في هذه التدوينة سأخبرك كالعادة تعيين الخلفية للموقعاستخدام لغة البرمجةشفرة.
سأعرض لك أيضًا خدمة أجنبية ممتازة لاختيار الخلفيات السلسة.
في الوقت الحاضر، أصبحت إعدادات موقع الويب أسهل وأكثر ملاءمة من خلال وحدات تحكم CMS مثل WordPress.
قد يكون من الضروري تغيير قوالب مواقع البيع، هذه المقالة ستساعدك في ذلك.
إذا كنت لا تعرف ما هو لغة البرمجة، فيمكن أن يطلق عليها بشكل عام لغة المواقع أو مجموعة القواعد التي يتم من خلالها إنشاء المواقع.
على سبيل المثال، ترى صورة على موقع ويب، ولكن في كود HTML الخاص بالصفحة قد تبدو كما يلي:
قم بتعيين لون خالص لخلفية الصفحة.
من أجل التثبيت خلفية ملونة صلبة، حاجة في العلامة اضف ميزة com.bgcolor.
< html >
< head >
< title >عنوان الصفحة.
< body bgcolor = "#ffcc00" >
يمكنك لصق هذا الرمز في ملف نصي وحفظه بامتداد .html. ثم افتحه بأي متصفح وشاهد النتيجة.
كما خمنت على الأرجح، يظهر لون الخلفية بسبب رمز اللون الموجود في السمة بجكولور = "القيمة"، والتي يمكن العثور عليها باتباع هذا الرابط.
تعيين صورة على خلفية صفحة HTML.
بغرض ضبط الصورة على الخلفية، يمكنك استخدام السمة خلفيةفي العلامة .
< html >
< head >
< title >عنوان الصفحة.
< body background = "http://сайт/images/mlmsecret.jpg" >مرحبًا. هذه هي صفحتي الأولى.
قد تلاحظ أن السمة خلفيةيساوي مسار الملف الذي يستخدم كخلفية.
لتغيير الخلفية أو أي صورة على الصفحة بسرعة، ما عليك سوى تحديد المسار الجديد لملفك باستخدام محرر النصوص.
لمعرفة المسار السابق، عليك الانتقال إلى الصفحة التي تحتوي على الصورة، والنقر بزر الماوس الأيمن على الصورة والنقر على "نسخ عنوان URL للصورة". بهذه الطريقة سترى اسم الصورة/الخلفية. وبعد ذلك يمكنك ببساطة استبدال الصورة القديمة بصورتك الخاصة، باستخدام نفس اسم الملف.
كانت هذه أبسط أساسيات الإعداد الخلفية في أتش تي أم ألوالآن يأتي الجزء المثير للاهتمام. 🙂
26.11.2016 04.02.2018
سيخبرك هذا الدرس كيف كيفية إزالة الخلفية من الصورة وإدراج خلفية جديدة في Photoshop. سأصف طريقة بسيطة وصحيحة وسريعة إلى حد ما لاستبدال الصورة.
في كثير من الأحيان، في الصورة، لا نكون راضين عن الخلفية التي نحن فيها، ويكون هناك إغراء لإدراج شيء مثير للاهتمام. يمكن القيام بذلك ببساطة باستخدام Photoshop. رئيسي يجب أن يتم استبدال الخلفية بكفاءةوبعناية حتى تتناسب الخلفية الجديدة بشكل متناغم مع الصورة. لذلك، تحتاج إلى تحديد الخلفية التي تريد إدراجها بعناية بحيث تتلاءم مع التكوين قدر الإمكان وتكون متشابهة في اللون، حتى لا تضطر إلى إجراء الكثير من تصحيح الألوان لاحقًا.
خطة الدرس
- افتح في Photoshop الصورة التي سيتم استبدال الخلفية بها وافتح صورة الخلفية الجديدة
- قطع الخلفية القديمة من الصورة
- نسخ خلفية جديدة ولصقها في الصورة
- ضبط الألوان والمستويات
انظر إلى نتيجة العمل بعد استبدال الخلفية. قبل وبعد الصورة.
التحضير للتنفيذ
إذا كنت تريد التدرب على نفس هذه الصور، قم بتنزيلها:
يمكنك أيضًا استخدام صورك الخاصة أو البحث عن صور أخرى على الإنترنت.
الخطوة 1
افتح الصور في برنامج فوتوشوب. انتقل إلى الصورة التي سنستبدل الخلفية بها.
![]()
الخطوة 2
قم بإنشاء نسخة من الطبقة.
نظرًا لأن طبقة الصورة مقفلة من التحرير افتراضيًا، فستحتاج إلى عمل نسخة منها. حدد الطبقة وانقر CTRL+Jعلى لوحة المفاتيح لعمل نسخة. يمكنك إخفاء الطبقة القديمة بالضغط على أيقونة العين.
دع الطبقة القديمة تكون احتياطيًا فقط في حالة حدوث خطأ يمكنك العودة إليها.
![]()
الخطوه 3
الآن نحن بحاجة إلى اختيار الأشخاص، أي الزوجين المحبين في الصورة.
سوف نستخدم الأداة اختيار سريع.
![]()
مبدأ عملها بسيط. يمكنك استخدام فرشاة لإظهار مكان التحديد ويقوم Photoshop بإنشاء التحديد.
ابدأ في تسليط الضوء على الأشخاص. للراحة، يمكنك التكبير (اضغط باستمرار على ALT على لوحة المفاتيح لديك وقم بالتمرير باستخدام عجلة الماوس).
![]()
إذا كان لديك صورة أكثر تعقيدا ولا يمكنك تسليط الضوء عليها، فقم بتطبيق كل المعرفة من.
نصيحة:لجعل تحديد الكائنات أكثر توازنًا، تحتاج إلى تغيير حجم الفرشاة أثناء العمل.
في النهاية، يجب عليك تسليط الضوء تماما على زوجين.
![]()
الخطوة 4
الآن نتخلص من الخلفية القديمة. للقيام بذلك، قم بعكس التحديد الذي قمت به عن طريق النقر SHIFT+CTRL+I(أو القائمة اختر - عكس). بعد ذلك، سيتم تحديد كل شيء حول الأشخاص أو الخلفية. انقر ديل (يمسح) على لوحة المفاتيح لإزالة الخلفية.
الآن يظهر الناس على خلفية شفافة.
![]()
الخطوة 5
أدخل خلفية جديدة. افتح الصورة بخلفية جديدة. حدد كامل مساحة الصورة، يمكنك النقر CTRL + أونسخ عن طريق النقر CTRL+C.
![]()
اذهب إلى الصورة.
قم بإنشاء طبقة جديدة أسفل الصورة. SHIFT+CTRL+Nأو ببساطة انقر على أيقونة إنشاء طبقة.
![]()
الآن بعد أن تم إنشاء الطبقة الجديدة، انقر فوق CTRL+Vلإدراج صورة خلفية جديدة.
تم إدراج صورة الخلفية، ولكنها قد تكون كبيرة جدًا بالنسبة للصورة.
![]()
لذا انقر CTRL+Tلضبط الحجم وتصغير الصورة إلى الحجم المطلوب.
![]()
ستكون النتيجة النهائية شيئًا مثل هذا:
![]()
الخطوة 6
كل شيء على ما يرام، لكننا بحاجة إلى ضبط عمق الألوان للأشخاص قليلاً، إذا جاز التعبير، لضبطه قليلاً على الخلفية الجديدة.
للقيام بذلك، حدد الطبقة مع الأشخاص وانقر فوق CTRL+Lلاستدعاء الدالة المستويات.
قم بتغميق الصورة قليلاً.
![]()
الآن تبدو الصورة ذات الخلفية الجديدة أكثر واقعية:
![]()
هذا يكمل معالجتنا لإدراج خلفية جديدة. كما ترون، لا يوجد شيء معقد في هذا الأمر وسيساعدك Photoshop على القيام بذلك خلال 5-10 دقائق مع العمل الجاد.
إذا كانت لديك أي مشاكل، فاطرح الأسئلة في التعليقات، وسنساعدك في كل حالة على حدة.
فلاد ميرزيفيتش
نظرًا لخصائص صفحات الويب، تلعب صور الخلفية دورًا مهمًا في تخطيط مستندات الموقع. في الوقت نفسه، يشاركون بنشاط في مجموعة متنوعة من الأشياء، على سبيل المثال، أتمتة عملية إرفاق الصور بالنص، وإنشاء انتقالات متدرجة، وبالطبع إضافة خلفية أسفل المحتوى. فيما يلي بعض جوانب استخدام صور الخلفية.
الخلفية على صفحة ويب
يتم عادةً تعيين صورة خلفية على صفحة ويب من خلال سمة الخلفية للعلامة.
. ويتكرر هذا النمط أفقيًا وعموديًا، وبالتالي يملأ نافذة المتصفح بأكملها. من الواضح أنه لا توجد خيارات خاصة للإبداع هنا، لذلك دعونا ننتقل إلى الأنماط ونرى ما يمكن القيام به باستخدام CSS.يحتوي CSS على خمس سمات تتحكم في صورة الخلفية: إضافتها وموضعها وتكرارها. ومع ذلك، يتم استبدال كل هذه المعلمات بخاصية عالمية واحدة، وهي الخلفية، والتي سنستخدمها في المستقبل.
إضافة خلفية
تتم إضافة صورة عن طريق تعيين عنوان الصورة باستخدام الكلمة الأساسية url. للتحكم في تكرار الصورة، يتم استخدام الوسائط عدم التكرار، والتكرار x (التكرار أفقيًا)، والتكرار y (التكرار عموديًا). بفضل هذا، يمكنك الحصول على صفحة الويب الموضحة في الشكل. 1.
لتعيين صورة على صفحة ويب، تحتاج إلى إضافة خاصية نمط الخلفية إلى محدد الجسم، كما هو موضح في المثال 1.
مثال 1: صورة الخلفية
في هذا المثال، يتم تعريف الرسم target.gif كخلفية لصفحة الويب دون تكرار الصورة. لمنع الصورة من الملاءمة بإحكام مع حواف المتصفح، يتم إزاحتها بمقدار 30 بكسل إلى اليمين و20 بكسل لأسفل من موضعها الأصلي.
تكرار النمط
ونظرًا لحقيقة أنه يمكنك ضبط نمط الخلفية ليتكرر أفقيًا أو رأسيًا، تتوفر العديد من الخيارات لتصميم صفحات الويب. على سبيل المثال، لإنشاء شريط عمودي على طول الحافة اليسرى (الشكل 2)، ستحتاج إلى الصورة الموضحة في الشكل. 3.

يجب أن يكون التصميم بحيث يتناسب بشكل عمودي دون طبقات ملحوظة، ويشكل أيضًا وحدة واحدة بلون الخلفية المحدد لصفحة الويب. يوضح المثال 2 كيفية إنشاء صورة الخلفية هذه، مرة أخرى باستخدام خاصية الخلفية وقيمتها المتكررة.
مثال 2. تكرار الخلفية عموديا
وبالمثل، يمكنك تكرار الخلفية أفقيًا، على سبيل المثال، عن طريق إنشاء تدرج وتعيينها كصورة خلفية (الشكل 4).

للحصول على صفحة الويب الموضحة في الشكل 4، ستحتاج أولاً إلى إنشاء صورة ذات انتقال متدرج. العرض يكفي لتحديد 20-40 بكسل، ويعتمد ارتفاع الصورة على الغرض من المستند والارتفاع المتوقع لمحتوى صفحة الويب. لا تنس أيضًا أن الرسم الكبير سيزيد من حجم ملف الرسم. وهذا سيؤثر سلبًا على سرعة التحميل ويؤدي في النهاية إلى عرض أبطأ في الخلفية. في هذه الحالة، كانت الصورة بحجم 30 × 200 بكسل مناسبة تمامًا (الشكل 5).
يوضح المثال 3 كود HTML لإنشاء خلفية متدرجة.
مثال 3: تكرار الخلفية الأفقية
يتناسب التصميم المتدرج بشكل جيد مع كتلة الألوان الصلبة، لذا في هذا المثال نضيف طبقة لعرض محتوى صفحة الويب.
إضافة صورة إلى النص
باستخدام صورة الخلفية، يمكنك أتمتة عملية إضافة الرسومات إلى نص معين، مثل العناوين. للقيام بذلك، استخدم خاصية الخلفية العالمية، والتي يتم تطبيقها على المحدد المطلوب. القيمة هي المسار إلى الصورة، ولمنع تكرارها، فهي وسيطة عدم التكرار (المثال 4).
مثال 4: إضافة صورة
عنوان
النص الرئيسي
كما هو موضح في هذا المثال، يمكن نقل الرسم أفقيًا وعموديًا من موضعه الأصلي، وهذا هو الزاوية اليسرى العليا لعنصر الكتلة بشكل افتراضي. يتيح لك إزاحة الخلفية وضع الصورة بالنسبة للنص بالطريقة المطلوبة. لمنع النص من تداخل الصورة، يجب عليك إضافة خاصية padding-left، والتي بسببها يتم إزاحة النص إلى اليمين بالمسافة المحددة. وهو فردي في كل حالة وعادة ما يساوي عرض الصورة بالإضافة إلى المسافة المطلوبة بين الصورة والنص.
مرحبا ايها الاصدقاء! لقد قمت مؤخرًا بتحليل مدونتي من أجل العثور على نقاط ضعف في التصميم وتوصلت إلى نتيجة مفادها أن الخلفية تبدو سيئة للغاية ولا تتناسب مع نظام الألوان الرئيسي للموقع ككل.
ويرجع ذلك إلى أن الخلفية تتوافق مع الألوان الرئيسية للقالب؛ شخصيًا، هذا يزعجني قليلاً، وعيني متعبة جدًا.
سأخبرك في هذه المقالة القصيرة عن كيفية إنشاء خلفية الموقع وتغييرها، اقرأ بعناية حتى النهاية واكتشف ما حدث.
كيفية عمل خلفية لموقع على الانترنت
قبل أن نقوم بإنشاء الخلفية، يجب أن تفهم أنه لا يجب عليك اختيار صورة كبيرة لهذا، الأمر الذي لن يؤدي إلا إلى إنشاء حمل إضافي على المشروع، ونتيجة لذلك سيستغرق التحميل وقتًا طويلاً.
لقد كتبت عن كيفية زيادة سرعة تحميل المدونة في المقالات السابقة: "" و"".
لذلك، من الأفضل استخدام PATTERN كصورة خلفية.
نمطهي صورة صغيرة بدون طبقات، والتي عند تكرارها تشكل خلفية كبيرة تملأ مساحة الموقع بالكامل.
هناك عدد كبير من الطرق لإنشاء الخلفية (النمط). على سبيل المثال، يمكنك فتح أي محرك بحث وإدخال الاستعلام في شريط البحث "تحميل الخلفية للموقع"، ثم قم بقضاء وقت طويل في تصفح المواقع المختلفة على أمل العثور على النمط المناسب.
ولكن كيف تصنع الخلفية بأقل جهد؟ أقترح عليك الانتباه إلى اختيار الخدمات عبر الإنترنت التي تحتوي على مئات الخلفيات الجاهزة في قاعدة بياناتها؛ كل ما عليك فعله هو تعديلها وتخصيصها حسب رغبتك.
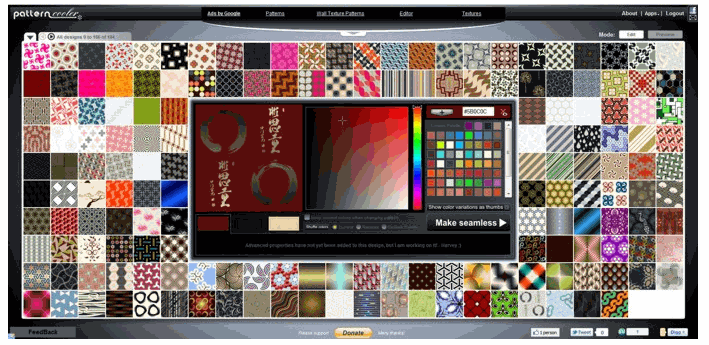
1) PatternCooler

واحدة من أكبر المستودعات لمجموعة مختارة من الخلفيات. هنا يمكنك العثور على نمط من الأنسجة المختلفة، وتغيير معلمات اللون بنفسك، وكذلك اختيار نمط شائع من الأعلى.
انظر ماذا استطعت أن أختار لنفسي:
2) مولد الشريط

وهو أيضًا منشئ خلفية جيد على الإنترنت. يوجد عدد صغير من الإعدادات وقاعدة بيانات كبيرة من الفراغات.
نتيجتي:

3) أنماط

خدمة مثيرة للاهتمام للغاية لإنشاء الخلفيات عبر الإنترنت. يمكنك اختيار تصميمات مختلفة (قلوب، نجوم، دوائر) ونظام ألوان الخلفية التي تم إنشاؤها.
انظر ماذا اخترت لنفسي:
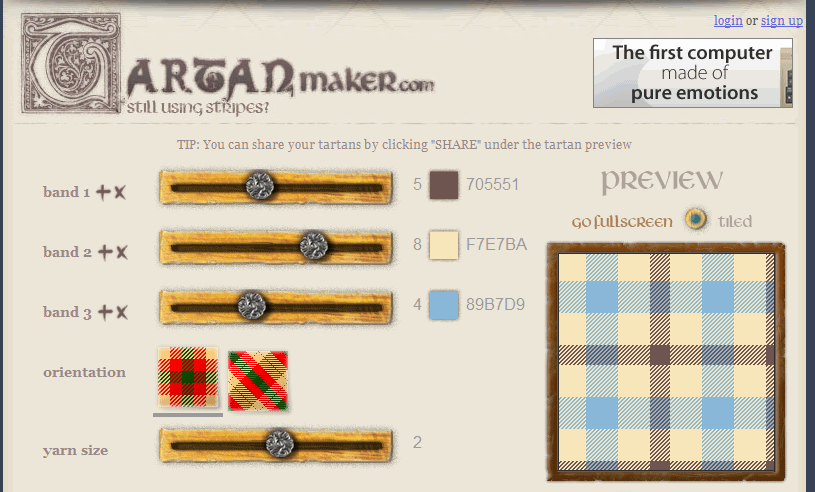
4) صانع الترتان

بالنسبة لأولئك الذين يريدون إنشاء خلفية مربعة لأنفسهم، يجب عليك زيارة خدمة الخلفية عبر الإنترنت هذه.

كيفية تغيير الخلفية على مواقع HTML وPHP
إذا كنت تعمل مع موقع ويب تم تطويره بالكامل بتنسيق HTML، فستحتاج إلى إدراج خلفية في علامة الفتح
... ينبغي أن يبدو مثل هذا:إذا لم يتم تحميل النمط الرئيسي، فسيتم تحميل اللون المحدد في bgcolor (FFFFFF) بدلاً من ذلك.
في الأساس، يستخدم معظم المبتدئين وحتى مشرفي المواقع المتقدمين CMS WordPress كمحرك مدونة، لذلك لتثبيت خلفية على الموقع، تحتاج إلى تحميل النمط الذي تم إنشاؤه أعلاه إلى المجلد الخاص بك مع صور السمات.
للقيام بذلك، أقوم بتحميل صورة (نمط) إلى الاستضافة، والمجلد موجود على هذا العنوان:
| /httpdocs/wp-content/themes/Prosumer/images |
/httpdocs/wp-content/themes/Prosumer/images
| الخلفية: #FFFFFF url(images/fon-1.png) كرر؛ |
الخلفية: #FFFFFF url(images/fon-1.png) كرر؛
الإعدادات الأساسية:
- — كرر - سيتم تكرار الصورة عموديًا وأفقيًا؛
- — كرر-x - كرر أفقيًا فقط؛
- - تكرار ص - التكرار عموديًا فقط؛
- - عدم التكرار - منع التكرار.
حاول، جرب، لأن هذه هي الطريقة الوحيدة التي يمكنك من خلالها إنشاء أو تغيير الخلفية التي ستتوافق بشكل أفضل مع تصميم الموقع.
شاهد الفيديو "كيفية تغيير الخلفية على موقع ويب" ولن يكون لديك أي أسئلة.
يعد تعيين لون و/أو صورة خلفية لصفحة أو لعنصرها الفردي أمرًا بسيطًا للغاية. الشيء الرئيسي هو معرفة مكان وكيفية القيام بذلك، بالإضافة إلى الحصول على رمز اللون و/أو صورة الخلفية. من الممكن أن تتعلم الكثير من الأشياء الجديدة من هذه المقالة، لكنني قمت بإنشائها خصيصًا للمبتدئين. لذلك، سيكون كل شيء قصيرًا ومفصلاً قدر الإمكان في نفس الوقت. الشيء الرئيسي هو أنك لن تتلقى فكرة عامة وأمثلة جاهزة فحسب، بل ستحصل أيضًا على فهم لكيفية إنشاء خلفية بتنسيق HTML.
لتعيين الخلفية في HTML، استخدم DOCTYPE المتوسط
وسأبدأ بحقيقة ذلك HTML5ليس من الممكن تعيين . تقرر إضافة هذه الميزة إلى CSS. لذلك، إذا كنت تخطط لاستخدام ما يلي وتريد الحصول على رمز صالح (صحيح)، فأنت بحاجة إلى اختيار نوع المستند الانتقالي. للقيام بذلك، يجب أن تبدأ صفحة الويب الخاصة بك بالسطر التالي:
انتقالية//EN" "http://www.w3.org/TR/html4/loose.dtd">
مع ذلك، دعونا ننتقل إلى فهم كيفية إنشاء الخلفية. وأول شيء يجب ملاحظته هنا هو الفرق بين لون الخلفيةو صورة الخلفية. في البداية يذهب لون الخلفيةالذي يملأ كامل المساحة المتوفرة للصفحة أو عنصرها. متراكب فوقه هو تكرار صورة الخلفية. بصريا يمكن تصوير ذلك على النحو التالي:

خلفية مستند HTML وعناصره
والشيء الثاني الذي تحتاج إلى معرفته هو الفرق بين نص الوثيقةو عنصر الوثيقة. جسم الوثيقةتتم الإشارة إليه في كود HTML لصفحة الويب بواسطة علامة BODY، والتي تتضمن محتوى صفحة الويب بالكامل. من الواضح أن خلفية نص المستند لا يمكن أن تكون شفافة. إذا لم يتم تحديد خلفية نص المستند، فسيتم استخدام القيمة الافتراضية المحددة في إعدادات المستعرض.
عناصر الصفحةموجودة داخل علامة BODY. من الجدير بالذكر أنه ليس من الممكن تعيين اللون و/أو صورة الخلفية باستخدام HTML لجميع عناصر المستند. على سبيل المثال، يمكن تحديد صورة خلفية للجداول فقط. بشكل افتراضي، عادة ما يكون لديهم خلفية شفافة.
السمة bgcolor لإنشاء لون الخلفية
يسأل لون الخلفيةتستخدم الوثيقة أو عناصرها الخاصية bgcolor، على سبيل المثال:
في هذه الحالة، نقوم بتعيين لون الخلفية للصفحة ككل. وإليك مثال لكيفية تعيين لون الخلفية لجدول في علامة TABLE:
| النص مع الخلفية |
من الجدير بالذكر أنه يمكن تحديد لون الخلفية في الجدول لكلا الصفين في علامة TR ولخلاياهما في علامة TD.
كيفية معرفة رمز اللون؟
ربما لاحظت بالفعل أن اللون في HTML تم تعيينه على خاص شفرة، على سبيل المثال: #ec008c . من أجل معرفة رمز اللون الذي تحتاجه، يمكنك استخدام أحد برامج تحرير الرسومات. على سبيل المثال، في Photoshop يمكنك استخدام " أداة القطارة» (الماصة) للحصول على اللون من نقطة في الصورة. بعد ذلك، تحتاج إلى النقر فوق اللون الناتج على شريط الأدوات وفي النافذة التي تفتح " أداة انتقاء اللون» (اختيار اللون) انسخ رمز اللون.

يرجى ملاحظة أن هذا الرمز لن يحتوي على علامة الجنيه (#) في البداية، ويجب إضافة هذه العلامة يدويًا.
يمكنك أيضًا استخدام العديد من الخدمات عبر الإنترنت، على سبيل المثال:
- إلخ.
مبدأ التشغيل الخاص بهم أبسط - انقر فوق اللون المطلوب واحصل على الكود الخاص به.
سمة الخلفية لإنشاء صورة الخلفية
كما هو الحال في حالة لون الخلفية، وفي حالة صورة الخلفيةتحتاج إلى استخدام سمة خاصة، وهي الخلفية، على سبيل المثال:
في هذه الحالة، نقوم بتعيين صورة خلفية للصفحة ككل. ومن الجدير بالذكر أنه نظرا لمحدودية حجم الصورة، سيتم تكرارها، على سبيل المثال:

كما ترون، عند التكرار، يكون الانتقال بين الصور ملحوظًا. ولذلك، غالبا ما يتم استخدام صور خاصة حيث يتم أخذ هذه النقطة بعين الاعتبار.
وإليك مثال لكيفية تعيين صورة خلفية لجدول في علامة TABLE:
| النص مع الخلفية |
من الجدير بالذكر أنه لا يمكن تعيين صورة الخلفية إلا للجدول ككل و/أو خليته الفردية. هذا لن ينجح مع السلسلة.
المسار المطلق والنسبي لصورة الخلفية
يجدر إيلاء اهتمام خاص عنوان الصورة الخلفية. في هذه الحالة، يتم استخدام المسار النسبي للصورة، أي. يتم تحديد العنوان بالنسبة لموقع ملف الصورة لملف صفحة الويب. لا يمكن وصف هذا الخيار بأنه ناجح بشكل خاص. من الأفضل استخدام المسار المطلق للصورة، أي. عنوان URL الكامل الخاص به، على سبيل المثال:
في هذه الحالة، لن يكون لديك أي مشاكل ذات صلة. يمكنك قراءة المزيد عن هذا.
دعونا نلخص ذلك
لقد أصبح استخدام سمات bgcolor وbackground قديمًا، لذلك من أجل صلاحية كود HTML، سيتعين عليك استخدام DOCTYPE الانتقالي. لتعيين لون الخلفية في HTML، يتم استخدام رموز خاصة يمكنك العثور عليها في محرر الرسومات أو باستخدام خدمات خاصة عبر الإنترنت. يتم تكرار صورة الخلفية داخل المنطقة المخصصة لها وتقع أعلى لون الخلفية. لتحديد صورة خلفية، من الأفضل استخدام عنوان URL الكامل الخاص بها. هذا كل ما لدي. شكرًا لكم على اهتمامكم. حظ سعيد!
| الساعة 22:37 | تحرير الرسالة |