Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице.
За что отвечает ЯваСкрипт на примерах:
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;

- Обновление страниц без перезагрузки вкладки. Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;

- Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;

- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом:hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;

- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;

- Асинхронная связь с сервером. Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.
Важно! По умолчанию в полной версии Яндекс обозревателя JS уже включен, то есть на чистом браузере нет необходимости активировать надстройку. В мобильной версии ЯваСкрипт может быть отключён, на платформе iOS заявили об уязвимости языка и отказались от его поддержки.
Как включить JavaScript в Яндексе браузере?
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:

Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Полезно! Часто пользователи, отключающие JS, стремятся изменить настройки и cookie. Выключение куки влечёт к невозможности использовать часть сайтов полностью. Другие ресурсы готовы работать без куки, но доступ к защищённым разделам и аккаунтам окажется недоступным. Любые фильтры и остальные настройки будут слетать. На большинстве веб-сайтов встречается плотное взаимодействие между cookie и JS.
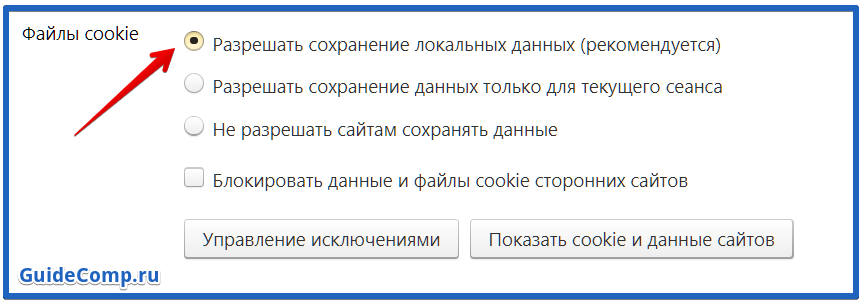
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу «Настройки содержимого»
, нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Как выключить JavaScript в Yandex browser?
Нам не придётся долго искать место, где в Яндекс браузере отключить JavaScript, ведь процедура выполняется в том же окне и месте.
Отключаем ДжаваСкрипт в Яндекс браузере:

Как настроить JS в Яндекс обозревателе?
В Яндекс браузере есть место, где можем посмотреть и изменить настройки JavaScript, а именно указать браузеру должен ли запускаться JS на конкретном сайте. Есть 2 способа персонализации:
- Создать собственный «чёрный список». Подразумевается, что JS включен на всех ресурсах, за исключением сайтов, занесённых в список;
- Сформировать «белый список». Если ДжаваСкрипт отключён в обозревателе, можем запустить его для отдельных сайтов, которые не могут обойтись без динамического языка.
Как настроить списки:

Есть ещё легче путь добавить или убрать сайт из списков, не потребуется специально переходить в настройки и копировать URL-адреса сайтов. Найти JavaScript в браузере Яндекс можем прямо в поисковой строке, находясь на любом сайте.
Лёгкий способ управления исключениями:

Почему не работает JavaScript в Яндекс браузере и как бороться?
Есть несколько причин появления проблем с JS:

Интересно! Чтобы визуально увидеть результат работы языка, можем воспользоваться консолью JavaScript в Яндекс браузере. Переходим на любой сайт и делаем клик правой кнопкой мыши, среди опций выбираем «Исследовать элемент». Кликаем на вкладку «Console» и вводим — alert(‘Доброго времени суток’). Должно появиться уведомление поверх вкладки браузера. В панели можем выполнять практически любые действия, но потребуются базовые познания в структуре и способе написания кода.

Несмотря на потенциальную уязвимость технологии, рекомендуем включить JavaScript в Яндекс браузере, иначе использование веб-обозревателя будет сложно назвать комфортным. На опасных сайтах всё же лучше отключать JS.
Недавно возникла у меня необходимость создать небольшое html5 приложение для смартфонов.
Почему html5? Все предельно просто: при наличии мобильной версии, сайт можно за пару дней допилить до необходимого состояния или же написать с нуля (что не так важно) и в дальнейшем заниматься поддержкой только одной версии кода, не распыляясь на различные платформы.
Для сборки приложения я использовал Phonegap (не буду вдаваться в описания тулзы, так как статей на хабре хватает). HTML, javascript вроде был отлажен на десктопе, успешно собран и залит на тестовые смартфоны, однако не все так гладко. В процессе тестирования мне пришлось столкнуться с несколькими глюками свойственными, только конкретным платформам и браузерам (Скажем в android 2.1-2.2 если вставить input с обработчиком какого-либо события в определенное место DOM, баузер будет просто падать и главное тут ничего не поделать, это чисто баг андройда и его браузера, эта проблема «попортила мне не мало крови», так как в начале я не понимал что вообще происходит и грешил на кривой phonegap, пока не подключился дебагером и не посмотрел что там происходит).
Проблема встала довольно реальная, как посмотреть что происходит в мобильном браузере, какие ошибки возникают и когда. На хавбе я нашел решение через window.onerror но по мне такой подход хорош для отлова багов в длительном периоде, когда же у тебя что-то не работает конкретно сейчас, хочется иметь в распоряжении более удобные инструменты
Для отладки html приложения под андройд неплохо подойдет Eclipse (скорей всего вы используете именно его для сборки приложения). Если у вас установлен android sdk и плагин для eclipse (если нет, пройдя по ссылочке это можно исправить), то во вьюшках можно найти logCat, который при подключении к устройству будет выводить все полученную информацию, в том числе и сообщения console.log() выводимые javascript"ом + выводятся все действия производимые с телефоном, это помогает отлаживать если есть какие-то проблемы с обработкой событий.
LogCat можно кстати использовать и без эклипса, это инструмент android sdk, но по мне такой вариант не совсем удобен.
Для iphone есть неплохая утилитка weinre , кстати её рекомендуют ребятки из phonegap. Более конктено с ней можно ознакомиться по сылке, но суть такая: вы скачиваете программку, запускаете и она начинает слушать порт компьютера. В код вашего приложения добавляете js, который подгружается запущенного вами сервера, конектится к нему и начинает общаться с приложением. Далее вся отладка происходит по стандартному сценарию в отладчике хрома. который запускает программка, имхо это самый удобный вариант. Краткое пособие по запуску:
- скачиваем и распаковываем архив
- устанавливаем
- идем в папочку ~/.weinre/ (если её нет создаем) там создаем файл server.properties с таким текстом
boundHost: -all- httpPort: 8081 reuseAddr: true readTimeout: 1 deathTimeout: 5 настройки конечно можно поменять под себя. - далее узнаем ip своей машинки и добавляем в наше приложение эта строчка будет подгружать js код для общения с сервером weinre. Соответственно надо чтобы телефон и компьютер были в одной сети и a.b.c заменить на свой ip. Запускаем приложение в телефоне или симулятор и начинаем отлаживать в привычной среде.
Мне кажется что можно было бы поэкспериментировать и внедрить выдаваемый ею код в приложение под android, хотя у меня не дошли пока руки покопаться в js для того, чтобы понять, что там используется.
В заключении хотел бы поведать вам ещё про один интересный способ, недавно наткнулся на него, принцип работы схож с weinre. Есть такой сайтик jsconsole.com , который предоставляет инструмент, с помощью которого можно достучаться до html на удаленном устройстве и получать от туда сообщения через console.log, а также работать с его DOM деревом. Это конечно не полноценный дебагер, как в случае с wienre но простота и доступность способа заставляет обратить на него внимание! На сайте прекрасная документация и пара обучающих видео, так что проблем с использованием ни у кого возникнуть не должно.
Если в двух словах то вам надо зайти на сайт, вбить команду ":listen", скопировать выданный скрипт в ваш сайт или приложение и вуаля - все работает.
Это конечно не все возможные варианты, мне попадалось описание и других, но проблематичность их использования заставила исключить их из списка. Если кто-то может дополнить список достойным кандидатом, то я только за! (включу его в статью с копирайтом автора)
Сейчас многие веб-ресурсы поддерживают интерактивное содержимое на своих страницах. Проще говоря, сайт как бы взаимодействует с юзером. А для правильной работы нужно, чтобы в обозревателе имелась поддержка Javascript. В сегодняшней статье я расскажу, как включить Javascript в браузере или отключить его.
Как включить Javascript в браузере
Для этой цели потребуется ввести небольшие, но значительные изменения в редакторе групповой политики (РГП). К сожалению, в более ранних версиях Windows, а также в редакции Home РГП нет, в связи с этим активацию удастся произвести только в последних сборках Windows 10.
Microsoft Edge

Яндекс.Браузер
Включить поддержку Javascript в Яндекс.Браузере не трудно.
Safari

Internet Explorer
Mozilla Firefox
Javascript Mozilla активируется так :
- Сперва нам надо открыть список параметров Firefox , для этого в адресной строке вводим about:config;
- Принимаем риск;
- В открывшеемся списке находим параметр javascript.enabled;
- Наводим курсором и левой кнопкой мышки, тем самым меняя значение с fasle на true.
Google Chrome
Здесь все в точности как и у Яндекс.Браузера .
Opera

На этом все. Надеюсь, информация была вам полезна. Поделитесь ею со своими друзьями. Спасибо!
P.S.: Описанные выше действия были и пока остаются актуальными на момент написания этого поста. Возможно в дальнейшем, при обновлении web-обозревателей, они некоторым образом могут быть изменены. Если это произошло, прошу отписаться в комментарии. Спасибо!
Добрый день. “Javascript” – это один из нескольких языков программирования. На нём пишут разные элементы сайтов. Без него нет той же корзины покупок. Без него многие сайты будут работать некорректно и выглядеть коряво. Поэтому он просто необходим для полноценной работы или просто приятного проведения времени в просторах Интернета. Ну а как включить Javascript на телефоне Андроид смартфоне мы узнаем из этой статьи.
Во всех выпускаемых гаджетах с операционной системой “Андроид” он уже установлен по умолчанию в браузерах. Но вполне возможно, что по ошибке Вы его выключили и хотите опять включить.
Ниже мы расскажем, что и как надо сделать чтобы включить “ДжаваСкрипт” . Существует два способа включения “Джава Скрипт“ на Вашем любимом устройстве.
Способ 1.
Запускаем свой браузер на устройстве. В зависимости от производителя и марки это или «Интернет», или «Браузер». Вдруг, его нет на экране, то находим в «Приложениях».
Итак, браузер запущен. Находим «Меню» (оно будет или в верхнем правом углу браузера, или на экране телефона) и входим в «Настройки» (“Settings”). В открывшемся окне настроек своего браузера нажмём «Дополнительно» (“Advanced”). Появится список  настроек браузера. Возле опции «Включить JavaScript» (“Enable Javascript”) ставим флажок и выходим из меню настроек. Перезагружаем свой браузер, чтобы новые настройки вошли в силу. И радуемся “Javascript”
.
настроек браузера. Возле опции «Включить JavaScript» (“Enable Javascript”) ставим флажок и выходим из меню настроек. Перезагружаем свой браузер, чтобы новые настройки вошли в силу. И радуемся “Javascript”
.
Способ 2.
Сейчас практически у всех стоит «Google Chrome» как браузер по умолчанию. Его в основном и ставят производители и разработчики.Запустим «Google Chrome» и в настройках Хрома включаем Джавускрипт.
Для этого заходим в настройки браузера «Google Chrome». Это три квадратика стоящих вертикально. Находим и нажимаем «Настройки контента». В разделе «Дополнительно» опять просто ставим флажок возле «Включить JavaScript» (“Enable Javascript”) и перезагружаем нашу страницу. Новые настройки вступят в силу, и мы смело можем пользоваться ими.
Всё довольно-таки просто. Надеюсь, что у Вас эти нехитрые действия не вызвали особого труда и всё получилось. Удачи и пока.
Да. Если Вы вдруг захотите убрать «JavaScript », то просто снимите флажок и всё. Но не советую делать этого. Лучше от этого никому не станет. Даже наоборот.
Ждём Вас снова в гости на нашем сайте!!!
Современные сайты создаются при помощи различных элементов, делающих их интерактивными, наглядными, удобными и красивыми. Если несколько лет назад веб-страницы по большей части представляли собой текст и изображения, то сейчас почти на любом сайте можно найти разнообразные анимации, кнопки, медиа-проигрыватели и другие элементы. За то, чтобы вы могли это все видеть в своем браузере, отвечают модули - небольшие, но очень важные программки, написанные на языках программирования. В частности, это элементы на языке JavaScript и Java. Несмотря на схожесть названий, это разные языки, и они отвечают за разные детали страницы.
Порой у пользователей могут возникать некоторые проблемы с работой JavaScript или Java. Из этой статьи вы узнаете, как включить JavaScript и установить поддержку Java в Яндекс.Браузере.
JavaScript отвечает за отображение на странице скриптов, которые могут носить как важную, так и второстепенную функцию. По умолчанию поддержка JS включена в любом браузере, но она может быть и выключена по разным причинам: случайно самим пользователем, в результате сбоев или из-за вирусов.
Чтобы включить JavaScript в Яндекс.Браузере, выполните следующее:

Вы также можете вместо «Разрешить JavaScript на всех сайтах» выбрать «Управление исключениями» и назначить свой черный или белый список, где JavaScript не будет или будет запускаться.
Установка Java
Чтобы браузер поддерживал работу Java, его сперва нужно установить на свой компьютер. Для этого переходим по ссылке ниже и скачиваем Java-установщик с официального сайта разработчиков.

Установка программы максимальна проста и сводится к тому, что вам нужно выбрать место установки и подождать чуть-чуть, пока ПО будет инсталлировано.
Если вы уже устанавливали Java, проверьте, включен ли соответствующий плагин в браузере. Для этого в адресную строку браузера введите browser://plugins/ и нажмите Enter . В списке плагинов поищите Java(TM) и нажмите на кнопку «Включить» . Обратите внимание, что такого пункта в браузере может и не быть.
После того, как вы включили Java или JavaScript, перезапустите браузер и проверьте, как работает нужная страница с включенными модулями. Мы не рекомендуем их отключать вручную, так как множество сайтов будет отображаться некорректно.


























