لنقم بإنشاء قائمة تنقل أفقية بسيطة للموقع. للقيام بذلك، سوف نستخدم تقنيات بسيطة من شأنها أن تؤدي إلى العرض الصحيح لقائمتنا في جميع المتصفحات.
لذلك، دعونا نبدأ. لنقم بإنشاء قائمة بأسماء قائمتنا. لتكن أسماء العناصر: "الصفحة الرئيسية"، "الأخبار"، "المنتجات"، "الخدمات"، "الشركاء"، "جهات الاتصال". قم بإنشاء ملف جديد يسمى Menu.html، على سبيل المثال، باستخدام برنامج Dreamweawer أو باستخدام المفكرة العادية. في ذلك، بين علامات الجسم نضع قائمتنا. هذه قائمة نقطية عادية لـ ul مع عناصر li. بالطبع، نجعل كل عنصر في القائمة رابطًا، حيث نقوم بإدخال علامة التجزئة # بدلاً من عنوان URL. باستخدام Photoshop، قم بإنشاء صورة بحجم 3x30 بكسل، مع تعبئة متدرجة كما هو موضح في الشكل أدناه. سنقوم بحفظ الملف بتنسيق GIF. دعنا نسميها bg.gif. ستكون هذه الصورة بمثابة صورة خلفية لقائمتنا.
فيما يلي محتويات ملف Menu.html:
قائمة أفقية بسيطة عبر المتصفح
- بيت
- أخبار
- منتجات
- خدمات
- الشركاء
- جهات الاتصال
الآن لنقم بإنشاء ملف نمط يسمى main.css بشكل منفصل. وتظهر قائمتها بالكامل أدناه.
Ul ( هامش:0; /*حشوة صفر*/ الحشو:0; /*حشوة صفر*/ float:left; /*محاذاة القائمة إلى اليسار*/ width:auto;/*ضبط عرض تلقائي بناءً على نوع القائمة ومحتوياتها */ صورة الخلفية: url(bg.gif); /*ضبط صورة الخلفية*/ خلفية-تكرار:تكرار-x;/*تكرار صورتنا أفقيًا*/ نمط القائمة:لا شيء; /*إزالة علامات القائمة*/ لون الخلفية:#4778c3; /*ضبط لون خلفية الصورة*/ حجم الخط:13px; /*ضبط حجم الخط*/ عائلة الخط:Arial, Helvetica, sans-serif ; /*ضبط الخط*/ ) ul li ( float:left; /*محاذاة عناصر القائمة إلى اليسار*/ ) ul a (display:block; /*تمثيل روابط القائمة كعناصر كتلة*/ width:100px; /* ضبط حجم الكتلة*/ الارتفاع: 30 بكسل; /* وارتفاع الكتلة*/ محاذاة النص: المركز; /*النقش المركزي*/ ارتفاع الخط: 2.1em; /*تباعد الأسطر*/ زخرفة النص:لا شيء; /* إزالة التسطير من الروابط*/ color:#fff; /*لون نص الرابط - أبيض*/ border-right:#fff Solid 1px; /*الحدود على الجانب الأيمن من الكتلة (الخط الأبيض 1px)*/ ) ul a: تحوم (اللون:#ccc؛ /*يتغير لون الرابط عند المرور فوقه*/ )
أعتقد أنه لا ينبغي أن يكون هناك أي أسئلة حول محتويات ملف main.css، فقد كتبت النصائح في التعليقات بتفاصيل كافية وواضحة، لذلك لن أكرر نفسي. لا تنس توصيله بصفحة Menu.html الخاصة بنا باستخدام
لخص. نتيجة لذلك، حصلنا على قائمة أفقية عبر المتصفحات بالكامل، والتي تبدو متشابهة ليس فقط في جميع المتصفحات الحديثة، ولكن أيضًا في حالات نادرة مثل IE 5.5 و IE 6.0. يتم تقديم جميع عناصر القائمة كعناصر كتلة ولها نفس الأبعاد وهي 100 بكسل عرض و30 بكسل ارتفاع. كفاصل لعناصر القائمة، يتم استخدام تصميم عنصر الكتلة باستخدام حد أبيض أيمن بسمك 1 بكسل. هذه هي أبسط طريقة تقريبًا لتنفيذ القائمة الأفقية. بالطبع، إذا رغبت في ذلك، يمكنك تعديله، وجعله أكثر جمالا وعملية باستخدام الخيال وخصائص CSS والعناصر الرسومية الإضافية. حسنًا، تبدو قائمتنا الأفقية كما يلي:
إيجابيات هذا الحل:
سهل الفعل
رمز بسيط
لا توجد جداول أو جافا سكريبت
التوافق عبر المتصفحات: تبدو القائمة متشابهة في جميع المتصفحات
يتم استخدام رسم واحد فقط
الحد الأدنى من التعليمات البرمجية في صفحة Menu.html
الحد الأدنى من التعليمات البرمجية لتنفيذ الأنماط في main.css
يمكن تنزيل الملفات المستخدمة في هذا المثال في الأرشيف
يوم جيد لكل من يقرأ هذا المنشور الآن. أريد اليوم أن أخبركم عن إحدى أدوات إنشاء مواقع الويب التي لا يمكن لأي مورد ويب الاستغناء عنها. هذه هي قائمة الموقع، أو كما يقولون أيضًا خريطة الموقع. يوجد اليوم عدد غير محدود من الأنواع والأنواع الفرعية من القوائم.
يقوم مطورو المتاجر عبر الإنترنت والمدونات والخدمات التعليمية والموارد الأخرى بتجربة وإنشاء المزيد والمزيد من الخرائط الجديدة وغير العادية. بعد قراءة المقال، ستتعرف على المجموعات الرئيسية التي تنقسم إليها جميع أنواع لوحات التنقل، وستكون قادرًا على تجربة كل منها، وستتعلم أيضًا كيفية كتابة رمز القائمة لموقع ويب بتنسيق html. الآن دعونا ننكب على العمل!
أدوات لإنشاء شريط التنقلهناك عدة طرق لإنشاء قائمة بلغة الترميز. مفهومهم الأساسي هو استخدام قائمة غير مرقمة. وهكذا، في HTML 4، المألوف بالنسبة لنا، يكتب المطورون العلامات على الصفحة
- و
- .
كما ذكر في المنشورات السابقة، العنصر المقترن
- ينشئ قائمة ذات تعداد نقطي و
- - عنصر واحد من القائمة. من أجل الوضوح، دعونا نكتب الكود لقائمة بسيطة:
ملاحة
التنقل في الموقع
- بيت
- أخبار الأسبوع
- التطورات التكنولوجية
- محادثة
ومع ذلك، مع ظهور النظام الأساسي، تم تجديد لغة الترميز بعلامات إضافية. ولهذا السبب يتم إنشاء قائمة مواقع الويب الحديثة باستخدام علامة خاصة< menu>. في الاستخدام، لا يختلف هذا العنصر عن القوائم النقطية.
بدلا من واحد< ul>يوصف< menu>. ومع ذلك، تظهر اختلافات كبيرة عند الحكم عليها من جانب العمل. لذا فالمثال الثاني يسرع عمل برامج البحث والروبوتات في . عند تحليل بنية الموقع، يفهمون على الفور أن هذا الجزء من التعليمات البرمجية هو المسؤول عن خريطة الموقع.
هناك قوائم أفقية ورأسية ومنسدلة. في بعض الأحيان يتم تصميم شريط التنقل كصورة. منذ أن توسع قطاع التكنولوجيا، أصبحت خدمات الويب قابلة للتكيف، أي. تتكيف بنية الصفحة تلقائيًا مع حجم شاشة الجهاز. دعونا نلقي نظرة على مجموعات القائمة المدرجة.
لنقم بإنشاء نموذج تنقل أفقيهذا النوع من التنقل هو الأكثر شيوعًا. عندما يتم تصميم اللوحة أفقيًا، توجد جميع عناصر القائمة في رأس الصفحة أو في "تذييل الصفحة" (أحيانًا يتم تكرار عناصر التنقل، وتظهر في وقت واحد في الأعلى والأسفل).
على سبيل المثال، سنقوم بإنشاء لوحة أفقية، سيتم تصميم عناصر القائمة الخاصة بها باستخدام CSS (أوراق الأنماط المتتالية)، أو بالأحرى تحويلها. لذلك، سيتم وضع كل عنصر على حدة في مستطيل مشطوف الحواف. مفتون؟
للتحويل نستخدم خاصية CSS تسمى التحويل. لتحديد التحويل، يتم استخدام وظيفة skewX المضمنة، والتي تحدد زاوية الانحراف بالدرجات.
لسوء الحظ، يعمل كل متصفح مع هذه الخاصية بطريقته الخاصة، على الرغم من المعايير المحددة. ولذلك، تم إنشاء بادئات خاصة للإشارة إلى ذلك:
- -ms- (إنترنت إكسبلورر)
- -o- (الأوبرا)
- -webkit- (كروم، سفاري)
- -موز- (فايرفوكس)
الآن دعونا نطبق المعرفة المكتسبة لكتابة مثال.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 لوحة أفقية - بيت
- عن الشركة
- منتجات
- جهات الاتصال
اللوحة الأفقية li ( العرض: كتلة مضمّنة؛ الهامش الأيمن: 6 بكسل؛ الخلفية: #FF8C00؛ التحويل: skewX(-45deg); -webkit-transform: skewX(-45deg); -o-transform: skewX(-45deg) ؛ -ms-transform: skewX(-45deg); -moz-transform: skewX(-45deg); ) a (عرض: كتلة; الحشو: 18px 35px; اللون: #fff; تحويل: skewX(40deg); -webkit- تحويل: skewX(40deg); -o-تحويل: skewX(40deg); -ms-تحويل: skewX(40deg); -moz-تحويل: skewX(40deg); ) li:hover ( الخلفية: #1C1C1C; )
- بيت
- عن الشركة
- منتجات
- جهات الاتصال والآن عموديا. قلت عمودي!
- بيت
- عن الشركة
- منتجات
- جهات الاتصال
- الإعدادات - رابط الصورة؛
- البحث — كتلة تحتوي على بحث وزر مطابق؛
- الخيارات - تحتوي على قائمة فرعية (يتم تنفيذها من خلال قائمة ذات فئة التنقل الفرعي).
- المرجعية الأولى
- المرجعية الثانية
- علامة التبويب الثالثة
- علامة التبويب الرابعة
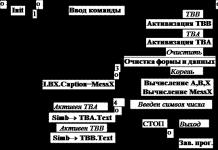
- عنصر شعبة القائمة المركزية(المستطيل الأزرق) تمت إزاحته إلى اليسار، ولكن بعرض 100%، لذا يظل ممتدًا عبر الصفحة بأكملها.
- عنصر ماي(المستطيل الوردي) موجود داخل العنصر com.centermenu شعبةويتحرك إلى اليسار. وهذا يعني أنه سيتم ضغطه إلى عرض محتواه، أي إلى العرض الإجمالي لجميع الإشارات المرجعية.
- جميع عناصر li (المستطيلات الخضراء) موجودة داخل العنصر مايوالانتقال إلى اليسار. وبالتالي، يتم ضغطها بحجم الروابط الموجودة بها وتصطف في خط أفقي واحد.
- داخل كل رابط (مستطيلات برتقالية) يتم عرض نص الإشارة المرجعية: الإشارة المرجعية 1، الإشارة المرجعية 2، وهكذا.
- منذ العنصر ماييمتد جزئيًا إلى ما وراء النافذة، مما يؤدي إلى عرض أشرطة التمرير. لذلك، تحتاج إلى استخدام القاعدة overflow:hidden;. للعنصر شعبة القائمة المركزية. وهكذا، الجزء البارز من العنصر شعبةسيتم قطعها.
- منذ العنصر مايغير محاذي للإشارات المرجعية، فلا يمكنك استخدام أي أنماط مرئية له. اترك عنصر ul بدون لون خلفية وبدون حدود حتى يصبح غير مرئي تمامًا. ويجب استخدام أنماط الإشارات المرجعية للعناصر فقط لى.
- إذا كنت بحاجة إلى تعيين أنماط خاصة للإشارات المرجعية الأولى والأخيرة، فستحتاج إلى إضافة فئة للعنصرين الأول والأخير لى، حتى تتمكن من تصميمها بشكل فردي.
بالنسبة للبرنامج الثاني نستخدم الكود السابق كأساس. كنت أرغب في أن تكون عناصر القائمة الرأسية الخاصة بي ذات زوايا مستديرة بدلاً من الزوايا المشطوفة.
للقيام بذلك، استخدمت خاصية أخرى لخاصية css border-radius.
لقد عملت بالفعل في المقالات السابقة مع هذه المعلمة، لذلك لا أعتقد أنه سيكون هناك أي صعوبات في فهم عملها.
اللوحة العمودية li (العرض: كتلة؛ الهامش: 13 بكسل؛ الحشو: 13 بكسل؛ الخلفية: #FF8C00؛ العرض: 20%؛ محاذاة النص: المركز؛ حجم الخط: 20 بكسل؛ نصف قطر الحدود: 10 بكسل؛) أ ( اللون: # fff; ) li:hover ( الخلفية: #1C1C1C; )
كما لاحظت بالفعل، فإن التغيير الرئيسي في هذا الكود هو غياب العرض: إعلان الكتلة المضمنة، والذي كان في الواقع مسؤولاً عن الترتيب الأفقي لعناصر التنقل.
العناصر الفرعية في القائمة: القائمة المنسدلةلقد نظرنا إلى المجموعات الرئيسية من لوحات التنقل، ولكن هناك العديد من الأصناف، أو الأفضل من ذلك، الوظائف الإضافية.

في بعض الأحيان تنشأ مواقف عندما تكون بعض النقاط مكملة للنقاط الرئيسية. في هذه الحالة، لا يمكنك الاستغناء عن القوائم المنسدلة. يتم إنشاؤها من خلال التحويلات باستخدام أدوات CSS.
لقد أرفقت أدناه رمز برنامج صغير ينفذ هذا النهج.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 نص القائمة المنسدلة ( المساحة المتروكة على اليسار: 30%؛ حجم الخط: 18 بكسل؛ ) .m-القائمة ( الهامش: 0؛ المساحة المتروكة: 9 بكسل؛ العرض: 50%؛ محاذاة النص: المركز؛ الحد: 3 بكسل صلب #000؛ الخلفية : #FF8C00; ) .m-menu > li ( الموضع: نسبي; العرض: كتلة مضمنة; ) .m-menu a ( العرض: كتلة; الهامش الأيسر: -2px; الحشو: 13px; اللون: #fff; الحدود -left: 3px صلب #fff; ) .m-menu a:hover ( الخلفية: #1C1C1C; ) .m-menu .s-menu ( اليسار: 10px; الموضع: مطلق; العرض: لا شيء; العرض: 155px; الهامش: 0؛ الحشو: 0؛ نمط القائمة: لا شيء؛ الخلفية: #FF8C00; ) .m-menu .s-menu a (الحدود: 1px Solid #000; ) .m-menu > نص القائمة المنسدلة ( المساحة المتروكة على اليسار: 30%؛ حجم الخط: 18 بكسل؛ ) .m-القائمة ( الهامش: 0؛ المساحة المتروكة: 9 بكسل؛ العرض: 50%؛ محاذاة النص: المركز؛ الحد: 3 بكسل صلب #000؛ الخلفية : #FF8C00; ) .m-menu > li ( الموضع: نسبي; العرض: كتلة مضمنة; ) .m-menu a ( العرض: كتلة; الهامش الأيسر: -2px; الحشو: 13px; اللون: #fff; الحدود -left: 3px صلب #fff; ) .m-menu a:hover ( الخلفية: #1C1C1C; ) .m-menu .s-menu ( اليسار: 10px; الموضع: مطلق; العرض: لا شيء; العرض: 155px; الهامش: 0؛ الحشو: 0؛ نمط القائمة: لا شيء؛ الخلفية: #FF8C00؛ ) .m-menu .s-menu a (الحدود: 1px Solid #000;) .m-menu > li:hover .s-menu ( العرض : حاجز؛ )
تستخدم معظم مواقع الويب الكلاسيكية على الإنترنت قائمة أفقية كعنصر التنقل الرئيسي. في بعض الأحيان قد يحتوي على ميزات إضافية مختلفة - هياكل متعددة المستويات، وأيقونات للعناصر الفرعية، وكتلة بحث، وقوائم معقدة، وما إلى ذلك. في الآونة الأخيرة، كانت هناك مجموعة صغيرة مختارة على المدونة، واليوم سنلقي نظرة على 4 أمثلة عملية حول كيفية إنشاء قائمة منسدلة باستخدام CSS + HTML. ستكون المعلومات مفيدة للمطورين المبتدئين وأولئك الذين يرغبون في تغيير التنقل على موقعهم على الويب.
يعد البرنامج التعليمي الأول لقائمة CSS3 المنسدلة هو الأحدث في المجموعة (من أبريل 2016). إيجابيات الحل: في هذه القائمة المنسدلة الأفقية للموقع، تحتوي العناصر الفرعية على أيقونات، كما أن التنفيذ وكود CSS نفسه سهل الفهم والتنفيذ.
الخطوة 1 - ترميز HTML
الخطوة الأولى هي إنشاء قائمة غير مرتبة في HTML مع روابط ربط (#) لعناصرها. هناك، في أحد العناصر، نضيف قائمة متداخلة أخرى، والتي ستكون مسؤولة عن القائمة الفرعية.
الخطوة 2 - عرض القائمة
نقوم بإزالة المسافات البادئة غير الضرورية في CSS لعناصر القائمة المنسدلة الأفقية للموقع. في نفس المرحلة، سنقوم بتعيين عرض وارتفاع ثابتين لعناصر القائمة، ونضيف أيضًا زوايا مستديرة.
.menu, .menu ul, .menu li, .menu a ( الهامش : 0 ; الحشو : 0 ; الحدود : لا شيء ; المخطط التفصيلي : لا شيء ; ) .menu ( الارتفاع : 40px ; العرض : 505px ; الخلفية : #4c4e5a ; الخلفية : -webkit-linear-gradient (top ، #4c4e5a 0% ، #2c2d33 100٪) ؛ الخلفية: -moz-linear-gradient (top ، #4c4e5a 0% ، #2c2d33 100٪) ؛ الخلفية: -o-linear-gradient (أعلى ، #4c4e5a 0% ، #2c2d33 100%) ؛ الخلفية : -ms-linear-gradient(top ، #4c4e5a 0% ، #2c2d33 100%) ؛ الخلفية : خطي متدرج (أعلى ، #4c4e5a 0% ، # 2c2d33 100% ) ; -webkit-border-radius: 5px ; -moz-border-radius: 5px ; border-radius : 5px ; ) .menu li ( الموضع : نسبي ; نمط القائمة : لا شيء ; تعويم : يسار ; عرض : الكتلة؛ الارتفاع: 40 بكسل؛) القائمة، .menu ul، .menu li، .menu a ( الهامش: 0؛ الحشو: 0؛ الحدود: لا شيء؛ المخطط التفصيلي: لا شيء؛ ) .menu ( الارتفاع: 40 بكسل؛ العرض: 505 بكسل؛ الخلفية: #4c4e5a؛ الخلفية: - webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%)); الخلفية: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%)); الخلفية: -o-linear-gradient( أعلى، #4c4e5a 0%، #2c2d33 100%)؛ الخلفية: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%))؛ الخلفية: خطي متدرج (أعلى، #4c4e5a 0%،#2c2d33) 100%)؛ -webkit-border-radius: 5px؛ -moz-border-radius: 5px؛ border-radius: 5px؛ ) .menu li ( الموضع: نسبي؛ نمط القائمة: لا شيء؛ تعويم: يسار؛ العرض: كتلة ؛ الارتفاع: 40 بكسل؛)
الخطوة 3 - الربط
بالإضافة إلى الميزات الأساسية في الأنماط (الخط واللون والارتفاع)، نستخدم وننشئ انتقالًا سلسًا للون النص عند التمرير. نضيف أيضًا فواصل إلى القائمة، ونزيل الحدود من العنصر الأول على اليسار ومن العنصر الأخير على اليمين.
.menu li a (العرض: كتلة؛ الحشو: 0 14 بكسل؛ الهامش: 6 بكسل 0؛ ارتفاع الخط: 28 بكسل؛ زخرفة النص: لا شيء؛ الحد الأيسر: 1 بكسل صلب #393942؛ الحد الأيمن: 1 بكسل صلب #4f5058 ؛ الخط -العائلة: Helvetica، Arial، sans-serif؛ وزن الخط: عريض؛ حجم الخط: 13 بكسل؛ اللون: #f3f3f3؛ ظل النص: 1px 1px 1px rgba (0، 0، 0، .6)؛ -webkit- الانتقال: لون .2 ثانية سهولة الدخول والخروج، - انتقال moz: لون .2 ثانية سهولة الدخول، - انتقال o: لون .2 ثانية سهولة الدخول، - انتقال ms: لون .2 ثانية سهولة الدخول -out؛ انتقال: لون .2s سهولة الدخول والخروج؛ ) .menu li: الطفل الأول a (الحدود اليسرى: لا شيء؛ ) .menu li: الطفل الأخير a (الحدود اليمنى: لا شيء ; ) .menu li : قم بالتحويم > أ ( اللون : #8fde62 ; ) القائمة li a ( العرض: كتلة؛ الحشو: 0 14 بكسل؛ الهامش: 6 بكسل 0؛ ارتفاع الخط: 28 بكسل؛ زخرفة النص: لا شيء؛ الحد الأيسر: 1 بكسل صلب #393942؛ الحد الأيمن: 1 بكسل صلب #4f5058؛ الخط- العائلة: Helvetica، Arial، sans-serif؛ وزن الخط: غامق؛ حجم الخط: 13px؛ اللون: #f3f3f3؛ ظل النص: 1px 1px 1px rgba(0,0,0,.6); -webkit-transition : اللون .2s سهولة الدخول والخروج؛ -moz-transition: اللون .2s سهولة الدخول والخروج؛ -o-transition: اللون .2s سهولة الدخول والخروج؛ -ms-transition: اللون .2s سهولة الدخول- خارج؛ انتقال: لون .2 ثانية لسهولة الدخول والخروج؛ ) .menu li:الطفل الأول a (الحدود اليسرى: لا شيء؛ ) .menu li:الطفل الأخير a(الحدود اليمنى: لا شيء؛ ) .menu li: قم بالتحويم > أ (اللون: #8fde62;)
الخطوة 4 - القائمة الفرعية
نظرًا لأن لدينا قائمة موقع منسدلة تستخدم CSS، فيجب علينا أيضًا تعيين تصميم للقائمة المتداخلة. أولاً، قم بتعيين هامش قدره 40 بكسل في الأعلى و0 بكسل على اليسار + أضف زوايا مستديرة. لإظهار/إخفاء القائمة الفرعية، قم في البداية بتعيين خاصية العتامة على الصفر، وعند تحريكها على واحد. لإنشاء تأثير ظهور قائمة فرعية، اضبط قيمة ارتفاع القائمة على صفر، ومع تمرير مؤشر الماوس = 36 بكسل.
.menu ul (الموضع: مطلق؛ الأعلى: 40 بكسل؛ اليسار: 0؛ العتامة: 0؛ الخلفية: #1f2024؛ -webkit-border-radius: 0 0 5px 5px؛ -moz-border-radius: 0 0 5px 5px ; border -نصف القطر: 0 0 5 بكسل 5 بكسل؛ -انتقال webkit: العتامة .25s سهولة .1s؛ -moz-transition: العتامة .25s سهولة .1s؛ -o-transition: العتامة .25s سهولة .1s؛ -ms-transition: العتامة .25s سهولة .1s ؛ انتقال: عتامة .25s سهولة .1s ; ) .menu li: hover > ul ( العتامة : 1 ; ) .menu ul li ( الارتفاع : 0 ; الفائض : مخفي ; الحشو : 0 ; -webkit-transition : الارتفاع .25 ثانية سهولة .1 ثانية ؛ - انتقال moz: الارتفاع .25 ثانية سهولة .1 ثانية ؛ - انتقال o: الارتفاع .25 ثانية سهولة .1 ثانية ؛ - انتقال ms: الارتفاع .25 ثانية سهولة .1 ثانية ؛ الانتقال: ارتفاع .25 ثانية سهولة .1s ; ) .menu li: hover > ul li ( الارتفاع : 36px ; الفائض : مرئي ; الحشو : 0 ; ) القائمة ul ( الموضع: مطلق؛ الأعلى: 40 بكسل؛ اليسار: 0؛ العتامة: 0؛ الخلفية: #1f2024؛ -webkit-border-radius: 0 0 5px 5px؛ -moz-border-radius: 0 0 5px 5px؛ border- نصف القطر: 0 0 5px 5px؛ -انتقال webkit: العتامة .25s سهولة .1s؛ -moz-transition: العتامة .25s سهولة .1s؛ -o-الانتقال: العتامة .25s سهولة .1s؛ -ms-transition: العتامة . 25 ثانية سهولة .1 ثانية؛ الانتقال: العتامة .25 ثانية سهولة .1 ثانية؛ ) .menu li:hover > ul ( العتامة: 1؛ ) .menu ul li ( الارتفاع: 0؛ الفائض: مخفي؛ الحشو: 0؛ -webkit-transition: الارتفاع .25 ثانية سهولة .1 ثانية؛ - انتقال moz: الارتفاع .25 ثانية سهولة .1 ثانية؛ - انتقال o: ارتفاع .25 ثانية سهولة .1 ثانية؛ - انتقال ms: ارتفاع .25 ثانية سهولة .1 ثانية؛ انتقال: ارتفاع .25 ثانية سهولة . 1s; ) .menu li:hover > ul li ( الارتفاع: 36px; الفائض: مرئي; الحشو: 0; )
قمنا بتعيين عرض الروابط = 100 بكسل، ويتم إضافة حد سفلي في أسفل جميع العناصر باستثناء العنصر الأخير. أيضًا، إذا كنت ترغب في ذلك، يمكنك وضع صور لعناصر القائمة الفرعية (انتبه! لا تنس تغيير مسارات الصور الموجودة في الكود إلى تلك التي تستخدمها).
.قائمة ul li a (العرض: 100 بكسل؛ الحشو: 4 بكسل 0 4 بكسل 40 بكسل؛ الهامش: 0؛ الحدود: لا شيء؛ الحد السفلي: 1 بكسل صلب #353539؛) .قائمة ul li: الطفل الأخير أ (الحدود: لا شيء؛) .القائمة أ. المستندات ( الخلفية : url (../img/docs.png ) بدون تكرار 6 بكسل مركز ; ) . القائمة أ. الرسائل ( الخلفية : url (../img/bubble.png ) بدون تكرار 6 بكسل مركز . ; ) .القائمة a.تسجيل الخروج ( الخلفية : url (../img/arrow.png ) مركز بدون تكرار 6 بكسل ; ) القائمة ul li a (العرض: 100 بكسل؛ الحشو: 4 بكسل 0 4 بكسل 40 بكسل؛ الهامش: 0؛ الحدود: لا شيء؛ الحد السفلي: 1 بكسل صلب #353539؛) . القائمة ul li: Last-child a (الحدود: لا شيء؛ ) . القائمة أ. المستندات ( الخلفية: url(../img/docs.png) مركز 6 بكسل بدون تكرار؛ ) . القائمة أ. الرسائل ( الخلفية: url(../img/bubble.png) مركز 6 بكسل بدون تكرار؛ ) .menu a.signout ( الخلفية: url(../img/arrow.png) بدون تكرار 6 بكسل مركزي؛ )
أنا شخصياً أحب سهولة التنفيذ واستخدام الرموز. هذا هو الكود النهائي من Codepen:

يشبه خيار Josh Riser بصريًا القائمة المنسدلة السابقة لـ HTML وCSS. لا يحتوي الكود على محدد فرعي ">" (مفيد في التصميمات متعددة المستويات)، لكن المؤلف يستفيد جيدًا من تأثيرات CSS3 (الانتقال، وظل الصندوق، وظل النص) للحصول على نتيجة أكثر جمالًا. لا يصف الرابط الموجود في المصدر عملية إنشاء قائمة منسدلة أفقية، لذا سأقدم الكود النهائي على الفور:

في هذا المثال، سننظر في كيفية إنشاء قائمة منسدلة باستخدام CSS، والتي، بالإضافة إلى العناصر، ستحتوي على كتلة بحث. غالبًا ما يمكن العثور على تطبيق مماثل في . من حيث وقت التنفيذ والتعقيد، فإن الحل أكثر تعقيدًا قليلاً من الحلول السابقة. تم نشره في مايو 2013، لذا قد تحتاج إلى تعديل بعض الأشياء، على الرغم من أنه كان يعمل بشكل جيد في اختباراتنا.
كود HTML
للتنقل، كما هو الحال دائمًا، يتم استخدام قائمة غير مرتبة (مع فئة التنقل). عناصر القائمة العادية هي عناصر قائمة (li) وتحتوي على روابط (a href) بدون أي فئات أو معرفات. الاستثناء هو 3 عناصر متخصصة في هذه القائمة المنسدلة الأفقية بالمعرفات التالية:
سترى أيضًا في الكود برنامجًا نصيًا خاليًا من البادئات لاستخدام خصائص CSS بدون بادئات. يبدو HTML النهائي للقائمة المنسدلة كما يلي:
القائمة CSS
1. الأنماط الأساسية وعناصر القائمة
أولاً، نحدد خط مونتسيرات، وخلفية رمادية داكنة، وارتفاعًا ثابتًا لعناصر القائمة. تحتوي جميع العناصر على محاذاة لليسار وموضع نسبي بحيث يمكنك لاحقًا إضافة قائمة فرعية بالموضع: مطلق؛
@import url (http: //fonts.googleapis.com/css?family= مونتسيرات) ؛ * (الهامش: 0؛ الحشو: 0؛) .nav (الخلفية: #232323؛ الارتفاع: 60 بكسل؛ العرض: كتلة مضمنة؛) .nav li (تعويم: يسار؛ نوع نمط القائمة: لا شيء؛ الموضع: نسبي؛) ) @import url(http://fonts.googleapis.com/css?family=Montserrat); * ( الهامش: 0؛ الحشو: 0؛ ) .nav ( الخلفية: #232323؛ الارتفاع: 60 بكسل؛ العرض: كتلة مضمنة؛ ) .nav li ( تعويم: يسار؛ نوع نمط القائمة: لا شيء؛ الموضع: نسبي؛ )
2. تنسيق الروابط
تستخدم عناصر القائمة التصميم الأساسي + . الارتفاع هو نفسه الموجود في فئة التنقل. بالنسبة إلى #الإعدادات، رابط الصورة في بداية القائمة، يتم ضبط المحاذاة.
.nav li a (حجم الخط: 16 بكسل؛ اللون: أبيض؛ العرض: كتلة؛ ارتفاع الخط: 60 بكسل؛ الحشو: 0 26 بكسل؛ زخرفة النص: لا شيء؛ الحد الأيسر: 1 بكسل صلب #2e2e2e؛ عائلة الخط: مونتسيرات ، بلا رقيق، ظل النص: 0 0 1 بكسل rgba ( 255، 255، 255، 0.5 ) ; ) .nav li a: hover (لون الخلفية : #2e2e2e ;) #settings a ( الحشو : 18px ; الارتفاع : 24px ; حجم الخط : 10 بكسل ; ارتفاع الخط : 24 بكسل ; ) Nav li a ( حجم الخط: 16 بكسل؛ اللون: أبيض؛ العرض: كتلة؛ ارتفاع الخط: 60 بكسل؛ الحشو: 0 26 بكسل؛ زخرفة النص: لا شيء؛ الحد الأيسر: 1 بكسل صلب #2e2e2e؛ عائلة الخط: مونتسيرات، sans-serif؛ text-shadow: 0 0 1px rgba(255, 255, 255, 0.5); ) .nav li a:hover ( لون الخلفية: #2e2e2e; ) #settings a ( الحشو: 18px; الارتفاع: 24px; حجم الخط: 10 بكسل، ارتفاع الخط: 24 بكسل؛)
3. كتلة البحث
هذا العنصر له عرض ثابت ويتكون من عدة أجزاء - حقل إدخال (#search_text) بخلفية خضراء وزر بحث (#search_button). في بعض المتصفحات، قد يكون لون الخلفية رماديًا.
#search (العرض: 357 بكسل ؛ الهامش: 4 بكسل ؛) #search_text (العرض: 297 بكسل ؛ الحشو: 15 بكسل 0 15 بكسل 20 بكسل ؛ حجم الخط: 16 بكسل ؛ عائلة الخط: Montserrat، sans-serif ؛ الحدود: 0 لا شيء ؛ الارتفاع: 52 بكسل ؛ الهامش الأيمن: 0؛ اللون: أبيض؛ المخطط التفصيلي: لا شيء؛ الخلفية: #1f7f5c؛ التعويم: اليسار؛ حجم الصندوق: مربع الحدود؛ الانتقال: الكل 0.15 ثانية؛) :: -webkit-input-placeholder ( /* متصفحات WebKit */ color : White ; ) : -moz-placeholder ( /* Mozilla Firefox 4 to 18 */ color : White ; ) :: -moz-placeholder ( /* Mozilla Firefox 19+ */ color : White ; ) : -ms-input-placeholder ( /* Internet Explorer 10+ */ اللون : أبيض ; ) #search_text : التركيز ( الخلفية : rgb (64 , 151 , 119 ) ; ) #search_button ( الحدود : 0 لا شيء ; الخلفية : #1f7f5c url (search.png) المركز بدون تكرار؛ العرض: 60 بكسل؛ التعويم: اليسار؛ الحشو: 0؛ محاذاة النص: المركز؛ الارتفاع: 52 بكسل؛ المؤشر: المؤشر؛) #search (العرض: 357 بكسل؛ الهامش: 4 بكسل؛) #search_text (العرض: 297 بكسل؛ الحشو: 15 بكسل 0 15 بكسل 20 بكسل؛ حجم الخط: 16 بكسل؛ عائلة الخط: Montserrat، sans-serif؛ الحدود: 0 لا شيء؛ الارتفاع: 52 بكسل ؛ الهامش الأيمن: 0؛ اللون: أبيض؛ المخطط التفصيلي: لا شيء؛ الخلفية: #1f7f5c؛ التعويم: اليسار؛ حجم الصندوق: مربع الحدود؛ الانتقال: الكل 0.15 ثانية؛ ) ::-webkit-input-placeholder ( /* متصفحات WebKit */ اللون: أبيض; ) :-moz-placeholder ( /* Mozilla Firefox 4 إلى 18 */ اللون: أبيض; ) ::-moz-placeholder ( /* Mozilla Firefox 19+ */ اللون: أبيض; ) : -ms-input-placeholder ( /* Internet Explorer 10+ */ اللون: أبيض؛ ) #search_text:focus ( الخلفية: rgb(64, 151, 119); ) #search_button ( border: 0 none; الخلفية: #1f7f5c url (search.png) المركز بدون تكرار؛ العرض: 60 بكسل؛ التعويم: اليسار؛ الحشو: 0؛ محاذاة النص: المركز؛ الارتفاع: 52 بكسل؛ المؤشر: المؤشر؛ )
4. القائمة الفرعية المنسدلة
ستسمح لنا اللمسة الأخيرة بإنشاء قائمة منسدلة في CSS يتم تشغيلها لعنصر #options الأخير.
#options a( border-left: 0 none ; ) #options > a ( صورة الخلفية : url (triangle.png ) ; موضع الخلفية : 85% مركز ; تكرار الخلفية : بدون تكرار ; الحشو على اليمين : 42px ; ) .subnav (الرؤية: مخفي؛ الموضع: مطلق؛ الأعلى: 110%؛ اليمين: 0؛ العرض: 200 بكسل؛ الارتفاع: تلقائي؛ العتامة: 0؛ الانتقال: الكل 0.1 ثانية؛ الخلفية: #232323 ؛) .subnav li (تعويم) : لا شيء ; ) .subnav li a ( الحد السفلي : 1 بكسل صلب #2e2e2e ; ) #options : تحوم .subnav ( الرؤية : مرئي ; العلوي : 100% ; العتامة : 1 ; ) #options a( border-left: 0 none; ) #options>a ( صورة الخلفية: url(triangle.png); موضع الخلفية: مركز 85%; تكرار الخلفية: بدون تكرار; الحشو على اليمين: 42px; ) .subnav (الرؤية: مخفي؛ الموضع: مطلق؛ الأعلى: 110%؛ اليمين: 0؛ العرض: 200 بكسل؛ الارتفاع: تلقائي؛ العتامة: 0؛ الانتقال: الكل 0.1 ثانية؛ الخلفية: #232323؛ ) .subnav li ( float : لا شيء؛ ) .subnav li a (الحدود السفلية: 1 بكسل صلب #2e2e2e؛) #options:hover .subnav (الرؤية: مرئية؛ الأعلى: 100%؛ العتامة: 1؛)
ستجد في الأنماط إدراج صورة خلفية مثلث (triangle.png) للإشارة إلى القائمة الفرعية - لا تنس الإشارة إلى المسار الصحيح لهذه الصورة وغيرها من الصور في المثال. يتم تنفيذ مظهر القائمة الفرعية باستخدام خاصية العتامة. الحل النهائي على Codepen:

يستخدم هذا الخيار بشكل أساسي تقنيات CSS2.1، والحل زائد أو ناقص جديد - لشهر مارس 2015. إذا كنت تفتقد مستوى فرعيًا واحدًا في القائمة المنسدلة الأفقية لموقع ما، فإن هذا المثال يحتوي على ثلاثة مستويات فرعية في وقت واحد. باستخدام الفئة الزائفة: الطفل الوحيد، تتم إضافة رمز "+" إلى العناصر للإشارة إلى وجود قائمة فرعية.
على العموم مثال جيد وبسيط. لن نقوم بوصف عملية التنفيذ بالتفصيل، لأن... إنه مشابه للإطارات السابقة - أولاً تقوم بإنشاء إطار عمل HTML، ثم تضيف أنماطًا له تدريجيًا. قم بتنزيل الكود النهائي باستخدام رابط المصدر، ويمكنك مشاهدته جزئيًا في Codepen:
المجموع
أعلاه، نظرنا إلى 4 خيارات لكيفية إنشاء قائمة منسدلة باستخدام CSS + HTML، على الرغم من وجود العديد من الأمثلة المماثلة على الإنترنت. هناك حلول مع jQuery، ولكن هذا على الأرجح مفيد فقط لتنفيذ بعض المؤثرات الخاصة والمهام غير القياسية. في معظم الحالات، سيكون مزيج CSS + HTML كافيا، خاصة وأن المتطلبات الرئيسية الآن للقائمة هي الراحة وسرعة التحميل السريعة.
وأخيرًا، ملاحظتان على الرموز أعلاه. تستخدم بعض الأمثلة الصور الموجودة في CSS للقائمة المنسدلة، لذا ستحتاج إلى مراجعة مسارات الصور بعناية وتوفير القيم الصحيحة لموقعك. ثانيًا، يبلغ عمر بعض الحلول 2-3 سنوات، لذا يجب عليك التحقق من أدائها مرة أخرى في متصفحات مختلفة.
إذا كنت تعرف أي تطبيقات حديثة أخرى مثيرة للاهتمام للقوائم المنسدلة الأفقية لموقع ويب، فأرسل الروابط في التعليقات.
في هذا البرنامج التعليمي سنقوم بإنشاء قائمة أفقية باستخدام CSS. بالطبع، يمكنك استخدام الحلول الجاهزة، على سبيل المثال، استئجار مبرمجين لـ CMS Made Simple. ومع ذلك، أنت لا تبحث عن طرق سهلة، أليس كذلك؟ :متنمر:
الخطوة 1 - ترميز HTMLأولاً، نحتاج إلى إنشاء عناصر قائمة مع علامة لكل عنصر في قائمتنا الأفقية. لإنشاء قائمة فرعية تحتاج إلى إضافة قائمة فرعية أخرى داخل القائمة الرئيسية.
الخطوة 2 – إنشاء أنماط CSS للقائمة الأفقية
في البداية، تبدو القائمة عمودية، لإصلاح ذلك، سنكتب بعض الأنماط، ونعدل المسافات البادئة، والحدود، ولون الخلفية، وحول الزوايا. سنجعل العرض والارتفاع ثابتين. سنقوم بمحاذاة عناصر القائمة إلى اليسار باستخدام float: left (بحيث يكتسب التنقل بنية أفقية).
القائمة، .menu ul، .menu li، .menu a ( الهامش: 0؛ الحشو: 0؛ الحدود: لا شيء؛ المخطط التفصيلي: لا شيء؛ ) .menu ( الارتفاع: 40 بكسل؛ العرض: 505 بكسل؛ الخلفية: #4c4e5a؛ الخلفية: - webkit-linear-gradient(top, #5c5e6a 0%,#3c3d44 100%)); الخلفية: -moz-linear-gradient(top, #5c5e6a 0%,#3c3d44 100%)); الخلفية: -o-linear-gradient( أعلى، #5c5e6a 0%، #3c3d44 100%)؛ الخلفية: -ms-linear-gradient(top, #5c5e6a 0%,#3c3d44 100%)); الخلفية: خطي متدرج (أعلى, #5c5e6a 0%,#3c3d44 100%)؛ -webkit-border-radius: 4px؛ -moz-border-radius: 4px؛ border-radius: 4px؛ ) .menu li ( الموضع: نسبي؛ نمط القائمة: لا شيء؛ تعويم: يسار؛ العرض: كتلة ؛ الارتفاع: 40 بكسل؛)
دعونا نكتب النمط التالي لفترة من الوقت، مع إخفاء القائمة المنسدلة. وهذا سيجعل التحرير أسهل.
الخطوة 3 - ربط نمط القائمة
بعد ذلك، سنكتب أنماطًا تضيف بعض خصائص CSS الأساسية مثل نوع الخط والألوان والحشوة وما إلى ذلك. بعد ذلك، سنقوم بإضافة ظل للنص وانتقالات الألوان لإنشاء تأثير سلس حيث لا يتغير اللون على الفور، ولكن على فترات زمنية معينة. لإنشاء فاصل ارتباط، دعنا نضيف حدًا إلى اليسار واليمين، ثم نزيل الحد الأيسر من الرابط الأول والحد الأيمن من الرابط الأخير. عند المرور فوق القائمة، سيتغير اللون فقط.
القائمة li a ( العرض: كتلة؛ الحشو: 0 14 بكسل؛ الهامش: 6 بكسل 0؛ ارتفاع الخط: 28 بكسل؛ زخرفة النص: لا شيء؛ الحد الأيسر: 1 بكسل صلب #494942؛ الحد الأيمن: 1 بكسل صلب #4f5058؛ الخط- العائلة: Helvetica، Arial، sans-serif؛ وزن الخط: غامق؛ حجم الخط: 13 بكسل؛ اللون: #f4f4f4؛ ظل النص: 1px 1px 1px rgba(0,0,0,.6); -webkit-transition : اللون .3s سهولة الدخول والخروج؛ -moz-transition: اللون .3s سهولة الدخول والخروج؛ -o-transition: اللون .3s سهولة الدخول والخروج؛ -ms-transition: اللون .3s سهولة الدخول- خارج؛ انتقال: لون .3 ثانية لسهولة الدخول والخروج؛ ) .menu li:الطفل الأول a (الحدود اليسرى: لا شيء؛ ) .menu li:الطفل الأخير a(الحدود اليمنى: لا شيء؛ ) .menu li: قم بالتحويم > أ (اللون: #9fde63;)
الخطوة 4 - القائمة المنسدلةأولاً، دعونا نزيل هذا السطر من التعليمات البرمجية الذي أضفناه في الخطوة الثانية.
القائمة ul (العرض: لا شيء؛)
الآن سنقوم بتعديل نمط القائمة الفرعية. دعونا نضيف موضع القائمة الفرعية بمقدار 40 بكسل في الأعلى و0 بكسل على يسار عنصر القائمة ونضيف زوايا مستديرة في الأسفل. دعونا نضبط العتامة على الصفر ونغيرها إلى 1 عند التمرير لإنشاء تأثير التلاشي للداخل/الخارج. بالنسبة لتأثير الشريحة لأعلى/لأسفل، يجب علينا ضبط ارتفاع القائمة على 0 بكسل عندما تكون القائمة المنسدلة مخفية، و36 بكسل عند التمرير فوق القائمة المنسدلة.
القائمة ul ( الموضع: مطلق؛ الأعلى: 40 بكسل؛ اليسار: 0؛ العتامة: 0؛ الخلفية: #2f3035؛ -webkit-border-radius: 0 0 4px 4px؛ -moz-border-radius: 0 0 4px 4px؛ border- نصف القطر: 0 0 4 بكسل 4 بكسل؛ -انتقال webkit: العتامة .3s سهولة .1s؛ -moz-transition: العتامة .3s سهولة .1s؛ -o-الانتقال: العتامة .3s سهولة .1s؛ -ms-transition: العتامة . 3s سهولة .1s؛ الانتقال: العتامة .3s سهولة .1s؛ ) .menu li:hover > ul ( العتامة: 1؛ ) .menu ul li ( الارتفاع: 0؛ الفائض: مخفي؛ الحشو: 0؛ -webkit-transition: الارتفاع .3s سهولة .1s؛ -moz-transition: الارتفاع .3s سهولة .1s؛ -o-transition: الارتفاع .3s سهولة .1s؛ -ms-transition: الارتفاع .3s سهولة .1s؛ الانتقال: الارتفاع .3s سهولة .1s؛ 1s; ) .menu li:hover > ul li ( الارتفاع: 36px; الفائض: مرئي; الحشو: 0; )
اضبط عرض القائمة المنسدلة القابلة للنقر على 100 بكسل. بعد كل رابط أضفت حدًا للفصل بينهما. سنقوم بإزالة الحدود في الرابط الأخير.
القائمة ul li a (العرض: 100 بكسل؛ الحشو: 4 بكسل 0 4 بكسل 40 بكسل؛ الهامش: 0؛ الحدود: لا شيء؛ الحد السفلي: 1 بكسل صلب #464649;) .القائمة ul li:الطفل الأخير أ (الحدود: لا شيء؛)
لإكمال قائمة CSS الأفقية، تحتاج إلى إضافة رمز لكل قائمة فرعية منسدلة. للقيام بذلك، سنقوم بإنشاء فئة مخصصة لكل من القوائم الفرعية وإضافة صورة خلفية.
القائمة a.d ( الخلفية: url(docs.png) بدون تكرار 6 بكسل في المركز؛ ) .menu a.m ( الخلفية: url(bubble.png) بدون تكرار 6 بكسل في المركز؛ ) .menu as ( الخلفية: url(arrow.png) no -كرر 6 بكسل في المنتصف؛)
خاتمة
لقد نجحنا في إنشاء قائمة منسدلة أفقية باستخدام أنماط CSS3 وبدون استخدامها، على الرغم من أن ذلك كان ممكنًا أيضًا. إذا كان لديك أي أسئلة، اسمحوا لي أن أعرف في التعليقات.
(التنزيلات: 398)
قد تكون مهمة توسيط القائمة الأفقية أمرًا صعبًا، خاصة بالنسبة لأولئك الجدد في CSS. يؤدي البحث عن حلول إلى قائمة محدودة جدًا من الأساليب، يعتمد معظمها على حيل CSS أو JavaScript أو استخدام قواعد غير قياسية لا تدعمها جميع المتصفحات. في هذا البرنامج التعليمي، سنتعرف على طريقة لتوسيط القائمة الأفقية التي تستخدم قواعد CSS القياسية فقط وتعمل في جميع المتصفحات.
مثال على القائمة المركزيةيوجد أدناه قائمة أفقية تتمركز في هذا العمود، حيث يتم تنشيط علامة التبويب الثانية. يمكنك محاولة تغيير حجم نافذة المتصفح أو الصفحة للتأكد من أن القائمة تظل في المنتصف وتعمل دائمًا.
في الصفحة التجريبية، يمكنك رؤية العديد من خيارات التصميم لقائمة مركزية أفقيًا. يمكن استخدام أي منها في مشاريعك.
ترميز HTMLتستخدم جميع القوائم الموضحة في هذا البرنامج التعليمي بنية بسيطة. هذه قائمة عادية غير مرتبة من الروابط الموضوعة في عنصر ما شعبة.
يوجد أدناه رمز CSS الكامل المستخدم لتوسيط القائمة. سيتم تقديم شرح لمبدأ التشغيل لاحقًا في الدرس.
#centeredmenu ( تعويم: يسار؛ العرض: 100%؛ الخلفية: #fff؛ الحد السفلي: 4 بكسل صلب #000؛ الفائض: مخفي؛ الموضع: نسبي؛ ) #centeredmenu ul ( واضح: يسار؛ تعويم: يسار؛ نمط القائمة : لا شيء؛ الهامش: 0؛ الحشو: 0؛ الموضع: نسبي؛ اليسار: 50٪؛ محاذاة النص: المركز؛) #centeredmenu ul li (عرض:كتلة؛ تعويم: يسار؛ نمط القائمة: لا شيء؛ هامش:0؛ الحشو: 0؛ الموضع: نسبي؛ اليمين: 50%؛ ) #centeredmenu ul li a ( العرض: كتلة؛ الهامش: 0 0 0 1 بكسل؛ الحشو: 3 بكسل 10 بكسل؛ الخلفية: #ddd؛ اللون: #000؛ زخرفة النص: لا شيء؛ ارتفاع الخط: 1.3em؛ ) #centeredmenu ul li a:hover ( الخلفية:#369؛ color:#fff; ) #centeredmenu ul li a.active، #centeredmenu ul li a.active:hover (color:# FF؛ الخلفية: #000؛ وزن الخط: غامق؛)
كيف تعمل طريقة التمركز؟يعتمد إجراء الطريقة على الموضع النسبي لعناصر الكتلة العائمة داخل بعضها البعض. أولاً، دعونا نلقي نظرة على كيفية تغير حجم العناصر مع الإزاحة.

عنصر شعبة(الكتلة) بدون إزاحة تمتد إلى كامل العرض المتاح لها.

ولكن إذا قمنا بنقل القسم إلى اليسار، فسوف يتقلص تلقائيًا ليناسب محتوياته. يعد الضغط أمرًا أساسيًا لتنفيذ طريقة توسيط القائمة هذه. يساعدك على نقل القائمة إلى الموضع الصحيح.
القائمة القياسية المحاذية لليسارلنأخذ قائمة قياسية بمحاذاة اليسار ونعيد تشكيلها خطوة بخطوة. من أجل الوضوح، يتم تلوين العناصر بألوان مختلفة، بحيث يكون من الواضح على الفور ما الذي يحدث وأين.

يرجى ملاحظة النقاط التالية:

ثم نقوم بإزاحة العنصر مايإلى اليمين بنسبة 50% باستخدام الموضع:نسبي؛ . عندما تتم إزاحة عنصر بنسبة مئوية في ظل هذه الظروف، فمن المهم أن تتذكر أن العرض الإجمالي للعناصر التي يحتوي عليها ليس عرضه. في حالتنا، يحدث الإزاحة بمقدار نصف نافذة المتصفح (أو المساحة المتاحة للعرض). ونتيجة لذلك، تبدأ قائمتنا في منتصف النافذة وتمتد جزئيًا إلى ما وراء حدودها. ودعونا ننتقل إلى الخطوة التالية.
قم بتغيير موضع جميع عناصر القائمة
كل ما تبقى هو تحريك جميع العناصر لىاليسار بنسبة 50٪. يمثل هذا 50% من عرض عنصر ul (الحاوية التي تحتوي على القائمة). وبالتالي، يتم نقل الإشارات المرجعية بالضبط إلى وسط النافذة.
بعض الملاحظات المهمةعند استخدام طريقة التوسيط هذه، هناك عدة نقاط مهمة يجب تذكرها:
الحل المقترح متوافق مع جميع المتصفحات، ولا يستخدم JavaScript، ويدعم النص الذي يمكن تغيير حجمه.
- - عنصر واحد من القائمة. من أجل الوضوح، دعونا نكتب الكود لقائمة بسيطة: