäsi. Ja olisi hyvä, jos yleisöllä olisi tarpeeksi kärsivällisyyttä tutustuakseen ryhmän otsikkoon. Edistyneet käyttäjät sosiaalinen verkosto VKontakte ilmoitti suositellun pituuden ryhmän kuvaamiseen - 500-1000 merkkiä ilman välilyöntejä.
Sinulla on jo ollut mahdollisuus tutustua epäonnistuneita vaihtoehtoja kuvaukset. Tutki nyt hyvää esimerkkiä:

VK-ryhmän muodostaminen
Oletko ihmeissäsi siitä, mikä on parempi valita – avatar vai kansi? Nyt ymmärrät, miksi kansi on menestynein vaihtoehto. Tähän on syitä:
- Kansi on kauniisti sijoitettu otsikon koko kehän ympärille. Tämä lisää estetiikkaa ja houkuttelee yhteisöä. Tietenkin, jos kansi on tehty hyvin.
- Se voi osoittaa monia erilaisia tietoja, ja tämä teksti ei häikäise silmiäsi, kuten yleensä tapahtuu avatarilla (kun koko väitöskirja kirjoitetaan pienelle kuvalle).
- Avatar jää ryhmään ja näkyy pikkukuvassa. Napsauttamalla avataria käyttäjä voi katsoa sitä läheltä.
Yhteystiedot

Yrityksen tiedot (edut)

Nimi ja logo

Voit määrittää kaikki lohkot, jos se näyttää orgaaniselta. Tai valitse eniten tärkeää tietoa, joka sopii tiettyihin tavoitteisiisi.
Varmista, että kannen tausta herättää yleisössä miellyttävän tunteen. Kaikkia ei tietenkään voi miellyttää. Mutta tässä on pikemminkin se, että sinun ei pitäisi ladata synkkiä ja houkuttelemattomia kuvia. Et halua pelotella potentiaalisia ostajiasi.
On myös tärkeää ottaa huomioon toimialasi taustaa valittaessa. Jos mainostat oikeudelliset palvelut, niin kuvaa orvokkeilla ja perhosilla voidaan tuskin pitää sopivana vaihtoehtona.
Katso vain hyvä esimerkki kannet VKontakte-yhteisölle ( kulinaarinen teema). Kauneus, eikö?

Tyylikäs, sopiva, silmää miellyttävä.
Ryhmän suunnittelua ei tietenkään voi rajoittaa kannen ja avatarin valintaan. Tarvittaessa sinun on luotava kaunis menu, kuvitettu tuoteluettelo, valitse temaattinen kansikuva albumeille. On hienoa, jos pystyt pitämään siitä kiinni yhtenäinen tyyli ryhmän rekisteröinnin yhteydessä. Sivuston omistajat muotoilevat usein VKontakte-yhteisön saman periaatteen mukaisesti.
Mutta se riittää selviytymään tavallisella yhdistelmällä: Kansi + Avatar + Menu. Tässä mitä siitä voi tulla:

VKontakte-ryhmän sisältö
Kaikki on enemmän tai vähemmän selvää yhteisön osioiden kanssa. Siirrytään nyt avainlohkoon, jota joudut käsittelemään pysyvä perusta. Tämä on monipuolista sisältöä.
Itse asiassa kaikki on tehty tämän tiedon julkaisemiseksi aikaisemmat toimet. On aika lähteä pitkälle matkalle! Ihanteellinen sisältö VK-yhteisössä on 80 % hyödyllistä/opetuksellista/tärkeää tietoa ja 20 % mainontaa.
Olet aloittanut sisällön luomisen. Harkitse seuraavia vivahteita:
Kielten saatavuus
Ei ole syntiä, jos osaa kirjoittaa kauniilla kirjallisella kielellä. Mutta yritä olla mutkistamatta sitä hankalilla lauseilla ja kapealla terminologialla. Kirjoita helposti, vilpittömästi, huomaamattomasti.
Yleisö ei aina halua rasittaa aivojaan, koska sosiaaliset verkostot luodaan enemmän rentoutumista ja viihdettä varten.
Tarttuvat osat
Uutisvirta aktiivisia käyttäjiä täynnä sisältöä jokaiseen makuun. Sinun täytyy erottua joukosta ja tulla hyvin tunnistetuksi. Syötettä vierittäessä käyttäjä kiinnittää huomiota postauksen elementteihin, kuten otsikkoon ja kuvaan.
Julkaise alkuperäinen, ainutlaatuinen ja alkuperäinen sisältö. Etsi tai luo jotain harvinaista, erityistä. Jos käytät kuvia Internetistä, varmista, että ne ovat ajan tasalla. Haluatko lisätä meemin? Tee se! Mutta hänen on oltava suosionsa huipulla. Tiivisteet? Ei ongelmaa! Valitse hyvä valokuva.

Sisällön muodot
Tässä on vain yksi sääntö: MONIPUOLISUUS. Yhdistä valokuvia, videoita, äänitiedostoja, infografioita ja paljon muuta. Ole vuorovaikutuksessa yleisön kanssa, vastaa kysymyksiin, järjestä kilpailuja ja online-lähetyksiä.
Tekstin koristelu
SISÄÄN Viime aikoina Pitkälukuisten muoti on palannut sosiaalisiin verkostoihin. Mutta ne on suunniteltava oikein, muuten käyttäjien on vaikea havaita tällaista tiedonkulkua. Muista jakaa teksti kappaleiksi. Käytä luetteloita, alaotsikoita, hymiöitä.

Oikeat linkit
Usein tapahtuu, että VKontakte-yhteisö luodaan houkuttelemaan liikennettä sivustolle. Siksi ryhmän sisältö sisältää linkkejä, joihin mennä erilaisia sivuja. Jotta linkki olisi kelvollinen, siinä on oltava URL-tunniste. On myös suositeltavaa käyttää linkin lyhennyksiä. Tunnisteet luodaan sinua varten (liikenteen seurantaa varten), ja lyhennetyt osoitteet on tarkoitettu yhteisön jäsenten avuksi.
Optimaalinen aika sisällön julkaisemiseen
Ei ole kellonaikaa, jolloin sisältö räjähtää kaikissa sosiaalisen verkoston ryhmissä. Kaikki on yksilöllistä. Kaikki riippuu kohdeyleisöstäsi. Yritä ymmärtää yksi yksinkertainen totuus: vierailevat koululaiset, opiskelijat, nuoret äidit, eläkeläiset ja liikemiehet sosiaalinen media V eri aika. Ja sinun on tunnistettava se itse.
Johtopäätös
- Luo pätevä ja houkutteleva hattu;
- Huolehdi alkuperäisestä ja tyylikäs muotoilu ryhmät;
- Optimoi kaikki yhteisön keskeiset osat;
- Lähetä oikea sisältö.
Pidän 0
1 ääniHyvää päivää, rakkaat lukijat blogini. Edellisessä artikkelissa opimme tekemään jotain viehättävää. Siirrytään nyt toiseen osaan. Luomme avatarille kauniin yhden kuvan ja mietimme tehokasta siirtymää.

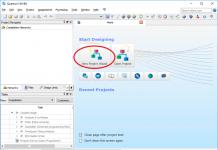
Jos tämä on ensimmäinen kerta blogissani, sinun ei tarvitse aloittaa ensimmäisestä oppitunnista. Voit lukea tämän julkaisun ensin ja aloittaa suunnittelun tästä vaiheesta alkaen. Nyt kerron kuinka se tehdään kaunis ryhmä VKontakte, pitäisikö minun käyttää sitä? lisäominaisuuksia, voit päättää myöhemmin.
Tämän artikkelin loppuun mennessä sinulla on vaikuttava ja yhtenäinen kuva.

Menetelmä laiskoille
Jotta ne, jotka jo osaavat tehdä kaiken, joilla on kiire tai eivät yksinkertaisesti halua vaivautua, eivät häiritsisi tärkeistä asioista, voin tarjota opetusvideon. Hän kertoo sinulle, kuinka tehdä sama asia, josta aion puhua, vain ilman Photoshopia palvelun kautta www.vkprofi.ru .
En ole käyttänyt enkä osaa sanoa, onko se maksettu vai ei. Olisin kiitollinen niille, jotka tarkistavat nämä tiedot ja jättävät kommentin tähän artikkeliin vastauksen tähän polttavaan kysymykseen.
Niille, jotka haluavat oppia
Jos päätät jäädä ja mennä pitkä tie, niin jännittävä työ odottaa sinua. Se on erittäin hyödyllistä, jos olet vasta aloittamassa matkaasi verkkoliiketoiminnassa.
Opit monia temppuja, jotka opetan sinulle hyödyllisiä suosituksia mainonnan parissa työskentelemisestä, ja saat myös hyödyllisiä taitoja ja kokemusta.
Tarvitset…
- Photoshop.
- Peruskuva.
Valokuvan on oltava suuri ja korkealaatuinen, jos etsit hakukoneet, kiinnitä sitten huomiota työpöydän taustakuvaan. Jos työskentelet viileässä yhteisössä, erityisesti liiketoiminnassa, suosittelen palvelun käyttöä http://ru.depositphotos.com . Sieltä löydät mainoskuvia.

Tuotteen mainostavan kuvan valitseminen ei ole niin helppoa. Jos sitä käytetään liike-elämässä, sen on täytettävä monia vaatimuksia. Kaikki eivät tätä ymmärrä. Jos mainostat hotellia, majataloa, baaria tai klubia, tyhjistä huoneista ei ole suositeltavaa ottaa kuvia.
Ensinnäkin meidän ei pitäisi myydä paikkaa, jossa ihminen voi istua, vaan näyttää tunteita, joita hän saa laitoksessa vierailusta. Sisätilojen kauneus ei yllätä ketään nykyään. Sinun on luotava ainutlaatuinen ilmapiiri, johon ostaja haluaa sukeltaa.
Kukaan ei pidä kuluneista kuvista. Jos niitä käytetään jatkuvasti, mahdollisuus saada asiakkaita pienenee. Laadusta, oikein asetetusta valosta jne. En edes puhu. Toivottavasti ymmärrät tämän jo. Alla olevan kuvan kaltaiset vaihtoehdot eivät ole pyörineet noin 5 vuoteen.

From henkilökohtainen kokemus... yhdessä projekteista työskentelin erittäin siistin mainospäällikön kanssa. Otimme jokaisen kuvan pala palalta. Kohteen tulee olla tietyllä etäisyydellä keskustasta, tietyssä kulmassa, mieluiten oikealla optimistisella alueella.
Jouduimme vaihtamaan sen kehyksen väriä, jossa maalaus roikkui kaukaisimmassa nurkassa! Aluksi ajattelin, että tämä kaikki oli turhaa vaivaa, mutta sitten he näyttivät minulle muunnoksen työskennellessäni vastaavien pienten asioiden kanssa vertailun vuoksi.
Mallin tekeminen tulevalle kauniille ryhmälle
Joten, kun kaikki on valmis, sinun on päätettävä mitat ja valmistettava malli tulevaa kuvaa varten. Muuten, jos opit tekemään tämän, voit sitten käyttää tätä tekniikkaa moniin muihin tehtäviin ja luoda uskomattomia VKontakte-kuvia. Ymmärrät pian mistä puhun.
Avataan siis yhteydenotto. Jos etsit vakiokoot VKontakte-viestit, näet 200x500 ja 700x500. Jos kuitenkin käytät viivainta, voit varmistaa, että pikkukuvat eivät vastaa näitä ilmaisimia. Palvelu pakkaa ne latauksen aikana.

Kaikki on sama kuvassa ava, se on todella 200x500.

Paaston kanssa kaikki on toisin.

Joka tapauksessa tarvitset tai lataa valmistamani malli tai ota oma kuvakaappaus. Suosittelen valitsemaan toisen vaihtoehdon. Miksi? Näin voit tehdä omia malleja erilaisia tehtäviä. Esimerkiksi jos pääsivullasi on tuotegalleria tai "Uutiset".
Vaihtoehtoni sopii vain kiinnitetyille viesteille. Yksinkertaisin ja suosituin suunnittelumenetelmä.
Avaa ryhmäsi tai mikä tahansa muu ryhmä, jonka yläreunaan on kiinnitetty viesti, jossa on valokuva. Kuten piirustuksessani. Voit myös ottaa tämän kuvan napsauttamalla sitä hiiren kakkospainikkeella ja "Tallenna nimellä...". Totta, en ole varma, että kaikki kääntyy sinulle lopulta oikein. Onko sinulla aikaa kokeilla? Jaa tuloksesi kommenteissa.

Muille vaiheittaiset ohjeet tulee olemaan erilainen. Ensinnäkin, suurenna kuva selaimessa 100% (paina Ctrl-painiketta ja liikuta hiiren rullaa). Suoraan sanottuna en erityisemmin ymmärrä miksi näin tehtiin, mutta ensimmäisellä yritykselläni, juuri mittakaavan takia, se ei toiminut.
Paina nyt PrtSc-painiketta. Hän on aivan ylin rivi näppäimistöllä lukemattomien F-kirjainten jälkeen. Kun napsautat sitä, mitään ei tapahdu. Kaikki on hyvin, sinun ei tarvitse napsauttaa 100 kertaa, avaa Photoshop.
Napsauta Ctrl+V, jolloin liität näyttösi ohjelman työkenttään. Ota nyt suorakulmainen valintakehys ja työskentele vasemman lohkon kanssa.

Ohjaa suoraan kuvan reunaa pitkin. Sinun ei pitäisi saada alla olevaa kuvaa. Se ei ole oikein.

Liiku tiukasti reunaa pitkin.

Tartu kohdistin vasemmalle yläkulma suorakulmio ja johda oikeaan alakulmaan. Jotta et huijaa päätäsi suurennuslasilla, käytä suurennusta Alt-painikkeella ja hiiren rullalla.

Paina nyt Ctrl+J. Tämä siirtää valitun fragmentin kohteeseen uusi kerros, se näkyy taustan yläpuolella.

Sama asia on tehtävä avatarin kanssa. Valitse ja siirry uudelle tasolle (Ctrl+J)

Kun siirrät uudelle tasolle, taustan tulee olla aktiivinen, ei juuri luomasi. Varmista, että se on korostettu.
Sitten voit päästä eroon taustasta. Napsauta tämän kerroksen vieressä olevaa lukkoa, jolloin voit käsitellä sitä.

Vedä taso roskakoriin muodossa tavallinen tiedosto työpöydältä.

Olemme lopettaneet tämän. Malli on luotu.
Ainutlaatuinen kuva ryhmälle
Kirjoitin äskettäin artikkelin aiheesta. Väärä avaus ja jatkotyötä koon kanssa voi merkittävästi huonontaa tyylikkäimmän kuvan laatua, jos olet kiinnostunut, voit lukea artikkelin tästä blogissani.
Vedä valokuva, jota käytämme pääkuvana.

Se ei heijasta oikein.

Jos sinulla on sama hölynpöly, tee siitä vain paras. Sitten samalla kun painat Alt-painike Napsauta tasoa 1 ja tasoa 2 korostaaksesi ne molemmat.

Ne on yhdistettävä hiiren oikealla painikkeella ja sopivalla vaihtoehdolla. Tässä tapauksessa meidän on mukavampaa jatkaa työskentelyä. Sinun ei tarvitse peittää ja leikata kuvaa ensin avataria varten ja sitten julkaisua varten.

Jos painat Ctrl-näppäintä ja sitten juuri luomasi tason pikkukuvaa. Muurahaiset juoksevat uudesta tasosta esineiden reunoja pitkin, mikä kertoo, kuinka alin kuva näytetään. Voit poistaa ne painamalla Ctrl+D. Se, mikä on nyt sisäisessä osassa, lisätään myöhemmin VK: hen.

Jos aloitat valokuvan siirtämisen, juoksevat muurahaiset "menevät" sen mukana. Voin neuvoa sinua laatimaan oppaita. Etkö tiedä kuinka työskennellä heidän kanssaan? Katso tämä video tästä.
Kun olet asettanut kaiken niin kuin pitäisi, voit siirtyä seuraavaan vaiheeseen. Näytän sinulle kaksi vaihtoehtoa saman vaikutuksen saavuttamiseksi. Ensimmäinen on yksinkertainen. Napsauta ylimmässä kerroksessa oikea painike hiirellä ja valitse "Luo leikkausmaski".

Mutta rakastan toista. Hän on nopeampi. Paina Alt ja siirrä kohdistinta kahden kerroksen välillä, se muuttuu visuaalisesti. Napsauta sitten vasenta painiketta.

Tuloksena on tämä valokuva.

Jokainen osa voidaan leikata irti Frame-työkalulla ja tallentaa sitten jpeg-muodossa. Lisäämme oikean kuvan avatariksi. Vasemmalla voit vain lisätä tykkäyksiä säännöllinen sisäänpääsy ja varmista se sitten.
Se ei ole vaikeaa, mutta jos sinulla on ongelmia, voin suositella, että luet tämän sarjan kolmannen julkaisun, jossa kerron yksityiskohtaisesti, kuinka voit varmistaa, että lukija napsauttaa valokuvaasi, hänet lähetetään verkkosivustolle.