Əlaqə forması WordPress veb saytının və ya bloqunun ən vacib elementlərindən biridir.
Onun köməyi ilə müştərilər, oxucular və tərəfdaşlarla davamlı əlaqə saxlanılır. Üstəlik, əks əlaqə olmasa, yeni müştərilərin cəlb edilməsi üçün bir çox imkanlar itirilir. Bu, vebsaytdakı adi əlaqə məlumatlarından daha effektivdir.
WordPress-də rəy yaratmaq üçün nə lazımdır?
Əlaqə müxtəlif yollarla yaradıla bilər. Ən yaxşı həll plagindən istifadə etməkdir. Ən populyarları bunlardır:
- Əlaqə Forması 7;
- istifadəçi səs-küyü;
- SimpleModal Əlaqə Forması;
- Xüsusi Əlaqə Formaları;
- Slick Əlaqə Formaları.
Niyə WordPress plaginlərini seçməlisiniz? Çünki onların bir çox üstünlükləri var, məsələn, onlar daim yenilənir və bu da öz növbəsində etibarlılığa zəmanət verir. Bundan əlavə, WordPress üçün uyğun bir plagin veb saytı rahat şəkildə inkişaf etdirməyə və heç bir səy göstərmədən sayta əlaqə məlumatı əlavə etməyə kömək edəcək ən yaxşı köməkçidir. Və bu, çox vaxt xüsusi əlaqə formasının tələb olunduğu müxtəlif korporativ və satış saytlarını qeyd etmir. 
Əlaqə Forması 7 – sürətli əlaqə əlaqəsi və asan parametrlər
CF 7 plaqini rəy yaratmağı və fərdiləşdirməyi asanlaşdırır. O, çox yüngüldür, saytı ümumiyyətlə yükləmir və həm də qurmaq üçün ən asan hesab olunur. Çoxları onu seçir. Əlaqə forması tamamilə ruslaşdırılıb, bu, çox rahatdır və başa düşülməsi çox asan olan intuitiv parametrlərə malikdir. Eyni zamanda, tamamilə pulsuz və çevikdir. Sadəliyi sevən hər kəs üçün sadə quraşdırma və daha dərinə getməyi sevən hər kəs üçün çoxlu dərinlik və mürəkkəblik var. Geniş çeşidli pəncərə formalarını, AJAX təqdimini, Akismet inteqrasiyasını, fayl yükləməsini dəstəkləyir və captcha və mətn sualı ilə spamdan qorunma funksiyalarını dəstəkləyir. Çoxları tərəfindən ən yaxşı məzmun idarəetmə sistemi plaginlərindən biri kimi tanınıb. CF 7 müxtəlif mürəkkəb formalara imkan verir. Siyahı dərhal səhifəyə daxil etmək üçün lazım olan qısa kodları göstərir.
İstifadəçi səsi – pop-up və gözəl rəy forması
Usernoise, pəncərədə gözəl və asan başa düşülən pop-up forması yaratmağa imkan verən çox geniş funksionallığa malikdir. Ancaq bəzi çatışmazlıqlar var - onun imkanlarının tam hissəsi ödənişli versiyada təqdim olunur. Bununla belə, bir çox insan pulsuz versiyada təqdim olunan funksiyalardan razıdır. Varsayılan olaraq, WordPress üçün Usernoise artıq lazım olduğu kimi konfiqurasiya edilib, sizə lazım olan tək şey onu aktivləşdirməkdir. Sayt sahibinin istəyi ilə əlavə parametrlər də asandır. Siz düymənin yerini dəyişdirə, rəngini və mətn fonunu dəyişdirə, düyməyə ikona əlavə edə, şrifti dəyişdirə və standart etiketləri dəyişə bilərsiniz. Bütün bunlar idarə panelindən asanlıqla konfiqurasiya edilə bilər. Onun köməyi ilə düymə unikal olacaq. Plugin tamamilə Ruslaşdırılıb, bu da onunla işləməyi mümkün qədər asanlaşdırır. Bloqlar üçün idealdır. Usernoise demək olar ki, bütün məşhur brauzerlər tərəfindən dəstəklənir - Opera, Firefox, Safari, IE7 (versiya 7-dən). Bu plaginin əsas üstünlüyü onun yüksək performansıdır, yükləmə sürətinə təsir etmir;
SimpleModal Əlaqə Forması – modal pəncərədə tez açılan forma
SimpleModal Əlaqə Forması (SMCF) modal pop-upa inteqrasiya olunmuş rəy formasıdır. jQuery istifadə edərək WordPress ilə təchiz edilmişdir. Plugin, Nikolay Myasnikov və onun ruslaşdırılmasında iştirak edən digər "sənətkarlar" sayəsində rus dilindədir. Rus dilinə tərcümə mümkün qədər bacarıqla aparılır, bütün xırda detallar nəzərə alınır. SMCF-nin göstərdiyi pop-up pəncərə Lightbox plagin pəncərəsinə bənzəyir. Bu, istifadəçilərə sadəcə olaraq istənilən yerdə - yazının sonunda, ayrıca səhifədə və ya kənar paneldə açılan pəncərədə məktub yazmaq imkanı vermək istəyən hər kəs üçün çox əlverişli bir şeydir. Hər şey çox tez və rahat işləyir. Quraşdırma ən ənənəvi şəkildə həyata keçirilir. Qaytarma forması həmçinin giriş sahələrinin düzgün doldurulmasını yoxlayır. Seçimlərdə, məktubun mövzu hissəsində səhifənin başlığını avtomatik olaraq əvəz etmək mümkündür, bu, malların təsvirində sifariş üçün istifadə edildikdə olduqca əhəmiyyətli bir üstünlükdür. E-poçtun mövzu sətri sizə hansı məhsulun sifariş edildiyini dərhal görməyə imkan verəcək. 
Xüsusi Əlaqə Formaları – istənilən mürəkkəbliyin qaytarılması formaları
Xüsusi Əlaqə Formaları (CCF) plagini bu gün çox populyardır. Onun köməyi ilə WordPress-də istənilən mürəkkəblik formaları yarada bilərsiniz. Ancaq qeyd etmək lazımdır ki, CCF-də rus lokalizasiyası yoxdur. Baxmayaraq ki, bu xüsusi rol oynamır, çünki ingilis dilini bilməyənlər üçün belə başa düşmək asandır. Yaradılmış formalar istənilən səhifələrə, materiallara və fərdi yazılara daxil edilir. Sadə bir forma yaratmaq üçün parametrləri araşdırmaq lazım deyil, sadəcə kodu hər hansı bir məqaləyə daxil edin və sonra hər şey avtomatik olaraq edilir. Yan panelə və ya saytın vidjetlər üçün ayrılmış hər hansı digər yerlərinə daxil edilə bilən xüsusi vidcet də var. Fərdiləşdirmə üçün heç bir xüsusi CSS biliyi tələb olunmur və demək olar ki, istənilən aspekt fərdiləşdirilə bilər: rənglər, ölçülər, haşiyələr, abzaslar. Üslublar birbaşa bütün dəyər giriş sahələrinin konfiqurasiya edildiyi eyni yerdə idarə olunur. Müasir Ajax və jQuery texnologiyaları ilə təchiz edilmişdir.
Slick Əlaqə Formaları - Asanlıqla birdən çox kontakt əlavə edin
Slick Contact Forms səhifəyə birdən çox əlaqə forması əlavə etmək üçün istifadə oluna bilən vidcet yaradır. Bununla, qayıdış üzən, buraxılan və geri çəkilə bilər. Açılan panel şəklində bir keçidə kliklədiyiniz zaman görünür. Mənzərə çox səliqəli və gözəldir. Onu bloqa daxil etmək olduqca asandır, xüsusən də vidcetdən istifadə edirsinizsə. Widget artıq bütün lazımi parametrləri və parametrləri ehtiva edir - genişlənmə və çökmə sürəti, eni, ümumi adı və sahə adları, sahələrin sayı, ekrandakı mövqe, qaytarılan e-poçt ünvanı, mətn sahələrinin yeri. Bir neçə dizayn variantı da var. Qısa koddan istifadə edərək bunu edə bilərsiniz, lakin bu daha mürəkkəbdir. Bu, ən istifadəçi dostu və etibarlı WordPress vasitələrindən biridir.
Yuxarıda sadalanan bütün plaginlər diqqətə layiqdir və öz üstünlüklərinə malikdir. Ancaq seçim şəxsi üstünlüklərdən asılı olacaq. Məsələn, bir səhifəyə rəy daxil etmək lazımdırsa, onda ilk plaginləri, xüsusən də Əlaqə Forması 7-ni seçmək daha yaxşıdır. Əgər pop-up pəncərələrə üstünlük verirsinizsə, SMCF və Usernoise seçmək daha yaxşıdır.

Gününüz xeyir, bloqumun oxucuları. Andrey zenkov səninlədir. WordPress rəy forması istənilən veb saytın vacib hissəsidir və biz bu gün bu barədə danışacağıq. Ən məşhur CMS - WordPress-dən istifadə edərək konkret nümunələrə baxaq. Özünüzü rahatlaşdırın, çay tökün, çünki sizi uzun, maraqlı və məlumatlandırıcı məqalə gözləyir.

Bu gün hekayəmə Riçard Baxın sözləri ilə başlamaq istəyirəm: “Bizim üçün heç bir məhdudiyyət olmamalıdır”. Bütün oxucularımı heç vaxt orada dayanmağa çağırıram. Hər dəfə inkişafınızda durğunluq müşahidə etdiyiniz zaman növbəti tavanı aşmaq üçün hər cür səy göstərin. Bundan əlavə, sizi daha böyük uğurlar gözləyir.
Əlaqə forması nədir və nə üçündür?
Əlaqə forması resurs sahibi ilə ziyarətçilər arasında operativ əlaqə üçün zəruri olan saytda bir moduldur. Bu nə üçündür? Mən sizin üçün üç əsas səbəbi müəyyən etdim:
- Spam botlardan qorunma. Sadəcə veb saytınızda yerləşdirsəniz, e-poçt ünvanı təhlilçiləri sizi öz verilənlər bazasına əlavə edəcəklər. Bu, heç bir dəyər verməyən mesajların daimi qəbuluna səbəb olacaq. Forma yaradarkən ünvanınızı gizlətməyi məsləhət görürəm;
- Bütün məlumatların alınması. İstifadəçinin ilk dəfə istədiyi hər şeyi sizə çatdırması üçün formaya lazımi sahələri əlavə edin (telefon nömrəsi, şərh, mesajın mövzusu və s.);
- Ziyarətçilərin vaxtına qənaət. Onlar artıq sizin ünvanınızı axtarmaq, e-poçt müştərisinə getmək və mesaj yazmaq məcburiyyətində qalmayacaqlar. Bu, birbaşa resursunuzdan edilə bilər.
Daha çox üstünlüklər var, əsas olanları sizin üçün qeyd etdim. Mən captcha ilə plagin quraşdırmağı məsləhət görürəm. Bu tədbir sizi spam-botlardan qoruyacaq, yalnız layihənizin maraqlı, real qonaqlarından məktublar alacaqsınız.
Özünüzü təkcə spam-botlardan deyil, həm də digər, daha ciddi təhlükələrdən qorumağı öyrənmək istəyirsinizsə, kursu keçməyi məsləhət görürəm” Ümumi WordPress qorunması ”, təcrübəli veb ustası tərəfindən hazırlanmışdır.

Layihəniz üçün hazır həllər
Veb saytınız üçün rahat rəy formasını özünüz necə hazırlayacağınızı bilmirsinizsə, mən özünüz quraşdırmaq asan olan bir neçə maraqlı plagin hazırlamışam. Hətta xüsusi biliyə ehtiyacınız yoxdur.
Əlaqə forması 7

Bütün parametrləri təyin etdikdən sonra, bir düyməni basdığınız zaman göndərilən e-poçtlarla hazır əlaqə forması üçün kod alacaqsınız. Veb saytınızın istənilən yerinə yerləşdirə bilərsiniz.
Nə nəticə çıxarmaq olar?
E-poçt vasitəsilə göndərilən rəy forması abunəçilərinizlə ünsiyyət üçün əla həlldir. İnsanlar sizinlə ünsiyyət qurmaq istəyirlərsə, fürsəti qaçırmayın. Biri sizə yeni bir şey öyrədəcək, kimsə faydalı məsləhətlər verəcək. Bu gün sizə layihələr yaratarkən özüm istifadə etdiyim variantlardan danışdım. Özünüz üçün ən yaxşısını seçin və fəaliyyətə başlayın! Və bu məqalə sona çatır.
Mütəmadi olaraq yeni və maraqlı bir şey öyrənmək üçün blog yeniləmələrini izləyin.
Salam əziz oxucu, bu yazıda mən sizə WordPress saytınızda pop-up əlaqə formasını necə yaratacağınızı göstərəcəyəm. Çox vaxt öz veb saytınızı və ya blogunuzu inkişaf etdirərkən, İnternet resursuna gələn ziyarətçilərlə tez ünsiyyət qurmaq bacarığını qurmaq lazımdır. Bu halda, WordPress üçün pop-up rəy forması faydalı olacaq, çünki o, istifadəçilərlə tez əlaqə qurmağa kömək edəcək.
WordPress üçün pop-up rəy formasına niyə ehtiyacınız var?
İstifadə səbəbləri
Bu formanın nə üçün lazım olduğuna baxaq
- Saytda boş yerə qənaət. Əlaqə forması istənilən yerdə yerləşdirilə bilər: altbilgidə və ya başlıqda, səhifənin əsas məzmununda, üzən düymə kimi və s.
- Effektiv görünüş. Yeni pəncərənin görünüşünün animasiyası maraqlı və qeyri-adi görünür
- Mövcudluq. Saytın istənilən yerindən bu formada qeydlər buraxa bilərsiniz, istifadəçilərin əsas səhifəyə qayıtmasına ehtiyac yoxdur.
Əlavə bonus: formanı dəyişdirmək və saytınızın ehtiyaclarına uyğunlaşdırmaq asandır. WordPress üçün pop-up rəy forması zəng, xidmət və ya məhsul sifariş etmək və ya abunə olmaq üçün açılış pəncərəsi şəklində təqdim edilə bilər. İstəsəniz, vizual effektlər, müxtəlif şəkillər və s.
Pop-up formasını quraşdırmaq üçün plaginlər
Veb saytların hazırlanması və yaradılması üçün xüsusi proqram olan Wordpress-də pop-up pəncərələri hazırlamaq üçün lazım olan alətlərə baxaq.
Əlaqə forması 7
Bu plagin birbaşa formanı tərtib etmək üçün istifadə olunur. Onu quraşdırmaq üçün bu addımları yerinə yetirin:

Asan FancyBox
Bu plagin pop-up pəncərə effekti yaratmaq üçün uyğundur. Easy FancyBox quraşdırma ardıcıllığı əvvəlki plagin quraşdırılmasına bənzəyir.

Pluginlərin quraşdırılması
Easy FancyBox əlavəsinin parametrlərini media faylları vasitəsilə konfiqurasiya edə bilərsiniz. "Parametrlər" -> "Media faylları" menyu seçimlərindən istifadə edin.

Açılan blokda, standart parametrlərin bir az altında, plaqinin özünün parametrləri yerləşəcəkdir. Adətən “Şəkillər” elementinin yanında bir işarə var ki, bu da şəklin üzərinə kliklədiyiniz zaman açılan pəncərənin aktivləşdiriləcəyini bildirir. Onu silmək məsləhətdir, çünki pop-up animasiya yaratmaq üçün başqa əlavə alətləriniz varsa, şəkillər iki dəfə açılacaqdır.

Ancaq bu hamısı deyil. “Daxili məzmun”un yanındakı qutuyu işarələyin


Hər kəs əlavə olaraq plaqinin parametrlərini araşdıra və onları öz mülahizəsinə görə təyin edə bilər.
İpucu: formanın həmişə açıq olmasını istəyirsinizsə, onun xaricində kliklədiyiniz zaman pəncərəni bağlayan Easy FancyBox parametrlərində “Üst üstə klikləndikdə FancyBox-u bağlayın” seçimindən işarəni çıxarın.
Addım-addım təlimat
Yaxşı, "darıxdırıcı" ilkin hazırlıq bitdi, indi "dadlı" hissəyə keçək - əslində WordPress pop-up rəy forması necə hazırlanır.
Forma Pəncərəsini idarə etmək
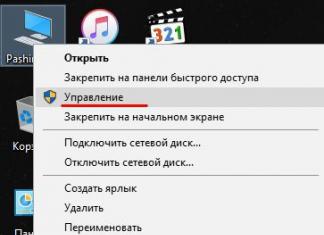
Haradan başlayaq? Əlbəttə ki, formanın özünün ilkin konfiqurasiyası ilə. Sağ menyuda "Əlaqə Forması 7" seçin və sonra "Yeni əlavə et" seçimini edin.

Forma üçün yeni bir ad tapın, məsələn, "Təcrübə", onu "Başlıq" mətninin yerləşdiyi açılan pəncərənin giriş sahəsinə daxil edin və "Saxla" düyməsini basın. Forma şablonunun özü də daxil olmaqla digər parametrləri dəyişə bilərsiniz, lakin biz ona toxunmayacağıq. İndi bizim əsas məqsədimiz sadəcə olaraq pop-up formaları yaratmağı öyrənməkdir.

Nəticəyə nəzər salın. Gördüyünüz kimi, plagin sonradan formanı göstərmək üçün istifadə olunan xüsusi qısa kod yaratdı. Siz onu kopyalamalısınız.

Forma çıxışı
İndi proqramlaşdırmaya keçək. Yeni proqram kodu saytın istənilən yerinə, məsələn, "Əlaqə" və digərlərinə daxil edilə bilər. Bizim nümunəmizdə yeni forma vidcetdə göstəriləcək. Menyuda "Görünüş" seçin, sonra "Vidjetlər" üzərinə klikləyin, sonra açılan pəncərədə "Mətn" seçiminə klikləyin.

İndi "Vidjet əlavə et" düyməsini basın

Aşağıdakı kodu Məzmun daxiletmə sahəsinə yapışdırın:

Nəticə belə görünəcək:


Nəzərə alın ki, nümunədə göstərilən qısa kodun əvəzinə yeni forma yaratmaq nəticəsində yaratdığınız kodu göstərməlisiniz.
Bundan əlavə, forma redaktə edilə bilər: daxiletmə sahələrini əlavə etmək və ya silmək, formadan əvvəl və sonra başlanğıc və/və ya son mətni daxil etmək, mətni başlığa çevirmək və ya onu ayrıca blok kimi göstərmək, müxtəlif üslublardan, yer tutuculardan istifadə etmək və s. Yalnız vaxt və arzu olsaydı!
Link üslubu
Vizual görünüşünü yaxşılaşdırmaq üçün keçidi düyməyə çevirməyin iki üsulunu da nəzərdən keçirək.
Metod 1: Əlavə mövzu üslublarından istifadə.
Aşağıdakı kodu aşağıdakı kimi daxil etmək olar:

Proqram kodunun özü belə görünür:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /***Düymə formasında keçidin göstərilməsi****/ .bizimlə əlaqə saxlayın a( margin:auto; /*blokun mərkəzdə düzülməsi*/ displey:blok; en:199px; /*düymə ölçüsü*/ padding:11px 22px ; /*inner padding*/ haşiyə: 1px qara; başlığın mərkəzləşdirilməsi*/ color:#ffffff; /*başlığın rəngi*/ -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease) /**Change the kursoru gəzdirərkən rəngli keçidlər**/ .bizimlə əlaqə saxlayın a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box-shadow:0 0 7px #111 ; -moz-keçid: bütün 0.6s asanlığı; -webkit-keçid: bütün 0.6s asanlığı; |
/***Düymə formasında keçidin göstərilməsi****/ .bizimlə əlaqə saxlayın a( margin:auto; /*blokun mərkəzdə düzülməsi*/ displey:blok; en:199px; /*düymə ölçüsü*/ padding:11px 22px ; /*inner padding*/ haşiyə: 1px qara; başlığın mərkəzləşdirilməsi*/ color:#ffffff; /*başlığın rəngi*/ -moz-transition: all 0.6s ease; -webkit-transition: all 0.6s ease) /**Change the kursoru gəzdirərkən rəngli keçidlər**/ .bizimlə əlaqə saxlayın a:hover( -moz-box-shadow: 0 0 7px #111; -webkit-box-shadow: 0 0 7px #111; box-shadow:0 0 7px #111 ; -moz-keçid: bütün 0,6s asanlıq; -webkit-keçid: bütün 0,6s asanlıq;
Nəticə belə bir düymədir:

Kodda artıq hansı parametrin nəyə cavabdeh olduğu deyilir. İndi hər kəs kodu öz zövqünə uyğun olaraq redaktə edə, müxtəlif üslub və rənglərlə sınaqdan keçirə və pop-up üçün ən uyğun linki yarada bilər.
Metod 2 – şəkili düymə kimi istifadə edin. Birincisi, lazım olan şəkli sayta yükləyin (bəyəndiyiniz hər hansı bir şəkil, mütləq düymə şəklində deyil - bu, həqiqətən də vacib deyil). Bunu etmək üçün "Media" -> "Yeni əlavə et" üzərinə klikləyin və istədiyiniz şəkli seçin. Fayla daimi keçid şəklin sağında görünəcək (bu nümunədə http://www.sait.ru/wp-content/uploads/2017/04/depositphotos_2169498-E-mail-internet-icon.jpg) , onu kopyalayın və koda əlavə edin (sitatları silməyin):
“Məktub yaz” mətni əvəzinə, yaranan kodu formanın əsas çıxış koduna əlavə edin.
| 1 | |
![]()
Veb saytım aşağıdakı ekran görüntüsündə göstərilən düyməni göstərdi:

Birinci üsulda təsvir olunan əlavə üslubu tərk etsəniz, düymə belə görünəcək:

Menyuya əlavə edin
WordPress üçün pop-up rəy formasını birbaşa menyudan çağırmaq üçün aşağıdakı kodu istifadə etməlisiniz
| 1 2 3 | Məktub yaz |
Əvvəlcə bu kodu tam olaraq hara daxil etməli olduğunuzu başa düşməlisiniz. "Görünüş" vasitəsilə "Redaktor"a keçin və şablonlar arasında "Başlıq (header.php)" seçin.

İndi menyu kodunun yerləşdiyi yeri tapın. Aşağıdakı məlumatları tapın:
| 1 2 |
Burada ən önəmlisi yaratdığınız php faylına doğru yolu göstərməkdir (bizim halda bu, contact.php-dir). Bu kodda siz öz istəyinizə və zövqünüzə uyğun olaraq sahələrin adlarını və enini dəyişə bilərsiniz.
Əgər formanıza plaginsiz xüsusi görünüş vermək istəyirsinizsə, style.css faylından istifadə edərək müxtəlif üslublardan istifadə edə bilərsiniz.
Gözəl WordPress rəy forması
CSS kodundan istifadə edərək bloq elementlərini necə tərtib edəcəyinizi izah etdiyim məqalələr bloqumda çox populyardır:
İndi sizə WordPress üçün gözəl rəy formasını necə tərtib edəcəyinizi göstərəcəyəm.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .wpcf7-forma daxiletmə[ type= "göndər" ] ( fon : #63c6ae ; /* Göndər düyməsinin fon rəngi*/ sərhəd: 0; eni: 120px; /* Göndər düyməsinin eni*/ rəng: #fff ; /* Göndər düyməsinin mətn rəngi*/ hündürlük: 30px; /* Göndər düyməsinin hündürlüyü*/) .wpcf7-forma mətn sahəsi (ekran : blok ; yuxarı kənar : 5px ; /* Mesaj mətn sahəsindən yuxarı abzas */ fon: #fff ; sərhəd : 1px bərk #63c6ae ; /* Mesaj mətn sahəsinin haşiyəsi */ eni: 400px; rəng : #222 ; doldurma: 10px 10px; ) .wpcf7-forma girişi[ type= "e-poçt" ] , .wpcf7-forma girişi[ type= "mətn" ] ( fon : #fff ; sərhəd : 1px bərk #63c6ae ; /* mətn sahələrinin haşiyəsi */ eni: 400px; rəng : #222 ; hündürlük: 30px; /* mətn sahələrinin hündürlüyü */ doldurma: 0 10px; /* mətn sahələrinin daxili sərhədləri */ } |
Wpcf7-forma daxiletmə (fon: #63c6ae; /* Göndər düyməsinin fon rəngi*/ haşiyə: 0; en: 120px; /* Göndər düyməsinin eni*/ rəng: #fff; /* Göndər düyməsinin mətn rəngi */ hündürlüyü:30px; /* Göndərmə düyməsinin hündürlüyü*/ ) .wpcf7-forma mətn sahəsi (ekran: blok; kənar-yuxarı: 5px; /* Mesaj mətni sahəsindən yuxarı abzas */ fon: #fff; sərhəd: 1px solid #63c6ae; /* sahə sərhədi*/ genişlik: 10px 10px; /* hündürlüyü: 30px; 0 10px /* mətn sahələrinin daxili sərhədləri*/ )
Nəticədə belə bir şey əldə etdim: 
Plugin quraşdırıldıqdan və konfiqurasiya edildikdən sonra siz aktiv mövzunun style.css faylını açmalı və sonunda aşağıdakı kodu yerləşdirməlisiniz.
Gördüyünüz kimi, WordPress-də həm plaginlə, həm də plaginsiz rəy yaratmaqda çətin bir şey yoxdur.
Əgər daha təkmil funksionallığa ehtiyacınız varsa və kodun incəliklərini araşdırmaq istəmirsinizsə, WordPress üçün rəy forması plaginindən istifadə edin. İstifadəçilərinizə çatmaq üçün ehtiyaclarınıza ən uyğun variantı seçin.