Tere, sõbrad! Soovitan rääkida modaalakende loomine WordPressis. Hüpikaknad (modaalsed) laiendavad oluliselt saidi võimalusi. Kas teil on sõnum või reklaam, mida iga veebisaidi külastaja peaks nägema? Kas peate oma kampaania nähtavaks tegema? Kas soovite teha oma veebisaidil hüpikakna registreerimisvormi või sotsiaalvõrgustikes sisu jagamise vormi? Loo modaalaken!
Hüpikmodaalid on loodud tähelepanu tõmbamiseks. Lehele ilmudes blokeerivad need põhisisu ja sunnivad kasutajat oma sisuga (tekst, video, kutse tegevusele jne) tutvuma.
Tähelepanu!Ärge kartke selle õppetunni pikkus - modaalsete akende loomisel pole raskusi (lugege seda ja vaadake ise), kirjeldan lihtsalt iga sammu üksikasjalikult.
Algoritm modaalsete akende loomiseks WordPressis
WordPressil pole hüpikakendega töötamiseks sisseehitatud tööriistu. Kujundame ja kohandame need pistikprogrammi abil Hüpikakende tegija. Loome näiteks videoga modaalse akna, hüpikaken, kui klõpsate nupul(saate seda hiljem konfigureerida automaatne välimus).
- Installige Popup Makeri pistikprogramm. Aktiveerige tema. Lubage mul teile meelde tuletada: õppisime pluginaid installima.

- Otsige üles jaotis administraatori paneeli vasakpoolsest külgmenüüst Hüpikakende tegija ja minge selle alajaotisse Lisa hüpikaken.

- Avaneb modaalakna redaktor. Sisestage lehe ülaosas olevale väljale akna nimi (nimi kuvatakse ainult administraatori paneelil - kasutajad seda ei näe).
- Tule välja akna pealkiri(on kasutajatele nähtav) ja sisestage see nupu kohal olevale väljale Lisa meediumifail.
- Plokis Tingimused Valige rippmenüüst lehed (kategooriad), millele aken ilmub. Kui pistikprogramm peaks töötama saidi kõigil lehtedel, valige Vorming: kõik.
- Lisage tööriistariba all olevale suurele väljale teksti, pilte, videot või heli– mis tahes sisu, mis kuvatakse hüpikaknas. Vaadeldavas näites lisasin YouTube'i video koodi (uurisime videote lisamist WordPressi saidile).

- Plokis Päästikud Hüpikakna käsitsi või automaatse avamise (iseaktiveerimise) seaded on olemas. Meie näites valisin väärtuse Klõpsake nuppu Ava.
- Palun märkige allpool hüpikakna suurus(pikslites või protsentides). Valiku valikul Automaatne Pistikprogramm muudab modaalakna suurust automaatselt.
- Märkige real olev ruut Taust keelamine nii, et saidi leht oleks hüpikakna taga nähtav (soovitan).
- Seadistage animatsiooni tüüp ja kiirus(pole vajalik: optimaalsed väärtused on vaikimisi juba määratud).

- Reguleerige akna asukohta ekraanil. Algselt paigutab pistikprogramm selle ülemisse keskele.
- Kinnisvara väärtus z-indeks, vaikimisi määratud, ei pea tavaliselt muutma.

- Hüpikakna sulgemiseks valige suvandid. Märkige ruudud ridadel, kus on "linnud" Sulgemiseks klõpsake Ülekate(aken sulgub, kui klõpsate seda ümbritseval taustal), Sulgemiseks vajutage klahvi F4(aken sulgub võtmega F4), Sulgemiseks vajutage ESC(aken sulgub võtmega ESC). Selleks, et saidi külastajaid modaalakna sulgemise mõistatusega mitte häirida, soovitan märkida kõik ruudud.

- Klõpsake Avalda.Õnnitleme, teie modaalne aken on loodud!

Hüpikakna kujunduse kohandamise kohta
Loodud modaalakna kujunduse muutmiseks minge alajaotisse Teema osa Hüpikakende tegija administraatori paneeli külgmenüü (vasakul). 
Avanevas redaktoris konfigureerige soovitud akna taust, värv Ja fondi suurused, polsterdus, varjud, nupu nimi sulgemine. Maitse ja värv… tead, nii et ma ei hakka hüpikakna kujunduse kohandamise kohta üksikasjadesse laskuma. Kui teil on küsimusi, küsige neid kommentaarides.
Hüpikakna seadistamine
Pidage meeles, et me ei lubanud pistikprogrammi seadetes modaalakna automaatse avamise funktsiooni? Seetõttu peame välja mõtlema, kuidas meie aken avaneb. Seadistage aken, mis avaneb, kui klõpsate lingil, pildil või nupul.
Hüpikakna muutmise pistikprogramm määrab iga akna kaks ainulaadset CSS-klassi. Kui lisate mõne neist klassidest veebilehe elemendile, avaneb sellel elemendil klõpsates modaalaken.

Kus ja kuidas Instagrami kommentaare suurendada – kõik meetodid. Portaal Pricesmm.com selgitas välja, mis on odavam ja parem: suurendada Instagrami kommentaare ise, programmidega, saada vastutasuks või tellida teenus SMM-teenuses. Iga meetodi plussid ja miinused.
Näited modaalse akna CSS-koodi lisamise kohta lingile, pildile ja nupule:
< a href = "#" class = >Avage modaalaken< / a >Pildil klõpsates ilmub modaalne aken
< img src = "popup-primer.jpg" class = "popmake-obrazets-modalnogo-okna"/ >Modaalne aken aktiveeritakse pärast nupu klõpsamist
< button class = "popmake-obrazets-modalnogo-okna"> Ava modaalaken< / button >Pärast CSS-klassi lisamist klõpsake HTML-i elemendil popmake-obrazets-modalnogo-okna. Ilmuma peaks sarnane modaalne aken: 
Kas see on ilmunud? Suurepärane! Nüüd saate konfigureerida hüpikaknaid. Kui aken ei avane, kirjelda probleemi kommentaarides – käivitame koos!
Kas olete sageli märganud veebisaitidel hüpikaknaid? Seega näitavad enamik Interneti-ressursse, eriti uudiste- ja ajaveebisaite, külastajatele selle või teise teabega hüpikaknaid või hüpikaknaid. Milleks neid üldse vaja on? Tavaliselt aitab nende kohalolek muuta külastajad tellijateks (st tavakasutajateks). Interneti-turundajate sõnul tuleb suurim protsent konversioone hüpikakendest, kui need on muidugi õigesti seadistatud. Muidugi, kui sellised aknad "lendavad" tund-tunni järel külastaja silme all välja, siis on selge, et ta lahkub selliselt saidilt ega taha tagasi tulla.
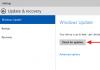
Kuidas seadistada WordPressis hüpikaknaid?
"Mootor" ei paku vaikimisi võimalust hüpikakende loomiseks ja konfigureerimiseks. Seetõttu kasutame kolmanda osapoole lahendust – tasuta pistikprogrammi Popup Maker.
Popup Makeri pistikprogramm
Nii et pärast pistikprogrammi installimist ja aktiveerimist näeme kohe tervitusakent. Töö alustamiseks vajutage nuppu Vahele jätma.
Selle tulemusena suunatakse teid hüpikakende loomise peaaknasse.
Hüpikakna loomiseks klõpsake nuppu Lisa hüpikaken, mille järel suunatakse teid hüpikakna loomise lehele.

Siin peate sisestama järgmised andmed. Sisestage kahele esimesele sisestusväljale meie akna nimi ja pealkiri. Pange tähele, et saate pealkirja sisestada suvalise teksti, kuna seda ei kuvata kuskil.
Blokeeri Tingimused hõlmab hüpikakna asukoha määramist. Nagu näete, on üsna suur valik parameetreid, mis võimaldavad teil kuvamist paindlikult kohandada (saidi kõigil lehtedel, ainult pealehel, kategooriates jne) Lisaks on võimalik keelata hüpikakna kuvamine mobiil- ja tahvelseadmetes (seaded Keela see hüpikaken mobiilseadmetes Ja Keela see hüpikaken tahvelarvutites vastavalt).

Seadete plokis Teema seadistamine Saate valida ühe pistikprogrammi pakutavatest visuaalsetest aknateemadest.
Blokeeri Kuva seaded võimaldab määrata hüpikakna suurust.
Seaded Taust keelamine Võimaldab teil hüpikakna all tausta kuvada või peita.
Blokeeri Animatsioon võimaldab teil määrata akna kiirust ja animatsiooniefekte (hämmumine, suurenemine jne)
Plokis positsioon Saate valida ekraanil asukoha, kus teie hüpikaken kuvatakse.
Nii et pärast kõigi sätete tegemist peaksite klõpsama nuppu Avalda.
Meie hüpikaken on loodud ja seda saab nüüd veebisaidil vaadata.


Hiljuti paluti mul ühe saidi jaoks luua modaalaknas WordPressi tagasisidevorm. See tähendab, et lingile “kirjuta meile” klõpsates peaks kasutaja vastavale lehele mineku asemel avama uue hüpikakna, kus asub kirja saatmise funktsioon. See on interaktiivsem lahendus, kuigi kõigile see ei meeldi. Mina isiklikult eelistan klassikalist teostust kontaktlehega, kuid saitide vormid on erinevad - seega on kasulik kaaluda selle probleemi lahendust. Oma töös kasutasin WordPressis modaalakna loomiseks 2 pluginat: tuntud Contact Form 7 ja Easy Modal moodulit.
Värskendus 18.05.2017: Hoidla viimaste arvustuste põhjal võib mõnel juhul esineda probleeme selle toimimisega. Kui see puudutab ka teid, proovige arendajate uut lahendust nimega Popup Maker. Võib kaaluda teist alternatiivi.
Ma ei hakka üksikasjalikult rääkima kontaktvormi 7 installimise ja konfigureerimise kohta; kogu teave selle kohta on siin. Blogis oli ka artikkel sellest, mis võiks olla kasulik.
Liigume otse mooduli Easy Modal juurde. Sa leiad ta. Arendajad väidavad, et see on parim lahendus modaalsete akende loomiseks veebisaidil, kus on erinevad huvitavad sisu esitamise võimalused.

Üle 10 tuhande allalaadimise, reiting 4,6. 3.4 kehtivad versioonid on 4.0.8, kuigi ma käivitasin selle edukalt WP 4.3.1-s. Vaatamata sellele, et plugin on nüüdseks muudetud uueks Popup Maker lahenduseks, leiab veebilehelt wordpress.org ja admin paneeli seest pluginaid otsides siiski tavapärase Easy Modal versiooni 2.0.17. Tema näitel räägin teile modaalse tagasiside akna loomisest WordPressis.
Pärast installimist ilmub sama nimega jaotis, kus on mitu üksust. Meil on vaja neist kõige esimest - Modaalid. Klõpsake seal nuppu Lisa uus.

See toiming loob teie WordPressi saidi jaoks uue modaalse akna. Elemendi sätetel on 4 vahekaarti:
- Üldine — üldised parameetrid.
- Kuvavalikud – kuvavalikud.
- Sulgemisvalikud - akna sulgemise seaded (klõpsu või Esc-nupu abil).
- Näited – kasutatava koodi näited.
Üldsätted sisaldavad akna nime (saidil ei kuvata), selle pealkirja, sisu ja allalaadimise tüüpi. Sisuplokis, lülitudes HTML-režiimile, lisage modaalaknas oma tagasisidevormi lühikood.

Laadimistüübil on 2 võimalust:
- Laadi kogu saidile (kogu saidi jaoks).
- Lehe/postituse kohta (konkreetsete postituste ja lehtede jaoks).
Väga huvitav variant. Kui vajate hüpikakent, mida kuvatakse saidi kõigil lehtedel (link asub näiteks külgribal), valige esimene valik. Teisel juhul ilmub redigeerimisel saidi lehtedele/postitustele vastav seadete plokk:

Saate aktiveerida ja valida konkreetse lehe jaoks oma hüpikakna. Kui te seda ruutu ei märgi, siis elementi saidile ei laadita.
Mooduli parameetrite teine sakk on Kuvavalikud.

Siin märgite:
- akna suurus - automaatne, keskmine, adaptiivne, väike, suur jne;
- taust - saate kasutada vormi tausta või kuvada seda ilma selleta;
- hüpikakende animatsioon;
- asend (asukoht) - üleval keskel, all paremal jne; fikseeritud või mitte;
- taane ekraani ülaosas.
Näiteid modaalakna väljundi kuvamiseks WordPressis Easy Modali pistikprogrammi abil leiate viimaselt vahekaardilt.

Peate selle koodi sisestama külgribal või tekstiredaktoris oleva vidina kaudu. See ei erine ühestki teisest HTML-koodist, ainus asi on see, et siin on märgitud konkreetse modaalakna klass (eModal-1). Teise loodud elemendi jaoks on klass eModal-2 jne. Et koodi sisestamisel mitte eksida, on kõige lihtsam see sellelt lehelt kopeerida.
Modaalse akna teema redigeerimine
Pluginas Easy Modal saate lisaks konkreetse elemendi sätetele määrata ka hüpikakende teemasid (Theme). Mooduli tasuta põhiversioonil on ainult üks mall, kuid see on enam kui piisav.

Sellel tööriistal on 6 vahekaarti:
- Üldine - märkige teema nimi;
- Overlay — taust (siin saab valida vormi tausta värvi ja läbipaistvuse);
- Konteiner - modaalakna enda erinevad sätted (polster, raam, vari);
- Pealkiri — hüpikakna pealkirja parameetrid (font, vari);
- Sisu — ploki tekstide font ja värv;
- Sulge - vormi sulgev element (tekst ja kujundus).
Nagu näete, saab välimust kohandada vastavalt teie vajadustele. Selle lihtsa WordPressi vormi leidsin modaalaknas:

Pärast kõigi sätete määramist ärge unustage neid salvestada (klõpsake nuppu Salvesta).
Video kontaktivormi 7 lisamisest Easy Modali hüpikaknas
Muide, leidsin Easy Modali pistikprogrammiga töötamise video, mis demonstreerib modaalse tagasiside akna loomise protsessi WordPressis. Seal on mooduli liides veidi vananenud (mõned seaded näevad välja erinevad), kuid saate üldise olemuse kätte. Võib-olla on kellelgi video abil sellest probleemist lihtsam aru saada.
Kokku umbes WordPressi modaalakende kohta
Nagu eespool mainitud, on nüüd Easy Modali pistikprogramm (ametliku lehe järgi otsustades) teisendatud Popup Makeriks. Mul õnnestus leida hoidlast samanimeline moodul, kuid ma ei testinud seda. Räägin teile sellest, et teaksite, mida otsida, kui WordPressi Easy Modal järgmistes versioonides äkki töötamast lakkab.
Mõlemad lahendused on tasuta, kuigi neil on tasulised lisandmoodulid. Need võimaldavad teil kohandada sihtimist, lisada rohkem kujundusteemasid, sisaldada analüüsi ja mõningaid muid funktsioone. Kui vajate täiustatud modaalakna mehhanismi, saate neid laiendusi lähemalt uurida.
Mis puutub ülesandesse avada hüpikaknas tagasisidevorm Kontaktvorm 7, siis piisab Easy Modali põhivõimalustest. Pealegi saab seda lahendust kasutada ka teiste modaalakende kuvamiseks WordPressis – kasulikke näpunäiteid, lisainfot jne. Arvestades HTML-koodi sisestamise redaktori olemasolu, saate hüpikaknas kuvada videoid, vorme jne. Üldiselt kasulik plugin. Kui teil on selle kohta küsimusi, kirjutage kommentaaridesse.
Sergei Arsentjev
Parim WordPressi hüpikakende pistikprogramm
Igas blogis on pilte ja neid on päris palju ja erineva laiusega. Samal ajal paistavad lehel olevad suured pildid miniatuuridena, millele vajutades laetakse kogu pilt. WordPressi jaoks on olemas spetsiaalsed pluginad, mis võimaldavad pilte avada kauni efektiga hüpikaknas.
Ainult üks probleem: need pistikprogrammid on üsna kapriissed ja mitte kõik ei taha teie saidile hüpata. Proovisin paljusid pistikprogramme, enne kui leidsin ühe, mis minu jaoks töötas.
WP Lightbox, Lightbox2, Fancybox, Jquery Lightbox ja muud pistikprogrammid EI töötanud minu jaoks isiklikult.
Kuid see pistikprogramm töötas kohe ja ilma täiendavate seadistusteta või JavaScripti konfliktide otsimiseta. Täiesti võimalik, et see töötab ka teie jaoks suurepäraselt, seega soovitan teil seda kohe installida, eriti kuna sellel on palju eeliseid.
Tähelepanu! Leidsin veelgi lahedama plugina!
Leidsin hüpikpiltide ja galeriide jaoks veelgi lahedama ja nutikama pistikprogrammi - Tundlik valguskast dFactoryst. Nii et te ei pea ülejäänut lugema, jätan selle ajalooks
Plugin on täielikult venestatud, lihtsad ja vajalikud seaded, see töötab veelgi stabiilsemalt ja paremini.
Lihtsalt installige see tavalise WordPressi pistikprogrammina ja kõik peaks töötama, katsetasin seda mitmel teemal, sealhulgas unikaalse disaini ja paigutusega mittestandardsetel. Kui teised pistikprogrammid jäid kõrvale, töötas see üks.
Saate alla laadida hoidlast https://ru.wordpress.org/plugins/responsive-lightbox/
5 minutit ja kõik töötab, palju õnne!
Ajaloo huvides jätan eelmise teksti:
Mõnede Internetis leiduvate programmeerijate arvustuste kohaselt on see hüpikplugin üks kiiremini kasutatavaid, kuna kasutab kõige kaasaegsemaid JS-i skripte. Põhimõtteliselt avaneb kõik üsna kiiresti, kuid ma ei kasutanud stopperit ega võrrelnud erinevate pistikprogrammide kiirust. Kuid igal juhul on tore teada, et teil on "kiireim pistikprogramm"
Üks Colorboxi ilmsetest eelistest on selle arvukad seaded: panin need isegi eraldi alamrubriiki. Ma ei kirjelda kõike, ütlen lihtsalt, millised seaded ma määran, eriti kuna iga seade on kirjelduses.
Lightbox Plus Colorboxi installimine ja konfigureerimine
Header.php failis enne sulgevat silti

Failis footer.php enne sulgevat silti