Tervitused, sõbrad. Tänane õpetus aitab teie WordPressi saidil saada kena ja funktsionaalse vormi. tagasisidet. Teeme seda kontaktvormi 7 plugina abil. Omal ajal kulutasin palju aega tavalise kontaktivormi otsimisele ja väärt alternatiiv Ma pole seda pluginat veel leidnud.
Plugina funktsioonid
Tuletan teile veel kord meelde, et töötame pistikprogrammiga, nii et kui vajate tagasisidet ilma pistikprogrammita, siis külastage artiklit selle kohta, seadistamine on veidi keerulisem, kuid valik on universaalsem (sobib igal saidil) ja koormab servereid vähem.
Kontaktivormi 7 kontaktvormi peamine eelis on selle kohandamise lihtsus, peaaegu piiramatu funktsionaalsus ja automaatne disaini kohandamine mis tahes WordPressi malliga. Selle abiga saate saidilt sõnumite saatmiseks luua mitte ainult vormi. Pluginat saab kasutada tellimisnupu loomiseks, tagasi helistada või kompleksne küsimustik koos märkeruutude ja ripploenditega. Samuti on võimalik edastamiseks faile lisada.
Ühesõnaga plugin on megafunktsionaalne.
Kui olete endiselt mures küsimuse pärast "kas teha või mitte täita kontaktivormi?" (Saate hakkama, postitades lihtsalt kontaktandmed aadressile õiged lehed), siis ütlen ühemõtteliselt – seda tasub teha.
Esiteks on sõnumi saatmine otse saidilt mugavam kui avamine postiprogramm ja täitke kõik käsitsi. Aja säästmine ei tee kellelegi halba.
Teiseks kontaktivorm saab kohandada ja see võimaldab teil saada standardvormingus kirju - nendes on lihtsam navigeerida. Näiteks saate määrata standardse päise sõnumile “Tellimus” ja kõik tellimuste lehelt tulevad kirjad saabuvad selle päisega.
Kolmandaks võimaldab kontaktivormi kasutamine peita oma aadressi meili ja seeläbi vabaneda võimalikust rämpspostist, mis paratamatult ilmub, kui meilikast muutub avalikult kättesaadavaks.
Neljandaks on see lihtsalt stiilne ja kaasaegne.
Kontaktvormi 7 pistikprogrammi installimine ja konfigureerimine
Pistikprogramm on üldiselt Wordpressi andmebaas, seega pole vaja selle faile kuskilt otsida, need endale alla laadida ja seejärel hostimisse üles laadida. Kõik on tehtud lihtsamaks - minge WordPressi administraatori kaudu pistikprogrammide jaotisesse, tippige otsinguväljale "Kontaktvorm 7" ja installige see. Kui te pole kunagi pistikprogramme installinud, siis üksikasjalikud juhised kuidas pistikprogrammi installida.

Kontaktvormi 7 pistikprogrammi seadistamine
Pistikprogrammi seadistamine koosneb kahest etapist.
Esimene on konkreetse vormi loomine. Erinevaid vorme võib olla palju, igaüks neist võib sisaldada oma väljade komplekti. Ühesõnaga saate iga ülesande ja saidi iga lehe jaoks eraldi luua tagasisidevormi, Wordpress lubab seda - nende loend salvestatakse pistikprogrammide andmebaasi.
Teine etapp on vormi sisestamine saidi lehtedele. Igal pistikprogrammi sees loodud vormil on oma ainulaadne lühikood. Selle lehele sisestamiseks peate selle lihtsalt sisestama.
Niisiis, lähme.
Alustuseks leiame administraatori paneeli vasakpoolses menüüs vahekaardi Kontaktvorm 7. Selle alla ilmub menüü kahe elemendiga - "Vormid" ja "Lisa uus".

Meil pole veel valmis vorme, seega läheme jaotisse „Lisa uus”. Seal avaneb leht, mis palub teil valida keele ja seal kuvatakse ka vaikekeel. Klõpsake lihtsalt sinist nuppu "Lisa uus".

Vormi seaded on jagatud eraldi plokkideks. Ma kaalun neid järjekorras.
Blokeeri "Vormi nimi"
Esimene plokk vastutab teie vormi nime eest - asetage kursor pealdisele "Pealkirjata" ja sisestage vajalik nimi. Seda nime kuvatakse teile ainult pistikprogrammi kontaktvormide loendis, nii et tehke see teile selgeks, et mitte tulevikus paljudest erinevatest segadusse sattuda.

Blokeeri "Vormi mall"
Esialgu sisaldab see plokk standardset väljakonfiguratsiooni. See sisaldab kirja saatja nime, tema meiliaadress, meili teema, meili sisu ja saatmisnupp.

Kohustuslikud väljad on tähistatud tärnidega. Kui see väli tühjaks jätta, siis sõnumit ei saadeta.
Väljade paigutust saab kohandada kasutades tavaline html märgistused.
Mis puutub väljade endi seadistamisse, siis saate eemaldada mittevajalikud ja lisada need, mida vajate. Kui te ei soovi, et kirja teema käsitsi sisestataks, kustutage lihtsalt vastav plokk.
Väljade lisamine on samuti väga lihtne. KOOS parem pool Seal on nupp sildi loomiseks. Sellel klõpsates näete kõigi võimalike väljade loendit, mida see pistikprogramm toetab.

Valige soovitud üksus ja konfigureerige selle sätted. Pistikprogramm on vene keeles, nii et kõik seaded on intuitiivsed.
Esimene märkeruut näitab, kas väli on kohustuslik või valikuline (lisab tärni).
Pärast välja seadistamist on teil kaks lühikoodi:
- “Kopeeri see kood ja kleebi vasakpoolsesse vormimalli” – see kood sisestatakse vormikoodi samamoodi nagu kõik teised;
- "Ja kleepige järgmine kood allolevasse tähemalli" - vajame seda koodi järgmises plokis oleva tähe vormindamiseks.

Nii saate vormile lisada suvalise arvu välju, märkeruutusid, rippmenüüd, elemente failide manustamiseks jne.
Plokk "kiri"
Nüüd on meie ülesanne kohandada meile saadavat kirja. Kiri ei mõjuta mingil moel tagasiside vormi funktsionaalsust, see on mõeldud ainult vormi sisestatud teabe edastamiseks.
Meie ülesanne on lisada kirja kogu teave.

Esimese sammuna tuleb märkida e-posti aadress, millele sõnum saadetakse (see võib olla ükskõik milline).
Teine punkt näitab meili, kust sulle kiri saadetakse. Ma ei muudaks siin midagi, see on vaikimisi loetletud postkasti oma ajaveebi ja lisasid sildi sõnumi saatja nimega.
Järgmisena märgime kirja teema. Tavapäraselt võetakse aine sellelt väljalt, mis vormis täidetakse. Kuid saate selle elemendi vormilt eemaldada ja sisestada väljale konkreetse teema, mis määratakse igas tähes automaatselt. Tegin seda teenuseid ja reklaami käsitlevate lehtede tagasisidevormide jaoks. Sealt tulevad sõnumid alati sama teemaga “Teenuste tellimine” või “Reklaami tellimine” – lihtne ja selge.
Täiendav päiste väli sisaldab märgendit “Reply-To:”, nii et kui vastate oma blogist saadud kirjale, saadate sõnumi blogile ja aadressile, mille kirja saatja vormiväljal märkis. Seda välja pole vaja muuta.
Väli "Kirja mall" vastutab saadud sõnumi sisemise sisu eest. Vaikimisi sisaldab see teavet saatja, teema ja väljale sisestatud sõnumi teksti kohta.
Lõpus on märgitud sait, kust kiri saadeti.
Kui sisestasite vormile teabe täiendavad väljad, pole vaikimisi installitud, siis ärge unustage lisada kirjamalli vastavat silti. See anti teile plokis „Vormimall“, kus genereerisite vastava sildi (väli „Ja kleepige järgmine kood allolevasse meilimalli“).
Ma armastan seda tekstiteave Seda plokki (v.a sildid) saab oma äranägemise järgi muuta. Samuti saate lisada kirjeldusi ja silte vahetada, korraldades need endale sobivas järjekorras.
Plokk "täht 2"
Kui soovite, et teile saadetud sõnumi saaks keegi teine, võite selle ruudu märkida.
See plokk on konfigureeritud sarnaselt eelmisele. Vaikimisi on kõik selles olevad väljad täidetud nii, et kiri läheks ankeedi täitjale (ilmselt, et ta ei unustaks).
Saate seadistada koopia, mis saadetakse näiteks oma juhile või raamatupidajale.
Blokeeri "Teavitused vormi esitamisel"
Selles plokis saate konfigureerida sõnumeid, mida kasutaja näeb pärast sõnumi saatmise nupu klõpsamist. Kui soovite midagi muuta, palun, ma jätsin kõik nii, nagu see on.
Vormi aktiveerimine
Pärast kõigi väljade täitmist naaske ploki "Vormi nimi" algusesse ja klõpsake paremal asuvat nuppu "Salvesta".
Pistikprogramm asetab teie loodud vormi aktiivsete loendisse ja määrab selle spetsiaalne kood midagi sellist:
[ kontakt - vorm - 7 id = "5464" title = "Verification" ] !} |
Kui kleepite selle koodi kõikjale oma saidile, saate selle valmis vorm oma potentsiaalsete klientidega suhtlemiseks.
Rämpspostitõrje – Akismet ja Captcha
Rämpspostitajad tekitavad veebisaitide omanikele palju probleeme ja iga uus vorm, mis lubab midagi kirjutada, suurendab rämpspostirobotite arvu.
Kui jätate kontaktvormi plugina selle põhiversiooni, siis mõne aja pärast pommitatakse teid hulga tühjade ja mõttetute kirjadega.
Rämpspostitajatest vabanemiseks on kaks võimalust:
- Asetage kohustuslik captcha (seda saab teha lisapluginaga – Really Simple CAPTCHA).
- Kasutage WordPressi rämpspostivastast pistikprogrammi – Akismet.
Esimene võimalus on ebamugav, kuna sunnib külastajaid käsitsi lisamärke sisestama. See pole nii raske, kuid mõnele inimesele see ei meeldi.
Akismeti pistikprogrammi kasutamine on mugavam, kuna see analüüsib iseseisvalt sisestatud andmeid (nimesid, meiliaadressid, lingid) ja teeb kogutud andmebaasi põhjal järeldusi kirja rämpsposti või mitterämpsposti kohta.
Lisaks on enamikele WordPressi saitidele installitud akismet, et kaitsta artiklite kommentaarides rämpsposti eest. See tähendab, et selle kasutamisel ei pea te installima täiendavaid pistikprogramme ega looma saidile tarbetut koormust.
Rämpsposti kaitse Akismetiga
1. Installige oma saidile pistikprogramm Akismet ja aktiveerige see – .
2. Lisage kontaktivormi siltidele täiendavaid andmeid:
- lisage väljale autori nimi akismet:autor
- põllul koos saatja email kirju akismet:author_email
- saidi aadressi väljal akismet:author_url
See peaks välja nägema selline:

Pärast salvestamist peaks kontaktivorm blokeerima kõik rämpsposti saatjate saadetud kirjad. Filtri tööd saate kontrollida spetsiaalse testinime "viagra-test-123? – selle sisestamisel peaks ilmuma veateade.
Kinnitamise leebemaks muutmiseks saate kontrollida ainult mõnda välja, näiteks nime ja e-posti aadressi, ning jätta veebisaidi aadressi märkimata. Sel juhul suureneb tõenäosus, et rämpspostid jõuavad läbi, kuid teil on väiksem tõenäosus kaotada vajalikke sõnumeid.
Rämpspostikaitse tõeliselt lihtsa CAPTCHA-ga
Kui leiate, et Akismet teile ei sobi (laseb läbi palju rämpsposti või blokeerib vajalikud kirjad), saate lubada captcha. Selleks installige Really Simple CAPTCHA pistikprogramm.
Avage redigeerimiseks soovitud kontaktivorm
Valige siltide loendist Captcha. Sildi seadetes saab valida sümbolitega pildi suuruse, muidu pole vaja midagi muuta. Seadete akna allosas kuvatakse 2 silti, üks vastutab pildi kuvamise eest, teine kuvab selle pildi andmete sisestamise välja.

Captcha töö alustamiseks peate kopeerima ja kleepima mõlemad sildid vormimalli vasakpoolsesse aknasse ning seejärel salvestama muudatused.
Tagasisidevormi paigutamine hüpikaknasse
Kontaktivorm ei pea alati asuma saidi konkreetses jaotises, kliendil peaks olema sellele juurdepääs ressursi igalt lehelt.
Sellistel juhtudel ei ole täisvormi postitamine alati mugav. Palju lihtsam on asetada nupp silmapaistvasse kohta, mis tõmbab tähelepanu. Sellel nupul klõpsamine peaks juba viima vormi avamiseni.
Seega saab inimene saidilt sõnumeid saata ilma vajalikult lehelt lahkumata.
Seda tehakse teise pistikprogrammiga - Easy FancyBox.
1. Installige pistikprogramm

Kõigepealt installime pistikprogrammi enda, see on sees ühine alus pistikprogrammid, seetõttu sisestage pistikprogrammide otsimiseks lihtsalt selle nimi oma ajaveebi administraatoripaneelile. Pärast pistikprogrammi installimist kuvatakse jaotises "Seaded" vahekaart "meediumifailid".

Sellelt vahekaardilt peate leidma sisutüüpide loendi, mis tuleks kuvada hüpikaknas. Vaikimisi on ainult pildid, peate lisama tekstisisest sisu.
Nüüd, kui pistikprogrammi seadistamine on lõpetatud, jätkame tagasiside nupu seadistamisega.
2. Kleepige kood saidile
Põhimõtteliselt saab kasutada tavalist tekstilinki, kuid pildinupp näeb parem välja.
Sisestage oma saidile, kuhu soovite kontaktivormi nuppu kuvada (päises, jaluses või külgribal), järgmine kood:
< a href = "#contact_form_pop" class = "fancybox-inline" > < img title = "kontaktivorm" alt = "kontaktivorm" src = "http://link pildile"> < / a > < div style = "display:none" class = "fancybox-hidden" > < div id = "contact_form_pop" > [ kontakt - vorm - 7 id = "teie vormi ID" title = "teie vormi nimi"] < / div > < / div > |
Koodis peate märkima tagasiside nupuna kasutatava pildi aadressi ja muutma vormi enda lühikoodi - sisestage oma ID ja pealkiri.
3. Eemaldage külgribalt lühikoodide piirang
See üksus on vajalik, kui soovite installida nupu külgribale. WordPressi külgriba ei luba alati lühikoode.
Selle funktsiooni lubamiseks peate redigeerimiseks avama faili function.php (otse saidilt WordPressi administraator) ja sisestage järgmine kood enne sulgevat sulgu "?>":
add_filter("vidina_tekst", "do_shortcode");
add_filter ("vidina_tekst" , "do_shortcode" ) ; |
See annab teile võimaluse käivitada kõik külgribal olevad lühikoodid.
Sain selle kena hüpikvormi:

Mitu erinevat hüpikvormi ühel lehel
Mõnikord on vaja veebisaidile paigutada mitu vormi erinevate seadistuste ja väljadega.
Näiteks üks nupp viib nime ja telefoninumbriga vormile ning seda kasutatakse saidilt tagasihelistamise tellimiseks ning teine peaks avama teise vormi, kus on üksikasjalik tellimistaotlus (koos aadressi, kirjelduse väljaga, faili manustamise võimalus jne). Kontaktvormi 7 pistikprogrammis saate teha lõputult palju vormivalikuid, kuid kuidas neid sobitada erinevad nupudüks leht?
Selleks tuleb kohandada eelmisest lõigust pärit nupu koodi. Esimene nupp kasutab ülaltoodud valikut. Teises muutuvad kaks väärtust:
- Link muutub, määrake parameetrile href väärtus #contact_form_pop_2
- Muutke ID samale väärtusele #contact_form_pop_2
Tere pärastlõunast sõbrad! Selles õpetuses õpetan teile, kuidas luua pistikprogrammide abil WordPressis kontaktivormi. Töötab WordPressi tagasisidevorm ideaalne lahendus neile, kes soovivad hoida kontakti oma publikuga või saada e-posti teel taotlusi teenuste tellimiseks. Õpime tegema modaalaknas hüpikakna vormi. Pärast selle artikli lugemist saate vormi ise oma veebisaitidele manustada. Niisiis, lähme.
Miks vajate WordPressi kontaktivormi?
Teil võib tekkida küsimus, miks mul on vaja WordPressi saidi jaoks tagasisidevormi? Miks mitte lisada saidile lihtsalt e-posti aadress, et inimesed saaksid mulle lihtsalt kirjutada?
See on kõige levinum küsimus algajatelt, kes pelgavad ilma programmeerimisalaste teadmisteta veebisaidile vormikoodi lisada. Tõde on see, et te ei vaja WordPressis kontaktivormi loomisel koodi. Selles õpetuses koostame samm-sammult kontaktivormi, et seda saaks teha ka kõige täielikum algaja.
Allpool on kolm peamist põhjust, miks vormi kasutamine on parem kui lihtsalt e-posti aadressi lisamine saidile.
- – kadestusväärse regulaarsusega rämpspostirobotid kasutavad oma parsereid, et korjata e-posti aadresse, kus on mainitud meili domeen ja lisage see oma andmebaasi, et nad saaksid teile seejärel soovimatut kirjavahetust saata. Teisest küljest, kui kasutate WordPressi tagasisidevormi, saate lahti probleemist, et rämpsposti e-kirjad teie postkasti üle koormavad.
- Teabe täielikkus – e-kirjade saatmisel ei saada inimesed alati kogu vajalikku teavet. Kontaktvormi abil saate otsustada, milliseid välju vajate, et kasutajatel oleks lihtsam teile meilisõnumeid saata (nimi, e-posti aadress, telefoninumber, kommentaar ja muu).
- Säästke aega – WordPressi kontaktvorm aitab teil aega säästa. Lisaks teabe täielikkusele, mida kasutajalt küsisite ja ta teile saadab, saate ka märkida, mis järgmises etapis ootab, näiteks "Teie taotlus vaadatakse läbi 24 tunni jooksul" või vaadake videot ja palju muud kasulikku.
Allpool on näide kontaktivormist, mille me selles õpetuses loome.

Alustame sellest, härrased.
1. samm: WordPressi parima kontaktivormi pistikprogrammi valimine
Sees see samm Peame otsustama sobiva vormi pistikprogrammi kasuks. Neid on väga palju, nii tasuta kui ka tasulisi. Selles õpetuses räägin teile erinevatest pistikprogrammidest, et teil oleks lai valik. Esimesel juhul kasutatakse WPFormsi pistikprogrammi.
Allpool on toodud põhjused, miks WPForms on parim pistikprogramm tagasiside:
- Esiteks on see kõige algajasõbralikum pistikprogramm. Vajalikke plokke lihtsalt lohistades saate mõne klõpsuga luua kontaktivormi.
- WPForms Lite on täiesti tasuta.
- Kui olete valmis võimsamaks funktsionaalsuseks ja kui see on teile tõesti oluline, saate minna üle Pro versioonile.
Suurepärane, kui need põhjused osutusid piisavaks ja ma teid veensin, siis liigume edasi.
2. samm: installige WordPressi kontaktivormi pistikprogramm
Selle õpetuse jaoks kasutame Lite versiooni, kuna see on tasuta ja hõlpsasti kasutatav. Saate selle installida, logides sisse ajaveebi ja minnes jaotisesse Pluginad - Lisa uus.

Tippige otsinguribale meie pistikprogrammi nimi ja klõpsake nuppu Installi kohe.
Pärast pistikprogrammi installimist aktiveerige see kindlasti. Seda näidatakse siin:

3. samm: looge WordPressis kontaktivorm
Niisiis, pärast pistikprogrammi aktiveerimise edukat lõpetamist on aeg luua meie tagasisidevorm. Selleks klõpsake ajaveebi administraatori paneelil vahekaarti WPForms Menu ja minge Add New.

See avab teile Wpformsi kujundaja, kus lihtne pukseerimine Vajalike plokkidega saad luua WordPressi tagasiside kontaktivormi. IN tasuta versioon Lite'il on saadaval kaks eelseadistatud malli (tühi ja lihtne vorm). Saate neid koos kasutada, et luua teile vajalik ja mugav. Selles näites oleme valinud teie jaoks teise võimaluse, st lihtsa kontaktivormi. Lisame sellele nime, e-posti aadressi ja tekstivälja.

Saate iga välja redigeerimiseks klõpsata. Samuti saate hiirt kasutades vormivälju lohistada ja ümber järjestada.
Kui soovite lisada uue välja, valige lihtsalt vasakpoolsest loendist vajalik välja ja lohistage see tööalale.

Kui kõik on tehtud, klõpsake lihtsalt nuppu Salvesta.
4. samm: seadistage märguanded ja kinnitused
Kui olete WordPressis kontaktivormi edukalt loonud, on väga oluline teavitus- ja kinnitusvormid õigesti konfigureerida.
Kinnitusvorm on see, mida teie kasutajad näevad, kui nad teile vormipäringu esitavad. See võib olla tänusõnum või suunata nad teisele erilehele.
Teavitusvorm on sõnumid, mille saate, kui saate a uus rakendus või meili kiri teie WordPressi saidilt.
Saate kohandada mõlemat välja, minnes WPFormsi foorumi koostaja pistikprogrammi jaotisesse Seaded.
Vaikimisi ei määranud me seda puudutama ja jätsime kinnitusvormi välja sõnumiga "Täname teid taotluse eest" nii nagu see on. Siiski on teil õigus muuta see mõneks muuks tekstiks või suunata kasutaja aadressile eraldi leht.

Parim asi selle pistikprogrammi juures on see, et vaikesätted sobivad suurepäraselt algajatele. Nad ei pea välja mõtlema, mida teha või mida muuta. Kõik on väga intuitiivne ja lihtne. Kui lähete teavitusseadetesse, eeltäidetakse kõik väljad dünaamiliselt.

Märguanded saadetakse vaikimisi seadetes määratud meilile. Kui soovite muuta teadete saatmise adressaati, saate seda ka lihtsalt muuta. Kui soovid märkida mitu meiliaadressi (eraldatuna komadega), siis palun kaardid käes, nagu öeldakse :)
Meili teema väli täidetakse automaatselt teie vormi nimega. Nimeväli võetakse kasutajanimest (teie nimi). Kui vastate kirjale, saadetakse see kirja kontaktvormi täitnud kasutaja nimega.
5. samm: WordPressi kontaktivormi lisamine lehele
Selles etapis, kui olete tagasisidevormi üles ehitanud ja seadistanud, peate selle jaoks looma eraldi lehe "Kontaktid", kuhu saate selle paigutada. Kas loote uue või muudate seda juba olemasolevat lehte, kuhu saate selle lisada.
Vormi lehele manustamiseks kasutame lihtsat lühikoodi. Lihtsalt klõpsake nuppu "Lisa vorm" ja valige oma vormi nimi, et see lehele sisestada.

Suurepärane. Nüüd salvestage leht ja avage muudatuste nägemiseks eelvaade.
Vorm näeb umbes selline välja: lihtne WordPress leht:

Kui soovite lehele lihtsalt vormi lisada, siis palju õnne. Kõik sammud on edukalt lõpule viidud. Kui soovite selle vidina külgribale lisada, jätkake allpool.
6. samm: WordPressi kontaktivormi lisamine külgribale
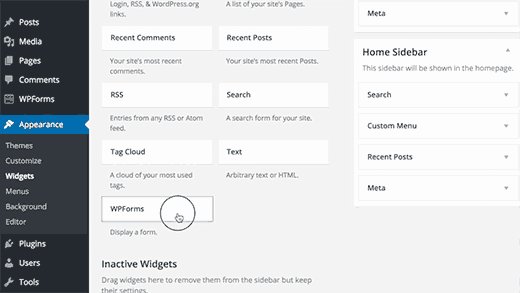
WPFormsi pistikprogrammiga on kaasas sisseehitatud kontaktivormi vidin, mille saate lisada oma külgribale või mõnele muule saidi alale (nt jalusele).
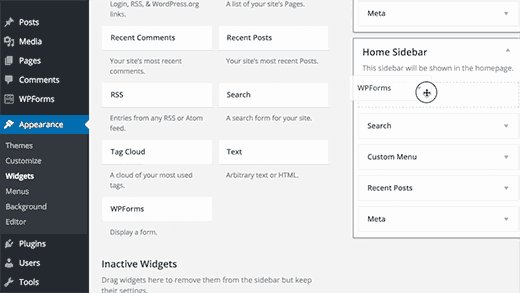
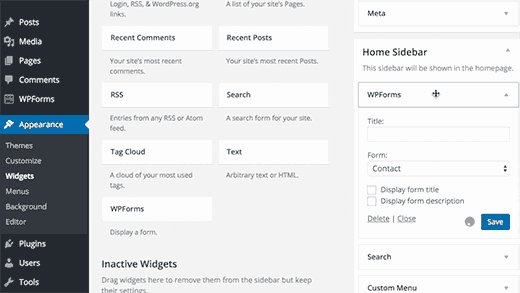
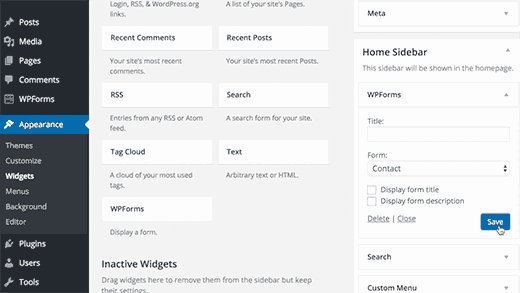
Selleks peame minema jaotisse "Välimus" -> Vidinad. Seal näete vasakul küljel eelinstallitud vormi plugina vidinat. Me lihtsalt võtame selle ja määrame kuvamisjärjestuse tavalises lohistamises soovitud ala külgribal.

Järgmine samm on määrata vidina nimi ja salvestada. Minge saidile ja vaadake tulemust.
See lõpetab meie WPFormsi tagasisidevormi pistikprogrammi ülevaatuse. Kuid just teie jaoks olen koostanud veel ühe ülevaate tasuta pistikprogramm, millega saame teha hüpikakna tagasisidevormi ja kõik samad funktsioonid, mis eelmises. Selle nimi on Kontaktivorm 7. See on tõesti väga võimas ja selle trump on see, et see on täiesti TASUTA!
Seda saab muuta ka adaptiivseks, st tagasiside vorm kohandub teie seadme ekraani suurusega.
Nii et igaks juhuks teaksite, et nad on olemas.
Kuidas koostada kontakti tagasiside vormi kasutades kontaktivormi 7
Mõistame jätkuvalt teie veebisaidilt avalduste vastuvõtmise vormide loomise probleemi. Meil on ees veel üks WordPressi kontaktivormi pistikprogramm nimega Contact Form 7. Installime selle oma ajaveebi ja aktiveerime, nagu me teame, kuidas seda teha.

See on juba installitud minu veebisaidile, mitte siia blogisse. Protseduur on standardne. Nüüd peame minema ajaveebi administraatori paneelile ja looma uus vormiriietus, mis kogub meile rakendusi ja muud kasulikku teavet. Minge jaotisse "Kontaktvorm 7" -> Lisa uus.

Suurepärane! Nüüd paneme sellele sobiva nime, minu puhul on neid kontaktivorme palju. Valime ühe, näiteks „Veebisaidi reklaamimise tellimisvorm”

Ma ütlen teile lühidalt, mida me siin vajame. Kõigepealt peame otsustama, kui palju vormivälju tahame teha. Ütlen kohe, et 100 500 välja pole vaja luua ja see on mõttetu sel lihtsal põhjusel, et inimesed sulgevad teie saidi ega jäta taotlust. Nad peavad selle sammu lihtsamaks tegema. See tähendab, et kui järele mõelda, siis inimeselt vajame:
- Tema nimi tema poole pöördumiseks (isiklik aadress)
- Meiliaadress (tagasiside, kuhu talle pakkumine saata)
- Telefoninumber, millele kohe helistada (kui see juhtub kiiresti, saab temast nagunii teie klient)
- Tegelik nupp "Esita".
Need on põhiandmed, teisi saab juba kirjavahetuse käigus või telefonivestlus. Loogiline? ma arvan küll. Liigume edasi.
Kontaktivormi väljade loomine kontaktivormi 7 pistikprogrammis
Niisiis, oleme väljade arvu üle otsustanud, nüüd peame need väljad looma. Meile on saadaval järgmised vahelehed:
- Tekst (mis tahes tekstiväli, nt "Nimi", "Küsi küsimus" või mis tahes muu pealkiri, mida selle välja kaudu kogute)
- E-post (eesmärk on siin kasutajal sisestada )
- URL (sellele väljale sisestatakse saidi aadress, muud väärtused ei ole vastuvõetavad ja kuvatakse tõrge)
- Tel (väli koos telefoninumber meie WordPressi tagasisidevormi jaoks on vastuvõetavad arvväärtusi, annab tekst veateate)
- Arv (Väärtuste arvuline vahemik, mida saab rakendada näiteks hinnale: "kui palju olete nõus saidi eest maksma? 23 000 kuni 120 000 rubla")
- Kuupäev (Märkige kuupäev, mis kuupäevast millise kuupäevani. Näide: "Auto broneerimine 13.04.2016-25.04.2016")
- Tekstiala (tekstiala, siin saate sisestada teksti kommentaarina)
- Rippmenüü. Minu blogis rakendatud, näete seda. Iga artikli lõpus soovitan kasutajatel luua kas lihtne veebisait või veebipood. Just seda funktsiooni pakub see valik.
- Märkeruudud (mitme valikuga, näiteks: veebisait + logo loomine + reklaam + kontekstuaalne reklaam)
- Raadionupud (Ühe kauba valimine, näiteks: “Tellid või kontekstuaalne reklaam või sihitud")
- Nõustumine (nõustuge lepingu tingimustega, st kasutajateabega, nagu avalik pakkumine)
- Viktoriin (Viktoriin on lühikeste küsimuste sari, mille saab sisestada ka kontaktivormi).
- reCaptcha (kinnitus, et te ei ole robot ega saada rämpsposti.) Hea kaitse rämpspostist. Märkus: see valik töötab, kui olete ühendanud Really Simple Captcha plugina.
- Fail (Kui soovite lubada kasutajatel endale faili üles laadida, näiteks: "Manustage veebisaidi arendamise lähtetingimused").
- Esita (saata andmed meili teel)
Niisiis, oleme väljad otsustanud, teate ka nende tähendust. Alustame oma kontaktivormi loomist WordPressis.
Allolevas näites kasutasin kahte välja: nimi, e-post. Seetõttu vajate neid vahekaarte:

Klõpsates vahekaardil tekst (Tekst), jõuame dialoogiboksi:

Siin peame klõpsama märkeruutu Välja tüüp – nõutav. Seda tehakse nii, et kui kasutaja sellesse nime ei sisesta, ei saa ta teile avaldust saata, mis näitab, et kõik väljad pole õigesti täidetud.
Seejärel näete selle välja ja selle kõrval sisestamiseks lühikoodi sinine nupp"Insert tag." See lisab ühe uue kontaktivormi välja.
Et te segadusse ei jääks, tõstsin selle stiiliga esile. Kood allpool:
< div class = "col-md-4" > < label class = "sr-only" >Täisnimi< / label >[ tekst* tekst - 658 klass : vorm - kontrollkohahoidja "Teie nimi" ] !}< / div > |
Ja siin on ekraan:

Sarnase toimingu teostame väljale „E-post”. Klõpsame vastaval vahekaardil ja siseneme sellesse dialoogiboksi.

See ei erine absoluutselt eelmisest, me lihtsalt kordame oma tegevusi. Minu meiliväljal on ka stiil. Annan alloleva koodi:
< div class = "col-md-4" > < label class = "sr-only" >Täielik e-kiri< / label >[ email* meil - 447 klass : vorm - kontrolli kohahoidja "Teie e-post" ] !}< / div > |
Ja siin on ekraan:

Ja lõpuks nupp "Esita". Ta on kõik minu stiilis.























 WordPressi modaalakna pistikprogramm – Easy Modal
WordPressi modaalakna pistikprogramm – Easy Modal  Easy Modal – uue modaalakna loomine
Easy Modal – uue modaalakna loomine  Lisa uus aken
Lisa uus aken  Video hüpikakna loomine
Video hüpikakna loomine  Modaalse akna seadistamine
Modaalse akna seadistamine  Kood modaalakna kuvamiseks WordPressis
Kood modaalakna kuvamiseks WordPressis  Blogi külgriba nupp
Blogi külgriba nupp  Modaalne aken koos videoga
Modaalne aken koos videoga  Teema redigeerimine – modaalne/hüpikakna kujundus
Teema redigeerimine – modaalne/hüpikakna kujundus  Looge hüpikaknas kontaktivorm 7
Looge hüpikaknas kontaktivorm 7  Nupp, mille abil saate pärast sõnumit autorile kirjutada
Nupp, mille abil saate pärast sõnumit autorile kirjutada  Vorm autoriga ühenduse võtmiseks modaalaknas
Vorm autoriga ühenduse võtmiseks modaalaknas  Loodud
Loodud